لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/04/23 في كل الموقع
-
رسالة خطاء فى ديجانجو ارجو المساعدة فى الحل مرفق الملف مضغوط الخطا عند محاولة تشغيل السرفر py manage.py31_12_2022.rar3 نقاط
-
السلام عليكم استعمل في التطبيق الترجمة ياستخدام laravel spatie translation اذا كان لدي عمودين فقط في ال db اخزن قيمتهم باستخدام json اسم المنتج ووصف المنتج (لغة عربية لغة اجنبية) لاقي الاعمدة قيم لاتحتاج الى ترجمة اولا كيف اقوم بتخزينهم في الdb ومن ثم كيف اعرضهم في تطبيقي2 نقاط
-
السلام عليكم , اريد معرفه متي يمكنني استخدام null و متي يفضل استخدام undefined للاسف اختلط عليا الامر خصوصا ان كليهما يعطي القيمه false2 نقاط
-
اريد عمل button عند الضغط عليه يقوم باعاده تحميل الصفحه داخل المتصفح باستخدام لغه الجافاسكريبت , ما هي الخطوات المتبعه لذلك ؟؟2 نقاط
-
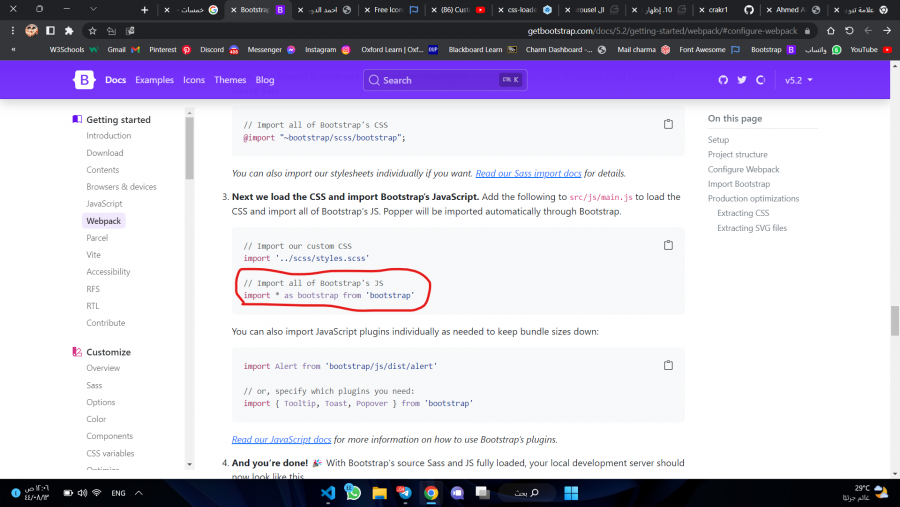
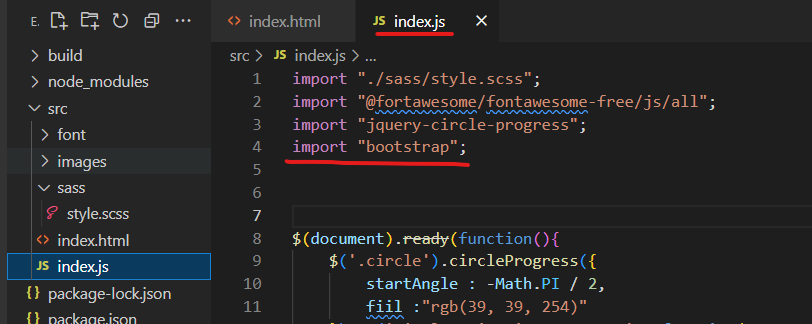
لا اعلم ما السبب لكن كل خواص boottstrap تعمل وبشكل جيد لكن ال carousel لا يعمل my-profil.rar2 نقاط
-
المشكلة بسبب أنك لم تقم بإرفاق ملفات javaScript من الأساس في الكود وأكتفيت بأضافة ملفات Css فقط : ببساطة قم بإضمان اكواد JavaSript عن طريق إضافة الكود التالي في ملف index.js: import "bootstrap";2 نقاط
-
HTML <h1 id="title"></h1> <p class="content"></p> <p class="descrition"></p> JS let heading = document.getElementById("title") let paragraphs = document.getElementsByClassName("content") let allparagraphs = document.getElementsByClassName("descrition") console.log(heading); heading.innerHTML = "this is the title" console.log(paragraphs); paragraphs[0].innerHTML = "Mohamed" console.log(allparagraphs); allparagraphs[1].innerHTML = "This is the second Paragraph"2 نقاط
-
يأتي مجال الويب كغيره من المجالات المعرفية بالكثير من المصطلحات التي لن يسعنا الحديث عنها جميعًا في مقالنا، لكن لا بدّ من معرفة بعض المصطلحات الأساسية في نهاية الأمر، لأنك ستصادفها دائمًا عندما تكمل قراءة هذه السلسلة. ويمكن أن تختلط عليك هذه المصطلحات أحيانًا لأنها تشير إلى نواح وظيفية مترابطة ولكن ستتوضح لك الفكرة أكثر وأكثر مع قراءتك للمقالات التي نشير إليها. كما أن الاستخدام الخاطئ لهذه المصطلحات في نشرات الأخبار يجعلها مبهمة أكثر وغير مفهومة. سنشرح لاحقًا هذه المصطلحات والتقانات بتفاصيل أكثر مع تقدمنا في السلسلة، وستكون التعريفات التالية بداية جيدة للانطلاق: صفحة ويب Web Page: هي مستند يمكن استعراض محتوياته من خلال المتصفحات مثل فايرفوكس وغوغل كروم وأوبِرا ومايكروسوفت إكسبلورير وإيدج أو متصفح سفاري من آبل. تدعى هذه المستندات أحيانًا "صفحات" فقط. موقع ويب Website: وهو مجموعة من صفحات الويب تُجمَّع مع بعضها، وترتبط عادة بطرق مختلفة. تدعى أحيانًا "موقع ويب" وأحيانا "موقع" فقط. خادم ويب Web Server: وهو حاسوب يستضيف موقع ويب على الإنترنت. محرك البحث Search Engine: وهو خدمة ويب تساعدك في العثور على صفحات الويب الأخرى. نذكر من هذه المحركات غوغل Google وبينغ Bing وياهو Yahoo ودك-دك-غو DuckDuckGo. تُستخدم هذه المحركات عادةً مباشرة عبر متصفحات الويب (أي بكتابة ما تريد إيجاده مباشرة في شريط عنوان المتصفح في فايرفوكس أو كروم أو غيره وسيبحث مباشرة في أحد محركات البحث)، كما يمكن الدخول إلى صفحة الويب الخاصة بمحرك البحث ثم كتابة العبارة المراد البحث عنها. لتوضيح مفهوم خادم الويب سنأخذ مثالًا بسيطًا وهو المكتبة فما تفعله عادة عند زيارة المكتبة يتلخص بالتالي: إيجاد فهرس لأسماء الكتب الموجودة في المكتبة والبحث فيها عن عنوان الكتاب المطلوب. تسجيل رقم التصنيف الخاص بالكتاب. الانتقال إلى القسم الذي يضم الكتاب والبحث عن رقم التصنيف الذي دوّنته ثم إحضار الكتاب. لنوازن الآن بين المكتبة وخادم الويب: تتشابه المكتبة مع خادم الويب، إذ تتضمن عدة أقسام يمكن تشبيهها بمواقع الويب المتعددة التي يستضيفها الخادم. تتشابه الأقسام المختلفة للمكتبة (علوم، رياضيات، تاريخ،..) مع مواقع الويب. وسيكون كل قسم من أقسام المكتبة بمثابة موقع ويب فريد (فلا يمكن أن يضم قسمان مختلفان الكتب نفسها). تتشابه الكتب وفق هذا المنظور مع صفحات الويب، إذ يضم كل موقع ويب عدة صفحات ويب، سيضم قسم العلوم مثلًا (الذي يمثل موقع الويب) كتبًا عن الحرارة والصوت الترموديناميك والإحصاء وغيرها (والتي تمثل صفحات ويب)، يمكن الوصول إلى أي صفحة ويب من خلال عنوان فريد URL. يتشابه فهرس أسماء الكتب مع محرك البحث، لكل كتاب موقعه الخاص في المكتبة، فلا يمكن وضع كتابين متطابقين في المكان ذاته والذي يحدده رقم التصنيف الخاص بالكتاب. سنشرح في هذا المقال بعض المفاهيم المتعلقة بالويب مثل: صفحات الويب ومواقع الويب وخوادم الويب ومحركات البحث لأنها يمكن أن تُربك المستخدمين الجدد للويب أو يمكن أن يستخدموها بطريقة غير صحيحة، وسنتحدث عن معنى كلٍّ منها. وبالتالي سيصبح القارئ على دراية تامة بالفوارق بين تلك المصطلحات. ننصحك بالاطلاع على مقال كيف تعمل شبكة الإنترنت؟ قبل إكمال قراءة المقال. إذًا، سنبحث بشيء من التفصيل عن الترابط بين المصطلحات السابقة وعن الالتباسات التي تحدث عند استخدامها. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن صفحة الويب صفحة الويب هي مستند يمكن استعراضه من خلال المتصفح. تكتب هذه المستندات بلغة HTML (سنتحدث عنها بتفاصيل أكثر لاحقًا. يمكن أن تتضمن صفحات الويب أنواعًا مختلفة من الموارد مثل: معلومات عن تنسيق الصفحة Style Information: وتتحكم بمظهر الصفحة وطريقة عرضها. سكربتات Scripts: تجعل الصفحة أكثر تفاعلًا مع مستخدمها. وسائط Media: وهي الصور أو الأصوات أو الفيديوهات. يمكن الوصول إلى أي صفحة ويب موجودة على الويب من خلال عنوان فريد يمكن كتابته في شريط عنوان المتصفح: موقع الويب موقع الويب هو مجموعة من صفحات الويب المترابطة (بالإضافة إلى الموارد التي تستخدمها) التي تشترك باسم نطاق Domain name فريد. يمكن الوصول إلى أي صفحة ضمن موقع ما من خلال روابط محددة عادة ما تكون جزء قابل للنقر من نص يسمح للمستخدم عند نقره بالانتقال من صفحة إلى أخرى ضمن الموقع. للوصول إلى موقع معين، ما عليك سوى كتابة اسم النطاق في شريط عنوان المتصفح الذي سيقودك مباشرة إلى الصفحة الرئيسية للموقع Homepage ويشار إليها أحيانًا بالرئيسية Home. يمكن الخلط بين مفهومي "صفحة ويب" و"موقع ويب" على وجه الخصوص في المواقع المكوّنة من صفحة واحدة والتي تُدعى عادة بالمواقع وحيدة الصفحة Single-Page Website ويرمز لها اختصارًا SPW. احصل على موقع إلكتروني مخصص لأعمالك أبهر زوارك بموقع احترافي ومميز بالاستعانة بأفضل خدمات تطوير وتحسين المواقع على خمسات أنشئ موقعك الآن خادم الويب خادم الويب هو حاسوب يستضيف موقع ويب أو أكثر. تعني كلمة "استضافة Hosting" أنّ جميع صفحات الويب والملفات التي تدعمها متاحة على هذا الحاسوب. عندما يطلب المستخدم صفحة ويب معينة يرسل خادم الويب هذه الصفحة من موقع ويب إلى متصفح المستخدم. لا تخلط بين مواقع الويب وخوادم الويب، فعندما تسمع مثلًا عبارة "موقع الويب الخاص بي لا يستجيب"، فهي تعني في الواقع أن خادم الويب الذي يستضيف الصفحة لا يستجيب وبالتالي لن يكون الموقع متاحًا. والناحية الأهم في معرض حديثنا أنّ خادم الويب لا يتحدد بموقع ويب، الأمر الذي يُحدثُ اختلاطًا في المفاهيم. فلو قلنا في مثالنا السابق أنّ "خادم الويب الخاص بي لا يستجيب"، يعني ذلك أن عدة مواقع ويب على ذلك الخادم لا تستجيب لأن غالبية المخدمات تستضيف عدة مواقع. محرك البحث تُسبب محركات البحث إرباكًا من ناحية الاصطلاح في عالم الويب، فهي نوع خاص من مواقع الويب، تساعد المستخدمين في العثور على صفحات ويب موجودة في مواقع ويب أخرى. ستجد على الويب العديد من محركات البحث مثل غوغل Google وبينغ Bing وياهو Yahoo ودك-دك-غو DuckDuckGo وغيرها. بعضها محركات بحث عامة والأخرى متخصصة بمواضيع محددة، لذلك فالخيار يعود لك في استخدام ما يناسبك. يخلط العديد من المستخدمين الجدد للويب بين محركات البحث والمتصفحات، لذلك سنوضح الأمر قليلًا. المتصفح Browser هو برنامج يحضر صفحة الويب ويعرضها، بينما يُعد محرك البحث موقع ويب يساعد المستخدمين في إيجاد صفحات ويب ضمن مواقع أخرى، ويأتي مصدر اختلاط المفهومين عندما يفتح مستخدم جديد متصفحًا لأول مرة، سيعرضُ المتصفح غالبًا محرك بحث في الصفحة الرئيسية للمتصفح، وهذا أمر منطقي لأن أول ما تفكر به عند استخدام المتصفح هو البحث عن صفحات ويب معينة وعرضها، لذلك لا تخلط بين البنية التحتية (التي يمثلها المتصفح) والخدمة (التي يمثلها محرك البحث). سيكون التمييز بين المفهومين مفيدًا لك، ولكن لا تقلق فبعض المحترفين أيضًا يرتكبون هفوات كهذه عندما يتحدثون في هذه المواضيع. تعرض الصورة التالية متصفح فايرفوكس وضمنه صندوق محرك البحث غوغل كصفحة بداية افتراضية: ترجمة -وبتصرف- للمقال What is the difference between webpage, website, web server, and search engine اقرأ أيضًا دورة تطوير واجهة المستخدم ما هو عنوان URL في الويب؟ ما هو خادم الويب؟ مفهوم الروابط التشعبية في مواقع الويب.1 نقطة
-
