لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/14/23 في كل الموقع
-
كيف اسعر الشغل لضمان حقي وحق الclient واي هي افضل طريقه اني احاسبو ال total project ولا سعر الساعه واحدد السعر ازاي لو هو محتاج موقع جديد ولا محتاج تعديل فقط علي موقع1 نقطة
-
في هذة الحالة يفضل أن يتم حساب التكلفة بالوقت المتوقع تنفيزة فيها فمثلاً بعد مناقشة تفاصيل المشروع ستستطيع أن تتوقع مدة تقريبية لكل صفحة وفي هذة الحالة يكون عندك توقع لثمن ساعتك أو الدخل المناسب لك في اليوم في عدد الساعات التي ستعملها يومياً وأفضل هذه الطريقة في أغلب المشاريع. ويمكنك أيضا حساب سعر متوسط للصفحة وبزيادة عدد الصفحات يزيد السعر وهذة الطريقة تكون مناسبة في العديد من المشاريع وتوفر عليك الكثير من التفكير وأيضاً قد تكون هناك صفحات بها كثير من العمل وهناك صفحات أبسط بكثير لهذا عليك وضع سعر متوسط. وبالنسبة لسعر ساعتك أو ما ترضاه دخلاً في اليوم فيختلف حسب مستواك وخبرتك أي المشاريع التي عملت عليها وأيضا حسب السوق الذي ستعمل فيه، الق نظرة علي أسعار المستقلين الذين في نفس مستواك تقريباً ويمكنك البناء علي ذلك ، وأيضاً كبداية لا تطمع وتطلب مبالغ كبيرة فينفر منك العملاء وأيضا لا تعرض ثمناً قليلاً أقل مما تستحق. ومع الوقت يمكنك رفع سعرك تدريجياً و ستتمكن من تحديد تكلفة المشاريع بكل سهولة.1 نقطة
-
أبسط طريقة لحساب تكلفة المشروع كالتالي وبالطبع كما في التعليقات السابقة فإن التكلفة تعتمد على العديد من العوامل اختر سعر الساعة. سيختلف هذا المعدل من بلد إلى آخر. النطاق في أوروبا على سبيل المثال هو 50-150 يورو للساعة. ثم قم بتقدير مقدار الوقت الذي ستحتاجه لهذا المشروع. لا تكتفي بتقدير المدة التي ستستغرقها - لا تنس أن العملاء لديهم آراء أيضًا وسيرغبون في تغيير شيء ما. قد تتمكن من إنشاء موقع ويب في غضون أسبوع ، ولكن ليس مع عميل يريد بالتأكيد بعض التغييرات. لذا اجعله 1.5 أسبوع. 8 ساعات يوميًا لمدة 7 يومًا ونصف تساوي 60 ساعة. اضرب ذلك في أسعارك بالساعة وستحصل على السعر الذي تريده.بهذه الطريقة ستربح أحيانًا (عندما لا تحتاج إلى هذا الوقت الطويل) وأحيانًا تخسر (عندما يستغرق الأمر وقتًا أطول) ، لكنني أعتقد أنه أفضل حل. وبالطبع في البداية يجب عليك البحث عن تكلفة المواقع المشابه لمشروع ومحاولة التقدير بشكل مقارب لها وبعد إكتساب الخبرات سيصبح أمر تقدير التكلفة بسيط بالنسبة لك سعر الساعة يعتمد كليا على مهاراتك وعدد المشاريع التي قمت بها. يمكن للمطور ذي الخبرة الجيدة مع وجود تقييمات جيدة في ملفه الشخصي زيادة المبلغ بسهولة.ولكن بالنسبة للمبتدئين ، يجب أن تبدأ دائمًا بمعدل منخفض نسبياً . قد تكون مطورًا رائعًا ، ولكن إذا كان ملفك الشخصي جديدًا في القسم ، فليس لديك أي مراجعات للعملاء. لذلك قد لا يجد الناس أنك شخص ماهر. ولكن بسعر منخفض ، قد يحاولون مع خدمتك مع الاستفادة من الميزانية المنخفضة.بعد الانتهاء من بعض المشاريع والحصول على تقييمات جيدة ، يمكنك أيضًا زيادة السعر بشكل كبير. قم بقراءة المقالة التالية للمزيد من المعلومات1 نقطة
-
يمكنك حساب تكلفة الصفحة الواحدة بسعر 50 دولار، ولكن ذلك يتوقف على محتوى كل صفحة، فربما هناك صفحات ذات محتوى بسيط، فسعرها منخفض في تلك الحالة، والأمر يتوقف على ميزانية العميل وجودة العمل المطلوب ومتطلبات المشروع أيضًا.1 نقطة
-
يمكنك اتباع بعض الخطوات لتحديد السعر الذي يضمن حقوقك وحقوق العميل: 1- قم بتحديد العمل الذي ستقوم به بشكل واضح ودقيق. يجب تحديد نوعية العمل ومدة العمل وعدد الساعات المتوقعة لإنجاز العمل. 2- قم بتحديد السعر المناسب لعملك وذلك باستخدام إحدى الطرق التالية: تحديد السعر بالمشروع الكامل: يمكن أن تقوم بتحديد سعر لكل مشروع، وذلك بناءً على تقديرك للوقت المتوقع لإنجاز العمل وتكلفة العمل. ويتم الاتفاق على هذا السعر مع العميل قبل البدء في العمل. تحديد السعر بالساعة: يمكنك تحديد سعر لكل ساعة تعملها، وذلك باستخدام الوقت الفعلي للعمل. ويتم الاتفاق على هذا السعر مع العميل قبل البدء في العمل. 3- يجب التأكد من الاتفاق على الشروط المحددة مع العميل قبل البدء في العمل، مثل الوقت المتوقع للعمل والسعر ومدة الدفع والمهام المحددة. 4- يمكنك إضافة بنود إلى العقد مثل الدفعات المسبقة والأداءات المستحقة والإجراءات المتعلقة بتغيير الطلبات. 5- في حال كان العمل عبارة عن تعديل على موقع موجود، يمكنك تحديد السعر بناءً على الوقت المتوقع لإنجاز التعديلات اللازمة. في النهاية، يجب التأكد من تحديد سعر يلبي حقوقك وحقوق العميل، والاتفاق على الشروط المحددة بشكل واضح ودقيق قبل البدء في العمل.1 نقطة
-
الكود المذكور لا يسبب أي مشكلة، حيث أنه يقوم بجلب البيانات من API وتحديث قيمة الحالة (state) باستخدام الدالة setProducts. ولكن قد يكون هناك بعض العوامل الخارجة عن الكود التي تؤثر على أداء تطبيقك، مثل: 1- حجم البيانات المسترجعة: إذا كانت هناك كمية كبيرة من البيانات المسترجعة، فقد يؤدي ذلك إلى بطء في عرض الصفحة. 2- ضعف سرعة الاتصال بالإنترنت: إذا كانت سرعة الاتصال بالإنترنت ضعيفة، فسيتأخر تحميل البيانات وعرضها على الصفحة. 3- الحمل الزائد على المعالج: إذا كان هناك حمل كبير على المعالج بسبب عدد كبير من العمليات التي يقوم بها المستخدم، فقد يتأخر تحميل الصفحة ويمكنك تجربة إعادة تشغيل الحاسوب الخاص بك. 4- مشكلة من جانب سيرفر الـ API: ربما السبب في بطيء الاستجابة من السيرفر الخاص بالـ API، حاول استخدام API آخر لتفقد سبب المشكلة. ويمكن تحسين أداء الصفحة عن طريق استخدام تقنيات التحميل التدفقي Streaming أو Lazy Loading، حيث يتم تحميل البيانات تدريجياً بدلاً من جلبها كلها مرة واحدة. أيضًا استخدام أدوات تحسين الأداء Performance Optimization مثل تحسين الصور والملفات وتحسين سرعة الاتصال بالإنترنت وتقليل عدد الطلبات الصادرة للخادم. وكنصيحة قم باستخدام Vite وليس Webpack فستلاحظ فرق كبير في الأداء.1 نقطة
-
