لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/22/21 في كل الموقع
-
sass تم إجراء بعض التعديلات عليها في الإصدارات الحديثة يُمكنك تلافي المشكلة بالتعديل على ملف package.json الموافق للمشروع في إصدار الحزمة: "sass": "1.32.13", ثم إعادة تنفيذ: npm install && npm run dev2 نقاط
-
مرحبا اسماعيل، إن هذه تحذيرات بسبب إصدار Sass وليست مشكلة! يمكنك المتابعة. هي توصية باستخدام دالة القسمة بدل إشارة القسمة وأن هذا التعديل سيصبح إجباريا في إصدار SASS 2: math.div ( X , y)2 نقاط
-
السلام عليكم ، لدي مشكلة لم استطع حلها انا شغال على موقع تجريبي للتدريب والحمدلله انهيته وجعلته responsive لجميع الشاشات ، ولكن لدي مشكله في الشاشات الصغيره جدا التي تكون شاشات الهاتف ، في ال footer المشكله هي انه نفس ما نشوف في الصوره كل شي على ما يرام الا ال help us منزاح الي اليمين وانا اريده ان يكون تحت ال about us ولكن لم استطع فعلها ارجو المساعدة وشكرا project2.rar1 نقطة
-
هل يمكن إستعادة ملف من على هارد ديسك HDD و الملف كان منقول من ذاكرة الهاتف لذاكرة الهارد ديسك يعنى مش متحمل من الانترنت وعملية النقل كانت من كذا سنه مش قريبه مع العلم ان الهارد تم فرمتته وتقسيمه من اول وجديد أكتر من مره مع تغيير نسخ الويندوز على الهارد مابين xp و 7 و كل مره كنت اضيف ملفات من جديد على الهارد سواء كانت عليه و اخدتها بفلاشه ورجعتها عليه تانى او حملتها من الانترنت فأرجو الإفادة هل يمكن إسترجاع الملف مرة أخرى بأى برنامج حتى لو مدفوع ؟1 نقطة
-
والله ماجربت استرجاع بيانات، وإن احتمال إعادتهم شبه معدم، الريكوفري يمحى بعد الفورمات. ننتظر إجلابة من باقِ الزملاء أو أحد مر بتجربه مماثلة..1 نقطة
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع لدي مشروع يمكن من خلاله للمستخدم تحميل صور متنوعه لمشاركته اكثر من صوره واحده ارغب بمعرفة الفكره لكيفية تمكين المستخدم من تحديد الصوره الاساسيه من بين مجموعة الصور التي سوف تظهر للمستخدم الصوره الاساسيه التي تكون في خارج المشروع كيف يمكن عمل ذلك حقيقه اول مره اطبق هذا النطقه لا فكره لدي لعملها1 نقطة
-
حاليا لا يوجد لدي ، ولكن سأقوم بإنشاء كود في أقرب وقت .1 نقطة
-
اهلا اخي الكريم هل توجد طريقة محدده لفعل ذلك؟ كود توضيحي مثلا1 نقطة
-
قم بجلب أول index في الصور بحيث يكون هو أول صورة تعرض للمساخدم من بين الصور كلها ، بحيث إذا كانت المشاركات تتفاوت في عدد الصور لا تسبب لك مشكلة اختيار أول index لأول صورة.1 نقطة
-
إن كنتِ تقصدين وراثة صنف لكل الدوال الموجودة في صنف آخر، فيمكنك أن تقومي بوراثة كل الدوال من Parent Class إلى Child Class في بايثون كالتالي: class Person: def __init__(self, fname, lname): self.firstname = fname self.lastname = lname def fullname(self): return self.firstname + ' ' + self.lastname # نقوم بكتابةاسم الصنف الأب بين القوسين class Student(Person): pass student1 = Student('Sameh', 'Ashraf') # الصنف Student يحتوي على كل دوال Person print(student1.fullname()) # Outpub: "Sameh Ashraf"1 نقطة
-
السلام عليكم روحمة الله وبركاته تحيه طيبه للجميع قمت بعمل List View في flutter لعرض مجموعة من الصور التي تكون متواجده مسابقا على قاعدة البيانات بشكل التالي: عرض الصور شغال بشكل طبيعي لا توجد مشكله في جلب الصور من قاعدة البيانات . ولكن المشكله في جلب الصور من الجهاز في الكود التالي: onTap: () async { PickedFile pickedFile = await picker.getImage(source: ImageSource.gallery, imageQuality: 50); setState(() { if (pickedFile != null) { filteredUsers.add(pickedFile.path); } }); } هنا احاول ان اقوم بتعبئة listview من الجهاز ولكن احصل على الخطاء التالي: The argument type 'String' can't be assigned to the parameter type 'FlowerdataImage'. ما احاول فعله هو مشاهدة الصور التي تاتي من قاعدة البيانات واضافة صور لها من الجهاز في القائمة بدون عمل حفظ او ما شابه فقط اضافتها في القائمة وهذا الكود كامل المستعمل: class _update extends State<UpdateItem> { @override void initState() { super.initState(); GetImageOfTopic().then((value) { setState(() { users.addAll(value); filteredUsers = users; }); }); } List<FlowerdataImage> users = List(); List<FlowerdataImage> filteredUsers = List(); List<String> photoPaths = []; final picker = ImagePicker(); String apiURL; Future<List<FlowerdataImage>> GetImage() async { apiURL = '*****************.php'; var response = await http.post(Uri.parse(apiURL)); if (response.statusCode == 200) { final items = json.decode(response.body).cast<Map<String, dynamic>>(); List<FlowerdataImage> listOfFruits = items.map<FlowerdataImage>((json) { return FlowerdataImage.fromJson(json); }).toList(); return listOfFruits; throw Exception('Failed to load data from Server.'); } } @override Widget build(BuildContext context) { return new Scaffold( body: Form( child: new Center( child: ListView( children: <Widget>[ Card( child: new Column( children: <Widget>[ Container( child: Center( child: Column( children: <Widget>[ SingleChildScrollView( child: SizedBox( child: Column( children: <Widget>[ Padding( padding: EdgeInsets.only(right: 8.0, top: 8.0, ), child: SizedBox( height: 140, child: Row( children: [ Expanded( child: Container( child: ListView.builder( itemCount: filteredUsers.length, scrollDirection: Axis.horizontal, itemBuilder: (BuildContextcontext, int index) { return InkWell( child: Padding( padding: EdgeInsets.only(top: 8.0, bottom: 8.0, left: 8.0, right: 8.0), child: Container( height: 140, width: 140, child: ClipRRect( borderRadius: BorderRadius.circular(8), child: AspectRatio( aspectRatio: 1.2, child: Image.network( filteredUsers[index].ImageURL.toString(), width: double.infinity, height: 400, fit: BoxFit.cover, ), ), ))), ); }, ), ), ), Padding( padding: const EdgeInsets.only(left: 10, right: 10), child: Container( width: 50, height: MediaQuery.of( context) .size .height, decoration: BoxDecoration( color: Theme.of(context) .accentColor, borderRadius: BorderRadius .circular(8), ), child: Material( color: CustomColors.Background, borderRadius: BorderRadius .circular(8), child: InkWell( borderRadius: BorderRadius .circular( 8), child: Icon( Icons.add_a_photo, color: Theme.of(context).floatingActionButtonTheme.foregroundColor, ), onTap: () async { PickedFile pickedFile = await picker.getImage(source: ImageSource.gallery, imageQuality: 50); setState(() { if (pickedFile != null) { filteredUsers.add(pickedFile.path); } }); }), )), ) ], ), ), ), ], ), ), ), ], ), ), ), ], ), ), ], ), )), ); } } class FlowerdataImage { int id; String ImageURL; FlowerdataImage({ this.id, this.ImageURL, }); factory FlowerdataImage.fromJson(Map<String, dynamic> json) { return FlowerdataImage( id: json['id'], ImageURL: json['image'].toString(), ); } }1 نقطة
-
تسلم اخي ساقوم بمحاولة فصله وتحميلها على استضافه اون لاين للمشاركة الحجم كبير جدا1 نقطة
-
1 نقطة
-
لدي قائمة منسدلة select فيها بعض الخيارات ولكن عند اختيار قيمة معيّنة وإرسالها إلى الخادم لا يتم تعديلها ضمن الجدول. كود الصفحة: <form action="/library/{{$book->id}}" method="POST" onChange="this.form.submit()"> @csrf @method("PATCH") <select name="options" onChange="this.form.submit()"> <option value="1">1</option> <option value="1">1</option> </select> </form> الصف الهدف: Class Book extends Model{ Use HasFactory; Protected $fillable=['options']; Public function author(){ return $this->belongsTo(User::class); } } المتحكّم: Public function update(Request $request, Book $book){ $book->update(['options'=>request('options')]); Return redirect('/library/'.$book->id); } $table->unsignedInteger('options')->default(0);1 نقطة
-
السلام عليكم هذا هو المطلوب منى فى هذا ال api Each API call after login must have an additional header: • “Authorization”: “Bearer {token}” where “{token}” should be replaced with returning access token from the login API. بفضل الله انا يمكننى الحصول على التوكن بشكل صحيح وجربته واستيطع الحصول على التوكن .. وعندما اقوم بادخال التوكن فى بوستمان فانه يعمل وياتينى ب data كلها .. لكن المشكلة فى رياكت ناتيف .. هو يعمل على بوست مان لاننى اعرف اين اضع التوكن لكن فى الريدكس اين اضعه ؟؟ هذا هو الكود export const getSessions = () => { // هذا توكن صحيح ويعمل على بوست مان const token = 'eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiIsImp0aSI6ImZjMGY5ZTY1NThjMDJiZDExNjNmNWNjNmExNjU1ZDEzMTY4ZmI1M2MzYzc1MmRiNzJkYmQ5ZTYyNDljMGI3ZjMxY2E3MWQ3OTJkNTJlNzY5In0.eyJhdWQiOiIzIiwianRpIjoiZmMwZjllNjU1OGMwMmJkMTE2M2Y1Y2M2YTE2NTVkMTMxNjhmYjUzYzNjNzUyZGI3MmRiZDllNjI0OWMwYjdmMzFjYTcxZDc5MmQ1MmU3NjkiLCJpYXQiOjE2MjE2MTE5NTMsIm5iZiI6MTYyMTYxMTk1MywiZXhwIjoxNjUzMTQ3OTUzLCJzdWIiOiI2MjUiLCJzY29wZXMiOltdfQ.YbBm2TlsbwIYL9s4GP0c-cO2MYAgo8Y4Y-R9bgEaZAtXRsfuryggN5sh97Bdr0dg5OZby5ubqqHZReIdxoXvqTsnX68mBaTMDDtFpvH_Zv_M3hWgq1a4PZKYxsrUftQP1Hn-2BQqSGCNJRPnzMzCn7HpBpaVHaTZWXpqjWyVxVoB2z_WWEjEaW_0MQR-AFAYlR8sILASzBXRsTmtpUHF_kCvLV-a74ILVR5z60_jk-fSmYVWbjrcCtxd-pquCHaBj2w4-SFXEtcW_n4OgdBXV0Od68X0CqXuecxIlDz9BURK5WKxIzTuwnQ_QB0aCdNc8_QEtYAoqUWuKykV6Zvrb2UyxNDOO865orB8XekcNCqYIDewMdVEAnJtSDCDiBq-RmDNlsTkQajIqkPitQmPKbyNsFdUUOMF4RsALBmEOKqOmvmZB3uioC0YI-gtcpdF5TwEXNyVP0xd1s7morYYfb1_rBodn_aC9amseed825fpjwPfcrAASTC66GYzN9jwtg9s52ZBghotH6YM2XaDwfYTG719vWnJ9BSQclH7aNKgsW9FLAIgCdCSEY6_-vCcX1c4FmNwRrmOBMiiB5vNJWPz4lGSQqr93jUKAL1ROrLPo3fuwJe7l6YvLsL34AveEubvl__qlOZg3oMzzp6_Lc0elcpYl92f6zdKXvSVFjg'; return async dispatch => { const response = await fetch( `https://katateeb-test.roqay.solutions/api/v2/get-sessions`, // ماذا اكتب هنا ؟؟ { method: 'POST', headers: { 'Content-Type': 'application/json', Authorization: `${token}`, }, body: JSON.stringify({ session_type: 1, }), }, ); if (!response.ok) { console.log('wrong'); } const resData = await response.json(); console.log(resData); dispatch({ type: GET_SESSIONS, }); }; };1 نقطة
