لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/24/21 في كل الموقع
-
حاولت تفحص مصدر صفحة هذا الموقع : https://egcovac.mohp.gov.eg/#/home عن طريق : view-source:https://egcovac.mohp.gov.eg/#/home ولكنه لا يظهر عندي ، ما هي الطريقة المتبعة لإخفاءه السورس كود؟2 نقاط
-
كيف يمكننا القيام بتغليف عنصر ما، بوسم آخر، ففرضاً لدي المستند التالي: <p> sometexthere </p> وأريد أن يتم تغليفه بالوسمين <i> و <div>: <div><p><i> sometexthere </i></p></div> كيف نقوم بذلك؟2 نقاط
-
شغال اخي ، يمكن عشان انت برا مصر جرب افتحه عن طريق proxy <!doctype html> <html class="no-js" lang="ar" dir="ltr" id="htmlTag"> <head> <meta charset="utf-8"> <title>وزارة الصحة والسكان المصرية - لقاح فيروس كورونا المستجد</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no, maximum-scale=1, minimum-scale=1, user-scalable=no" /> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" integrity="sha512-iBBXm8fW90+nuLcSKlbmrPcLa0OT92xO1BIsZ+ywDWZCvqsWgccV3gFoRBv0z+8dLJgyAHIhR35VZc2oM/gI1w==" crossorigin="anonymous"> <link rel="stylesheet" href="styles.dcb7b8c2f4497fddee1c.css"></head> <body> <!-- Version No. 1.0.29 --> <!-- Google Analytics --> <script> (function (i, s, o, g, r, a, m) { i['GoogleAnalyticsObject'] = r; i[r] = i[r] || function () { (i[r].q = i[r].q || []).push(arguments) }, i[r].l = 1 * new Date(); a = s.createElement(o), m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m) })(window, document, 'script', 'https://www.google-analytics.com/analytics.js', 'ga'); ga('create', 'UA-185467712-2', 'auto'); </script> <!-- End Google Analytics --> <link rel="stylesheet" id="lang" href="assets/styles/style-ltr.css"> <app-root></app-root> <script type="text/javascript" src="runtime.26209474bfa8dc87a77c.js"></script><script type="text/javascript" src="es2015-polyfills.8324bb31dd8aa5f2460c.js" nomodule></script><script type="text/javascript" src="polyfills.8bbb231b43165d65d357.js"></script><script type="text/javascript" src="scripts.70d76f7af51fd5ea461d.js"></script><script type="text/javascript" src="main.bcab8247d099703a0cdc.js"></script></body> </html> هذا هو السورس كود فقط2 نقاط
-
كلامهما عبارة عن مصرِّف من مجموعة مصرفات جنو GNU Compliers Collection أو إختصارًا GCC (بأحرف كبيرة)، وهو عبارة عن كل اللغات المختلفة التي يدعما مصرف جنو GNU Compiler. التسمية سُمي المصرِّف gcc كإختصار لـ GNU: C Compiler ، بينما تم تسميه المصرِّف ++g إختصار لـ GNU C++ Compiler الإختلافات توجد مجموعة من الإختلافات الرئيسية بينهما: المصرِّف gcc سوف يقوم بتصريف الملفات c.* و cpp.* بناءً على اللغة المستخدمة، أي أن الملفات التي تنتهي بالصيغة c. سوف يتم ترجمتها على أساس لغة C ونفس الأمر بالنسبة للملفات التي لها الصيغة cpp.* سيتم تصريفها على أساس لغة ++C، على الجانب الآخر لن يقوم المصرف ++C بهذا الأمر وسيقوم بالتعامل مع كلا الصيغتين على أنهما ملفات ++C بشكل إفتراضي. عند إستخدام المصرِّف ++g لربط ملفات الكائنات Object files سوف يقوم تلقائيًا بربط المكتبات القياسية المستخدمة std C++ libraries، بينما المصرِّف gcc يحتاج إلى إستخدام المعامل التالي: gcc -xc++ -lstdc++ -shared-libgcc المصرِّف gcc سوف يستخدم شيفرات جامعة (macros) أقل عند تصريف ملفات c.* عند إستخدام المصرف gcc لتصريف ملفات ++C أو عند إستخدام المصرِّف ++g (لتصريف الملفات c.* أو cpp.*) فسيتم إستخدام بعض الـ Macros الإضافية، كالتالي: #define __GXX_WEAK__ 1 #define __cplusplus 1 #define __DEPRECATED 1 #define __GNUG__ 4 #define __EXCEPTIONS 1 #define __private_extern__ extern كخلاصة لما سبق، يمكن إستخدام كلا المصرفين لتصريف ملفات ++C بدون مشكلة، ويفضل أن تستخدم ++g عند التعامل معه ++C بشكل عام، لأنه يسهل على المبرمج عملية ربط ملفات الكائنات Object Files.2 نقاط
-
1 نقطة
-