الأفضل هو حساب تكلفة المشروع بشكل Fixed وليس تبعًا لعدد ساعات العمل، فربما مشروع يتطلب نصف ساعة فقط لإنجازه، ولكن الخبرة المطلوبة لإنجازه كبيرة أو أنت لديك خبرة وقمت بإنجازه بشكل سريع جدًا. وإذا تطلب الأمر إلى العمل بالساعة فيمكنك حساب تكلفة المشروع بشكل Fixed ثم تقسيمه على سعر عدد الساعات وليكن تكلفة المشروع 100 دولار وسعر الساعة 10 إذن المشروع يتطلب 10 ساعات. بالنسبة لحساب تكلفة المشروع، فالأمر عائد لنوع العميل والبلد الخاصة به فسعر العملة في بلده يشكل عامل كبير، وأيضًا هناك عوامل أخرى مثل سنوات الخبرة لديك وهل العروض كثيرة على المشروع وهل جودة العمل الخاص بك أعلى من العروض المقدمة او أعلى من الغالبية على الأقل. أضف إلى ذلك حجم المشروع أو التعديل المطلوب. وأيضًا ما هي القيمة أو الفائدة التي ستعود على العميل من وراء تنفيذك للمشروع، كل تلك عوامل تحدد تكلفة المشروع. فمثلاً تكلفة مشروع عبارة عن موقع من صفحة هبوط واحدة، قد يتراوح ما بين 50 إلى 300 دولار تبعًا لجودة العمل المطلوب وجودة العمل الخاص بك أيضًا. لذلك عند العمل على مواقع العمل الحر يمكنك رؤية متوسط السعر والعمل به تجنبًا لفرض مبلغ كبير يضيع منك الفرص، بالإضافة إلى ضرورة البحث عن كيفية تسعير خدماتك فستجد الكثير من المقالات العربية والأجنبية.1 نقطة
-
لتحديد السعر المناسب للعمل وضمان حقوقك وحقوق العميل، يمكنك اتباع الخطوات التالية: تحديد نطاق العمل: يجب عليك تحديد نطاق العمل بدقة، سواء كان العمل موقع جديد أو تعديل على موقع قائم. على سبيل المثال، تحتاج إلى تحديد عدد الصفحات والميزات التي تحتاج إلى إضافتها أو تعديلها على الموقع الحالي. احتساب التكلفة: يجب عليك حساب التكلفة الإجمالية للمشروع بدقة، وذلك بالاستناد إلى العمل المطلوب والوقت المتوقع لإتمام المشروع. تحديد السعر: بعد حساب التكلفة الإجمالية للمشروع، يمكنك تحديد السعر النهائي بطريقة ملائمة، سواء كان ذلك عن طريق تحديد سعر الساعة أو السعر الإجمالي للمشروع. يمكنك النظر إلى ما يقوم به المنافسون في السوق والأسعار التي يطلبونها، ومن ثم تحديد سعر معقول ومناسب. بالنسبة لتحديد السعر، يمكنك استخدام إحدى الطرق التالية: سعر الساعة: يمكن تحديد سعر لكل ساعة من العمل، وذلك بناءً على المهارات والخبرات التي تمتلكها وتوقعات العمل المطلوب. يمكن أن يختلف سعر الساعة من شخص لآخر حسب المؤهلات والخبرات. سعر المشروع: يمكن تحديد سعر ثابت للمشروع بناءً على العمل المطلوب ووقت إتمامه والمستلزمات المطلوبة لإنجازه. يتطلب هذا الخيار معرفة تفاصيل المشروع بدقة وتقدير الوقت المطلوب لإتمامه.1 نقطة
-
بعدما تعلمت ال HTML , CSS ,JavaScript ايش تنصحوني اسوي؟ مشتت1 نقطة
-
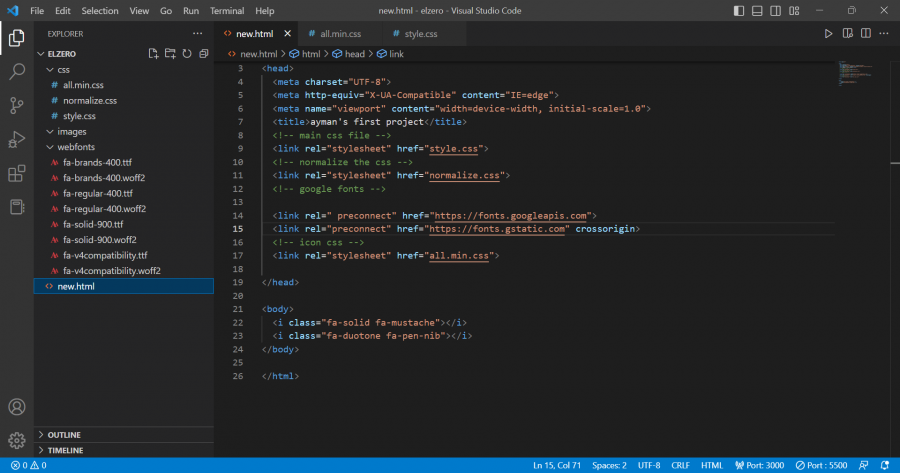
الأسهل لك استخدام Font Awesome عن طريق CDN، وإليك الطريقة. يمكن تضمينها في مشروعك عن طريق إضافة الرابط الذي يشير إلى ملف CSS الخاص بـ Font Awesome في نطاق الرأس (header) في صفحات HTML الخاصة بك. وللحصول على الرابط الذي يشير إلى ملف CSS الخاص بـ Font Awesome أنصحك بالحصول عليه من موقع cdnjs، وباستطاعتك إختيار إصدار المكتبة الذي تريده وكمثال هذا رابط الإصدار 6.3.0 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css" integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ==" crossorigin="anonymous" referrerpolicy="no-referrer" /> بعد ذلك، يمكنك إضافة الرابط المذكور أعلاه في نطاق الرأس (header) في صفحات HTML الخاصة بمشروعك. <head> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css" integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </head> والآن يمكنك استخدام الرموز (icons) الخاصة بـ Font Awesome في صفحات HTML الخاصة بك عن طريق استخدام العنصر <i> وإضافة الفئة المطلوبة لهذا العنصر. ويمكن العثور على الرموز والفئات المتاحة من موقع Font Awesome الرسمي، ويجب إختيار الأيقونات المجانية بتحديد خيار free أثناء البحث في موقع Font Awesome. على سبيل المثال، إذا كنت ترغب في استخدام الرمز الخاص بزر الإرسال (send)، فيمكنك استخدام الكود التالي: <i class="fas fa-paper-plane"></i>1 نقطة
-
أهلا بك عبد الرؤوف، في البداية أرجو منك في المرات القادمة طرح السؤال أسفل الفيديو الخاص به في الدورة، وطرح الأسئلة الغير متعلقة بالدورة في قسم أسئلة البرمجة هنا. بالنسبة للمشكلة الخاصة بك، الخطأ يشير إلى عدم وجود أمر mix في نظام التشغيل الخاص بك. mix هو أداة تستخدم في إطار العمل Laravel لإدارة النماذج والهجرات وغيرها من العمليات. قبل تشغيل الأمر npm run dev، تأكد من أن Laravel مثبت بشكل صحيح وأن جميع الاعتماديات تم تثبيتها بنجاح باستخدام الأمر . composer install يمكنك أيضًا التحقق من وجود mix عن طريق تنفيذ الأمر php artisan من مجلد المشروع في ترمينال Ubuntu. ستظهر لك قائمة بالأوامر المتاحة في Laravel ويجب أن يكون mix مدرجًا في هذه القائمة. إذا لم يكن mix موجودًا، فقم بتنفيذ الأمر composer update ثم حاول تشغيل الأمر npm run dev مرة أخرى. وإذا استمرت المشكلة أرجو تنفيذ الخطوات التالية لتثبيت mix: 1- تنفيذ الأمر التالي npm install laravel-mix --save-dev 2- إنشاء ملف webpack.mix.js في الجذر الرئيسي للمشروع، وأضف به التالي: const mix = require('laravel-mix'); /* |-------------------------------------------------------------------------- | Mix Asset Management |-------------------------------------------------------------------------- | | Mix provides a clean, fluent API for defining some Webpack build steps | for your Laravel applications. By default, we are compiling the CSS | file for the application as well as bundling up all the JS files. | */ mix.js('resources/js/app.js', 'public/js') .postCss('resources/css/app.css', 'public/css', [ require('postcss-import'), require('tailwindcss'), ]); if (mix.inProduction()) { mix.version(); } ويمكنك رؤية الإعدادات من خلال مستودع المشروع 3- الآن يجب تشغيل الأمر npx mix لتنفيذ الأوامر المتعلقة بـ mix داخل مجلد المشروع. وأرجو منك قراءة التعليمات الخاصة بـ Mix في الموقع الرسمي: https://laravel-mix.com/docs/6.0/installation1 نقطة
-