-
1 نقطة
-
مع الاسف لم ينجح الامر اخي نفس المشكله المشكله ان المشروع كامل سيحتاج الى فصل لمشاركته1 نقطة
-
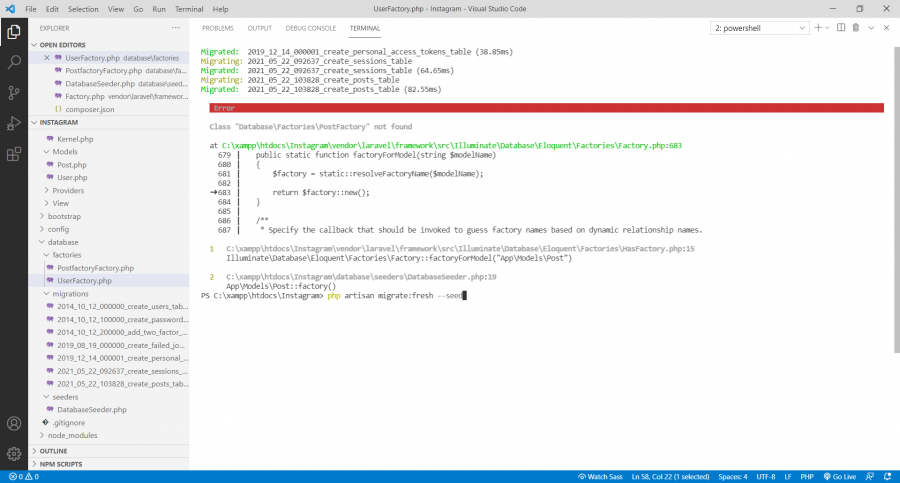
تمام, هل ترفق لي ملفات المشروع كاملاً إذا لم ينجح الحل ؟1 نقطة
-
هل يمكنك إرفاق مجلدي factrories و seeders ؟1 نقطة
-
@بلال زيادة مرحبا اخي بلال ما اقصده انني الان في وقت تشغيل التطبيق انا احصل على الصور من قاعدة البيانات ولكني احاول من خلال الزر الذي اضافته ان ادرج صور اضافيه في ListView ليشاهدها المستخدم وحتى استطيع لاحقا حفظها في قاعدة البيانات من خلال ListView1 نقطة
-
لاحظ أنك تقوم بإضافة نص إلى List FlowerdataImage لذلك هل يمكنك تغيير List<FlowerdataImage> filteredUsers = List(); إلى List<FlowerdataImage> filteredUsers = []; أيضا يمكنك تعريف متغير من نوع File File _image; ومن ثم إضافة المسار إلى هذا المتغير _image = File(pickedFile.path); وعند الأستداعاء يمكنك استخدام Image.file(_image) هل ممكن تشرح لي هذا1 نقطة
-
1 نقطة
-
توجد وظيفة جديدة في الساحة التقنية، قد لا تكون جديدةً بالمعنى الحرفي للكلمة، ولكنها بالتأكيد تظهر بوتيرة متزايدة، فالعديد من عمالقة التقنية، مثل: Google، وAmazon، وDropbox، وPaypal، يبحثون عن كُتّاب لتجربة المستخدِم UX Writers. قد يبدو الأمر وكأنه صيحة عابرة هادئة لاضجيج لها، لكن كُتّاب تجربة المستخدِم سيكونون جزءًا مهمًا من الأسلوب الذي نصمم به تجارب المستخدِم من الآن فصاعدًا. أحب متابعة إعلانات الوظائف التي تطلبها الشركات في مدينتي، فقط لأرى ما هي الأولوية التي تعطيها شركات التقنية الكبرى. ففي عام 2016، رأيت عددًا كبيرًا من الإعلانات من شركات، مثل: Amazon، وGoogle، وبعض الشركات الأصغر حجمًا في عالم التقنية، وكلها تبحث عن كُتّاب لتجربة المستخدِم. كوني كاتبًا صادف مجال الكتابة لتجربة المستخدِم منذ عدة سنوات، فقد كنت متحمسًا لأن المؤسسات والشركات قد أخيرًا أدركت أن الكتابة التسويقية لا يجب أن تكون حكرًا فقط على أخصائي التسويق. لقد مرت بفكري كل الكتابة الخاصة بواجهة المستخدِم والدعوة إلى الإجراء -وهو أسلوب تسويقي على الويب يهدف إلى دعوة المستخدِم لإتمام فعل تسويقي معيّن-، وكل المقاطع النصية الصغيرة التي عملت عليها على مرّ السنين مع العديد من الفُرق والأشخاص، كل ذلك جعلني أشعر بالرضا لأن زمن كُتّاب تجربة المستخدم قد حان. لكن بعد ذلك أدركت أنّ كتابة تجربة المستخدم هي أكثر من مجرد كتابة، إذ أن واقع تصميم تجربة المستخدم اليوم هو أنّ تجاربنا مع التقنية أصبحت أكثر اندماجًا مع حياتنا بسلاسة أكثر. فاليوم يمكنك التحدث إلى الآلات لطلب البقالة -على الأقل حيث أعيش بسياتل أمريكا-. حيث نطلب من روبوت مبرمَج على الهاتف التحقق من أرصدة حساباتنا البنكية، كما يمكننا تشغيل لعبة فيديو عن طريق الطلب من XBox. وفي الواقع الافتراضي Virtual Reality حيث لا يمكننا لمس أي شيء، فيمكن لأصواتنا أن تفعل ما قد لا تستطيع أيدينا القيام به. هناك قدر متزايد من التداخل بين واجهات المستخدم الرسومية GUI وواجهات المستخدم الصوتية VUI، مما يستلزم مجموعة مهارات جديدة، مثل تمتُّع محترفي تجربة المستخدِم بفهم عميق للتصميم المحكي Narrative design، والتصميم التخاطبي Conversational design. دعنا نلقي نظرةً على ماهية الكتابة لتجربة المستخدِم (وما هي ليست كذلك)، وما الذي تبحث عنه الشركات في هؤلاء الكُتّاب، وأفضل الممارسات العامة في هذا المجال. ما هي الكتابة لتجربة المستخدم؟ لقد أمضيت الأشهر القليلة الماضية أشعر بفضول عميق حول هذا الدور الناشئ لكاتب تجربة المستخدِم؛ لقد كنت أجمع توصيفات وظيفية، وأجري مقابلات مع كتّاب حاليين لتجربة المستخدم، في محاولة فهمها وأنا سعيد بما تعلمت. استنادًا إلى بحثي حول التوصيفات الوظيفية وحديثي مع كُتاب تجربة المستخدم الذين يعملون في الميدان، فقد وجدت أنّ كتابة تجربة المستخدم هي -في أبسط صورها- عملية الكتابة عن نقاط التواصل التي تَظهر للمستخدِم ليتفاعل مع التقنية التي يستخدمها. بحيث لا تمثل هذه الكتابة صوت الشركة الصانعة فحسب، بل يجب أيضًا أن تكون مراعيةً ومفيدةً للمستخدم. في الماضي، على سبيل المثال، قرر أحد كُتّاب تجربة المستخدم الجيدين -الذي لم يكن عمله الأساسي كاتبًا لتجربة مستخدم، بل ربما كان ماهرًا في الأمر فحسب- أنه عندما يرسل المستخدم رسالةً إخباريةً جماعية باستخدام بريد MailChimp وهو البريد الإلكتروني الخاص بالتسويق، فمن المحتمل أن يكون في حالة من القلق البسيط من إمكانية عدم نجاح الأمر. ولجعل المستخدمين يشعرون بالثقة بشأن نجاح عملية الإرسال، فقد صمم فريق MailChimp رسالة نجاح تُهنئ المستخدم بنجاح إرسال ما أرسله للتو بدلًا من مجرد الإبلاغ عن حالة الارسال التقليدية. بعد البحث في بضع عشرات من التوصيفات الوظيفية لمنصب كاتب تجربة المستخدم، فستكون ثمة بعض المسؤوليات المشتركة فيما بينها بالتأكيد، ومنها: البحث يبدو أن كُتّاب تجربة المستخدم هم أعضاء بارزون في فريق تصميم تجربة