لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/27/21 في كل الموقع
-
أحاول أن أقوم بعمل برنامج يطبع عمر المستخدم بأكثر من نظام رقمي مثل النظام العشري decimal و الثماني octal والست عشري Hex decimal والثنائي binary: std::cout << "Enter your age: "; int age{}; std::cin >> age; std::cout << "Your age in decimal is " << std::dec << age << '\n'; std::cout << "Your age in HEX is " << std::hex << age << '\n'; std::cout << "Your age in OCT is " << std::oct << age << '\n'; المشكلة هي أنه لا يوجد معالج إخراج output manipulator لتحويل الرقم إلى نظام ثنائي، قمت بتجربة std::bin ولكن لم ينجح هذا الأمر. كيف أقوم بطباعة الرقم إلى النظام الثنائي؟2 نقاط
-
إن SVG هي عبارة عن ملفات صور يتم ترميزها باستخدام لغة XML أي تختلف عن أنواع الصور الأخرى. ما المشكلة في وجود عدد كبير من الصور؟ هو أن كل صورة تتطلب اتصال HTTP فريد لتحميل ملفها (موارد) الحل هو تجميع بيانات جميع الصور ضمن ملف XML واحد، مما يقلل من عدد اتصالات HTTP ويحفظ اتصال الشبكة ويسرع تحميل الصفحة.. لاحظ الصورة التالية: الجزء الأيمن يتم تحميل صورة واحدة (مجمعة) الجزء الأيسر يتم تحميل كل ملف صورة بشكل ملف منفصل لاحظ وجود تأخير في انتهاء تحميل الصفحة عند استخدام العديد من الصور. أحد الحلول هو استخدام أدوات تعمل على تجميع بيانات الصور في ملف واحد ثم استخلاص بيانات كل صورة حسب مكان استخدامها.. مثلاً أداة: Climenty / svg-join التي يمكن تحميلها من npm ستقوم الأداة بتوليد ملفين الأول هو تجميع ملفات SVG "svg-bundle.svg": <svg ...> <symbol id="svg1" ...> <symbol id="svg2" ...> </svg> كل symbol يمثل SVG file. وملف تنسيقات "svg-bundle.css": .svg_svg1, .svg_svg2 { width: 20px; // for example height: 20px; } طريقة الاستخدام في HTML head تضمين ملف التنسيق <link rel="stylesheet" type="text/css" href="svg-bundle.css" /> body تضمين الصور بشكل منفصل في الصفحة <svg class="svg_svg1"><use xlink:href="svg-bundle.svg#svg1"></svg> <svg class="svg_svg2"><use xlink:href="svg-bundle.svg#svg2"></svg> لاحظ أن استدعاء صورة منفصلة يتم من خلال xlink ونضع # في نهاية ملف الصورة لتحديد الصورة الجزئية مثال: svg-bundle.svg#svg1 التعليمات البرمجية موجودة في توثيق المكتبة2 نقاط
-
الإصدار 1.0.0
66642 تنزيل
لا يخفى على أي متعلم لمجال علوم الحاسوب كثرة الاهتمام بمجال الذكاء الاصطناعي وتعلم الآلة، وكذلك الأمر بالنسبة لمستخدم التقنية العادي الذي بات يرى تطورًا كبيرًا في الآلات والتقنيات التي تحيط به بدءًا من المساعد الصوتي الآلي في جواله وحتى سيارته وبقية الأشياء الذكية المحيطة به. تتوالى الاختراعات والاكتشافات يومًا بعد يوم وتتنافس كبرى الشركات حول من يحرز أكبر تقدم ليخطف الأضواء من غيره. ونظرًا لهذا الاهتمام، ولضعف المحتوى العربي وسطحيته في هذا المجال أيضًا، قررنا توفير مصدر عربي دسم لشرح مجال الذكاء الاصطناعي وتعلم الآلة نظريًا وعمليًا لذا وضعنا فهرس المحتوى آنذاك وبدأنا العمل. هذا الكتاب هو الجزء الأول النظري التأسيسي من أصل جزآن عن الذكاء الاصطناعي وتعلم الآلة، ويبدأ بعرض أهمية الذكاء الاصطناعي وتعلم الآلة عبر الإشارة إلى المشاريع والإنجازات التي قدَّمها هذا المجال إلى البشرية حتى يومنا هذا وكيف أثرت على كل مجالات حياتنا اليومية. ينتقل بعدها إلى لمحة تاريخية عن المجال وكيفية ولادته ومراحل حياته حتى يومنا الحالي. ستجد بعدئذٍ المعلومات الدسمة في الفصل الثالث الذي يشرح المصطلحات المتعلقة بمجال تعلم الآلة ويشرح أساليب تعليم الإنسان للآلة والأسس التي بنيت عليها