السلام عليكم ورحمه الله وبركاته لدي اسكربت يعمل ع الرئيسيه بكفائه ولكن انا اريد ان يعمل داخل ملف منفصل ع الرئيسيه مثال www. sdsda.com/mm وشكرا لكم1 نقطة
-
يمكن التأكد من إعدادات التطبيق في جوجل بلاي كونسول، حيث أنه يمكن أن تكون قد اخترت إصدارات معينة يعمل عليها التطبيق. وبشكل عام لا يمكن حل هذه المشكلة من خلال وحدة تحكم Google Play Console بشكل مباشر. وعادةً ما يتعين على المطورين تحديث تطبيقهم لدعم إصدارات Android الأحدث وإعادة تحميل التطبيق على متجر Google Play. قد يتطلب ذلك إجراء تغييرات على تطبيقك لجعله يتوافق مع إصدارات Android الأحدث، مثل تحديث مستندات التطبيقات (Manifest) ومكتبات التطوير (SDK) والمكونات الأخرى التي تستخدمها في تطبيقك. على أي حال، ينبغي عليك دراسة سبب عدم توافق تطبيقك مع إصدارات Android الأحدث وتصحيحه، حتى تتمكن من إعادة تحميل تطبيقك بنجاح وضمان توافقه مع مختلف إصدارات Android. وهل تستخدم إطار عمل معين لإنشاء التطبيق؟ أم تطور التطبيق بشكل native؟1 نقطة
-
1 نقطة
-
1 نقطة
-
انتبه الى أنك لا تقوم اساسا بتضمين بوتستراب في المشروع، سيعطل هذا بطبيعة الحال أي وظيفية يقدمها هذا الأخير. قم باستدعاء ملف جافاسكربت الخاص ببوتستراب عن طريق cdn: <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.min.js"></script> </body> او عن طريق تثبيتها عن طريق مدير الحزم npm: npm i bootstrap ثم في ملف index.js: import 'bootstrap' تأكد فقط من اعادة تحزيم ملفات المشروع عن طريق تنفيذ npm run build1 نقطة
-
1 نقطة
-
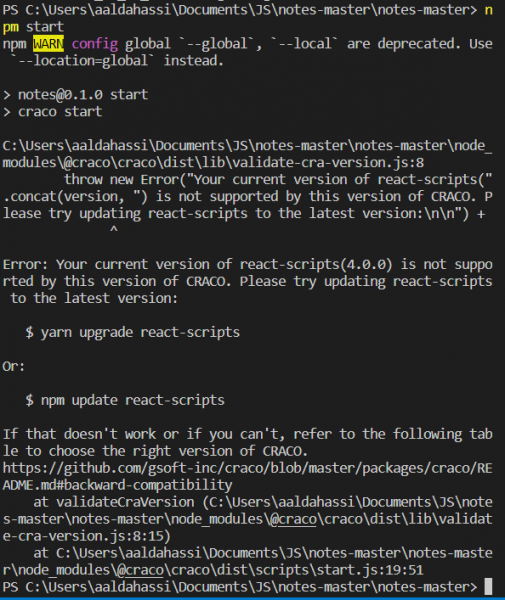
الرسالة تشير إلى مشكلة في تثبيت التحديث الأخير من برنامج Visual Studio Code . هذه المشكلة قد تحدث بسبب برنامج مكافحة الفيروسات الخاص بك أو بسبب عمليات قيد التشغيل الزائدة على الجهاز. أنصحك بإعادة تشغيل الجهاز الخاص بك ومن ثم محاولة التحديث مرة أخرى. كما يمكنك التحقق من تشغيل برامج أخرى قد تؤثر على تثبيت التحديث مثل تعطيل برنامج مكافحة الفيروسات لديك ومحاولة تحديث Visual Studio Code. إذا لم يتم حل المشكلة بعد إعادة التشغيل، يمكنك الاطلاع على سجل الأحداث لمعرفة المزيد من المعلومات حول المشكلة المحددة. والحل الأسهل بعد إعادة التشغيل هو تثبيت أحدث إصدار من Visual Studio Code وذلك عبر تحميله من الموقع الرسمي1 نقطة
-
جرب فتح VS code كمسؤول أولا، وقم بالموافقة على مربع الحوار الذي يظهر بخصوص تحديث VS code. يفترض أن يتم التحديث بعد ذلك بشكل عادي. في حالة التعذر جرب التوصل الى ملف سجل الخطأ مفصلا مثلما يوصف بالمسار: C:\Users\pc\AppData\Locale\Temp\vscode-inno-updater-1677959981.log حاول استخلاص المشكلة وحلها أو قم بارفاق نص رسالة الخطأ.1 نقطة
-
السلام عليكم عند الضغط على كرسي يصبح لونه مختلف، إذا أردت حذف الكرسي أعيد الضغط عليه فيرجع لونه الأول ملاحظة: هل يمكن حل المشكل باستعمال الخطافات فقط أنا حاولت باستعمال الكود التالي، المشكل أنه لا أستطيع حجز أكثر من كرسي const handleClick = (id) => { setIndex(id) setIsSelected(!isSelected) } *********************** seatsArray.map(i => ( <div className = {index === i ? "seat selected" : "seat"} key={i} onClick = {()=>handleClick(i)} ></div> شكرا1 نقطة
-
1 نقطة
-
1 نقطة
-
السلام عليكم لطالما راودني سؤال ما الفرق بين لغة JavaScript ولغة Flutter من حيث تطوير التطبيقات؟ هل كل ما تقوم به flutter تستطيع ان تقوم به JS والعكس؟ ايهما افضل من هذه الناحية؟ لماذا اجد بعض فرص العمل كFlutter developer للتطبيقات , اي لماذا يحددون flutter او لغة معينة طالما انه يمكن ايجاد شخص اخر يقوم بنفس المهمة بلغة اخرى؟ شكرا لكم1 نقطة
-
شكرا لتعبكم امتي اكتب الكود بgetElementsByClassName و getElementById1 نقطة
-
في البداية إن المقارنة بين JavaScript و Flutter هي مقارنة خاطئة وذلك لأن Flutter هي بيئة عمل بينما JavaScript هي لغة برمجة. والمقارنة الصحيحة هي بين JavaScript و Dart أو React Nativeو Flutter. حيث ان Dart هي لغة البرمجة و Flutter هي بيئة العمل الخاصة . تقريباً ولكن مع وجود فروقات بالتأكيد. هنالك العديد من الاسباب لذلك، منها تقنية ومنها ما يتعلق بسياسات الشركات، وكذلك ميزات اللغات عن بعضها البعض وطبيعة التطبيقات التي تعمل عليها الشركة وقد يلعب فريق العمل دوراً كذلك، فمثلاً إن كان مطوروا الـ backend لديك يتقنون node سترغب اكثر باستخدام React Native. اطلع على :1 نقطة
-