يوجد مشكلتين : الاولى هي انك اخطأت في استيراد الملفات، ولحل المشكلة يجب اضافة : ./css/ قبل اسم الملف في الـ href الخاصة بكل من ملفات الـ font awesome. جرب تعديل الكود للشكل : <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ayman's first project</title> <!-- main css file --> <link rel="stylesheet" href="./css/style.css"> <!-- normalize the css --> <link rel="stylesheet" href="./css/normalize.css"> <!-- google fonts --> <link rel=" preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <!-- icon css --> <link rel="stylesheet" href="./css/all.min.css"> </head> <body> <i class="fa-solid fa-mustache"></i> <i class="fa-duotone fa-pen-nib"></i> </body> </html> والمشكلة الثانية هي ان الايقونات التي استخدمتها هي ايقونات غير مجانية، وإذا اردت استخدام الايقونات المجانية يجب ان تحدد على علامة free في محرك البحث الخاص بـ fontawesome.1 نقطة
-
1 نقطة
-
1 نقطة
-
تعلمت هاتين اللغتين واريد التطبيق هل احاول التطبيق على موقع كامل ام اشياء اصغرة واي مواقع تنصحوني ان اخذ مشاريع منها وما مدة التطبيق قبل ان ادخل لjs1 نقطة
-
يوجد في الإجابات السابقة الكثير من النصائح ولكن لدي وجهة نظر أخري. هناك مقولة تقول "إذا لم تستطع شرح فكرتك لطفل عمره ست سنوات، فهذا يعني أنك أنت لا تفهمها". ويمكنك تطبيق هذه المقولة علي البرمجة مثلا قم بعمل قناة علي اليوتيوب وأشرح فيها HTML و CSS أو قم بعمل مشاريع (قناة متخصصة في عمل مشاريع HTML و CSS و JavaScript (مستقبلاً)). يوجد قناة بنفس الفكرة اسمها "Online Tutorials", يمكنك أخذ بعض الافكار منها أو حتي قم بالتطبيق علي المشاريع الموجودة في هذه القناة (لتطوير مهاراتك في HTML و CSS). أما بالنسبة للمدة المطلوبة للتطبيق، فإن هذا يعتمد على درجة الجهد التي تبذلها وعدد الساعات التي تخصصها للعمل على المشاريع. من المهم أن تأخذ الوقت اللازم للتعلم والتطبيق، وأن تعمل على تحديد الأهداف الواقعية لنفسك وتنفيذها خطوة بخطوة لتحقيق نجاحك المستقبلي في عالم البرمجة. ويمكنك أخذ بعص الأفكار من هذه المقالة. وهذا النقاش يتكلم في نفس الموضوع.1 نقطة
-
الخطوة القادمة هي التطبيق على ما تعلمته من خلال إختيار تصميم موقع ينال إعجابك ثم محاولة تقليد ذلك التصميم، ولكن من تأتي بتلك التصميمات؟ ستجد هنا ما تبحث عنه: في البداية قم ببناء جزء صغير من الموقع باستخدام html و CSS وأنصحك بتنفيذ التحديات على موقع Frontend mentor . ثم بعد ذلك تدرج في الصعوبة نحو إنشاء موقع بالكامل، ثم تدرج في الصعوبة نحو إنشاء موقع متعدد الصفحات. يمكنك الإنتقال لمرحلة تعلم الـ JS بعد أن تصبح قادرًا على رؤية تصميم وقادر على تنفيذه أي أنك قادر على بناء موقع بالكامل باستخدام HTML و CSS على الأقل التصاميم المتوسطة في الصعوبة، أي بعد إنشاء تصميمين كاملين.1 نقطة
-
أفضل طريقة للتطبيق هي تطبيق شيء ترغب به، و أنصحك بالقيام بذلك بدلاً من البحث عن أفكار جاهزة، دائماً يمكنك البدء بفكرة بسيطة و تطويرها تدريجياً. مدة التطبيق تختلف من شخص لآخر، بشكل عام مفاهيم ال html و ال css ليست كثيرة و بالتالي عندما تجد نفسك قد أصبحت قادراً على الكتابة بشكل جيد بهما و حل المشاكل التي تواجهك فهذا كاف، خاصة أنك لن تستطيع بناء مواقع كبيرة باستعمالهما. في حال لم تجد أي فكرة للقيام بها يمكنك البدء بصفحة بسيطة تعريفية عن نفسك، أي مثل سيرة ذاتية و لكن على شكل موقع.1 نقطة
-
توجد العديد من المسارات ولغات البرمجة المتاحة لتطوير تطبيقات سطح المكتب كما في التعليقات السابقة ولكن لتحديد المسار المناسب بالنسبة لك فيجب أن تعرف مميزات وعيوب كل مسار وهي كالتالي هناك 3 طرق التطبيق على شبكة الإنترنت: إذا كانت واجهة بسيطة ويمكن إجراؤها في المتصفح ، فإنني أنصح باستخدام إطار عمل جافا سكريبت الأساسي. يمكنك تطوير تطبيقات بسيطة وحتى ألعاب صغيرة. سيتم إطلاقها في متصفح إما عبر الإنترنت على أنها مضمنة في البرنامج الذي تقدمه. تحقق من هذه الأطر: Ionic, Cordova. المميزات : إنه أسهل التقنيات التي تم تعلمها سيكون من السهل جدًا بيعها واستخدامها في مشاريع أخرى. يمكن نشر تطبيقك في جميع الأنظمة الأساسية تقريبًا (الويب ، و windows ، و android ، و ios ، و linux ...) السلبيات: ستكون محدودًا بعض الشيءوقت الاستخدام: مثالي للتطبيقات القائمة على النموذج ، والألعاب ثنائية الأبعاد الصغيرة جافا:Java هي لغة مشتركة بين الأنظمة الأساسية ومتاحة على جميع الأنظمة الأساسية. من السهل جدًا البرمجة ، لست مضطرًا لإدارة الذاكرة وهي مهمة صعبة. المميزات : أسهل من C ++ السلبيات: أداء أقل من C ++متى تستخدم: إذا كنت بحاجة إلى الحصول علي االمزيد من الحرية مقارنة بتطبيق الويب (معالجة الملفات على المضيف) ، لكن C ++ تبدو صعبة للغاية بالنسبة لك. ال native : يمكنك استخدام إطار عمل QT. حيث أن ++c هي لغة قوية يمكنها الاستفادة من كل قوة الجهاز. QT عبارة عن إطار عمل عبر الأنظمة الأساسية يساعدك على نشر قاعدة بيانات واحدة في بيئة مختلفة دون القلق بشأن تفاصيل مثل "كيف تفتح نافذة ثم ترسم زرًا". المميزات: أقوى من جميع المسارات السابقة ، لا حدود له السلبيات: صعب التعلم ، يتطلب المزيد من العمل متى تستخدم: فقط إذا كان التطبيق يتطلب الكثير من الطاقة أو معالجة الصوت أو الفيديو أو لعبة الفيديو هناك خيارات أخرى لكنها إما ليست مجانية أو غير شائعة أو غير مشتركة بين الأنظمة الأساسية. C #: ليست منصة مشتركة حقًا ، وليست مجانية تمامًا (أفضل الأدوات ليست مجانية) RUST لغة برمجة قوية مثل C ++ وأكثر ملاءمة للتعلم والاستخدام. الشفرة المنتجة آمنة (لا توجد أخطاء في الذاكرة).1 نقطة
-