المستخدم في جميع المجالات، ومن المتوقع أن يُجْروا أو يشاركوا في الأبحاث المتعلقة بالمستخدم والجمهور، على أساس جزء من عملية التصميم التي تركز على المستخدم. في ما يلي مثال من وصف وظيفي لأحد الشركات التقنية: الكتابة طبعا لا ينبغي أن يكون هذا مفاجئًا، لكن الكتابة أمر أساسي جدًا لعمل كاتب تجربة المستخدم، ونحن لا نقصد عندما تقول عن نفسك "يقول لي الناس إنني كاتب جيد جدًا". نحن نقصد عندما تقول "يخبرني الناس أنني كاتب عظيم، ويمكنني شرح كل كلمة من اختياراتي وأدافع عنها حتى الموت". تشير جوجل إلى فريق كُتاب تجربة المستخدم الخاص بها باسم "صانعو الكلمات المناوبون" نسبةً إلى الأطباء المناوبين في المشافي. وإليك مثال عن التوصيف الوظيفي لكاتب تجربة المستخدم في إعلانات أمازون: التعاون لست متأكدًا من أنني سأعد هذا الأمر مهمًا جدًا لهذا العمل، ولكن معظم التوصيفات الوظيفية تستدعي التعاون بين الفرق كونه مسؤوليةً مهمةً في كتابة تجربة المستخدِم. من المحتمل ألا يكون هذا الأمر مفاجئًا لأي شخص عمل مثل كاتب مخضرم في أي مجال كان، لكن بالنسبة لي أعتقد أنّ لكل شخص رأي في الكلمات التي يكتبها. وفيما يلي مثال من إحدى إعلانات التوظيف: هناك أيضًا بعض المسؤوليات التي قد تظهر فجأةً هنا وهناك، ولكنها من غير المتوقع أن تواجهها دائمًا، وهي تشمل ما يأتي: بناء وتنفيذ استراتيجية التحرير. بناء وتنفيذ استراتيجية المحتوى. أن تكتب كتابةً تسويقية. كتابة مواد تدريبية سهلة الاستخدام. من خلال جميع التوصيفات الوظيفية التي درستها، يبدو أنّ هذه المسؤوليات الأخرى غير المرتبطة بمهام كاتب تجربة المستخدِم تظهر لعدد من الأسباب. وقد يكون أحد هذه الأسباب هو أنّ الشركات لا تستطيع تبرير توظيف شخص يكتب عن واجهة المستخدم فقط، وتبحث بدلًا من ذلك عن فريق متعدِّد الوظائف ليمكنها من خلاله ضرب عصفورين بحجر واحد، إذا جاز التعبير؛ في حين قد يكون السبب الآخر هو الافتقار إلى فهم المهارات التي تنطوي عليها الكتابة بالموازنة مع استراتيجية المحتوى، والكتابة موازنةً مع الخبرة التحريرية، وما إلى ذلك. وفي كلتا الحالتين، فمن الواضح أنه من الأفضل أن تكون متعدِّد المهارات لتنال فرصةً في التوظيف. من المهم أيضًا التفريق بين كتّاب تجربة المستخدم وبين الكتاب الآخرين. وبما أنه لا يوجد الكثير من التدريبات الأكاديمية لتعلم كتابة تجربة المستخدم، فمن المحتمل أن يكون كاتب تجربة المستخدم الجيد متعدد الوظائف. ومع ذلك، فلا ينبغي الخلط بين مهام كاتب تجربة المستخدِم والمهام التالية: الكاتب التقني: الذي يكتب عن التقنية بهدف التوضيح والتدقيق، وليس بهدف الكتابة عن التجربة. اخصائي استراتيجية المحتوى: الذي يخطط للمحتوى على نطاق واسع، وليس بالضرورة من يكتبه. مهندس المعلومات: الذي يركز على هياكل وتصنيفات المعلومات المستدامة، ويبنيها. أخصائي التسويق: الذي يركز على الاستراتيجيات والحملات التي تهدف إلى جذب أشخاص جدد إلى منتج أو خدمة ما. ما الذي تبحث عنه الشركات في كتاب تجربة المستخدم؟ حسنًا، نحن الآن نعرف مهام كُتّاب تجربة المستخدم، ولماذا سيصبح هذا الدور مهمًا باستمرار. دعنا نلقي نظرةً على بعض الصفات الشاملة التي تبحث عنها الشركات في كُتّاب تجربة المستخدم الطموحين. مستوى تعليمي في مجالات التواصل يُعَدّ هذا الأمر تقريبًا مطلبًا عالميًا. حيث تبحث الشركات التي توظف كُتّاب تجربة المستخدم عن أشخاص تلقوا تدريبًا رسميًا في الصحافة، والكتابة الفنية، والكتابة الإبداعية، وفن التواصل، والعلاقات العامة، بمعنى أي شيء يتعلق على نحو مباشر بالكتابة.يُعَدّ هذا تحولًا مثيرًا للاهتمام بالنسبة لمصممي تجربة المستخدم التقليديين، حيث يُتوقع منهم فهمًا بديهيًا لكيفية تصميم التواصل الفعال بدلاً من تصميم واجهات المستخدم وحسب. لقد قابلت مجموعةً من كتّاب تجربة المستخدم على مدار العام الماضي، وكان لديهم إما خلفية تحريرية خاصة، مثل امرأة التقيت بها سابقًا كانت تعمل محررة علوم لـدى موسوعة مايكروسوفت الشهيرة Microsoft Encarta؛ أو خلفية صحفية مثل أحد الكُتّاب لدى Google UX، والذي كان صحفيًا تقنيًا فيما سبق. قدرات كتابية مذهلة وإثبات ذلك تبحث الشركات التي تُجري المقابلات لتوظيف كاتب تجربة المستخدِم عن الكُتاب الذين يمكنهم شرح اختياراتهم كما يفعل المصممون عند عملهم؛ أي إذا اختار الكاتب كلمةً ما في كتابته، فيجب أن يكون قادرًا على تبرير اختياره، بحيث يدعم ذلك بالأبحاث عن سبب كون هذه الكلمة اختيارًا أفضل من الأخرى. سأستخدم رسالة نجاح عملية الإرسال في خدمة MailChimp مثالًا لذلك، ربما سُئل هذا الكاتب في وقت ما، "لماذا استخدمت تعبير High five - كفك!"، وهو تعبير يعبِّر عن الاحتفال عوضًا عن "رسالتك الإخبارية في طريقها"؟ وربما أجاب هذا الكاتب بشيء ،مثل: "حسنًا، لأنه في بحثنا المتعلِّق بالمستخدم، اكتشفنا أن المستخدِمين غالبًا ما يكونون قلقين بدرجة معتدلة وغير متأكدين مما أرسلوه للتو، وبالنظر إلى أسلوب عملنا في شبكات التواصل الاجتماعي، فإن تعبير High five هو أكثر ملاءمةً لجعلهم يشعرون بمزيد من الثقة فيما أنجزوه للتو". هذا مثال افتراضي، لكنه يوضِّح وجهة نظري. أي إذا أجرى كاتب تجربة المستخدم مقابلة توظيف مع شركة ما، فيجب أن يتوقع أن يُطلب منه بصورة صريحة تبرير اختياراته للكلمات والتعابير التي استخدمها، سواءً كانت في مقطع نصي طويل، أو كلمة واحدة في شريط الانتقال. المرونة وروح المبادرة يُعَدّ عمل كاتب تجربة المستخدِم أمرًا حديثًا، وربما لم توضحه العديد من الشركات حتى الآن. وهو الأمر الذي يدفعنا إلى قول أنه يتعين على كتّاب تجربة المستخدم التحلي بالشجاعة، والعمل بطريقة متكيفة في بيئة رشيقة، وربما قد يتعين عليهم تحديد مسؤوليات أدوارهم بأنفسهم، وإنجاز مهام متعددة الوظائف قد لا ترتبط بصورة وثيقة بمجالهم، مثل: إنشاء مخطط شبكي Wireframe لموقع ويب ما، أو تطوير إرشادات صوتية، أو تخطيط استراتيجيات التحرير، وعليهم أن يفعلوا ذلك على نحو فعّال. بعبارة أخرى، يسير كتّاب تجربة المستخدم في بيئة لا يوجد فيها شيء مؤكد، لذلك يتعين عليهم أن يكونوا قادرين على أداء وظائفهم على نحو جيد، مع دفاعهم عن أهمية دورهم في عملية تصميم تجربة المستخدم. ترجمة وبتصرّف للمقال ?What is UX Writing لصاحبته Kristina Bjoran.1 نقطة
-
احتاج مساعدة بتشغيل مشروع react حيثيوجد مشكلة في الاتصال مع المخدم throw new Error('Dialect needs to be explicitly supplied as of v4.0.0');1 نقطة
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع قمت بستعمال PageView لعرض مجموعة من الصور ويوجد موشر Dots لعرض حركة الصور من قبل المستخدم. المشكله ان Dots استطيع وضع قيمته اعتمادنا على رقم انا اقوم بتحديده في بداية الامر من خلال : static const int MAX = 4; ولكن قد يكون ليس لدي هذا العدد او القيمة من الصور في قاعدة البيانات التي تجلب الصور للمستخدم بمعنى سوف يكون Dots فارغ لو لم يحتوي على صور . كيف يمكن التحكم في عدد Dots بحيث لو كنت امتلك ثلاث صور على سبيل المثال يظهر فقط ثلاثل Dots قمت بستعمال الكود التالي لعمل هذا الامر: class BadUserMain extends StatefulWidget { @override State<StatefulWidget> createState() { return new JsonImageListWidget(); } } class JsonImageList extends StatefulWidget { JsonImageListWidget createState() => JsonImageListWidget(); } class JsonImageListWidget extends State { List<UsersData> users = List(); List<UsersData> filteredUsers = List(); int page = 0; static const int MAX = 4; var apiURL; @override void initState() { // TODO: implement initState super.initState(); FetchUserData().then((value) { setState(() { users.addAll(value); filteredUsers = users; }); }); } Future<List<UsersData>> FetchUserData() async { apiURL = 'https://*****************.php'; var response = await http.post(Uri.parse(apiURL)); if (response.statusCode == 200) { final items = json.decode(response.body).cast<Map<String, dynamic>>(); List<UsersData> listOfFruits = items.map<UsersData>((json) { return UsersData.fromJson(json); }).toList(); return listOfFruits; throw Exception('Failed to load data from Server.'); } } @override Widget build(BuildContext context) { return Scaffold( body: SingleChildScrollView( child: Column( children: <Widget>[ Card( shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(0)), elevation: 2, margin: EdgeInsets.all(0), child: Container( width: double.infinity, height: 400, child: Stack( children: <Widget>[ PageView.builder( onPageChanged: onPageViewChange, itemCount: filteredUsers.length, itemBuilder: (BuildContext context, int index) { return Container( child: Column( children: <Widget>[ InkWell( child: Image.network( filteredUsers[index]. image.toString(), width: double.infinity, height: 400, fit: BoxFit.cover, ), ), ] ), ); } ), Align( alignment: Alignment.bottomCenter, child: Container( height: 40, decoration: BoxDecoration( gradient: LinearGradient( begin: Alignment.topCenter, end: Alignment.bottomCenter, colors: [Colors.black.withOpacity(0.0), Colors.black.withOpacity(0.5)]) ), child: Align( alignment: Alignment.center, child: buildDots(context), ), ), ) ] ), ) ) ] ) ), ); } void onPageViewChange(int _page) { page = _page; setState(() {}); } Widget buildDots(BuildContext context){ Widget widget; List<Widget> dots = []; for(int i=0; i<MAX; i++){ Widget w = Container( margin: EdgeInsets.symmetric(horizontal: 5), height: 8, width: 8, child: CircleAvatar( backgroundColor: page == i ? Colors.blue : Colors.grey[100], ), ); dots.add(w); } widget = Row( mainAxisSize: MainAxisSize.min, children: dots, ); return widget; } }1 نقطة
-
