لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/11/23 في كل الموقع
-
2 نقاط
-
اريد توضيح اخوتي بخصوص innerText و innerHtml الفرق بينهم و متي يمكنني استخدام كلا منهما2 نقاط
-
هذا يومي السابع او الثامن في css هل كودي جيد وهل استخدامي للgrid جيد او اي نصائح شكرا2 نقاط
-
الإصدار 1.0.0
15883 تنزيل
ما زال التسويق يمثل محور العمل في أي شركة، فهو يتعلق بتحديد حاجات الزبائن وإشباعها من خلال توفير منتجات قيّمة وتوضيح مزاياها لهم، ويمكن اعتماد ما سبق تعريفًا موجزًا للتسويق ويعرّف هذا الكتاب القارئ على استراتيجيات التسويق وأدواته التي يستخدمها المسوقون لتسويق منتجاتهم. لقد حرص المؤلف في هذا الكتاب على إبراز مجالات التسويق المختلفة وكيفية الدمج بينها لبناء إستراتيجية تسويق مترابطة، لذلك عمد في هذا الكتاب إلى تعريف كل مجال من مجالات التسويق وتوضيح نقاط الضعف والقوة فيه، ثم تطرق إلى كيفية الدمج بين أدوات التسويق لبناء خطة إستراتيجية متكاملة. ويبدأ الكتاب بنقاش حول التخطيط بشكل عام، ثم يتناول بالتفصيل الخطوات الأولى لبناء الخطة التسويقية، ثم ينتهي بأفضل الأساليب المتاحة للمسوّقين. ويهدف الكتاب إلى التعريف بكيفية تخطيط برنامج تسويقي فعّال وتنفيذه وتقييمه من الألف إلى الياء. يتناول فصل "مقدمة إلى التسويق" تأثير الأحداث العالمية على أساليب التسويق، فيما يتطرق فصل "التسويق في الأسواق العالمية" إلى تأثير التسويق على العالم، كذلك يتناول الكتاب في جميع أجزائه أمثلة مختلفة من السوق العالمي لشركات على أرض الواقع، إذ تساعد الأمثلة والقصص الواقعية القارئ على الربط بين استيعاب النظرية وتطبيقها، وتتسم هذه الأمثلة بكونها حيّة ومعاصرة ومتنوعة، فهي تتراوح بين قائمة فورتشن لأكبر 500 شركة أمريكية، إلى الشركات الصغيرة الخاصة كذلك يتناول الكتاب أمثلة لشركات دولية من جميع الأحجام. يناقش الكتاب أيضًا في مواضع مختلفة منه أهمية التكنولوجيا وتأثيراتها المختلفة إذ لا يخفى أثر التكنولوجيا على أساليب التسويق، كما تُعد شبكة الإنترنت وقواعد البيانات وأجهزة التعقب ومحاكيات السوق أمثلة جيّدة تعكس مدى تأثير التكنولوجيا في عالم التسويق. بني هذا الكتاب على كتاب Introducing Marketing لمؤلفه Prof. John Burnett (البروفيسور جون بورنِت) المرخص تحت رخصة CC BY والذي ألف وشارك في تأليف عشرين كتابًا وما يربو على 60 بحثًا أكاديميًا، وقد تقاعد مؤخرًا بعد 41 عامًا من العمل محاضرًا في مجال التسويق. ولقد انصبّ معظم تركيز البروفيسور خلال السنوات العشرين الماضية على التسويق لصالح المنظمات غير الربحية وقد كانت حصيلة مجهوداته إقامة العديد من ورش العمل، ووضع الكثير من الخطط التسويقية، بالإضافة إلى تأليف كتاب بعنوان "Nonprofit Marketing Best Practices" (أفضل أساليب التسويق للمنظمات غير الربحية). ساهم بالعمل على هذا الكتاب، علاء أيمن ترجمةً، والطبيب نادر حوري والبروفيسور علي اليعقوبي مراجعةً وتدقيقًا، وجميل بيلوني تحريرًا وإشرافًا، وأخرجه فنيًا فرج الشامي. نرجو أن نكون قد وفقنا في هذا العمل بتوفير مرجع أكاديمي نافع يثري المكتبة العربية. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». نشرنا فصول هذا الكتاب على شكل مقالات مبسَّطة على الويب تحت الوسم «مدخل إلى التسويق» لتسهيل قراءتها: الفصل الأول: مقدمة إلى التسويق مقدمة إلى علم التسويق أنواع التسويق الأساسية مكونات التسويق الاستراتيجية الفصل الثاني: فهم السوق والتعامل معه فهم السوق والتعامل معه تجزئة المستهلكين في العملية التسويقية تجزئة الشركات في العملية التسويقية الفصل الثالث: بحوث التسويق وصناعة القرار بحوث التسويق وصناعة القرار التسويقي تصميم خطة البحث التسويقي تنفيذ خطة البحث التسويقي الفصل الرابع: فهم سلوك المستهلكين فهم سلوك المستهلكين العوامل المؤثرة في سلوك المستهلكين سلوك الشراء لدى الشركات الفصل الخامس: أثر العوامل الخارجية على عملية التسويق أبرز العوامل السياسية والاقتصادية والقانونية المؤثرة على عملية التسويق أهم الاتجاهات الاجتماعية المؤثرة على عملية التسويق الفصل السادس: التسويق في الأسواق العالمية التسويق العالمي: الأهداف والأسباب والمعوقات والمراحل كيف تؤثر البيئة المحيطة على التسويق العالمي؟ الفصل السابع: طرح المنتج وإدارته تعريف المنتج وأنواعه التخطيط للمنتج واستراتيجيات الدخول إلى السوق تطوير منتج جديد خطوة بخطوة الفصل الثامن: التواصل مع الأسواق الاتصال التسويقي المتكامل: تعريفه وأهدافه وأنواعه أدوات الاتصال التسويقي المتكامل الفصل التاسع: تسعير المنتج أهداف تسعير المنتج، واستراتيجياته المختلفة كيف تختار السعر الملائم للمنتج؟ الفصل العاشر: قنوات توزيع المنتج قنوات توزيع المنتج: مهامها، وأبرز مؤسساتها كيف تدير قنوات توزيع المنتج؟1 نقطة -
اريد ان اعرف ما هي الاساسيات والقواعد التي يجب ان اتبعها في اي عمل استلمو في مواقع العمل الحر مثال طريقه تسليم الموقع واسضافه الموقع بتكون علي مين الخ ....1 نقطة
-
ربما المشكلة تتعلق ببقايا من إصدار Office 2010 السابق الذي حذفته. يجب عليك محاولة حذف جميع بقايا Office 2010 ومحاولة تثبيت Office 2016 مرة أخرى. يمكنك استخدام أداة إزالة Office من Microsoft للقيام بذلك. يمكنك تنزيل أداة إزالة Office من الرابط التالي: https://aka.ms/SaRA-officeUninstallFromPC بعد تنزيل الأداة، يمكنك تشغيلها واتباع الخطوات الموجودة لإزالة جميع بقايا Office 2010 من جهاز الكمبيوتر الخاص بك. أيضًا تأكد من حذف مجلد microsoft office في قرص الـ C في مجلد program files أو program files x86. أغلق برنامج الحماية لديك عن طريق عمل disable له من الإعدادات الخاصة به. قم بإعادة تشغيل الحاسوب. الآن يمكنك محاولة تثبيت Office 2016 مرة أخرى والتأكد من تشغيل عملية التثبيت كمسؤول أي الضغط بزر الفأرة الأيمن على ملف التثبيت ثم إختيار run as administrator. إذا لم تنجح محاولات التثبيت، يمكنك محاولة تنفيذ بعض الإجراءات المختلفة، مثل تثبيت جميع التحديثات الهامة لنظام التشغيل. إذا لم ينجح ذلك، فمن الممكن أن يكون لديك مشكلة في النظام أو القرص الصلب.1 نقطة
-
أود التواصل معك ❤️ @ishaaf7 عزيزي الوضع لا يعتمد على الاحتمالات سأخبرك ب التفاصيل1 نقطة
-
الكود الخاص بك جيبد ولكن ليس منظم بشكل جيد, غير أنك لا تحتاج إلى استخدام الخاصية grid-template-areas. أنظر إلي هذا الكود وقارن بينه وبين الكود الخاص بك وسوف تتعلم الكثير. HTML <!DOCTYPE html> <html lang="en" style="font-family: Arial, Helvetica, sans-serif"> <head> <meta charset="UTF-8" /> <title>CSS</title> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="layout"> <div class="grid"> <div class="item-a"> <p class="name">Osama Mohamed</p> <p class="job">Full-Stack Developer</p> <p class="about"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras hendrerit arcu sed erat cursus, eu rutrum nisl rhoncus. Morbi semper purus in justo tempus volutpat. Pellentesque dui eros, vulputate eget dui eget, imperdiet mollis justo. Cras dignissim libero sed velit efficitur porta. </p> <p> Donec vulputate tellus id lacus hendrerit semper. Phasellus dignissim eros sed dolor elementum malesuada. Nulla malesuada tempus libero rutrum accumsan. Fusce consectetur enim vitae ex fermentum, ut maximus sem congue. Donec laoreet semper mi id accumsan. Nulla accumsan faucibus lorem, et ultrices risus pharetra eu. Nullam sit amet lorem ac libero commodo dapibus eu vel velit. </p> <span>″</span> </div> <div class="item-b"> <p class="name">Ahemd Sayed</p> <p class="job">IOS Developer</p> <p class="about"> Duis ullamcorper rutrum posuere. Mauris a dolor sed tortor consequat laoreet. Sed condimentum, erat porta sagittis blandit. </p> <p> Suspendisse consequat a justo quis vulputate. Quisque pharetra neque tempus augue consectetur pharetra. Curabitur lobortis aliquet turpis eget blandit. Fusce vel vulputate libero. </p> <span>″</span> </div> <div class="item-c"> <p class="name">Shady Nabil</p> <p class="job">Full-Stack Developer</p> <p class="about"> Vivamus consequat ultrices ante finibus dignissim. Fusce tincidunt suscipit tortor ac suscipit. Suspendisse vehicula accumsan libero, ac lobortis risus vehicula a. Nam eget orci nunc. Aliquam facilisis, urna vitae molestie dapibus, ante nisl efficitur quam, et efficitur sem elit vitae sem. Cras egestas malesuada metus sit amet sollicitudin. </p> <p> Sed ut viverra augue, vel tincidunt metus. Phasellus ac suscipit odio. Aliquam vehicula augue sed euismod vehicula. Curabitur luctus neque a enim commodo, ut posuere orci viverra. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Pellentesque id elementum mi. Fusce metus lectus, iaculis et est quis, condimentum ornare urna. </p> <span>″</span> </div> <div class="item-d"> <p class="name">Mohamed Ibrahim</p> <p class="job">.Net Developer</p> <p class="about"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras hendrerit arcu sed erat cursus, eu rutrum nisl rhoncus. Morbi semper purus in justo tempus volutpat. </p> <p> Pellentesque dui eros, vulputate eget dui eget, imperdiet mollis justo. Cras dignissim libero sed velit efficitur porta sit amet a urna. Sed ex sapien, finibus sed erat a, sodales tristique mauris. Phasellus vel finibus ligula. Nunc at magna non sem finibus accumsan eget eu dui. Nam ac enim quis elit dignissim dictum. In et laoreet diam, at dignissim mi. Ut iaculis nisi libero, tempor tincidunt libero rhoncus ac. </p> <span>″</span> </div> <div class="item-e"> <p class="name">Mahmoud Mohamed</p> <p class="job">Full-Stack Developer</p> <p class="about"> Donec vulputate tellus id lacus hendrerit semper. Phasellus dignissim eros sed dolor elementum malesuada. Nulla malesuada tempus libero rutrum accumsan. Fusce consectetur enim vitae ex fermentum, ut maximus sem congue. </p> <p> Donec laoreet semper mi id accumsan. Nulla accumsan faucibus lorem, et ultrices risus pharetra eu. Nullam sit amet lorem ac libero commodo dapibus eu vel velit. Cras in arcu orci. Ut vitae dolor non dolor volutpat eleifend. Maecenas lacinia, velit eu iaculis iaculis, sem nisi mollis ex, a imperdiet lorem dolor nec augue. </p> <span>″</span> </div> <div class="item-f"> <p class="name">Ezz Eldin</p> <p class="job">Front-End Developer</p> <p class="about"> Donec vulputate tellus id lacus hendrerit semper. Phasellus dignissim eros sed dolor elementum malesuada. Nulla malesuada tempus libero rutrum accumsan. Fusce consectetur enim vitae ex fermentum, ut maximus sem congue. </p> <p> Donec laoreet semper mi id accumsan. Nulla accumsan faucibus lorem, et ultrices risus pharetra eu. Nullam sit amet lorem ac libero commodo dapibus eu vel velit. Cras in arcu orci. Ut vitae dolor non dolor volutpat eleifend. Maecenas lacinia, velit eu iaculis iaculis, sem nisi mollis ex, a imperdiet lorem dolor nec augue. </p> <span>″</span> </div> <div class="item-g"> <p class="name">Mohamed Sayed</p> <p class="job">IOS Developer</p> <p class="about"> Ut porttitor tincidunt erat, id facilisis purus hendrerit eget. Duis id dolor sit amet enim dapibus ornare. </p> <p> Nulla ut magna a nibh congue pulvinar. Morbi id augue arcu. Integer eu bibendum tortor. </p> <span>″</span> </div> <div class="item-h"> <p class="name">Ibrahim Sayed</p> <p class="job">IOS Developer</p> <p class="about"> Vivamus consequat ultrices ante finibus dignissim. Fusce tincidunt suscipit tortor ac suscipit. </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras hendrerit arcu. </p> <span>″</span> </div> <div class="item-i"> <p class="name">Gamal Sayed</p> <p class="job">IOS Developer</p> <p class="about"> Donec vulputate tellus id lacus hendrerit semper. Phasellus dignissim. </p> <p> Donec vulputate tellus id lacus hendrerit semper. Phasellus dignissim eros sed dolor elementum malesuada. </p> <span>″</span> </div> <div class="item-J"> <p class="name">Eman Sayed</p> <p class="job">IOS Developer</p> <p class="about"> Vivamus consequat ultrices ante finibus dignissim. Fusce tincidunt suscipit tortor ac suscipit. </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras hendrerit arcu. </p> <span>″</span> </div> </div> </div> </body> </html> CSS * { box-sizing: border-box; padding: 0; margin: 0; } .layout { background-color: #eeeeee; padding: 40px; font-family: Arial, Helvetica, sans-serif; } .grid { display: grid; grid-template-columns: repeat(4, 1fr); grid-template-rows: repeat(4, auto); gap: 10px; } .grid div { background-color: #ffffff; padding: 30px 20px; border-bottom: 3px solid #f54e1f; position: relative; } .grid div span { font-size: 60px; position: absolute; bottom: -25px; right: 10px; color: gray; } div p { line-height: 1.5; } .name { font-weight: bold; margin-bottom: 2px; font-size: 20px; } .job { color: gray; font-weight: bold; margin-bottom: 15px; } .about { font-weight: bold; margin-bottom: 15px; font-size: 18px; } .item-c, .item-e, .item-h { background-color: black !important; color: #ffffff !important; } .item-a { grid-column: 1 / span 2; grid-row: 1 / 2; } .item-e { grid-column: 2 / span 2; grid-row: 2 / 3; } .item-f { grid-column: 2 / span 2; grid-row: 3 / 4; } .item-d { grid-column: 1 / 2; grid-row: 2 / span 2; } .item-c { grid-column: 4 / 5; grid-row: 1 / span 3; }1 نقطة
-
الكود جيد جداً، واستخدام الـ grid جيد كذلك، جرب اضافة التنسيق التالي : * { box-sizing: border-box; } وتعديل التنسيقات التي تعطيها للـ div كالتالي : div { width: 100%; height: 200vh; background-color: #eee; padding: 50px; display: grid; grid-template-columns: repeat(4, 1fr); grid-template-rows: repeat(3, 2fr) 1.5fr; grid-template-areas: "osama osama ahmed shady" "moh-i moh-moh moh-moh shady" "moh-i ezz ezz shady" "moh-s ibra gamal eman"; gap: 5px; } لجعل ال grid على مقاس الشاشة. سيكون من الجميل ان تقوم بعمل dynamic grid بحيث يقوم بإنشاء صفوف بشكل تلقائي وذلك إن اردت التدرب بشكل اعمق على الـ grid.1 نقطة
-
1 نقطة
-
1 نقطة
-
السلام عليكم. قمت بعمل المشروع التالي: https://react-find-meals.netlify.app/ الرجاء توضيح بعض الأخطاء (حسب إعتقادي بسبب useEffect hook) 1. لما أريد البحث عن طريق إسم الوجبة مثلا في البداية أكتب "pizza" يقع عرض الأكلة صحيح لكن إذا قمت بفسخها و كتابة مثلا "p" فلا شيء يحدث 2. عندما تظهر الوجبات و أريد أن أختار حسب النوع في القائمة الجانبية يظهر فقط نوع الوجبة الذي قمت بتحديده و لا تظهر بقية الأنواع. الشيفرة البرمجية: function App() { const [searchMeal, setSearchMeal] = useState("") const [meals, setMeals] = useState([]) const [showMeals, setShowMeals] = useState(false) // Fetch Meals API const getMeals = async () => { const response = await fetch('https://www.themealdb.com/api/json/v1/1/search.php?s') const data = await response.json() const findMeals = data.meals.map(meal => ( { id: meal.idMeal, title: meal.strMeal, image: meal.strMealThumb, rate: (Math.random() * 5).toFixed(2), category: meal.strCategory, description: meal.strYoutube, } )) setMeals(findMeals) } useEffect(() => { getMeals() }, []) // Display Searched Meals const getSearchedMeals = (e) => { e.preventDefault() if(searchMeal !== "") { const searched = meals.filter(meal => meal.title.toLowerCase().includes(searchMeal.toLowerCase())) setMeals(searched) } setSearchMeal("") setShowMeals(true) } // filter by category const [selected, setSelected] = useState([]) const categories = meals.map(meal => meal.category) .reduce((acc,item) => (acc.includes(item) ? acc : [...acc,item]) ,[]) const handleCheck = (e) => { const {value, checked} = e.target; if (checked === true) { setSelected(pre=>[...pre,value]) }else { setSelected(pre=> [...pre.filter(item => item !== value)]) } } useEffect(() => { const filtered = meals.filter(item => selected.includes(item.category)) setMeals(filtered); }, [selected]); // Filter By Rate return ( <div className="container"> <Search searchMeal = {searchMeal} setSearchMeal = {setSearchMeal} getSearchedMeals = {getSearchedMeals} /> <div className="main"> { showMeals && <FilterMeal categories = {categories} handleCheck = {handleCheck} /> } { showMeals && <Meals meals = {meals} searchMeal = {searchMeal} /> } </div> </div> ); } export default App; شكرا لكم.1 نقطة