لغة JavaScript و Flutter هما لغتان مختلفتان تستخدمان في مجالات التطوير المختلفة. JavaScript هي لغة برمجة تستخدم على نطاق واسع في تطوير تطبيقات الويب، في حين أن Flutter هي إطار عمل لتطوير تطبيقات الجوال والحواسيب اللوحية ومنصات السطح. يختلف العمل في Flutter عن العمل في JavaScript في العديد من النواحي، بما في ذلك: البنية الأساسية للتطبيق: في Flutter، يتم بناء التطبيق باستخدام شجرة عناصر واجهة المستخدم (UI) وتصفح المستخدم بين تلك العناصر، في حين يتم في JavaScript بناء التطبيقات باستخدام المكونات والعناصر الأخرى التي تدعمها مكتبات الويب. الأداء: يتميز Flutter بأداء عالٍ جدًا بفضل استخدامه للغة Dart المحسنة للأداء، في حين يعاني JavaScript من بعض المشاكل في الأداء، ولكن هذه المشاكل يمكن تفاديها باستخدام التقنيات المختلفة والمكتبات الأخرى. التعددية: يتميز Flutter بتقديم واجهة مستخدم متماثلة عبر منصات مختلفة، بمعنى أن التطبيقات المبنية باستخدام Flutter تعمل بنفس الطريقة على أنظمة Android وiOS والحواسيب اللوحية ومنصات السطح، في حين يتطلب JavaScript العمل على تكييف التطبيقات لعدة منصات. العدد الكبير من المكتبات: تتوفر في JavaScript مجموعة واسعة من المكتبات والإطارات التي يمكن استخدامها في تطوير تطبيقات الويب، في حين تتوفر في Flutter مجموعة أصغر من المكتبات والإطارات ولكنها تعتبر كافية لتلبية الاحتياجات الأساسية لتطوير تطبيقات الجوال. لا، ليست كل الميزات والوظائف التي يمكن القيام بها باستخدام Flutter متاحة في JavaScript والعكس صحيح أيضاً. على سبيل المثال، Flutter يوفر مكتبات وأدوات مخصصة لتطوير تطبيقات متعددة المنصات بينما تعتمد JavaScript على مكتبات مثل React Native و Ionic لتطوير تطبيقات الموبايل. بعض الميزات التي يوفرها Flutter والتي يصعب القيام بها باستخدام JavaScript تشمل التصميم المتماثل والواجهة المستخدم السلسة والمتفاعلة والأداء السريع. بالإضافة إلى ذلك، تستخدم Flutter لغة برمجة Dart التي توفر بنية قوية وخاصية Just-in-Time (JIT) و Ahead-of-Time (AOT) compilation والتي تجعلها مناسبة بشكل خاص لتطوير تطبيقات الويب والموبايل. على الجانب الآخر، تتميز JavaScript بسهولة تعلمها واستخدامها ويتم استخدامها على نطاق واسع في تطوير تطبيقات الويب والموبايل. يوفر JavaScript أيضاً مجموعة واسعة من المكتبات والأدوات التي تساعد على تطوير تطبيقات عالية الجودة بسرعة وفعالية. لذلك، يتوقف الخيار بين استخدام Flutter أو JavaScript على احتياجات المشروع ومتطلبات التطبيقات التي يجب تطويرها. لا يمكن القول بأن Flutter أو JavaScript أفضل من الآخر من هذه الناحية، لأن الخيار يتوقف على احتياجات المشروع ومتطلبات التطبيقات التي يجب تطويرها. إذا كانت الأولوية لديك تطوير تطبيقات متعددة المنصات بتصميم متماثل وواجهة مستخدم سلسة وأداء سريع، فإن Flutter ستكون خيارًا جيدًا لك. ومع ذلك، إذا كانت التطبيقات التي ترغب في تطويرها تستهدف منصة واحدة مثل الويب أو الموبايل، فقد تكون JavaScript ومكتباتها المثلية مثل React و Angular أو React Native و Ionic خيارًا أكثر ملاءمة. بشكل عام، يمكن استخدام كلا الخيارين لتطوير تطبيقات عالية الجودة، ويتوقف الاختيار على مجموعة متنوعة من العوامل، بما في ذلك متطلبات المشروع وفريق التطوير والموارد المتاحة وغيرها. لذلك، يجب اتخاذ قرار الخيار الأفضل بناءً على احتياجات ومتطلبات المشروع. يوجد الكثير من فرص العمل لمطوري flutter ربما يجب عليك البحث في المكان الصحيح، وأيضًا تطوير مهارتك بشكل كافي من خلال بناء مشاريع حقيقية وليست نماذج صغيرة. ويتم تحديد Flutter في بعض فرص العمل كخيار لتطوير التطبيقات بسبب تميزها في بعض الميزات مثل تجربة المستخدم المتماثلة عبر المنصات والأداء والتوافق مع منصات مختلفة. ومع ذلك، قد يتم تحديد لغة برمجة معينة في بعض الفرص الوظيفية بناءً على متطلبات المشروع والأدوات المستخدمة. يعتبر Flutter مثاليًا لتطوير تطبيقات متعددة المنصات بفضل واجهة المستخدم الموحدة والسرعة والأداء العالي. وبسبب هذه الميزات، يقوم العديد من المطورين والشركات بتفضيل Flutter لتطوير تطبيقاتهم. لذلك، يتم البحث عن مطوري Flutter للعمل في هذه الشركات والمشاريع. ومن الجدير بالذكر أيضًا أنه عندما يتم اختيار لغة معينة أو إطار عمل، يتم اختيارها بناءً على خبرة المطورين المتاحين، والتدريب والدعم المتاح لهم، وسهولة تطوير التطبيقات بهذه اللغة أو الإطار. لذلك، فإن الاستثمار في تعلم Flutter أو لغة أخرى معينة قد يزيد من فرص العمل في هذا المجال.1 نقطة
-
1 نقطة
-
رسالة خطاء تظهر فى django عند عمل py manage.py runserer File "<frozen importlib._bootstrap>", line 1050, in _gcd_import File "<frozen importlib._bootstrap>", line 1027, in _find_and_load File "<frozen importlib._bootstrap>", line 1004, in _find_and_load_unlocked ModuleNotFoundError: No module named 'order'1 نقطة