عمليات تعليم الآلة (منها شرح طرائق تعلم الآلة التقليدية ثم التجميع والتعلم المعزز وحتى الشبكات العصبية والتعلم العميق). يعرض الفصل الأخير تحديات عملية تعليم الآلة وما علاقة البيانات فيها، ثم أخيرًا عرض خارطة طريق لأهم المفاهيم التي يجب أن تتقنها في حال أردت التوسع في المجال وإتقانه. بعد الانتهاء من الجزء الأول في هذا الكتاب وتأسيس المفاهيم والمصطلحات التي يقوم عليها مجال الذكاء الاصطناعي وتعلم الآلة، يمكنك الانتقال إلى الجزء الثاني وهو كتاب عشرة مشاريع عملية عن الذكاء الاصطناعي لبدء تطبيق مشاريع عملية تطبيقية مبنية على بيانات واقعية وتنفيذ أفكار مشاريع من الحياة العملية باستخدام الذكاء الاصطناعي. ساهم بالعمل على هذا الكتاب، محمد لحلح تأليفًا، وجميل بيلوني تحريرًا وإشرافًا، وأخرجه فنيًا فرج الشامي. أرجو أن نكون قد وُفقنَا في هذا العمل لسد ثغرةً كبيرةً في المحتوى العربي -كما خططنا لذلك- الذي يفتقر أشد الافتقار إلى محتوى جيد ورصين في مجال الذكاء الاصطناعي وتعلم الآلة. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية»، أو من مباشرةً من الآتي: الفصل الأول: الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية الفصل الثاني: الذكاء الاصطناعي: مراحل البدء والتطور والأسس التي نشأ عليها الفصل الثالث: المفاهيم الأساسية لتعلم الآلة الفصل الرابع: تعلم الآلة: التحديات الرئيسية وكيفية التوسع في المجال1 نقطة -
إلامَ ترمز قيمة رمز استجابة HTTP التي من الشكل 2xx أي ضمن المجال 2001 نقطة
-
أريد إن أتعلم الذكاء الاصطناعي لكن بمكتبة غير مكتبة tensorflow ماذا تنصحوني1 نقطة
-
عندما استخدم خطاف useContext لا يتم حدوث re-render ع الرغم من تغيير الcontext في الreact-devtools ودالة الreducer كالتالي const addItem = (item) => { items[item.id] = item; setItems(items); }1 نقطة
-
أحاول تغيير صلاحية مجلدات المشروع لدي من خلال تنفيذ أمر CMD من داخل Dockerfile خلال إعادا الحاوية ولكنة لايعمل FROM <my_image-source> SHELL ["/bin/bash", "-c"] USER root_wael WORKDIR /dir/dir COPY . . CMD chmod 777 -R /src/main/* CMD chmod 777 -R /app/main/* لدي chmod لايعمل1 نقطة
-
أحاول تحويل مستند Html إلى نص، على سبيل الكود التالي: <div class="A"> <p><strong></strong>Text is available under the Creative Commons Attribution-ShareAlike License </p> <p>Consectetuer adipiscing elit. <a href="http://wiki.com/" target="_blank" class="K">Some Link</a> Aenean commodo ligula eget dolor. Aenean massa</p> <p>Aenean massa.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa</p> </div>1 نقطة
-
إلامَ ترمز قيمة رمز استجابة HTTP التي من الشكل 3xx أي ضمن المجال 3001 نقطة
-
إلامَ ترمز قيمة رمز استجابة HTTP التي من الشكل 1xx أي ضمن المجال 1001 نقطة
-
لدي حاوية دوكر تعمل فعلياً وأريد ربطها مع مخزن بيانات موجود وتشغيلهما معاً حيث قمت بتنصيب جافا وأدوات أخرى والحجم الافتراضي ليس كافياً حيث نفذت الأمر التالي لتهيئة الحاوية sudo docker run -i -t ubuntu /bin/bash1 نقطة
-
لدي موقع الويب التالي: https://en.wikipedia.org/wiki/Nike,_Inc وأريد تحليل جزء محدد منه على سبيل المثال أريد فقط العناصر التي لها الكلاس mw-headline لذا كيف يمكننا القيام بذلك؟1 نقطة
-
أقوم باستخراج بعض البيانات من الموقع الموضح أدناه، لذا أحاول استعراض محتويات HTML التي قام بقراءتها bs4، لكي أكون قادراً على تحديد ما يجب القيام به، لكن عند طباعة كائن bs4 تظهر محتويات الHTML بطريقة فوضوية وصعبة القراءة، فما هو حل هذه المشكلة؟ Web_url ="https://de.wikipedia.org/wiki/Lionel_Messi" r = requests.get(Web_url) soup = BeautifulSoup(r.content, 'html.parser') print(soup)1 نقطة
