لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/13/22 في كل الموقع
-
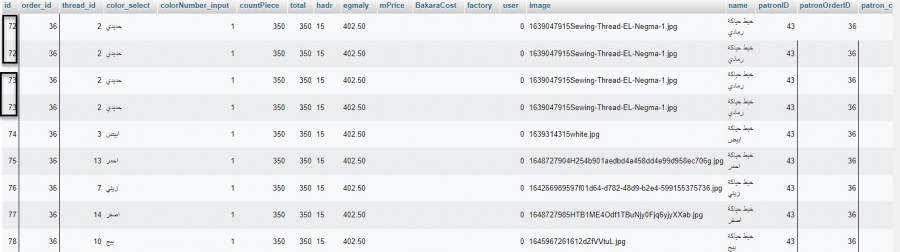
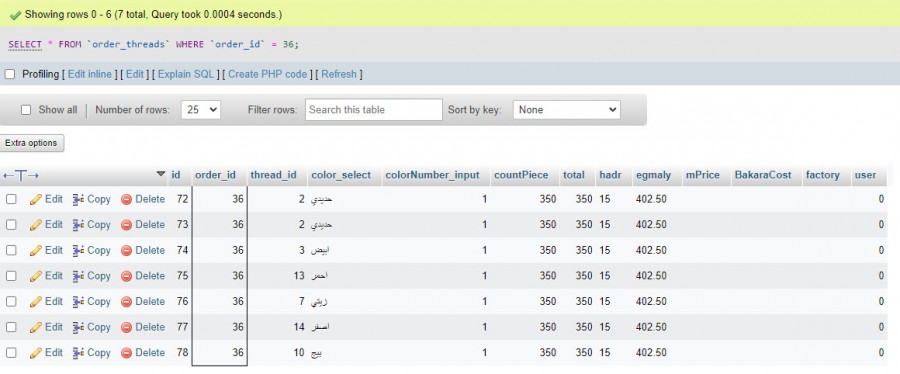
الاستعلام كالتالي SELECT order_threads.*, thread.image , thread.name, patron.id AS patronID, patron.order_id AS patronOrderID, patron_colors.patron_id AS patron_colors_Patron_id , patron_colors.color_name AS patron_colors_color_name, patron_colors.id AS patron_colors_ID, patron_colors.color_count AS patron_colors_colorCount FROM order_threads JOIN thread ON order_threads.thread_id = thread.id JOIN patron_colors ON patron_colors.patron_id = order_threads.color_select OR patron_colors.color_name = order_threads.color_select LEFT JOIN patron ON patron.id = patron_colors.patron_id WHERE patron.order_id = order_threads.order_id AND order_threads.order_id='36'; و الناتج كما في الصورة لاحظ ID رقم 72 مكرر مرتين و 73 ايضا مع العلم اني لما بستعلم من جدول واحد بدون بناء علاقات مع جداول اخرى الناتج بيطلع مضبوط2 نقاط
-
علم البيانات data science هو فرع من علم الحاسوب computer science مسؤول عن تجميع ومعالجة وتحليل البيانات وصولًا إلى مخرجات جديدة ومفهومة عن الأنظمة المدروسة، إذ يتعامل علماء البيانات مع كميات كبيرة من المعلومات الواردة من مصادر متعدّدة بطرقٍ مختلفة؛ بمعنى أنّ طريقة تحليلهم للبيانات ستكون مختلفة باختلاف الحالة المدروسة، لذلك يستخدمون خوارزميات مخصصة وتقنيات الذكاء الاصطناعي AI والتعلّم الآلي ML إضافةً لوجهة نظرهم الخاصة في تحليل هذه البيانات. إذًا، علم البيانات مجالٌ واسعٌ سريع التطور في عدّة مجالات واتجاهات عملية، مثل المجال الطبي وعلم الفلك والأرصاد الجوية، والتسويق وعلم الاجتماع والمؤثرات البصرية وغيرها. ستجد في هذا المقال مقدمةً مختصرةً حول علم البيانات، هذا المجال الواسع سريع التطور في العديد من الاتجاهات العملية. أهمية علم البيانات يستند المنهج العلمي على جمع الأدلة وتفسيرها وصولًا إلى استنتاجات منطقية، وقد خدم هذا المبدأ الحضارة الإنسانية بما يكفي ليصبح من الممكن السفر جوًا عبر المحيط الأطلسي، أو الاتصال لاسلكيًا وعلاج العديد من الأمراض، وهبوط أولى المركبات على سطح المريخ وأكثر من ذلك بكثير. ويُجمع في عالمنا الحديث الكثير من البيانات متعددة المصادر لحظيًا، مثل البيانات حول العادات اليومية والعادات الغذائية، الخيارات الموسيقية، العادات الاستهلاكية، مقدار استهلاك الطاقة، معلومات الأرصاد الجوية، أنماط هجرة الكائنات، النشاط الزلزالي، مواعيد رحلات الطيران وغيرها الكثير. مع وجود الحواسيب في كل مكان فيوجد فعليًا كميةً مستمرةً من المُدخلات المضافة إلى مجموعة البيانات الضخمة. إذًا، تتوفّر لدينا في وقتنا الحاضر كمياتٌ من المعلومات عن العالم المحيط بنا ومن عينات مختلفة أكثر بكثير من أي وقتٍ مضى، وقد يقودنا تحليل مجموعات البيانات الضخمة هذه إلى استنتاجات مذهلة؛ فقد نجد أنماطًا أو ارتباطات في أماكن لم نتوقعها أو ندرسها يومًا. في الواقع، تُعد مراقبة المتغيرات البيئية وتحليلها أمرًا بالغ الأهمية في مسيرة تعلّم الإنسان وتطوره، ومع ذلك تُطبَّق كثيرٌ من