لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/30/21 في كل الموقع
-
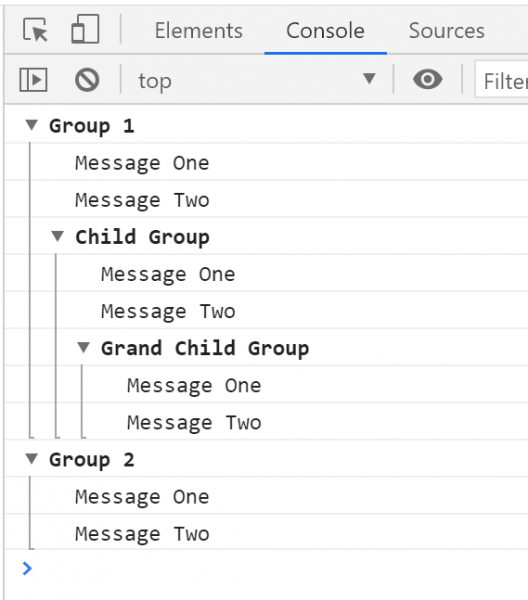
console.group هذه الطريقة تستخدم لتنسيق المخرجات وتجميعها عند التعامل مع consloe عند استخدام console.groupتقوم بفتح مجموعة جديدة ولكي تفصلها عن التي تليها عليك كتابة console.groupEnd(); بعدد مرات بداية المجموعات التي فتحتها لكي تبدأ بمجموعة جديدة ليست أبناء للأولى console.group("group 1"); console.log("message one"); console.log("message two"); console.groupCollapsed("child group"); console.log("message one"); console.log("message two"); console.groupCollapsed("grand child group"); console.log("message one"); console.log("message two"); console.groupEnd(); console.groupEnd(); console.groupEnd(); console.group("group 2"); console.log("message one"); console.log("message two"); يوجد هذه الإجابة:2 نقاط
-
كتابة برنامج يقوم بضرب الأعداد الفردية الأقل من العدد الذي أدخله المستخدم بلغة جافا2 نقاط
-
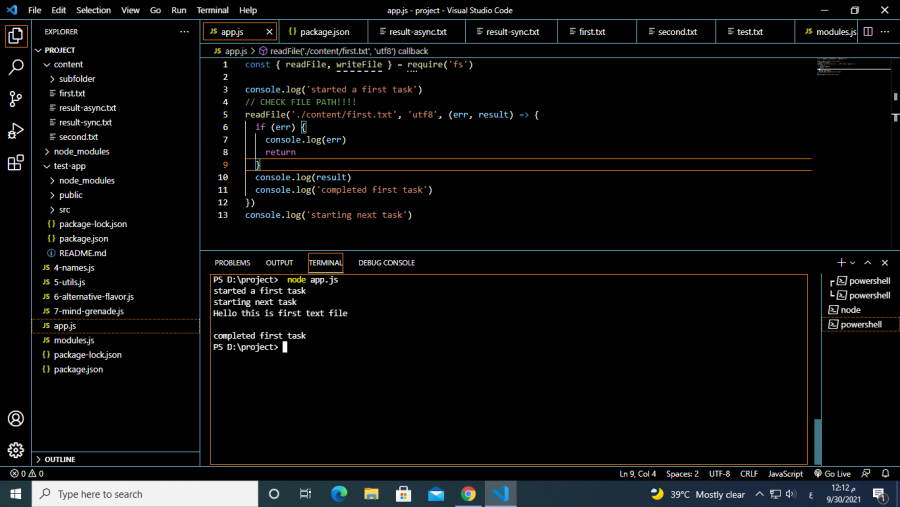
سلام عليكم event لدى هذا الكود فرايد ان اعرف ما يسمى هذا فى البرمجة من const { readFile, writeFile } = require('fs') console.log('started a first task') // CHECK FILE PATH!!!! readFile('./content/first.txt', 'utf8', (err, result) => { if (err) { console.log(err) return } console.log(result) console.log('completed first task') }) console.log('starting next task') وايضا نتيجة تنفيذ الكود لماذا نفذت بهذه الطريقة مع شرح خطوات التنفيذ وشكرا2 نقاط
-
أريد استيراد jQuery ديناميكيًا حتى تتمكن حزمة الويب من إرسالها ك chunk ولكن عندما أستخدم الاستيراد الديناميكي مثل هذا import ('../vendorjs/jquery-3.3.1.min.js').then($ => { (function() { $('.tabs').tabs(); }) }); ولكن عندما أقوم بتشغيل webpack أحصل على حزمة الأخطاء هذه ERROR in ./src/js/materialize.init.js 1:7 Module parse failed: Unexpected token (1:7) You may need an appropriate loader to handle this file type. import ('../vendorjs/jquery-3.3.1.min.js').then($ => { (function() { | $('.tabs').tabs(); @ ./src/js/index.js 9:0-282 نقاط
-
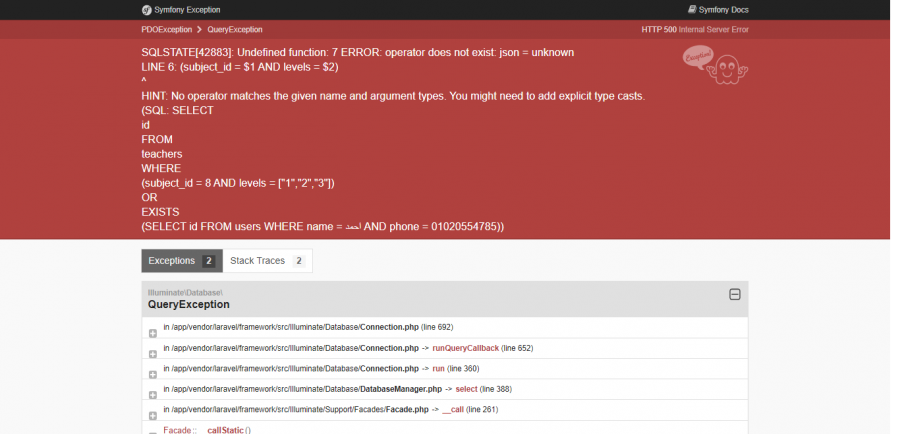
السلام عليكم. لم استخدم قاعدة البيانات postgresql بتوسع. عندي كود يعمل على mysql واريد ان احوله للعمل على postgresql. مثل ان هذه الاكواد لا تعمل على posgres DB::select( 'SELECT id FROM teachers WHERE (subject_id = ? AND levels = ?) OR EXISTS (SELECT id FROM users WHERE name = ? AND phone = ?)', [$request->subject, json_encode($request->levels), $request->name, $request->mobile] ); ففي المثال السابق يعطي لي هذا الخطأ SQLSTATE[42883]: Undefined function: 7 ERROR: operator does not exist: json = unknown LINE 6: (subject_id = $1 AND levels = $2) ^ HINT: No operator matches the given name and argument types. You might need to add explicit type casts. مثل الصورة المرفقة فكيف أحول هذه الاكواد لتعمل بشكل صحيح على posgresql? علما بأن العامود levels من نوع json1 نقطة