-
مشكلة البحث: الخطأ في عرض البحث بحيث يعمل البحث فقط إذا تم إدخال الكلمة بالكامل. على سبيل المثال، عند الكتابة "p"، لا يعرض أي شيء. هذا الخطأ يحدث لأن استخدام الدالة setMeals() في الدالة getSearchedMeals() يعيد قائمة الوجبات إلى حالتها الأصلية، مما يعني أن العرض الحالي للوجبات سيتم إزالته. يجب استخدام حالة جديدة تتضمن النتائج المصفاة دون تغيير الحالة الأصلية لقائمة الوجبات. لإصلاح هذا الخطأ، يمكن تعديل الدالة getSearchedMeals() على النحو التالي: const getSearchedMeals = (e) => { e.preventDefault(); if (searchMeal !== "") { const searched = meals.filter(meal => meal.title.toLowerCase().includes(searchMeal.toLowerCase()) ); setShowMeals(true); setMeals(searched); } else { setShowMeals(false); } setSearchMeal(""); }; مشكلة تصفية النوع: تحدث هذه المشكلة لأنه في كل مرة تقوم فيها بتحديد الفئة، تقوم الدالة setMeals() بتعيين القائمة المفلترة إلى قائمة من الوجبات التي تحتوي فقط على النوع الذي تم تحديده. لحل هذه المشكلة، يمكنك استخدام مصفوفة أخرى لتخزين القائمة الأصلية من الوجبات وتقوم بتصفيتها بناءً على النوع وتعيين القائمة المعروضة إلى النتيجة. يمكنك تعديل الكود كالتالي: function App() { const [searchMeal, setSearchMeal] = useState(""); const [meals, setMeals] = useState([]); const [showMeals, setShowMeals] = useState(false); const [originalMeals, setOriginalMeals] = useState([]); // إضافة قائمة الوجبات الأصلية // Fetch Meals API const getMeals = async () => { const response = await fetch( "https://www.themealdb.com/api/json/v1/1/search.php?s" ); const data = await response.json(); const findMeals = data.meals.map((meal) => ({ id: meal.idMeal, title: meal.strMeal, image: meal.strMealThumb, rate: (Math.random() * 5).toFixed(2), category: meal.strCategory, description: meal.strYoutube, })); setMeals(findMeals); }; useEffect(() => { getMeals(); }, []); // Display Searched Meals const getSearchedMeals = (e) => { e.preventDefault(); if (searchMeal !== "") { const searched = meals.filter(meal => meal.title.toLowerCase().includes(searchMeal.toLowerCase()) ); setShowMeals(true); setMeals(searched); } else { setShowMeals(false); } setSearchMeal(""); }; // filter by category const [selected, setSelected] = useState([]); const categories = meals .map((meal) => meal.category) .reduce((acc, item) => (acc.includes(item) ? acc : [...acc, item]), []); const handleCheck = (e) => { const { value, checked } = e.target; if (checked === true) { setSelected((pre) => [...pre, value]); } else { setSelected((pre) => [...pre.filter((item) => item !== value)]); } }; useEffect(() => { const filtered = meals.filter((item) => selected.includes(item.category) ); setMeals(filtered); }, [selected]); // Filter By Rate return ( <div className="container"> <Search searchMeal={searchMeal} setSearchMeal={setSearchMeal} getSearchedMeals={getSearchedMeals} /> <div className="main"> {showMeals && ( <FilterMeal categories={categories} handleCheck={handleCheck} /> )} {showMeals && <Meals meals={meals} searchMeal={searchMeal} />} </div> </div> ); } export default App;1 نقطة
-
بشكل أكثر تفصيلاً، يمكن القول أن DOM في JavaScript يشير إلى مجموعة من الكائنات (Objects) التي تمثل مستند HTML الذي تتم إنشاؤه من قبل المستعرض (Browser)، وتتيح للمطورين التفاعل مع عناصر المستند بشكل ديناميكي عن طريق البرمجة. ويعد DOM بمثابة جسر بين المستند HTML وJavaScript، حيث يمكن الوصول إلى العناصر الموجودة في المستند والتلاعب بها باستخدام JavaScript. DOM يعمل على مبدأ التسلسل الهرمي (Hierarchical structure)، حيث يتم تمثيل المستند HTML كشجرة تحتوي على عناصر HTML وكل عنصر يحتوي على أطفال (Children) وأشقاء (Siblings). ويتم تمثيل العناصر باستخدام كائنات JavaScript يمكن الوصول إليها باستخدام مجموعة من الخصائص والأساليب. عندما يتم تحميل صفحة ويب، يقوم المستعرض بإنشاء DOM، ونستطيع الوصول إلى عناصر المستند HTML باستخدام الأساليب والخصائص المتاحة في جافاسكريبت مثل getElementById() و getElementsByClassName() وغيرها. الأساليب والخصائص المتاحة في DOM تختلف من عنصر إلى آخر، ولكن بشكل عام يمكن استخدام DOM لتعديل محتويات الصفحة والأحداث المرتبطة بها، وذلك باستخدام JavaScript. على سبيل المثال، يمكن استخدام DOM لتغيير نص عنصر HTML، عن طريق الوصول إلى العنصر باستخدام الأسلوب getElementById() ثم تعيين قيمة جديدة لخاصية innerHTML: <p id="myPara">Hello World!</p> const myPara = document.getElementById("myPara"); myPara.innerHTML = "Goodbye World!"; كما يمكن استخدام DOM لإضافة عناصر HTML جديدة إلى المستند، عن طريق إنشاء العنصر باستخدام createElement() ثم إضافته إلى المستند باستخدام append. على سبيل المثال، إذا كنت تريد إنشاء عنصر div جديد وإضافته إلى صفحتك، يمكنك استخدام الكود التالي: // إنشاء عنصر div جديد const newDiv = document.createElement("div"); // تعيين نص داخل العنصر const divText = document.createTextNode("Hello, World!"); // إضافة النص إلى العنصر newDiv.appendChild(divText); // تعيين بعض الخصائص للعنصر newDiv.style.backgroundColor = "blue"; newDiv.style.color = "white"; newDiv.style.padding = "10px"; // إضافة العنصر الجديد إلى الصفحة document.body.appendChild(newDiv); يمكن أيضًا استخدام DOM لإزالة عناصر HTML، عن طريق استخدام removeChild(). على سبيل المثال، إذا كنت تريد إزالة عنصر div بناءً على معرفه، يمكنك استخدام الكود التالي: // الحصول على العنصر المراد إزالته باستخدام معرفه const divToRemove = document.getElementById("myDiv"); // إزالة العنصر من المستند divToRemove.parentNode.removeChild(divToRemove); وباستخدام DOM ، يمكنك أيضًا تغيير خصائص عناصر HTML موجودة، مثل قيمة النص أو الخلفية أو الحجم والألوان والخطوط والأحداث وغيرها الكثير. على سبيل المثال، إذا كنت تريد تغيير خلفية عنصر div عند تحميل الصفحة، يمكنك استخدام الكود التالي: <div id="myDiv">Hello, World!</div> <script> // الحصول على العنصر المراد تعديله باستخدام معرفه const myDiv = document.getElementById("myDiv"); // تغيير خلفية العنصر myDiv.style.backgroundColor = "blue"; myDiv.style.color = "white"; myDiv.style.padding = "10px"; </script> في النهاية، تتيح لك DOM إمكانية التفاعل مع صفحات الويب وتغييرها بطريقة ديناميكية وباستخدام لغة JavaScript.1 نقطة
-
