لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/21/22 في كل الموقع
-
السلام عليكم لو سمحت عاوز اعرف ازى اعمل الشكل دى على الرئيسية اول ما الموس بيجى عليها تظهر بالشكل دى2 نقاط
-
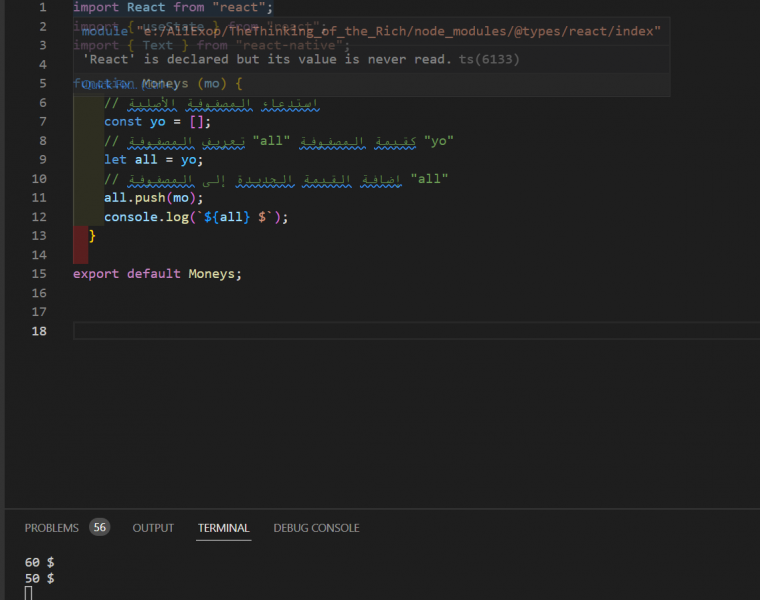
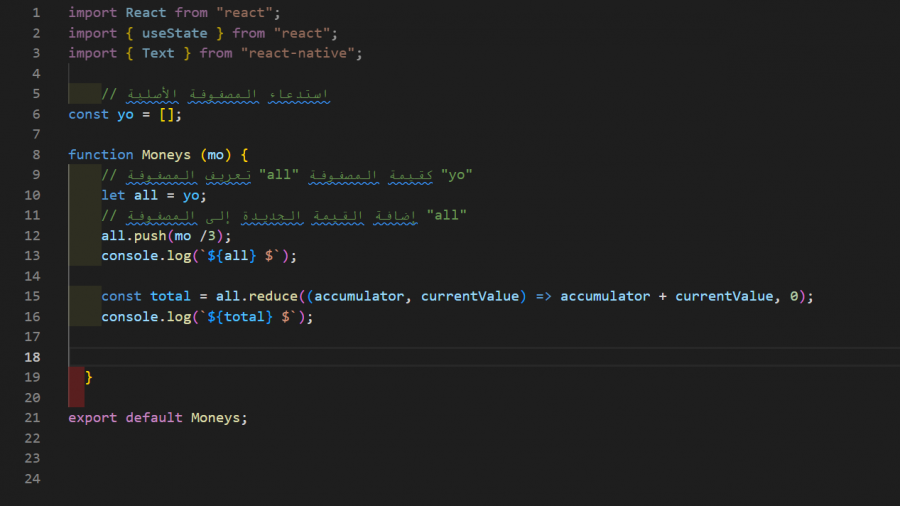
عند كل استدعاء لذلك التابع سيتم تعريف مصفوفة جديدة وإضافة عنصر واحد إليها ثم طباعتها، بعد انتهاء تنفيذ التابع سيمسح المفسّر قيمة المصفوفة من الذاكرة وذلك لأن المصفوفة لا يمكن الوصول إليها سوى من داخل التابع ولم يعد هناك حاجة لها، لذا للمحافظة على قيمتها يمكن تعريفها خارج التابع كالتالي: const yo =[]; // تعريف خارج التابع function Moneys(mo){ .. // إضافة للمصفوفة وطباعتها }2 نقاط
-
2 نقاط
-
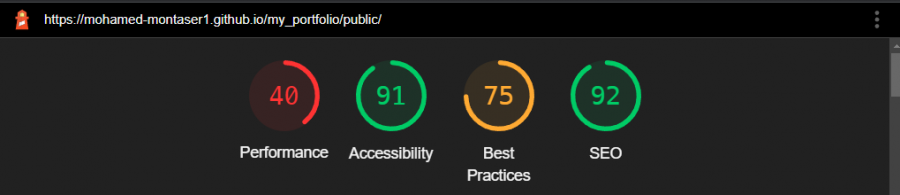
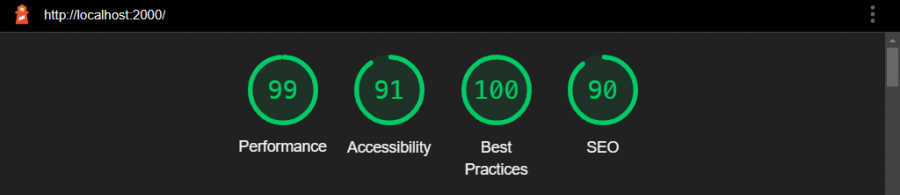
يمكنك تحسين هذه الارقام من خلال رؤية المشاكل التي تظهر لك اسفل هذه الارقام وحلها كلها، حيث ان وظيفة هذا الفحص هو اظهار المشاكل الموجودة في الموقع الخاص بك وكذلك قد تؤثر احياناً الاستضافة التي ترفع الموقع عليها على هذه الارقام. فالحل هو الاطلاع على المشاكل وحلها و رفع الموقع على استضافة ذات مواصفات جيدة.2 نقاط
-
مرحبا يوسف، يتم استعمال الصنف Path من الوحدة pathlib لتسهيل التعامل مع المسارات عند البرمجة في بايثون. فبدل أن نقوم بكتابة: c:\Users\eyad3\Desktop\Project\file نقوم بكتابة: Path.home() / Path("Desktop", "Project", "file") ولتجنب الاختلافات الواقعة بين مختلف أنظمة التشغيل فتجد مثلا نظام ويندوز يستعمل \ للفصل بين المجلدات بخلاف لينكس الذي يستخدم / . فعند كتابة برنامج يشتغل في أنظمة تشغيل متعددة فالأفضل استخدام الصنف Path لكتابة شيفرة برمجية واحدة بدل كتابة عدة شيفرات. يمكنك التعرف أكثر على الصنف Path من موسوعة حسوب. بالتوفيق2 نقاط
-
السلام عليكم كيف ممكن أربط التطبيق مالي (السفتوير) مع جهاز إلكتروني (الهاردوير) ؟1 نقطة
-
لدي داله تقوم بالحصول على قيمه من الخارج واضافتها الى المصفوفه ولاكن المشكله في انه عند الحصول على قيمه جديده لايتم اضافتها الى المصفوفه بجانب القيم القديمه وانما يتم استبدال القديمه بالجديده وقمت بتجربه هاذاه الطريقه ولاكن نفس المشكله function Moneys(mo) { const yo = []; const all = [...yo, mo]; console.log(`${all} $`); }1 نقطة