انا واثنين من اصحابي دخلنا مشروع بمبالغ متفاوته كمثال انا ١٥ الف والثاني ١٠ الف والثالث ٤ الف ريال كنسبه من ال ٪ كيف اطلعها واذا وجدت ارباح هل يتم توزيعها بناء ع نسبه الامتلاك1 نقطة
-
هل يمكن ان اجعل برنامجي (بلغة الجافا للاندرويد) يتحسس او يشعر بتشغيل برنامج آخر. اي انني اريد برنامجي يقوم بتنفيذ مهمه في الخفاء عند تشغيل تطبيق محدد.1 نقطة
-
لدي متغير من نوع std::string ويحتوي على بعض الكلمات الإنجليزية كالتالي: std::string str = "HELLO, WORLD"; كيف يمكنني تحويل هذا النص إلى أحرف صغيرة Lower case؟ في لغات أخرى مثل JavaScript يمكنني أن أستخدم التابع toLower ولكن كيف أقوم بهذا الأمر في ++C؟1 نقطة
-
أثناء استخلاص بعض البيانات من مواقع الويب، يكون هناك بعض الوسوم الفارغة، على سبيل المثال كما في المستند التالي: <p> <p></p> <strong>some<br>text<br>here</strong></p> لذا كيف يمكنني معالجة هكذا حالات؟ أو بمعنى آخر كيف يمكننا حذف هذه الوسوم؟1 نقطة
-
لدي ملف XML وأحتاج إلى تحويله إلى DataFrame لإجراء بعض العمليات عليه، فكيف يمكننا القيام بذلك؟ هذه هي محتويات الملف: <?xml version="1.0"?> <catalog> <book id="bk101"> <author>Gambardella, Matthew</author> <title>XML Developer's Guide</title> <genre>Computer</genre> <price>44.95</price> <publish_date>2000-10-01</publish_date> <description>An in-depth look at creating applications with XML.</description> </book> <book id="bk102"> <author>Ralls, Kim</author> <title>Midnight Rain</title> <genre>Fantasy</genre> <price>5.95</price> <publish_date>2000-12-16</publish_date> <description>A former architect battles corporate zombies, an evil sorceress, and her own childhood to become queen of the world.</description> </book> <book id="bk103"> <author>Corets, Eva</author> <title>Maeve Ascendant</title> <genre>Fantasy</genre> <price>5.95</price> <publish_date>2000-11-17</publish_date> <description>After the collapse of a nanotechnology society in England, the young survivors lay the foundation for a new society.</description> </book> <book id="bk104"> <author>Corets, Eva</author> <title>Oberon's Legacy</title> <genre>Fantasy</genre> <price>5.95</price> <publish_date>2001-03-10</publish_date> <description>In post-apocalypse England, the mysterious agent known only as Oberon helps to create a new life for the inhabitants of London. Sequel to Maeve Ascendant.</description> </book> <book id="bk105"> <author>Corets, Eva</author> <title>The Sundered Grail</title> <genre>Fantasy</genre> <price>5.95</price> <publish_date>2001-09-10</publish_date> <description>The two daughters of Maeve, half-sisters, battle one another for control of England. Sequel to Oberon's Legacy.</description> </book> <book id="bk106"> <author>Randall, Cynthia</author> <title>Lover Birds</title> <genre>Romance</genre> <price>4.95</price> <publish_date>2000-09-02</publish_date> <description>When Carla meets Paul at an ornithology conference, tempers fly as feathers get ruffled.</description> </book> <book id="bk107"> <author>Thurman, Paula</author> <title>Splish Splash</title> <genre>Romance</genre> <price>4.95</price> <publish_date>2000-11-02</publish_date> <description>A deep sea diver finds true love twenty thousand leagues beneath the sea.</description> </book> <book id="bk108"> <author>Knorr, Stefan</author> <title>Creepy Crawlies</title> <genre>Horror</genre> <price>4.95</price> <publish_date>2000-12-06</publish_date> <description>An anthology of horror stories about roaches,centipedes, scorpions and other insects.</description> </book> <book id="bk109"> <author>Kress, Peter</author> <title>Paradox Lost</title> <genre>Science Fiction</genre> <price>6.95</price> <publish_date>2000-11-02</publish_date> <description>After an inadvertant trip through a Heisenberg Uncertainty Device, James Salway discovers the problems of being quantum.