-
1 نقطة
-
اريد حجز خانة او خانتين لمتحول من نوع integer $table->tinyInteger('price'); 4digte $table->Integer('price',2); 11 digte عند استخدام الصيغة التالية لا يقوم بتحديد الطول بشكل دقيق عند فتح phpmyadmin1 نقطة
-
يمكن تحديد الطول المطلوب لحقل integer في Laravel، ولكنه لا يقبل البارامتر الذي تم ذكره في السؤال: $table->integer('price', 11); في Laravel، يمكن استخدام الدالة integer لتحديد حقل من نوع integer، وتحديد الطول المطلوب في البارامتر الثاني، على سبيل المثال: $table->integer('price', 4); // سينشئ حقل من نوع int(4) لاحظ أن القيمة المحددة في البارامتر الثاني تمثل الطول الإجمالي للحقل، وليس عدد الأرقام التي يمكن أن يحتويها الحقل. الطول الإجمالي يشير في قاعدة البيانات إلى عدد الأحرف أو الأرقام الذي يمكن أن يحتوي عليه الحقل. على سبيل المثال، إذا كانت لدينا خانة في قاعدة البيانات مخصصة للأسماء وأردنا تحديد طول الأسماء التي يمكن إدخالها في هذه الخانة، فيمكننا تحديد الطول الإجمالي لهذا الحقل. وبناءً على هذا الطول الإجمالي، يتم تحديد حجم الحقل في قاعدة البيانات الخاصة به. لاحظ أنه في الكود الخاص بك تستخدم $table->string('os', 2000) هذا الكود ينشئ عمودًا في جدول قاعدة البيانات باسم price من نوع string، ويحدد الطول الأقصى للعمود بقيمة 2000 حرف. يعني أن العمود يمكن أن يحتوي على أي مجموعة من الأحرف والأرقام بطول يصل إلى 2000 حرف، ويتم تخزين البيانات في هذا العمود في شكل سلسلة نصية (String). وهذا يستخدم عادةً في حالة تخزين البيانات النصية طويلة مثل وصف المنتجات أو الرسائل الإخبارية. ومن الممكن استخدام نفس الطريقة مع الدالة tinyInteger، حيث يتم تحديد الطول المطلوب في البارامتر الوحيد للدالة: $table->tinyInteger('price', 4); // سينشئ حقل من نوع tinyint(4) لاحظ أن القيمة المحددة في البارامتر الوحيد للدالة تمثل الطول الإجمالي للحقل أيضًا. ويجب التنويه إلى أن استخدام الحقل من نوع string لحفظ القيم الرقمية غير مناسب وغير مستحسن، حيث أن هذا يؤدي إلى زيادة حجم قاعدة البيانات وإضافة تعقيدات في البحث عن القيم وترتيبها.1 نقطة
-
لا، من الأفضل عدم استخدام النوع string لحفظ السعر. لأن السعر يجب أن يكون رقماً، وليس نصاً. إذا تم حفظ السعر كنص، فسيكون من الصعب إجراء عمليات حسابية عليه، مثل الجمع والطرح والقسمة والضرب. كما أن استخدام النوع string سيسبب مشاكل أخرى، مثل الصعوبة في البحث والترتيب حسب السعر. على سبيل المثال، إذا كان السعر مخزناً كنص، فلا يمكن ترتيب البيانات حسب السعر بالترتيب الصحيح. لذلك، الأفضل استخدام أنواع البيانات المخصصة للأرقام، مثل الأنواع المذكورة في الإجابة التي وضعتها لك، بحيث يكون من السهل القيام بالعمليات الحسابية والترتيب والبحث.1 نقطة
-
في Laravel، يمكنك استخدام خاصية length لتحديد الحجم الذي تريد استخدامه لحقل integer. ولكن، هناك بعض الاختلافات بين أحجام الأعداد المسموح بها للأنواع المختلفة من الحقول. tinyInteger يستخدم لتعريف عمود رقمي صغير يمكنه تخزين القيم بين -128 و +127، ويحتوي على 1 بايت فقط (8 بت). integer فهو يستخدم لتعريف عمود رقمي أكبر يمكنه تخزين القيم بين -2147483648 و +2147483647، ويحتوي على 4 بايتات (32 بت). بالتالي، إذا كان العدد الذي تريد تخزينه في العمود صغيرًا، يمكنك استخدام tinyInteger لتوفير مساحة في قاعدة البيانات، وإذا كان العدد كبيرًا، فيمكن استخدام integer. يجب ملاحظة أنه في حالة عدم تحديد عدد الأرقام في العمود، فإن Laravel سيستخدم الإعدادات الافتراضية لقاعدة البيانات التي يتم استخدامها. يمكن استخدام $table->string('price', 2) لتحديد حجم الحقل، لكن هذا يعتمد على نوع البيانات التي تريد تخزينها في هذا الحقل. عادةً ما يتم استخدام الأنواع الرقمية مثل tinyInteger و integer لتخزين الأرقام الصحيحة، مثل الأسعار والكميات والعمر وما إلى ذلك. وعند استخدام أنواع الأرقام الصحيحة، من المفترض أن يكون لديك قيمة رقمية تريد تخزينها، وليس قيمة نصية. على الجانب الآخر، تستخدم الأنواع النصية مثل string لتخزين البيانات النصية مثل الأسماء والأسماء الأولى والعناوين والبريد الإلكتروني وما إلى ذلك. وفي حالة تحديد طول الحقل باستخدام string ، يتم تحديد عدد الأحرف التي يمكن أن يحتوي عليها النص في هذا الحقل. لذلك، يمكن استخدام string لتخزين الأرقام الصحيحة ذات الطول الصغير مثل price ، ولكن يتم استخدام الأنواع الرقمية مثل tinyInteger و integer للأرقام الصحيحة ذات الطول الكبير. إذا كنت