ال (DOM) Document Object Model هو تمثيل لل Document بشكل Objects حتى يسهل التعامل معه بشكل برمجي، أي انه يمثل كل ما تراه على صفحة الويب بشكل Objects تستطيع الوصول له وتعديله برمجياً. مثال عليها document.getElementById("p1").innerHTML = "New text!"; اطلع اكثر عن الـ dom من خلال هذه المقالة :1 نقطة
-
DOM هو اختصار لـ Document Object Model وهو عبارة عن مجموعة من الأدوات والتقنيات التي تسمح للمطورين بالتفاعل مع صفحات الويب وتغيير محتواها وخصائصها باستخدام جافا سكربت. يمثل DOM هيكلية الصفحة كشجرة تحتوي على عناصر HTML وCSS وJavaScript، حيث يمكن للمطور استخدام DOM للوصول إلى هذه العناصر والتلاعب بها بشكل ديناميكي ويمكنك تصفح هذه المقالة لتفصيل أكثر.1 نقطة
-
لتخزين الصور في Laravel ومن ثم تخزينها في قاعدة البيانات، ستحتاجين إلى اتباع الخطوات التالية: 1- إنشاء جدول في قاعدة البيانات لتخزين الصور: قم بإنشاء جدول جديد في قاعدة البيانات لتخزين الصور. يجب أن يتضمن هذا الجدول حقولًا مثل اسم الصورة ومسار الصورة وأي حقول إضافية تحتاج إليها لتتمكن من تخزين واسترداد الصور. Schema::create('photos', function (Blueprint $table) { $table->increments('id'); $table->string('name'); $table->string('path'); $table->timestamps(); }); 2- إنشاء نموذج Model للصورة: يجب إنشاء نموذج Model للصورة لتتمكن من الوصول إلى جدول الصور في قاعدة البيانات. سيتم استخدام هذا النموذج لإنشاء سجلات صور جديدة وتحديثها وحذفها. namespace App\Models; use Illuminate\Database\Eloquent\Model; class Photo extends Model { protected $fillable = [ 'name', 'path' ]; } 3- إضافة حقل لتحميل الصور في النموذج: يجب إضافة حقل لتحميل الصور في النموذج. يمكن استخدام الحقل "file" لهذا الغرض. <input type="file" name="photo"> 4- تخزين الصورة في الخادم: قبل تخزين الصورة في قاعدة البيانات، يجب تخزينها في الخادم. يمكن استخدام وظيفة "store" للقيام بذلك. سيتم حفظ الصورة في المسار المحدد في الدالة "store". $path = $request->file('photo')->store('public/photos'); 5- إنشاء سجل الصورة في قاعدة البيانات: بعد حفظ الصورة في الخادم، يمكنك إنشاء سجل للصورة في قاعدة البيانات باستخدام النموذج Model. use App\Models\Photo; $photo = new Photo; $photo->name = $request->file('photo')->getClientOriginalName(); $photo->path = $path; $photo->save(); 6- استرداد الصورة من قاعدة البيانات: يمكنك استرداد الصورة من قاعدة البيانات باستخدام النموذج Model. يجب البحث عن سجل الصورة باستخدام معرف الصورة واسترداد المسار الذي تم تخزين الصورة به في الخادم. use App\Models\Photo; $photo = Photo::findOrFail($id); $path = $photo->path; 7- عرض الصورة في الواجهة: يمكنك عرض الصورة في الواجهة باستخدام العنوان URL للصورة. يمكن الحصول على العنوان URL باستخدام دالة "asset". <img src="{{ asset($photo->path) }}" alt="{{ $photo->name }}"> 8- حذف الصورة: يمكن حذف الصورة من الخادم وقاعدة البيانات باستخدام النموذج Model. use App\Models\Photo; $photo = Photo::findOrFail($id); Storage::delete($photo->path); $photo->delete(); بهذا الشكل، يمكنك تخزين الصور في Laravel ومن ثم تخزينها في قاعدة البيانات واستردادها وحذفها عند الحاجة.1 نقطة
-
يحدث هذا الخطأ عندما يتم إعادة تقديم الصفحة مرارًا وتكرارًا بسبب تحديث الحالة في كل مرة. في حالة مشروعك أنت، عند تحديث حالة meals في setMeals(filtered) ، فيتم إعادة تقديم الصفحة وإعادة تنفيذ الكود بالكامل. هذا يعني أنه يتم إعادة استدعاء الدالة getMeals() في useEffect() وإعادة جلب البيانات مرة أخرى، ثم تحديث meals وإعادة التقديم مرة أخرى وهكذا. لحل هذه المشكلة، يمكنك وضع استدعاء getMeals() في حالة مستقلة عن حالة selected. يمكنك إنشاء دالة فرعية في مكان آخر، على سبيل المثال في الأعلى من المكون، واستخدامها لجلب البيانات. يمكنك أيضًا إضافة شرط للتحقق مما إذا كانت selected فارغة أو لا لتحديث meals بشكل صحيح عند الحاجة فقط. على سبيل المثال: const [meals, setMeals] = useState([]); const [selected, setSelected] = useState([]); const fetchMeals = async () => { const response = await fetch('https://www.themealdb.com/api/json/v1/1/search.php?s') const data = await response.json() const findMeals = data.meals.map(meal => ( { id: meal.idMeal, title: meal.strMeal, image: meal.strMealThumb, rate: (Math.random() * 5).toFixed(2), category: meal.strCategory, description: meal.strYoutube, } )) setMeals(findMeals) } const handleCheck = (e) => { const {value, checked} = e.target; if (checked === true) { setSelected(pre=>[...pre,value]) } else { setSelected(pre=> [...pre.filter(item => item !== value)]) } } useEffect(() => { fetchMeals(); }, []); useEffect(() => { const filtered = meals.filter(item => selected.includes(item.category)) setMeals(filtered); }, [selected]); ملاحظة: يمكنك أيضًا استخدام useCallback() لتجنب إعادة تحديث دالة fetchMeals() عند إعادة تقديم الصفحة Re-render. قواعد استعمال الخطافات في React الأسئلة الشائعة حول الخطافات في React1 نقطة
-
السلام عليكم , اتعبتكم معي المعذرة رجاءا للأسف لم تحل المشكلة بعد’ المشكلة على ما أعتقد سببها أنه لا يتم تنفيد شيفرة جافاسكريبت إلا مرة واحدة فقط لأنه لا يتم تحديث صفحة عرض <<Livewire>> فيديو صغير يوضح المشكلة : Screen Recording (3-10-2023 10-06-03 PM).wmv1 نقطة
-
إذا قمت بالترقية إلى الإصدار 18 وما زلت تستخدم ReactDOM.render لإنشاء تطبيق ، فستتلقى تنبيه يخبرك بأن ال ReactDOM.render لم تعد مدعومه وبإختصار فإن التمييز الأساسي بين createRoot و ReactDOM.render هو أن createRoot يولد حاوية جذر جديدة لتصيير المكونات ، بينما يعرض ReactDOM.render المكونات مباشرة إلى عنصر DOM محدد وهذا هو الفرق بينهما ولكن هناك بعد التحفظات عند استخدام ال createRoot إذا كان تطبيقك server-rendered ، فإن استخدام createRoot () غير مدعوم. استخدم hydrateRoot () بدلاً من ذلك. عندما تريد عرض جزء من JSX في جزء مختلف من شجرة DOM ليس تابعًا لمكونك (على سبيل المثال ، modal أو tooltip) ، استخدم createPortal بدلاً من createRoot يمكنك الإطلاع على المزيد من المعلومات من خلال التوثيق الرسمي ل react من هذا الرابط1 نقطة
-
في السطر رقم 2 تم تعريف دالة (count) ووظيفتها إيجاد عدد عناصر المصفوفة التي وردت والراجعة من فلترة المصفوفة الأصلية ومن خلال مقارنة عناصرها مع قيمة معينة. أما في السطر رقم 5 فهو يتألف من جزئين , الأول إستدعاء الدالة (count) التي تم تعريفها في السطر رقم 2 للحصول على عدد عناصر المصفوفة الناتجة من مقارنة العدد الحالي من الدورة الحالية داخل حلقة التكرار (loop) التي تتم على مصفوفة الأعداد الأصلية , وهنا يأتي الجزء الثاني من هذا السطر والذي فيه يتم إيجاد باقي القسمة لنتيجة إستدعاء الدالة (count) والتي تمثل عدد المرات التي تكرر فيها العدد قيد المقارنة, فإذا كان باقي القسمة أكبر من صفر يدل على أن العدد فردي (لا يقبل القسمة على 2 بدون باقي).1 نقطة
-
هناك العديد من الافكار المحتملة لتطبيقات الويب التي يمكن أن تكون مفيدة ومميزة. بعض الافكار التي يمكن أن تساعدك هي: موقع التسوق الإلكتروني: يمكن إنشاء موقع التسوق الإلكتروني لبيع المنتجات الخاصة بك عبر الإنترنت. يمكن توفير الوقت والمجهود الذي يتطلبه التسوق في المتاجر المحلية ويمكن الوصول إلى العملاء من جميع أنحاء العالم. موقع التعليم الإلكتروني: يمكن إنشاء موقع التعليم الإلكتروني لتقديم الدورات والتدريبات الإلكترونية. يمكن للمستخدمين الوصول إلى الدورات من أي مكان وفي أي وقت. موقع للعروض والتخفيضات: يمكن إنشاء موقع لعرض العروض والتخفيضات المتوفرة في المتاجر والمنتجات المختلفة. يمكن للمستخدمين العثور على العروض الجديدة والمميزة بسهولة.1 نقطة
-
اقترح لك تتجه لإنشاء موقع التعليم الإلكتروني أو التعليم الذاتي1 نقطة
-
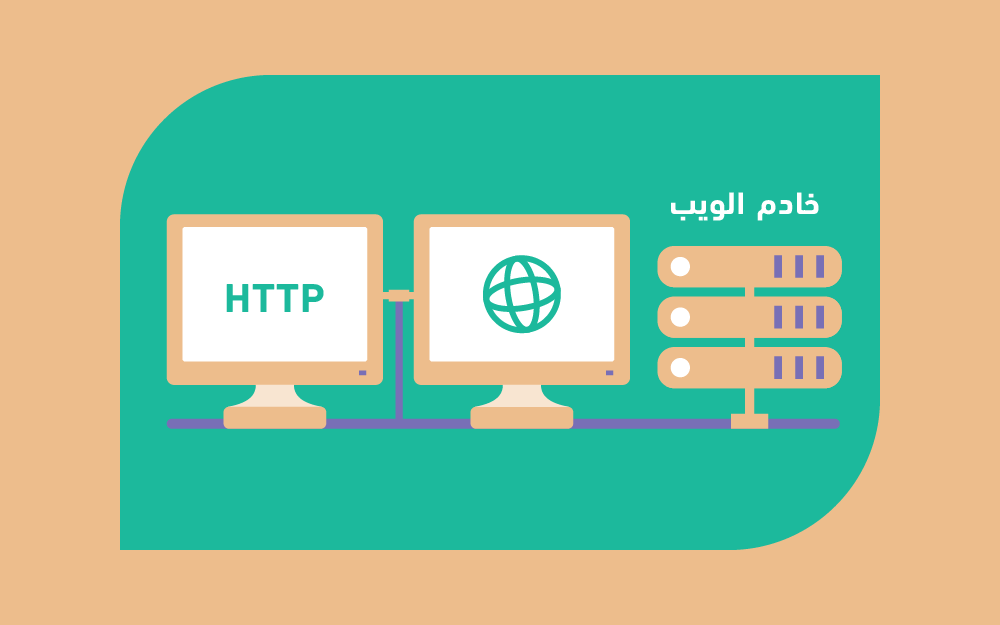
