لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/14/22 في كل الموقع
-
ما قمتي بكتابته هو مجموعة من الدوال، و عندما لا نقوم بإرجاع قيمة من دالة في بايثون تكون القيمة المعادة بشكل افتراضي هي None. الطريقة المثلى هي استعمال ال return و لكن بما أنك لا تريدين استعمالها فكل ما عليكي هو القيام بتعريف المتغيرات في البداية و اعطاءها قيم افتراضية، ثم ضمن التابع نحدد أننا نريد استعمال المتغيرات ال global و نقوم بعملية الإسناد، بعد ذلك نستدعي التوابع قبل عملية الطباعة، ثم نقوم بعملية الطباعة باستعمال أسماء المتحولات التي قمنا بكتابتها، مثال على ذلك كما يلي: name = None def f(): global name name = "..." f() print(name)2 نقاط
-
2 نقاط
-
الإصدار 2.0.0
4021 تنزيل
أصبح إنشاء متجر إلكتروني في أيامنا هذه حاجةً ضرورية خصوصًا في المناطق التي تنتشر فيها التجارة الإلكترونية وتطغى على التجارة العادة التقليدية، فبعد أن كان المعتاد النزول إلى السوق وزيارة المتاجر للتسوق منها وإضاعة وقت في الطريق والسوق نفسه وحصر الخيارات بالمتاجر الموجودة آنذاك، أصبحت المتاجر كلها تقبع خلف شاشتنا بمختلف أماكن وجودها في الواقع ويمكن أن نصل لها بنقرة زر أينما كنت، بل أبعد من ذلك، أصبحنا نصل إلى المنتجات التي نريدها بضربة بحث ونحن في الطريق إلى العمل أو في المنزل مستلقين على الأريكة، نرتبها بحسب سعرها أو مواصفاتها لننتقي ما نريد وبالسعر الذي نريد، فإن لم يكن لمنتجات متجر تقليدي موضع قدم بين تلك المنتجات على الإنترنت فقد تخلف عن الركب وأضاع فرصة استثمارية كبيرة. بناءً على ذلك، زاد الطلب على سوق بناء المتاجر الإلكترونية زيادة متصاعدة لم تتوقف بعد خصوصًا في عالمنا العربي وهنا تجد أن السوق منقسم إلى قسمين، قسم المتاجر الجاهزة مسبقة البناء وقسم المتاجر المبنية بالكامل، فالنوع الأول هو عبارة عن متاجر قائمة على منصات جاهزة ولا يحتاج ضبط المتجر وتجهيزه إلى خبرة كبيرة ولا إلى فريق تقني -عادةً في المتاجر الصغيرة والمتوسطة- على عكس النوع الثاني الذي يتطلب فريق تطوير لبنائه ورفع واجهاته الأمامية والخلفية وضبط عملياته من دفع وشحن وغيرهما ولا يمكن الاستغناء عن فريق التطوير بعد تلك المرحلة وذلك للصيانة وتنفيذ أي متطلبات أو تعديلات لاحقة على المتجر. سنتحدث في هذا الكتاب عن النوع الأول، المتاجر الجاهزة مسبقة