-
السلام عليكم بدي أسال اذا ممكن برمجة موقع بيحتوي على مقالات حول مواضيع معينه واضافة اعلانات ادموب الها واذا ممكن هاد الاشي شو بكون الفرق بينه وبين بلوجر وشو المتطلبات الازمه لقبول الموقع في أدسنس وشكرا.1 نقطة
-
بالتأكيد يمكنك أن تضيف إعلانات AdSense لأي موقع على الويب طالما الموقع يستوفي شروط القبول في برنامج AdSense.1 نقطة
-
1 نقطة
-
يمكنك أن تقوم بإنشاء الموقع بسهولة، ولكن إعلانات AdMob هي إعلانات مخصصة لتطبيقات الهواتف الذكية فقط ولن تجد الدعم الكافي لإضافة إعلانات AdMob في موقع الويب، بينما توفر Google إعلانات AdSense لإضافة الإعلانات في الموقع. الفرق بين المواقع المخصصة لها مميزاته، والمنصات مثل Blogger و WordPress لها مميزاتها، فعلى سبيل المثال من السهل أن تبدأ مدونة Blogger في أقل من 15 دقيقة سيكون لديك مدونة كاملة ومكان تكتب فيه المقالات والعديد من القوالب الجاهزة وحماية من جوجل .. إلخ، بينما إن أردت أن تقوم بعمل موقع مدونة كاملة فسوف تحتاح إلى لغات الويب HTML و CSS و JavaScript لتصميم واجهة الموقع Frontend، وستحتاج إلى إستخدام أحد لغات تطوير الواجهات الخلفية Backend وحجز خادم ويب Web Server لتخزين ملفات وبيانات الموقع .. إلخ. هنا مقارنة بين Blogger و WordPress: بينما تمتاز المواقع المخصصة (ذات البرمجة الخاصة) بإنسيابية كبيرة في التطوير وتجهيز الموقع كما تشاء، فعلى سبيل المثال لا يمكنك أن تقوم بعمل أنواع من التدوينات (فيديو و عارض صور .. إلخ ) في Blogger كما لا يمكنك أن تقوم بتغير محرر النصوص الخاص بالمنصة، بينما في المواقع ذات البرمجة الخاصة يمكنك حرفيًا تغير أي شيء وفق رغبتك. أيضًا التكلفة تختلف بين المدونات الجاهزة والمواقع ذات البرمجة الخاصة، حيث أن مدونات Blogger قد تستعمل قوالب مجانية ولا تحتاج إلى أي إستضافة مدفوعة، وكذلك الأمر بالنسبة لووردبريس (يمكن أيضًا عمل مدونة WordPress على إستضافة خاصة)، بينما المواقع ذات البرمجة الخاصة تحتاج إلى تكلفة لتطويرها وتكلفة لإستضافة خاصة. يمكنك الإطلاع على شروط الإنضمام في Google AdSense من خلال صفحة الشروط هنا.1 نقطة
-
كيف قمت بعمل الربط مع print_id لكي تستطيع الوصول لبيانات نفس المستخدم مرة أخرى وتعديلهم؟ وأين شيفرة التعديل..1 نقطة
-
اريد معرفه كيفية أستخدام server easy install and database باختصار الملف المستخدم لتسهيل عمليه تنصيب تطبيق لارافيل وقاعدة البيانات للمستخدم النهائي مثلا عندما أقوم بانشاء اي تطبيق أولا يتم أستخدام sql lite لتثبيت قاعده البيانات علي السيرفر وذلك بدون القيام بعمليه تهجير تتم تلقائيا ملف عرض index لعرض شكل installer والبيانات المطلوبه من المستخدم . مرفق ملف installer وفيديو أريد ان يتم شرحه لي كيف أقوم باضافته الي اي تطبيق مهما كان . install.zip bandicam_2021-11-27_15-35-05-440.mp41 نقطة
-
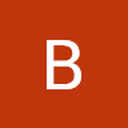
يمكنك أن تقوم بهذا الأمر لأي مشروع Laravel من خلال الحزمة rachidlaasri/laravel-installer والتي تسمح لك بإنشاء صفحات لتثبيت المشروع دون حاجة المستخدم لتعديل أي ملفات أو تثبيت أي خدمات خارجية في شكل عدد من الخطوات كما في الصورة التالية: تستطيع تثبيت الحزمة من خلال الأمر التالي: composer require rachidlaasri/laravel-installer وإذا كنت تستعمل Laravel بإصدار أقل من 5.4 فستحتاج إلى تعديل الملف config/app.php في قسم providers: 'providers' => [ RachidLaasri\LaravelInstaller\Providers\LaravelInstallerServiceProvider::class, ]; الأمر الأخير هو نشر ملفات الحزمة من خلال الأمر التالي: php artisan vendor:publish --tag=laravelinstaller سيقوم الأمر السابق بإنشاء المجلد installer في public ويمكن أن يتم بدأ تثبيت المشروع من خلال الدخول على رابط التثبيت localhost/install (مع تغير رابط الموقع إن كان هناك نطاق خاص للخادم).1 نقطة