-
السلام عليكم قمت ببحث حول الخاصية المدكورة لكنصراحة لم اجد شرحا مفهوما حولها فما هو دورها بالضبط وايضا اود ان اعمل اثنين من group كل واحد منفصل عن الاخر و group الاول يكون به لديه ابن وحفيد اتمنى ان اكون قد وفقت في طرح تساؤلي اليكم الكود الدي قمت بكتابته لكنه دائما ما يجعل group الثاني احد ابناء ال group الاول وهادا ما لا نريده console.group("group 1"); console.log("message one"); console.log("message two"); console.groupCollapsed("child group"); console.log("message one"); console.log("message two"); console.groupCollapsed("grand child group"); console.log("message one"); console.log("message two"); console.groupEnd(); console.group("group 2"); console.log("message one"); console.log("message two"); النتيجة المراد الحصول عليها1 نقطة
-
1 نقطة
-
كيف تتم استضافة مشروع next في vps server وماهي الخطوات التي يجب علي اتباعها1 نقطة
-
كيفية كتابة الخوارزمية1 نقطة
-
عندما اقوم بتنفيذ الكود select rank(salary) over(partition by gender) from employee في postgresql يظهر الخطأ التالي ERROR: WITHIN GROUP is required for ordered-set aggregate rank ما احاول تنفيذه هو ان اقوم بترتيب رتبة الsalary حسب جنس الموظف1 نقطة
-
ايضا ما فهمت لماذا لم ينفذ readFile('./content/first.txt', 'utf8', (err, result) => { ... }) قبل console.log(result)1 نقطة
-
المثال السابق يقوم بطباعة بعض السطور وقراءة ملف وطباعة محتوياته بالنسبة لترتيب تنفيذ هذه الأوامر فهو متعلق بطريقة عمل JavaScript و حلقة الأحداث Event Loop يمكن القراءة عنها في المقال التالي أولا ينفذ السطر console.log('started a first task') // started a first task بعدها ينفذ الأمر التالي والذي يبدأ عملية قراءة الملف والأهم تسجيل التابع الممرر ليتم استدعاءه لاحقا عند الانتهاء من القراءة، تنفيذ التابع سيأخذ دوره في حلقة الاحداث ولا يستدعى التابع حتى يحين دوره (لا خرج في تنفيذ هذه المرحلة) readFile('./content/first.txt', 'utf8', (err, result) => { ... }) // بعدها ينفذ السطر التالي console.log('starting next task') // starting next task لقد انتهت عملية تنفيذ جميع التعليمات في الملف، الان يتم اخذ التعليمات الموجودة في حلقة الأحداث Event Loop ويتم تنفيذها بالتتالي، إذا كانت الحلقة فارغة وليس هناك اجرائيات أبناء للاجرئية الحالية سيتم الانتهاء من التنفيذ والخروج فورا في حالتنا لا تزال عملية القراءة قائمة وعندما تنتهي ستقوم باستدعاء التابع الذي ممرته لها سابقا الذي سينتظر في حلقة الاحداث ليأتي دوره والآن دور حلقة الأحداث لذا ستنفذ محتويات التابع التالي (err, result) => { if (err) { console.log(err) return } console.log(result) console.log('completed first task') } // ... محتويات الملف ... // completed first task الغرض من تصميم التنفيذ بهذه الطريقة والذي يدعى Non-Blocking I/O هو عدم اشغال الاجرائية الحالية بعمليات القراءة والكتابة الخارجية، حيث يتم تنفيذ جميع التعليمات الآن وتأجيل التعليمات الغير متزامنة Asynchronous لوقت لاحق1 نقطة
-
السلام عليكم. استخدم لارافل ٨.احيانا اريد تعديل ملفات الpackages الموجودة بداخل مجلد vendor. وكما تعلمون ان جميع تعديلاتي ستزول عند عمل composer install او composer update. فكيف يمكنني التعديل في ملفات الvendor بشكل صحيح. مثال: في ملف AuthenticateUsers.php قمت بالتعديل على الdefault username بدل من جعله email جعلته phone. عند عمل composer install سيتم الغاء جميع تعديلاتي. فكيف احافظ عليها بشكل صحيح؟ شكرا لكم.1 نقطة
-
التعديلات في الحزم الخارجية يجب أن تكون داخل تطبيقك وليس بتعديل مباشر على الحزمة، هذا يقتضي أن توفر الحزمة طريقة لتغيير عملها مثلا عبر التحميل الزائد للتوابع الموروثة في حالتك يمكن التعديل على LoginController من داخل مشروعك والتحميل الزائد للتابع username المسؤول عن تحديد الحقل الخاص باسم المستخدم كالتالي: namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Foundation\Auth\AuthenticatesUsers; class LoginController extends Controller { use AuthenticatesUsers; protected $redirectTo = '/home'; public function __construct() { $this->middleware('guest')->except('logout'); } public function username() { return 'username'; // تحدد اسم الحقل هنا } }1 نقطة
-
أقوم بإنشاء extension chrome الذي سيحتاج إلى إجراء مكالمة API عند تلقي رسائل معينة من النص البرمجي للمحتوى. أواجه صعوبة في تقديم طلب HTTP وأعتقد أن الخطأ في تكوين webpack الخاص بي. لقد حاولت استخدام node-fetch و axios ولا يعمل أي منهما بالنسبة لي. يبدو ملف webpack.common.js الخاص بي كما يلي: const path = require("path"); module.exports = { target: "node", entry: { popup: path.join(__dirname, "src/popup/index.tsx"), background: path.join(__dirname, "src/background.ts"), contentScript: path.join(__dirname, "src/contentScript.ts"), }, output: { path: path.join(__dirname, "dist"), filename: "[name].js", }, module: { rules: [ { exclude: /node_modules/, test: /\.tsx?$/, use: "ts-loader", }, { exclude: /node_modules/, test: /\.scss$/, use: [ { loader: "style-loader", // Creates style nodes from JS strings }, { loader: "css-loader", // Translates CSS into CommonJS }, { loader: "sass-loader", // Compiles Sass to CSS }, ], }, ], }, resolve: { extensions: [".ts", ".tsx", ".js"], }, }; dispatchRequest.js:52 Uncaught (in promise) TypeError: adapter is not a function at dispatchRequest (dispatchRequest.js:52)1 نقطة
