لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/14/22 في كل الموقع
-
إلى جانب ما ذكره لك المُدرب وائل، حاول بما أنك محب لهذا المجال و مطلع عليه بشكل كبير زيادة خبراتك و تطوير مستواك بالعمل على مشاريع و أفكار من عندك و بدئها من الصفر، تقليد أفكار موجودة في مواقع مشهورة، بناء صفحات و واجهات جميلة و قم ببناء معرض أعمالك. أدخل إلى مواقع العمل الحر و اطلع على المشاريع المطلوبة و حاول عملها كتمرين لك و لقدراتك و هل فعلاً أنت قادر على الدخول في سوق العمل. و أنت في هذه المرحلة ستكون وحدك فأنت لا تمشي وراء مدرب يشرح فبالتأكيد ستواجه مشاكل و عثرات، هذه العثرات هي ما سيجعلك تتطور، حاول حل مشاكلك بنفسك، و ابحث عن حلول لتلك المشاكل، تعلم اللغة الإنجليزية ستفيدك كثيراً في عملية البحث عن حلول المشاكل، إطلع على أكواد غيرك من المطورين و حاول فهمها، اقرأ بعض المقالات هنا و هناك عن تقنيات و أفكار في نفس مجالك. أنت الآن فقط على بداية الطريق و ما تعلمه ما هو إلا نُقطة في بحر. لديك ميزة و هو أنك لا زلت صغير و أمامك وقت كبير لتتطور و تزيد من خبراتك، و لا تستعجل على العمل حالياً.2 نقاط
-
بصراحة يا صديقي عمر 14 صغير للعمل، يعني يعتبر عمر للأطفال (بغض النظر عن الحالة الذهنية و معدل الذكاء و الفطنة) عمر 14 يكون لديك حياة اجتماعية مع أصدقاء من عمرك، تكتشف الحياة و تكون في المدرسة. أنت تعتبر متقدم على عمرك، وترغب في العمل من هذا العمر، بصراحة تحية لك، بالنسبة ادلي أشجعك على عيش المراهقة بصورة عادية لأنه من المبكر عليك البدء في العمل. إن كانت رغبتك بالعمل ولا بد من ذلك، انشر على فيسبوك لديك و أخبر أصدقاءك أنه لديك معرفة في تصميم الواجهات والمواقع و قم بعمل لهم و انشر مشاريعك على حساباتك على مواقع التواصل ليعلم بك المجتمع المحيط، ثم يمكنك الحصول على زبائن من معارفك أو أصدقاء والدك و أقاربك.. تقوم بتصميم مواقع لعملهم و تساعدهم في ذلك، وبالطبع بمقابل مادي مقبول. أنت شاب يافع وذكي و مثابر وهذا جيد جدا، أتمنى أن تجد فرصتك مع التحفظ على ان تعيش حياتك بالتدرج مع أصدقاء مم عمرك أو أكبر بقليل. يوجد متسع من الوقت للعمل عندما تصبح بالغاً، لا أحبذ تحملك لهذه المسؤولية بهذا العمر.2 نقاط
-
أحاول أن أرسل رسائل إلكترونية من خلال الكود التالي: Mail::to($userEmail)->send($welcomeMessage); كيف يمكنني التحقق من أن رسالة البريد الإلكتروني تم إرسالها بنجاح ولم يحدث مشكلة؟ أستعمل لارافيل الإصدار 81 نقطة
-
عندما أضغط على parasitologie يتم عرض بياناتها فقط لكن عندما أرجع وأضغط على Rhumatologie أو تخصص أخر يعرض لي بيانات parasitologie وتحتها بيانات Rhumatologie لكن أنا أريد أن أعرض فقط بيانات التخصص المضغوط عليه أظن أن المشكل هو أن الصفحة تحفظ البيانات عندها وعند الرجوع إليها مرة أخرى تعرض البيانات القديمة وتحتها الجديدة . حاولت عمل فكرة حذف العناصر من العنصر الحاوي لها عند الضغط على زر الرجوع في كل مرة لكن لم تنجح الفكرة مازالت الصفحة تحفظ البيانات ماهي فكرة هذه العملية let h=document.createElement('h2'); let con=document.querySelector('#Diseases'); let l; let head=$('#head'); ipcRenderer.on('data-Maladie',function(e,data,NamePath){ let text=`(${NamePath})`; h.innerHTML=text; head[0].appendChild(h); for(let i=0; i<data.length;i++){ let con=document.querySelector('#Diseases'); l=document.createElement('li'); let li=` ${data[i]}`; l.innerHTML=li; l.classList.add('maladie'); l.style.cssText="color: #133764;border: 2px solid #007bff; margin: 10px; padding: 10px 12px;font-size: 15px;font-weight: bold;border: 1px solid rgba(0,0,0,.125)!important;border-radius: 5px; background-color: rgba(227, 230, 230, 0.226);box-shadow: rgb(99 99 99 / 20%) 0px 2px 8px 0px;cursor: pointer;" con.appendChild(l); } }); let ret=document.getElementById('Ret'); // جلب العنصر الحاوي لعناصر الصفحة let list = document.getElementById("Diseases"); ret.addEventListener('click',function(){ // As long as <ul> has a child node, remove it while (list.hasChildNodes()) { list.removeChild(list.firstChild); } ipcRenderer.send('retour'); });1 نقطة
-
إضافة الـ con.innerHTML = ""; قبل إضافة الامراض سيكون كفيل بحل المشكلة، لاحظ : let h = document.createElement("h2"); let con = document.querySelector("#Diseases"); // لست بحاجة لتعريف المتغير التالي من هنا بل نعرفه من داخال الحلقة // let l; let head = $("#head"); ipcRenderer.on("data-Maladie", function (e, data, NamePath) { let text = `(${NamePath})`; h.innerHTML = text; head[0].appendChild(h); // السطر المضاف ************* con.innerHTML = ""; // نهاية السطر المضاف ********* for (let i = 0; i < data.length; i++) { // الكود التالي غير ضروري لأنك عرفته سابقاً // let con = document.querySelector("#Diseases"); let l; l = document.createElement("li"); let li = ` ${data[i]}`; l.innerHTML = li; l.classList.add("maladie"); l.style.cssText = "color: #133764;border: 2px solid #007bff; margin: 10px; padding: 10px 12px;font-size: 15px;font-weight: bold;border: 1px solid rgba(0,0,0,.125)!important;border-radius: 5px; background-color: rgba(227, 230, 230, 0.226);box-shadow: rgb(99 99 99 / 20%) 0px 2px 8px 0px;cursor: pointer;"; con.appendChild(l); } }); // لم افهم مالذي تريده من الاكواد التالية **************** let ret = document.getElementById("Ret"); // جلب العنصر الحاوي لعناصر الصفحة // مرة ثانية Diseases لست بحاجة لإعادة تعريف العنصر صاحب الايدي ************ // نفسه مرة اخرى con بل يمكنك استخدام المتغير let list = document.getElementById("Diseases"); ret.addEventListener("click", function () { // As long as <ul> has a child node, remove it while (list.hasChildNodes()) { list.removeChild(list.firstChild); } ipcRenderer.send("retour"); }); لان هذه الحلقة تقوم بإضافة الامراض للعنصر، واضافة الـ innerHTML = "" يضمن لك كونه فارغ قبل اضافة اي عناصر جديدة لم استطع تجريب الكود، في حال لم يعمل قم بمشاركة ملفات المشروع بالكامل.1 نقطة
-
قمت بتعديل قيمة default في الملف config/mail.php إلى القيمة log: 'default' => env('MAIL_MAILER', 'log'), ولكن عندما أحاول إرسال بريد إلكتروني يظهر لي الخطأ التالي: Expected response code 250 but got code '530' with message '530 5.7.1 Authentication required' أعتقد أن لارافيل Laravel مازال يستعمل smtp ولكن لم أفهم السبب. كيف أجعل لارافيل Laravel يقوم بتسجيل الرسائل في log بدلًا من إستعمال smtp؟1 نقطة
