لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/24/22 في كل الموقع
-
كيف يمكننى انشاء صفحة خاصة لإضافة المشاريع لا يستطيع الوصول لها إلا مدير الشركة باستخدام django.1 نقطة
-
مرحبا أنشأت صفحة ويب : html و ربطها مع ملف css أنشأته لتنسيق الصفحة , ثم أنشأت نسخة طبق الاصل من صفحة الويب السابقة و ربطها مع نفس ملف css , و أنشأت في صفحتي الويب رابطاً للتنقل بينهما . المفروض عندما أنقر الرابط في صفحة الويب الاصلية تفتح صفحة الويب النسخة مثلها تماماً , لكن الواقع أنها تكون أصغر منها حوالي 1% أو 2% , أي جميع العناصر فيها أصغر مما هي عليه في الصفحة الاصلية , ما هو السبب ؟ بحثت عن تنسيق قد يؤدي إلى ذلك مثل scale مثلاً فلم أجد .1 نقطة
-
ماذا سيحدث اذا لم انهي دورة python خلال الست شهور ماذا سيحدث بالتفصيل و هل انا ملزم بانهاء الدوره خلال ست شهور ؟؟1 نقطة
-
1 نقطة
-
المقصود هنا باستخدام الحاسوب ، أنه يمكنك التعامل مع البرامج المختلفة في الحاسوب ولديك خبرة واسعة في أجهزة الحاسوب وكيف يمكنك التعامل معها .1 نقطة
-
هل يمكنك مشاركة الصفحات التي تتحدث عنها حتى نستطيع الاطلاع على المشكلة.1 نقطة
-
نحن نقوم بتغييره لعنوان مناسب يسهل الوصول اليه ويساعدنا في عملية البحث1 نقطة
-
عنوان السؤال لم يكن كذلك فأنا أعلم جيداً الخاصية transform بكل حالاتها . لا أدري كيف تغير العنوان الذي كتبته .1 نقطة
-
1 نقطة
-
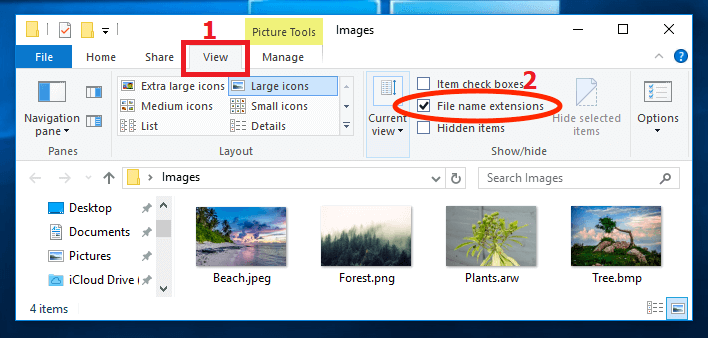
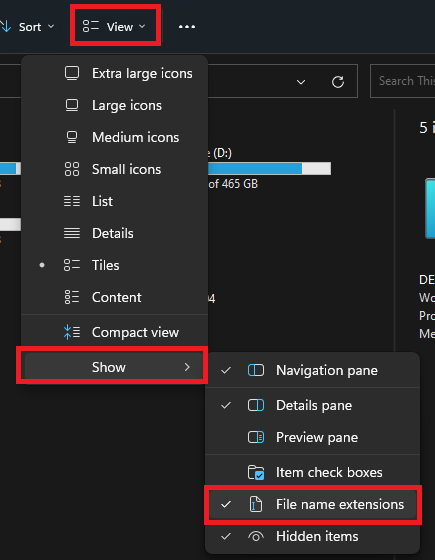
يبدو أن الملف الخاص بك باسم index.js.txt وليس index.js ، ولكن صيغة الملف الحالية مخفية بشكل إفتراضي، حاول إظهار صيغة الملف من خلال قائمة view ثم حدد على File name extensions كما في الصورة التالية: وإن كنت تستعمل window 11: بعد إظهار صيغة الملف ستجد أن اسم الملف لديك هو index.js.txt وعليك إعادة تسميته إلى index.js فقط.1 نقطة
-
مرحبا.. اتعامل مع Google maps api على تحديد مواقع وحساب اقرب مسافة باستخدام java scripts ماهي المكتبات اللازم تحميلها وهل من اقتراحات مصادر او مقالات تساعد في هذا المجال !!1 نقطة
-
ماهي fuzzy logic كانظمه خبيرة؟ واقسامها واستخدامتها؟ وماالعلاقه بينها وبين الرياضيات في المنطق الضبابي. واريد فيديوهات وكورسات تتعلق بها من جانب الانظمه الخبيرة؟ جزاكم الله خيرا1 نقطة
-
قمت بعمل form validation مثلما يبين الكود التالي: // register-username-register-email-register-password-register-btn let form = document.querySelector('form') let username = document.querySelector(".register-username") let email = document.querySelector(".register-email") let password = document.querySelector(".register-password") let confirmPassword = document.querySelector('.register-confirm-password') let registerBtn = document.querySelector(".register-btn") // localStorage.setItem("register-username", username.value) // localStorage.setItem("register-email", email.value) // localStorage.setItem("register-password", password.value) // show input error message function showError(input,message) { const formControl = input.parentElement formControl.classList = "form-control error" const small = formControl.querySelector('small') small.innerText = message } // show success outline function showSuccess(input) { const formControl = input.parentElement formControl.classList = "form-control success" } // check email is valid function checkEmail(input) { const re = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/; if (re.test(input.value.trim())) { showSuccess(input) } else { showError(input, 'Email is not valid') } } // check passwords much function checkPassword(input1, input2) { if (input1.value != input2.value) { showError(input2, 'Passwords do not much') } } // check required fields function checkRequired(inputArr) { inputArr.forEach(function (input) { if (input.value.trim() === '') { showError(input, `${getFieldName(input)} is required`) } else { showSuccess(input) } }); } // check input length function checkLength(input, min, max) { if (input.value.length < min) { showError(input, `${getFieldName(input)} must be at least ${min}`) } else if(input.value.length > max){ showError(input, `${getFieldName(input)} must be less than ${max}`) } else { showSuccess(input) } } // get field name function getFieldName(input) { return input.id.charAt(0).toUpperCase() + input.id.slice(1) } // event listeners form.addEventListener('submit', function(e){ e.preventDefault() checkRequired([username,email,password,confirmPassword]) checkLength(username, 4, 15) checkLength(password, 6, 20) checkEmail(email) checkPassword(password, confirmPassword) localStorage.setItem("register-username", username.value) }) السؤال: كيف يمكنني تخزين البيانات المطابقة فقط في localStorage. شكرا.1 نقطة
-
1 نقطة
-
هناك عدة طرق لفعل ذلك، مثلاً يمكنك أن تعيد من كل check function (الطرق المخصصة للفحص) قيمة منطقية، أعني بذلك (true or false)، ثم تقوم بفحص ما تعيده، فإذا أعادت true تكمل الفحص وإذا أعادت false توقف الفحص ولا تضيف إلى الـ localStorage إلا إذا اجتازت كل طرق الفحص بقيمة true، سأضرب مثال على إحدى الطرق في الأعلى: function checkRequired(inputArr) { inputArr.forEach(function (input) { if (input.value.trim() === '') { showError(input, `${getFieldName(input)} is required`) } else { showSuccess(input); return false; // false في حال كان أحدهم فارغاً سنعيد } }); return true; // true في حالة كان كل المدخلات غير فارغة سنعيد } والآن نأتي إلى ما سنفعله عند الـ submit، نكتب: form.addEventListener('submit', function(e){ e.preventDefault() if (checkRequired([username,email,password,confirmPassword])){ localStorage.setItem("register-username", username.value) } else { // false هنا اكتب ما تريد فعله في حال أعاد } // checkLength(username, 4, 15) // checkLength(password, 6, 20) // checkEmail(email) // checkPassword(password, confirmPassword) }) طبعاً يجب أن تقوم بالتحقق من كل طرق الفحص، لكن ضربت لك مثالاً واحداً