لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/02/21 في كل الموقع
-
لأن هذا السطر يقوم بإرجاع اوبجكت من نوع Query Builder وليس Array or Collection $emails = $user->emails()->where(['verified' => true]); ولكي يكون الناتج array or collection تحتاج إلي استخدام ال get() function وممكن إذا كنت تريد أعمده معينه يمكن أن تعطيها لل get function as array of columns // تقوم بإرجاع كل الداتا الخاصه باالإيميلات $emails = $user->emails()->where(['verified' => true])->get(); // لكي تقوم بإرجاع أعمده معينه وليس كل الداتا // مثلا id, email فقط $emails = $user->emails()->where(['verified' => true])->get(['id', 'email']);2 نقاط
-
تعتبر السيرة الذاتية من أهم الأدوات عند التقدم للحصول على وظيفة ولذلك يجب أن تكون جيدة الصياغة وتعرض مؤهلاتك بصورة ذكية. يتيح مايكروسوفت وورد إمكانية إنشاء سيرة ذاتية باستخدام القوالب الجاهزة أو إنشائها يدويا من الصفر. ولمعرفة كيفية إنشاء سيرتك الذاتية بإحدى الطريقتين، بالإضافة إلى بعض الأدوات والنصائح لتحسينها تابع معنا هذا الدرس. إنشاء السيرة الذاتية باستخدام القوالب بالإمكان الوصول إلى قوالب السيرة الذاتية مباشرة من نافذة بداية وورد: في حقل البحث سنكتب Resume ونضغط Enter لعرض القوالب الخاصة بالسير الذاتية. وهذه القوالب مصنفة بفئات مختلفة. أن كنت تستخدم إصدارات أقدم من وورد 2013 يمكنك الوصول إلى هذه القوالب من: ملف File > جديد New ثم البحث في حقل البحث الخاص بالقوالب. حقوق الصورة ننقر على أحد المصغرات لعرض معاينة للقالب، ونستخدم الأسهم للتنقل بين القوالب. عندما نختار المناسب ننقر إنشاء Create: بعد تنزيل القالب وفتحه في وورد سنبدأ بتحرير القالب وكتابة المعلومات الشخصية، الهدف المهني، المهارات، الخبرات، إلخ. يحتوي القالب على إرشادات بسيطة تخبرنا ما الذي يجب كتابته في كل حقل: بإمكاننا نسخ ولصق النصوص من نسخة قديمة من السيرة الذاتية إن وجدت. عند لصق النصوص يمكننا تنسيقها من خانة الأنماط لتتلاءم مع تنسيقات القالب. أو استخدام خيارات اللصق عن طريق زر Ctrl. نستخدم الأمر Keep Text Only إذا كنا نرغب في اللصق دون تنسيق: أو نستخدم خيار Merge Formatting لدمج التنسيقات، أي جعل حجم ونوع الخط متناسقا مع القالب، والاحتفاظ بالتنسيقات الأخرى للنص الأصلي كالنصوص العريضة والمائلة، إلخ: يجب أن نأخذ في الاعتبار عند إنشاء السيرة الذاتية أن نكون محددين جدا في فقرة الهدف المهني Objective. إذ يجب أن يكون الهدف مختلفا باختلاف الشركة التي نقدم للحصول على وظيفة فيها. لا تستخدم نفس الهدف المهني لجميع الشركات. تحتوي القوالب، وخصوصا قوالب السير الذاتية، على حقول بتنسيقات معينة، وتحتوي على نصوص إرشادية، تسمى هذه الحقول عناصر التحكم بالمحتوى Content Controls. كمثال على هذه العناصر الحقل المؤشر في الصورة أدناه: لدينا خيار استخدام هذه العناصر أو إزالتها بالنقر بزر الفأرة الأيمن عليها واختيار Remove Content Control: يمكننا التعديل على تنسيق وتصميم القالب من تبويب تصميم Design. يمكننا اختيار التنسيق الذي يناسبنا من أحجام النصوص، الألوان أو المسافات بين الأسطر والفقرات، وغيرها، وذلك معرض تنسيقات المستند Document Formatting: أو من معرض نسق Themes: استخدام الجداول في إنشاء السيرة الذاتية يفضل البعض عدم استخدام القوالب لإنشاء السيرة الذاتية، ويعتمدون على مفتاح tab أو المسطرة في تنسيق المسافات بين عناوين الأقسام وما يقابلها. لكن هناك طريقة أسهل