الصنع، وسنتطرق فيه إلى أكبر منصة بناء مواقع جاهزة وهي منصة ووردبريس مع إضافة ووكومرس الخاصة بالتجارة الإلكترونية، حيث توفر ووردبريس الكثير من الإضافات التي توسع عمل الموقع ومنها إضافة ووكومرس التي توسع عمل الموقع الإلكتروني وتحوله إلى متجر إلكتروني بإضافة كل الوظائف التي يطلبها مثل إدارة المنتجات والعملاء وإدارة عمليات البيع والشحن والدفع وغيرها وكل ذلك بواجهات بسيطة سنتعرف عليها في هذا الكتاب. يشرح هذا الكتاب كيفية بناء متجر إلكتروني وضبطه وإدارته بالكامل من الصفر، إذ يبدأ أولًا بشرح المفاهيم المتعلقة بالنطاق والاستضافة لحجز عنوان للمتجر -الذي هو موقع إلكتروني أصلًا- وحجز استضافة له وربطهما معًا ثم يشرح كيفية تثبيت منصة ووردبريس وضبطها ثم تثبيت إضافة ووكومرس وضبطها أيضًا مثل ضبط ووسائل الدفع والشحن ثم يتطرق أخيرًا إلى شرح كيفية تأمين المتجر الإلكتروني وحمايته ثم أخيرًا إطلاقه والتسويق له. الفئة المستهدفة من هذا الكتاب هي: الأشخاص غير التقنيين -في المقام الأول- الذين يملكون نشاطًا تجاريًا على أرض الواقع ويخططون للدخول بالتجارة الإلكترونية ولكنهم يفتقدون للرؤية الواضحة والمتكاملة حول بناء متجر إلكتروني. جميع الشباب من رواد الأعمال الذين يخططون لدخول مجال التجارة الإلكترونية ولكن يفتقدون إلى معرفة كافة التفاصيل المتعلقة به ولديهم معرفة تقنية بسيطة. المبرمجون المبتدئون الذين ليس لديهم المعلومات الكافية عن كيفية بناء متجر إلكتروني. مطورو ووردبريس ومطورو PHP. يمكنك قراءة فصول الكتاب على شكل مقالات من سلسلة "متجر ووكومرس" وتجد روابطها تاليًا: الخطوات الابتدائية لإنشاء متجرك الإلكتروني: عنوان المتجر وحجز النطاق (Domain) أنواع الاستضافات وكيفية حجز استضافة وربطها مع اسم نطاق متجرك الإلكتروني دليلك المصور لتثبيت ووردبريس والبدء بإنشاء متجر ووكومرس لمحة عن لوحة تحكم ووردبريس أفضل القوالب والإضافات للتجارة الالكترونية ومتاجر ووكومرس تثبيت إضافة WooCommerce وضبطها وبدء العمل على إنشاء متجر إلكتروني إعداد صفحات المتجر الضرورية وإضافة منتجات جديدة في متجر ووكومرس إضافة مركز مساعدة وخدمة دردشة مباشرة لموقع ووردبريس ومتجر ووكوميرس تعديل صفحات المتجر عبر Gutenberg وتخصيصها بما يناسب متجرك ومنتجاته تعرف على أشهر وسائل الدفع الإلكترونية في العالم العربي وكيفية ربطها مع متجر ووكومرس أفضل شركات الشحن العربية والدولية وكيفية ربط متجر ووكومرس بوسائل الشحن المتاحة تأمين متجر ووكومرس وحمايته وأخذ نسخ احتياطية منه التسويق لمتجر ووكومرس: ربط المتجر بأدوات جوجل والترويج له عبر seo وإعلانات فيسبوك والبريد الإلكتروني1 نقطة -