بطبع اخي الكريم الكود بعد التعديل اصبح كالتالي: class BadUserMain extends StatefulWidget { @override State<StatefulWidget> createState() { return new JsonImageListWidget(); } } class JsonImageList extends StatefulWidget { JsonImageListWidget createState() => JsonImageListWidget(); } class JsonImageListWidget extends State { List<UsersData> users = List(); List<UsersData> filteredUsers = List(); int page = 0; var apiURL; @override void initState() { // TODO: implement initState super.initState(); FetchUserData().then((value) { setState(() { users.addAll(value); filteredUsers = users; }); }); } Future<List<UsersData>> FetchUserData() async { apiURL = 'https://*****************.php'; var response = await http.post(Uri.parse(apiURL)); if (response.statusCode == 200) { final items = json.decode(response.body).cast<Map<String, dynamic>>(); List<UsersData> listOfFruits = items.map<UsersData>((json) { return UsersData.fromJson(json); }).toList(); return listOfFruits; throw Exception('Failed to load data from Server.'); } } @override Widget build(BuildContext context) { return Scaffold( body: SingleChildScrollView( child: Column( children: <Widget>[ Card( shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(0)), elevation: 2, margin: EdgeInsets.all(0), child: Container( width: double.infinity, height: 400, child: Stack( children: <Widget>[ PageView.builder( onPageChanged: onPageViewChange, itemCount: filteredUsers.length, itemBuilder: (BuildContext context, int index) { return Container( child: Column( children: <Widget>[ InkWell( child: Image.network( filteredUsers[index]. image.toString(), width: double.infinity, height: 400, fit: BoxFit.cover, ), ), ] ), ); } ), Align( alignment: Alignment.bottomCenter, child: Container( height: 40, decoration: BoxDecoration( gradient: LinearGradient( begin: Alignment.topCenter, end: Alignment.bottomCenter, colors: [Colors.black.withOpacity(0.0), Colors.black.withOpacity(0.5)]) ), child: Align( alignment: Alignment.center, child: buildDots(context), ), ), ) ] ), ) ) ] ) ), ); } void onPageViewChange(int _page) { page = _page; setState(() {}); } Widget buildDots(BuildContext context){ Widget widget; List<Widget> dots = []; for(int i=0; i<filteredUsers.length; i++){ Widget w = Container( margin: EdgeInsets.symmetric(horizontal: 5), height: 8, width: 8, child: CircleAvatar( backgroundColor: page == i ? Colors.blue : Colors.grey[100], ), ); dots.add(w); } widget = Row( mainAxisSize: MainAxisSize.min, children: dots, ); return widget; } }1 نقطة
-
هل يمكنك وضع الكود كاملا هنا بعد نجاحه ليستفيد منه الاخرين.1 نقطة
-
1 نقطة
-
1 نقطة
-
يمكنك تمرير عدد List المستخدمة إلى Widget BuildDots بحيث في شرط التكرار for(int i=0; i<MAX; i++){ .... } يكون مثلا متغير i أصغر من عدد List بهذا الشكل filteredUsers.length فيصبح شرك التكرار بهذا الشكل for(int i=0; i<filteredUsers.length; i++){ .... } يمكنك تجربة ذلك1 نقطة
-
عمل جديد واشتغل نقلت الملفات له اشتغل بس يطلع Error: ENOENT: no such file or directory, open 'C:\xampp\htdocs\my-app\src\index.js'1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
هذا لا يحدث أي فرق، يتم تخزين الملفات بنفس الطريقة مهما كان وسيط النقل. هذا الأمر سيقص احتمال بقاء الملفا لديك، اعتبر القرص الصلب مساحة فارغة، تملأها بالبيانات، عند حذف ملف ما، يتم تحديد مساحته على أنها ليست مستعملة بدون تغيير البيانات الفعلية في هذه المنطقة (يمكن استعادته)، إنما في حالة قام مدير الملفات بكتابة بيانات جديدة في نفس منطقة الملف القديمة سوف تستبدل البيانات القديمة و تصبح البيانات الجديدة التابعة لملف آخر هي المتواجدة (لا يمكن استعادته). لمحاولة إرجاع ملف من القرص، عليك استخدام أحد برامج استعادة الملفات file recovery مثل: EaseUS Data Recovery Wizard Recuva أو غيرهم بالبحث عن Data Recovery Software مثلا1 نقطة
-
اشهد ان لا اله الا الله و انا محمد رسول الله اخيرا نجحت العملية اخي الفاضل لك وافر شكري على وقتك و تعبك1 نقطة
-
مرحبا, تظهر معي بعض الأخطاء لم تكن تظهر من قبل عند تنفيذ الامر npm install && npm run dev نسخة node هي v16.2.0 ما اقوم به هو : composer create-project laravel/laravel new-project composer require laravel/ui php artisan ui bootstrap --auth npm install && npm run dev وهذه هي الأخطاء لا تتوقف حتى اضغط ctrl + c: DEPRECATION WARNING: Using / for division is deprecated and will be removed in Dart Sass 2.0.0. Recommendation: math.div($custom-range-track-height - $custom-range-thumb-height, 2) More info and automated migrator: https://sass-lang.com/d/slash-div ╷ 409 │ margin-top: ($custom-range-track-height - $custom-range-thumb-height) / 2; // Webkit specific │ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ╵ node_modules/bootstrap/scss/_custom-forms.scss 409:17 @import node_modules/bootstrap/scss/bootstrap.scss 24:9 @import resources/sass/app.scss 8:9 root stylesheet DEPRECATION WARNING: Using / for division is deprecated and will be removed in Dart Sass 2.0.0. Recommendation: math.div($custom-range-thumb-height, 2) More info and automated migrator: https://sass-lang.com/d/slash-div ╷ 484 │ border-width: $custom-range-thumb-height / 2; │ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ╵ node_modules/bootstrap/scss/_custom-forms.scss 484:19 @import node_modules/bootstrap/scss/bootstrap.scss 24:9 @import resources/sass/app.scss 8:9 root stylesheet ^C1 نقطة