لتتّضح الصورة، عند تعديلك على كل الطرق بالطريقة التي ذكرتها في الأعلى، سيكون بإمكانك كتابة: form.addEventListener('submit', function(e){ e.preventDefault() if (checkRequired([username,email,password,confirmPassword]) and checkLength(username, 4, 15) and checkLength(password, 6, 20) and checkEmail(email) and checkPassword(password, confirmPassword)) { localStorage.setItem("register-username", username.value) } else { // false هنا اكتب ما تريد فعله في حال أعاد } })1 نقطة
-
بين وقت وآخر أتلقى ترشيحات في مسابقة زاجل لأفضل المشاريع الناشئة لا علاقة لها لا من قريب ولا من بعيد بمفهوم الشركة الناشئة. هذا يعني أن المصطلح Startup، كعادة المصطلحات المنحوتة من أكثر من كلمة، ما يزال غامضا غير مفهوم الدلالة تماما. يعرف معجم أوكسفورد مصطلح Start-up بأنه ”عمل تجاري أنشئ حديثا“. هو تقريبا نفس التعريف الذي تعتمده ويكيبيديا، إذ تعرف المصطلح بأنه ”شركة ذات تاريخ تشغيلي قصير“. هو أيضا نفس التعريف القانوني المعتمد في بعض الدول مثل الولايات المتحدة وبريطانيا. القصور في هذا التعريف هو تسمية أي عمل تجاري جديد بأنه Startup، سواء كان إنشاء مطعم صغير في زاوية ما أو إنشاء شركة ستحقق نموا سريعا وإيرادات كبيرة جدا تضاهي أبل وجوجل. يظهر هذا القصور بوضوح في الترجمة العربية المعتمدة: ”شركة ناشئة“، فلو اكتفينا بالدلالة اللغوية السطحية سيشمل تعريف ”شركة ناشئة“ كل عمل تجاري مؤسس حديثا، بغض النظر عن طبيعته وقابلية توسعه ونموه. التعريف الأكثر شيوعا، وسط رواد الأعمال المبتدئين، لمفهوم الشركات الناشئة، هو أنها شركات صغيرة حديثة التكوين تعتمد على التكنولوجيا لابتكار أشياء جديدة ممتعة. العيب في هذا التعريف هو حصر الشركات الناشئة في المشاريع التي تعتمد على التكنولوجيا، وبالضبط على الإنترنت والموبايل. رغم أن هذا التعريف يتميز عن التعريف اللغوي بتحديد شرط الابتكار، إلا أنه يبقى قاصرا إذ يتجاهل المشاريع التي لا تصنف في قطاع التقنية. من بين محاولات تعريف المصطلح المنتشرة يصنف تعريف الكاتب ستيف بلانك بأنه الأفضل والأكثر دلالة، والأكثر اعتمادية عند المستثمرين ورواد الأعمال. يعرف ستيف بلانك الشركة الناشئة بأنها مؤسسة شكلت بغرض البحث عن نموذج ربحي قابل للتكرار والتوسع. لا يحصر هذا التعريف الشركات الناشئة بأي مجال، يمكن أن تكون شركات تقنية أو شركات في أي مجال آخر. المهم أن تسعى لإيجاد أسلوب للربح يكون قابلا للتكرار والتوسع بشكل كبير. ذلك السعي -المسكون ضمنيا بهاجس اللايقين- يتطلب الابتكار على مستويات عدة؛ الابتكار على مستوى المنتج أو الخدمة، الابتكار على مستوى النموذج الربحي والابتكار على مستوى التوسع. قلت سابقا خلال مقارنتي بين الشركات الناشئة والشركات الصغيرة والمتوسطة، بأن الشركات الناشئة تتميز بالطموح نحو التوسع الكبير، الاجتهاد في الإبداع والابتكار والحلم بإحداث تغييرات إيجابية في المجتمع. إذن، التعريف الذي أراه مناسبا للشركات الناشئة، في مجال ريادة الأعمال، هو: الشركة الناشئة هي شركة حديثة النشأة، تبتكر منتجا (أو خدمة) جديدا كليا أو تبتكر صيغة فريدة لمنتج قديم، تمتلك الطموح للتوسع بشكل كبير، وتسعى لإيجاد نموذج ربحي يحقق ذلك الطموح خلال سنوات قليلة.1 نقطة