يمكن اختيار أي من المسارات التالية لتعلم البرمجة وتنفيذ تطبيقات سطح المكتب المتصلة بالإنترنت والتطبيقات التي تعمل على منصات المتصفح: تطوير تطبيقات الويب: يمكن تعلم لغات الويب الأساسية مثل HTML وCSS وJavaScript لبناء صفحات الويب الثابتة والمتحركة والتفاعلية واستخدام إطارات العمل مثل React أو Angular أو Vue.js لتطوير تطبيقات الويب المتقدمة. تطوير تطبيقات سطح المكتب: يمكن تعلم لغات البرمجة المتخصصة في تطوير تطبيقات سطح المكتب مثل C# وJava وPython واستخدام إطارات العمل المتاحة مثل .NET Framework أو JavaFX أو PyQt لتطوير تطبيقات سطح المكتب. تطوير تطبيقات الهجينة: يمكن تطوير تطبيقات الهجينة التي تعمل على كل من سطح المكتب والويب باستخدام الأدوات المتاحة مثل Electron وNW.js والتي تستخدم HTML وCSS وJavaScript لتطوير واجهة المستخدم والتواصل مع الخادم. وكما ذكر لك عدنان، الأفضل لك هي دورة تطوير التطبيقات باستخدام جافاسكربت ، فهى تفتح أمامك مجالات كثيرة منها تطوير مواقع الويب وتطبيقات الهواتف وبرامج سطح المكتب. فمن خلالها ستتعلم الآتي: الأسس البرمجية السليمة للغة JavaScript الإضافات الحديثة في نسخة ES6 من اللغة تطوير تطبيقات الخادم باستخدام بيئة Node.js أساسيات مكتبة React.js وبناء تطبيق ملاحظات باستخدامها أساسيات مكتبة React Native و Expo تطوير تطبيق جوال للوصل بين الأطباء والمرضى بالاعتماد على React Native التعرف على التطبيقات التي تتطلب اتصالًا مستمرًا بين المتصفح والخادم بناء تطبيق محادثة يشبه تطبيق WhatsApp إنشاء تطبيق أسئلة وأجوبة ونقاشات مع تصيير من جهة الخادم Server-side Rendering عبر إطار العمل Next.js بناء واجهات أمامية باستخدام React.js مع مكتبة Material-UI إنشاء تطبيقات سطح مكتب باستخدام JavaScript باستخدام إطار العمل Electron.js بناء تطبيق جوال لشبكة تواصل اجتماعي باستخدام إطار العمل Ionic ومكتبة React.js لمن هذه الدورة؟ لمن لا يمتلك خبرة مسبقة في مجال البرمجة ويريد الدخول في هذا المجال الشيق لمن يمتلك خبرة بسيطة في البرمجة ويرغب في تطوير مهاراته ليصل إلى الاحترافيّة لمن يرغب باكتساب مهارات برمجية جديدة تساعده على تحسين دخله لمن يرغب بتعلّم بيئة Node.js لبناء خدمات ويب حديثة وسريعة لمن يرغب تعلم تطوير تطبيقات ويب تفاعلية باستخدام مكتبة React.js لمن يرغب بتطوير تطبيقات جوال Android و iOS أصيلة باستخدام React Native لمن يرغب بتطوير تطبيقات جوال Android و iOS هجينة باستخدام Ionic و React.js لمن يرغب بتطوير تطبيقات تتطلب مزامنة فورية بين المتصفح والخادم مثل تطبيقات المحادثة لإنشاء تطبيقات سطح مكتب أساسية1 نقطة
-
قد تكون دورة تطوير التطبيقات باستخدام جافاسكربت مناسبة لك، فهي تتضمن مسارا كاملا يتناول واحد من أشهر أطر عملها في تطبيقات سطح المكتب هو Electron js. اذ يمكنك تنفيذ أكواد جافاسكربت عادية في بناء تطبيقات سطح مكتب بفعالية وآداء عاليين. هذا بجانب امكانية الاستفادة من تعلم الجافاسكربت في مجالات أخرى كتطوير الويب. مثلما يمكنك الاستفادة من سلسلة المقالات المنشورة بخصوص تطوير تطبيقات سطح المكتب في قسم مقالات البرمجة.1 نقطة
-
إذا كنت تعمل كعامل حر عبر الإنترنت، فهناك بعض الأساسيات والقواعد التي يجب عليك اتباعها لتحقيق نجاح عملك ورضا العملاء، ومنها: تحديد نطاق عملك ومجالات خبرتك: يجب أن تحدد بشكل واضح ما هي خدماتك وما هي المهارات التي تتمتع بها، ومن ثم التركيز على هذه المهارات لتوفير أفضل جودة لعملائك. إنشاء ملف تعريف لك كعامل حر: يجب أن تقدم معلومات مفصلة حول خبراتك ومهاراتك وأعمالك السابقة، بالإضافة إلى الأسعار التي تطلبها وسياساتك الخاصة بالدفع والتسليم. تحديد متطلبات العميل وتحديد الشروط والتفاصيل: يجب عليك التواصل مع العميل لفهم متطلباته ومتطلبات مشروعه بشكل واضح، وتحديد الشروط والتفاصيل المتعلقة بالعمل مثل المواعيد والميزانية. إنشاء عقد: يجب أن يكون هناك عقد يحدد بشكل واضح المتطلبات والشروط والميزانية والمهام التي ستقوم بها، بالإضافة إلى سياسات الدفع والتسليم. العمل بشكل منتظم مع العميل: يجب أن تتواصل بشكل منتظم مع العميل لتحديثه على تقدم العمل والتأكد من أنك تفهم متطلباته وتلبيها بشكل صحيح. تسليم المشروع: بعد الانتهاء من العمل، يجب عليك تسليم المشروع بالشكل المتفق عليه وفي الموعد المحدد. عادة ما يتم تسليم الملفات عبر البريد الإلكتروني أو الرفع على منصات التخزين السحابية. دفع الرسوم: جزء الدفع هو مرحلة هامة في عملك كعامل حر. يجب أن تحدد سياسات الدفع الخاصة بك بوضوح، مثل طريقة الدفع والمدة الزمنية لتحصيل الرسوم. يفضل أن تحصل على دفعة مقدمة قبل البدء في العمل، والتأكد من استلام الدفع الكامل بعد الانتهاء من المشروع وتسليمه بشكل مرضٍ وفي الموعد المحدد. أخيرًا، يجب عليك تحافظ على مستوى عالي من الاحترافية والجودة في عملك كعامل حر، والتعامل بصدق وصدق مع العملاء. كما يجب عليك تطوير مهاراتك والاطلاع على أحدث التقنيات والاتجاهات في مجالك لتلبية متطلبات العملاء بشكل أفضل وزيادة فرص نجاح عملك الحر. قد تفيدك هذة الروابط : https://blog.mostaql.com/how-to-create-portfolio https://blog.mostaql.com/tag/دليل-المستقلين/ https://blog.mostaql.com/7-tips-to-be-hired-in-mostaql-pojects ويمكنك الأطلاع علي العديد من النقاشات في حسوب I/o في قسم العمل الحر https://io.hsoub.com/freelancing1 نقطة
-
من الرائع أن تكون متحمسًا لتعلم البرمجة وقضاء الكثير من الوقت فيها. ومع ذلك ، فإن الحفاظ على توازن صحي بين العمل والنشاط الاجتماعي والراحة الشخصية أمر مهم للغاية. لا ينصح بتضييع النشاطات الاجتماعية والراحة الشخصية كليًا ، بل يجب العمل على تحقيق توازن بينها وبين تعلم البرمجة. ينبغي أن تقضي بعض الوقت للاسترخاء والراحة والنوم الكافي لتجنب الإجهاد الزائد والتعب. وبالإضافة إلى ذلك ، فمن المهم أن تنتبه إلى صحتك العقلية والجسدية ، بما في ذلك الاهتمام بنظام غذائي صحي وممارسة التمارين الرياضية. بشكل عام ، من المستحسن أن تحاول تحقيق التوازن بين تعلم البرمجة والنشاطات الاجتماعية والراحة الشخصية. يمكنك تخصيص بعض الوقت لتعلم البرمجة والتطور فيها وفي نفس الوقت مخصص بعض الوقت للقيام بأنشطتك الاجتماعية والاسترخاء والترفيه عن نفسك. ولكن سأحدثك بواقعية وصراحة، الأمر يتوقف على ظروفك الشخصية والمرحلة العمرية التي أنت فيها، فالبعض يفعل ما تفعله عندما يريد تغيير حياته للأفضل أو لديه شغف كبير بالبرمجة وأنا مريت بتلك المرحلة لا مشكلة في ذلك، لكن عليك أن تعلم ما الذي ستضحي به. فهل الأمر يستحق التضحية؟ الإجابة تختلف إختلافًا شديدًا بين الجميع، فالبعض يقضي 10 ساعات يوميًا أو أكثر لتعلم البرمجة وأنا أفضل ذلك الأمر يستحق فعلاً التضحية من أجله فترة 6 شهور أو حتى سنة، فالمقابل هو تغيير حياتك للأفضل وإعطاء قيمة لحياتك بإمتلاك مهارات قيمة وأن تصبح ذا قيمة في سوق العمل، ولكن لا تنسى أن الآخرة هي الأهم فيجب الإهتمام بصلاتك وحق أهلك عليك. دع أصحابك يتحدثون كيفما شاؤوا فلكل شخص حياته وأهدافه، حاوط نفسك بأشخاص لهم نفس الهدف من خلال جروبات على الإنترنت وذاكر معهم، ويمكنك الرجوع لأصحابك بعد سنة لا مشكلة. وأنصحك بقراءة النقاش على السؤال التالي.1 نقطة