تقنيات علم البيانات على مجالاتٍ سطحية أو غير أخلاقية ولكن بالمقابل يجري قدرٌ كبيرٌ من تحليل البيانات حول المواضيع المفيدة والسليمة والجديرة بالاهتمام والتي يجب أن تفخر برمجيات المصادر المفتوحة بدعمها. ومن هنا نجد أنّ البرمجيات مفتوحة المصدر أمرٌ مهمٌ للغاية في نمو وتطور علم البيانات. دورة الذكاء الاصطناعي احترف برمجة الذكاء الاصطناعي AI وتحليل البيانات وتعلم كافة المعلومات التي تحتاجها لبناء نماذج ذكاء اصطناعي متخصصة. اشترك الآن البنية الأساسية يتطلب علم البيانات بنيةً تحتيةً حاسوبيةً قوية وذلك نظرًا للكمية الهائلة من البيانات التي يحللها، فغالبًا ما تكون مجموعات البيانات أضخم من أن تُعالج على جهازٍ واحد أو حتى على مجموعةٍ صغيرة من الأجهزة، لذلك تُستخدم السحب الهجينة hybrid clouds وهي مزيجٌ من السحب العامّة والخاصة وتستفيد من مميزات كلا النوعين، لتخزين ومعالجة المعلومات وإنشاء الارتباطات بين هذه المعلومات المُحلَّلة. ولذلك تتضمّن الأدوات اللازمة لعمل عالم البيانات ما يلي: منصةً لتشغيل الخدمات المُعالجة، مثل OpenShift، وبرمجية حوسبة موزعة، مثل Hadoop، أو Spark، ونظام ملفات موزعة، مثل Ceph، أو Gluster لتوفير تخزين موثوق، وغيرها من الأدوات. وبالتالي، فإن طبيعة عمل عالم البيانات إحصائيةٌ رياضية أكثر من كونها برمجية متعلقة بهندسة الحاسوب. مهام عالم البيانات يجمِّع عالم البيانات ويُعيد توزيع البيانات ويوّحدها normalize (وهي عملية هيكلة قاعدة البيانات بهدف تقليل تكرار البيانات وتحسين تكاملها)، ومن ثم ينشئ الإجراءات اللازمة ليبدأ الحاسوب بالبحث في البيانات عن نمطٍ أو اتجاهٍ أو مجرد إنشاء تصورٍ مفيدٍ عنها؛ فمثلًا بمجرد إنشائك مخططًا بيانيًا دائريًا أو شريطيًا معبّرًا عن حقول جدول بياناتٍ ما، فستكون قد أنجزت مهمةً بسيطةً تشبه بعض مهام عالم البيانات من خلال تفسيرك لهذه البيانات وإنشاء تصوّرٍ لها يساعد الآخرين على فهمها. عندما تُحلَّل البيانات بحثًا عن أنماطٍ معينة، فلا يوجد طريقةً لجعل الحاسوب يبحث عن أمرٍ ما في هذه البيانات لأنّ الشيء الذي تريد البحث عنه ببساطة غير موجود بعد. بينما تكون تقنيات الذكاء الاصطناعي والتعلّم الآلي قادرةً على استيعاب كميةٍ كبيرةٍ من البيانات وتحليلها بحثًا عن أنماطٍ عشوائية، إلا أنّ الأمر يتطلب تدخلًا للبراعة البشرية لإيجاد القيم الغير منطقية وتفسيرها؛ وهذا يعني أنه لا بدّ من أن يكون عالم البيانات قادرًا على ما يلي: تصميم إجرائيات مخصّصة باستخدام لغات برمجة، مثل بايثون Python وR و Scala و Julia. التعامل مع المكتبات المهمّة، مثل Beautiful Soup (وهي حزمة بايثون لتحليل مستندات HTML و XML)؛ و NumPy (وهي إضافةٌ على لغة بايثون للتعامل مع المصفوفات الكبيرة والحقول متعددة المستوى)؛ و Pandas (وهي مكتبةٌ برمجيةٌ مطوّرة بلغة بايثون لمعالجة البيانات وتحليلها)، بحيث يتمكن من استخلاص البيانات Data scraping، أي استخراج البيانات التي يستطيع البشر فهمها من برنامجٍ ما مثل حالة استخراج بيانات معينة من موقع إلكتروني وحفظها بصيغةٍ أُخرى، وتنظيفها Data sanitization، أي تحقيق محوٍ آمن ودائم للبيانات الحساسة أو عالية الخصوصية لضمان عدم إمكانية استردادها من الغير، وتنظيمها Data organization، أي تصنيف