-
1 نقطة
-
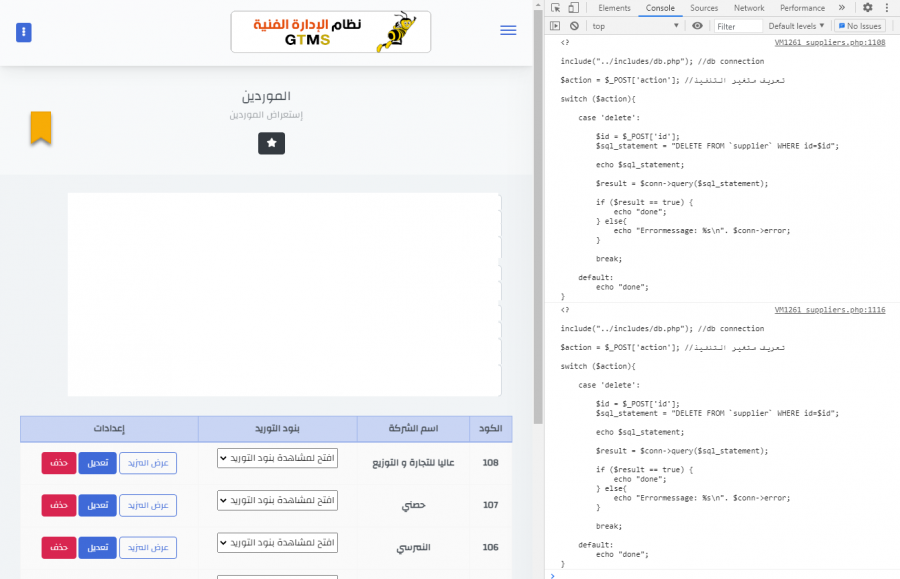
هل يمكنك استبدال شيفرة PHP مؤقتا بالتالي: <? include("../includes/db.php"); //db connection $action = $_POST['action']; //تعريف متغير التنفيذ switch ($action){ case 'delete': $id = $_POST['id']; $sql_statement = "DELETE FROM `supplier` WHERE id=$id"; echo $sql_statement; $result = $conn->query($sql_statement); if ($result == true) { echo "done"; } else{ echo "Errormessage: %s\n". $conn->error; } break; default: echo "done"; } و في دالة sucsess أرجو وضع console مباشرة قبل اختبار البيانات لنتأكد من الخرج: success: function(data) { console.log(data); if (data == "done") { location.reload(); } else { console.log(data); } } ثم أرجو إرفاق صورة ل console1 نقطة
-
1 نقطة
-
تم الأَخدُ بِعين الإعتبار، مشكورين سيداتي وساداتي.. كُلَّ الود!1 نقطة
-
من المستحيل -تقريبًا- السير بمهنة الكتابة كمستقل بدون امتلاكك معرض أعمال (Portfolio). إن كنت محظوظًا فقد تحصل على بعض الإحالات من عملائك السابقين لفرص عمل جديدة. لكن في حال كنت حديث العهد في هذه المهنة فعليك أن تأخذ بنفسك زمام المبادرة في البحث عن عمل. يعني هذا أن تتقدّم بالكثير من العروض للكثير من العملاء المحتملين، ألقي صنارّتك في المياه إن عَلِق بها عميل ما سيلقي نظرة على واجهتك ومنها تنطلق الأمور. قد تبدو فكرة تصميم معرض أعمال تبني عليها عملك مرهبة أو مكلفة، لا تقلق فهي ليست كذلك. لديك الكثير من الخيارات لفعل ذلك بأرخص ما يمكن. سأحدّثك هنا عن الطرق الّتي أفضلّها بنفسي (وغالبيّتها مجّانيّة). فيما يلي، فسنذكر لك 4 طرائق لبناء معرض أعمال يستهدف الجمهور العربيّ تستطيع استخدامها لمخاطبتهم، يليها 4 طرائق لاستهداف الجمهور الناطق باللغة الإنجليزية. ## استهداف الجمهور العربي 1. مدونات الجزيرة هذه الخدمة المقدّمة من شبكة الجزيرة الغنيّة عن التعريف حديثة العهد نسبيًّا. توفّر هذه المدوّنة فرصة للكتّاب والمدوّنين العرب لنشر أعمالهم ومقالاتهم ونشر اسمهم.تتبّع الجزيرة سياسة انتقائيّة في السماح لما يُنشر على مدوّنتها وذلك لضمان جودة النشر ولرفع قيمة المحتوى العربيّ. هذا م يزيد من اتنافسيّة النشر على الموقع ويجعل من حصوله أمرًا مهمًّا يرفع من شأن كاتبه. كما يمكن مشاركة التدوينات على مواقع التواصل الاجتماعيّ لزيادة الإقبال عليها وهو ما تدعمه شبكة الجزيرة بشكل متميّز. يمكنك البدء النشر عند التسجيل على موقع المدوّنة. 2. ساسة بوست تعرّف ساسة بوست عن نفسها بأنّها "مشروع إعلاميّ عربيّ إلكترونيّ مستقلّ تشاركيّ يهدف إلى خلق تجربة ذات هويّة متحرّرة وفريدة المضمون". لم يكن موقع ساسة بوست مفتوحًا منذ البداية لمشاركات المدوّنين بل كان مقتصرًا على المحتوى الخاصّ بالشبكة. لكنّه لاقى منذ افتتاحه قسم "مقالات الرأي" إقبالًا كبيرًا من المدوّنين العرب وكاتبي المحتوى. من الأسباب الّتي قد تجعلك تفضّل هذا الموقع هو تحكّمك الكبير بتنسيق منشوراتك. أيضًا فإنّ الموقع يقبل منشورات بشكل أكبر من مدوّن الجزيرة الانتقائيّة -على سبيل المثال-. 3. أكاديمية حسوب تنتمي أكاديميّة حسوب لعائلة شركة حسوب حالها حال موقع مستقلّ الشهير. وهو ما يوفّر لك ميّزة العمل على نفس الشبكة الّتي تنشر بها، إذ يتكامل الموقعان لتظهر المقالات التي تُنشَر على أكاديمية حسوب في حسابك في مستقل ليتمكن العملاء من الاطلاع على عمل بسهولة. النشر على أكاديميّة حسوب يشابه النشر على المنتديات في جلبه للردود والنقاشات. كما توفّر مساحةً للتعلّم عبر دروس وتدريبات توفّر لك الوصول إليها. "باب المُساهمة على الأكاديمية مفتوح لكل من يرى في نفسه القدرة على توفير مقالات عالية الجودة" هكذا تقوم أكاديميّة حسوب بدعوة جميع المبدعين العرب للنشر عليها والمساهمة بإثراء المحتوى العربيّ. 4. أراجيك موقع أراجيك arageek هو مجلّة شبابيّة عربيّة أُسّست عام 2012 وكان تركيزها في البدء على التقنيّة قبل أن تتوسّع للفنّ والتعليم وغيرها. تُتيح مدوّنات أراجيك الفرصة للكُتّاب والناشرين العرب "لسرد قصّتهم وتجربتهم". حيث تقول أنّ "لا فرق لديها بين القارئ والكاتب" حيث يساهم الجميع في صنع المحتوى الّذي يقرؤونه. كما تُشجّع المنصّة على المحتوى الأصليّ وغير المنسوخ كما تقوم بانتقاء المُفيد من التدوينات المُرسلة لنشرها. استهداف الجمهور الأجنبي إليك أفضل 4 مواقع وطرق يمكنك عبرها بناء معرض أعمال يستهدف العملاء الناطقين باللغة الإنجليزية: 1. موقع Medium (مجّانيّ) هذا الموقع Medium غنيٌّ عن التعريف. هو من أشهر منصّات التدوين على الإنترنت. يستخدمه الملايين لمشاركة أفكارهم حول كل ما يخطر في بالك. كما يمكنك استعماله كمعرض أعمال لعملك الاحترافيّ. سأشرح لك ذلك: الموقع معروف، فاستضافة واجهتك فيه لن تبدو للعملاء غير احترافيّة. التصميم سهل وأنيق ولا يشتّت الانتباه عن كتابتك. سهل الاستخدام ويمكنك نشر مقالتك فيه في غضون دقائق. ولكن هنالك سلبيّة واحدة كبيرة لاستخدام Medium؛ لن تستطيع إعادة إنتاج محتوىً معروض في مواقع أخرى. فعلى سبيل