</description> </book> <book id="bk110"> <author>O'Brien, Tim</author> <title>Microsoft .NET: The Programming Bible</title> <genre>Computer</genre> <price>36.95</price> <publish_date>2000-12-09</publish_date> <description>Microsoft's .NET initiative is explored in detail in this deep programmer's reference.</description> </book> <book id="bk111"> <author>O'Brien, Tim</author> <title>MSXML3: A Comprehensive Guide</title> <genre>Computer</genre> <price>36.95</price> <publish_date>2000-12-01</publish_date> <description>The Microsoft MSXML3 parser is covered in detail, with attention to XML DOM interfaces, XSLT processing, SAX and more.</description> </book> <book id="bk112"> <author>Galos, Mike</author> <title>Visual Studio 7: A Comprehensive Guide</title> <genre>Computer</genre> <price>49.95</price> <publish_date>2001-04-16</publish_date> <description>Microsoft Visual Studio 7 is explored in depth,looking at how Visual Basic, Visual C++, C#, and ASP+ are integrated into a comprehensivedevelopment environment.</description> </book> </catalog>1 نقطة
-
أرى في كثير من الأحيان إستخدام الرمز n\ في نهاية النص عند الطباعة وفي أحيان أخرى أجد أن الكود يستعمل std::endl في نهاية النص، لذلك ما الفرق بين الكود التالي: std::cout << "Hello, Wolrd\n"; وهذا الكود: std::cout << "Hello, Wolrd" << std::endl;1 نقطة
-
لدي نص بسيط كالتالي ويتحتوي على العديد من المسافات في بدايته وفي نهايته أيضًا: std::string s = " Hello world "; في لغات أخرى مثل JavaScript يمكنني أقوم بإستخدام التابع trim للقيام بهذه المهمة، ولكن كيف بعمل دالة تؤدي نفس المهمة في ++C؟1 نقطة
-
هل يمكنكم تقديم عناوين (فهرس ) لدرس تعلم فوتوشوب ابحث عنها بنفسي واطبقها حتى اتعلم ؟1 نقطة
-
كيف يمكنني الحصول على جميع الأصناف classes الموجودة في الرابط التالي: https://en.wikipedia.org/wiki/2019_Ballon_d'Or1 نقطة
-
أريد تحويل هذا الكود إلى GUI يسمح للمستخدم بإدخال السرعة التي يريدها, ثم يكون هناك 3 أزرار تسمح للمستخدم بأختيار الزمن وهي: 5 و8 و12 ساعة. كيف يمكني فعل هذا؟ الرجاء المساعدة فلقد توصلت للكود التالي وهو يعمل في بايثون فقط بدون واجهه # Distance Traveled speed=70 # The distance in 5 hours print("The distance the car will travel in 5 hours is", speed*5, "miles") print("The distance the car will travel in 8 hours is", speed*8, "miles") print("The distance the car will travel in 12 hours is", speed*12, "miles")1 نقطة
-
لدي برنامج بسيط مكتوب بلغة ++C وأريد أن أقوم بتمرير بعض البيانات عند تشغيله من خلال سطر الأوامر: C:\> main.exe myValue1 myValue2 كيف أصل إلى هذه المدخلات من داخل البرنامج نفسه؟ هل يجب أن أستعمل مكتبة معينة؟1 نقطة
-
تحتوي لغة ++C على أربع طرق أساسية لتهيئة المتغيرات، وهي كالتالي: الطريقة الأولى: تعريف المتغير بدون تهيئة قيمة أولية للمتغير int a; نستخدم هذه الطريقة عندما نريد تخزين قيمة في وقت لاحق، كما في الكوطد التالي: int age; std::cin >> age; // نخزن العمر بعد أن يقوم المستخدم بإدخال الرقم أو في حالة أردنا إستخدام متغير عام داخل أحد المجالات المحلية، وقد ذكرت هذا الأمر هنا: الطريقة الثانية: هي تهيئة النسخ copy initialization، وهي الطريقة العادية المتبعة في أغلب لغات البرمجة: int width = 5; تسمى هذه الطريقة بهذا الاسم، لأنها تقوم بنسخ القيمة الموجودة على اليمين إلى المتغير الموجود على اليسار.