يمكن أن يشير المصطلح "خادم ويب Web Server" إلى العتاد الصلب أو البرمجيات، أو كلاهما معًا. من ناحية العتاد الصلب: يُعد خادم الويب حاسوبًا يُخزّن البرمجيات اللازمة لإدارة خادم الويب كما يخزّن الملفات التي تتكون منها مواقع الويب (مثل ملفات HTML وCSS وملفات جافاسكربت). يتصل خادم الويب بالإنترنت ويدعم التبادل الفيزيائي للبيانات مع الأجهزة الأخرى المتصلة بالإنترنت. من ناحية البرمجيات: يتألف خادم الويب من عدة أقسام تتحكم بكيفية دخول مستخدمي ويب إلى الملفات التي يستضيفها. يتكون خادم ويب على الأقل من خادم HTTP ويضم برمجيات قادرة على فهم عناوين ويب URL وبرتوكول HTTP (البروتوكول الذي يستخدمه المتصفح لعرض محتوى صفحات الويب). يمكن الولوج إلى خادم HTTP من خلال أسماء النطاقات الخاصة بمواقع الويب التي يُخزّنها ويعيد محتوى هذه المواقع التي يستضيفها إلى جهاز المستخدم النهائي عندما يطلبها. ولو أردنا التكلم ببساطة شديدة نقول: عندما يحتاج المتصفح إلى ملف يستضيفه خادم ويب، يطلب المتصفح هذا الملف عبر بروتوكول HTTP، وعندما يصل الطلب إلى خادم الويب الصحيح (خادم الويب كعتاد صلب)، يقبل خادم HTTP (الناحية البرمجية من خادم ويب) الطلب ويبحث عن الملف المطلوب، ويعيده إلى متصفح الخاص بالمستخدم عبر بروتوكول HTTP أيضًا. إن لم يعثر الخادم على الملف فسيستجيبُ برسالة خطأ ذات الرمز 404. ستحتاج لخادم ويب ساكن Static أو ديناميكي Dynamic لنشر موقع الويب الخاص بك. والفرق بين هذه الخوادم هو: خادم الويب الساكن: هو حاسوب مزوّد بخادم HTTP يعيد الملفات التي يستضيفها كما هي تمامًا إلى المتصفح الذي يطلبها. خادم الويب الديناميكي: يتكون من خادم ويب ساكن بالإضافة إلى برمجيات إضافية تتمثل عادة بخادم تطبيقات وقاعدة بيانات، ويُعد هذا الخادم ديناميكيًا لأن خادم التطبيقات سيُحدّثُ الملفات التي يستضيفها قبل إرسال محتوياتها إلى المتصفح عبر خادم HTTP. لكي ترى صفحة الويب بشكلها النهائي على المتصفح، سيملأ خادم التطبيقات -على سبيل المثال- قالب HTML معين بمحتويات مصدرها قاعدة بيانات ثم يرسلها. تحتوي مواقع الويب الضخمة مثل MDN أو ويكيبيديا مثلًا على آلاف صفحات الويب، وهذه المواقع مكوّنة أساسًا من عدة قوالب HTML جاهزة وقاعدة بيانات ضخمة جدًا بدلًا من آلاف مستندات HTML الجاهزة للتسليم. إذ تتيح هذه التقنية سهولة في الصيانة وتسليم المحتوى. سنتعرف في هذا المقال على ماهية خادم الويب وأنواعه ونكتسب فهمًا عامًا لآلية عمله. ننصحك قبل الشروع في قراءة هذا المقال بالاطلاع على المقال كيف تعمل شبكات الإنترنت؟ وأن تكون على دراية بالفرق بين صفحة الويب وموقع الويب وخادم الويب ومحرك البحث. الملفات المستضافة قبل أن نتعمق أكثر، لنتذكر سريعًا أن المتصفح يُرسل طلبًا إلى خادم ويب عندما يريد إحضار صفحة ويب والذي يبحث بدوره عن الملف المطلوب ضمن مخازنه. عندما يجد الخادم الملف يقرأه أو يعالجه بالطريقة المطلوبة ثم يرسله إلى المتصفح. لننظر إذًا إلى هذه الخطوات بشيء من التفصيل. يجب على خادم الويب في البداية أن يخزّن جميع الملفات المرتبطة بموقع ويب معين وتحديدًا جميع مستندات HTML والملفات المساعدة لها كملفات تنسيق الصفحات CSS، وملفات المعالجة كملفات جافاسكربت، وخطوط الكتابة والفيديوهات وغيرها. بالإمكان استضافة كل أنواع الملفات السابقة تقنيًا على حاسوبك الشخصي، لكن من الأفضل تخزينها على خادم ويب بعيد ومخصص وذلك للأسباب التالية: خوادم الويب المخصصة لاستضافة الملفات متاحة دومًا (أي في حالة عمل مستمر). خوادم الويب متصلة دومًا بالإنترنت باستثناء أوقات الصيانة وعند حدوث مشاكل آنية في منظوماتها. يبقى لخادم الويب عنوان آي بي ثابت دومًا (ما يعرف بعنوان آي بي مخصص Dedicate IP)، إذ لا تؤمن جميع مزودات خدمة الإنترنت ISPs عنوان آي بي ثابت للخطوط المنزلية. تُصان الخوادم المخصصة تقليديًا من قبل جهة مستقلة (طرف ثالث). وبالتالي فإن إيجاد مضيف جيد لملفات وموارد موقعك هي خطوة مفتاحية من خطوات بناء الموقع. تفحص الخدمات المتنوعة التي تقدمها شركات الاستضافة، واختر الشركة التي تقدم الخدمات التي تحتاجها ضمن حدود ميزانيتك فيمكن أن تكون الاستضافة مجانية ويمكن أن تصل إلى آلاف الدولارات شهريًا. عليك في الخطوة التالية أن ترفع ملفاتك إلى الخادم بعد أن تؤمن استضافة موقعك على مزود خدمة. الاتصال عبر بروتوكول HTTP يدعم خادم ويب بروتوكول النقل HTTP ويأتي الاسم كاختصار للعبارة Hypertext Transfer Protocol وهو بروتوكول نقل النصوص التشعبية. يحدد البروتوكول طريقة نقل النصوص التشعبية (مستندات ويب مترابطة) بين حاسوبين. والبروتوكول: هو مجموعة من القواعد التي يجب على حاسوبين اتباعها ليتواصلا بطريقة صحيحة. ويعدّ بروتوكول HTTP بروتوكولًا نصيًا Textual أي لا يتعلق بالحالة Stateless. عمومًا الفرق بين البروتوكول النصي وعديم الحالة هو على الشكل التالي: بروتوكول نصي Textual: جميع الأوامر على شكل نصوص يمكن للبشر قراءتها. بروتوكول عديم الحالة Stateless: لا يمكن للخادم ولا العميل أن يتذكرا أي شيء عن الاتصال السابق بينهما. فمثلًا بالاعتماد على بروتوكول HTTP لا يمكن أن يتذكر الخادم كلمة السر التي أدخلتها أو المرحلة التي وصلت إليها خلال عملية تحويل غير مكتملة، ولإدارة خدمات كهذه ستحتاج إلى خادم تطبيقات. يحدد بروتوكول HTTP قواعد واضحة لآلية التواصل بين الخادم والعميل. عليك في هذه المرحلة أن تنتبه إلى النقاط التالية: عندما يطلب المتصفح ملفًا من خادم ويب عبر بروتوكول HTTP لا بد أن يزود الخادم بعنوان URL للملف. على خادم الويب أن يجيب على كل طلب HTTP يصله برسالة خطأ على الأقل. يُعد خادم HTTP المثبت على خادم الويب مسؤولًا عن معالجة الطلبات القادمة والرد عليها، ومن مسؤولياته نذكر: يتحقق خادم HTTP عند استلام الطلب إن كان هناك تطابق بين عنوان URL وأحد الملفات التي يستضيفها الخادم. يعيد الخادم محتوى الملف المطلوب إن وجد تطابقًا، وإن لم يجد يحضّر خادم التطبيقات ملف الاستجابة اللازم لفشل الطلب. إن لم يتمكن الخادم من تنفيذ أي من الخطوتين السابقتين سيعيد رسالة خطأ إلى المتصفح، وهي عادةً رسالة الخطأ 404 الصفحة غير موجودة. يعدّ هذا الخطأ كثير الحدوث لذلك يحاول مصممو مواقع الويب بذل الجهد في إخراج صفحات الخطأ بطريقة لبقة. المحتوى الثابت والمحتوى المتغير لصفحة ويب يمكن القول أن خادم ويب قادر على التعامل مع المحتويات الثابتة والمتغيرة (الديناميكية). لكن تذكر أن مصطلح "محتوى ساكن (أو ثابت)" يعني "يقدم كما هو". لذلك ستجد أن مواقع الويب الساكنة هي الأسهل إعدادًا ونقترح أن يكون موقعك الأول موقع ويب ساكن. ويعني المصطلح "محتوى متغير" أن الخادم سيعالج هذا المحتوى أو يولّده أثناء المعالجة انطلاقًا من قاعدة بيانات. يتيح لك هذا الخيار مرونة أكثر لكن تبعاته التقنية أعقد، مما يجعل عملية بناء مواقع ديناميكية أكثر صعوبة. هناك العديد من خوادم التطبيقات وكل واحد منها له تقنيات مختلفة لذلك من الصعب أن نقترح عليك خادمًا محددًا. لأن خوادم التطبيقات مثلًا تتعلق بفئة معينة من مواقع الويب مثل المدونات أو مواقع المحتوى القابل للتغيير wikis أو مواقع التجارة الإلكترونية، بينما يكون بعضها الآخر أكثر عموميةً. خذ وقتك في إنتقاء خادم التطبيقات الذي يناسبك عندما تفكر في بناء موقع ديناميكي. إلا إذا رغبت في تعلم برمجة خوادم الويب وبناء خادمك الخاص (وهو أمر مثير بحد ذاته)، وعمومًا لا تُعد اختراع العجلة وانتق خادم تطبيقات جاهز. ترجمة -وبتصرف- للمقال What is a web server اقرأ أيضًا دورة علوم الحاسوب ماهي أسماء النطاقات في شبكة الإنترنت؟ ما هي الأدوات المستخدمة في بناء مواقع ويب؟ ما التكلفة المادية الكاملة لبناء موقع ويب؟ ما هي أدوات مطوري الويب المدمجة في المتصفحات؟1 نقطة
-