-
ماهو القالب المستخدم لهذا الموقع https://www.alarchaive.com/ موقع الأرشيف1 نقطة
-
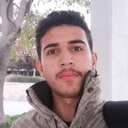
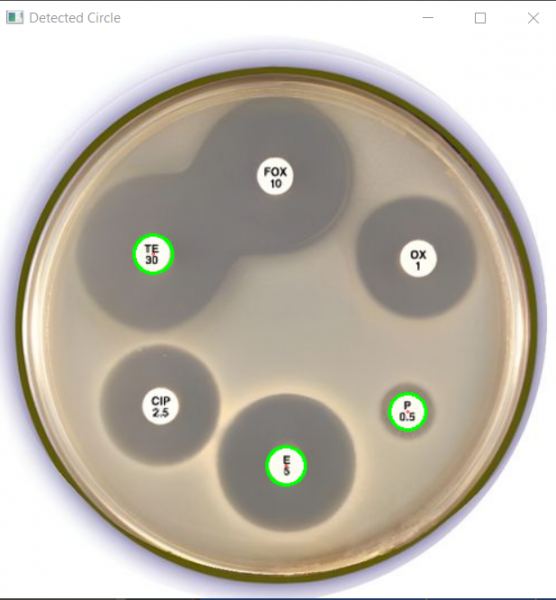
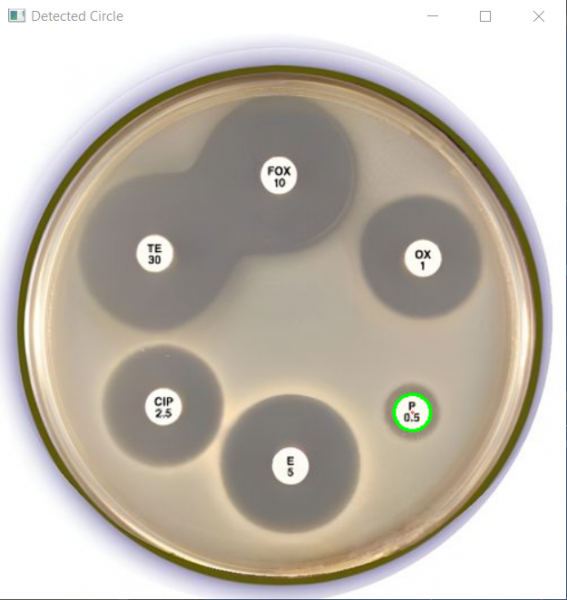
import cv2 import numpy as np from PIL import Image # Read image. from numpy import resize img = cv2.imread('test2.jpg', cv2.IMREAD_COLOR) # Convert to grayscale. gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) # Blur using 3 * 3 kernel. gray_blurred = cv2.blur(gray, (3, 3)) # Apply Hough transform on the blurred image. detected_circles = cv2.HoughCircles(gray_blurred, cv2.HOUGH_GRADIENT, 1, 20, param1 = 50, param2 = 30, minRadius = 10, maxRadius = 40) # Draw circles that are detected. if detected_circles is not None: # Convert the circle parameters a, b and r to integers. detected_circles = np.uint16(np.around(detected_circles)) for pt in detected_circles[0, :]: a, b, r = pt[0], pt[1], pt[2] # Draw the circumference of the circle. cv2.circle(img, (a, b), r, (0, 255, 0), 2) # Draw a small circle (of radius 1) to show the center. cv2.circle(img, (a, b), 1, (0, 0, 255), 1) cv2.imshow("Detected Circle", img) cv2.waitKey(0) الفكرة بال for loop بنخرج اخر كودين خارج الloop وفقط من البداية بتم تحديد كل النقاط1 نقطة
-
كانت المشكلة أن كل دوران للحلقة يعرض صورة مع تحديد دائرة واحدة إضافة فيه مربع عرض. يمكن وضع الأمرين خارج الحلقة وسيعمل على تجمع التحديد لصورة figure واحدة if detected_circles is not None: # Convert the circle parameters a, b and r to integers. detected_circles = np.uint16(np.around(detected_circles)) for pt in detected_circles[0, :]: a, b, r = pt[0], pt[1], pt[2] # Draw the circumference of the circle. cv2.circle(img, (a, b), r, (0, 255, 0), 2) # Draw a small circle (of radius 1) to show the center. cv2.circle(img, (a, b), 1, (0, 0, 255), 1) # هناا cv2.imshow("Detected Circle", img) cv2.waitKey(0)1 نقطة
-
1 نقطة
-
1 نقطة
-
تختلف من بلد لبلد آخر، إسأل محيطك، معلميك أصدقائك عن الموضوع1 نقطة
-
حاول المشاركة في المسابقات والأولمبياد العلمي البرمجي في بلدك و مدرستك ستكون خطوة جميلة ومفيدة لاتنسى ممارسة الرياضة واللعب، فهي مهمة لنمو الجسم ونشاطه، "العقل السليم في الجسم السليم"1 نقطة
-
يوجد شرح من توثيق غوغل: https://support.google.com/google-ads/answer/6340536?hl=en1 نقطة
-
تستخدم محددات الوصول للتحكم في مسار الكود ولسهولة تتبعه وفهم آليه عمله وبالتالي تكون صيانته وحمايته من الأخطاء أسهل، هنا شرح لمعنى كلٍ منهم: الكلمة المفتاحية public public تعني عام ويمكن الوصول لأي تابع عام public method من داخل جميع التوابع الأخرى الموجودة داخل نفس الصنف وفي حالة الوراثة أو من خلال الكائن المنشأ من هذا الصنف. <?php class User { public function SayHi() { // ... } public function Hello() { $this->SayHi(); // في حالة الوصول إلى التابع من داخل تابع آخر في نفس الصنف } } $user = new User(); // حالة إنشاء كائن من الصنف $user->SayHi(); class Admin extends User { public function Hello() { $this->sayHi(); // في حالة الوراثة } } الكلمة public هي إختيارية ويمكن عدم كتابتها كذلك بدون مشكلة، وأي تابع لم يتم تحديده (public أو private أو protected) فسوف يكون عام public بشكل إفتراضي، لكنها إجبارية في حالة الخواص properties الكلمة المفتاحية private private تعني خاص، فأي تابع يُعرف على أنه خاص لا يمكن إستخدامه إلا داخل الصنف class المعرف بها فقط فلا يمكن الوصول له من خلال كائن منشأ من هذا الصنف وأيضاً لا يمكن الوصول للمكونات الخاصة في حالة الوراثة. <?php class User { private function SayHi() { // ... } public function Hello() { $this->SayHi(); // في حالة الوصول إلى التابع من داخل تابع آخر في نفس الصنف } } $user = new User(); $user->SayHi(); //ERROR: حالة إنشاء كائن من الصنف class Admin extends User { public function Hello() { $this->sayHi(); //ERROR: في حالة الوراثة } } الكلمة المفتاحية protected protected تعني محمي، وهي أعم من الحالة السابقة فأي تابع يُعرف على أنه محمي protected يمكن إستخدامه داخل نفس الصنف وفي حالة الوراثة فقط ولكن لا يمكن الوصول لتوابع الصنف المحمية من خلال الكائن المنشأ من هذا الصنف: <?php class User { protected function SayHi() { // ... } public function Hello() { $this->SayHi(); // في حالة الوصول إلى التابع من داخل تابع آخر في نفس الصنف } } $user = new User(); $user->SayHi(); //ERROR: حالة إنشاء كائن من الصنف class Admin extends User { public function Hello() { $this->sayHi(); // في حالة الوراثة لا يوجد مشكلة } } يمكنك معرفة المزيد من خلال موسوعة حسوب: قابلية الرؤية في كائنات PHP1 نقطة
-
مكتبة React تستعمل لتسهيل العمل على المشاريع الكبيرة من خلال تقسيم المشروع بالكامل إلى مكونات Components وبالتالي يمكن التعامل مع كل مكون على حدى، ويمكن أن يعمل أكثر من مبرمج على نفس المشروع في وقت واحد بشكل أسهل من التعامل مع المشروع في شكل صفحات، فتخيل أنك تقوم بإستعمال زر معين Button في أكثر من مكان وفي أكثر من صفحة، وبعد تطوير المشروع أردت أن تقوم بتغير هذا الزر أو ما يفعله، حيناها سيكون عليك أن تبحث عن كل مكان أستعملت فيه هذا الزر وتقوم بالتعديل عليه، أو على الأقل سوف تتنقل بين ملفات CSS و JavaScript، أما في حالة إستعمال React.js (أو أي مكتبة أو إطار عمل يستعمل نظام المكونات) فستقوم بالتوجه مباشرة إلى ملف معين والتعديل عليه وأنتهى الأمر، وبالتالي تصبح عملية التطوير أسهل وأسرع من ذي قبل. كما يوفر React الكثير من الأشياء التي تسهل عليك عملية التطوير مثل الخطافات Hooks والتي من خلال يمكنك عمل الكثير من الأمور بأسطر بسيطة بدلًا من كتابتها من الصفر، بالإضافة إلى أن React.js يُمكن المبرمد من إنشاء التطبيقات بدون التعامل مع DOM بشكل مباشر، حيث يقوم المبرمج بوصف شكل المكون وما يقوم به (عبر أكواد JavaScript و CSS) ويقوم React بالتعامل مع DOM مما يعطي أفضل أداء ممكن بدون الدخول في تعقيدات لا حاجة لها. هنا مدخل بسيط للتعرف على React.js: وتستطيع الإطلاع على المقالات موجودة في أكاديمية حسوب من هنا، أو قراءة توثيق React باللغة العربية في موسوعة حسوب من هنا.1 نقطة
-