، ويفضل إتباع هذه الطريقة في الحالات العادية، ولكن هناك حالات أكثر تعقيدًا لن يمكننا أن نستخدم فيها هذه الطريقة. الطريقة الثالثة: هي التهيئة المباشرة Direct initialization int width( 5 ); الطريقة السابقة هي نفسها المستخدمه في طريقة تهئية النسخ، ولكن بالنسبة الحالات الأكثر تعقيدًا ، تميل التهيئة المباشرة إلى أن تكون أكثر كفاءة من تهيئة النسخ. الطريقة الرابعة والأخيرة: هي التهيئة باستخدام الأقواس Brace initialization (وتسمى أيضًا بـ uniform initialization أو list initialization) يمكن إستخدام هذه الطريقة بثلاث أشكال: int width { 5 }; // يفضل إتباع هذه الطريقة int height = { 6 }; // نفس الطريقة السابقة int depth {}; // تسمى بـ value initialization هناك بعض الحالات التي لا يمكن فيها إستخدام تهئية النسخ أو التهيئة المباشرة، فعلى سبيل المثال في الكود التالي سوف يحدث خطأ: int width { 4.5 }; // Error في الكود السابق نحاول تخزين القيمة 4.5 (وهي قيمة من نوع double) في المتغير width ولكن نوع المتغير هو رقم صحيح int وبالتالي يظهر خطأ بسبب إختلاف الأنواع، لن يظهر هذا الخطأ إن كانت القيمة صحيح (4.0 أو 4). بينما إن تم إستخدام طريقة تهيئة النسخ أو التهيئة المباشرة سوف يتم تجاهل القيمة العشرية بالكامل وسكون الرقم هو 4 فقط، مما قد يؤدي إلى أخطأ وقت التشغيل يصعب إكتشافها وإصلاحها. لذلك يفضل التهيئة باستخدام الأقواس كلما أمكن ذلك.1 نقطة
-
القيمة المرجعة من الدالة main تشير إلى حالة البرنامج أثناء خروجه، وتعني القيمة 0 أن البرنامج قد إنتهى بشكل سليم وبدون مشاكل، بينما أي قيمة أخرى تعني أن هناك مشكلة قد حدثت ولكن لا يوجد قيم متفق عليها تشير إلى حالة واحدة من المشاكل بين أنظمة التشغيل، ومع ذلك توفر الحزمة iostream القيمتين EXIT_SUCCESS و EXIT_FAILURE والتي يمكن إستخدامها للتعبر عن حالة البرنامج أثناء خروجه وستعمل هذه القيم بدون مشكلة بغض النظر عن نظام التشغيل المستخدم: #include <iostream> int main() { return EXIT_SUCCESS; } أيضًا إن لم يتم إرجاع أي قيمة من الدالة main فسوف يتم إرجاع القيمة 0 بشكل إفتراضي بدون تدخل من المبرمج. أما بالنسبة إلى نوع الدالة فيجب أن يكون النوع int في ++C وذلك حسب معاير اللغة نفسها، وبالرغم من أن النوع void يمكن أن يستخدم ولن تظهر أي أخطاء فلا يجب أن يتم إستخدام هذا النوع كنوع للدالة main . أما بالنسبة للتأثير على أداء البرنامج فلا يوجد فرق بين أي طريقة من الطريق السابقة من ناحية الأداء، حيث يتم تنفيذ الدالة main مرة واحدة في الغالب ويتم إغلاقها بمجرد إنتهاء البرنامج.1 نقطة
-
كل دورات حسوب ليس دورات متخصصة في لغة برمجة أو تقنية معينة، بل تهتم بالمجال بشكل عام، فعلى سبيل المثال ستجد أن هناك دورة لتطوير واجهات المستخدم يتم فيها شرح أساسيات HTML و CSS و JavaScript و jQuery و Bootstrap وغيرها الكثير من التقنيات والمكتبات والحزم، وبالتالي يمكن للطالب أن يقوم أي واجهة مستخدم بعد الإنتهاء من الدورة بشكل كامل وإتمام كل المشاريع التي تحتويها. أو كمثال آخر هو دورة تطوير الواجهات الخلفية بإستخدام لغة PHP، سنجد أن الدورة تركز على شرح أساسيات التعامل مع الواجهات الخلفية وإتمام المشاريع العملية التي يحتاجها سوق العمل، بالطبع بعد شرح كل أساسيات لغة PHP من البداية، ويقوم الطالب بعمل العديد من المشاريع بإستعمال أشهر إطارات العمل Laravel، وكنتيجة لهذا الأمر سيكون لدى الطالب إماكانية عمل كل مشاريع الواجهات الخلفية Backend بإستخدام لغة PHP لذلك لا تحتوي الأكاديمية على دورة مخصصة تشرح فيها لغة Python وحدها، ولكن تحتوي الأكاديمية على دورة علوم الحاسوب على شرح لكل أساسيات لغة Python ومفاهيم البرمجة الكائنية Object-oriented programming، وكيفية تنفيذ أشهر الخوارزميات بإستخدام هذه اللغة، بالإضافة لشرح هياكل البيانات Data Structure بإستخدام Python أيضًا، وكذلك أنماط التصميم Design Patterns الإنشائية والهيكلية والسلوكية، وكل هذا يكون بعد تعليم الطالب الأساسيات البرمجية وكيفية التعامل مع أنظمة التشغيل وفهمه لأنظمة قواعد البيانات المختلفة. يمكنك معرفة المزيد عن هذه الدورة من خلال الصفحة الخاصة بها من هنا (دورة علوم الحاسوب)1 نقطة
-