برمجة تطبيقات الجوال أصبحت واحدة من أهم المهن في عالمنا الحديث بسبب انتشارها الواسع واعتمادنا عليها في حياتنا اليومية، إذ تطبيقات الجوال هي ببساطة برامج مصممة لتعمل على أجهزة الجوال المحمولة، كالهواتف المحمولة والأجهزة اللوحية والساعات الذكية. كانت تطبيقات الجوال تركز في بداية ظهورها على دعم الإنتاجية، كتطبيقات الرسائل وجهات الاتصال والبريد الإلكتروني والتقويم، لكن مع تطور العصر الرقمي ورقمنة كل شيء حولنا تقريبًا، اتسعت دائرة عمل تطبيقات الجوال حتى شملت مجال الصحة مثل تطبيقات اللياقة البدنية ومجال المال مثل تطبيقات البنوك والحوالات المالية ومجال التواصل مثل تطبيقات التواصل الاجتماعي والاتصال المرئي المختلفة ومجال الألعاب وكل المجالات الأخرى حولنا تقريبًا. بناءً على ذلك، زاد اعتمادنا على تطبيقات الجوال لذا زادت الحاجة إلى برمجة تطبيقات الجوال وتطويرها وصيانتها، لذا سيناقش هذا المقال موضوع برمجة تطبيقات الجوال وأنواعها وأبرز لغاتها وأهميتها وكيفية تعلمها، فهل أنت جاهز للتعرف على هذا المجال ودخوله؟ فلنبدأ! أهمية تطبيقات الجوال ومدى انتشارها وفقًا لموقع Statistica في إحصائيته عام 2021، بلغ عدد مستخدمي الجوالات أكثر من 6 مليارات إنسان ولاحظ أن عدد البشرية اليوم وصل إلى 8 مليارات بحسب إحصائيات WorldoMeters، مع توقعات بأن يبلغ أكثر من سبعة مليارات ونصف المليار عام 2027. لا غرابة إذن في أن برمجة تطبيقات الجوال صناعة مزدهرة ومقبلة على مستقبل مشرق. أما في عالمنا العربي، بلغ عدد مستخدمي الجوالات الذكية في مصر عام 2021 قريبًا من 50 مليون مستخدم، أي ما يقارب نصف عدد السكان الكلي. في عام 2019، بلغ عدد مستخدمي الجوالات في المملكة العربية السعودية 28.81 مليون مستخدمًا، أي ما يكافئ 84% من تعداد السكان. إليك بعض الإحصائيات التي قد تثير اهتمامك وتوضح مدى استخدام الجوال وتطبيقات الجوال: حسب تقرير موقع DataReportal عام 2022، تبلغ حصة الجوالات من وقت الشباب على الإنترنت أكثر من 53% ، والمقصود بالشباب هنا الذين في عمر العمل (من عمر 15 إلى 64). حسب تقرير State of Mobile الصادر عن موقع data.ai، يقضي مستخدم الجوال العادي بالمتوسط 4 ساعات و 48 دقيقة من يومه في استعمال الجوال. ستبلغ عائدات تطبيقات الجوال 430 مليار دولار في 2022، حسب بيانات موقع Statistica. حسب إحصائيات غوغل وإبسوس الصادرة في أكتوبر 2016، يحتوي جوال المستخدم المتوسط 35 تطبيقًا مثبتًا. تبين هذه الإحصائيات حجم سوق تطبيقات الجوال واتجاهه الصاعد، وتعطينا لمحة عن الفرصة الكامنة في تعلم برمجة تطبيقات الجوال ودخول هذا السوق. أشهر منصات الجوال: مقارنة بين أندرويد ونظام iOS لا نكاد نرى في سوق تطبيقات الجوال اليوم نظامًا سوى أندرويد Android ونظام iOS (نظام جوالات الآيفون)، فحسب إحصائيات موقع Statistica، بلغ نصيب نظام أندرويد من سوق أنظمة الجوالات العالمي في أغسطس 2022 أكثر من 71%، في حين كان نصيب نظام iOS أقل من 28%، أما الأنظمة الأخرى فلم تبلغ حصتها إلا 0.65%. أما في المملكة العربية السعودية، وفقًا لإحصائيات موقع statcounter، يحتل نظام iOS الصدارة إذ بلغ نصيبه في سبتمبر 2022 أكثر من 54%، أما نظام أندرويد فاحتل المرتبة الثانية إذ بلغت نسبته من السوق الإجمالي أقل من 46%. وحسب إحصائيات الموقع نفسه، احتل اندرويد الصدارة المطلقة في مصر حيث بلغت حصته من سوق منصات الجوال 86% في سبتمبر 2022، أما نظام iOS فاكتفى بأقل من 14%. تساعدك هذه الإحصائيات على تحديد المنصة التي تريد تعلم تطوير تطبيقات لها والاختصاص بها إن تكن حددته مسبقًا، فمثلًا في بلد تكون المنصة السائدة فيه أندرويد فالتخصص في بناء تطبيقات اندرويد مناسب وهنالك احتمالية أكبر في العثور على فرصة عمل فيه، وفي كل الأحوال سوق برمجة تطبيقات الجوال واسع وكبير سواءً لمنصة أندرويد أو iOS وسواءً اخترت هذه أم تلك لتتخصص بها، يبقى هنالك خيار ثالث وهو التخصص في بناء تطبيقات واحدة وتعمل على كلا المنصتين وهذا ما سنتعرف عليه لاحقًا في فقرة منهجيات تطوير تطبيقات الجوال. دورة تطوير التطبيقات باستخدام لغة JavaScript تعلم البرمجة بلغة جافا سكريبت انطلاقًا من أبسط المفاهيم وحتى بناء تطبيقات حقيقية. اشترك الآن مراحل برمجة تطبيقات الجوال قبل البدء ببرمجة تطبيق للجوال، لا بد من فهم مراحل تطوير التطبيقات مرحلة مرحلة، إذ تتنوع أساليب تطوير تطبيقات الجوال (والتطبيقات عمومًا)، لكنها تتقاطع مع هذه المراحل: وضع المتطلبات تصميم تطبيق الجوال برمجة التطبيق اختبار التطبيق ونشره وضع المتطلبات تشمل المرحلة الأولى تحديد ميزات التطبيق ومتطلباته الوظيفية والأدائية، وتجيب على أسئلة مثل ما هي المشكلة التي سيحلها التطبيق؟ كيف سيحلها؟ على أي منصة أو نظام سيعمل؟ ومن سيستفيد منه وكيف سيستخدمه؟ حيث سترسم لك الإجابة عن هذه الأسئلة صورة جيدة تستطيع أن ترى فيها كيف يمكن أن تمضي في عملية التطوير. غالبًا يعمل على هذه المرحلة صاحب التطبيق أو مدير المشروع -يسمى عادة مدير تطوير المنتج- أو في حالات أخرى يناقشها صاحب التطبيق معك قبل الانتقال إلى المرحلة الثانية، وعلى الهامش، إن عملت على هذه المرحلة فستكسب خبرة جيدة في إدارة تطوير المنتجات الرقمية. تصميم تطبيق الجوال في المرحلة الثانية، بعد فهم التطبيق وميزاته والمستخدمين الذين سيستخدمونه، يستطيع فريق التصميم البدء ببناء واجهات أولية وتطويرها حتى تبلغ الشمول والكمال، وتُستعمَل في هذه المرحلة برامج تصميم واجهات المستخدم UI مثل فيجما Figma أو أدوبي إكس دي Adobe XD، حيث تساعد هذه البرامج على بناء الواجهات واختبارها وتحديد المطلوب منها وإجراء أي تعديلات نهائية قبل البدء بمرحلة البرمجة والتطوير، إذ كل ذلك يختصر من مرحلة برمجة الواجهات ويسهل على المبرمج معرفة المطلوب بدقة. برمجة تطبيق الجوال في المرحلة الثالثة، بعد تصميم الواجهات تبدأ مرحلة البرمجة للواجهات الأمامية والخلفية للتطبيق، ويمكن أن تبدأ مرحلة برمجة الواجهات الأمامية frontend أولًا ثم تبدأ بعد الانتهاء منها مرحلة تطوير الواجهات الخلفية backend أو العمل عليهما سويةً وهذا يختلف باختلاف المنهجية المراد اعتمادها في برمجة تطبيق الجوال -سنتحدث عنها في الفقرة القادمة- ولغات البرمجة والتقنيات المراد استعمالها والميزانية المخصصة أصلًا لهذه المرحلة مرحلة برمجة تطبيق الجوال إذ هي أكثر مرحلة مكلفة في مراحل بناء التطبيق وأهمها. عمومًا، يمكن تخطي المرحلة الأولى والثانية والبدء بهذه المرحلة مباشرة بالنسبة للتطبيقات الناشئة أو التجريبية أو المستعجلة مثلًا فأحيانًا يأتي صاحب فكرة التطبيق إلى المبرمج مباشرة ويخبره بفكرته وما يطلبه من التطبيق مع مدة زمنية قصيرة ليبدأ المبرمج مباشرة بالعمل على التطبيق وبرمجته وبناء واجهاته بالاتفاق مع صاحبه واختصارًا للوقت، فإن لاقى التطبيق لاحقًا رواجًا وقارب الهدف منه، فيمكن العمل على تحسينه وإعادة تصميم واجهاتها مثلًا وتخصيص فريق كامل للعمل عليه وهكذا. اختبار التطبيق ونشره تقتضي المرحلة الرابعة اختبار المنتج بعد تطويره ثم نشره على متاجر تطبيقات الجوال المستهدفة للمنصة مثل متجر Google Play على منصة أندرويد ومتجر App Store على منصة iOS. تشمل هذه المرحلة اختبار تحقيق المنتج للهدف المطلوب من حيث الوظائف والتأكد من عدم وجود أي أخطاء فيه، كما تشمل اختبار جودته وسرعته وأدائه، وللاختبار نوعان: الاختبار اليدوي والاختبار المؤتمَت، قد يحتاج تطبيقك إلى أحدهما أو كليهما حسب نوعه، وبالنسبة للاختبار اليدوي فقد يضم فريقًا -من شخص أو أكثر- لاختبار التطبيق وميزاتيه وكل شيء فيه يدعى فريق ضمان الجودة QA team أو قد يقتصر الاختبار على صاحب التطبيق نفسه وفريق التطوير في التطبيقات الصغيرة والناشئة لتقليل التكاليف واختصار الوقت. منهجيات تطوير تطبيقات الجوال يستطيع المطور أن يطور تطبيق جوال بواحدة من منهجيات متعددة تتعلق بالمنصة المستهدفة تنقسم التطبيقات بناء عليها إلى الأقسام التالية: تطبيقات الجوال الأصيلة Native Apps تطبيقات الجوال الأصيلة متعددة المنصات Cross-Platform Apps تطبيقات الجوال الهجينة Hybrid Apps تطبيقات الويب التقدمية Progressive Web Apps تطبيقات الجوال الأصيلة Native Apps هي التطبيقات المبرمجة لنظام تشغيل معين فقط من نظم تشغيل الجوال المنحصرة حاليًا بنظام أندرويد ونظام iOS، وتتميز تطبيقات الجوال الأصيلة بأنها قادرة على التخاطب مع نظام التشغيل مباشرةً واستعمال وظائف النظام الأصيلة والتحكم المباشر والكامل بعتاد الجوال بكفاءة وسرعة مثل الاتصال بأجهزة الشبكة المحلية واستعمال الكاميرا والمايكروفون (المِجهار) وغيرها، وتقدم أمانًا جيّدًا. بالمقابل، كلفة تطوير وصيانة هذا النوع من التطبيقات مرتفعة نسبيًّا، وتتطلب وقتًا أكبر وكلفة زائدة للتطوير خصوصًا إن أردت استهداف منصة أندرويد ومنصة iOS سويةً، ولا يمكن تشغيلها على الحاسوب، ولا بد من تحديثها دوريًّا لاستعمال أحدث الميزات فيها. هذا النهج مناسبة للتطبيقات التي تتطلب تحكمًا كاملًا بالعتاد ووصولًا مباشرًا إليه مثل تطبيقات الألعاب التي تجري