-
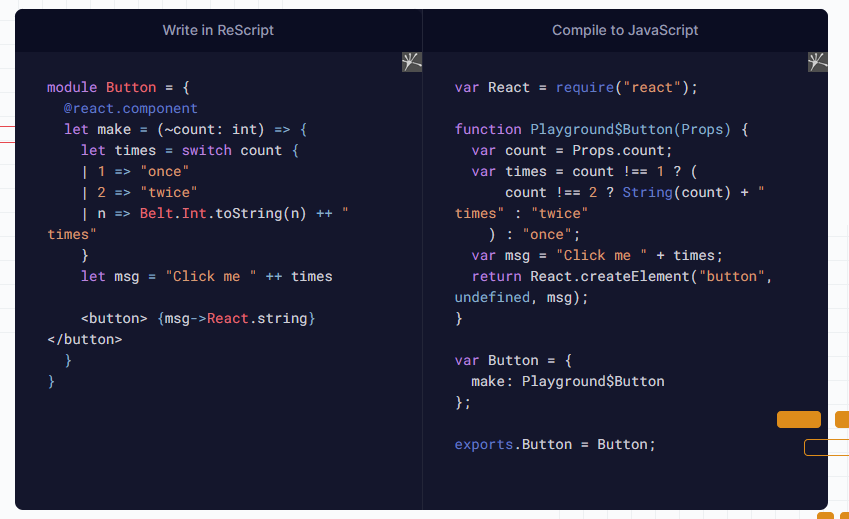
Rescript هي لغة برمجة جديدة وعالية الأداء تم إنشاؤها لتسهيل عملية كتابة البرامج وتحسين أدائها. تشبه Rescript لغة Typescript بالنسبة لمبادئ الكتابة، حيث تفرض بعض القيود على البرمجة بلغة الجافاسكريبت، والتي يمكن للكود الذي تم كتابته بهذه اللغة أن يتم تحويله إلى جافاسكريبت. تتميز Rescript بسرعة أداءها وقدرتها على تحسين أداء الكود المكتوب بها. كما أن لها نظام كتابة قوي يتيح للمبرمجين إمكانية كتابة التعليمات البرمجية بشكل أسرع وأكثر دقة. تختلف Rescript عن Typescript في بعض النواحي، حيث تغطي Typescript مجموعة كبيرة من ميزات جافاسكريبت، بينما تغطي Rescript فقط مجموعة منسقة منها. كما أن Rescript لا تسمح بحدوث أخطاء null/undefined، بينما يتعامل Typescript مع هذه الأخطاء. هذه بعض الأمثلة البسيطة للتعامل مع الأنواع في ReScript: لنفترض أن لدينا مصفوفة من الأرقام الصحيحة التي نريد أن نضيف إليها قيمة واحدة: let myArray = [|1, 2, 3|]; myArray->Array.map(x => x + 1); في هذا المثال ، نحن نستخدم عامل التدفق (|]) لإنشاء مصفوفة من الأرقام الصحيحة. ثم نستخدم دالة Array.map () لتحويل كل عنصر في المصفوفة إلى عنصر جديد يتم احتسابه بإضافة واحد إلى القيمة الحالية. هنا مثال آخر يستخدم السجلات: type person = { name: string, age: int, }; let myPerson = {name: "John Doe", age: 30}; let updatedPerson = {...myPerson, age: myPerson.age + 1}; في هذا المثال ، نحن نستخدم الكلمة الرئيسية "type" لتعريف نوع السجل "person" ، الذي يحتوي على اسم وعمر. ثم ننشئ متغير "myPerson" من نوع "person". بعد ذلك ، ننشئ متغيرًا آخر "updatedPerson" بتحديث قيمة "age" بإضافة واحد إلى القيمة الحالية. هذا مماثل لإعادة تعيين خاصية "age" في TypeScript. هذه بعض الأمثلة البسيطة لإظهار بعض التفاصيل حول كيفية عمل ReScript. يمكنك العثور على المزيد من الأمثلة والتفاصيل في الوثائق الرسمية لـ ReScript.1 نقطة
-
ما هو ReScript؟ تعمل ReScript مثل JS ولديها أيضًا نظام كتابة رائع. يتم تجميعها بأعلى جودة من JS النظيفة والقابلة للقراءة والأداء والتي يمكن تشغيلها مباشرة في المتصفحات و Node. بالإضافة إلى أنه يحتوي على سلسلة أدوات بناء متوسطة. وكما في التعليق السابق فإن ال Rescript تشبه ال typescript ولكن لديها المميزات التالية ReScript أسرع من JavaScript. يرشدك نظام الكتابة والمجمع في ReScript بشكل طبيعي نحو كتابة التعليمات البرمجية التي غالبًا ما تكون ذات أداء افتراضيًا ، مع الاستفادة الجيدة من تحسينات Just-In-Time المختلفة (الفئات المخفية ، والتخزين المؤقت المضمّن ، وتجنب عمليات deopts ، إلخ). يتم تسهيل إزالة الشفرة الميتة على مستوى الوظيفة والوحدة من خلال نظام النوع المصمم جيدًا وتحليل النقاء. على المستوى العالمي ، يُنشئ ReScript رمزًا يسهل بشكل طبيعي التخلص من الشفرة الميتة بواسطة أدوات التجميع مثل Rollup and Closure Compiler ، بعد مرور الإزالة المعقد الخاص به. ناتج JS صغير جدًا. يقوم برنامج Hello world ReScript بإنشاء 20 بايت من كود JS يتم تضمين المكتبات القياسية المطلوبة فقط عند الحاجة. لديها أسرع توقيت حلقة التكرار. وقت إنشاء ReScript أسرع بمقدار واحد أو اثنين من أي بدائل. والمزيد من المميزات الأخرى يمكنك الإطلاع عليها من الموقع الرسمي الاختلاف مع TypeScript تشارك ReScript بعض الأهداف نفسها مثل TypeScript ولكن لديها بعض الاختلافات: يغطي TypeScript مجموعة ميزات JavaScript بالكامل وأكثر ، لكن ReScript يغطي فقط مجموعة فرعية منسقة من JavaScript. لا تحتوي شفرة ReScript على أخطاء null / undefined . ReScript سريع للغاية بسبب بساطته وتنظيمه. إنها واحدة من أسرع سلاسل أدوات نظام التحويل والمترجم لتطوير جافا سكريبت. لا يحتاج إلى كتابة التعليقات التوضيحية. يتم الاستدلال على الأنواع من خلال اللغة وهي صحيحة للغاية.1 نقطة
-
لا تقتصر المبيعات على المعرفة البسيطة بالمنتجات، بل تشمل طرفي صفقة المبيع، وهذا ما يؤكده أيّ شخص خبير في مجال البيع بالتجزئة؛ فمساعد المبيعات المحترف، لا يكتفي بمعرفة المنتج الذي يبيعه، بل يجب عليه امتلاك مجموعةٍ معينة ومتخصصة من المهارات، إلى جانب خبرته وتدريبه في مجال المبيعات. قد يضطر مندوبو المبيعات إلى تقمص عدة شخصيات في فترة العمل، ليثبتوا امتلاكهم لمهارات خدمة العميل المثالية، وقدرتهم على تطبيق هذه المهارات لدى تعاملهم مع كافة المتسوقين والعملاء. فإذا أردت توظيف أحد مساعدي المبيعات المهرة، أو أردت أن تصبح واحدًا منهم، تعرّف على 11 مهارة يحتاجها كلّ مَنْ يريد توظيف مساعد مبيعات. بعد قراءة المقالة، سيمتلك أصحاب المتاجر ومندوبو المبيعات معرفةً أوسع حول المهارات الضرورية لمساعد المبيعات، وكيفية تحسين هذه المهارات أيضًا. أهم مهارات مساعد المبيعات التي يجب إضافتها إلى السيرة الذاتية أو البحث عنها عند التوظيف تُعَدّ المهارات المثالية مزيجًا من المهارات الصلبة والناعمة، ويحتاج مساعد المبيعات إلى هذا المزيج لكي يحقق النجاح في عمله. وفق تقرير المبيعات لشركة Pipedrive للسنة 2020-2021، وُجد أن 88% على الأقل من مساعدي المبيعات يعملون على تحسين مهاراتهم الناعمة، وذلك عبر توظيف مديرين من نخبة الكفاءات المختلفة كي يشاركوا في العمل. يظهِر التقرير أيضًا ازدياد معدل تحقيق حصة المبيعات -دائمًا أو في أغلب الأحيان- بمعدّل 11 نقطة مئوية لدى المساعدين الذين يحسّنون مهاراتهم الناعمة. لنطلع إذًا على أهم المهارات المطلوبة في السيرة الذاتية لمساعدي المبيعات، وموضع تلك المهارات الضرورية ضمن طيف المهارات الكلية. عند مراجعة السير الذاتية وتدقيق مهارات مساعدي المبيعات، احرص على وجود عبارات مساعدة مناسبة لكلّ مهارة. سنوضّح لك العبارات التي ترافق كل مهارة وتدل عليها، أو التي يجب إدراجها في السيرة الذاتية إذا أردت الحصول على وظيفة في مجال البيع بالتجزئة. 