لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/16/22 في كل الموقع
-
عايز اعرف شويه نصايح تخليني قعدي مرحله المبتدأ واكون قادر علي التعديل علي المكتبات والادوات الي انا بستخدمها2 نقاط
-
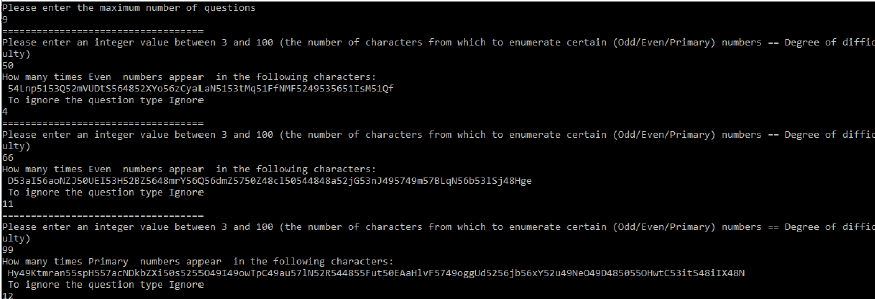
تتألف المسألة من قسمين، يبدأ القسم األول باالستفسار من المستخدم عن عدد األسئلة الواجب طرحها، ومن ثم توليد األسئلة بشكل عشوائي، وتخزين إجابات المستخدم واإلجابات الصحيحة ضمن مصفوفات. يتضمن القسم الثاني اختيار العديد من التوابع التي تقوم بعمليات إحصائية على النتائج المخزنة ضمن المصفوفات. مثل عدد اإلجابات الصحيحة، عدد اإلجابات الخاطئة... فيما يلي خطوات المسألة مع أمثلة فيما يتعلق بالقسم األول من المسألة: 1 -يطلب البرنامج من المستخدم إدخال عدد األسئلة المراد طرحها. 2 - من أجل كل سؤال يطلب البرنامج من المستخدم إدخال قيمة صحيحة بين 3 و 100 تساعد في تحديد عدد الرموز المولدة عشوائيا والواجب تعداد عدد األعداد )الفردية أو الزوجية أو األولية( حسب نص السؤال ضمن هذه السلسلة ً من الرموز. تمثل هذه القيمة مؤشر على درجة صعوبة السؤال. 3 -يجري تركيب كل سؤال من خالل دمج العديد من الرموز المولدة عشوائياً. الرموز تشمل أحرف إنكليزية كبيرة وصغيرة وأرقام من 0 حتى 9 .ومن ثم الطلب من المستخدم تحديد عدد األعداد )الفردية أو الزوجية أو األولية( ضمن بشكل عشوائي. هذه السلسلة. تحديد نوع األعداد المراد عدها )فردي أو زوجي أو أولي( يجري أيضاً 4 -من أجل كل سؤال مطروح، يتم تخزين السلسلة المولدة في مصفوفة ونمط السؤال في مصفوفة ثانية )النمط هو سؤال عن األعداد الفردية أو سؤال عن األعداد الزوجية أو سؤال عن األعداد األولية(، يتم حساب وتخزين النتيجة الصحيحة في مصفوفة مخصصة من أجل تخزين النتائج الصحيحة، ثم يتم طرح السؤال على المستخدم وتخزين الجواب في مصفوفة مخصصة إلجابات المستخدم. - من أجل كل سؤال يجري طرحه على المستخدم يتم تقييم الجواب، وتخزين نتيجة التقييم المقابلة لكل سؤال في مصفوفة خاصة بتقييم النتائج. إذا كانت نتيجة التقييم صحيحة يتم تخزين القيمة 1 وإال القيمة 0. - من أجل أي سؤال يمكن للمستخدم أن يتجاهل السؤال ولكن يجري تسجيله كجواب خاطئ. - كلمة تجاهل السؤال هي Ignore ،وهنا يجب أن تكون المعالجة )insensitive case.) - األعداد األولية هي األعداد الصحيحة أكبر من الواحد وال تقبل القسمة إال على نفسها. الصورة عبارة عن شاشة التنفيذ المطلوبة1 نقطة
-
عند الكتابة فى حقل بحث input type text يتغير اتجاه الـ select box الموجودة فوقه فى نفس الصفحة ثم تعود للحالة الاولى بمجرد حذف الكلمة المكتوبة.. عند الكتابة في حقل الادخال يتم ارسال كود اجاكس للمعلجة والعودة بنتائج البحث؛ وهذا هو كود الاجاكس: $("#input-search").on("keyup", function() { var search = $(this).val(); var cont = $('.hidden-countryI').val(); if ($(this).val().length > 0) { $.ajax({ url: "showSearch.php", data: { sentSearch: search, country: cont }, success: function(data) { $('.shown').html(data); } }); } else { $('.shown').html(''); } });1 نقطة
-
السلام عليكم.. قمت بالبحث عن api ليقوم بجلب جميع المدن التي في دولتي لكن لم استطع ان اجد هل هناك طريقة من الممكن ان تساعدني ؟1 نقطة
-
