لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/19/22 في كل الموقع
-
1 نقطة
-
السلام عليكم. في الكود التالي: import React,{useState} from 'react' import './Notes.css' import Note from './Note' function Notes() { const arr = ["A","B","C","D"] const [count,setCount] = useState(0) const handleAdd = () => { if (count < arr.length) { setCount(count+1) console.log(arr[count]); } } return ( <div className='notes'> { arr.map((el,i)=> ( <Note title={el} key={i} i={i} /> )) } <button className='add-btn' onClick={handleAdd}>+</button> </div> ) } export default Notes كيف يمكنني الربط بين button و Note بحيث عند الضغط على الزر يضاف عنصر جديد من المصفوفة arr. شيفرة Note import React,{} from 'react' function Note({title,i}) { return ( <h2 className='note'> {i}: {title} </h2> ) } export default Note شكرا لكم.1 نقطة
-
عدل الـ map لتتحقق من الـ count قبل ان تقوم بطباعة العناصر كالتالي : // الكود الخاص بك { arr.map((el,i)=> ( <Note title={el} key={i} i={i} /> )) } // الشكل الصحيح { arr.map((el, i) => { // () لاحظ اننا غيرنا الأقواس كذلك لـ {} وليس // واضفنا الشرط كالتالي if (i < count) return <Note title={el} key={i} i={i} />; }) } حيث سيكون الـ count يساوي الصفر في البداية وسيكون الشرط خاطئاً بالنسبة لكل العناصر التي سيمر عليها في ال map. وعندما تنقر على الزر سيصبح ال count يساوي 1 وبالتالي سيكون الشرط محقق بالنسبة للعنصر الأول في الـ map فقط وبالتالي سيعيد Note للعنصر الأول فقط.1 نقطة
-
يمكنك استعمال مكتبة arabic-reshaper بالإضافة إلى مكتبة python-bidi، يمكن تنزيل المكتبتين السابقتين كما يلي: pip install arabic-reshaper pip install python-bidi بعد ذلك نقوم بوضع النص الذي نريده ضمن متغير و لنفترض أن اسمه text و نقوم بما يلي: import arabic_reshaper from bidi.algorithm import get_display text = 'نص باللغة العربية' reshaped_text = arabic_reshaper.reshape(text) bidi_text = get_display(reshaped_text) ثم نقوم بعمل render للمتحول bidi_text بدلاً من text، أي أن بقية البرنامج تكون نفس حالة اللغة الانكليزية، فقط نقوم باستعمال هذه التوابع لإصلاح المشاكل مع اللغة العربية. طبعاً يجب عليك استعمال خط يدعم اللغة العربية، الخط arial يدعمها، يمكنك البحث دائماً فيما إذا كان خط ما يدعم اللغة العربية أم لا.1 نقطة
-
اريد حل لي سؤال التالي اكتب برنامج لايجاد العمليات الحسابية من جمع و طرح و وضرب و قسمة 01 نقطة
-
1 نقطة
-
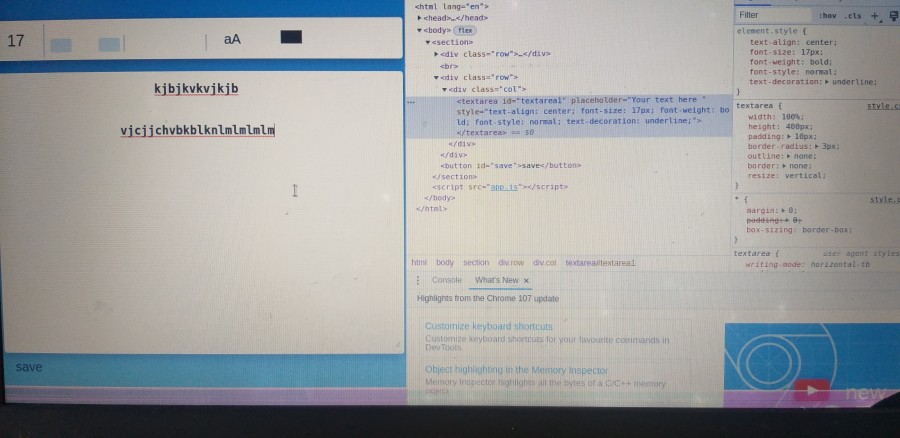
الذي تقصد به يسمى Visual editor وهو نفسه الموجود بالأكاديمية والذي تكتب من خلاله لديك عدة طرق لعرض التنسيقات وحفظها : 1) تخزينها في ال localstorage في مصفوفة ومن ثم إستدعائها مجددا بعد عملية الإرسال 2) تخزينها في قواعد البيانات ومن ثم إعادة إستدعائها وقت الحاجة 3) إستعمال visual editor جاهز يقوم لك بكل العمليات يمكنك فقط البحث عن visual editor ووضع اسم اللغة أو إطار العمل وسيظهر لك الكثير من المحررات التي احفظ التنسيقات ولكن المهم أن تكون قادرا على التعامل معها والتعديل عليها وإرسال التنسيقات وحفظها واستقبالها1 نقطة
-