1. مهارات التواصل وهي واحدة من المهارات الناعمة؛ حيث يعمل مساعدو المبيعات على الخطوط الأمامية لتمثيل العلامة التجارية لشركة البيع بالتجزئة، ويحتاج هؤلاء إلى إيصال معلومات المنتج المهمة بوضوح، إلى جانب إجادة تحية الناس والدردشة معهم، فالتواصل الشفهي مهارةٌ بارزة يجب على مساعد المبيعات امتلاكها وتطويرها. علاوةً على الحديث مع العملاء، يجب على مساعد المبيعات الإصغاء إلى العميل، وهي مهارة أساسية للتمكن من مساعدة العملاء بكفاءة، فلا يمكن لمساعد المبيعات الامتياز في مجاله، إلّا بعد فهم احتياجات العميل من مختلف الجوانب، وإذا أراد مساعد المبيعات تحقيق ذلك، فيجب عليه تطوير مهارات الاستماع أيضًا. تساعد إجادة لغة ثانية على كسر حاجز اللغة عند التعامل مع العملاء متعددي اللغات، لذا شجّع موظفيك على تقوية مهاراتهم اللغوية إذا كنت تعيش في منطقة يتحدث سكانها لغةً ثانية. المهارات ذات الصلة في السيرة الذاتية لمساعد المبيعات: مهارات التعامل مع الأشخاص. المهارات الاجتماعية. المهارات الناعمة. 2. مهارات خدمة العميل وهي واحدة من المهارات الناعمة. والفارق الرئيسي بين مهارات التواصل ومهارات خدمة العميل هو مزيج التعاطف مع العميل والمعرفة بالمنتج، الذي يميز مهارات خدمة العميل. إليك مثالين مختلفين: يحفظ موظف المبيعات محمد عن ظهر قلب سياسةَ الإرجاع التي تعتمدها الشركة بعد أسبوعين من شراء المنتج، ويستطيع قراءتها أمام مختلف العملاء، فهو يمتلك مهارات تواصل ممتازة. في المقابل، يستطيع موظف مبيعات آخر، واسمه سليمان مثلًا، إطلاع العميل على سياسة الإرجاع نفسها، لكنّه يقدّم أيضًا نصيحةً شخصيةً تخص رحلةَ العمل التي سيجريها العميل لاحقًا، والتي تحدّث عنها الأخير في وقتٍ سابق. يمتلك موظف المبيعات في هذه الحالة مهارات خدمة عملاء ممتازة. هناك الكثير من الأمثلة الأخرى التي توضح المدى الواسع الذي تقوم عليه مهارات خدمة العملاء، وهي مهارات تتعلق بالذكاء الاجتماعي، الذي يحتاج موظف المبيعات إلى معرفة كيفية استخدامه بالتوقيت المناسب. تشمل هذه المهارات معرفة توقيت الإصغاء إلى العميل، والتنبؤ بالأسئلة التي قد يطرحها، ومعرفة كيفية تهدئة المتسوقين الغاضبين، والتمكن من حلّ مشكلات العميل عمومًا. المهارات ذات الصلة في السيرة الذاتية لمساعد المبيعات: مهارات العلاقات بين الأشخاص. مهارات فضّ النزاع. المهارات الاجتماعية. المظهر الشخصي الجذاب. مهارات مركز الاتصالات. التعاطف مع العملاء. 3. مهارات المبيعات والتسويق وهي واحدة من المهارات الناعمة. ويُعَد امتلاك مهارات المبيعات والتسويق أحد مميزات موظف المبيعات المتفوق بلا شك. تُعَد مساعدة العملاء للعثور على ما يحتاجونه ميزة جيدة، لكن القدرة على البيع أفضل بكثير. لا يقتضي امتلاك مهارات البيع بالتجزئة تقمص نمط موظف المبيعات التقليدي كثير الإلحاح، بل تتمحور تلك المهارات حول بناء العلاقة والقدرة على تحويلها إلى فرصة للبيع. يحتاج الموظف إلى معرفة التكتيكات المناسبة واستنتاج الحالة العاطفية للعميل، كي يساعده على اجتياز مراحل البيع بسلاسة. يمتلك بعض الناس هذه المهارة بالفطرة، في حين يحتاج آخرون إلى بعض التدريب أو التشجيع أو قراءة سيناريو معيّن. وسنتحدث عن ذلك لاحقًا. يرتبط التسويق والمبيعات ببعضهما ارتباطًا وثيقًا، وقد يُطلب من الموظفين أحيانًا إنجاز مهمات في مجال المبيعات، لكنها متصلة بالتسويق، مثل الترويج البصري أو وضع اللافتات التجارية أو ترتيب واجهة المتجر. المهارات ذات الصلة في السيرة الذاتية أو الرسالة التعريفية لمساعد المبيعات: مهارات الإقناع. مهارات الترويج البصري. الانتباه إلى التفاصيل والاهتمام بها. 4. مهارات تعدد المهام وهي واحدة من بين المهارات الناعمة. تقع على عاتق مساعدي المبيعات مهمة إنجاز عدد كبير من المهمات في متجر البيع بالتجزئة، حتى لو كان المتجر خاليًا من العملاء والمتسوّقين، لذا يحتاج هؤلاء إلى امتلاك كفاءة عالية في إنجاز المهمات المتعددة. تشمل تلك المهمات؛ ضبط كميات المواد في المخزن وتسيير عمليات الإرجاع ووضع المنتجات الجديدة وإدارة الصندوق والتنظيف بعد خروج العملاء وغيرها. قد تبدو تلك المهمات كثيرة، لكن لحسن الحظ ثمة طريقة بسيطة لمعرفة كيفية ترتيب الأولويات؛ وهي إعطاء الأولوية للعميل. يتفاقم الوضع عادةً عندما يتنافس عميلان أو أكثر للفت انتباه موظف المبيعات، والذي قد ينشغل بأمر آخر، مثل جلب المنتج أو تبديل المبلغ وإرجاع الفكّة من الصندوق. إنه منصب وظيفي صعب من دون شك، خصوصًا إذا كان عدد الموظفين في المتجر قليلًا، إذ لا يستطيع الموظف أن يعمل في عدة أماكن في الآن ذاته، وهنا تبرز أهمية مهارات التواصل، أي قدرة الموظف الماهر على التواصل مع العملاء لمعرفة كيفية تلبية كل طلب على حدة. العبارات ذات الصلة التي تجدها في السيرة الذاتية أو وصف متطلبات الوظيفة لمساعد المبيعات: مهارات التنظيم. مهارات إدارة المشروع. مهارات التفكير النقدي. مهارات إدارة الوقت. مهارات حلّ المشكلات. 5. العمل ضمن فريق وهي واحدة من بين المهارات الناعمة أيضًا؛ فقد تدبّ الفوضى في متاجر التجزئة عند مواجهة الضغط الكثيف، لذا يُعَدّ امتلاك القدرة على التكيف ميزةً لا غنى عنها. مهارة العمل ضمن فريق مفيدةً جدًا في هذه الحالات، ويجب على مساعد المبيعات التحلي بها، وهي تنص على مساعدة الزملاء لبعضهم البعض في كافة الأوقات، وتتجلى بعدة أشكال: مساعدة زملاء العمل عندما يزداد ضغط العمل. إتمام العمل في كل مرحلة وإتقانه، كي لا يضطر الزملاء إلى إنجاز عملٍ إضافي. المشاركة في عمل إضافي حتى بعد إنجاز المهمات الموكلة إليه. ملاحظة انهماك الآخرين ومحاولة تخفيف عبء العمل عنهم. إظهار سلوكٍ ودودٍ وإيجابي، يشمل الحفاظ على روح الفريق والتفاعل مع العملاء والترحيب بهم. العبارات ذات الصلة التي تجدها في السيرة الذاتية لمساعد المبيعات: العمل الجماعي. جدير بالثقة. جدير بالاعتماد عليه. مرن. 6. الانتباه إلى التفاصيل الاهتمام بالتفاصيل من المهارات المطلوبة بشدة لدى مساعدي المبيعات، وفي كافة الأوقات أيضًا، وهو واحد من المهارات الناعمة. يحتاج مساعد المبيعات إلى مهارة الاهتمام بالتفاصيل في الأشغال المختلفة التي يؤديها، مثل ترتيب المنتجات وفق آخر التوصيات أو الاهتمام بطلبات العملاء أو غيرها. الاهتمام بالتفاصيل ليس مهارةً جانبية مكملةً لمهارة خدمة العملاء، بل هو عاملٌ أساسي لتسيير أعمال منافذ البيع اليومية أو آلات بطاقات الائتمان من دون أخطاء، ولا مجال للتسامح مع الموظف المهمل أو شارد الذهن، وإلّا ظهرت الخسائر في مشروعك التجاري. العبارات ذات الصلة التي تجدها في السيرة الذاتية لمساعد المبيعات: كثير التدقيق. شديد الانتباه. دقيق. واعٍ أو يَقِظ. ملتزم بالمواعيد. منضَبِط. 7. مهارات القيادة