-
الخطأ الأول يقول أنه سيتم إستخدام 'setup.py install' بدلًا من تحميل ملف wheel وذلك لأن المكتبة wheel ليست مثبته، ويمكنك تثبيتها من خلال الأمر: pip install wheel وفي الجزء الثاني يخبرك أنك لا تستعمل آخر نسخة من pip WARNING: You are using pip version 20.2.3; however, version 21.0.1 is available. ويمكنك أن تقوم بتحديثه من خلال فتح CMD كمدير Run As Administrator وكتابة الأمر التالي: pip install --upgrade pip أو الأمر: python -m pip install --upgrade --user pip في النهاية يمكنك تثبيت مكتبة pytube من خلال الأمر: pip install pytube بالتوفيق.1 نقطة
-
ماركداون هي صيغة نصّية صرفة Plain text format لكتابة المستندات بالاعتماد على صيغة تستخدم لتحديد هيئة النصّ وتنسيقه في الرسائل الإلكترونية والمدوّنات. طوّرت ماركداون على يد John Gruber سنة 2004، والذي كان أول شخص يكتب محوّلًا لماركداون إلى HTML بلغة Perl لينتشر حول العالم بعد فترة وجيزة. أدّى الانتشار الواسع الذي شهدته ماركدوان في السنوات التي تبعت إنشاء المحوّل الأول إلى تطوير العديد من المحوّلات وبلغات برمجية مختلفة. إضافة إلى ذلك توسّعت الصيغة الأصلية وأضيفت معايير جديدة لتنسيق الحواشي السفلية Footnotes والجداول والعناصر الأخرى المعروفة في المستندات، وظهرت كذلك أدوات تحويل تسمح بتحويل النصّ المكتوب بماركداون إلى تنسيقات أخرى غير HTML. أما اليوم فيعتمد الملايين من مستخدمي المواقع المشهورة مثل Reddit،StackOverflow و GitHub صيغة ماركداون للتواصل فيما بينهم، كما تدعم منصات التدوين الشهيرة مثل Wordpress و Drupal وغيرها هذه الصيغة في كتابة التدوينات. لم يعد استخدام هذه الصيغة مقتصرًا على الشبكة العنكبوتية وحسب، بل تجاوز ذلك إلى اعتمادها من قبل مؤلّفي الكتب وكتّاب المقالات ولإنشاء العروض التقديمية، ولكتابة الروايات والمحاضرات وغيرها. إنّ ما يميز صيغة ماركداون عن بقية الصياغات الترميزية المبسّطة والتي قد تكون أسهل في قواعدها من ماركداون، هو أن الأخيرة تمتاز بمقروئيتها العالية، فكما يصرّح Gruber: ومع أنّ الصيغة الأصلية لماركداون قد تأثّرت بصفة كبيرة بالكثير من مرشّحات تحويل النص إلى HTML مثل Setext و Textile و reStructuredText وغيرها إلّا أن مصدر الإلهام الرئيسي لـ Gruber كان هيئة النصوص الصرفة في الرسائل الإلكترونية. معايير صيغة ماركدوان في الواقع لم يعلن Gruber عن معايير قياسية واضحة للكتابة بصيغة