انا انهيت تصميم واجهة موقع والان اريد بيعه، لكن لا اعرف كيف و عندما يريد عميل ان يشتري الموقع ماذا ارسل له ؟ وكيف اجعله يجرب الموقع اولا ، علما انه فقط واجهة موقع بدون قاعدة بيانات او باك اند ولا ايضا دومين ، كيف اعرضه للبيع ؟1 نقطة
-
1 نقطة
-
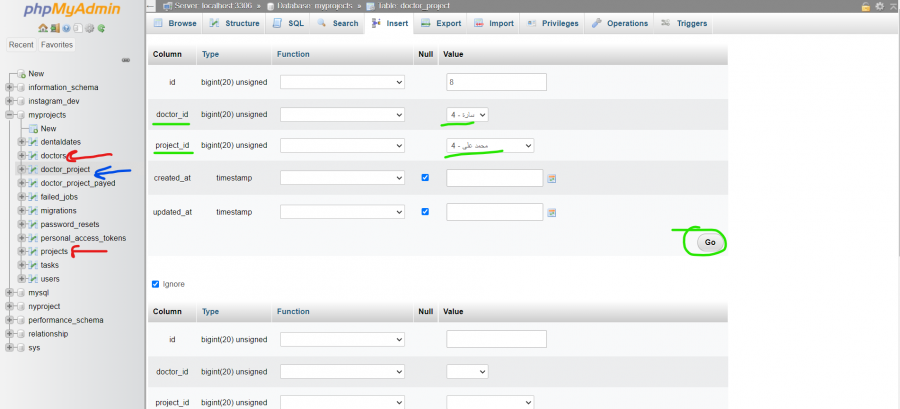
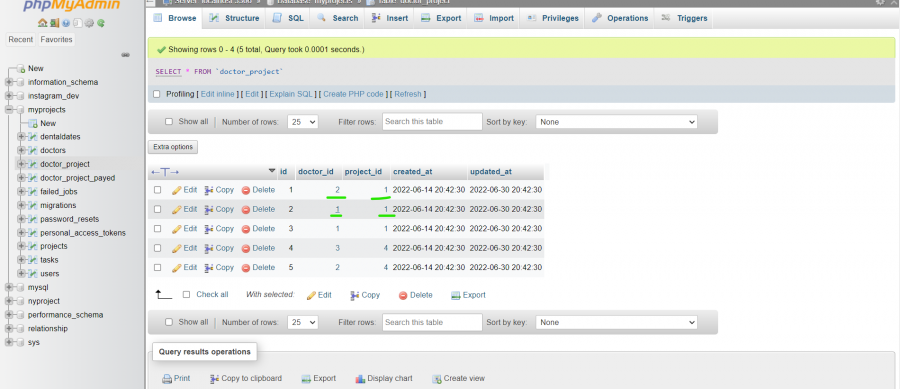
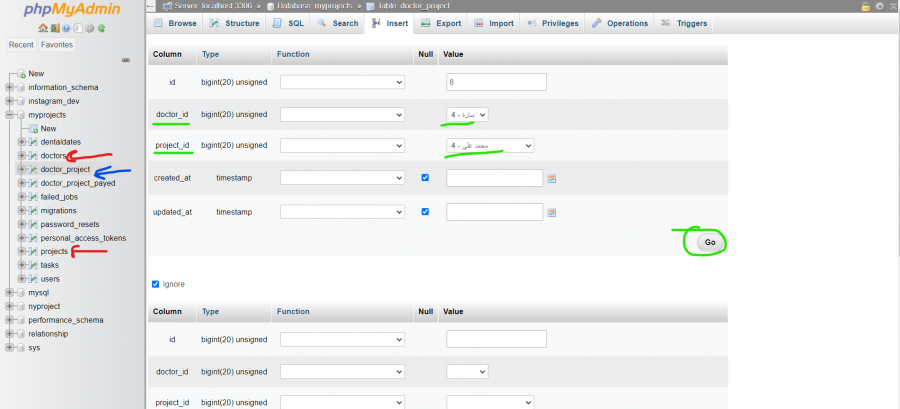
لإنشاء مدخل جديد في الجدول الوسيط في علاقات Many to Many في لارافيل، يمكن استعمال التوابع attach و detach كالتالي: $project = Project::first(); $doctor = Doctor::first(); $project->doctors()->attach($doctor->id); // لإضافة دكتور جديد لمجموعة الدكاترة الخاصة بمشروع ما $project->doctors()->detach($doctor->id); // لإزالة دكتور ما من مجموعة الدكاترة الخاصة بمشروع ما وبالطبع فان نفس الأمر يمكن فعله مع الجدول الآخر: $doctor = Doctor::first(); $project = Project::first(); $doctor->projects()->attach($project->id); // لإضافة مشروع جديد لمجموعة المشاريع الخاصة بدكتور ما $doctor->projects()->detach($project->id); // لإزالة مشروع من مجموعة المشاريع الخاصة بدكتور ما يمكنك ايضا اسناد او ازالة مجموعة من العناصر الى التابعين، ففي حال ما كنت تحاول مثلا اضافة مجموعة من المشاريع لدكتور معين دفعة واحدة يمكنك ذلك عن طريق: $doctor = Doctor::first(); $projects = Project::inRandomOrder()->limit(10)->pluck('id'); // مجموعة عشوائية من المشاريع $doctor->projects()->attach($projects); // لإضافة مجموعة مشاريع جديدة لمجموعة المشاريع الخاصة بدكتور ما انتبه الى انه في حالة عدم تمرير اي معاملات الى التابع detach سيتم محو كامل الاسطر الوسيطة في الجدول الوسيط الخاصة بالعنصر المشار اليه: $doctor = Doctor::first(); $doctor->projects()->detach(); // محو كامل العلاقات او: $project = Project::first(); $project->doctors()->detach(); // محو كامل العلاقات1 نقطة
-
1 نقطة
-
اظنك تحاول انشاء علاقة Many to Many بين جدولي doctors و projects. لفعل هذا نقوم في لارافيل بانشاء جدول وسيط مثل الذي تقوم به في phpmyadmin ثم عن طريق تعريف توابع العلاقات في ملفات النماذج المرافقة للجدولين بجلب مشاريع دكتور معين أو دكاترة مشروع معين. لنقم اولا عن طريق الامر: php artisan make:migration doctor_project لانشاء الجدول الوسيط. الآن سنحتاج تعريف طرفي العلاقة Many to Many في ملفات كل نموذج: في ملف Project.php : class Project extends Model { /** * .. */ public function doctors() { return $this->belongsToMany(Doctor::class); } } في ملف Doctor.php: class Doctor extends Model { /** * .. */ public function projects() { return $this->belongsToMany(Project::class); } } الآن تأكد من تهجير قواعد البيانات عن طريق: php artisan migrate ثم سيمكنك استدعاء ناتج اي من العلاقتين عن طريق القراءة من التابع projects او doctors: $doctor = Doctor::first(); dd($doctor->projects); $project = Project::first(); dd($project->doctors); يمكنك الاستفادة من هاته الاجابات ايضا عن ذات العلاقة.1 نقطة
-
1 نقطة
-
من الصورة لم يتعرف على الأمر، يتوجب عرض الملفات المضافة بعد نهاية الأمر. للتأكد من الملفات المضافة للمستودع المحلي اكتب الأمر git ls-files أو git ls-tree --full-tree -r --name-only HEAD ولم يتعرف على هذه حاول إضافة الملفات بالاامر git add --all * ثم commint -m حرف صغير للتجريب1 نقطة