يمكن عمل توابع ساكنة في لغة JavaScript بأكثر من طريقة: إنشاء التوابع الساكنة Static Methods في الأصناف Classes يمكن إستخدام الكلمة المفتاحية static لعمل تابع ساكن Static Method بالشكل التالي: class User { static hello() { console.log("Hello"); } } User.hello(); // Hello كما يمكن إسناد قيمة جديدة للصنف نفسه بشكل مباشرة على النحو التالي: class User { } User.hello = function() { console.log("Hello"); }; User.hello(); // Hello يمكن الإطلاع على المقالة التالية التي تحتوي على شرح مفصل لهذا الأمر وكيف يتم إنشاء التوابع بإستخدام prototype خلف الكواليس: إنشاء التوابع الساكنة Static Methods في الدوال البانية Constructor Function يمكن عمل توابع ساكنة Static Methods بإستخدام prototype بالشكل التالي: function Foo() { // يمكن إضافة التوابع العادية هنا عبر الكلمة المفتاحية this } Foo.prototype = { staticMethod: function () { return 2 + 3; } }; ويتم إستخدام التابع كما يلي: var sum = Foo.prototype.staticMethod(); console.log(sum); لاحظ أنه يمكن إستخدام نفس الطريقة لعمل توابع عادية instance methods بدون مشكلة: function User() { this.age = 23; } User.prototype = { instanceMethod: function () { // instance method return this.age * 365; }, staticMethod: function () { // static method return 2 + 3; } }; ويتم إستخدامهم بالشكل التالي: var sum = User.prototype.staticMethod(); // 5 var ageInDays = User.prototype.instanceMethod(); // NaN (undefined * 365) var user = new User(); var ageInDays2 = user.instanceMethod(); // 8395 var sum2 = user.staticMethod(); // 5 يمكن عمل دالة لتبسيط هذه العملية وإضافة توابع بشكل مباشر: (function (fn) { fn.bar = function () { return 123; } ; fn.baz = function () { return 456; } ; })( Foo.prototype ); Foo.prototype.bar(); // 1231 نقطة
-
الفرق بين التوابع الساكنة Static Methods والتوابع العادية التوابع العادية لا يمكن إستخدامها إلا من خلال إنشاء كائن Object (أو instance) من الصنف Class بالشكل التالي: <?php class User { public function SayHi() { echo "Hello World!"; } } $user = new User(); // يجب إنشاء كائن من الصنف $user->SayHi(); بينما التوابع الساكنة Static Methods يمكن إستدعائها مباشرة بدون الحاجة إلى إنشاء كائن جديد: <?php class User { static public function SayHi() { echo "Hello World!"; } } // لا يجب إنشاء نسخة كائن جديد من الصنف User User::SayHi(); // Hello World! لاحظ في الأمثلة السابقة يجب كتابة الكلمة المفتاحية static قبل تعريف التابع لعمل تابع ساكن Static Method، ولا يوجد مشكلة في كتابة كلمة static قبل أو بعد الكلمة المفتاحية public (الكلمة المفتاحية public في حد ذاتها إختيارية) لكن يجب كتابتها قبل الكلمة المفتاحية function، وبالتالي لا يوجد فرق بين أي من التوابع التالية: <?php class User { static public function SayHi() { echo "Hello World!"; } public static function SayHi2() { echo "Hello World!"; } static function SayHi3() { echo "Hello World!"; } } // لا يجب إنشاء نسخة كائن جديد من الصنف User User::SayHi(); // Hello World! User::SayHi2(); // Hello World! User::SayHi3(); // Hello World! أيضًا لاحظ أن التوابع الساكنة Static Methods يتم إستدعائها من خلال العلامة :: بينما التوابع العادية تستخدم <- على النحو التالي: <?php $user->sayHi(); User::sayHi(); ملاحظة: لا يمكن استخدام المتغير الزائف $this داخل التوابع الساكنة وذلك لأنّ هذه التوابع قابلة للاستدعاء دون الحاجة إلى إنشاء نسخة من الكائن. إستعمال أكثر من نوع من التوابع معًا يمكن أن يحتوي الصنف الواحد على توابع عادية وتوابع ساكنة معًا بدون مشكلة: <?php class greeting { public static function welcome() { echo "Hello World!"; } public function __construct() { self::welcome(); } } new greeting(); // "Hello World!" أيضًا لاحظ أنه يمكن إستدعاء التوابع الساكنة Static Methods من داخل نفس الصنف (في توابع أخرى) من خلال الكلمة المفتاحية self كما في المثال السابق. أيضًا يمكن إستدعاء تابع ساكن Static Method موجود في صنف أب من داخل صنف ابن على النحو التالي: <?php class User { protected static function sayHi() { return "Hello, World!"; } } class Admin extends User { public $hello; public function __construct() { $this->hello = parent::sayHi(); } } $admin = new Admin(); echo $admin -> hello; في المثال السابق يوجد تابع ساكن موجود في الصنف User (الصنف الأب) بينما الصنف الابن Admin يستدعي التابع sayHi الموجود في الصنف الأب مباشرة عبر الكلمة المفتاحية parent. متى يتم إستعمال التوابع الساكنة Static Methods يتم إستعمال التوابع الساكنة في حالات قليلة، منها: يمكن عمل صنف واحد يحتوي فقط على توابع ساكنة تقوم بأداة مهام متشابهة (أو تختص بأمر معين مثل إدارة الملفات على سبيل المثال). وفي هذه الحالة يمكن إعتبار التوابع الساكنة مجرد دوال عادية لكن موجودة في Namespace معين (وهو الصنف Class). يمكن إستخدامها في عمل Service وهي طريقة لترشيد التعليمات البرمجية الخاصة بك. يسمى هذا النوع من الهندسة المعمارية SOA (بنية موجهة للخدمة). فتخيل أن لديك متجر إلكتروني ويجب عمل صنف SaleHandler والذي يحتوي على كل الدوال التي يجب إستخدامها في التلاعب ببيانات مبيعة معينة (في قاعدة البيانات مثلًا)، في هذه الحالة سيكون من الأفضل أن يحتوي الصنف SaleHandler على توابع ساكنة Static Methods إن كنت تستعمل إطار عمل Framework مثل لارافيل Laravel فستجد أنه يتم إستعمال التوابع الساكنة في أكثر من مكان مثل عمل المسارات Routes أو توابع التعامل مع النصوص String. يمكنك معرفة المزيد عن التوابع الساكنة Static Methods وفائدتها من خلال موسوعة حسوب من هنا.