-
عندما أقوم بطباعة الرقم 1.23456789 أجد أنه تم طباعة جزء منه فقط (1.234567) ويتم تجاهل باقي الرقم، ونفس الأمر إذا قمت بطباعة أرقام كبيرة مثل 123456789 يتم طباعة الرقم بصيغة عليمة scientific notation مثل (1.23457e+08): double x{1.23456789}; std::cout << x << '\n'; // 1.234567 double y{123456789}; std::cout << y << '\n'; // 1.23457e+08 كيف أقوم بطباعة هذه الأرقام بشكلها العادي؟1 نقطة
-
أريد الحصول على جميع وسوم ال <script> في مستند ثم معالجة كل واحدة بناءً على وجود أو عدم وجود سمات (attributes) معينة. على سبيل المثال إذا كانت السمة bar موجودة ضمن الوسم script أريد أن يتم تنفيذ شيء محدد وهكذا.. كيف يمكن أن أقوم بمثل هذا الأمر؟1 نقطة
-
أرغب في الحصول على كافة وسوم <a> التابعة لـ <li>: <div> <li class="c"> <a>linkA</a> <ul> <li> <a>linkB</a> </li> </ul> </li> </div> كيف يمكننا القيام بذلك؟1 نقطة
-
استخدمنا for loop مرتين, المرة الأولى للقيام بادخال معلومات ثلاثة أشخاص وهذا الكود الخاص بهذا الجزء for(int i =0; i<3;i++){ cout << "Enter Student[" << i <<"] name : " ; cin >> student[i].name; cout << "Enter Student age : " ; cin >> student[i].age; cout << "Enter Student height : " ; cin >> student[i].height; cout << "Enter Student score : " ; cin >> student[i].score; } حلقة تكرار تتنفذ فقط 3 مرات , تتنفذ طالما قيمة المتغير i أقل من 3 , تبدأ وقمية i تساوي 0 , عندما تصبح قيمة i أكبر أو يساوي من 3 تتوقف حلقة التكرار الجزء الثاني الذي استخدم فيه for loop هو لطباعة بيانات الطلاب الثلاثة الذي تم ادخال بياناته مسبقا وهذا الكود الخاص بطباعة البيانات for (int i =0; i< 3; i++){ if(student[i].score >= 50){ cout << "Name = " << student[i].name << endl; cout << "age = " << student[i].age << endl; cout << "heiht = " << student[i].height << endl; cout << "score = " << student[i].score << endl; cout <<"============================================" <<endl; } طبعا بداخل كل حلقة يتم التأكد من درجة الطالب , اذا كانت اكبر أو يساوي 50 يتم طباعة البيانات , اذا كانت أقل لا يتم الطباعة استخدمنا cin لكي يتم قبول القيم المدخلة من قبل المستخدم واسنادها الى المتغيرات الخاصة بكل مستخدم1 نقطة
-
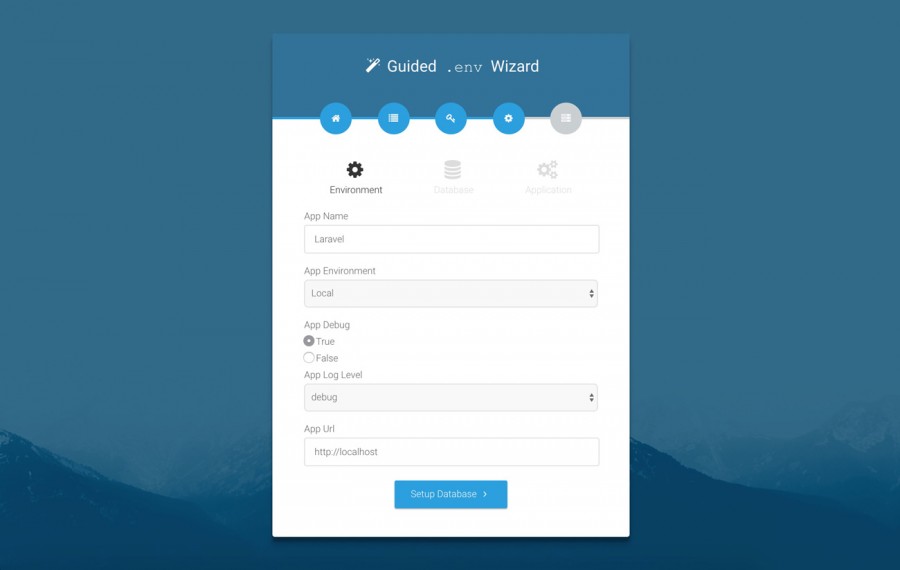
هذا تحذير warning وليس خطأ Error، ربما قمت بتفعيل "معاملة التحذيرات كأخطاء" في بيئة التطوير الخاصة بك IDE، لهذا لم يتم تصريف البرنامج. تستطيع أن تقوم بإيقاف هذا السلوك من خلال الضغط على المشروع وإختيار properties ثم قسم ++C/C قم بتغير treat warnings as errors إلى No مع العلم أنه يفضل أن تبقى على هذا السلوك لأنه يخبرك بأي مشاكل حتى ولو كانت بسيطة أثناء عملية التصريف compiling مما يقلل المشاكل التي قد تحدث في المستقبل. ويكمن سبب المشكلة في أنك تستخدم متغير من نوع float لتخزين القيمة (9.8) والتي هي عبارة عن double، ويمكنك تحديد أن الرقم عبارة عن float وليس double من خلال إضافة f إلى نهاية الرقم: // Gravitational acceleration float gravity{ 9.8f }; بهذه الطريقة يمكن أن تقوم بإخبار المصرِّف compiler بأنك تستعمل هنا قيمة literal float وليس double الإختلاف الرئيسي بين النوع float و النوع double في حجم الذاكرة المستهلك لتخزين القيمة، حيث يستخدم النوع float مساحة 4 بايت، بينما يستخدم النوع double 8 بايت1 نقطة