ماركداون، ويرى البعض أنّ مبتكر هذه الصيغة قد تجاهلها ولم يعد يحاسب منتهكي حقوق الملكية، الأمر الذي تسبّب في ظهور صيغ وأشكال مختلفة من ماركداون. في العام 2012 تطوّع Jeff Atwood إلى جانب مجموعة من الأشخاص لوضع معايير قياسية للكتابة بصيغة ماركداون والتضمينات الأخرى لهذه الصيغة في اللغات البرمجية المختلفة، ولكن في العام 2014 اعترض Gruber على استخدام اسم Markdown لهذا المشروع، فتم تبديله إلى CommonMark. أصدر موقع CommonMark.org إصدارات مختلفة لمعايير ماركداون القياسية، ومن المؤمّل أن يعلن الموقع عن النسخة النهائية ذات الإصدار 1.0 من معايير ماركداون القياسية هذا العام. كذلك أعلنت GitHub عن نسختها الرسمية المعدّلة من ماركداون والتي تعتمد فيها على CommonMark باستثناء الجداول والروابط التلقائية Autolinks وقوائم المهام Task lists وخط الشطب Strikethrough، والتي أضافتها GitHub إلى المعايير القياسية. كتابة مستندات ماركداون تحمل مستندات ماركداون اللاحقتين .md و .markdown، ويمكن استخدام محررات النصوص المعروفة لإنشاء هذه الملفات وكتابتها. تتوفّر في الوقت الحاضر الكثير من المحرّرات الخاصة بهذه الصيغة، والتي تقدّم الكثير من الميزات المفيدة، مثل تلوين الرموز، وعرض المستند منسّقًا كما سيظهر على متصفح الإنترنت، وإنشاء ملف منسّق بصيغة PDF وغير ذلك الكثير. محرّرات ماركداون متوفّرة على جميع أنظمة التشغيل المعروفة، وهناك محرّرات مدفوعة، وأخرى مجّانية بعضها مفتوح المصدر وبعضها لا، وبعض المحرّرات يعمل على المتصفّح ويمكن استخدامه دون الحاجة إلى الاتصال بالإنترنت، ويكفي البحث في Google عن عبارة Markdown Editor لتجد أمامك مئات الخيارات المختلفة والمتنوّعة. الفقرات وفواصل الأسطر تعرّف الفقرة في ماركداون بأنّها مجموعة من الأسطر المتتابعة والمفصولة بسطر فارغ أو أكثر، والمقصود بالسطر الفارغ في ماركداون هو كل سطر يبدو للناظر فارغًا، وهذا يعني أنّ الأسطر التي تحتوي على عدد من المسافات الفارغة أو علامات الجدولة Tabs تعدّ أسطرًا فارغة. تحاط الفقرات بعد تحويلها إلى HTMl بالوسم <p></p>، أما في حال كنت ترغب في فصل فقرتين بواسطة الوسم <br/> فيمكنك إضافة مسافتين فارغتين في نهاية الفقرة وسيقوم مترجم ماركداون بالمطلوب. مثال: حسوب مجموعة من شركات الإنترنت تخدم المستخدمين العرب حول العالم. تدير حسوب أكبر منصتي عمل حر عربيتيْن وأكبر شبكة إعلانية في منطقة الشرق الأوسط وشمال أفريقيا، بالإضافة لمنتجات وشركات أخرى. توفّر حسوب حلولاً ومنتجات تساعد الشباب العرب على العمل والتطوّر وتتألّف من فريق عمل شاب وشغوف من مختلف الدول العربية. يترجم إلى: <p>حسوب مجموعة من شركات الإنترنت تخدم المستخدمين العرب حول العالم.</p> <p>تدير حسوب أكبر منصتي عمل حر عربيتيْن وأكبر شبكة إعلانية في منطقة الشرق الأوسط وشمال أفريقيا، بالإضافة لمنتجات وشركات أخرى.