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته من المعروف أن لغة Python لغة محبوبة لسهولة صيغة الكود الذي يكتبه المبرمج مما يقلل عدد الأخطاء ويزيد من الإنتاجية، ولذلك تُستعمل في كثير من المشاريع المختلفة الكبيرة، وفي نفس الوقت لغة JavaScript تُعتبر أكثر لغة غنية بالمكتبات والإضافات التي تُسهل على المبرمج عمله، كما أنها تعمل في كل مكان تقريبًا ( الواجهات الأمامية Frontend, الواجهات الخلفية Backend تطبيقات الجوال Mobile Apps , تطبيقات سطح المكتب Desktop Apps ... إلخ)، وكلا اللغتين مطلوبين بشدة في سوق العمل العالمي والعربي. بالنسبة للتشتت بين إستخدام Flask أو Node.js (مع أي مكتبة مثل Express.js) فستجد أن هناك الكثير من المفاهيم المشتركة بينهما مثل المسارات Routes، والبرمجيات الوسيطة Middleware وحتى في طريقة تقسيم المشروع، وفي كلا الإختيارين سوف تصل إلى نفس النتيجة، لكن مع ذلك يبقى الإختيار الأخير عليك، فأنت من سيعمل لفترات طويلة بإستخدام أحدهما، فإن لم تكن تحب إستخدام JavaScript فسوف تجد صعوبة في كتابة أكواد المشاريع، وبما أن لديك خبرة بالفعل في Flask و Python فمن الأفضل أن تكمل بهما، على الأقل حتى تتعلم كل الأساسيات الخاصة بالواجهات الخلفية Backend مثل إنشاء API والتعامل مع قواعد البيانات، وعمل نظام إستيثاق Authentication System وبمجرد إتقان هذه الأمور سوف يكون بمقدروك الإنتقال إلى أي تقنية مشابهة مثل Node.js+ Express.js أو Laravel + PHP أو غيرهم، وفي النهاية سوف يكون لديك خبرة في الواجهات الخلفية ومعرفة جيدة في أكثر من تقنية. أيضًا تعلم Flask وأساسيات الواجهات الخلفية سوف يؤهلك لتعمل إطار عمل أكبر مثل جانغو Django والذي يستخدم في عمل مواقع ضخمة مثل Instagram على سبيل المثال. أما بالنسبة لسوق العمل فيمكنك أن تقوم بتصفح مواقع العمل الحر مثل مستقل وخمسات وحاول قراءة مشاريع الواجهات الخلفية Backend أو مشاريع الويب عمومًا، لترى حجم الطلب على هذه التنقيات في سوق العمل الحر العربي، وبما أن اللغتين -Python - JavaScript - مطلوبتين في سوق العمل بشكل عام، فيمكنك أن تتطور مهاراتك فيهما لكي تزيد من قدرتك على المنافسة.1 نقطة
-
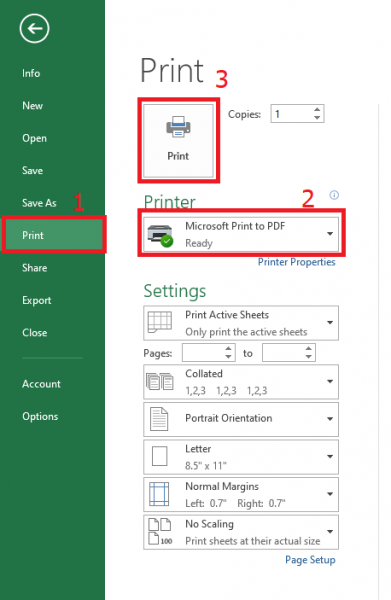
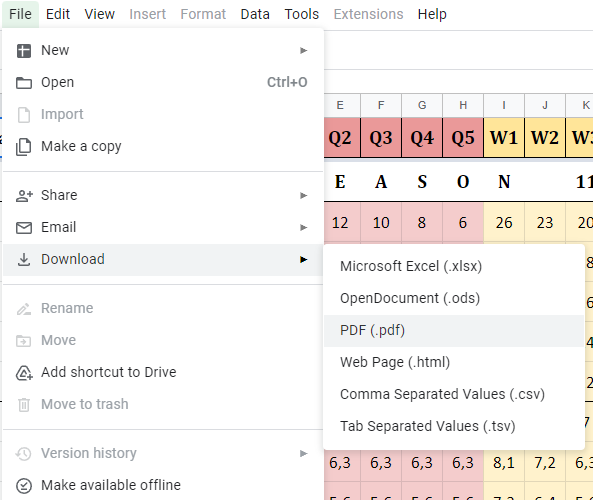
يمكن القيام بتحويل ملف excel إلى PDF بعدة طرق Microsoft Office إن كنت تستخدم Microsoft Office فعليك الضغط على قائمة FIle، ثم Print وإختيار Microsoft Print to PDF كما في الصورة: بعد ذلك أضغط على زر Print (رقم 3 في الصورة السابقة) وأختر مكان واسم لحفظ الملف فيه. Google Sheets إن لم يكن لديك Microsoft Office أو تريد طريقة أخرة لتحويل الملف إلى PDF (حتى على الهاتف) فيمكنك أن تستخدم Google Sheets، كل ما عليك هو رفع الملف وفتحه ومن قائمة File أختر Download ثم PDF: وسيتم تحميل ملف بصيغة PDF1 نقطة
-
في البداية لا يُفضل تحديد عرض جسم الصفحة body من خلال width، والأفضل هو أن تقوم بتحديد حجم العنصر الرئيسي (العنصر app. في مشروعك) بالشكل التالي: .App { /* ... */ width: 900px; overflow: hidden; } كما أن أي عنصر له الخاصية position:fixed تُستخدم لتثبيت عنصر ما على الشاشة، ولا يمكن التحكم في مكان العنصر إلا من خلال الخصائص top, bottom, right, left (مازال يمكن إستخدام الإزاحة margin والحاشية padding بدون مشكلة) ولن يتأثر بأي عنصر آخر في الصفحة، ولاحظ أن عنصر الملاحظات notes-section له الخاصية position: fixed وبالتالي لن يتم التحكم بها عبر تحديد عرض لجسم الصفحة body، الأمر الآخر هو أن تحديد عرض لجسم الصفحة لا يعني بالضرورة إخفاء أي عناصر تخرج عن هذا العرض، ويجب أن تستخدم الخاصية overflow لكي يتم إخفاء (أو إضافة شريط تمرير) أي عناصر موقعها خارج 900px. أنصحك أن تُعيد ترتيب العناصر بطريقة أخرى مثل flexbox أو grid system بدلًا من إستخدام position لأنها غير مخصص في الاساس لهذا الأمر.1 نقطة
-
حاول تفكيك مكونات الصورة في مخيلتك لتستطيع فهم المحتويات وستجد أنه يمكن بناء هذه الأشكال بسهولة. لمركز على الشكل الموجود على اليسار الآن، في البداية يوجد صورة لأحد الأندية ويوجد حدود border بيضاء حولها، وتم جعل هذه الحدود دائرية من خلال الخاصية border-radius. بعد ذلك يوجد مربع يحتوي على اسم النادي، وهذا العنصر له حدود دائرية كذلك عبر الخاصية border-radius، وتم إزاحة العنصر قابلًا ناحية الصورة من خلال الخاصية margin-left (بقيمة سالبة)، كما يمكن إستخدام margin لإزاحة العنصر إلى الأسفل قليلًا ليكون في منتصف الصورة أفقيًا. وبنفس المبدئ يمكن عمل الشكل الموجود على اليمين، مع تغير ترتيب النص (اسم النادي) والصورة كذلك. ملاحظة: تستطيع ترتيب ظهور الصورة فوق النص من خلال الخاصية z-index يوجد أكثر من طريقة لتنفيذ ما سبق وليس عليك حتى إستخدام نفس الخصائص، حيث يمكنك أن تستعمل flex box مثلًا بدلًا من margin حاول تطبيق هذا الأمر وإن واجهت مشكلة في الكود فتستطيع أن تقوم بإضافة سؤال لتحصل على المساعدة بشكل أدق.1 نقطة
-
حان وقت الحديث عن كائن آخر مضمّن في اللغة: التاريخ Date. يخزّن هذا الكائن التاريخ والوقت ويقدّم توابِع تُدير أختام التاريخ والوقت. يمكننا مثلًا استعماله لتخزين أوقات الإنشاء/التعديل أو حساب الوقت أو طباعة التاريخ الحالي في الطرفية. الإنشاء استدعِ new Date() بتمرير واحدًا من الوُسطاء الآتية فتصنع كائن Date جديد: الدالة new Date() تنشئ هذه الدالة بلا وُسطاء كائن Date بالتاريخ والوقت الحاليين: let now = new Date(); alert( now ); // نعرض التاريخ والوقت الحاليين إليك كيفية إنشاء كائن Date: new Date(milliseconds) يُنشئ كائن Date إذ تساوي قيمته عدد المليثوان الممرّرة (المليثانية هي 1/1000 من الثاني) حسابًا من بعد الأول من يناير عام ١٩٧٠ بتوقيت UTC+0. // UTC+0 // 01.01.1970 نعني بـ 0 التاريخ let Jan01_1970 = new Date(0); alert( Jan01_1970 ); // نضيف الآن 24 ساعة لنحصل على 02.01.1970 let Jan02_1970 = new Date(24 * 3600 * 1000); alert( Jan02_1970 ); يُسمّى العدد الصحيح الذي يمثّل عدد المليثوان التي مرّت من بداية عام 1970 بالختم الزمني (بصمة وقت). وهو يمثّل التاريخ بنحوٍ عددي خفيف (lightweight). يمكننا إنشاء التواريخ من الأختام الزمنية باستعمال new Date(timestamp) وتحويل كائن التاريخ Date الموجود إلى ختم زمني باستعمال التابِع date.getTime() (طالع أسفله). والتواريخ قبل الأول من يناير 1970 أختامها سالبة: // 31 ديسمبر 1969 let Dec31_1969 = new Date(-24 * 3600 * 1000); alert( Dec31_1969 ); new Date(datestring) لو كان هناك وسيط واحد وكان سلسلة نصيّة، فسيحلّله المحرّك تلقائيًا. الخوازرمية هنا هي ذات التي يستعملها Date.parse. لا تقلق، سنتكلم عنه لاحقًا. let date = new Date("2017-01-26"); alert(date); نجد في هذا المثال أن الوقت غير محدد لذا يكون بتوقيت GMT منتصف الليل، ويحدد وفقًا للمنطقة الزمنية التي تنفذ الشيفرة ضمنها، فالنتيجة يمكن أن تكون Thu Jan 26 2017 11:00:00 للبلدان ذات المنطقة الزمنية GMT+1100 أو يمكن أن تكون Wed Jan 25 2017 16:00:00 للبلدان الواقعة في المنطقة الزمنية GMT-0800. new Date(year, month, date, hours, minutes, seconds, ms) يُنشئ تاريخًا بالمكوّنات الممرّرة حسب المنطقة الزمنية المحلية. أوّل وسيطين إلزاميين أما البقية اختيارية. يجب أن يكون العام year بأربع خانات: 2013 صح، 98 خطأ. يبدأ الشهر month بالرقم 0 (يناير) وينتهي بالعدد 11 (ديسمبر). مُعامل التاريخ date هو رقم اليوم من الشهر. لو لم يكن موجودًا فسيعدّه الكائن 1. لو لم تكن مُعاملات الساعة والدقيقة والثانية والمليثانية