البيانات وتوزيعها في فئات ليسهل استخدامها والبحث عنها. التحكم في الإصدار version-control (وهي عملية تتبع وإدارة التغييرات في الترميز البرمجي)، وضبط التكرارات في الترميز البرمجي الخاص به، ليصل بالنتيجة إلى نظرةٍ شاملة وناضجة للبيانات والعلاقات بينها. كيفية البدء بتعلم علم البيانات يمثّل علم البيانات مهنةً بحد ذاتها، فلا يمكنك تعلُّم كل ما تحتاج معرفته خلال عامٍ أو اثنين من الدراسة لتسمّي نفسك عالم بيانات، ولكن يمكنك البدء بدراستها الآن سواءً بمفردك أو باتباع تدريبٍ معتمد، ثم طبِّق الأشياء الجديدة التي تعلمتها فعليًا ومع الوقت وبتكرار العملية ستزداد معارفك في هذا المجال. ولحسن الحظ أن البرمجيات مفتوحة المصدر هي من تدير علم البيانات بصورةٍ رئيسية كما أنها برمجياتٌ متاحةٌ مجانًا للجميع، ويمكنك البدء بالخطوة الأولى في تجربة إحدى توزيعات لينوكس Linux، والتي ستمثّل منصةً جيدةً لعملك، إذ أن نظام تشغيل لينوكس مفتوح المصدر وهو مجاني ومرن جدًا مما يجعله مثاليًا للتعامل مع علم البيانات سريع التغيّر والمعروف بحاجته المستمرة للتكيُّف، كما أنّه يتوافق مع لغة بايثون الرائدة في علم البيانات، وقد صُمّمت المكتبات NumPy و Pandas خصيصًا لتحليل البيانات وتوثيقها مستنديًا بدقة عالية وتنظيم البيانات العددية number crunching، وهي عملية معالجة لكميات كبيرة من البيانات العددية وتنظيمها وإخراجها على هيئة مخططات ومبيانات graphs. تكمن إحدى أكبر صعوبات تعلُّم لغة برمجة أو مكتبة برمجية جديدة غالبًا في إيجاد طريقة لتطبيق الأدوات التي تعلمتها على حالةٍ واقعية؛ ولكن في علم البيانات وعلى عكس العديد من المجالات، لا توجد نتائج تحليل بيانات خاطئة بالمعنى الحرفي، إذ يمكنك تطبيق مبادئ علم البيانات على أي مجموعةٍ من البيانات، وفي أسوأ الأحوال ستكتشف أنه لا يوجد ارتباطٌ بين مجموعتين من البيانات، أو أنه لا يوجد نمطٌ واضحٌ في في الحدث العشوائي الذي حاولت تحليله، وهي نتائجٌ صحيحة؛ وبذلك لن تكون قد تعلمت عن علم البيانات فقط بل أثبت صحة فرضيةٍ ما من عدمها. وبفضل البرمجيات مفتوحة المصدر، أصبح من السهل إيجاد مجموعات بيانات مفتوحة ومتاحةٍ للجميع، مثل مجموعات البيانات التي توفرها Data.gov، والبنك الدولي World Bank والبيانات العامّة التي توفرها شركة غوغل Google والمتضمّنة لبياناتٍ من وكالة ناسا NASA ومن شركة GitHub وبيانات إحصاء سكان الولايات المتحدة وغيرها، والتي تمثّل مصادرًا ممتازةً يمكن استخدامها لتعلُّم كيفية استخلاص البيانات من الويب وتفريغها في صيغٍ أسهل لعمليات المعالجة وتحليلها باستخدام مكتباتٍ متخصّصة. لماذا نستخدم لغة بايثون في علم البيانات؟ من الممكن استخدام لغات برمجة مختلفة للتعامل مع علم البيانات، إلّا أنّ بايثون Python هي الأكثر شيوعًا، وعند الحديث عن تحليل البيانات فقط ستفي أي لغة برمجة بالغرض، ولكن من الممكن استثمار إمكانات بعض اللغات والمكتبات البرمجية في مجالات محدّدة صُمّمت لتنفيذها؛ إذ توفِّر المكتبة NumPy مثلًا أدواتٍ للتعامل مع المصفوفات ومعالجتها بحيث أنّك لن تضطر إلى برمجة مكتبةٍ خاصةٍ للتعامل مع المصفوفات بنفسك. تتمتّع لغة بايثون ببعض المزايا التي تتفوق بها على غيرها من اللغات، فهي مشهورة بسهولة قراءتها، فبالرغم من أنّ ترميز