-
حسب مرجع ++C : وهذا يعني أنه سيتم تخزين القيمة true إذا قام المستخدم بإدخال الرقم 1، بينما سيتم تخزين القيمة false إذا قام بإدخال الرقم 0، ولتغير هذا السلوك يمكنك أن تستخدم boolalpha لتخزين القيمة true عندما يدخل المستخدم النص true، وتخزين القيمة false عند يدخل النص false: bool accepted{}; std::cin >> std::boolalpha >> accepted; // يجب أن تكون المدخلات كلمة true أو false std::cout << accepted; لاحظ كيف تم إستعمال boolalpha قبل تخزين القيمة في المتغير accepted، ولإيقاف هذا السلوك يمكنك أن تستعمل noboolalpha: bool x{}; std::cin >> std::noboolalpha >> x; // يجب أن تكون المدخلات 1 أو 0 std::cout << x; ملاحظة: عند إستعمال boolalpha فسيتم معاملة كلا الرقمين 1 و 0 على أنهما قيمة false وبالتالي لا يمكن تخزين القيمة true في المتغير إلا إذا قام المستخدم بكتابة كلمة true فقط (بحروف صغيرة Lower case)1 نقطة
-
إن ماتريده يدعى subdomain أو نطاق فرعي، يمكنك من خلال لوحة التحكم، تحديد اسم النطاق الفرعي و المجلد الذي تريد استعراضه ضمنه. مثلا من لوحة تحكم c panel اختر Subdomains ثم حدد اسم الفرع و النطاق الرئيسي الخاص به والمجلد والأسماء التالية لا يمكن استخدامها فهي محجوزة: cPanel ftp mail webmail secure www إن لم تكن لوحة التحكم لديك c panel ابحث عن نف الفكرة sub domain حسب حالتك.1 نقطة
-
هيروكو لاتسمح برفع الصور أو غيرها من الملفات على file system .. أي نظام ملفات المخدم. أقترح عليك استخدام خدمة S3 المقدمة من أمازون للتخزين السحابي1 نقطة
-
بث فيديو مباشر: PHP-FFmpeg-video-streaming بث فيديو من كاميرا ويب: PHP-Live-Streaming-Webcam1 نقطة
-
جيكويري التي ذكرتها على سبيل المثال، تعمل توافقية بين جميع المتصفحات حيث أن شيفرتها سيتم تنفيذها بالضبط بنفس الأسلوب في جميعهم، بالرغم من اختلافات بسيطة سيضطر المبرمج من عملها في جال كتابة جافاسكربت مباشرة. الاستفسار الذي أرفقه في سؤال آخر يتكلم عن البث المباشر في PHP أنا لم أتعامل معهم، وفي سؤالك ذكرت "طرف العميل" وليس المخدم، ثم سألت عن PHP، أنا أرفقت الحلين1 نقطة
-
أنصحك بشراء حاسوب، حتى لو متوسط الأداء، وتعلم البرمجة عليه، من الصعب إحراز تقدم و التعامل بمرونة مع البرمجة على الهاتف.. كل مكتبة و إطار عمل لها توثيق، استخدم المشهور منهم وليس الحديث. عدم استخدام مكتبات يضطرك لإعادة كتابة أكواد لعمل توافقية مثلا مع تعدد أنواع الكاميرات و تسجيلات الفيديو و الصوت و التعمق في تفاصيل ليس لها علاقة بالمشروع الفعلي، وعليك التفاعل مباشرة مع بروتوكولات التسجيل وأشياء معقدة، المكتبات تسهل الأمر عليك، لاداع لاختراع العجلة من جديد. كما أن إطارات العمل موجودة لحل مشاكل تصميم التطبيقات و البرامج بطريقة موحدة بين المطورين وبأفضل الممارسات البرمجية الممكنة. @علي الكاسر يمكنك التعامل مع بروتوكول البث الحي Real Time Streaming Protocol (RTSP) يمكنك تصفح التوثيق: Live_streaming_web_audio_and_video والسؤال:1 نقطة
-
الطريقة اليدوية هي تشكيل سلسسة نصية من العدد بتقسيمه لعوامله الرقمية، حيث نأخذ الأرقام من اليمين لليسار عن طريق باقِ القسمة على 10 ونكرر العملية بدمج المحارف التي سنكونها من هذه الأرقام، ثم نعكس السلسلة النصية الناتجة // دالة تعيد سلسلة نصية // تستقبل عدد رقم صحيح string number_to_string(int x) { if (!x) // x = 0 return "0"; string s = ""; // تهيئة السلسة الحاوية على الإجابة while(x) { // نأخذ آحاد الرقم من خلال باقي القسمة على 10 // نضيف للرقم المحرف الصفري مايكافئ عملية