عمليات معالجة كبيرة وتحتاج إلى التحكم بالذاكرة والتخزين والصوت والمايكرفون. من أمثلة تطبيقات الجوال الأصيلة: تطبيق التقويم وتطبيق الكاميرا ومتجر التطبيقات الأساسي في جوالك. تطبيقات الجوال متعددة المنصات Cross-Platform Apps يقارب هذا النوع من التطبيقات الميزات التي تقدمها التطبيقات الأصيلة ولكن بمحدودية وصول أقل للعتاد قد تصل إلى حصول مشاكل في التوافقية أحيانًا وأداءً أقل من التطبيقات الأصيلة وهذا يعتمد على المكتبة أو إطار العمل المستخدم في التطوير. الميزة الأساسية من هذا النهج هي عدم الحاجة إلى كتابة كود مستقل لكل نظام تشغيل بل كتابة كود واحد للتطبيق يُحول عند النشر إلى المنصة المستهدفة سواءً أندرويد أو iOS، وهكذا تقلل التطبيقات المتعددة المنصات من كلفة تطوير التطبيقات وصيانتها، وتسهل عملية برمجة تطبيقات الجوال، كما تتيح تشغيل التطبيقات على الحاسوب. من أمثلة تطبيقات الجوال متعددة المنصات: متصفح Chrome، وفيرفكس، وتطبيق Adobe Reader، وغيرها. تطبيقات الجوال الهجينة Hybrid Apps تطبيقات الجوال الهجينة هي في حقيقتها تطبيقات ويب تظهر بمظهر تطبيقات الجوال ومغلفة بغلاف مخصص لعرضها ضمن الجوال، إذ تستعمل تطبيقات الجوال الهجينة في عرضها ضمن الجوال محركات عرض صفحات الويب WebView التي تستعملها متصفحات الويب. تسهّل منهجية تطبيقات الجوال الهجينة برمجة تطبيقات الجوال لا سيما على الذين يجيدون تطوير الويب لأن التقنيات المستعملة نفسها تمامًا، كما تُسرِّع من عملية تحويل موقع ويب جاهز إلى تطبيق جوال لاستهداف مستخدمي الجوال المحمول دون بذل جهد كبير أو تكاليف إضافية بتوظيف فريق تطوير متخصص. أحد أهم مساوئ التطبيقات الهجينة أنها لا تعمل بكفاءة التطبيقات الأصيلة أو متعددة المنصات ووصولها إلى العتاد محدود جدًا لأنها مبنية على حاوية وسيطة تصلها بنظام التشغيل، فهي مرتبطة في النهاية بمحدوديات وقيود تلك الحاوية الوسيطة. وعمومًا إن لم تكن للتطبيق حاجة كبيرة إلى التخاطب مع نظام التشغيل مباشرةً واستعمال عتاده من معالج وذاكرة وتخزين وكاميرا مثلًا، فهذا النهج مناسب وأي نهج آخر غير نهج التطبيقات الأصيلة، مثل أن يكون التطبيق لعرض بيانات مثلًا أو تتبع حالة طلب عبر رمز لديه أو غيرها من الحالات البسيطة. من أمثلة تطبيقات الجوال الهجينة: تطبيق Evernote وتطبيق UBER. تطبيقات الويب التقدمية Progressive Web Apps تشابه تطبيقات الويب التقدمية PWA تطبيقات الجوال الهجينة من حيث أنها تبنى باستخدام تقنيات الويب وتُعرض عبر متصفح الويب نفسه وتكون مخصصة لتظهر بمظهر تطبيق جوال أي الواجهات مناسبة للشاشات الصغيرة والمتوسطة كما أنها تعمل عند عدم الاتصال بالإنترنت عبر تخزين البيانات اللازمة لعرض صفحات التطبيق ولكن بمحدودية كبيرة حيث في النهاية تحتاج إلى اتصال في الإنترنت. تُضاف تطبيقات الويب التقدمية إلى الجوال من المتصفح، باستخدام خيار «إضافة إلى الشاشة الرئيسية» الذي يظهر عندما يفتح المتصفح تطبيق ويب تقدمي كما أن هنالك نهج حاليًا لنشر هذه التطبيقات ضمن متاجر تطبيقات المنصات مثل متجر جوجل بلاي Google Play وآب ستور App Store، وما يجري إضافته إلى نظام التشغيل أيقونة التطبيق ومعلومات عنه ليظهر ضمن قائمة التطبيقات وهيكل أساسي يُعرض في وضع عدم الاتصال عند فتحه دون إنترنت لذا تجد حجمها صغيرٌ جدًا بالمقارنة مع التطبيقات الأصيلة في نظام التشغيل. ميزة هذا النهج هو توفير وسيلة مختصرة للوصول إلى موقع ويب ضمن الجوال بدلًا من فتح المستخدم المتصفح ثم الدخول إلى موقع الويب إلا أنها مقيدة بما يتعلق بوصول التطبيق للتعاد وكفاءة عمله، لذا تجد أغلب من يلجأ إليه أصحاب مواقع الويب ومواقع التجارة الإلكترونية. من أمثلة تطبيقات الويب التقدمية: تطبيق إدارة المهام أنا وتطبيق Starbucks وتطبيق Flipboard. مقارنة بين التطبيقات الأصيلة ومتعددة المنصات والهجينة لكل من هذه المنهجيات محاسن ومساوئ، يستعرضها هذا الجدول: التطبيقات الأصيلة التطبيقات متعددة الأنظمة التطبيقات الهجينة التطبيقات التقدمية تطوَّر باستعمال حقائب التطوير التي يقدمها ملّاك المنصات مثل آبل وغوغل. وتعمل على منصة واحدة. تطور باستعمال لغات برمجة متنوعة ثم تصرَّف لكل نظام على حدة. تبنى التطبيقات الهجينة باستخدام أحدث تقنيات الويب مثل HTML، وCSS، وJavaScript، ثم تجمَّع في تطبيق جوال للنظام المستهدف. تختلف التطبيقات الهجينة عن التطبيقات متعددة الأنظمة من حيث أنها تستعمل حاويات الويب ونظام المتصفح. لا تتطلب تطبيقات الويب التقدمية تطوير تطبيقات أصيلة أو متعددة الأنظمة. تتجاوز هذه التطبيقات متاجر التطبيقات، وتعمل من المتصفح مباشرة، سواء أكان الجهاز حاسوبًا أم جوالًا. يُضاف إلى شاشة الجوال أيقونة تطبيق هي رابط إلى التطبيق. التطبيقات التقدمية في حقيقتها تطبيقات ويب تعمل على الجوال. تقدم أفضل سرعة وأداء. كود واحد للأنظمة المختلفة. الكود مشترك بين الويب وتطبيق الجوال. تعمل التطبيقات على الويب كما تعمل على الجوال. فيها تكاليف عالية لبناء وصيانة كود لكل منصة مفردة. في ظل غياب المكتبات الأصيلة، لا بد من الاعتماد على مكتبات مفتوحة المصدر. أداؤه ليس كالأصيل، لأنه مبني باستخدام تطبيقات مخصصة للويب. ما من دعم للأجهزة الأصيلة. تعمل على قدرات المتصفح فقط. لا بد من تطبيق الميزات بطرق مختلفة حسب حقيبة التطوير التي تقدمها المنصة. لم يكتب الكود بالمكتبة الأصيلة، أي لا بد من تصريفه وجسره، وهي عملية قد تكون صعبة. لا توفر دعمًا للأجهزة الأصيلة. إذا فُقد الاتصال، خسر التطبيق تفاعله إلى حد كبير. table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } أفضل طريقة لبرمجة تطبيقات الجوال بعد هذه المقارنة، قد يبقى في ذهنك سؤال: ما هي أفضل طريقة لبرمجة تطبيقات الجوال؟ في الحقيقة، ليس لهذا السؤال جواب واحد ثابت يصلح في كل الحالات. تعتمد طريقة المختارة لبرمجة تطبيقات الجوال على عدة عوامل منها القدرات التي يحتاج إليها التطبيق ومقدار ما سيستخدم من عتاد ويتواصل مع نظام التشغيل وعلى أهمية السرعة والأداء، ويعتمد أيضًا على الميزانية المرصودة وهو أهم العوامل صراحة، وعلى ظروف المستخدم الذي تستهدفة. إليك بعض النقاط التي تساعد في الاختيار: استعمل تطوير التطبيقات الأصيلة عندما يحتاج التطبيق إلى القدرات الأصيلة التي يقدمها الجهاز والنظام. تستطيع التطبيقات الأصيلة الوصول إلى القدرات العتادية في الجهاز كتحديد المواقع والكاميرا والمايكروفون، وهو ما يساعدها على تسريع تنفيذ المهام ويغني تجربة المستخدم. إذا كان بناء تطبيق مستقل لكل نظام يتطلب وقتًا أو تمويلًا أكبر من الذي عندك، فعليك بالتطبيقات متعددة المنصات وهي مناسبة أيضًا إذا أردت أن توحّد تجربة المستخدم بين المنصات، وأن يكون فريق تطويرك واحدًا ينشر للنظامين، وإذا لم تكن جاهزًا لبناء تطبيقين مختلفين وصيانتهما باستمرار. تعمل تطبيقات الويب التقدمية من المتصفح، وتطوَّر بتقنيات الويب التقليدية، لذا، اختر تطوير تطبيق تقدمي إذا كان لدى مستخدمك المستهدف اتصال لا يتقطّع بالإنترنت، وإذا كان تطبيقك يستطيع تقديم خدماته بالاعتماد على المتصفح وحده، ولا يتطلب قدرات الجهاز الأصيلة كتحديد المواقع والكاميرا والجيروسكوب وغيرها. تصميم تطبيقات الجوال: واجهة المستخدم وتجربة المستخدم UI/UX إن لمنظر تطبيق الجوال وهيئته أثر كبير على أذهان المستخدمين فلا بد أن تتأكد أن تصميم التطبيق جميل ويوفر تجربة سهلة للمستخدم. قبل تصميم تطبيق جوال، وهنا يجب أن نتعرف على مفهومين مهمين في مجال برمجة تطبيقات الجوال: واجهة المستخدم UI وتجربة المستخدم UX. تصميم واجهة المستخدم User Interface عند تصميم تطبيق جوال، يركز المصمم على أن يكون مظهر التطبيق جميلًا وجذابًا، فتصميم واجهة المستخدم هو أن تجعل مظهر تطبيقك متناسقًا ومتبعًا لأحدث الاتجاهات في التصميم، حتى تدعم تجربة المستخدم، إذ يستعمل المصممون عادة عدة مبادئ في التصميم منها مبدأ الهيكلة، ومبدأ البساطة، ومبدأ الانطباع، وغيرها. تصميم تجربة المستخدم User eXperience تجربة المستخدم هي كيفية تفاعل المستخدم مع التطبيق والتأكد من سهولتها ووضوحها. في تطبيقات الجوال، ينبغي أن يكون التصميم على نحو يخلق في المستخدم تجربة إيجابية بعد استخدام التطبيق. تشمل تجربة المستخدم عوامل كثيرة منها المظهر وسهولة الوصول وسهولة الاستخدام وأداء النظام وفائدته وغير ذلك وهنا