-
قد يكون السبب أنك لم تعمل git add . ثم git commit git commit -m "نص توضيحي"1 نقطة
-
تحيه طيبه للجميع قمت باستعمال LEFT JOIN عدد كبير من المرات في ملف واحد والان يظهر لدي المسج التالي: Fatal error: Uncaught Error: Call to a member function bind_param() on bool in /home/**********/getli.php:76 Stack trace: #0 {main} thrown in /home/getli.php on line 76 انا متأكد من السطر انه قد كتب بشكل صحيح ولكن هل يوجد حد معين لعدد الاسطر التي ممكن اكتبها في الملف الواحد او الاستعلام الواحد؟ من LEFT JOIN؟ اذا كان نعم ما هو الحل اذن؟1 نقطة
-
أحاول أن أقوم بتغير favicon الافتراضية الخاصة بمشروع react جديد، ذلك قمت بإزالة الرابط الموجود في head في الملف index.html، ولكن المشكلة أنه لا يزال يتم عرض favicon في المتصفح، فهل هناك طريقة يمكن إزالتها أو تغييرها؟1 نقطة
-
1 نقطة
-
إذا كانت كل تعليمات JOIN متعلقة ببعضها إذًا الاستعلام منطقيًا كتلة واحدة ولا يمكن فصله، في حال كانت بعض تلك التعليمات يمكن إزلتها وتحصل على بيانات أقل لكنها كافية نسبيًا وتنفيذ استعلام آخر يحوي البيانات الباقية وتعليمات JOIN المُزالة من الأولى يكون حل لتلك المشكلة، مثال للتوضيح: SELECT * FROM table LEFT JOIN A ... LEFT JOIN B ... LEFT JOIN C ... # استعلام أول SELECT * FROM table LEFT JOIN A ... LEFT JOIN B ... # استعلام ثانِِ SELECT * FROM table LEFT JOIN C ... الأمر يعتمد على طبيعة هذه البيانات والمطلوب من الاستعلام، يجب تحليل ودراسة الاستعلام جيدًا لمعرفة امكانية تقسيمه إلى استعلامين أم لا1 نقطة
-
هل يمكن تجزئته إلى استعلامين منفصلين اخي بخصوص هذا الامر كيف يمكن فعل ذلك بحيث ان الاتصالان يكونوا متصلين ببعض او مرتبطات ببعض؟1 نقطة
-
من الواضح إذًا أن المشكلة في عدد استعلامات JOIN المسموحة في MYSQL تصل إلى 61 جدول فقط، الحل يكون إما بإعادة التفكير في بنية الاستعلام وهل يمكن تجزئته إلى استعلامين منفصلين بحسب ما هو المطلوب منه، أو أصبح هناك حاجة لتوسيع قاعدة البيانات وتطويرها إلى برنامج إدارة أقوى مثل SQL Server الذي يسمح بعدد 256 عملية JOIN في الاستعلام الواحد، الأمر يعود لطبيعة المشروع والموارد المتاحة من كلفة ووقت وإمكانية للبنية التحتية.1 نقطة
-
هل قيم user و db فارغة في الشيفرة الأصلية، إذا كانت كذلك قد تكون سبب المشكلة، وللأسف لا يمكن توضيح المشكلة بدون عرض الاستعلام الحقيقي المنفذ1 نقطة
-
السلام عليكم، كيف أزيل خاصية إكمال الكود التلقائي من محرر الأكواد VS code؟1 نقطة
-
حاول تمرير مصفوفة الخيارات التالية للكائن PDO المستخدم للاتصال مع قاعدة البيانات، مما سيؤدي لرمي خطأ من نوع PDOException عند حدوث مشاكل في تنفيذك للاستعلامات، وسيحوي رسالة توضح لك الخطأ الذي يتم: $db = new PDO($dsn, $user, $password, [PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION]); ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ بما أن الاستعلام كبير فهناك احتمال كبير لوجود خطأ إملائي في نص الاستعلام، رسالة الخطأ ستساعدك في تحديد مكان وجود الخطأ في الاستعلام1 نقطة
-