تُعَد مهارات القيادة واحدة من بين المهارات الناعمة. لدى مهارات القيادة فوائد جمّة في مختلف المناصب الوظيفية ضمن مجال المبيعات، انطلاقًا من مساعد المبيعات المبتدئ، وصولًا إلى مندوب المبيعات الخبير، فقد يُطلب من مساعدي المبيعات تحمّل مسؤولية إدارة المتجر في بعض الأوقات. لنفترض أن المدير انشغل عن المتجر لفترة معينة، وصادف أن ازدحم المتجر بالعملاء، يمكن حينها لمساعد المبيعات -وفق التراتبية الداخلية- تنسيق سير العمل والاهتمام بالعملاء والمسؤوليات الملقاة على كاهل باقي الزملاء. ومع ذلك، لا تقتصر مهارات القيادة على أصحاب النفوذ في مكان العمل، فالنفوذ يتطوّر مع تراكم سنوات الخبرة، لكن إظهار عقليّة التملّك قد تشير لاحقًا إلى احتمال تبوؤ مناصب إدارية، ويُعَدّ بذل الجهد الشخصي الإضافي مثالًا عن ذلك. لنفترض أنك أوكلت إلى مساعد المبيعات مهمة تنصيب جدارٍ يحوي خطًا جديدًا من المنتجات، فتجاوز الموظف التوقعات وأنجز مهمات إضافية، يشير ذلك إلى امتلاكه القدرة على تولّي القيادة في المستقبل القريب. العبارات ذات الصلة التي يمكن إضافتها إلى قسم المهارات ضمن السيرة الذاتية لمساعد المبيعات: الإدارة ومهارات إدارة المشاريع. مهارات التفويض. مهارات اتخاذ القرار. مهارات التخطيط الإستراتيجي. مهارات التفاوض. مهارات التدريب أو الإشراف أو تقديم المشورة. مهارات التوظيف. مهارات فضّ النزاعات. مهارات بناء العلاقات. المحاسبة وتحمّل المسؤولية. 8. المعرفة بالمنتج وهي من المهارات الصلبة؛ إذ يجري 59% من المتسوقين بحثًا عن المنتج قبل اعتماد الشراء، سواءً أرادوا الشراء من المتجر أو عبر شبكة الإنترنت. وقد يعرف بعض العملاء معلومات عن المنتج أكثر من مساعد المبيعات نفسه، مما يوقع مساعد المبيعات في موقف محرج أثناء التحدث مع العملاء، وقد يسبّب ذلك ضررًا دائمًا لسمعة العلامة التجارية. يمكن تجاوز هذه المشكلة عبر تطبيق تدريب مكثّف لجميع الموظفين، وتكرار هذه التدريبات لاحقًا. لا تقتصر المعرفة بالمنتج على الأمور التقليدية، بل تتكامل مع سياسة المبيعات في المتجر. لتوضيح ذلك، لنفترض أن العميل يبحث عن غرضٍ معين، وأنه يمكنك ترشيح منتجات أخرى تكمّل المنتج الذي يبحث عنه العميل، وهذا يساعدك على زيادة معدّل رضا العميل. نلاحظ أنه لا يمكن للموظف اقتراح هذا المنتج الإضافي إذا لم يمتلك المعرفة الكافية بميزات المنتج من جهة، والسلع الموجودة في المتجر من جهة أخرى. أشياء يجب عليك البحث عنها في سيرة مساعد المبيعات، أو إضافتها إلى سيرتك الذاتية: ذكر أسماء منتجات أو فئات ملائمة للعلامة التجارية التي يختص بها المتجر (صابون زهرة اللوتس المعشبة مثلًا). ذكر خصائص المنتج (ترطيب عميق مثلًا). ذكر الإنجازات المتعلقة بمعرفة المنتج (زيادة مبيعات صابون زهرة اللوتس المعشبة بنسبة 13% عبر توضيح خصائص الترطيب العميق التي توفرها للعملاء). 9. معرفة القطاع الاقتصادي تُعَدّ المعرفة الوافية عن قطاع البيع بالتجزئة واحدةً من المهارات الصلبة، وهي إحدى المهارات المطلوبة لدى مساعد المبيعات، لكنها لا تحظى بالتقدير الكافي إطلاقًا. على سبيل المثال، يُعَدّ موظف المبيعات المتابع لآخر صيحات الموضة ذخيرةً لا غنى عنها في قطاع الأزياء، فهو قادرٌ على انتقاء زيٍّ يلائم أي عميل. ولا شك أن المساعد الخبير بالمنتج والمفعم بالحماس لديه فرصة هائلة لإقناع المتسوّقين. 10. مهارات الرياضيات الأساسية وهي من المهارات الصلبة. لا يجب أن يكون مساعد المبيعات بارعًا في الرياضيات، بل يكفيه امتلاك بعض المهارات الأساسية الضرورية لتشغيل آلة تسجيل المدفوعات النقدية والتعامل مع الأموال وحساب الفكّة، وهي مهارات يمتلكها أساسًا معظم حملة الشهادة الثانوية. من العمليات الأساسية التي يجب على مساعد المبيعات معرفتها: الجمع. الطرح. النسب المئوية. قد يختبر الموظف بعض السيناريوهات المتصلة بالرياضيات بعيدًا عن العمليات البسيطة التي يجريها على طاولة آلة الدفع، فقد يضطر إلى مساعدة العملاء على إضافة عدد من رموز الخصم، أو حساب قياسات المنتج، أو إعطاء معلومات عن معدلات الضرائب. العبارات ذات الصلة التي تجدها في السيرة الذاتية لمساعد المبيعات: مهارات الحساب. مهارات منافذ البيع. مهارات معالجة المدفوعات. 11. المهارات التقنية الأساسية هي واحدة من المهارات الصلبة؛ فقد تحوّلت تجربة الشراء في المتجر إلى تجربة رقمية، ويتوقع باعة التجزئة إنفاق 20.05 مليار دولار أمريكي على الذكاء الاصطناعي بحلول عام 2026، في حين أنفقوا 3.75 مليار دولار أمريكي على الذكاء الاصطناعي في عام 2020. لم يَعُد صندوق النقود هو الآلةَ الوحيدة في المتجر، فهناك أجهزة آيباد وهواتف ذكية مزوّدة بالماسح الضوئي لدى الموظفين، وتقنية الواقع الافتراضي أحيانًا لمساعدة العملاء أثناء التسوّق. ربما لم تظهر تقنية الواقع الافتراضي في كافة متاجر البيع بالتجزئة بعد، لكن بعض المفاهيم التقنية ضرورية لفهم التقنية الذكية الموجودة حاليًا. ولهذا السبب، تزايد الطلب الكبير على المهارات التقنية لدى مساعدي المبيعات، مثل معرفة إجابات الأسئلة التالية التي قد يطرحها العملاء على مساعد المبيعات: ما المقصود بتقنية الاتصال قريب المدى NFC؟ كيف تقرأ رمز الاستجابة السريعة QR باستخدام الهاتف الذكي؟ هل بمقدور العملاء طباعة رموز الخصم الرقمية واستخدامها في المتجر؟ ما الوسم الإلكتروني الموجود على المنتج؟ هل استطعت الإجابة عن هذه الأسئلة؟ يمكنك قراءة الإجابات في نهاية المقالة. كلمات مفتاحية ذات صلة تجدها في السيرة الذاتية لمساعد المبيعات: مهارات الحاسوب. المهارات التقنية الحديثة. مهارات الهواتف الذكية. مهارات وسائل التواصل الاجتماعي. 5 أسئلة يمكن طرحها أثناء المقابلة لامتحان مهارات الموظف لا تضمن السيرة الذاتية المثالية حصول مساعد المبيعات على الوظيفة، لذا إليك مجموعة من الأسئلة التي تختبر مهارات الموظف، والتي تُطرح عادةً في المقابلة. إذا كنت في قسم البضائع، وينتظرك عميلان للحصول على المساعدة، ثم لاحظت تجمّع طابورٍ من العملاء الواقفين أمام الصندوق. إلى أين تتجه أولًا؟ يُعدّ هذا سؤالًا جيدًا لمعرفة كيف يتعامل الموظف المُستجوب مع تعدد المهام في المواقف الشاقة. والإجابة المقترحة هي: "أقترح على العميلَين الانتظار بضع ثوانٍ ريثما أنجز عمليات البيع الأخرى، وأطلب من موظف آخر -إذا كان متاحًا- مساعدة العميلَين السابقين، وأبذل جهدي لخدمة كافة العملاء بأقصى سرعة وحسب عدد الموظفين المتوفر. إذا كنت الموظف الوحيد المتوفر، أَعلِم العملاء أو المشترين بهذا الأمر؛ وإذا ازداد انشغال المتجر، أتصل بالموظّفين المساعدين عند الطلب كي يحضروا ويقدّموا العون في هذا الموقف المفاجئ." ما المنتج الذي تفضّله من متجرنا؟ يهدف هذا السؤال إلى اكتشاف مدى معرفة الموظف المستجوب بالمتجر والمنتجات المتوفرة. لا تهمّ ماهية المنتج الذي يختاره، طالما تمكّن من اختيار منتج أو اثنين، وكان قادرًا على شرح الأسباب الكامنة وراء كونها منتجاته المفضلة. ما هو برنامجك التلفزيوني المفضل؟ ولِمَ تنصحُ بمشاهدته؟ سؤال لطيف للابتعاد عن الأسئلة الأخرى المتصلة بأمور المتجر والبيع بالتجزئة من ناحية، ويقيس قدرة الموظف المستجوب على إقناع المدير بهذا المسلسل أو البرنامج، وقدرته على إيصال حماسه حول المسلسل بسهولة من ناحية أخرى. اقرأ هذا المقطع رجاءً، ثم حاول اختصار المعلومات المهمة بثلاث أو أربع جمل. اعرض على المتقدّم لافتةً إعلانيةً من المتجر، واختبر قدرته على إيصال المعلومات المكتوبة عليها بسهولة، إذ يختبر هذا السؤال مهارات التواصل لدى المتقدّم. كم عميلًا في المتجر حاليًا؟ تحدث معظم مقابلات المتقدّمين إلى وظيفة مساعد المبيعات في المكتب الخلفي للمتجر، ويمرّ المتقدّم بالمتجر حتى يصل إلى المكتب، فيساعدك هذا السؤال على معرفة قوة الملاحظة لدى المتقدم وانتباهه إلى التفاصيل. والهدف هنا هو تخمين عدد العملاء على نحو تقريبي. كيف يحسن مساعدو المبيعات مهاراتهم يمكن لمساعد المبيعات العمل بسهولة على تحسين المهارات الصلبة، فهي المهارات التي تتطلب معرفة معيّنة وقليلًا من الممارسة لتذكّرها وإجادتها؛ أما المهارات الناعمة، فترتكز على مشاعر الموظف وتجاربه، ويمكنه تطويرها بعد امتلاكه خبرة العمل. ومع ذلك، تبقى المهارات الناعمة إحدى أهم المهارات المطلوبة لدى مساعد المبيعات في قطّاع البيع بالتجزئة. إليك مجموعة نصائح تهدف إلى الارتقاء بالمهارات الصلبة والناعمة في مكان العمل: التدريب: وفق بحث إضافي أُجري في تقرير المبيعات السابق للسنة 2020-2021، وُجد أن محترفي المبيعات الذين حصلوا على تدريبهم من العمل الفعلي -بدلًا من المساقات الدراسية أو الإشراف أو مصادر تعلّم المبيعات- أقلّ تعبيرًا عن نجاحهم في مجال المبيعات في سنة 2020. بمعنى آخر، وُجد أن توفير مزيج من طرائق التدريب ضمن العمل وخارجه، هو السبيل الأكثر كفاءة لتعلّم الموظفين. المساقات الدراسية: يمكن لموظفي المبيعات حضور مساقات دراسيّة من منازلهم، وتتوفّر مسارات تعليمية مجانية على عدد من المنصات، مثل لينكدإن. لعب الأدوار: يمكن لمساعدي المبيعات إعادة تمثيل مواقف عصيبة مروا بها، فيساعدهم ذلك الأسلوب على تحسين مستواهم وتسهيل عملية التعامل مع مشكلات العميل. النصوص والطرائق التقنية: يبدي بعض موظفي الصندوق والمبيعات في قسم البضائع أداءً أفضل في إقناع الزبون بشراء المزيد والارتقاء بالصفقة عندما تتاح لهم قراءة نص مكتوب أو التعرّف على بعض الطرائق الفنية المحددة مسبقًا في مجال المبيعات. زود مساعدي المبيعات بمختصر المعلومات التقنية اللازمة لضمان عملهم وفق المخطط. التدريب على المنتج: لا يقتضي هذا الأسلوب إجراء تدريب مكثفٍ ومرهق على كل منتج (مع أن هذا الأسلوب مفيدٌ)، بل يجب على مساعدي المبيعات الإحاطة بمنتجات المتجر عبر شراء تلك المنتجات واستخدامها. تساعدك الخصوم الممنوحة للموظفين أو الهدايا المجانية على خلق مناصرين لعلامتك التجارية، ويمكن لمساعدي المبيعات التوصية بتلك المنتجات لأقربائهم وأصدقائهم أيضًا. وسائل التواصل الاجتماعي المتصلة بالقطاع الاقتصادي: لا يُعَدّ هذا التدريب تدريبًا حقيقيًا بمعنى الكلمة، والمغزى منه هو الاطلاع على آخر المستجدات والاتجاهات الجديدة عبر متابعة حساباتٍ متّصلة بالقطاع الاقتصادي على منصات مثل إنستغرام وتيك توك. فعلى سبيل المثال، يتابع الموظفون في متاجر الألبسة قنوات الأزياء الشهيرة، في حين يطّلع موظفو الصيدليات على آخر المستجدات في عالم العناية بالبشرة والحسابات المؤثرة في عالم الجمال. ملاحظات أخيرة تحدثنا في هذه المقالة عن مهارات مساعد المبيعات، والعبارات الرئيسة في سيرته الذاتية، والإجابات التي يجب أن يؤكّد عليها الموظف عند التقدّم إلى الوظيفة وإجراء المقابلة اللاحقة. بخصوص مديري المتاجر، تساعدهم معرفة هذه المهارات على انتقاء المرشح المثالي بسهولة من كومة السير الذاتية من الباحثين عن عمل، وتدريب أعضاء فريق المبيعات أيضًا؛ أما مساعدو المبيعات، فتتيح لهم هذه المعلومات كتابة السيرة الذاتية المثالية التي تشمل مهاراتهم السابقة، والحصول على أفكار جديدة لتحسين مستواهم وزيادة المبيعات، وتحقيق أهداف المبيعات في النهاية. الخلاصة التي يجب تعلّمها في هذه المقالة هي إمكانية تعلّم كافة جوانب المبيعات وإجادتها، ولا تتطلب العملية سوى بذل بعض الجهد وتكريسه لتحقيق النجاح، مع امتلاك روح الفريق طبعًا. وفيما يلي، إليك أجوبة السؤال الذي طرحناه في النصيحة رقم 11: ما المقصود بتقنية الاتصال قريب المدى NFC؟ هي تقنية تتيح للهاتف الذكي إجراء الدفع باستخدام قارئات لا تماسيّة في المتجر، علاوةً على العديد من الاستخدامات الأخرى. كيف تقرأ رمز الاستجابة السريعة QR باستخدام الهاتف الذكي؟ استخدم تطبيق الكاميرا على أجهزة هواتف آيفون؛ أما على الأجهزة التي تعمل بنظام أندرويد، فانقر على زر القائمة الرئيسية مع الاستمرار بالضغط لبضع ثوانٍ، ثم اختر العدسة لالتقاط الصورة. هل بمقدور العملاء طباعة رموز الخصم الرقمية واستخدامها في المتجر؟ يعتمد هذا على المتجر والتقنية التي يستخدمها، لكن نظام إدارة العملاء شامل القنوات أصبح أكثر شعبيةً واستخدامًا، فهو يعمل على تنسيق كافة الخدمات والأقسام المتعلّقة بشؤون المستخدم، مثل رموز الخصم والأموال المُرجَعة وغيرها. ما الوسم الإلكتروني الموجود على المنتج؟ بدأت بعض متاجر البيع بالتجزئة، بتفعيل إمكانية مسح المنتجات، إذ زُوّدت المنتجات بوسم إلكتروني يوفر المعلومات الرئيسية عن المنتج فوريًا، مثل وصف المنتج والمكوّنات والسعر، وقد تجد مقطع فيديو عن المنتج أحيانًا. ترجمة -وبتصرف- لمقالة 11 skills a sales associate needs to succeed. اقرأ أيضًا 31 سؤال في المبيعات لمساعدتك في توظيف مندوب مبيعات في شركتك تنشيط المبيعات والترويج لها دليلك الشامل لفهم أشهر مصطلحات المبيعات1 نقطة