#include <iostream> using namespace std; int main() { int num1, num2; cout << "Welcome to my simple calculator, Please enter two integer numbers\n"; cin >> num1 >> num2; cout << "\nThe First number:" << num1 << endl << "The Second number:" << num2 << endl << endl; cout << num1 << "+" << num2 << "=" << num1 + num2 << endl; cout << num1 << "-" << num2 << "=" << num1 - num2 << endl; cout << num1 << "x" << num2 << "=" << num1*num2 << endl; cout << num1 << "÷" << num2 << "=" << num1 / num2 << endl; system("pause"); return 0; }1 نقطة
-
ليس امتحان و انما هوا تمرين موجود لدينا في المذكرة و من خلال الدراسة و بعد ان عملنا امتحان في الصباح وجدته و حاولت ان احله و لم اعرف ابدا و اريد معرفة الحل فقط ليس اكثر وشكرا.1 نقطة
-
نتمنى منك ألا تعيد طرح مثل هذه الأسئلة الامتحانية.. قم بالتجريب بحل التمرين، وعند مواجهة مشكلة ما يمكنك السؤال عنها، أما كتابة الجواب فهذا أمر لن يفيدك في شيء، السؤال امتحاني لك ويجب عليك أن تتعلم كيف تحله بنفسك بالتوفيق1 نقطة
-
1 نقطة
-
لا يمكن حفظ التنسيقات التي تكتبها من خلال أدوات المطور في المتصفح ، إنما عليك نسخها و العودة إلى ملف التنسيقات ولصقها عند الأصناف التي قمت باعطائها التنسيقات من خلال أدوات المطور ، هذه هي الطريقة الوحيدة من أجل حفظ التنسيقات التي تكتبها في أدوات المطور .1 نقطة
-
يمكنك تجربة الكود أعلاه فهو يعمل بشكل جيد . كما يمكنك تعديله حسب متطلبات مشروعك .1 نقطة
-
1 نقطة
-
1 نقطة
-
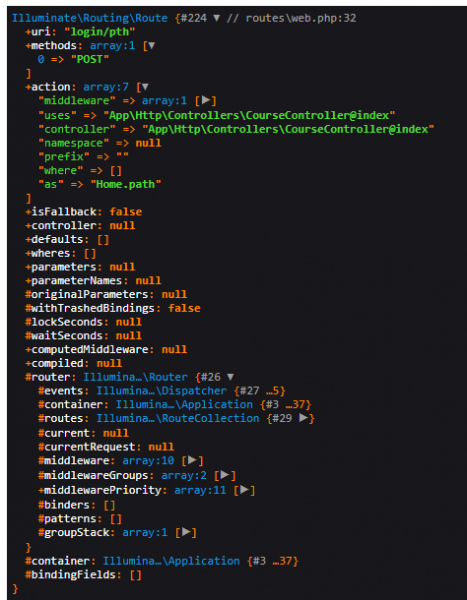
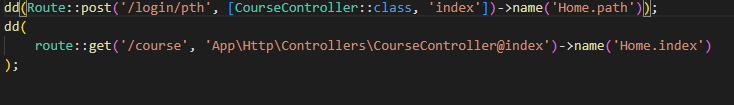
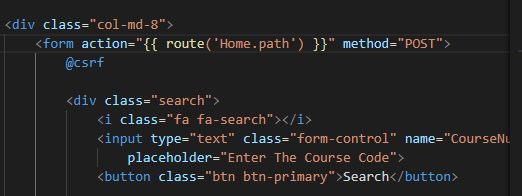
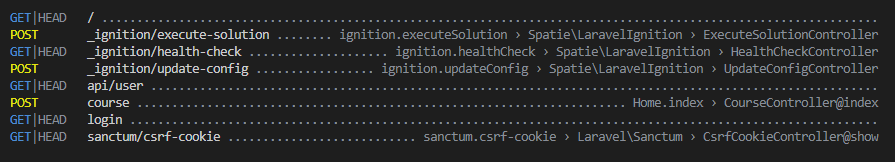
لاحظ أنه المسار الذي تريد التعامل معه هو مسار من نوع POST و ليس من مسار GET لذلك يجب تحديد نوع الطلب المرسل بِ POST مثل <form action="{{ route(هنا مسار التوجيه) }}" method="POST"></form> لاحظ أن الخاصية method="POST" فيها نقوم بتحديد نوع الطلب الذي نرسله ليتم التعرف على المسار.1 نقطة
-
إذا لم يتم ذكر نوع المستند، فسوف يذهب المتصفح إلى وضع Quirks. يعتمد وضع Quirks على إصدار مستعرض الويب، إذا كان الإصدار الأقدم، فلن يدعم هذا علامات HTML5 (مثال: header tag, footer tag, section tag,...) للتأكد من أن صفحتك تستخدم وضع المعايير الكاملة نضع <!DOCTYPE html> في أول الصفحة.1 نقطة
-
يدخل المتصفح في وضع المراوغات (Quirks Mode), هذا يعني أنه سوف يكون هناك العديد من الأخطاء التي كانت موجودة في المتصفحات القديمة. لذا ستحصل على نتائج مختلفة بشكل كبير. الغرض من DOCTYPE هو إخبار المتصفح بنوع HTML الذي تكتبه. لا يجوز حذف DOCTYPE.اذا لم يتم كتابتها سيحاول المستعرض فقط تحليل HTML بأفضل ما في وسعه. ولكن لن يتم عرض جميع العناصر بشكل صحيح. DOCTYPE هو جزء مطلوب من جميع مستندات HTML, إنها إرشادات لمتصفح الويب حول إصدار HTML الذي تمت كتابة الصفحة به, تركها من الممكن أن يؤدي الى عدم توافق المتصفح مع الكود وقد يتجاهل الكثير من العناصر ,على سبيل المثال: الميزات والعلامات الجديدة في HTML5 مثل <article> ، <footer> ، <header> ، <nav> ، <section> قد لا تكون مدعومة إذا لم يتم التصريح عن <! DOCTYPE>.1 نقطة
-
كتابة برنامج لتحويل الساعة الي دقائق والدقائق الي ثواني واليوم الي ساعة والي دقائق والي ثواني و ٣ايام الي دقائق1 نقطة
-
1 نقطة