جمل case عبارة عن وسوم حالة case label وهذا يعني أن المصرِّف سوف يفهم هذا الجزء على أنه قفز jump (إنتقال مباشر) إلى وسم حالة case label الذي يساوي القيمة val مباشرة، وسبب المشكلة هنا متعلق بالأقواس المعقوفة Curly Brackets، حيث أن الأقواس الخاصة بجملة Switch نفسها تحدد المجال scope بأنه كل شيء داخل جملة Switch، وهذا يعني أن عملية الإنتقال ستتجاهل تعريف متغير x في داخل أي وسم حالة case label لكي لا يحدث خطأ redefined variable، حيث يتم إعتبار أن كل الحالات cases تتبع نفس مجال switch مما يؤدي إلى إعادة تعريف المتغير أكثر من مرة (حسب الحالات cases). لحل هذه المشكلة يمكن ببساطة إضافة أقواس لكل حالة case، على النحو التالي: int main() { int val = 1; switch (val) { case 1: { std::cout << "done"; int x = 123; break; } case 2: { int x = 456; break; } } return 0; } أو يمكن أيضًا تعريف المتغير نفسه خارج جملة Switch وتغير قيمته في كل حالة case: int main() { int val = 1; int x; switch (val) { case 1: std::cout << "done"; x= 123; break; case 2: x = 456; break; } std::cout << x; // 123 return 0; } يفضل أن تستعمل كلا الطريقتين السابقتين (إستعمال الأقواس وتعريف المتغير خارج switch)، ليكون الكود في النهاية على هذا الشكل: int main() { int val = 1; int x; switch (val) { case 1: { std::cout << "done"; x = 123; break; } case 2: { x = 456; break; } } std::cout << x; // 123 return 0; } يوجد حل آخر أقل شيوعًا وهو تعريف المتغير داخل جملة Switch نفسها، ولكن هذا الأمر سوف يؤدي إلى أن يكون المتغير تابع إلى مجال scope جملة switch وبالتالي لا يمكنك أن تستعمل هذا المتغير خارج Switch: int main() { int val = 1; switch (val) { int x; // تعريف المتغير داخل switch نفسها case 1: { std::cout << "done"; x = 123; break; } case 2: { x = 456; break; } } std::cout << x; // Error: 'x': undeclared identifier return 0; } يمكنك أن تستعمل الكود السابق في حالة أردت أن تستعمل المتغير x داخل Switch فقط، وليس خارجها. يمكنك أن تقرأ أكثر حول وسوم الحالة case labels من خلال هذه المقالة: أو من خلال هذه المقالة التي تشرح جملة Switch بالتفصيل:1 نقطة
-
يظهر هذا الخطأ بسبب تعريف الدالة getSquareSides أكثر من مرة (مرة لكل تضمين include) وبالتالي لا يستطيع المترجم التفريق بين الدوال التي لها نفس التوقيع signature (نوع الرجوع return type + اسم الدالة + المعاملات التي تقبلها الدالة)، وهنا ما يقوم به المصرف compiler بشكل مفصل: أولًا يقوم المصرف بتضمين الملف square.h في الملف main.cpp، وبالتالي يتم نسخ الدالة getSquareSides إلى الملف main.cpp لأول مرة بعد ذلك يتم تضمين الملف geometry.h في الملف main.cpp، والذي بدورة يقوم بتضمين الملف square.h مرة أخرى، وبهذا يتم نسخ محتوى الملف square.h إلى داخل geometry.h ثم نسخ محتوى الملف geometry.h (بما في ذلك الدالة getSquareSides) إلى الملف main.cpp وسيكون شكل الكود في النهاية (بالنسبة للمصرف compiler)، كالتالي: int getSquareSides() // من الملف square.h { return 4; } int getSquareSides() // من الملف geometry.h (عبر square.h) { return 4; } int main() { return 0; } كل ملف على حدى لا يحتوي على أخطاء ولكن إستدعاء هذه الملفات بشكل هرمي ومتوازي معًا يسبب خطأ تعريف نفس الدالة لأكثر من مرة. لحل هذه المشكلة يجب إستخدام Header guards أو ما يسمى بواقيات معالج مسبق (Preprocessor Guards)، كالتالي: الملف square.h: #ifndef SQUARE_H #define SQUARE_H // لن يتم تضمين الدالة التالية إلا مرة واحدة فقط int getSquareSides() { return 4; } #endif الملف geometry.h: #ifndef GEOMETRY_H #define GEOMETRY_H #include "square.h" #endif ويبقى الملف main.cpp كما هو بدون تغير، وبالتالي سيكون شكل الملف main.cpp بعد عملية preprocessing على الشكل التالي: // تضمين الملف square.h من داخل main.cpp #ifndef SQUARE_H #define SQUARE_H int getSquareSides() { return 4; } #endif // SQUARE_H // تضمين الملف geometry.h من داخل main.cpp #ifndef GEOMETRY_H #define GEOMETRY_H #ifndef SQUARE_H // تضمين الملف square.h من داخل geometry.cpp , SQUARE_H معرفة بالفعل في الأعلى #define SQUARE_H // لذلك لن يتم تضمين هذا المحتوى مرة أخرى في عملية التصريف compiling int getSquareSides() { return 4; } #endif // SQUARE_H #endif // GEOMETRY_H int main() { // ... return 0; } يمكنك أن تقرأ أكثر حول الـ Header guards من خلال هذه المقالة هنا، حيث يتم شرح كيفية تضمين ملفات الترويسة Headers بطيرقة صحيحة:1 نقطة