<br/> توفّر حسوب حلولاً ومنتجات تساعد الشباب العرب على العمل والتطوّر وتتألّف من فريق عمل شاب وشغوف من مختلف الدول العربية.</p> العناوين توفّر ماركداون صيغتين لتحديد العناوين ضمن النصوص: الصيغة الأولى هي نمط Setext، وتُحدَّد العناوين فيه من خلال وضع علامات المساواة (=) للعناوين من المستوى الأول، وعلامة الطرح (-) للمستوى الثاني، وليس هناك عدد محدد للعلامات تحت النص. هذا عنوان من المستوى الأول ======================== هذا عنوان من المستوى الثاني ------------------------- الصيغة الثانية هي نمط Atx، وتتيح تحديد العناوين حتى المستوى السادس، وذلك بوضع علامة (#) قبل نص العنوان، ويحدد عدد العلامات مستوى العنوان ضمن المتن. # هذا عنوان من المستوى الأول ### هذا عنوان من المستوى الثالث ###### هذا عنوان من المستوى السادس يترجم النص السابق إلى: <h1>هذا عنوان من المستوى الأول</h1> <h3>هذا عنوان من المستوى الثالث</h3> <h6>هذا عنوان من المستوى السادس</h6> الاقتباسات Blockqoutes تستخدم ماركداون الرمز (>) المستوحى من الرسائل الإلكترونية لتنسيق النصوص المقتبسة. بعد تحويل ملف ماركداون إلى HTML تحاط النصوص المسبوقة بهذا الرمز بوسمي <blockqoute>...</blockqoute>. > توفّر حسوب حلولاً ومنتجات تساعد الشباب العرب على العمل والتطوّر وتتألّف من فريق عمل شاب وشغوف من مختلف الدول العربية. يترجم إلى: <blockquote> <p>توفّر حسوب حلولاً ومنتجات تساعد الشباب العرب على العمل والتطوّر وتتألّف من فريق عمل شاب وشغوف من مختلف الدول العربية.</p> </blockquote> إذا كان الاقتباس مكوّنًا من عدة فقرات فيجب استخدام رمز الاقتباس في بداية كل فقرة، كذلك يمكن استخدام صياغات ماركداون المختلفة داخل النصوص المقتبسة ومن ضمنها النصوص المقتبسة ذاتها، وكما هو موضح في المثال التالي: > توفّر حسوب حلولاً ومنتجات تساعد الشباب العرب على العمل والتطوّر وتتألّف من فريق عمل شاب وشغوف من مختلف الدول العربية. > # عنوان من المستوى الأول > حسوب مجموعة من شركات الانترنت تخدم المستخدمين العرب حول العالم. تدير حسوب أكبر منصتي عمل حر عربية وأكبر شبكة إعلانية في منطقة الشرق الأوسط وشمال أفريقيا، بالإضافة لمنتجات وشركات أخرى. > > هذا اقتباس ضمن الاقتباس الأول القوائم تدعم ماركداون القوائم النقطية والرقمية، ويمكن استخدام النجمة (*) وعلامة الجمع (+) وعلامة الطرح (-) للتعبير عن القوائم النقطية: * أحمر * أخضر * أصفر - برتقال - تفاح - ليمون + إلكترون + بروتون + نيوترون تترجم القائمة النقطية إلى: <ul> <li>برتقال</li> <li>تفاح</li> <li>ليمون</li> </ul> أما القوائم الرقمية فتكتب بالصيغة التالية: تتألّف الذرات من الجسيمات التالية: 1. الإلكترونات 2. البروتونات 3. النيوترونات وتترجم إلى: <ol> <li>الإلكترونات</li> <li>البروتونات</li> <li>النيوترونات</li> </ol> من الجدير بالذكر أن محوّل