hours/minutes/seconds/ms موجودة، فسيعدّها الكائن 0. مثال: new Date(2011, 0, 1, 0, 0, 0, 0); // 1 Jan 2011, 00:00:00 new Date(2011, 0, 1); // نفس تلك. الساعات والدقائق وغيرها 0 مبدئيًا أدنى دقّة للتاريخ هي مليثانية واحدة (واحد من ألف من الثانية): let date = new Date(2011, 0, 1, 2, 3, 4, 567); alert( date ); // 1.01.2011, 02:03:04.567 الوصول إلى مكوّنات التاريخ إليك التوابِع التي تتيح لك الوصول إلى العام والشهر وغيرها داخل كائن Date: getFullYear(): يجلب العام (٤ خانات) getMonth(): يجلب الشهر، من 0 إلى 11. getDate(): يجلب رقم اليوم من الشهر، من 1 إلى 31. قد يبدو الاسم غريبًا قليلًا لك. التوابع getHours() وgetMinutes() وgetSeconds() وgetMilliseconds(): تجلب مكوّنات الوقت حسب كل تابِع. (الساعة/الدقيقة/الثانية/المليثانية) إياك بـ getYear() بل getFullYear() تقدّم الكثير من محرّكات جافاسكربت التابِع غير القياسي getYear(). هذا التابِع أصبح بائدًا، فهو يُعيد العام بخانتين أحيانًا. من فضلك لا تستعمله أبدًا، بل getFullYear() لتجلب العام. كما يمكن أيضًا جلب رقم اليوم من الشهر: التابع getDay() يجلب رقم اليوم من الأسبوع، بدءًا بِـ 0 (الأحد) وحتى 6 (السبت). أوّل يوم هو الأحد دومًا. صحيح أنّ في بعض الدول هذا غير صحيح، لكن لا يمكن تغيير القيمة إطلاقًا. تُعيد كلّ التوابِع أعلاه المكوّنات حسب المنطقة الزمنية المحلية. توجد أيضًا مثيلاتها بنظام UTC حيث تُعيد اليوم والشهر والعام وغيرها في المنطقة الزمنية UTF+0: getUTCFullYear() وgetUTCMonth() وgetUTCDay(). ضع كلمة "UTC" بعد "get" وستجد المثيل المناسب. لو كانت منطقتك الزمنية المحلية بعيدة عن UTC، فستعرض الشيفرة أدناه الساعات مختلفة عن بعضها البعض: // التاريخ الحالي let date = new Date(); // الساعة حسب المنطقة الزمنية التي أنت فيها alert( date.getHours() ); // الساعة حسب المنطقة الزمنية بتوقيت UTC+0 (أي توقيت لندن بدون التوقيت الصيفي) alert( date.getUTCHours() ); هناك (إضافةً إلى هذه التوابِع) تابِعان آخران مختلفان قليلًا ليس لهما نُسخ بتوقيت UTC: التابع getTime() يُعيد ختم التاريخ الزمني، أي عدد المليثوان التي مرّت منذ الأول من يناير عام 1970 بتوقيت UTC+0. التابع getTimezoneOffset() يُعيد الفرق بين المنطقة الزمنية الحالية وتوقيت UTC (بالدقيقة): // لو كانت منطقتك الزمنية UTC-1، فالناتج 60 // لو كانت منطقتك الزمنية UTC+3، فالناتج -180 alert( new Date().getTimezoneOffset() ); ضبط مكوّنات التاريخ تتيح لك التوابِع الآتية ضبط مكوّنات التاريخ والوقت: العام: setFullYear(year, [month], [date]) الشهر: setMonth(month, [date]) التاريخ: setDate(date) الساعة: setHours(hour, [min], [sec], [ms]) الدقيقة: setMinutes(min, [sec], [ms]) الثانية: setSeconds(sec, [ms]) المليثانية: setMilliseconds(ms) الوقت بالمليثانية: setTime(milliseconds) (تضبط التاريخ كلّه حسب عدد المليثوان منذ 01.01.1970 UTC) لدى كلّ تابع منها نسخة بتوقيت UTC (عدا setTime()). مثال: setUTCHours(). كما رأيت فيمكن لبعض التوابِع ضبط عدّة مكوّنات في آن واحد مثل setHours. المكوّنات التي لا تُمرّر لا تُعدّل. مثال: let today = new Date(); today.setHours(0); alert(today); // ما زال اليوم نفسه، ولكن الساعة تغيّرت إلى 0 today.setHours(0, 0, 0, 0); alert(today); // ما زال اليوم نفسه، ولكنّا عند 00:00:00 تمامًا. التصحيح التلقائي ميزة التصحيح التلقائي في كائنات التواريخ Date مفيدة جدًا لنا، إذ يمكن أن نضع قيم تاريخ لامنطقية (مثل الخمسون من هذا الشهر) وسيُعدّلها الكائن بنفسه. مثال: let date = new Date(2013, 0, 32); // الثاني والثلاثين من يناير 2013؟! alert(date); // ...آه، تقصد الأول من فبراير 2013! تترتّب المكوّنات اللامنطقية تلقائيًا. فمثلًا لو أضفت على التاريخ ”28 فبراير 2016“ يومين اثنين، فيمكن أن يكون ”الثاني من مارس“ أو ”الأول من مارس“ لو كانت السنة كبيسة. بدل أن نفكّر بهذا الحساب، نُضيف يومين ونترك الباقي على كائن Date: let date = new Date(2016, 1, 28); date.setDate(date.getDate() + 2); alert( date ); // 1 مارس 2016 غالبًا ما تُستعمل هذه الميزة لنجلب التاريخ بعد فترة محدّدة من الزمن. فلنقل مثلًا نريد تاريخ ”70 ثانية من الآن“: let date = new Date(); date.setSeconds(date.getSeconds() + 70); alert( date ); // يعرض التاريخ الصحيح يمكننا أيضًا ضبط القيمة لتكون صفرًا أو حتّى بالسالب. مثال: let date = new Date(2016, 0, 2); // 2 يناير 2016 date.setDate(1); // نضبط التاريخ على أول يوم من الشهر alert( date ); date.setDate(0); // أقل يوم ممكن هو 1، إذًا فيعدّ الكائن أنّ 0 هو آخر يوم من الشهر الماضي alert( date ); // 31 ديسمبر 2015 تحويل التاريخ إلى عدد، والفرق بين تاريخين حين يتحوّل كائن Date إلى عدد يصير ختمًا زمنيًا مطابقًا لختم date.getTime(): let date = new Date(); alert(+date); // عدد المليثوان، نفس ناتج date.getTime() تأثير هذا المهم والخطير هو أنّك تستطيع طرح التواريخ من بعض، والناتج سيكون الفرق بينهما بالمليثانية. يمكن استعمال الطرح لحساب الأوقات: let start = new Date(); // نبدأ قياس الوقت // إلى العمل for (let i = 0; i < 100000; i++) { let doSomething = i * i * i; } let end = new Date(); // ننتهي من قياس الوقت alert( `The loop took ${end - start} ms` ); التاريخ الآن لو أردنا قياس الوقت فقط فلا نحتاج كائن Date، بل هناك تابِعًا خاصًا باسم Date.now() يُعيد لنا الختم الزمني الحالي. يُكافئ هذا التابِع الجملةَ new Date().getTime() إلّا أنّه لا يُنشئ كائن Date يتوسّط العملية، ولهذا هو أسرع ولا يزيد الضغط على عملية كنس المهملات. غالبًا ما يُستعمل التابِع لأنّه أسهل أو لأنّ الأداء في تلك الحالة مهم، مثلما في الألعاب بلغة جافاسكربت أو التطبيقات المتخصّصة الأخرى. ولهذا قد يكون الأفضل كتابة الشيفرة أدناه بدل تلك: let start = Date.now(); // تبدأ المليثوان من تاريخ 1 يناير 1970 // إلى العمل for (let i = 0; i < 100000; i++) { let doSomething = i * i * i; } *!* let end = Date.now(); // انتهينا */!* alert( `The loop took ${end - start} ms` ); // نطرح الأعداد لا التواريخ قياس الأداء لو أردنا قياس أداء دالة شرهة في استعمال المعالج، فعلينا أن نكون حذرين، هذا لو أردنا التعويل على القياس. فلنقيس مثلًا دالتين اثنتين تحسبان الفرق بين تاريخين: أيهما أسرع؟ نُطلق على قياسات الأداء هذه… قياسات أداء ”Benchmark“. // أمامنا date1 وdate2، أيّ دالة ستُعيد الفرق بينهما (بالمليثانية) أسرع من الأخرى؟ هذه... function diffSubtract(date1, date2) { return date2 - date1; } // أم هذه... function diffGetTime(date1, date2) { return date2.getTime() - date1.getTime(); } وظيفة الدالتين متطابقة تمامًا، إلّا أن الثانية تستعمل التابِع date.getTime() الصريح لتجلب التاريخ بالمليثانية، بينما الأخرى تعتمد على تحويل التاريخ إلى عدد. الناتج متطابق دومًا. إذًا بهذه المعطيات، أيّ الدالتين أسرع؟ أوّل فكرة تخطر على البال هو تشغيل كلّ واحدة مرات عديدة متتابعة وقياس فرق الوقت. الدوال (في حالتنا هذه) بسيطة جدًا، ولهذا علينا تشغيل كلّ واحدة مئة ألف مرة على الأقل. هيًا نقيس الأداء: function diffSubtract(date1, date2) { return date2 - date1; } function diffGetTime(date1, date2) { return date2.getTime() - date1.getTime(); } function bench(f) { let date1 = new Date(0); let date2 = new Date(); let start = Date.now(); for (let i = 0; i < 100000; i++) f(date1, date2); return Date.now() - start; } alert( 'Time of diffSubtract: ' + bench(diffSubtract) + 'ms' ); alert( 'Time of diffGetTime: ' + bench(diffGetTime) + 'ms' ); عجبًا! استعمال التابِع getTime() أسرع بكثير! يعزو ذلك بسبب انعدام وجود تحويل للنوع (type conversion)، وهذا يسهّل على المحرّكات تحسين الأداء. جميل، وصلنا إلى شيء، ولكنّ هذا القياس ليس قياسًا طيبًا بعد. تخيّل أنّ المعالج كان ينفّذ أمرًا ما بالتوازي مع تشغيل bench(diffSubtract) وكان يستهلك الموارد، وما إن شغّلنا bench(diffGetTime) كان ذلك الأمر قد اكتمل. هذا التخيّل هو تخيّل طبيعي لأمر واقعيّ جدًا حيث اليوم أنظمة التشغيل متعدّدة المهام. بهذا يكون لمرة القياس الأولى موارد معالجة أقل من المرة الثانية، ما قد يؤدّي إلى نتائج قياس خطأ. إن أردنا التعويل على قياس الأداء، علينا إعادة تشغيل كل قياسات الأداء الموجودة أكثر من مرّة. هكذا مثلًا: function diffSubtract(date1, date2) { return date2 - date1; } function diffGetTime(date1, date2) { return date2.getTime() - date1.getTime(); } function bench(f) { let date1 = new Date(0); let date2 = new Date(); let start = Date.now(); for (let i = 0; i < 100000; i++) f(date1, date2); return Date.now() - start; } let time1 = 0; let time2 = 0; // نشغّل bench(upperSlice) وbench(upperLoop) عشر مرات مرّة بمرّة for (let i = 0; i < 10; i++) { time1 += bench(diffSubtract); time2 += bench(diffGetTime); } alert( 'Total time for diffSubtract: ' + time1 ); alert( 'Total time for diffGetTime: ' + time2 ); لا تبدأ محرّكات جافاسكربت الحديثة بتطبيق التحسينات المتقدّمة إلّا على ”الشيفرات الحرجة“ التي تتنفّذ أكثر من مرّة (لا داعٍ بتحسين شيفرة نادرة التنفيذ). بهذا في المثال الأول، قد لا تكون مرات التنفيذ الأولى محسّنة كما يجب، وربما علينا إضافة تحمية سريعة: // أضفناه لـ”تحمية“ المحرّك قبل الحلقة الأساس bench(diffSubtract); bench(diffGetTime); // الآن نقيس for (let i = 0; i < 10; i++) { time1 += bench(diffSubtract); time2 += bench(diffGetTime); } الزم الحذر متى ما أجريت قياسات أداء على المستوى الذرّي. تُنفّذ محرّكات جافاسكربت الحديثة عددًا كبيرًا من التحسينات، وقد تُغيّر نتائج ”الاختبارات الصناعية“ موازنةً ”بالاستعمال الطبيعي لها“، خصوصًا حين نقيس أداء ما هو صغير للغاية مثل طريقة عمل مُعامل رياضي، أو دالة مضمّنة في اللغة نفسها. لهذا، لو كنت تريد حقًا فهم الأداء كما يجب، فمن فضلك تعلّم طريقة عمل محرّك جافاسكربت. حينها ربّما لن تحتاج هذه القياسات على المستوى الذرّي، أبدًا. يمكنك أن تقرأ بعض المقالات الرائعة حول V8 هنا http://mrale.ph. تحليل سلسلة نصية باستعمال Date.parse يمكن أن يقرأ التابِع Date.parse(str) تاريخًا من سلسلة نصية. يجب أن يكون تنسيق تلك السلسلة هكذا: YYYY-MM-DDTHH:mm:ss.sssZ، إذ تعني: YYYY-MM-DD -- التاريخ: اليوم-الشهر-العام. يُستعمل المحرف "T" فاصِلًا. HH:mm:ss.sss -- الوقت: المليثانية والثانية والدقيقة والساعة. يمثّل الجزء الاختياري 'Z' المنطقة الزمنية حسب التنسيق +-hh:mm. لو وضعت Z فقط فذلك يعني UTC+0. يمكنك أيضًا استعمال تنسيقات أقصر مثل YYYY-MM-DD أو YYYY-MM أو حتّى YYYY. باستدعاء Date.parse(str) فالسلسلة النصية تُحلّل حسب التنسيق فيها ويُعيد التابِع الختم الزمني (رقم المليثوان منذ الأول من يناير 1970 بتوقيت UTC+0). لو كان التنسيق غير صحيح فيُعيد NaN. إليك مثالًا: let ms = Date.parse('2012-01-26T13:51:50.417-07:00'); alert(ms); // 1327611110417 (ختم زمني) يمكننا إنشاء كائن new Date مباشرةً من الختم الزمني: let date = new Date( Date.parse('2012-01-26T13:51:50.417-07:00') ); alert(date); ملخص يُمثّل التاريخ والوقت في جافاسكربت بكائن Date. لا يمكننا إنشاء ”تاريخ فقط“ أو ”وقتًا فقط“، فعلى كائنات التاريخ Date احتواء الاثنين معًا. تُعدّ الأشهر بدءًا بالصفر (يناير هو الشهر صفر، نعم). يُعدّ رقم اليوم من الأسبوع في getDay() من الصفر أيضًا (وهو يوم الأحد). يصحّح كائن التاريخ نفسه تلقائيًا حين تُضبط مكوّناته بقيم لا منطقية. يفيدنا لجمع/طرح الأيام والأشهر والأعوام. يمكن طرح التواريخ ومعرفة الفرق بينها بالمليثانية، ذلك لأنّ كائن التاريخ يتحوّل إلى ختم زمني حين يتحوّل إلى عدد. استعمل Date.now() لو أردت جلب الختم الزمني الحالي بسرعة. لاحظ بأنّ الأختام الزمنية في جافاسكربت هي بالمليثانية، على العكس من أنظمة عديدة أخرى. نجد نفسنا بين الحين والآخر قياسات وقت دقيقة. للأسف فلا توفّر جافاسكربت نفسها طريقة لحساب الوقت بالنانوثانية (1 على مليون من الثانية)، ولكن أغلب بيئاتها توفّر ذلك. فمثلًا تملك المتصفّحات التابِع performance.now() إذ يُعيد عدد المليثوان منذ بدأ تحميل الصفحة بقدّة تصل إلى المايكروثانية (ثلاث خانات بعد الفاصلة): alert(`Loading started ${performance.now()}ms ago`); // "Loading started 34731.26000000001ms ago" تعني ”.26“ هنا المايكروثوان (260 مايكروثانية)، فلو زِدت على ثلاث خانات بعد الفاصلة فستجد أخطاءً في دقّة الحساب. أوّل ثلاثة هي الصحيحة فقط. تملك لغة Node.js أيضًا وحدة microtime وأخرى غيرها. يمكن (تقنيًا) لأيّ جهاز أو بيئة أن تعطينا دقّة وقت أعلى، Date لا تقدّم ذلك لا أكثر. تمارين إنشاء تاريخ الأهمية: 5 أنشِئ كائن Date لهذا التاريخ: 20 فبراير 2012، 3:12 صباحًا. المنطقة الزمنية هي المحلية. اعرض التاريخ باستعمال alert. الحل يستعمل مُنشِئ new Date المنطقة الزمنية الحالية. عليك ألا تنسى بأنّ الأشهر تبدأ من الصفر. إذًا ففبراير هو الشهر رقم 1. let d = new Date(2012, 1, 20, 3, 12); alert( d ); اعرض اسم اليوم من الأسبوع الأهمية: 5 اكتب دالة getWeekDay(date) تعرض