مرحبا اخي الكريم الاستعلام صحيح 100% قمت بمحاولة حذف سطر مختلف عن السطر الأخير الذي قمت بإضافته والكود اصبح يعمل بشكل طبيعي هذا يعني ان الاستعلام اصبح كبير جدا حقيقه اول مره تمر على هذا المشكلة انا بنفسي لم يسبق ان كتبت سطر استلام كبير الى هذا الحد تقريبا 60 سطر من عمليات LEFT JOIN هل توجد طريقته لتقسيم الاستعلام لحل هذا المشكلة ؟ عند انقاص سطر واحد من الاستعلام يعود للعمل بشكل طبيعي لا يهم وموقع السطر الكود بشكل التالي اخي الكريم مع العلم انني فقط حذفت اسطر الاستعلام <?php require_once 'connt.php'; $id=$_GET['id']; $sql="SELECT * FROM topics LEFT JOIN ######### LEFT JOIN ######### LEFT JOIN ######### LEFT JOIN ######### LEFT JOIN ######### where topics.id = ? " ; $stmt = $con->prepare($sql); $stmt->bind_param("s",$id); $stmt->execute(); $result = $stmt->get_result(); $array = array(); while ($row = mysqli_fetch_assoc($result)) { $array[] = $row; } echo ($result) ? json_encode(array("code" => 1, "result"=>$array)) : json_encode(array("code" => 0, "message"=>"Data not found !")); ?> @Hassan Hedr1 نقطة
-
هناك مشكلة في نص الاستعلام المستخدم، يرجى إرفاق شيفرة PHP التي ينتج عنها هذا الخطأ حتى تتوضح المشكلة1 نقطة
-
يتناول المقال طريقة تغيير اللغة في توزيعات نظام لينكس Linux القائمة على أوبنتو Ubuntu وديبيان Debian بطريقتين مع ضرب مثال إلى تغييرها إلى العربية، إذ سنشرح أولًا طريقة تغيير اللغة عبر الواجهة الرسومية ثم سنشرح بعدها كيفية تغيير اللغة عبر سطر الأوامر. تغيير اللغة عبر الإعدادات من الواجهة الرسومية هذه الطريقة في تغيير اللغة هي الأسهل والأشيع بين المستخدمين الذي يفضلون التعامل مع الواجهة الرسومية بدلًا من التعامل مع سطر الأوامر. لتغيير اللغة وتتم بالاعتماد على الواجهة الرسومية، نختار من نافذة إعدادات النظام دعم اللغة Language Support كما في الصورة التالية: فتظهر اللغات المتاحة ونلاحظ وجود اللغة الانكليزية فقط وهي اللغة الافتراضية للنظام، ويمكن إضافة لغة أخرى بالنقر على خيار …Install / Remove Languages كما يلي: ثم تحديد اللغة المطلوبة لتنزيل الحزم الخاصة بها، وفي مثالنا نختار اللغة العربية ثم Apply: بعد انتهاء عملية التنزيل تظهر اللغة الجديدة ضمن الخيارات، يتم تعيينها كلغة رئيسية جديدة عن طريق سحبها إلى أعلى الخيارات كما في الصورة التالية: يجب بعدها إعادة تشغيل النظام، ثم تسجيل الدخول من جديد فتظهر خيارات للمستخدم حول تطبيق اللغة الجديدة على أسماء بعض المجلدات القياسية أو الاحتفاظ بالأسماء القديمة، يمكن الاختيار حسب رغبة المستخدم. نتصفح الإعدادات للتأكد، ونلاحظ تطبيق التغييرات بنجاح. قد تختلف الواجهة عن التي تستخدمها تبعًا للإصدار والتوزيعة، ولكن تتقارب العملية والخيارات مع كل توزيعات لينكس. تغيير اللغة باستخدام سطر الأوامر Command Line عند بداية عملية تثبيت توزيعة لينكس يطلب النظام من المستخدم اختيار لغة رئيسية للنظام، وقد يحتاج المستخدم لاحقًا إلى تغييرها إلى لغة أخرى، ويمكن تحقيق ذلك ببساطة عن طريق كتابة أمرين فقط في سطر الأوامر. على فرض يريد المستخدم تغيير اللغة الرئيسية من اللغة الانجليزية إلى اللغة العربية، يجب بدايةً التحقق من اللغة التي تم تعيينها كلغة رئيسية للنظام وذلك باستخدام الأمر الآتي: locale ستكون نتيجة تنفيذ الأمر السابق كالتالي: team@itsfoss:~$ locale LANG=en_US.UTF-8 