عدة قوانين لتجربة المستخدم يطبقها المصمم مثل تأثير الاستخدام الجمال وتأثير التدرج نحو الهدف وتأثير الموقع التسلسلي وغيرها. ومع تزايد اتجاه الشركات إلى التصاميم المتمحورة على المستخدم، أصبح مفهوم تجربة المستخدم والعناية بكيفية تفاعله واستخدامه للتطبيق أمرًا لا بد منه. لغات برمجة تطبيقات الجوال تتنوع لغات برمجة تطبيقات الجوال حسب منهجية البرمجة وحسب نظام التشغيل وحسب المكتبة أو إطار العمل المراد استعماله بعد تحديد المنهجية ومنصة التشغيل وهذا ما سنتعرف عليه في هذه الفقرة. لغات برمجة تطبيقات الجوال الأصيلة عند برمجة تطبيقات الجوال الأصيلة، لا بد من الرجوع إلى حقائب التطوير ولغات البرمجة التي يوفرها أصحاب المنصات لمطوري التطبيقات وهي: لغة سويفت Swift لتطوير تطبيقات منصة iOS لغة كوتلن Kotlin لتطوير تطبيقات منصة أندرويد سويفت Swift تعد لغة سويفت Swift اللغة الرسمية من آبل وعند مقارنتها باللغات المستعملة في برمجة تطبيقات أندرويد، نجد أنها أسهل وتتطلب عملًا أقل، ويجعل فرق العمل هذا تطبيقات iOS أوفر وقتًا وجهدًا بالمقارنة مع تطبيقات أندرويد. كوتلن Kotlin أما تطبيقات أندرويد فيستعمل مطوروها عادةً لغة كوتلن Kotlin الرسمية أو يمكن استعمال لغة جافا Java التي كانت رسمية قبلها مع بيئة Android Studio التي توفرها شركة غوغل للمطورين، كما تتطلب تطبيقات أندرويد وقتًا أطول في التطوير والصيانة، بسبب تنوع الأجهزة وتعدد إصدارات النظام في السوق. يمكن الرجوع إلى توثيق لغة كوتلن العربي في موسوعة حسوب لمزيد من التفاصيل عنها. لغات برمجة التطبيقات متعددة المنصات تتوفر أطر عمل تُستعمَل في بناء تطبيقات الجوال مرة واحدة ثم تُصدَّر لتعمل على مختلف المنصات وهي: ريآكت نيتف React Native فلاتر Flutter أيونيك Ionic ريآكت نيتف React Native يعد إطار React Native أحد أهم إطارات برمجة التطبيقات متعددة المنصات، فبحسب إحصائيات موقع Statistica إن 38% من مطوري تطبيقات الجوال متعددة المنصات يستعملون إطار React Native. يتميز إطار React Native بأنه يستعمل لغة JavaScript ومكتبة React.js، وهو ما يجعل العمل فيه أسهل على متعلمي هذه المكتبة المستعملة أصلًا في بناء مواقع الويب. يمكن تشغيل تطبيقات React Native على أجهزة الأندرويد، ونظام iOS، ونظام macOS، ونظام tvOS، والويب، وعلى نظام ويندوز وغيره. فلاتر Flutter من جهة أخرى، نجد أن إطار فلاتر Flutter، وهو إطار لتطوير التطبيقات متعددة المنصات، يشهد صعودًا في السنتين الأخيرتين. يعد إطار فلاتر من أهم المنافسين في لغات برمجة التطبيقات متعددة المنصات، طورته شركة غوغل وأطلقته عام 2017. يستعمل إطار فلاتر لغة دارت Dart، ويمكن تشغيل تطبيقاته على 5 أنظمة تشغيل هي: نظام iOS، ونظام الأندرويد، ونظام ويندوز، ونظام macOS، ولينكس. أيونيك Ionic في عام 2013 أصدرت مجموعة من مطوري البرمجيات مفتوحة المصدر النسخة الأولية من إطار عمل أيونيك Ionic، وهو إطار حديث خفيف عالي الأداء لتطوير التطبيقات متعددة المنصات وتطبيقات الويب التقدمية. يمكّن هذا الإطار مستخدمه من استعمال أي إطار عمل يستخدم في تطوير الواجهات الأمامية وهي أنجولر Angular، أو ريآكت React.js، أو فيو Vue.js أو بالاعتماد على مكونات أيونيك نفسها فقط. يعدّ هذا الإطار الأشهر استخدامًا في مجال برمجة تطبيقات الجوال لمن يعمل أصلًا في مجال تطوير الويب، إذ ذكر استطلاع أجرته أيونيك أن 75% من مطوري التطبيقات الذين شملهم الاستطلاع وصفوا أنفسهم بمطوري ويب، ولا غرابة في هذا إذا علمنا أن الإطار يستعمل تقنيات الويب نفسها لبناء تطبيقاته. فرص العمل في سوق تطوير تطبيقات الجوال بعد التعرف على مجال برمجة تطبيقات الجوال، قد تتساءل عن حجم فرص العمل في سوق هذا المجال وإمكانية العمل فيه بعد دخوله، وهذا ما سنعرضه الآن. بداية، لا يتطلب العمل في تطوير تطبيقات الجوال شهادة جامعية أي أنك لا تحتاج إلى قضاء 4 إلى 5 سنوات في أروقة الجامعة لتتخرج منها وتدخل بعدها سوق العمل بخبرات نظرية فقط، بل يكفي أن تتعلم هذا المجال وتبني معرض أعمال مميز، لتحصل على فرص عمل وعروض من شركات كثيرة، وأنا أعرف عدة أشخاص يعملون في تطوير تطبيقات الجوال دون أن يسألهم أحد شهادة جامعة في علوم الحاسوب ولمزيد من التفاصيل حول هذه النقطة، يمكن الرجوع إلى فقرة "طرق تعلم البرمجة" من مقال كيفية تعلم البرمجة. أما بخصوص حجم السوق، فلا داعي لتكرار حجم الطلب على تطبيقات الجوال وكبر سوقه التي عرضناها في بداية المقال في فقرة أهمية تطبيقات الجوال ومدى انتشارها، فانظر أولًا إلى نفسك وعائلتك ومن حولك كم عدد التطبيقات التي يستعملونها ومدى الاعتماد عليها في الحياة اليومية لتستنتج مدى كبر سوقها، وهذا يدل على أن صناعة تطوير تطبيقات الأندرويد و iOS، مزدهرة اليوم، وليس في الأفق شيء يدل على أنها ستتراجع في السنين المقبلة. والمبشر في سوق برمجة التطبيقات أن الطلب عليها مرتفع وبالتالي الأجور مرتفعة أيضًا بالمقارنة مع وظائف أخرى، فتنص بعض التقديرات التي نشرتها Glassdoor على أن الأجر الشهري لمطور تطبيقات الجوال في إمارة دبي يبلغ 9,000 درهم. أما في الولايات المتحدة فيبلغ الأجر السنوي 110,000 دولار أمريكي بحسب ITCareerFinder (مع تفاوت بين الاختصاصات الفرعية والولايات المختلفة). الجميل أيضًا في مهنة تطوير التطبيقات أنه يمكن العمل عن بعد أينما كنت، فانظر مثلًا إلى فرص العمل المتوفرة في موقع بعيد وستجد غالبًا فرصة برمجة في مجال التطبيقات عن بعد بمختلف أنواعها فقد وجدت الآن فرصة عمل في تطوير تطبيقات فلاتر. تعلم برمجة تطبيقات الجوال بعد أن تعرفنا على أهمية برمجة تطبيقات الجوال وعرفنا أنواعها وكيفية تطويرها وسوق العمل فيها، وصلنا إلى السؤال المهم، وهو كيف أتعلم برمجة تطبيقات الجوال؟ وهل هنالك محتوى عربي يمكن أن أتعلم منه؟ وسأجيبك! يمكنك تعلم البرمجة عمومًا والتخصص في برمجة التطبيقات خصوصًا عبر طريقين، الأول عبر الدراسة الأكاديمية والثاني بمفردك عبر الدورات البرمجية، فإن كنت سلكت الطريق الأول أو تنوي سلوكه فهو كفيل بالإجابة على هذا السؤال ويمكنك تخطي القسم، أما إن كنت ممن يبحث عن الطريق الثاني، فأنا سأجيبك! يمكنك تعلم البرمجة عبر دورات مخصصة إما بشكل متفرق أو دورات ومحتوى متفرق وتنهل منه ما تريد أو أن تبحث عن دورة واحدة شاملة مخصصة تأخذ بيدك من البداية وحتى المستويات المتقدمة وتقطع بك شوطًا طويلًا وهذا ما أفضله صراحة لأنه قد لا تجد كل ما تريد أو قد تمضي وقتًا طويلًا هنا وهناك ويأخذك التسويف بأيام وأسابيع لا تنجز خلالها إلا القليل خصوصًا أن الدافع هنا هو ذاتك فقط. طبعًا لا يمكنك المسير شبرًا إلا بعد أن تكون قد حددت وجهتك بالمسير والتخصص الذي تريد إما تطبيقات جوال أصيلة وهنا إما أن تختار أندرويد أو iOS أو إما التطبيقات متعددة المنصات والهجينة مع تحديد أي لغة وإطار عمل بالضبط وهنا وبما أن تعلم تطوير التطبيقات الهجينة قد يفتح عليك عدة أبواب ومجالات منها دخول عالم تطوير الويب نفسه وبالتالي عدة أسواق وفرص عمل، لذا فرت أكاديمية حسوب دورة كاملة باسم دورة تطوير التطبيقات باستخدام لغة JavaScript. الشرح يكون باللغة العربية بشكل كامل مع توفير عدة مصادر داعمة مثل مقالات تعليمية وأيضًا توثيقات عربية في موسوعة حسوب كما تعمل خلال الدورة على بناء عدة مشاريع وتطبيقات عملية. تشرح تلك الدورة أولًا لغة جافاسكربت ثم تشرح مكتبة React.js وبعدها تشرح إطار العمل React Native وأيضًا أيونيك Ionic، لذا فهي فرصة جيدة لدخول سوق العمل بخبرة عملية قوية ومشاريع تطبيقية مميزة. في ظل قلة المحتوى العربي التعليمي البرمجي، يتجه كثير من الناس إلى منصات التعليم الإنكليزية لتعلم برمجة تطبيقات الجوال، لكن هذه المنصات ليست خيارك الوحيد. يمكنك أن تتعلم برمجة تطبيقات الجوال باللغة العربية. في هذا السياق، طرحت أكاديمية حسوب دورة متخصصة في تطوير التطبيقات باستخدام لغة JavaScript. أعدت الدورة نخبة من المطورين بأسلوب مشوق وعملي. في 55 ساعة ستبني الدورة عندك أساسًا نظريًّا متينًا وتبني معك تطبيقات عملية ملموسة وتمدّك بالدعم المباشر عند الحاجة. خاتمة في النهاية، وأرجو أن تكون هذه المقالة قد نفعتك وأطلعتك على كامل معالم طريق برمجة تطبيقات الجوال، لذا أرجو لك التوفيق في رحلتك من التعلم إلى العمل والاحتراف! اقرأ أيضًا برمجة تطبيقات سطح المكتب1 نقطة