بايثون البرمجي قد يبدو معقدًا للمبتدئين في البرمجة، إلا أنّه أسهل في التحليل والفهم من ترميزات لغة مثل C أو ++C؛ وهذا يعني أنه من الممكن إعادة استخدام ترميزات بايثون من قبل الغير بسهولة، لأنّهم سيتمكنون من قراءة الترميز الذي كتبته وفهم الغرض منه وحتى التعديل عليه؛ كما تتضمّن بايثون عدّة مكتبات قوية ومنشأة خصيصًا للتعامل مع علوم البيانات، إذ توفر كافّة المستلزمات الضرورية لعمل علماء البيانات. إضافةً إلى ما سبق، تتمتع بايثون بمزايا أخرى، مثل نظام إدارة الحزم pip المُستخدم في تثبيت حزم البرامج وتحديثها وإدارتها، وواجهة البيئة الوهمية القوية venv؛ وهي أداةٌ لإنشاء بيئات بايثون مستقلة، والصدفة التفاعلية Interactive shell التي توفر طريقةً سريعةً لتنفيذ الأوامر وتجربة واختبار الترميز البرمجي، وغيرها من الأدوات التي جعلت بايثون رائدةً بين لغات البرمجة في مجال علم البيانات. لغة جوليا Julia وبيئة Jupyter التفاعلية لا تمثل بايثون اللغة الوحيدة القادرة على تحليل البيانات، إذ يوجد العديد من اللغات الأخرى التي قد تتفوق عليها من حيث الشعبية بين علماء البيانات مثل لغة Julia، التي تركز على الأداء وطريقة رسم تصوِّر للبيانات من خلال تمثيلها بالرسوم والمخططات التوضيحية، وقد لاحظ مطوري بيئة التطوير التفاعلية iPython شعبية لغة Julia، فارتأوا تغيير اسم هذه البيئة إلى Jupyter (جوبيتر) وهي نتيجة دمج متعمَّد لكلٍ من اللغات Julia و Python و R . ويُستخدم في هذه الأيام تطبيق الويب Jupyter notebooks للحوسبة التفاعلية، الذي يسمح لعلماء البيانات بإنشاء ومشاركة المستندات التي تدمج التعليمات البرمجية الحية والمعادلات والمخرجات الحسابية والتصورات وموارد الوسائط المتعددة الأخرى في مكانٍ واحد، ورغم كونها أداةً قويةً إلّا أنّها سهلةٌ بما يكفي لتبدأ التعلّم بها حتى لو كنت ما تزال تتعلم كتابة الترميزات البرمجية. مستقبل علم البيانات مع استمرار تطور الحواسيب تزداد كميات البيانات المتوفرة من حولنا، فإذا كنت من الأشخاص المهتمين بفهم العالم من حولهم، فعلم البيانات من أفضل الوسائل لتحقيق ذلك، ولا تنسَ مشاركة ما تفعله أو تتعلمه في علم البيانات أيًا كان لتعم الفائدة على الجميع. ترجمة -وبتصرف- للمقال What is data science? من موقع opensource.com. اقرأ أيضًا مدخل إلى البيانات وأنواعها: أنواع البيانات الأساسية المفاهيم الأساسية في قواعد البيانات وتصميمها دليلك الشامل إلى أنواع البيانات دليلك الشامل إلى قواعد البيانات DataBase1 نقطة
-
عندي مربع بحث يرسل كود أجاكس الى صفحة php ليتم معالجة الكود وتظهر النتائج .. بداخل صفحة الـ php المذكورة أبحث فى حقل عنوان المنتج وأنا أسميه NAME والاقتراحات التى تعود لي في مربع البحث هي كل الـعنوان NAME .. أنا أريد ان تكون الاقتراحات العائدة بعض الـعنوان NAME وليس الكل؛ هذه هى الأكواد //ajax call input search $("#input-search").on("keyup", function() { var search = $(this).val(); var cont = $('.hidden-countryI').val(); if ($(this).val().length > 0) { $.ajax({ url: "showSearch.php", data: { sentSearch: search, country: cont }, success: function(data) { $('.shown').html(data); } }); } else { $('.shown').html(''); } }); صفحة