اسم اليوم من الأسبوع بالتنسيق الإنكليزي القصير: 'MO', 'TU', 'WE', 'TH', 'FR', 'SA', 'SU'. مثال: let date = new Date(2012, 0, 3); // 3 يناير 2012 alert( getWeekDay(date) ); // يجب أن يطبع "TU" الحل يُعيد التابِع date.getDay() رقم اليوم من الأسبوع، بدءًا من يوم الأحد. لنصنع مصفوفة فيها أيام الأسبوع لنعرف اليوم الصحيح من رقمه: function getWeekDay(date) { let days = ['SU', 'MO', 'TU', 'WE', 'TH', 'FR', 'SA']; return days[date.getDay()]; } let date = new Date(2014, 0, 3); // 3 يناير 2014 alert( getWeekDay(date) ); // FR اليوم من الأسبوع في أوروبا الأهمية: 4 في الدول الأوروبية، يبدأ الأسبوع بيوم الإثنين (رقم 1) وثمّ الثلاثاء (رقم 2) وحتّى الأحد (رقم 7). اكتب دالة getLocalDay(date) تُعيد يوم الأسبوع ”الأوروبي“ من التاريخ date. let date = new Date(2012, 0, 3); // 3 يناير 2012 alert( getLocalDay(date) ); // يكون يوم ثلاثاء، يجب أن تعرض 2 الحل function getLocalDay(date) { let day = date.getDay(); if (day == 0) { // يوم الأحد 0 في أوروبا هو الأخير (7) day = 7; } return day; } ما هو التاريخ الذي كان قبل كذا يوم؟ الأهمية: 4 أنشِئ دالة getDateAgo(date, days) تُعيد بتمرير التاريخ date اسم اليوم من الشهر قبل فترة days يوم. مثال: لو كان اليوم العشرون من الشهر، فتُعيد getDateAgo(new Date(),1 ) التاسع عشر وgetDateAgo(new Date(), 2) الثامن عشر. يجب أن نعوّل بأن تعمل الدالة في حال days=356 وأكثر حتّى: let date = new Date(2015, 0, 2); alert( getDateAgo(date, 1) ); // 1، (1 يناير 2015) alert( getDateAgo(date, 2) ); // 31، (31 ديسمبر 2014) alert( getDateAgo(date, 365) ); // 2، (2 يناير 2014) ملاحظة: يجب ألّا تُعدّل الدالة التاريخ date المُمرّر. الحل الفكرة بسيطة، أن نطرح عدد الأيام من التاريخ date: function getDateAgo(date, days) { date.setDate(date.getDate() - days); return date.getDate(); } ولكن… يجب ألّا تُعدّل الدالة على date. هذا مهم إذ أنّ الشيفرة خارج الدالة التي تُعطينا التاريخ لا تريد منّا تغييره. لننفّذ ذلك، علينا نسخ التاريخ هكذا أولًا: function getDateAgo(date, days) { let dateCopy = new Date(date); dateCopy.setDate(date.getDate() - days); return dateCopy.getDate(); } let date = new Date(2015, 0, 2); alert( getDateAgo(date, 1) ); // 1، (1 يناير 2015) alert( getDateAgo(date, 2) ); // 31، (31 ديسمبر 2014) alert( getDateAgo(date, 365) ); // 2، (2 يناير 2014) آخر يوم من الشهر كذا؟ الأهمية: 5 اكتب دالة getLastDayOfMonth(year, month) تُعيد آخر يوم من الشهر. أحيانًا يكون الثلاثين، أو الحادي والثلاثين أو الثامن/التاسع عشر من فبراير. المُعاملات: year -- العام بأربع خانات، مثلًا 2012. month -- الشهر من 0 إلى 11. مثال: getLastDayOfMonth(2012, 1) = 29 (سنة كبيسة، فبراير). الحل فلنصنع تاريخًا باستعمال الشهر التالي، ولكنّ نمرّر الصفر ليكون رقم اليوم: function getLastDayOfMonth(year, month) { let date = new Date(year, month + 1, 0); return date.getDate(); } alert( getLastDayOfMonth(2012, 0) ); // 31 alert( getLastDayOfMonth(2012, 1) ); // 29 alert( getLastDayOfMonth(2013, 1) ); // 28 عادةً ما تبدأ التواريخ بالواحد، لكن يمكننا (تقنيًا) تمرير أيّ عدد وسيُعدّل التاريخ نفسه. لذا حين نمرّر 0 نعني بذلك ”يومًا واحد قبل الأول من الشهر“، أي ”اليوم الأخير من الشهر الماضي“. كم من ثانية مضت اليوم؟ الأهمية: 5 اكتب دالة getSecondsToday() تُعيد عدد الثواني منذ بداية هذا اليوم. فمثلًا لو كانت الساعة الآن 10:00 am، وبدون التوقيت الصيفي، فستعطينا الدالة: getSecondsToday() == 36000 // (3600 * 10) يجب أن تعمل الدالة مهما كان اليوم. أيّ ألا تحتوي على قيمة داخلها بتاريخ ”اليوم“… اليوم. الحل لنعرف عدد الثواني يمكننا توليد تاريخًا باستعمال اليوم الحالي والساعة 00:00:00، وثمّ نطرح منها ”الوقت والتاريخ الآن“. سيكون الفرق حينها بعدد المليثوان منذ بداية هذا اليوم، فنقسمه على 1000 لنعرف الثواني فقط: function getSecondsToday() { let now = new Date(); // أنشِئ كائنًا باستعمال اليوم والشهر والسنة حاليًا let today = new Date(now.getFullYear(), now.getMonth(), now.getDate()); let diff = now - today; // الفرق بالمليثانية return Math.round(diff / 1000); // نحوّله إلى ثوان } alert( getSecondsToday() ); الحل الآخر هو جلب الساعة والدقيقة والثانية وتحويلها إلى عدد الثواني: function getSecondsToday() { let d = new Date(); return d.getHours() * 3600 + d.getMinutes() * 60 + d.getSeconds(); } كم من ثانية بقت حتّى الغد؟ الأهمية: 5 أنشِئ دالة getSecondsToTomorrow() تُعيد عدد الثواني حتّى يحلّ الغد. فمثلًا لو كان الوقت الآن 23:00، تُعيد لنا: getSecondsToTomorrow() == 3600 ملاحظة: يجب أن تعمل الدالة مهما كان اليوم، وألا تعتبر ”اليوم“ هذا اليوم. الحل لنعرف عدد المليثوان حتّى قدوم الغد، يمكننا أن نطرح من ”الغد 00:00:00“ التاريخ اليوم. أوّلًا، نولّد هذا ”الغد“ وثمّ ننفّذ الطرح: function getSecondsToTomorrow() { let now = new Date(); // تاريخ الغد let tomorrow = new Date(now.getFullYear(), now.getMonth(), now.getDate()+1); let diff = tomorrow - now; // الفرق بالمليثانية return Math.round(diff / 1000); // نحوّله إلى ثوان } حل بديل: function getSecondsToTomorrow() { let now = new Date(); let hour = now.getHours(); let minutes = now.getMinutes(); let seconds = now.getSeconds(); let totalSecondsToday = (hour * 60 + minutes) * 60 + seconds; let totalSecondsInADay = 86400; return totalSecondsInADay - totalSecondsToday; } لاحظ أنّ هناك دولًا كثيرة تستعمل التوقيت الصيفي، لذا ستجد هناك أيام فيها 23 أو 25 ساعة. يمكن أن نتعامل مع هذه الأيام بنحوٍ منفصل. تنسيق التاريخ نسبيًا الأهمية: 4 اكتب دالة formatDate(date) تُنسّق التاريخ date حسب الآتي: لو مرّت أقلّ من ثانية من date، فتُعيد "right now". وإلّا، لو مرّت أقلّ من دقيقة من date، فتُعيد "n sec. ago". وإلّا، لو أقل من ساعة، فتُعيد "m min. ago". وإلّا، فتُعيد التاريخ كاملًا بالتنسيق "DD.MM.YY HH:mm"، أي (شَكلًا): الدقيقة:الساعة العام:الشهر:اليوم (كلها بخانتين). مثل: 31.12.16 10:00. أمثلة: alert( formatDate(new Date(new Date - 1)) ); // "right now" alert( formatDate(new Date(new Date - 30 * 1000)) ); // "30 sec. ago" alert( formatDate(new Date(new Date - 5 * 60 * 1000)) ); // "5 min. ago" // تاريخ الأمس، مثلًا 31.12.16, 20:00 alert( formatDate(new