ماركداون لا يعتمد على الأرقام المستخدمة في القائمة الرقمية عند التحويل إلى صيغة HTML، فلو كانت القائمة مكتوبة بالصيغة التالية: 1. برتقال 1. تفاح 1. ليمون أو بالصيغة التالية: 3. برتقال 9. تفاح 2. ليمون فإن النتيجة النهائية تكون واحدة. وفي حال تضمنت القائمة فقرات متعددة، يجب إزاحة السطر الأول من الفقرة إما بأربع مسافات فارغة أو بعلامة جدولة واحدة. * حسوب مجموعة من شركات الإنترنت تخدم المستخدمين العرب حول العالم. تدير حسوب أكبر منصتي عمل حر عربية وأكبر شبكة إعلانية في منطقة الشرق الأوسط وشمال أفريقيا، بالإضافة لمنتجات وشركات أخرى. * توفّر حسوب حلولاً ومنتجات تساعد الشباب العرب على العمل والتطوّر وتتألّف من فريق عمل شاب وشغوف من مختلف الدول العربية. يجدر الانتباه إلى أنّه يمكن الحصول على قائمة رقمية عن طريق الخطأ إذا ورد في المتن رقم متبوع بنقطة (مثلًا: انطلقت أكاديمية حسوب سنة 2015. وتضم الآن أكثر…) ولتجنب حدوث ذلك ضع خطًّا مائلًا عكسيًا بين الرقم والنقطة (انطلقت أكاديمية حسوب سنة 2015/. وتضم الآن أكثر…). الخطوط الأفقية الخطوط الأفقية في HTML تنتج من استخدام الوسم <hr/>، وفي ماركداون يمكن إدراج خط أفقي باستخدام النجمة (*) أو علامة الطرح (-)، أو الشَّرطَة السفلية (_)، بشرط إدراج ثلاثة رموز أكثر في سطر منفرد. في المثال التالي جميع الرموز ستعطي خطًّا أفقيًا بعد تحويل الملف إلى HTML. * * * *** ***** - - - --------------------------------------- التأكيد على الكلمات تستخدم ماركداون رمزيْ النجمة (*) والشرطة السفلية (_) للتأكيد على الكلمات. تؤدي إحاطة الكلمات المراد تأكيدها بنجمتيْن أو شرطتيْن إلى عرضها مائلة بعد تحويلها إلى HTML وذلك بإحاطتها بوسم <em>. أما إحاطة الكلمات بأربع نجمات أو شرطات فسيؤدي إلى عرضها بخط عريض Bold وذلك بإحاطتها بوسم <strong>. أما إحاطة الكلمات بست نجمات أو شرطات فسيؤدي إلى إحاطتها بالوسمين معًا. *حسوب* مجموعة من شركات الانترنت تخدم المستخدمين العرب حول العالم. _حسوب_ مجموعة من شركات الانترنت تخدم المستخدمين العرب حول العالم. **حسوب** مجموعة من شركات الانترنت تخدم المستخدمين العرب حول العالم. __حسوب__ مجموعة من شركات الانترنت تخدم المستخدمين العرب حول العالم. _*حسوب*_ مجموعة من شركات الانترنت تخدم المستخدمين العرب حول العالم. ***حسوب*** مجموعة من شركات الانترنت تخدم المستخدمين العرب حول العالم. ___حسوب___ مجموعة من شركات الانترنت تخدم المستخدمين العرب حول العالم. النتيجة بعد التحويل إلى HTML: <p><em>حسوب</em> مجموعة من شركات الانترنت تخدم المستخدمين العرب حول العالم.</p> <p><strong>حسوب</strong> مجموعة من شركات الانترنت تخدم المستخدمين العرب حول العالم.</p> <p><strong><em>حسوب</em></strong> مجموعة من شركات الانترنت تخدم المستخدمين العرب حول العالم.