-
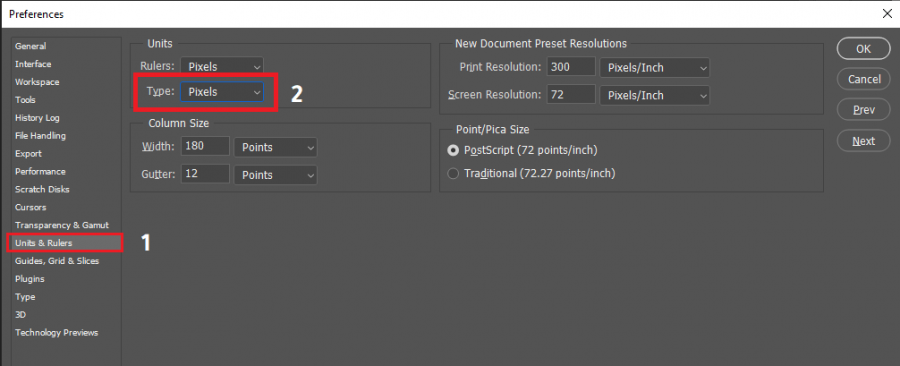
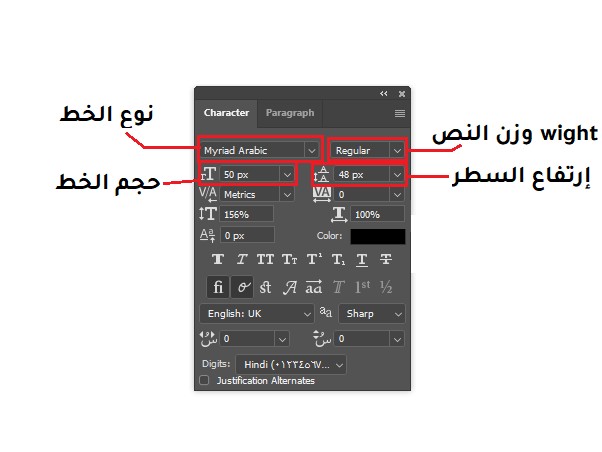
يمكنك تحويل وحدة القياس إلى px بدلًا من pt من خلال قائمة edit ثم Preference ثم Unit & Rulers وقم بتغير قيمة Type، كما في الصورة: وستجد أن حجم الخط وإرتفاع السطر قد قد ظهرت قيمها بالبيكسل: يمكن تحويل بعض القيم في الصورة السابقة إلى CSS كالتالي بسهولة: font-family: "Myriad Arabic"; font-size: 50px; line-height: 48px; font-weight: normal; /* تساوي Regular */1 نقطة
-
يكمن الفرق بين الطريقتين في مكان الملفات التي يبحث عنها الـ preprocessor: #include <filename> عند إستخدام الكود السابق يقوم الـ Preprocessor بالبحث عن الملفات حسب ترتيب إستدعائها في المجلدات المعدة مسبقًا في بيئة التطوير IDE أو في المصرف Compiler، وينم إستخدام هذه الطريقة في العادة لإستدعاء ملفات الترويسة Header الخاصة بالمكتبات القياسية Standard Libraries. في حين أن أستخدام الكود التالي: #include "filename" يقوم الـ Preprocessor بالبحث عن الملفات بداية من المجلد الحالي (مجلد التنفيذ CWD) عن الملفات حسب المسار المستخدم في جملة include، وتستخدم هذه الطريقة في العادة لإستدعاء ملفات الترويسة Header التى قام بكتابتها أو إضافتها المبرمج نفسه، وهي ليست جزء من مكتبات اللغة القياسية. يمكنك الإطلاع على هذه المقالة: ولمزيد من الشرح عن المعالجة الأولية Preprocessor أطلع على هذه المقالة:1 نقطة
-
يمكنك تجربة الكود هنا، حيث يبدو انه يعمل بدون مشكلة بالنسبة للصور التي لها طول وعرض أقل من 200 بيكسيل يمكنك التأكد من طول وعرض الصورة من خلال الضغط عليها بالزر الأيمن للفأرة وإختيار properties ثم التبويبت details وستجد عرض وطول الصورة1 نقطة
-
يمكنك أن تستعمل promise لعمل دالة تقوم بالتحقق أولًا من طول وعرض الصورة عبر الكائن Image، كالتالي: const imageDimensions = (file) => new Promise((resolve, reject) => { const img = new Image(); img.onload = () => { const { naturalWidth: width, naturalHeight: height } = img; resolve({ width, height }); }; img.onerror = () => { reject("There was some problem with the image."); $(".img-validate").val(""); }; img.src = URL.createObjectURL(file); }); ثم نقوم بإستعمال هذه الدالة على الشكل التالي: $(document).ready(function () { $(".img-validate").change(function () { var allowedTypes = ["image/jpeg", "image/gif", "image/png"]; var file = this.files[0]; imageDimensions(file).then((sizes) => { var height = sizes.height; var width = sizes.width; var MAX_FILE_SIZE = 5 * 1024 * 1024; // 5MB var fileSize = this.files[0].size; // التحقق من الملف من خلال صيغته if ( !file.name.endsWith(".jpg") && !file.name.endsWith(".jpeg") && !file.name.endsWith(".png") && !file.name.endsWith(".gif") ) { alert("Restricted File Type, Please Select only image files"); $(".img-validate").val(""); return false; } // التحقق من ابعاد الصورة else if (height > 200 || width > 200) { alert("Dimention is too Large "); $(".img-validate").val(""); return false; } // التحقق من حجم الملف else if (fileSize > MAX_FILE_SIZE) { alert("الحد الاقصى للصورة 5 ميجابايت"); $(".img-validate").val(""); } else { this.setCustomValidity(""); } }); }); }); أو يمكنك أن تقوم بوضع كل الكود في داخل الحدث onload كالتالي: $(document).ready(function () { $(".img-validate").change(function () { var allowedTypes = ["image/jpeg", "image/gif", "image/png"]; var file = this.files[0]; const img = new Image(); img.onload = () => { const { naturalWidth: width, naturalHeight: height } = img; var MAX_FILE_SIZE = 5 * 1024 * 1024; // 5MB var fileSize = this.files[0].size; alert(file.name) // التحقق من الملف من