المعالجة if (isset($_GET['sentSearch']) && isset($_GET['country']) ) { $search= $_GET['sentSearch']; $country= $_GET['country']; $stmt3=$conn->prepare(" SELECT * FROM items WHERE (CONVERT(NAME USING utf8) LIKE '%$search%' ) and country_id=? ORDER BY item_id DESC LIMIT 8"); $stmt3->execute(array($country)); $searchRslt=$stmt3->fetchAll(); if (!empty($searchRslt)) { echo "<div class='close-search-div'>"; echo "<img class='close-search' src='layout/images/close.png'>"; echo "</div>"; echo "<div class='show2-search'>"; foreach ($searchRslt as $value) { echo "<span class='spanSearch'>".$value['NAME']."</span>"; } echo "</div>"; }else{ echo "<div class='show2-search'>No results</div>"; } }1 نقطة
-
const inp =document.getElementById("tweet-text"); const tweet =document.getElementById("tweettext"); let feedtweet = document.getElementById("feedtweet1"); let btn = document.getElementById("tweetbtn"); document.addEventListener('click', btn.onclick = function createTweet(){ let newtweet = feedtweet.cloneNode(true); newtweet.className ="newtweet"; document.getElementById("newtweety").appendChild(newtweet); tweet.innerHTML = inp.value; document.getElementsByClassName('feed-tweet1').style.display='flex'; }); لماذا لا يكرر فقط عند النقر على الزر ؟ index.rar1 نقطة
-
وجدت في بعض المكتبات كود بسيط يكون فيه اسم التابع يبدأ بعلامة & : class MyClass { // ... public function &method_name(...) { // ^^ } // ... } ما فائدة إضافة علامة & هنا وفيما يتم إستخدامها؟1 نقطة
-
تلك المشكلة تحدث بسبب علاقة الجوين كما أوضح أ.وائل ويمكنك حلها أيضًا عبر إستخدام group by لحقل يُمثل السجل مثل ال id لتكون في النهاية الجملة الإستعلامية الخاصة بك كالتالي SELECT order_threads.*, thread.image , thread.name, patron.id AS patronID, patron.order_id AS patronOrderID, patron_colors.patron_id AS patron_colors_Patron_id , patron_colors.color_name AS patron_colors_color_name, patron_colors.id AS patron_colors_ID, patron_colors.color_count AS patron_colors_colorCount FROM order_threads JOIN thread ON order_threads.thread_id = thread.id JOIN patron_colors ON patron_colors.patron_id = order_threads.color_select OR patron_colors.color_name = order_threads.color_select LEFT JOIN patron ON patron.id = patron_colors.patron_id WHERE patron.order_id = order_threads.order_id AND order_threads.order_id='36'; group by id1 نقطة
-
1 نقطة
-
يمكن إضافة شيفرة جافاسكربت والاستفادة من الحدث change الذي يُطلق عند كل تغيير لقيمة حقل الإدخال، وداخل تابع المعالجة يمكنك استخراج القيمة الجديدة للحقل وتحديث باقي العناصر حسب المطلوب، كالتالي: const input = document.querySelector('...') // جلب عنصر حقل الإدخال input.addEventListener('change', function(e) { // حدث يُطلق عند كل تغيير لقيمة الحقل const value = e.target.value; // القيمة الجديدة //.. نحدث باقي العناصر بالقيمة الجديدة }) يمكنك الاستفادة من قراءة المقال التالي:1 نقطة