LANGUAGE= LC_CTYPE="en_US.UTF-8" LC_NUMERIC="en_US.UTF-8" LC_TIME="en_US.UTF-8" LC_COLLATE="en_US.UTF-8" LC_MONETARY="en_US.UTF-8" LC_MESSAGES="en_US.UTF-8" LC_PAPER="en_US.UTF-8" LC_NAME="en_US.UTF-8" LC_ADDRESS="en_US.UTF-8" LC_TELEPHONE="en_US.UTF-8" LC_MEASUREMENT="en_US.UTF-8" LC_IDENTIFICATION="en_US.UTF-8" LC_ALL= يُلاحظ من الخرج السابق أن اللغة الرئيسية هي اللغة الانجليزية، ولتغييرها يُستخدم الأمر dpkg بالشكل التالي: sudo dpkg-reconfigure locales تظهر نتيجة تنفيذ السابق في سطر الأوامر كما يلي: يوجد الكثير من الخيارات ويمكن استخدام الأسهم على لوحة المفاتيح للتنقل بينها والعثور على اللغة المطلوبة وكما ذُكر سابقًا سيتم اختيار اللغة العربية كلغة جديدة رئيسية. يوجد خيارات لتخصيص اللغة أكثر، حيث يمكن اختيار اللغة العربية السورية مثلًا، وقد لا تتوفر هذه الخيارات في جميع اللغات ولكن في حال توافرها يجب اختيار UTF-8. بمجرد العثور على اللغة المطلوبة، يجب الضغط على مفتاح المسطرة على لوحة المفاتيح لتحديد هذه اللغة ثم الضغط على مفتاح الدخول ENTER. تتمثل آخر خطوة في تعيين اللغة من الخطوة السابقة كلغة افتراضية ويتم ذلك بالانتقال إليها باستخدام مفاتيح الأسهم ثم الضغط على مفتاح الإدخال كما في الشكل التالي: بمجرد الانتهاء مما سبق، ستظهر هذه الرسالة في سطر الأوامر: Generating locales (this might take a while)... en_US.UTF-8... done ar_SY.UTF-8... done Generation complete. وبهاتين الطريقتين يمكن تغيير لغة النظام إلى العربية أو أي لغة أخرى. المصادر مقال Changing Linux System Language (Locales) From Command Line on Ubuntu and Debian Based Distros لصاحبه Marco Carmona اقرأ أيضًا كيفية تثبيت توزيعة أوبنتو من لينكس بأبسط طريقة أنظمة التشغيل للمبرمجين1 نقطة
-
1 نقطة
-
ازاي حيكون امتحان الاكادمية او عبارة عن ايه + مش لازم اتعلم باك اند كمان علشان اقدر اشتغل لان اي موقع لازم يكون في data وتسجيل دخول وكده1 نقطة
-
امتحان الدورة عن مرحلتين أساسيتين:- محادثة صوتية مشروع تخرج يمكنك الاطلاع على المزيد حول الامتحان من هنا علماً أنه يمكنك المطالبة في تقديم الامتحان بعد إكمالك على الأقل 4 مسارات في أحد الدوارات في الأكاديمية ، عندها سوف تتواصل مع مركز المساعدة من هنا للاتفاق على تحديد موعد للامتحان . لو أكلمت مسار Front-End وأتقنته بشكل جيد وأصبح لديك خبرة في اللغات المتخصصة في تطوير واجهات المواقع يمكنك أن تشتغل كمصمم مواقع أو التعديل عليها ، ويمكنك الاستمرار في التعلم و دراسة اللغات المتعلقة في Back-End مثل PHP حتى تستطيع التعامل مع قواعد البيانات وغيرها . أيضاً يوجد في الأكاديمية دورة تطوير تطبيقات الويب باستخدام لغة PHP ، يمكنك الاشتراك في الدورة في حال أردت المعرفة أكثر حول Back-End .1 نقطة
-
هل الصور يتم رفعها على سيرفر؟ أي يوجد معالجة backend لها؟1 نقطة
-
1 نقطة
-