-
السلام عليكم اريد ان اعرف هل خريج المعهد التقاني للحاسوب مؤهل للدخول في سوق العمل أو العمل الحر قسم هندسة البرمجيات ارجو التوضيح1 نقطة
-
1 نقطة
-
فهمت من سؤالك أنك تريد عمل تطبيق وربطه من هاردوير معين. بصراحة ليس لدي خبرة في مثل هذه التقنيات. ولكن إذا كان بامكانك جعل هذا الجهاز الالكتروني يرسل طلبات إلى السيرفر وقتها يمكنك ربط التطبيق بالجهاز الألكتروني من خلال عمل باك ايند يستقبل ويرسل الطلبات من التطبيق و الي الجهاز الالكتروني ورفعه علي السيرفر.1 نقطة
-
يمكنك إضافة الخاصية title لعنصر القائمة ضمن HTML، وتمرير قيمة النص التي تريد أن تظهر عند وضع مؤشر الفأرة فوق العنصر كالتالي: <li title="الرئيسية"> ... </li>1 نقطة
-
1 نقطة
-
وعليكم السلام, وفي مجال البرمجة عموما أنت لا تحتاج إلى شهادات, حتي جوجل تقوم بتوظيف المبرمجين من خلال خبرتهم في المجال لذلك خريج أي كلية او معهد إذا لم يواكب التطور في سوق العمل لن يعمل. لذلك أنصح بان تتصفح المنهج الدراسي للمعهد وتري إذا كان يواكب التطور التقني وسوق العمل أم لا. مع انك يمكنك العمل في مواقع العمل الحر مثل مستقل وغيره فقط من خلال خبرتك في المجال الذي تريد العمل به ويمكنك تعلم كل شيء من الانترنت أي لا تحتاج إلي دراسة أكاديمية. أنا أعرف الكثير من الاشخاص وانا منهم نعمل علي مواقع العمل الحر بدون دراسة المجال بشكل أكاديمي. وبالطبع هذه وجهة نظري. وبالتوفيق للافضل.1 نقطة
-
يبدو أنك لديك مشكلة في سرعة الموقع و في SEO. لذلك أنصح بتعلم SEO وكما ذكر الأخي عمر الأستضافة لها تأثير كبير علي سرعة موقعك وهذه بعض المصادر المفيدة في تعلم SEO وتحسين سرعة موقعك. مقالات عن تهيئة محركات البحث SEO1 نقطة
-
مرحبا، اظن ان هذا ما تبحث عنه: #include<iostream> using namespace std; int main() { // التكرار الخارجي للأرقام من 1 إلى 12 for (int i = 1; i <= 12; i++) { // التكرار الداخلي للأرقام من 1 إلى 5 for (int j = 1; j <= 5; j++) { // طباعة النتيجة من ضرب j في i cout << j << "*" << i << "=" << j*i << "\t"; } // التقدم إلى السطر التالي cout << endl; } } لضمان حصولك على إجابة في المرة القادمة، انصحك بكتابة الشيفرة البرمجية وليس ارفاقها على شكل صورة خصوصا وان الشيفرة قصيرة جدا. إضافة إلى ذكر الصعوبة التي واجهتك عند محاولة حل المشكلة لكي يتسنى للأخوة والأخوات مساعدتك بافضل طريقة. تحيتي لك....1 نقطة