تريد استخدام حقل tinyInteger، يمكنك تحديد الطول بالتالي: $table->tinyInteger('price', 4); تمثل القيمة الثانية الحد الأقصى لعدد الأرقام المسموح بها في هذا الحقل. إذا كنت تريد استخدام حقل integer، يمكنك تحديد الطول بالتالي: $table->integer('price', 11); تمثل القيمة الثانية الحد الأقصى لعدد الأرقام المسموح بها في هذا الحقل. ومع ذلك، يجب الانتباه إلى أن هذه القيم لا تحدد الحد الأقصى للأعداد التي يمكن حفظها في الحقل. بدلاً من ذلك، فإنها تحدد العدد الأقصى للأرقام التي يمكن عرضها عند عرض الحقل في أدوات الإدارة مثل phpMyAdmin. لحفظ أي رقم في الحقل، يجب التأكد من أن الرقم لا يتجاوز الحد الأقصى للحقل. علاوة على ذلك، يمكن تخصيص الخاصية unsigned لجعل الحقل موجباً فقط. يتم ذلك بإضافة unsigned() في نهاية تعريف الحقل، على النحو التالي: $table->integer('price', 11)->unsigned(); وبمجرد تحديد الحجم الصحيح للحقل، يمكن استخدامه بشكل عادي في التطبيق Laravel الخاص بك.1 نقطة
-
سلام عليكم هذا الخطا الي يخرجلي. (venv) C:\Users\PC\Desktop\First_project\Taskty\taskaty>python app.py add "go to vacation" Traceback (most recent call last): File "C:\Users\PC\Desktop\First_project\Taskty\taskaty\app.py", line 39, in <module> main() File "C:\Users\PC\Desktop\First_project\Taskty\taskaty\app.py", line 21, in main List_tasks.set_defaults(func=controller.display) ^^^^^^^^^^^^^^^^^^ AttributeError: 'Taskcontroller' object has no attribute 'display' (venv) C:\Users\PC\Desktop\First_project\Taskty\taskaty>1 نقطة
-
لم افهم مشكلتك تماما، قم بشرح المشكلة بوضوح وكذلك قم بمشاركة الكود.1 نقطة
-
1 نقطة
-
لتخزين الأعمدة التي لا تحتاج إلى ترجمة ، يمكنك استخدام عمودين عاديين في جدول قاعدة البيانات الخاص بك. أما بالنسبة للأعمدة التي تحتاج إلى ترجمة (اسم المنتج ووصف المنتج)، فيمكنك استخدام تنسيق JSON لتخزين القيم باللغة العربية والإنجليزية. لتخزين القيم في الجدول، يمكنك استخدام ميزة تحويل البيانات إلى JSON المتاحة في Laravel باستخدام الدالة json_encode() ، على سبيل المثال: $product = new Product; $product->name = '{ "en": "English product name", "ar": "اسم المنتج باللغة العربية" }'; $product->description = '{ "en": "English product description", "ar": "وصف المنتج باللغة العربية" }'; $product->save(); وعندما تقوم بإرجاع القيم من الجدول، يمكنك استخدام دالة json_decode() لتحويل القيم إلى صيغة مفهومة، على سبيل المثال: $product = Product::find(1); $name = json_decode($product->name, true); $description = json_decode($product->description, true); echo $name['en']; // English product name echo $name['ar']; // اسم المنتج باللغة العربية echo $description['en']; // English product description echo $description['ar']; // وصف المنتج باللغة العربية يمكنك استخدام حزمة Laravel Spatie Translation لإدارة الترجمة في تطبيقك، وهي تسمح لك بتخزين النصوص في جدول منفصل والوصول إليها بسهولة باستخدام واجهة API مميزة.1 نقطة
-
إذا كنت تريد تخزين عدد صحيح مكون من رقمين حصرا وبمجال مفتوح قد يحتوي على أصفار بادئة ("01" أو "09" مثلا)، فيجب عليك استخدام عمود VARCHAR بدلاً من الاستعانة بـ tinyInteger او smallinteger لأن كل منهما يقوم بإنشاء عمودين TINYINT و SMALLINT على التوالي، وهما ما لا يخدمان الغرض الذي لديك. $table->string('price', 2); لأن TINYINT والذي يعتبر الأقل يقبل تخزين أعداد من سالب 127 الى 127 معينة و من 0 الى 255 غير معينة.1 نقطة
-
لقد قام عمر بحل المشكلة ولكن سوف أعطيك بعض النصائح حتي لا تقع في هذه المشكلة مرة أخر. يفضل أن تحدد عناصر HTML من خلال id وليس class وإذا قمنا بهذا التعديل سوف يكون الكود علي الشكل التالي. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <h1 id="title"></h1> <p id="content"></p> <p id="descrition"></p> <script> let heading = document.getElementById("title"); let paragraphs = document.getElementById("content"); let allparagraphs = document.getElementById("descrition"); console.log(heading); heading.innerHTML = "this is the title"; console.log(paragraphs); paragraphs.innerHTML = "Mohamed"; console.log(allparagraphs); allparagraphs.innerHTML = "This is the second Paragraph"; </script> </body> </html> في هذه الحالة لن تحتاج إلى تحديد العنصر من مصفوفة كما فعلت في الكود الخاص بك لأن الدلة getElementsByClassName تقوم بأرجاع مصفوقة اما الدالة getElementById تقوم بأرجاع عنصر واحد فقط . و من مميزات تحديد عناصر HTML من خلال id هو أنك لن تستطيع تكرار هذا ال id علي أي عنصر أخر ولكن يحدث العكس عند استخدام class في تحديد عناصر HTML لأنك يمكنك استخدام نفس ال class علي أكثر من عنصر. وهذه بعض المصادر المفيدة في هذا الموضوع.1 نقطة