1 نقطة
-
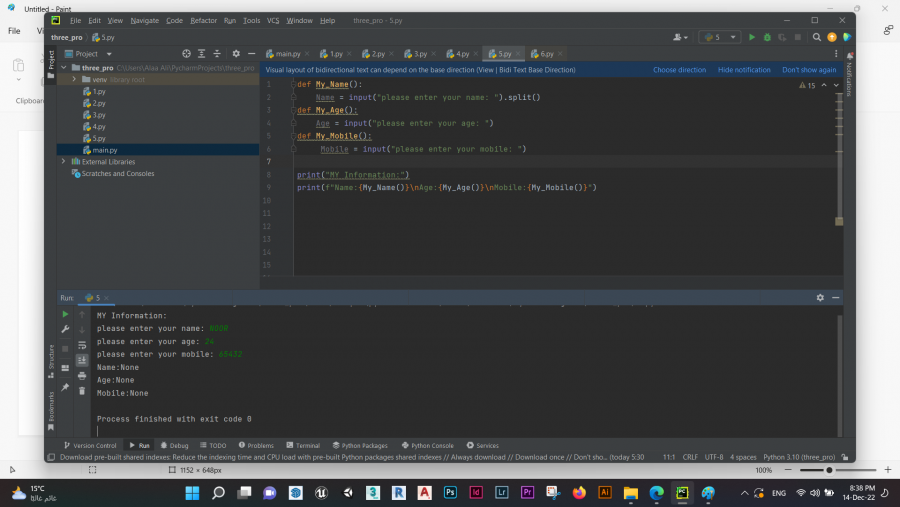
السلام عليكم معايا سؤال في البايثون اتمني المساعدة : هو انا حاولت بس مش عارفه ليه لما اجي اطبع يرجع لي القيم none وانا عايزه جنب القيمه يرجع لي الاسم والعمر ورقم الموبايل ..باستخدام ال function بدون استخدام Return وبدون ماعطي داخل ال function معاملات(parameters) def My_Name(): Name = input("please enter your name: ").split() def My_Age(): Age = input("please enter your age: ") def My_Mobile(): Mobile = input("please enter your mobile: ") print("MY Information:") print(f"Name:{My_Name()}\nAge:{My_Age()}\nMobile:{My_Mobile()}") ارفقت الكود والصور1 نقطة
-
1 نقطة
-
كل ما عليك القيام به هو تنزيل نسخ البايثون من الموقع الرسمي، لكن هناك خيار اسمه add to PATH عليك اختياره فقط لواحدة من النسختين. و بالتالي النسخة التي تختار لها هذا الخيار يمكن الوصول إليها مباشرة، و إلا عليك القيام بالبحث عن الموقع الذي قمت بتنزيل النسخة فيه و من ثم البحث عن python.exe، سيكون شيء كالتالي: c:\python\2.6\python.exe يمكن كتابة هذا المسار و من ثم ما تريد تنفيذه فسيتم التنفيذ باستعمال نسخة البايثون هذه.1 نقطة
-
السلام عليكم. في الصورة التالة لدي منتج به زر إعجاب يتغير لونه عند النقر عليه مثلما تلاحظون في أعلى الصورة يوجد عنصر My Favorites هذا العنصر يحدد عدد الإعجابات الجملية أو بالأحرى يحسب عدد الأزرار التي باللون الأحمر. مثال: في الصورة الثانية عدد الإعجابات 01 بينما إذا أعدت النقر على الزر باللون الأحمر يتحول لونه إلى اللون الأولي و بالتالي يصبح عدد الإعجابات 00. الكود الذي قمت به: const handleLike = (el) =>{ el.target.classList.toggle('toggle-like-btn-icon') if(el.target.style.color === "#F05454"){ setNumLikes(numLikes + 1) console.log('true'); }else{ setNumLikes(numLikes - 1) } } المشكل أنه مهما كان النقر دائما My Favorites تزيد بعدد 01 شكرا على المساعدة.1 نقطة
-