</p> الروابط Links توفّر ماركداون أسلوبيْن لكتابة الروابط، التضمين Inline والإشارة Reference، وفي كلا النمطين يوضع نص الرابط بين قوسين معقوفين []. في حالة الرابط الضمني، يُضاف عنوان الرابط بين قوسين () بعد القوسيْن المعقوفين بالصورة التالية: هذا [مثال على رابط](http://www.example.com) ضمني في ماركداون. والنتيجة: هذا <a href="http://www.example.com">مثال على رابط</a> ضمني في ماركداون. أما أسلوب الإشارة فيكون بالصيغة التالية: هذا [مثال على رابط][id] بأسلوب الإشارة في ماركداون. يمكن الآن تعريف عنوان الرابط في أي مكان ضمن المستند، وبالصيغة التالية: [id]: http://www.example.com يمكن استخدام الحروف والأرقام والرموز في تحديد معرّف الرابط، وعند إجراء عملية التحويل إلى HTML يربط المحوّل بين المعرّف وبين نص الرابط ثم يحذف الإشارات من المستند. يمكن كذلك استخدام نص الرابط كمعرّف للرابط، وذلك بكتابة نص الرابط بالطريقة التالية: [Google][] ثم تعريف معرّف الرابط: [Google]: http://google.com الصور يمكن إضافة الصور إلى المستند باستخدام ماركداون وبنفس الأسلوب المتبع في إضافة الروابط (التضمين والإشارة)، مع فارق وحيد، وهو إضافة علامة التعجب (!) قبل القوسين المعقوفين:  ![جبال الألب][id] [id]: images/alps.jpg تجدر الإشارة إلى أنّ ماركداون لا تقدّم صيغة لتحديد طول وعرض الصورة؛ لذا إن كنت بحاجة إلى القيام بذلك يمكنك استخدام وسم <img> الاعتيادي ضمن مستند ماركداون. النصوص البرمجية إن كنت بحاجة إلى إضافة بعض النصوص البرمجية إلى المستند الخاصّ بك، فإن ماركداون تقدّم أسلوبين لتنسيق هذه النصوص، ضمن السطر أو على هيئة كتلة نصية مستقلة. يمكن الاستفادة من الأسلوب الأول عندما ترغب في سرد النصوص البرمجية القصيرة داخل المتن: تستخدم الدالة `alert()` لعرض الرسائل التنبيهية. يحيط مترجم ماركداون الشيفرة البرمجية بوسم <code> كما يلي: <p>تستخدم الدالة <code>alert()</code> لعرض الرسائل التنبيهية.</p> أما إن كنت ترغب في عرض كتلة برمجية كبيرة الحجم فيمكنك اتباع الأسلوب الثاني، وذلك بإضافة أربع مسافات فارغة أو علامة جدولة في بداية كل سطر من أسطر الشيفرة البرمجية. هذه فقرة عادية. هذه فقرة تتضمن كتلة نصية برمجية ومن الواضح أن الكتلة البرمجية تمتد إلى عدة أسطر والنتيجة: <p>هذه فقرة عادية.</p> <pre><code>هذه فقرة تتضمن كتلة نصية برمجية ومن الواضح أن الكتلة البرمجية تمتد إلى عدة أسطر </code></pre> بقي أن نشير إلى أنّه يمكن استخدام كافّة وسوم HTML في مستند ماركداون، بشرط أن يسبق الوسمَ سطرٌ فارغ. على سبيل المثال لإضافة جدول إلى مستند ماركداون يمكن استخدام وسم <table> كما يلي: هذه فقرة عادية. <table> <tr> <td>هذا النص في جدول</td> </tr> </table> فقرة عادية أرى. المصادر: موقع مبتكر صيغة ماركداون CommonMark Wikipedia1 نقطة











.png.6095a24d1f3b49990ea371529ffc5208.png)