-
CSS Wave Animation هو تقنية تستخدم في تصميم صفحات الويب لإضافة حركة موجية إلى العناصر المختلفة على الصفحة. يتم استخدام خاصية CSS transform و animation لتحقيق هذه الحركة، حيث يتم تطبيق تأثيرات مختلفة على العناصر المستهدفة لإنشاء موجات بشكل دائري أو مستقيم. يمكن استخدام CSS Wave Animation لإضافة جاذبية وحيوية إلى التصميم. ويمكنك بدل استخدام المواقع التي تعطيك الكود جاهز او تحميل صورة لل wave التي تريد, تعلم كيفية عمل Wave Animation من الصفر. يمكنك تعلم ذلك من خلال اليوتيوب فقط قم بكتابة هذه الجملة في محرك بحث اليوتيوب "كيفية عمل تأثر الموجة باستخدام css" وإذا أردت فيديوهات باللغة الأنجليزية قم بكتابة هذه الجملة "how to make wave animation with css". ويمكنك تصفح هذا الرابط من هنا فهو يحتوي علي مثال عملي لتأثر الWave.1 نقطة
-
يمكنك فعل ذلك باستخدام الـ dom كالتالي : <div className = {index === i ? "seat selected" : "seat"} key={i} onClick = {e=> { const bg = e.target.style.background; if(bg === "red") e.target.style.background = "gray"; else e.target.style.background = "red"; }}> </div> ولست بحاجة لاستخدام الـ hooks هنا. والوظيفة السابقة تتحقق من لون العنصر، فإذا كان احمر تقوم بتحويله إلى رمادي وإن كان رمادي تعيده إلى اللون الاحمر.1 نقطة
-
سأعطيك فكرة للحل. يمكنك ان تقوم بإنشاء مكون يمثل الكرسي، بحيث تكون له خاصية selected، و بالتالي يصبح كل كرسي مسؤولاً عن تحديد فيما إذا كان تم الضغط عليه،و هو من يقوم بمعالجة حدث الضغط. أعتقد أنه من السهل عليك تنفيذ هذا الأمر، و يصبح المكون الحالي يقوم فقط بعرض مجموعة من الكراسي لا أكثر. حل آخر أن تقوم بتخزين مصفوفة من العناصر التي تم اختيارها بدلاً من تخزين دليل واحد فقط و عند كل ضغطة إما تقوم بالحذف منها أو الإضافة إليها، لكن شخصياً أنصحك بالحل الأول.1 نقطة
-
بالنسبة لسؤالك الأول فلقد تم الإجابة عليه بالتفصيل في الإجابات السابقة, لذلك سوف أقوم بشرح السؤال الثاني بتفصيل أكثر. السؤال الثاني. سوف أشرح فائدة أستخدام ال JavaScript DOM بدل وضع الأكواد مباشر في ملف HTML. لنفترض أنك لديك زر وتريد عند الضغط عليه أن يتحول لون الزر إلى اللون الأحمر, إذا فكرت في الأمر لن تستطيع فعل ذلك بأستخدام HTML و CSS فقط. هنا سوف تحتاج إلى أستخدام JavaScript DOM, أنظر إلى هذا الكود. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button onclick="func()" id="btn">hello</button> <script> // دالة تقوم بتغير لون الزر function func(){ // نقوم بحديد الزر من خلال DOM document.getElementById("btn").style.backgroundColor = "red"; } </script> </body> </html> في هذا المثال قمنا بتعريف دالة باسم func يتم تنفيذها عند الضغط علي الزر الذي يحمل المعرف(id) btn. تقوم هذه الدالة بتغير لو الخلفية الخاص بالزر إلى الون الأحمر من خلال تحدد الزر بواسطة JavaScript DOM وأعطاء الزر الون الأحمر. من خلال هذا الكود. document.getElementById("btn").style.backgroundColor = "red"; وهذه بعض المصادر المفيدة.1 نقطة
-
لتمديد الصورة باستخدام CSS يمكن استخدام الخواص التالية: width: تحديد عرض الصورة. height: تحديد ارتفاع الصورة. max-width: تحديد أقصى عرض مسموح به للصورة. max-height: تحديد أقصى ارتفاع مسموح به للصورة. min-width: تحديد أدنى عرض مسموح به للصورة. min-height: تحديد أدنى ارتفاع مسموح به للصورة. object-fit: تحديد كيفية تمدد الصورة في العنصر الأب (contain أو cover أو fill أو none أو scale-down). مثال: img { width: 800px; height: 600px; max-width: 100%; object-fit: contain; } في هذا المثال ، تم تحديد عرض الصورة وارتفاعها وأقصى عرض مسموح به للصورة ، بالإضافة إلى تحديد كيفية تمدد الصورة في العنصر الأب باستخدام خاصية object-fit. يمكن استخدام الخصائص الأخرى المذكورة أعلاه بنفس الطريقة. يمكن استخدام خاصية transform في CSS لتحويل الصورة بشكل أفقي أو رأسي أو للتحكم في حجمها ودورانها وموقعها. تشمل بعض القيم الشائعة لخاصية transform: rotate: لدوران الصورة. scale: لتحجيم الصورة. translate: لتحريك الصورة. skew: لإمالة الصورة. مثال: img { width: 800px; height: 600px; transform: rotate(45deg) scale(1.5); } في هذا المثال ، تم تحديد عرض الصورة وارتفاعها ، وتم دورانها 45 درجة وتكبير حجمها بنسبة 1.5 باستخدام خاصية transform. يمكن استخدام القيم الأخرى للخاصية transform لتعديل الصورة بأي شكل تريده.1 نقطة