يبدو ان المشكلة في الشرط الخاص بك، حيث ان الـ color هنا معطى للكلاس وليس للعنصر نفسه وبالتالي فالشرط التالي : el.target.style.color !== "#F05454" لن يكون صحيحاً في اي وقت من الاوقات. والمشكلة الثانية هي انك تقوم بعمل الـ toggle قبل الشرط وبالتالي فإن العنصر إذا لم يكن مفعل سيفعل ثم سيتم والحل هو ان تغير الوظيفة إلى الشكل التالي : const handleLike = (el) => { if (el.target.className.includes("toggle-like-btn-icon")) { setNumLikes(numLikes - 1) el.target.classList.toggle('toggle-like-btn-icon') } else { setNumLikes(numLikes + 1) el.target.classList.toggle('toggle-like-btn-icon') } } بحيث يكون الشرط هو احتواء الـ className على الـ class المسمى toggle-like-btn-icon.1 نقطة
-
1 نقطة
-
هي مكنك مشاركة ملف الـ src حتى استطيع الاطلاع على المشكلة بشكل افضل.1 نقطة
-
رابط الموقع من هنا عملته باستخدام react, css شكراََ1 نقطة
-
الموقع جميل وفكرته لطيفة، ولكن هنالك ملاحظتان وهما : طالما انك تقوم بإحضار كل البلدان منذ البداية فلماذا تقوم بإرسال طلبات مرة ثانية عندما يقوم المستخدم بتفعيل الفلتر، بينما يمكنك اعداد الفلتر ليقوم بفلترة البيانات التي حصلت عليها من البداية بدلاً من ارسال الطلب مرة ثانية وكذلك فالمشكلة الثانية هي انه عند تغيير الفلتر والعودة إلى الـ all يتم ارسال الطلب مرة ثانية. والملاحظة الثانية هي انك لم تضع title للتطبيق ولا icon :1 نقطة
-
السلام عليك انا اريد ان اتعلم البرمجة ولاكن ماعندي الفلوس الكافية هل هناك طريقة لاخذ الكورس مجانا؟ الكورس غالي و انا ماعندي ٢٩٠ دولار ارجوكم احتاج ان اتعلم البرمجة1 نقطة
-
1 نقطة
-
1 نقطة
-
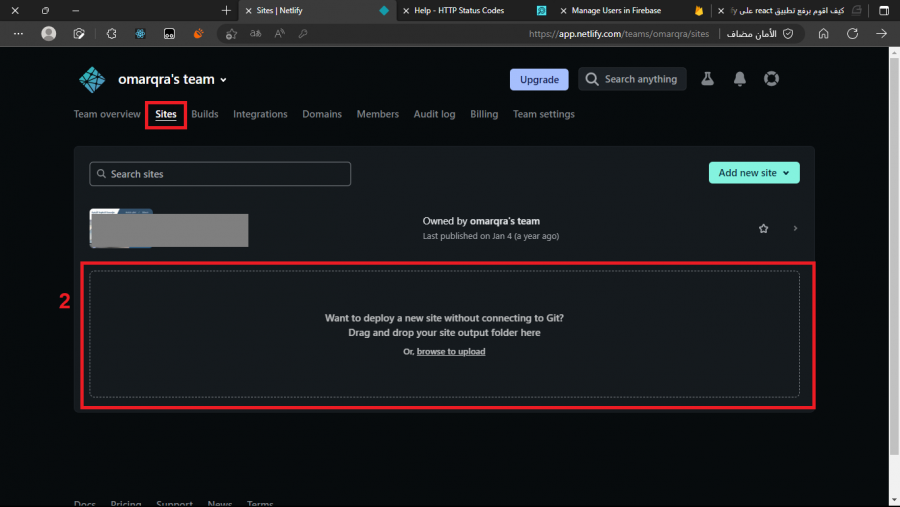
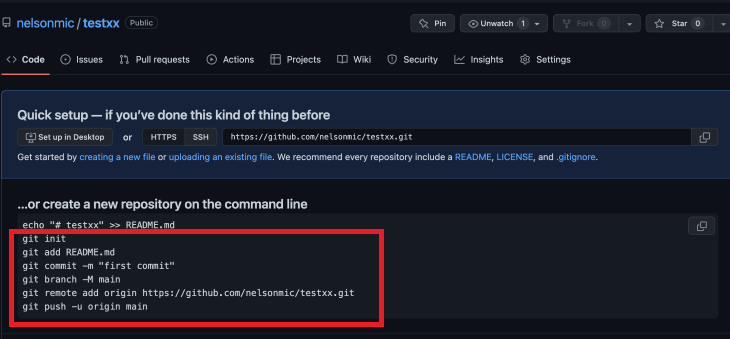
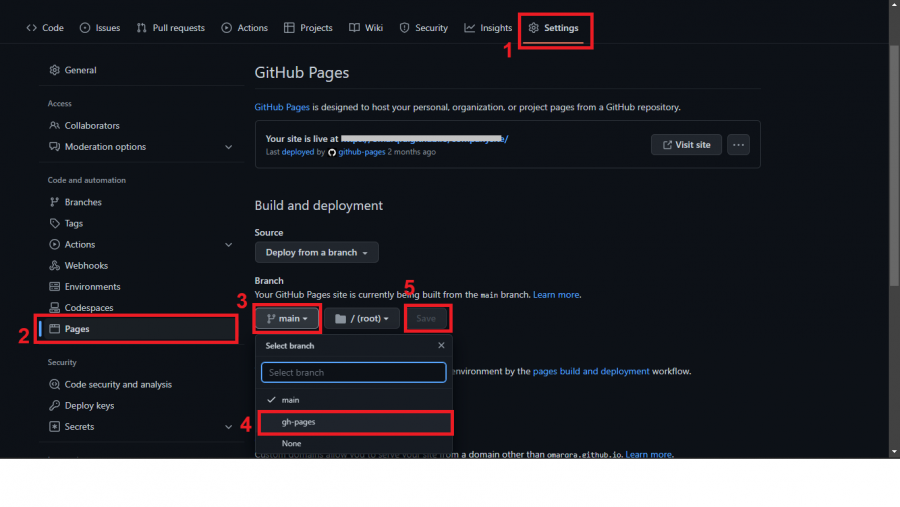
إن github ليس افضل استضافة مجانية لتطبيق react، وإن كنت تريد نصيحتي فإن اسهل استضافة لرفع ملفات الـ react عليها هي netlify. بعد قول هذا فلرفع تطبيق react على GitHub يجب ان نتبع الخطوات التالية : في الشرح التالي افترض انك قمت برفع ملفات المشروع سابقاً على GitHub ولكنك تريد تشغيل المشروع في صفحة خاصة به على GitHub pages 1 - قم بإنشاء مستودع جديد على GitHub وستحصل على الاعدادات التالية : قم بتطبيقها كلها في حال لم تقم بربط المشروع الخاص بك بمستودع على GitHub بعد وإلا فلست بحاجة لتنفيذ هذه الخطوة. 