خلال صيغته if ( !file.name.endsWith(".jpg") && !file.name.endsWith(".jpeg") && !file.name.endsWith(".png") && !file.name.endsWith(".gif") ) { alert("Restricted File Type, Please Select only image files"); $(".img-validate").val(""); return false; } // التحقق من ابعاد الصورة else if (height > 200 || width > 200) { alert("Dimention is too Large "); $(".img-validate").val(""); return false; } // التحقق من حجم الملف else if (fileSize > MAX_FILE_SIZE) { alert("الحد الاقصى للصورة 5 ميجابايت"); $(".img-validate").val(""); } else { this.setCustomValidity(""); alert('done') } }; img.onerror = () => { alert("Restricted File Type, Please Select only image files"); $(".img-validate").val(""); }; img.src = URL.createObjectURL(file); }); }); مع العلم أن في حالة إستخدام أي طريقة من هذه الطرق لن تحتاج إلى التأكد من أن الملف عبارة عن صورة، لأن الكائن Image سوف يقوم بتشعيل الحدث onerror في حالة فشله لتحميل الصورة وهذا ما يحدث عند تحميل أي نوع آخر من الملفاـ، ولكن مازال يمكنك التحقق من صيفة الملف بدون مشكلة.1 نقطة
-
يوجد في ++C نوعين من المتغيرات الرقمية، متغيرات بإشارة signed ومتغيرات بدون إشارة unsigned، ويتم تخزين هذه المتغيرات بطرق مختلفة، ويكمن الإختلاف بينهما هو أن المتغيرات بدون إشارة unsigned يمكنها تخزين أرقام أكبر من المتغيرات التي بإشارة، وذلك لأنها تستخدم bit إضافة (الـ bit الخاصة بالإشارة الموجبة او السالبة). ولفهم سبب حدوث المشكلة يجب أن نعرف النوع int وكيف يتم تخزينه في الذاكرة. قيمة 1-بايت من نوع int يمكن أن يحمل 255 إحتمال من القيم، وهي ما بين -127 و +127 ، وبالتالي عند محالة تخزين رقم أكبر من 127 (مثل 180 على سبيل المثال) سيحدث شيء يسمى "طفح عدد صحيح integer overflow" وذلك يعني أن المتغير لا يمكنه أن يحمل قيمة أكبر من 127 أو أقل من -127 وسيؤدي هذا الأمر إلى حدوث خطأ أثناء عملية التصريف compiling في أغلب بيئات التطوير. على الجانب الآخر يمكن للمتغيرات التي ليس لها إشارة unsigned أن تحمل 255 إحتمال من القيم أيضًا ولكن تكون هذه القيمة ما بين 0 إلى 255 وبالتالي يمكن تخزين الرقم 180 بدون مشكلة في نفس حجم الذاكرة، لكن تكمن المشكلة في هذا النوع أنه عند تخزين رقم أكبر من 255 سوف يحدث ما يسمى Unsigned integer overflow أي أن الأرقام الأكبر من 255 سوف تبدأ من صفر مجددًا: #include <iostream> int main() { unsigned short x{ 65535 }; // النوع short يمكنه أن يحمل قيمة 65535 بحد أقصى std::cout << "x was: " << x << '\n'; x = 65536; // 65536 is out of our range std::cout << "x is now: " << x << '\n'; // x = 0 x = 65537; // 65537 is out of our range std::cout << "x is now: " << x << '\n'; // x = 1 return 0; } ملاحظة: النوع short مثل int تمام لكنه يحمل قيم أقل (65535 بحد أقصى). في الكود السابق يتم تحويل الرقم 65536 إلى 0 مجددًا وذلك لأن النوع short لا يمكنه أن يحمل كل هذه القيم لذلك يتم تجاهل الـ bit الأخير، حيث يتم التعبير عن الرقم 65535 في الذاكرة بهذا الشكل 1111 1111 1111 1111 وعندما نقوم بزيادة رقم واحد ليصبح 65536 سوف يكون شكل الرقم كالتالي: 1 0000 0000 0000 0000 ويتم تجاهل الـ bit الأخير (لأن هذا النوع يمكنه أن يحمل 16-bit فقط) مما يؤدي إلى جعل الرقم يصبح صفر في النهاية. وبالمثل يتم التعامل مع الأرقام السالبقة في المتغيرات التي لا تحمل إشارة unsigned، فعندما تحاول طرح رقمين unsigned وفي حالة كان الرقم سالبًا سوف تبدأ من العكس: #include <iostream> int main() { unsigned int x{ 3 }; unsigned int y{ 5 }; std::cout << x - y << '\n'; // 4294967294 return 0; } وذلك لنفس السبب السابق، وفي الكود الخاص بك يتم التحقق مما إذا كان الرقم أكبر من أو يساوي -1 وبالتالي سوف يتم التعامل مع الرقم -1 الأخير على أنه الرقم 4294967295، ولحل المشكلة يجب تغير الشرط في الدالة check ليصبح أكبر من أو يساوي 0: bool check(int x) { return x >= -1; } يؤدي إستخدام المتغيرات من نوع unsigned إلى سلوك غير معرف في بعض الأحيان، لذلك لا ينصح أبدًا بإستخدامه إلا عند الضرورة الشديدة مثل برمجة برامج تعمل على أجهزة بذاكرة محدودة للغاية (لتوفير المساحة) أو عند التعامل مع الأرقام الثنائية bitwise operations أو عند التعامل مع خوارزميات التشفير encryption أو توليد الأرقام العشوائية random number generation.1 نقطة