-
يمكن التعديل على العنصر الذي تم إنشاؤه باستخدام DOM من خلال CSS. عند إنشاء عنصر باستخدام DOM ، يتم تحديد خصائصه الأساسية مثل نوع العنصر والفئات والمعرفات والنص الذي يتضمنه العنصر. يمكننا أيضًا تحديد خصائص أخرى مثل النص الداخلي للعنصر ، أو الخصائص المرتبطة بالحدث. لتعديل العنصر الذي تم إنشاؤه باستخدام DOM بواسطة CSS ، يمكننا استخدام معرف العنصر أو فئته أو أي مجموعة أخرى من المحددات التي تستخدمها CSS. على سبيل المثال ، إذا كان لدينا عنصر "div" تم إنشاؤه باستخدام DOM ، يمكننا تغيير لون خلفيته باستخدام الكود التالي: let divElement = document.createElement("div"); divElement.style.backgroundColor = "red"; يمكننا الآن تغيير لون الخلفية لعنصر "div" باستخدام CSS ببساطة: div { background-color: blue; } يمكننا أيضًا استخدام معرف العنصر في CSS: let divElement = document.createElement("div"); divElement.id = "myDiv"; وبعد ذلك يمكننا تعديل العنصر باستخدام معرفه في CSS: #myDiv { background-color: blue; } السؤال الثاني: سبب وضع الأكواد داخل JS وليس HTML ، فهناك العديد من الأسباب التي يمكن أن تجعل هذا الأمر مفيدًا. ومن بين هذه الأسباب: 1- الحفاظ على تنظيم الشفرة: عندما يكون لديناعدد كبير من أسطر الكود ونقوم بوضعه داخل الصفحة HTML ، فقد يصعب تنظيم هذا الكود ويصعب العثور على الأخطاء فيما بعد. 2- تحسين أداء الصفحة: يمكن أن يؤدي وضع الأكواد في ملف JavaScript إلى تحسين أداء الصفحة بشكل كبير. عندما يتم تحميل الصفحة ، يتم تنفيذ الأكواد التي تم وضعها في ملف JavaScript بشكل مستقل عن الصفحة ، وهذا يتيح للصفحة أن تحمل بسرعة أكبر. وبالإضافة إلى ذلك ، يمكن استخدام ملف JavaScript لتحميل الأكواد التي تحتاجها الصفحة فقط ، بدلاً من تحميل جميع الأكواد في كل مرة يتم فيها تحميل الصفحة. 3- سهولة الصيانة: عندما يتم وضع الأكواد في ملف JavaScript ، يمكن للمطورين تحديث الأكواد بشكل أسهل وأكثر سرعة من خلال تعديل ملف JavaScript الواحد بدلاً من العديد من صفحات HTML المختلفة. 4- قابلية إعادة الاستخدام: يمكن إعادة استخدام الأكواد التي تم وضعها في ملف JavaScript في الصفحات المختلفة ، مما يسهل ويسرع عملية التطوير. للتعرف على الفرق بين وضع الأكواد داخل HTML ووضعها داخل JavaScript ، يمكن أن نلقي نظرة على المثال التالي: HTML: <div id="myDiv"></div> <script> document.getElementById("myDiv").innerHTML = "Hello World!"; </script> JavaScript: <div id="myDiv"></div> <script src="script.js"></script> وفي ملف script.js: document.getElementById("myDiv").innerHTML = "Hello World!"; كما نلاحظ ، في المثال الثاني تم وضع الأكواد داخل ملف JavaScript وتم استدعاءها في الصفحة HTML بواسطة عنصر "script" ، مما يسهل إعادة استخدام الأكواد في الصفحات المختلفة ويسهل الصيانة ويحسن أداء الصفحة.1 نقطة
-
بالنسبة لسؤالك الأول هل يمكننا التعديل على العنصر من خلال الcss? أجل يمكنك إضافة class في الcss وعند إضافة عنصر من خلال الجافاسكريبت تقوم بإعطاء هذا العنصر الclass الموجود في الcss كما يظهر في المثال التالي .my_class { width: 100%; padding: 25px; background-color: coral; color: white; font-size: 25px; } element.classList.add("my_class"); هنا قمنا بإعطاء العنصر كلاس اسمه my_class وبالتالي سيأخذ العنصر التنسيقات الخاصة بالكلاس my_class وبالنسبة لسؤالك الثاني عن لماذا نستخدم الdom فذلك لإضافة الديناميكية في الصفحة , على سبيل المثال لو أردنا عمل زر عند الضغط عليه يتغير تنسيق الصفحة, مثلًا أردنا عمل الdark mode في صفحتنا في تلك الحالة نحتاج إستخدام الجافاسكريبت حتى نقوم بتغيير تنسيق الصفحة عند الضغط على الزر المسؤل عن تغيير الdark mode1 نقطة
-
بعد بحثي لمدة اشهر في هذا السؤال اقتنعت انه لا يوجد احد افضل من الاخر فقط اختر الذي ترى نفسك مرتاح بالتعامل معه. انا شخصيا بعد تجريب الاثنين افضل رياكت نايتف و قد تكون في حالتك فلاتر هو الافضل فقط عن طريق التجريب تستطيع الاجابة على السؤال. و يمكن الاخذ بعين الاعتبار الجوانب التالية بعد الاختيار React native || Flutter : حجم مجتمع و الدعم للمدى الطويل. سرعة التطبيق. توفر فرص العمل. امكانية تنفيذ تطبيقات كبيرة الحجم. هل توجد شركات تقنية كبيرة تتبناه.1 نقطة