-
تم جلب الفاتورة مرتين لأن علاقة الربط JOIN تقوم بجلب جميع الثنائيات التي تحقق علاقة الربط. إذاً لديك تكرار في الجدول الذي يمثل الجزء الأيمن من علاقة الربط. ملاحظة: ترتيب ذكر الجداول في علاقة الدمج مهم يمكن حل المشكلة بإضافة select distinct لمنع تكرار النتائج المتطابقة1 نقطة
-
لدي الشيفرة import sys, time, random, pygame speed =15 #windows sizes frame_size_x = 980 frame_size_y = 600 check_errorrs = pygame.init() if(check_errorrs[1] > 0): print("Error " + check_errorrs[1]) else: print("Game Succesfully initialized") #initialise game window pygame.display.set_caption("Snake Game") game_window = pygame.disply.set_mode(frame_size_x, frame_size_y) #colors black = pygame.Color(0,0,0) white = pygame.Color(255,255,255) red = pygame.Color(255,0.0) green = pygame.Color(0,255,0) blue = pygame.Color(0,0,255) fps_controller = pygame.time.clock() #one snake square size square_size = 20 def init_vars(): global head_pos, snake_body, food_pos, food_spawn, score, direction direction = "RIGHT" head_pos = [120,60] snake_body = [[120,60]] food_pos = [random.randrange(1,(frame_size_x // square_size)) * square_size, random.randrange(1,(frame_size_y // square_size)) *square_size] food_spawn = True score = 0 init_vars() def show_score(choice, color, font, size): score_font = pygame.font.Sysfont(font, size) score_surface = score_font.render("Score:" + str(score), True, color) score_rect = score_surface.get_rect() if choice == 1: score_rect.midtop = (frame_size_x / 10, 15) else: score_rect.midtop = (frame_size_x/2, frame_size_y/1,25) game_window.blit(score_surface, score_rect) # game loop while True: for event in pygame.event.get(): if event.type == pygame.QUIT: pygame.quit() sys.exit() elif event.type == pygame.KEYDOWN: if ( event.key == pygame.K_UP or event.key == ord("w") and direction != "DOWN"): direction = "UP" elif ( event.key == pygame.K_DOWN or event.key == ord("s") and direction != "UP"): direction = "DOWN" elif ( event.key == pygame.K_UP or event.key == ord ("a") and direction != "RIGHT"): direction = "LEFT" elif ( event.key == pygame.K_UP or event.key == ord("D") and direction != "LEFT"): direction = "RIGHT" if direction == "UP": head_pos[1] -= square_size elif direction == "DOWN": head_pos[1] += square_size elif direction == "LEFT": head_pos[0] -= square_size else: head_pos[0] += square_size if head_pos[0] < 0: head_pos[0] = frame_size_x - square_size elif head_pos[0] > frame_size_x - square_size: head_pos[0] = 0 elif head_pos[1] < 0: head_pos[1] = frame_size_y - square_size elif head_pos[1] > frame_size_y - square_size: head_pos[1] = 0 #eating apple snake_body.insert(0, list(head_pos)) if head_pos[0] == food_pos[0] and head_pos[1] == food_pos[1]: score += 1 food_spawn = False else: snake_body.pop() #spawn food if not food_spawn: food_pos = [random.randrange(1,(frame_size_x // square_size)) * square_size, random.randrange(1,(frame_size_y // square_size)) * square_size] # GFX game_window.fill(black) for pos in snake_body: pygame.draw.rect(game_window, green, pygame.Rect( pos[0] + 2, pos[1]+2, square_size-2, square_size)) pygame.draw.rect(game_window,red, pygame.Rect(food_pos[0], food_pos[1], square_size, square_size)) #game over condiditons for block in snake_body[1:]: if head_pos[0] == block[0] and head_pos[1] == block[1]: init_vars() show_score(1,white, 'consolas', 20) pygame.display.update() fps_controller.tick(speed) هذا الكود اللي سويته وكل ما اعمل رن يطلع غلط File "d:\py\sasa\snake.py", line 1, in <module> import sys, time, random, pygame ModuleNotFoundError: No module named 'pygame' المكتبة غير مثبته مع اني حملتها من الاضافات1 نقطة
-
ما السبب في عدم ظهور الخلفية عندما أضعها داخل ScrollView في react native <ScrollView> <ImageBackground source={localImage} style={stayles.container} resizeMode='cover'> </ImageBackground> </ScrollView>1 نقطة
-
ربما يوجد خطأ في التنسيقات مثل position و تموضع العنصرين فوق بعضهم حاول تمرير الأبعاد الطول و العرض معاً يمكنك إضافة العرض width:Dimensions.get("screen").width مع تمرير الخاصية resizeMethod="resize" أحياناً يفشل المتصفح في تكبير عرض الصورة (مثل * 2.5 مرة) فلا ينجح في ذلك مما يلغي عملية عرض الصورة. مثال يعمل: import { View, Text, ImageBackground, Dimensions, StyleSheet, } from 'react-native'; const WIDTH = Dimensions.get('screen').width; const HEIGHT = Dimensions.get('screen').height; const MainPage = () => { return ( <View style={styles.subDomainItem}> <ImageBackground resizeMode="contain" source={ImageConfig.script_default_cloud} style={styles.bgImageStyle} > <Text>Sample</Text> </ImageBackground> </View> ); }; const styles = StyleSheet.create({ subDomainItem: { width: WIDTH, height: HEIGHT, alignItems: 'center', }, bgImageStyle: { justifyContent: 'center', resizeMode: 'contain', width: WIDTH, height: HEIGHT, } })1 نقطة
-
كيفية عمل preg match لرقم الهاتف في نموذج ال form شرط أن يبدا الرقم ب 059 (مقدمة فلسطينة ) وفي حال ادخل 056 يكون في خطأ1 نقطة
-
أرجو وضع العناصر بشكل متداخل بالعكس، أي نضع ScrollView ضمن ImageBackground ليظهر فوقها <ImageBackground> <ScrollView> ...... </ScrollView> </ImageBackground> ثم أضف التنسيقات التي تناسب تطبيقك1 نقطة
-