وعليكم السلام ورحمة الله، نعم هنالك مثل هذا الـ api و يمكنك الوصول له بالشكل التالي: var axios = require("axios"); var data = { iso2: "SY" }; var config = { method: "post", url: "https://countriesnow.space/api/v0.1/countries/cities", headers: {}, data: data, }; axios(config) .then(function (response) { console.log(response.data); }) .catch(function (error) { console.log(error); }); ويمكنك الوصول لرمز الـ iso2 الخاص ببلدك من خلال الرابط التالي https://countriesnow.space/api/v0.1/countries/currency وبعد ذلك قومي باستبدال SY التي ترمز لسوريا بال iso2 الخاص ببلدك. في حال اردت جميع البلدان وجميع المحافظات يمكنك الوصول إليهم من خلال الـ api التالي : var axios = require('axios'); var config = { method: 'get', url: 'https://countriesnow.space/api/v0.1/countries', headers: { } }; axios(config) .then(function (response) { console.log(JSON.stringify(response.data)); }) .catch(function (error) { console.log(error); });1 نقطة
-
بالتطبيق المستمر سيتقدم مستواك في لغات البرمجة التي تستخدمها، وتبدأ تتآلف مع الأنماط وطرق حل المشاكل الشائعة، وطرق فصل وجمع الشيفرات وكيفية ترتيبها ضمن وحدات وربطها مع بعضها، وستملك مهارة كتابة مكتبة أو أداة خاصة بك من الصفر، عندها ستستطيع عند مواجهة مشكلة في مكتبة أو أداة ما أن تتصفح الشيفرة المصدرية لها إذا كانت مفتوحة المصدر، وتحدد مشكلتك أو الميزة التي ترغب بإضافتها، وستستطيع تقديم التطوير على تلك المكتبة، وإذا وافق صاحب المكتبة عليها ستصدر نسخة جديدة متضمنة تعديلاتك وتكون حللت مشكلة أو أضفت ميزة، أنصحك بالتركيز أولًا على الأساسيات وفهم اللغة جيدًا، والتطبيق العملي المتكرر والبحث والسؤال عن المشاكل، فهو الوحيد الذي يجعلك تتخطى مرحلة المبتدئ، وحاول قراءة الشيفرة المصدرية للمكتبات التي تستخدمها أيضًا ستتعلم الكثير من ذلك عندما ترى عمل مبرمجين آخرين متقدمين عنك، يمكنك الاستفادة من قراءة المقالات التالية:1 نقطة
-
1 نقطة
-
العنصر farmeset والعنصر frame هما من عناصر لغة HTML الإصدار 4، ولكن هذه العناصر تم إزالتها في الإصدار 5 ، ولا يجب إستعمالها بعد الآن، والبديل هو إستعمال العنصر iframe مباشرة: <iframe src="https://..."></iframe> ويمكنك التحكم في حجمه من خلال الخصائص width و height: <iframe src="https://..." width="200" height="200"></iframe>1 نقطة
-
إن كنت تستعد لإطلاق موقع جديد، عليك أن تعلم أن إنشاء صفحة Coming Soon "سننطلق قريبا" متكاملة يعد العماد الأساس لتوفير دفعة بداية قوية حتى يتم إطلاق موقعك بزخم كبير عوض أن يمر مر السحاب بعيدا عن أعين المتتبعين. من حسن الحظ، يعد القيام بذلك أمرا سهلا عكس ما يبدو عليه من الصعوبة، لتحصل على تفاعل كبير من الزوار في يوم إطلاق موقعك ما عليك إلا أن تقوم ببعض التخطيط الدقيق والقليل من العمل الجاد. سنتطرق وإياكم في مقال اليوم إلى كيفية إنشاء صفحة "سننطلق قريبا" في ثلاث خطوات بالتفصيل، ما سيخولك القدرة على تحديد الأمور التي يجب أن تركز عليها بغرض الرفع من النتائج المرجوة من يوم إطلاق موقعك. الخطوة الأولى: تحديد الأهداف والمقاييس (Metrics) يعد تحديد هدف ما الخطوة الأولى قبل البدء في أي مشروع، بطبيعة الحال تسري هذه القاعدة أيضا على مشروعك لإنشاء صفحة "سننطلق قريبا". يمكن أن يكون لهذه الصفحة أثر كبير على إطلاق موقعك رغم أنها تظهر بشكل مؤقت فقط، لذى يجب عليك الحذر من عدم إنشائها على أتم وجه. لعلك لاحظت أني لم أتساءل حول هدفك من هذا المشروع، فهو واضح وضوح الشمس: تريد الحصول على زيارات سواء تعلّق الأمر بالمعجبين، العملاء أو سفراء علامتك التجارية (brand ambassadors). لتصل إلى هذه النتيجة عليك بناء خط تواصل بينك وبين أكبر عدد ممكن من الزوار. رغم تحمسك لإخبار