التحويل إلى محرف نصي s.push_back(x%10 + '0'); x /= 10; } // نعكس السلسة // العملية السابقة تضيف الأرقام في منزلة العشرات و المئات على يمين الأعدادا السابقة reverse(s.begin(), s.end()); return s; } كما يمكن استعمال sprintf حيث في المثال نكتب القيمة X في السلسلة النصية y #include <stdio.h> int main() { int x=23; char y[2]; //the output buffer sprintf(y,"%d",x); printf("%s",y) } ويمكن استخدام boost/lexical_cast وهو يوفر آلية تحويل الأنماط #include <iostream> #include <string> #include <boost/lexical_cast.hpp> int main() { int i = 10; // نمط الإعادة هو سلسلة نصية std::string s = boost::lexical_cast<std::string>(i); std::cout << s << std::endl; return 0; }1 نقطة
-
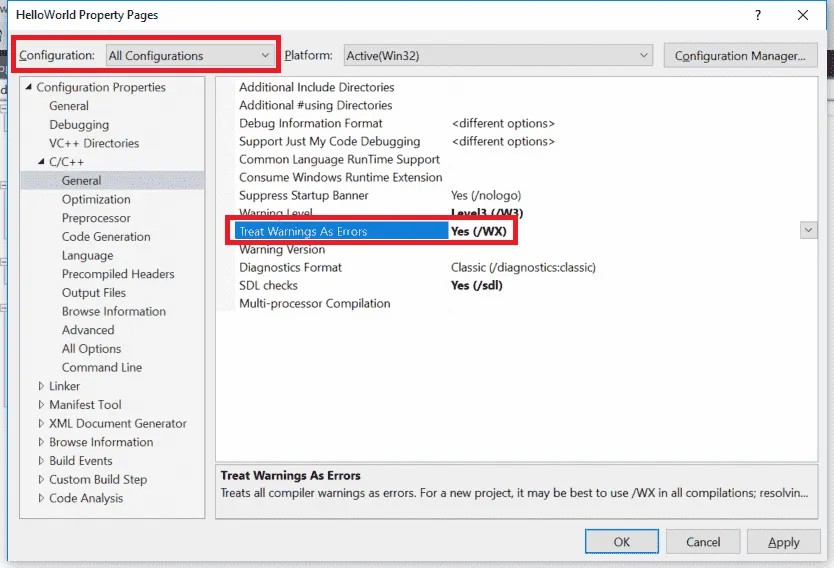
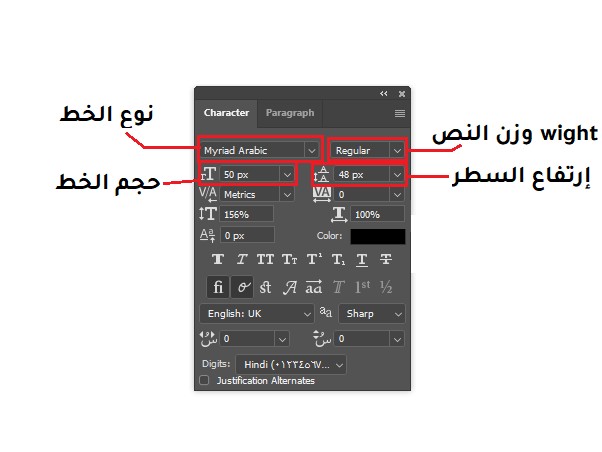
يمكنك تحويل وحدة القياس إلى px بدلًا من pt من خلال قائمة edit ثم Preference ثم Unit & Rulers وقم بتغير قيمة Type، كما في الصورة: وستجد أن حجم الخط وإرتفاع السطر قد قد ظهرت قيمها بالبيكسل: يمكن تحويل بعض القيم في الصورة السابقة إلى CSS كالتالي بسهولة: font-family: "Myriad Arabic"; font-size: 50px; line-height: 48px; font-weight: normal; /* تساوي Regular */1 نقطة
-
تحتوي دورة إنشاء تطبيقات الويب بلغة PHP على مشروع واحد فقط يتم عمله بلغة PHP بدون إطار عمل والهدف منه هو تعلم أساسيات اللغة نفسها من متغيرات ودوال وحلقات وأصناف .. إلخ، وذلك لتأهيل الطالب للعمل على مشاريع أخرى بإستخدام Laravel أو WordPress، وذلك لأن سوق العمل يتطلب إستخدام إطار عمل معروف أكثر من إنشاء كل مشروع من الصفر بإستخدام PHP فقط، أيضًا توفر إطارات العمل الكثير من الوقت والمجهود على المبرمجين، حيث تأتي بالكثير من الأدوات والملفات المعدة مسبقًا والتي يمكن إستخدامها بشكل مباشر. وبالتالي يجب على الطالب أن يتدرب أكثر على إستخدام إطار عمل مشهور وواسع الإنتشار مثل Laravel بالتأكيد بعد تعلم أساسيات البرمجة بإستخدام PHP. أيضًا يفضل أن يستخدم المبرمج إطار عمل جاهز حتى ولو كان متقنًا للغة البرمجة التي يستعملها، لأن إطارات العمل مفتوحة المصدر يعمل عليها العشرات من المبرمجين المحترفين لتطويرها وكذلك لإضافة مميزات جديدة فيها وحمايتها من الثغرات وبالتالي لن يتمكن مبرمج واحد من عمل ما يقوم به عشرات المبرمجين المحترفين ومئات المبرجين الآخرين الذين يقوم بعمل العديد من الحزم والمكتبات لإطار العمل هذا. في حالة أردت أن تتدرب أكثر على لغة PHP فيمكنك أن تحاول تقليد أي موقع تراه من الصفر بإستخدام PHP وحدها أو حتى محاولة إنشاء مشاريع Laravel الموجودة في الدورة بدون إطار عمل.1 نقطة
-
حاول طلب اسم ملف php مباشرة http://localhost/public/index.php ربما لعدم وجود ملف htaccess. وتأكد من إنشاء وصلة رمزية symbolic link لملف storage/public بداخل public؟ تأكد أولا من تنفيذ الأمر: php artisan storage:link1 نقطة
-
يمكنك أن تستعمل promise لعمل دالة تقوم بالتحقق أولًا من طول وعرض الصورة عبر الكائن Image، كالتالي: const imageDimensions = (file) => new Promise((resolve, reject) => { const img = new Image(); img.onload = () => { const { naturalWidth: width, naturalHeight: height } = img; resolve({ width, height }); }; img.onerror = () => { reject("There was some problem with the image."); $(".img-validate").val(""); }; img.src = URL.createObjectURL(file); }); ثم نقوم بإستعمال هذه الدالة على الشكل التالي: $(document).ready(function () { $(".img-validate").change(function () { var allowedTypes = ["image/jpeg", "image/gif", "image/png"]; var file = this.files[0]; imageDimensions(file).then((sizes) => { var height = sizes.height; var width = sizes.width; var MAX_FILE_SIZE = 5 * 1024 * 1024; // 5MB var fileSize = this.files[0].size; // التحقق من الملف من خلال صيغته if ( !file.name.endsWith(".jpg") && !file.name.endsWith(".jpeg") && !file.name.endsWith(".png") && !file.name.endsWith(".gif") ) { alert("Restricted File Type, Please Select only image files"); $(".img-validate").val(""); return false; } // التحقق من ابعاد الصورة else if (height > 200 || width > 200) { alert("Dimention is too Large "); $(".img-validate").val(""); return false; } // التحقق من حجم الملف else if (fileSize > MAX_FILE_SIZE) { alert("الحد الاقصى للصورة 5 ميجابايت"); $(".img-validate").val(""); } else { this.setCustomValidity(""); } }); }); }); أو يمكنك أن تقوم بوضع كل الكود في داخل الحدث onload كالتالي: $(document).ready(function () { $(".img-validate").change(function () { var allowedTypes = ["image/jpeg", "image/gif", "image/png"]; var file = this.files[0]; const img = new Image(); img.onload = () => { const { naturalWidth: width, naturalHeight: height } = img; var MAX_FILE_SIZE = 5 * 1024 * 1024; // 5MB var fileSize = this.files[0].size; alert(file.name) // التحقق من الملف من خلال صيغته if ( !file.name.endsWith(".jpg") && !file.name.endsWith(".jpeg") && !file.name.endsWith(".png") && !file.name.endsWith(".gif") ) { alert("Restricted File Type, Please Select only image files"); $(".img-validate").val(""); return false; } // التحقق من ابعاد الصورة else if (height > 200 || width > 200) { alert("Dimention is too Large "); $(".img-validate").val(""); return false; } // التحقق من حجم الملف else if (fileSize > MAX_FILE_SIZE) { alert("الحد الاقصى للصورة 5 ميجابايت"); $(".img-validate").val(""); } else { this.setCustomValidity(""); alert('done') } }; img.onerror = () => { alert("Restricted File Type, Please Select only image files"); $(".img-validate").val(""); }; img.src = URL.createObjectURL(file); }); }); مع العلم أن في حالة إستخدام أي طريقة من هذه الطرق لن تحتاج إلى التأكد من أن الملف عبارة عن صورة، لأن الكائن Image سوف يقوم بتشعيل الحدث onerror في حالة فشله لتحميل الصورة وهذا ما يحدث عند تحميل أي نوع آخر من الملفاـ، ولكن مازال يمكنك التحقق من صيفة الملف بدون مشكلة.1 نقطة
-
المحرر يتجاهل السطر الجديد بعد التعليق، ويدمج الأسطر اللاحقة مع التعليق .. هذه المشكلة حاول تجريب إصدار مختلف، استخدم vs code لايوجد به أي مشكلة و سريع1 نقطة
-
يوجد حزمة في ATOM اسمها Atom one-liner package تقوم بتقليص حجم الملف من خلال حذف n\ و الفراغات، ربما هي مفعلة لديك CTRL+SHIFT+T or CMD+SHIFT+T حاول تعطيلها.. حاول تنفيذ الأمر لعرض الشيفرة بشكل سليم CTRL + ALT + B1 نقطة
-