Date(new Date - 86400 * 1000)) ); الحل لنجلب الوقت المنقضي منذ date وحتّى الآن، سنطرح التاريخين. function formatDate(date) { let diff = new Date() - date; // الفرق بالمليثانية if (diff < 1000) { // أقل من ثانية واحدة return 'right now'; } let sec = Math.floor(diff / 1000); // نحوّل الفرق إلى ثوان if (sec < 60) { return sec + ' sec. ago'; } let min = Math.floor(diff / 60000); // نحوّل الفرق إلى دقائق if (min < 60) { return min + ' min. ago'; } // ننسّق التاريخ // ونُضيف أصفارًا لو كان اليوم/الشهر/الساعة/الدقيقة بخانة واحدة let d = date; d = [ '0' + d.getDate(), '0' + (d.getMonth() + 1), '' + d.getFullYear(), '0' + d.getHours(), '0' + d.getMinutes() ].map(component => component.slice(-2)); // نأخذ الخانتين الأخيرتين من كلّ مكوّن // ندمج المكوّنات في تاريخ return d.slice(0, 3).join('.') + ' ' + d.slice(3).join(':'); } alert( formatDate(new Date(new Date - 1)) ); // "right now" alert( formatDate(new Date(new Date - 30 * 1000)) ); // "30 sec. ago" alert( formatDate(new Date(new Date - 5 * 60 * 1000)) ); // "5 min. ago" // تاريخ الأمس، مثلًا 31.12.16, 20:00 alert( formatDate(new Date(new Date - 86400 * 1000)) ); حل بديل: function formatDate(date) { let dayOfMonth = date.getDate(); let month = date.getMonth() + 1; let year = date.getFullYear(); let hour = date.getHours(); let minutes = date.getMinutes(); let diffMs = new Date() - date; let diffSec = Math.round(diffMs / 1000); let diffMin = diffSec / 60; let diffHour = diffMin / 60; // التنسيق year = year.toString().slice(-2); month = month < 10 ? '0' + month : month; dayOfMonth = dayOfMonth < 10 ? '0' + dayOfMonth : dayOfMonth; if (diffSec < 1) { return 'right now'; } else if (diffMin < 1) { return `${diffSec} sec. ago` } else if (diffHour < 1) { return `${diffMin} min. ago` } else { return `${dayOfMonth}.${month}.${year} ${hour}:${minutes}` } } لاحظ بأنّ هذه الطريقة سيّئة لو أردت دعم اللغات دعمًا صحيحًا (في العربية هناك ثانية واحدة وثانيتين وثلاث ثوان وخمسون ثانية وهكذا). .task__importance { color: #999; margin-left: 30px; } .task__answer { border: 3px solid #f7f6ea; margin: 20px 0 14px; position: relative; display: block; padding: 25px 30px; } اقرأ أيضًا المقال التالي: صيغة JSON وتوابعها المقال السابق: الإسناد بالتفكيك (Destructuring assignment) ترجمة -وبتصرف- للفصل Date and time من كتاب The JavaScript language1 نقطة
-
مقال ممتاز ومحفز في نفس الوقت الروتين الصباحي هو أهم نقطة لبداية اي يوم في حياتك وأهم نقطة لبداية النجاح في مشاريعك والذي يبدأ بجد ونشاط وتركيز غالبا يصل إلى هدفه سريعا رويتني اليومي هو: تفقد عمل اليوم الماضي وإتمامه ثم تناول الفطور ثم الدخول في عمل اليوم الحالي1 نقطة
-
هناك مدرستان لتعلم البرمجة المدرسة الاولى ان تبدا من الطريق المخضرم بلغتى سى ثم سى++ المدرسة الثانية ان تبدا من الطريق السهل جدا بلغة بايثون وانا مع المدرسة الاولى حيث مع تعلمك واتقانك لغتى سى ثم سى بلس بلس يعطيك(اساس قوى - القدرة على تعلم اى لغة فى مدة زمنية قصيرة) الكتب الذى سوف يتعلم منها لغة السى 1 الكتاب الاول (الخوارزميات وخرائط التدفق) ((شرح عربى)) www.kutub.info ده كتاب صغير جدا يعتبر مقدمة يشرح فيها (الخوارزميات والخرائط التدفقية) وافهم ده كويس جدا زى اسمك ونصيحة اى برنامج تقوم بعمله...( تعمل اى برنامج حتى لو بسيط بخرائط التدفق ثم يكتب الكود. ده مهم مهم مهم مهم مهم جدا اهم من اللى هتدرسة ) 2 الكتاب الثانى (لغة سى الشامل) ((شرح عربى)) www.kutub.info وده يشرح لغة السى بشكل شامل ومفصل 3 المرجع (the c programming language edition 2) ((شرح اجنبى)) ده المرجع الاساسى والذى ألف هذا الكتاب هو من صنع لغة سى حيث يشرح لغة سى بالتفصيل وانصح باستخدام برنامج geany للبرمجة و لا انسى ان هناك فرق بين تعلم لغة برمجة او تعلم البرمجة و بالتأكيد فى البداية تحتاج ان تكتسب طريقة تفكير المبرمج و هذا ما اعنيه بتعلم البرمجة نفسها بالتوفيق1 نقطة
-
فى حالة انك مهتم بـ تصميم المواقع وتطويرها .. سواء لإنك حابب تشتغل ك Web developer و Freelancer .. او لتصميم موقعك بنفسك و توفير اكتر من 80% من تكلفتة ^_^ فأنت محتاج تكون مُلم بالمواضيع دي HTML, JS, CSS, PHP, MySQL, Bootstrap, CMS,APIs, Mobile Apps للآسف مشفناش كورس بيتعمل يغطي النقط دي كاملة .. و الاسعار مبالغ فيها 6000 و 70000 جنية و ارقام غريبة !! :) .. و اثناء البحث عن حل لقينا الكورس دة :2 The Complete Web Developer Course - Build 14 Websites .. مغطي كل العناوين دي و عناوين أكتر بأستفاضة ^_^ الكورس ده اتدرب من خلالة اكتر من : 108,400 ألف طالب .. الكورس تقييمة 4.7 من 55 على Udemy .. كواحد من أفضل 3 كورسات على Udemy سيبك انت يكفي اللي بيشرحة : Rob Percival خريج جامعة كامبريدج Cambridge البريطانية ^_^ الكورس متقسم على 300 فيديو .. بأجمالى 30 ساعة كاملة ^_^ كفيلين انهم يحولوك من مبتدأ ل محترف بمعني الكلمة و كالعادة الأزمة هتكون تمن الكورس : 200$ ( حوالى 39000 جنية مصري ) فعلياً يستاهل .. لكن هيفضل عقبة بالنسبة لأغلبنا بالتأكيد مش ناشرين البوست دة عشان ننكد عليكم ! .. حالياً فى Discountt هيوصلة لخصم اكتر من 90% ( الكورس هيبقي ب 10$ = حوالي 180 جنية مصري ) .. ارخص و افضل من اى كورس Web Development فـ مصر ^_^ #ملكش_حجة الكورس : https://goo.gl/qGD1jL كمان النسخة العربي الرسمية من الكورس " متاح عليها خصم 90% ايضاً " : https://goo.gl/KY9k1n حاولوا تستغلوا الفرصة .. الكورس هيرجع لتمنة الطبيعي كمان 4 أيام .. الدفع بيكون عن طريق اى فيزا او ماستر كارد من اى بنك او Paypal .. لو ممعكش Visa او MasterCard .. اتصرف من اى حد حوليك .. ^_^ و لا عزاء للى هيكسلوا كالعادة بالمناسبة الكورس معاه Unlimited Webhosting هدية ^_^ "هتعرف يعني اية لما تبدأ الكورس " .. تمنها 199$ (اكتر من 3900 جنية ) ببـــلاش ^_^ + نسخة " هدية من كتاب ‘How to make $10,000 while learning to code’ للتوضيح : بمجرد ما تشتري الكورس بيكون متاح ليك مدي الحياة و فى اى وقت .. و تقدر تقسمه اجزاء و مراحل زي ما انت عاوز عشان تستفيد بأقصي درجة .. الكورس لاقصي استفادة ممكن تقسمه من 4 ل 6 أسابيع - كمان : الكورس فية اكتر من 20 Quiz " عشان تختبر نفسك .. و تشوف فهمت و لا لأ " هتطلعلك النتيجة و الاجابات الصح لو فى غلطات متقلقش ^_^ - و بمجرد ما بتخلص الكورس ..هتاخد شهادة معتمدة من Udemy " مجاناً "1 نقطة