الزوار بكل الأمور الرائعة التي ستقدمها على موقعك يجب أن تتذكر أن الحصول على معلومات اتصالهم يعتبر أكثر أهمية وذلك حتى تتمكن من التواصل معهم متى أردت. في هذا الصدد، عليك بالاختيار ما بين: بناء قاعدة متتبعيك على مواقع التواصل الاجتماعي (social media). بناء قائمة بريدية (email list). يمكن لاتخاذ هذا القرار أن يكون صعبا للغاية، هنالك العديد من الحجج التي تدعم أن بناء قائمة بريدية يجب أن يكون خيارك الأول. إضافة إلى كون المنافسة ستكون أقل (يعني ستصل رسالتك إلى بريد المُستقبل ولا توجد علامات تجارية أخرى تنافسك عبر إعلاناتها هناك مثلما هو عليه الحال مع الشّبكات الاجتماعية)، تتميز القوائم البريدية بسهولة التحكم كما أنك تستطيع تتبع مردوديتها من ناحية معدلات التحويل (conversion) بسهولة أكبر، كما يمكنك أن تقوم في أي وقت بتحويل المعجبين إلى متتبعين على مواقع التواصل بمجرد الحصول على معلوماتهم. ليس من الضروري أن تختار أحد الخيارين على حساب الآخر، عليك فقط بتحديد أحدهما كهدف أولي ثم القيام بتبسيط هذا الهدف إلى مقاييس (metrics) واضحة يمكنك الوصول إليها ثم تحرِّرُها على شكل "تصريح بالأهداف" (statement of intent). على سبيل المثال: هدفي هو بناء قائمة بريدية من 5000 مشترك أو أكثر خلال الحملة التي تسبق إطلاق الموقع، والتي ستستمر من الإثنين 29 يونيو إلى الإثنين 28 سبتمبر (يوم الإطلاق). سأعمل على تحويل %3 من الزوار الفريدين (unique visitors) إلى مشتركين في القائمة البريدية، ما يعني أنه يجب أن أقوم بجذب 167 000 زائر فريد خلال حملتي التي تسبق إطلاق الموقع. لاحظ استخدامي لأسلوب متفائل من خلال قولي: "سأعمل"، لا ضير في التحلي ببعض الثقة في النفس. الخطوة الثانية: إنشاء الصفحة بعد تحديدك الأهداف التي تبتغي تحقيقها، عليك إنشاء ما سيساعدك على الوصول إليها بشكل عملي. كما هو الأمر بالنسبة للعديد من الأمور على ووردبريس، يبتدأ العمل على إنشاء صفحة "سننطلق قريبا" من خلال اختيارك للملحق المناسب. هنالك العديد من الخيارات المتاحة أمامك، لتسهيل الأمور، سأعمل على حصرها في خيارين اثنين: Coming Soon يوفر ملحق Coming Soon نسخة مجانية تحتوي العديد من الخصائص فضلا عن نسخة مدفوعة رائعة. بعد تجربتي لكلتا النسختين في مشاريع مختلفة أصبح هذا الملحق هو المفضل لدي نظرا لسهولة الاستعمال فضلا عن تعدد الخصائص. WP Maintenance Mode تم تنصيب وتفعيل هذا المُلحق حوالي 300 000 مرة، يمكننا القول أن هذا الملحق أكثر شهرة من سابقه. يتسم WP Maintenance Mode بسهولة الاستخدام، سرعة الإعداد فضلا عن وضعه لأهم الخصائص بين يديك على طبق من فضة. يبقى القرار لك، يمكن الاختيار بينهما حسب احتياجاتك الخاصة فكلاهما كفيلان بالقيام بالعمل على أتم وجه. الخطوة الثالثة: صياغة الرسالة تشكل صفحة "سننطلق قريبا" تحديا إضافيا، فما إن يراها الزائر ويستوعب مضمونها سيعرف أنه لا يوجد أي شيء في الموقع ليطلع عليه ومن ثم سيسارع بالمغادرة، لذا من غير المحتمل أن يستغرق أكثر من ثانية أو ثانيتين في تفحصها ما يستوجب عليك عدم إضاعة الوقت، يجدر بك التركيز على الأهم فقط. يتوجب عليك إيصال رسالتك بسرعة واختصار، سواء كنت تبتغي بناء قائمة بريدية أو الحصول على متتبعين في المواقع الاجتماعية حاول أن تقدم مضمون رسالتك بشكل محَفِّز وجريء: من الواضح أن للمحفزات المادية قدرتها الخاصة على الجذب والإقناع. أثناء صياغتك