-
تستخدم مواقع الكوبونات الإعلانات للربح بشكل رئيسي، فلاحظ في الموقع الذي ذكرته في سؤالك وجود عدد من إعلانات Google AdSense في كل صفحة، وعند الضغط على الروابط أيضًا، لذلك معرفة إن كان الموقع مربح أم لا يتوقف على عدد المستخدمين وعلى الوقت الذي يقضونه في الموقع وعلى نسبة الضغط على الإعلانات وما هي الدول التي يأتي منها أغلب الزوار وغيرها الكثير من العوامل، لذلك يمكن أن تجد موقعين متشابهين للغاية وكلًا منها يربح بنسبة مختلفة بالكامل عن الآخر، وبالتالي لا يمكن الإجابة على هذا السؤال بشكل صريح وواضح. الشركات الكبيرة والمؤسسات تقوم بعمل ما يسمى ب، "دراسة جدوى" لمعرفة الفائدة العائدة من المشروع (الأرباح في الغالب) وستحتاج إلى متخصص للقيام بهذا الأمر، حيث يقوم بدراسة السوق الذي سوف يتم إستهدافه ومحاولة معرفة أهم العوامل التي تؤثر بشكل رئيسي على نجاح الموقع، للوصول إلى خطة لعمل المشروع ولكن هذا الأمر قد يستغرق أسابيع وتأثيره يعتمد على المعلومات التي يمكن جمعها، لذلك الشركات الكبيرة والمؤسسات والمواقع المعروفة هي من تقوم بهذا الأمر. بالنسبة لهذا الموقع بالتحديد فهو مبني بالفعل بإستخدام WordPress بشكل كامل، حيث يمكنك محاولة التسجيل في الموقع وستجد أن صفحة تسجيل الدخول تشير إلى أنه تم إستخدام WordPress في بناء الموقع. أما بالنسبة إلى تكلفية إنشاء الموقع، فيختلف الأمر كثيرًا من مبرمج لآخر، ولا يوجد معيار ثابت يمكن من خلال قياس تكلفة إنشاء الموقع إلا من خلال سؤال عدد من المبرمجين، ويمكنك أن تقوم بتقديم عرض على أحد مواقع العمل الحر مثل مستقل أو خمسات، وسوف تحصل على عروض من متخصصين في إنشاء مثل هذه المواقع بأسرع ما يمكن.1 نقطة
-
يمكنك إدراج الأنماط الانسيابية CSS داخل صفحات HTML بإحدى الطرق الثلاثة التالية : طريقة الملف الخارجي هي الأفضل عند تطبيقها على عدد كبير من الملفات ، حيث يمكنك إجراء تعديلات على طريقة عرض جميع الصفحات من خلال التعديل في ملف واحد فقط . في هذه الطريقة يتم إدراج جميع أوامر CSS في ملف نصي يتم استدعاءه من خلال جميع صفحات الـ HTML عن طريق الأمر " link " و يجب أن يتم إدراج هذا الأمر في منطقة رأس الصفحة " head " ، كما بالمثال التالي : <link rel="stylesheet" href="style.css"> مع مراعاة أن يكون مسار الملف الصحيح, على سبيل المثال, لو كان ملف css داخل مجلد داخلي آخر يتم كتابة كود إستدعاء الملف بهذه الطريقة <link rel="stylesheet" href="css/style.css"> الطريقة الثانية embedded style sheets و هي تعني التضمين " الإدراج " داخل رأس الصفحة ، و يجب عليك استخدام النمط الداخلي في حالة تطبيقه على مستند وحيد ، حيث تقوم بتحديد النمط في رأس الصفحة " head " عن طريق استخدام الوسم <style> كما يلي : <head> <style type="text/css"> hr {color: sienna} p {margin-left: 20px} body {background-image: url("images/back40.gif")} </style> </head> الطريقة الثالثة Inline Styles, في هذه الطريقة يتم إدراج أوامر CSS داخل أكواد HTML مباشرة ، فعلى سبيل المثال يمكنك أن تختار فقرة ما أو سطر ما داخل صفحة HTML لتطبق عليها التنسيق ، و تستخدم هذه الطريقة لإدراج تنسيق خاص لا يتكرر كثيراً أو لتغيير التنسيق المدرج في صفحة الأنماط الخارجية ، و سوف يتم استخدام كلمة style مع المتغير و القيمة داخل الوسم المراد تنسيقه . <p style="color: red;"> الكتابة هنا تظهر باللون الأحمر </p>1 نقطة
-
في البداية ليس عليك ان تستخدم اجدد نسخة هناك الكثير من المصممين المحترفين الذين مازالوا يستخدمون نسخًا قديمة. ثانيًا عند البدأ في تعلم الفوتوشوب يجب عليك متابعة اناس يتكلمون اللغة العربية حتى يسهل عليك الامر وعندما ترى انك ادركت البرنامج من النواحي الاساسية حاول ان ترى شروحات بلغات اخرى حتى لو كانت باليابانية وصدقني عندما تدرك البرنامج لايهم اللغة الذي تبحث بها .1 نقطة