يمكننا أن نعرف الأمن السيبراني بأنه طريقة حماية البرمجيات والأنظمة لمنع الهجمات الإلكترونية من الوصول إلى معلومات سرية أو خاصة أو الواصول إلى صلاحيات غير مسموح بها في الطبيعي. وبناءً على التعريف السابق، سيحتاج المتخصص في مجال الأمن السيبراني إلى بعض التقنيات والأدوات التي تساعده في عملية الحماية تلك، ومن ضمن هذه المهارات التفكير التحليلي ونقدي وحل المشكلات، وكذلك يجب أن يكون لديه فهم متعمق للأساسيات البرمجية وكيفية عمل الخوارزميات، بالإضافة إلى أنه يجب أن يقرأ عن أشهر الثغرات وكيفية عملها وإستغلالها وكيفية الحماية منها أيضًا وتعد هذه المهارات أساسية لا غنى عنها. لمزيد من المعلومات عن الأمن السيبراني والتهديدات التي يتعلق بها المجال، أطلع على هذه الإجابة هنا: إن أردت أن تقرأ بعض المقالات العربية التي تهتم بالحماية، فأنصحك بالإطلاع على قسم Devops/Security من هنا. وكذلك يمكنك الإطلاع على هذه الإجابة حيث تحتوي على عدد من الدورات المجانية والمدفوعة: لا يوجد سلبيات في تعلم أي مجال، ولكن قد يجد البعض صعوبات في البدأ في مجال الأمن السيبراني نظرًا لأنه يتطلب معرفة مسبقة بالعديد من الأمور مصل كيفية إستخدام أنظمة التشغيل (Linux و Windows .. إلخ) وكذلك تعلم الأساسيات البرمجية بشكل متعمق، والإطلاع الدائم على أخبار الأمن السيبراني والإختراقات وأحدث الثغرات في العديد من البرمجيات والأنظمة، وبالتالي سيكون الأمر صعبًا للغاية على المبتديء، وكذلك العمل نفسه يتطلب مجهود كبير مثل البحث الدائم عن الثغرات والمشاكل التي تواجهة نظام أو برنامج معين، وهذه ليست بالمهمة السهلة حيث تتطلب تعلم عدد كبير من البرامج وكيفية التحليل البرمجي بشكل عملي وسريع.1 نقطة
-
الكود يعمل بدون مشكلة، إن كنت تحاول أن تضيف الـ Cookies في ملف محلي Local file فلن يتم ذلك في أغلب المتصفحات، ويجب أن يتم إضافة الـ Cookies في موقع له نطاق مثل example.com أو localhost .. إلخ.1 نقطة
-
ينطبق الأمر على الـ Cookies بشكل مباشر، حيث يجب أن يتم جعلها من نوع HTTP-Only، والتأكد من أن الموقع خالي من ثغرات CSRF تمامًا. أيضًا يفضل إستخدام الخاصية SameSite=strict (أو SameSite=lax حيث الحاجة)عند تخزين الـ Cookies، يمكنك أن تقرأ أكثر حول هذه الخاصية من خلال هذه المقالة: أو من خلال توثيق MDN.1 نقطة
-
إن كنت تخزن Token تسجيل الدخول الخاص بمستخدم معين في الـ Cookies وقام شخص ما بالوصول إلى هذا رمز Token هذا فيستطيع أن يقوم هذا الشخص بإضافة رمز Token في متصفح الويب لديه ويقوم بطلب الصفحات على أساس أنه هو المستخدم الحقيقي صاحب رمز Token وحينها سيكون من الصعب للغاية التعرف إن كان هذا الشخص هو فعلًا المستخدم الحقيقي أم مخترق Hacker يحاول التسلل إلى الموقع. لذلك الحل الأفضل هو جعل الـ Cookies غير قابلة للقراءة من قِبل JavaScript، حيث أنها الطريقة الأشهر التي يتم إستخدامها من قبل المخترقين Hackers، ولجعل الـ Cookies غير قابلة للقراءة من خلال JavaScript يجب أن يتم جعلها من نوع HTTP-Only من الخادم الذي يرسلها في الأساس. الأمر الآخر هو جعل محتوى الـ Cookies مؤقت بمعنى أنها صالحة للإستخدام لفترة قصيرة، وعندما تنتهي هذه الفترة يقوم المستخدم بطلب رمز Token جديد (تتم هذه العملية بشكل تلقائي من خلال ما يسمى Refresh Token) وبالتالي حتى إن أستطاع أحد المخترقين أن يصل إلى رمز Token بطريقة ما، فلن يستطيع إستخدامه إلا لفترة وجيزة، بفرض أن رمز Token مازال صالحًا في الأساس. الخلاصة هي أن تخزين رمز Token في الـ Cookies ليس ثغرة، ولن إن كان الموقع نفسه مصاب بثغرة مثل CSRF فلن يفيد تخزين رمز Token في الـ Cookies كثيرًا، حيث يتم إرسالها تلقائيًا مع كل طلب، وسيكون تخزين رمز Token في LocalStorage/SessionStorage أفضل في هذه الحالة مع العلم تخزين رمز Token في LocalStorage/SessionStorage سيكون خطيرًا أن كان الموقع مصاب بثغرة XSS، وبالتالي يجب إهتيار أحد الطريقتين والتأكد من آمان الموقع نفسه في المقام الأول. ملاحظة: كل طرق الحماية السابقة -وغيرها- يمكن تخطيها من خلال بعض التقنيات المتقدمة مثل إستخدام المخترق لخادم وسيط للحصول على الـ cookies أو رمز Token من خلال ثغرات XST، لذلك يجب التأكد من خلو الموقع من ثغرات XSS1 نقطة