-
الأمر بسيط جدّاً، يمكنك فعل ذلك من خلال الكود التالي: #include <iostream> using namespace std; int main(){ for (int i=1; i<=12; i++){ for (int j=1; j<=5; j++) cout<<j<<"*"<<i<<"="<<j*i<<"\t"; cout<<endl; } return 0; } والناتج عندها سيكون على الشكل التالي: الرمز "t\" يقوم بالإزاحة فقط، وعند الانتهاء حلقة الـ for الداخلية في كل مرة، نطف سطر وهكذا إلى أن ننتهي من كتابة كل الجداول بالتوفيق إن شاء الله1 نقطة
-
لا داعٍ لاستخدام مكتبة redux لإدارة حالة التطبيق ما دامت الحالة بسيطة، في مشروعك والسيناريو الذي ذكرته لا يوجد حالة للتطبيق يجب إدارتها، كل ما عليك هو تعريف التوجيه بشكل صحيح باستخدام مكتبة react-router ليتم توجيه الروابط إلى صفحاتها المطلوبة، ثم ذكر تلك الروابط ضمن المكونات المسؤولة عن عرض نوع المنتج والمنتج، الصعوبة في التطبيق قد يكون سببها اختيار طريقة معقدة لحل المشكلة، مع الوقت والتنفيذ العملي المتكرر والقراءة عن الحلول والإمكانيات وميزات المكتبات المستخدمة ستزيد مهارتك في حل المشكلة بأبسط الطرق، أنصحك بالتركيز فقط على مكتبة react-router لحل مشكلة التنقل بين الصفحات وتجنب تعيين متغيرات أو خطافات hooks مسؤولة عن تغيير الصفحة المعروضة بل فقط استخدم روابط عادية مثل href للمكون a، ومكتبة react-router ستتولى عرض الصفحة المطلوبة1 نقطة
-
هناك الكثير من الطرق لحذف الفراغات، أبسط طريقة هي المرور على الملف سطر سطر و من ثم التقسيم على أساس الفراغات و الجمع بدون فراغ، ما يلي مثال بسيط: with open('file_with_spaces.txt', 'r') as f1: with open('file_without_spaces.txt', 'w') as f2: for row in f1: tokens = row.split() new_row = ''.join(tokens) f2.write(new_row) من أجل ال comments يمكنك البحث أيضاً في كل سطر عن رمز التعليق # و حذف كل ما بعده، أي تظل تقرأ السطر الحالي حتى تصل إلى هذا الرمز فتتوقف، مثال بسيط: with open('file_with_spaces.txt', 'r') as f1: with open('file_without_spaces.txt', 'w') as f2: for row in f1: tokens = row.split() new_tokens = [] for token in tokens: if token[0] == '#': break new_tokens.append(token) new_row = ' '.join(new_tokens) f2.write(new_row) هذه أمثلة بسيطة يمكنك محاولة التعديل عليها لحل مشكلتك بالضبط.1 نقطة