مضمون رسالتك، يجب عليك أن تتقبل فكرة أن لا أحد من زوارك سيكون بقدر حماسك واهتمامك بما لديك لتقوله، عليك بالاختصار والتركيز: تقدم صفحة "سننطلق قريبا" التالية عروض البيع التي سيوفرها الموقع بشكل جيد للغاية في أقل عدد ممكن من الكلمات. عندما يتعلق الأمر بالتسجيل في الموقع، لا تكثر من الخيارات المتاحة للمستخدمين. أنصحك بأن تكتفي بالتسجيل باستخدام البريد الإلكتروني كبداية، بمجرد حصولك على انتباهه اِعرض عليه مُتابعتك على مواقع التواصل الاجتماعي. إن أردت أن تقدم إمكانية الاطلاع على محتواك في مواقع التواصل الاجتماعي يمكنك استخدام بعض الأزرار الواضحة بكل سلاسة في مكان ما على صفحتك، لن يكون لها أي تأثير سلبي في أغلب الأحيان: الخطوة الرابعة: إطلاق صفحة "سننطلق قريبا" يتطلب تطوير موقع إلكتروني الكثير من الوقت، لذا من البديهي أن تستخدم هذا الوقت لصالحك. يضعك القيام بذلك في موقف أقوى حينما يحين موعد الإطلاق. خير البر عاجله يساعد إنشاؤك لصفحة "سننطلق قريبا" مبكرا خلال مرحلة ما قبل الإطلاق على إتاحة الوقت الكافي لتوفير الزخم ودفعة الانطلاق الضروريين. يمكن أن تتراوح مدة عرضك لهذه الصفحة بين 6 و12 شهرا ما يعتبر أمرا مألوفا، عليك فقط أن تتذكر ضرورة الحفاظ على اهتمام وتفاعل الزوار خلال المرحلة السابقة للإطلاق. خذ على سبيل المثال قصة تحضير إطلاق Mint.com على لسان Noah Kagan: من أكثر الحقائق روعة والتي يمكن أن نستقيها من قصة إطلاق Mint.com هي أنهم أصبحوا أكبر حجما من كل منافسيهم مجتمعين حتى قبل إطلاقهم للمنتج، هنا تتجلى فائدة العمل المتقن والمتفاني خلال المرحلة التي تسبق إطلاق المُنتج. أهمية الترويج قبل إطلاق الموقع بمجرد توفير صفحة "سننطلق قريبا" على موقعك والبدء في جذب اهتمام بعض الزوار، قد يتبادر إلى ذهنك أن هذا كل ما في الأمر ولم يبق عليك إلى الاسترخاء ما يعتبر أمرا خاطئا. يمكنك أن تضاعف جهودك من خلال العمل في الاتجاه المعاكس عن طريق استخدم شبكات التواصل الاجتماعي، شبكة معارفك والتواصل الشخصي من أجل توليد حركة الزوار إلى صفحة "سننطلق قريبا" الخاصة بموقعك، أي عليك بالقيام بتحويل (converting) الأشخاص الذين عرفوا بموقعك من الجهة المعاكسة إلى صفحتك. تتصف هذه العملية بالاستمرارية، كما يجب أن تقوم بالرجوع دائما إلى التصريح بالأهداف الأصلي لتحدد إن كنت على الطريق الصحيح، إن لم تكن كذلك، من الجلي أن هنالك بعض التغييرات الإيجابية التي يجب اتخاذها. خلاصة قمنا في هذا المقال بالتطرق لمجموعة من النقاط، أهمها يتجلى في إدراك أن إنشاء صفحة "سننطلق قريبا" متكاملة يتسم بالتركيز الكبير. ضع نصب عينيك بناء قائمة زوار، تجميع المعلومات والتواصل مع العملاء المحتملين حتى قبل إطلاق منتوجك. إليك فيما يلي تذكيرا بالخطوات الثلاث التي أسلفنا الذكر: حدد أهدافك. أنشئ صفحتك. أطلق صفحتك. تجنب تضييع الوقت والجهد في الجانب التقني واجعل من السرعة حليفا لك، ثم ركز على الترويج كثيرا. عندما يحين أخيرا الوقت لإطلاق موقعك يمكنك أن تقوم بذلك بالضربة القاضية. هل سبق لك تجربة إنشاء صفحة "سننطلق قريبا"؟ هل توصلت إلى التقنية التي تعمل أفضل من الأخريات؟ شاركنا رأيك في التعليقات أسفله. ترجمة بتصرف للمقال: How to Build the Perfect Coming Soon Page for WordPress in Just 3 Steps لصاحبه: Tom Ewer.1 نقطة




















.thumb.png.01d816e72be639230bac5e2ca68c0697.png)