المثال إن كنت قد قمت بكتابة مقال لصالح أحد العملاء وكان عملك عظيمًا وأردت مشاركته على واجهتك في Medium فلن تستطيع فعل ذلك. لأنّ الموقع لا يسمح بربط محتوى خارجيّ. ما يعني أنّ كلّ ما تنشره عليه يجب أن يكون أصليًّا وغير منشور في موضع آخر. إنّه خيار رائع لتبدأ عن طريقه إن لم تكن تملك أعمالًا مسبقة تودّ مشاركتها، وأقل فعاليّة إن كانت مسيرتك قد بدأت بالفعل نوعًا ما. 2. موقع Pintrest (مجّانيّ) هذا صحيح، لا ينحصر استخدام Pintrest بالطعام المشهّي أو التحديق في صور الشقق الرائعة. يمكنك أيضًا استخدامه لعرض أعمالك الكتابيّة المستقلّة كما ترى في هذه الأمثلة: ربّما تكون هذه المقاربة غريبة بعض الشيء، لكنّها فعّالة على عدّة أصعدة: كونها غريبةً يميّزك عن باقي المستقلّين. يهتمّ Pintrest بالمرئيّات، وهذا ما يمكّنك من عرض صور مقالاتك (الّتي يجب أن تكون موجودة) كطريقة لجذب انتباه العملاء. يمكّنك الموقع من تصنيف عملك لعدّة تصانيف، ما يجعله أسهل للتصفّح. هذا الخيار جيّد أيضًا إن كنت تمتلك العديد من الأعمال السابقة. حيث يمكنك -على عكس Medium- وضع كلّ ما تحتاجه من روابط خارجيّة. فسيكون ممتازً في حال كثرة كتاباتك السابقة. أمّا سلبيّته هذا الخيار فهي صعوبة الاحتفاظ بانتباه العميل في واجهتك على هذا الموقع. المنصّة مليئة بالصوريّات فسينقر الأشخاص على ما يجذب عينيه. حسب خبرتي، لن ينظر العميل إلى عشرات الأعمال الّتي تعرضها، سيلقي نظرة على واحد أو اثنين فقط ثمّ يتّخذ قراره. فهذا يعني وجوب كونك انتقائيًّا جدًّا لتبدو واجهتك ظاهرةً للعيان. 3. ClearVoice (مجّانيّ) تعرض منصّة Clear Voice نفسها على أنّها منصّة للمستقلّين. تساعدك هذه المنصّة على بناء معرض أعمال لك وترسل لك بريدًا إلكترونيًّا إن عرض لك أحدهم عملًا. تبدو آلية عمل الموقع جميلة. هنا بعض ما يمكنك فعله مع ClearVoice: إضافة القدر الّذي تريده من الروابط لمقالات خارجيّة وتقوم المنصّة بشكل تلقائيّ بإظهار الصور فيها. إضافة كلّ المعلومات الّتي ترغب بإضافتها عن كلّ مقالة كتبتها (كالمجال أو المصدر وغيرها). كتابة خلاصات قصيرة لكلّ مقالة في واجهتك. كما تبحث المنصّة عن أي محتوى جديد باسمك وتذكّرك بأن تضيفها إلى واجهتك! هنا صورة عمّا تبدو عليه معرض أعمال مستقلّ على موقع ClearVoice: معرض أعمال المستقلّ على هذا الموقع سهلة الاستخدام ولكنّها تبدو احترافيّة حقًّا وتعطي انطباعًا حسنًا لدى العملاء. لاقى بعض الأشخاص حظًّا جيّدًا في العثور على عمل عبر هذه المنصّة لكن بشكل متفاوت. ربّما لا تستطيع الاعتماد بشكل كامل عليها لتأمين دخلك لكنّها مجّانيّة وتؤمن لك معرض أعمالً جيّدة، ولربّما يكون هذا كافيًا. 4. استضافة لدى WordPress (مدفوع) فلنبدأ بتوضيح حالتي سوء فهم منتشرتين عن امتلاك موقع لدى WordPress: إنّه مكلف. يمكن أن يكون مكلفًا إن أفرطت في الإضافات المدفوعة الغير ضروريّة. يمكنك بسهولة تجهيز موقعك الخاصّ بما لا يتجاوز 15$. إنّه معقّد للغاية. أجل، يمكن أن يكون بناء موقع ويب معقّدًا بعض الشيء، هذه حقيقة. لكن فعل ذلك على منصّة مثل WordPress سهّل الأمور كثيرًا. استخدمت المنصّة هذه لعدّة سنوات بشكل متقطّع ولم أشتكِ منها أبدًا. إن كنت لا تملك أيّ خبرة في تصميم المواقع WordPress مثاليٌّ لك. بالإضافة لتوفّر كمّ هائل من الموارد على الإنترنت عن كيفيّة استخدام المنصّة والتعامل معها. إنّها أيضًا خيار رائع لمعرض أعمال كاتب مستقلّ لأنّها تعطيك كامل التحكّم على عكس باقي الخيارات المذكورة هنا. تستطيع تخصيص واجهتك بالشكل الأنسب لك وإضافة شهادات العملاء السابقين وروابط لأعمال خارجيّة والكثير غير ذلك. علاوةً على ذلك فامتلاكك لموقع يحمل اسمك كمعرض أعمال لعملك يميّزك بشكل كبير. فجملة "زوروا واجهتي على موقعي الخاص" أفضل بكثير من "زوروا واجهتي على حسابي في Pintrest". ربّما لا يكون اسم الموقع ما يجلب الزبائن لكنّه حتمًا يجذب انتباههم. بالعودة إلى الفكرة الأساسيّة عن تخفيض النفقات خلال صناعة المعرض أعمال فأنت تملك العديد من الخيارات. كلّ ما تحتاج امتلاكه هو خطّة للبدء. يوفّر Bluehost خططًا تشاركيّة يبدأ سعرها من 5$ شهريًّا. تنصيب WordPress مجانيّ. كلّ ما تبقى هو حجز مسار موقع باسمك (عادةً ما تكلّف المواقع .com حوالي 10$ سنويًّا). إن كانت هذه المبالغ تبدو مكلفة لك، فربّما يجب عليك إعادة النظر في خططك. الخلاصة لدى العديد من الكتّاب المستقلّين واجهات فارهة بمواقعهم المسمّاة باسمهم وتصاميمهم البرّاقة. ربّما يعني هذا الأسلوب جذب اهتمام الزبون فور دخوله لكنّها تكلّف الكثير من المال. تكلّف استضافة موقعك الخاصّ أقلّ ممّا تظنّ. يمكنك على سبيل المثال إيجاد استضافة تشاركية لقاء أقلّ من 5$ شهريًّا. ومن ثمّ تجهّز واجهتم عبر WordPress وتصبح جاهزًا للانطلاق. لا تزال تملك خيارات أخرى في حال كنت لا تمتلك الميزانيّة الكافية. هنالك كتّاب مستقلّون محترفون يستخدمون إحدى الطرق الذي ذكرناها لعرض أعمالهم بطريقة تجذب بها العملاء الجدد. فهنالك العديد من الخيارات الرخيصة؛ فلست تمتلك أيّ عذر لتأخير بناء واجهتك الخاصّة -إن كنت جادًّا حول بدء مهنة في الكتابة المستقلّة-. ترجمة -وبتصرّف- للمقال 4 Ways to Set Up a Freelance Portfolio for Cheap لصاحبه Alexander Cordova1 نقطة







.thumb.png.f0634439f5185a17fa30478714cbbcff.png)