-
يمكنك الغاء تفعيل وضع التصحيح debug mode من اعدادات PHP. من ملف الاعداد php.ini قم بتعديل الاسطر المعنية لتصبح كـ: display_startup_errors = Off display_errors = Off html_errors = Off أو قم بذلك عن طريق الاستعانة الوظيفة display_errors: display_errors(false);1 نقطة
-
يمكنك لذلك الاستفادة من رمز الخطأ عن طريق التابع getCode والذي يعيد رمز الخطأ الذي حدث، ثم التحقق من ذلك الرمز، فمثلًا في حال كان الرمز يبدأ بالرقم 08 فيعني أن الخطأ سببه مشكلة في الاتصال، في هذه الحالة يمكنك تنفيذ الأوامر الأخرى التي تريد كالتالي: catch(PDOException $e) { if(str_starts_with((string)$e->getCode(),'08')){ // خطأ في الاتصال ... } else { // خطأ آخر echo "Connection failed: " . $e->getMessage(); } }1 نقطة
-
سأشرح لك الفكرة و يمكنك محاولة كتابة الكود مجدداً و إخباري في حال حدوث أخطاء. في البداية من الجيد أنك قمتي بتحويل الرقم إلى سلسلة نصية فهذا صحيح، بعد ذلك علينا تقسيم السلسلة، أسهل طريقة هي بوضع الأقسام ضمن list، بحيث نقوم بالمرور خانتين خانتين (يمكنك استعمال البارامتر الثالث في range للقيام بذلك، فهو يمثل مقدار الخطوة) و استعمال ال slice لأخذ محرفين كما يلي a[i:i+2] يمكن وضع ذلك كل مرة في ال list التي قمنا بتعريفها مسبقاً. و في النهاية يمكن استعمال التابع join على السلسلة النصية '*' ليقوم بجمع ما ضمن المصفوفة و وضع الرمز * بينها.1 نقطة
-
أولاً يجب أن تعرف أنه لا يوجد وجه مقارنة بين ال master وال origin وهذه المصطلحات ليست مفاهيم في ال git أو github إنما origin هى إختصار لرابط المستودع البعيد و أعتقد أنك ترى العديد من الشروحات التي تستخدم الأمر git push origin master ولكن هنا origin تستخدم كإختصار بالنسبة ل master فهو اسم الفرع أو ال branch حيث أن يمكن أن يكون للrepo أكثر من branch وهو ليس بالضرورة أن يكون master إنما يمكن أن يكون main أو أي اسم آخر إذا أردت البحث عن المزيد من المعلومات يمكنك البحث عن git branch و ال origin1 نقطة