أريد إستعمال sweetAlert في مشروعي عبر ربطها بملف خارجي "script.js" و باستعمال "cdn link" للتوضيح شيفرة html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> </head> <body> <form class="row g-3"> <div class="col-md-4"> <label for="validationDefault01" class="form-label">First name</label> <input type="text" class="form-control" id="validationDefault01"> </div> <div class="col-md-4"> <label for="validationDefault02" class="form-label">Last name</label> <input type="text" class="form-control" id="validationDefault02"> </div> <div class="col-12"> <button class="btn btn-primary" type="submit">Submit form</button> </div> </form> <script src="script.js"></script> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/11.4.17/sweetalert2.min.js" integrity="sha512-Kyb4n9EVHqUml4QZsvtNk6NDNGO3+Ta1757DSJqpxe7uJlHX1dgpQ6Sk77OGoYA4zl7QXcOK1AlWf8P61lSLfQ==" crossorigin="anonymous"></script> </body> </html> شيفرة javascript const form = document.querySelector('form') form.addEventListener('submit', (e)=>{ e.preventDefault() Swal.fire( 'Good job!', 'You clicked the button!', 'success' ) }) لم تظهر لي النافذة المنبثقة بل كانت النتيجة1 نقطة
-
بالتأكيد سوف يكون ملف واحد يحتوي على اكواد المكتبة وتستخدمه في جميع المشاريع مؤخرا بعض المواقع تقول أن روابط cdn تعتبر اسرع من استخدام الملف , ولكن طالما ان حجم الملف صغير فذلك ليس مشكلة كبيرة , هناك مشكلة في روابط cdn , اذا انقطع اتصال الانترنت لن تعمل لأنها تقوم بطلب الكود الخاص بالمكتبة عن طريق رابط cdn فإذا لم يتوفر انترنت لا يمكن الوصول للرابط1 نقطة
-
إذا قمت بتحميل المكتبة هل يمكن إستعمال ملف واحد لكافة المشاريع أم أنه في كل مرة أقوم بإعادة التحميل. من ناحية السرعة. أيهما أفضل تحميل الملف أم الرابط. شكرا.1 نقطة
-
يمكنك تجربة رابط cdn , اذا كان يعمل بشكل جيد فأنت لست بحاجة لتحميلها , اذا كنت لا تريد تحميلها يمكنك البحث في جوجل عن رابط cdn يعمل بشكل جيد واستخدامه , اذا لم تجد اي رابط جيد فيجب تحميل المكتبة1 نقطة
-
1 نقطة
-
المشكلة في رابط cdn الخاص بمكتبة sweetAlert , يمكنك استخدام رابط cdn التالي الخاص بالمكتبة <script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script> ربما سوف تواجهك مشكلة في الرابط الخاص بهم لذلك سوف ارفق لك ملف المكتبة aaa.js1 نقطة
-
يمكنك تعريف هاته الدالة ضمن كائن الوثيقة window ثم اعادة استدعاءها، يكون ذلك بشكل ديناميكي كـ: class Person { getAll() { console.log('called') } } function methodName() { // ... return "getAll"; } const firstUser = new Person(); window['target'] = new Function('firstUser.'+methodName()+'()') target(); // called نستعمل في هذا الكائن Function لإنشاء دالة جديدة.1 نقطة
-
يوجد أكثر من طريقة للقيام بهذا الأمر، وأسهل طريقة هي إستخدام طريقة الأقواس للوصول إلى التابع، كما يلي: firstUser["getAll"]; // access the method firstUser["getAll"](); // call the method وبالتالي يمكننا إستخدام ما يرجعه التابع methodName مكان النص في المثال السابق: firstUser[methodName()]; // access the method firstUser[methodName()](); // call the method أيضًا توجد طريقة أخرى عبر إستخدام الدالة eval: eval("firstUser." + methodName() + "()"); لكن لا يُفضل إستخدام هذه الطريقة لأنها قد تؤدي إلى وجود ثغرة XSS والتي تسمح للمهاجم بتنفيذ أكواد JavaScript ضارة بالمستخدم بغرض سرقة البيانات أو التخريب بشكل عام.1 نقطة