2 - نقوم بتنزيل الحزمة الخاصة ب GitHub في المشروع الخاص بنا كالتالي : npm install gh-pages --save-dev 3 - نقوم بإضافة الخاصية homepage إلى ملف الـ package.json : "homepage" : "http://{github-username}.github.io/{repo-name}", حيث نستبدل الـ {github-username} باسم المستخدم الخاص بك على GitHub و الـ {repo-name} باسم المستودع الخاص بك. 4 - نضيف الوظيفتين التاليتين إلى ملف الـ package.json كذلك : "predeploy" : "npm run build", "deploy" : "gh-pages -d build", حيث ان الاولى خاصة بإعداد ملفات المشروع للرفع والثانية خاصة بالرفع على GitHub. 5 - والآن قم بأعداد التطبيق ورفعه كالتالي : npm run deploy حيث ان الوظيفة التالي ستقوم بتنفيذ كل من predeploy و deploy حيث تقوم بأعداد ملفات المشروع بالشكل المناسف في ملف build ثم تقوم برفعها على punch جديد اسمه gh-pages. 6 - اعداد GitHub Pages : بعد ان تقوم بكل ذلك يمكنك الوصول إلى التطبيق الخاص بك من خلال الذهاب إلى الـرابط homepage الذي عرفته سابقاً التوثيق الرسمي من GitHub1 نقطة
-
1 نقطة
-
1 نقطة
-
هناك عدة طرق لإستخدام متغيرات البيئة تختلف بإختلاف المكان الذي تريد تخزين هذه المتغيرات فيه مثال إذا أردت حفظ المتغيرات في متغيرات البيئة المخصصة من النظام المستخدم فيجب إستخدام هذا الكود للوصول الى متغيرات البيئة في المكان المخصص من النظام process.env أما إذا انت أردت عدم حفظها في المكان المخصص من النظام وأدرت حفظها في ملف بجانب ملف الكود ففي البداية يجب عليك إنشاء ملف وقم بتسميته .env وفي داخل هذا الملف قم بكتابة المتغيرات على سبيل المثال DB_ADMIN_USERNAME=admin DB_ADMIN_PASSWORD=password وللحصول على هذه المتغيرات يجب عليك تثبيت حزمة dotenv npm install dotenv ومن ثم إستدعائها واستخدامها في الكود الخاص بك /* إستدعاءالحزمة dotenv لقراءة ملف متغيرات البيئةوتعيينها في المتغير process.env عندما يتم تشغيل التطبيق */ require('dotenv').config(); // الان يمكنك استخدام المتغيرات كالآتي connectDatabase({ username: process.env.DB_ADMIN_USERNAME, //admin password: process.env.DB_ADMIN_PASSWORD, // password }); ولكن إذا كنت تستخدم git فتذكر إضافة الملف env. في gitignore. لكي يتم تجاهله1 نقطة