وأسرع وهي استخدام الجداول. ولفعل ذلك سنقوم بالخطوات التالية: سنقوم بفتح مستندًا جديدًا وكتابة المعلومات الشخصية في بداية الصفحة، ثم سنقوم بإدراج جدول Table من تبويب إدراج Insert: سنقوم بإدراج عمودين، أحدهما لعنوان القسم، والآخر لما يقابل تلك الأقسام من معلومات. أما عدد الصفوف فيعتمد على عدد الأقسام التي تريد إضافاتها، أي صف للهدف المهني، صف للخبرات، صف للمهارات، إلخ. بعدها سنقوم بكتابة المحتويات، وسنستخدم خلية واحدة لكل قسم، أي سنكتب جميع المهارات أو الخبرات السابقة في خلية واحدة من الجدول مهما كان عددها: الخطوة التالية بعد الانتهاء من الكتابة هي تنسيق الجدول. سنقوم بتقليل عرض العمود الأول لإزالة المساحة الزائدة والاستفادة منها في زيادة عرض العمود الثاني. سنضع المؤشر على الحد بين العمود إلى أن يتغير شكله إلى متجهين، ثم سنقوم بالسحب إلى جهة اليسار: ثم سنقوم بإضافة عمود وسطي كحاجز رفيع يفصل بين العمودين، بالنقر على علامة (+) التي تظهر عن وضع المؤشر على الحد بين العمودين وهي طريقة سريعة لإدراج أعمدة (أو صفوف) في إصدار 2013 من البرنامج: أو بالنقر داخل أحد خلايا العمود الأول، والتأشير فوق إدراج Insert واختيار إدراج عمود إلى اليمين Insert Column to Right: وسنقوم بتقليل عرض هذا العمود لأننا لا نريد من الحاجز أن يكون كبيرًا جدًا: بالتأكيد لا نريد إظهار حدود الجدول في السيرة الذاتية لذلك سنقوم بإزالتها. سنحدد جميع خلايا الجدول أولا من أيقونة (+) في حافة الجدول: ثم سنذهب إلى تبويب تصميم Design السياقي الخاص بالجدول، ونختار بلا حدود No Borders من أمر حدود Borders: ما زال بإمكاننا تعديل أبعاد الجدول حتى بعد إزالة الحدود. يمكننا استخدام خطوط الشبكة Gridlines. هذه الخطوط لا تظهر عند الطباعة لكنها تساعدنا على معرفة أماكن حدود أعمدة وصفوف الجدول. سنقوم بتحديد الجدول أولا من أيقونة (+) كما في الخطوة السابقة، ومن أمر حدود سنختار عرض خطوط الشبكة View Gridlines: انتهينا تقريبا من إنشاء السيرة الذاتية. ما تبقى هو تنسيق النصوص وأحجامها، أو إضافة عناصر تصميمية في رأس Header الورقة. نصائح وأدوات لتحسين السيرة الذاتية اليوم أصبح أغلب الباحثين عن عمل يقدمون سيرهم الذاتية عبر الإنترنت. وتخضع تلك السير الذاتية للبحث عن كلمات معينة بواسطة أنظمة تتبع تستخدم من قبل أصحاب العمل. الأمر أشبه بتهيئة محركات البحث SEO، إذ يجب أن تتضمن سيرتك الذاتية الكلمات التي تجعل العثور عليها سهلا عند البحث. تسمى هذه الكلمات بالكلمات المفتاحية Keywords أو الكلمات الفعالة Power Words. تحتاج إلى سيرة ذاتية احترافية؟ استعن بأفضل خبراء التوظيف في الوطن العربي لمساعدتك على إنشاء سيرة ذاتية احترافية بتصميم عصري وجذاب أنشئ سيرتك الذاتية الآن تختلف هذه الكلمات باختلاف الوظيفة التي تُقدم إليها ويجب عليك أن تذكر الكلمات المناسبة ذات الصلة بالعمل الذي تبحث عنه والتي تجذب صاحب العمل. ابحث عن الكلمات المستخدمة في الوصف الوظيفي وضمنها في سيرتك الذاتية. فإذا كانت الوظيفة تتطلب خبرة في برامج التصميم الجرافيكي من ضمنها Photoshop ،Illustrator ،After Effects ...إلخ، تحدث عن هذه البرامج ضمن خبراتك أو اذكرها ضمن مهاراتك، لكن بالطبع إذا كنت مؤهلا لذلك. وإذا كنت تقدم طلبا للعمل في شركة هواتف، تحدث عن الهواتف بالتحديد وليس الأجهزة الذكية بصورة عامة. كن محددا. من الأمور الأخرى التي يجب مراعاتها في السيرة الذاتية هو تجنب تكرار الكلمات. في بعض الأحيان تكرر الكثير من الكلمات دون أن تدرك ذلك. في المثال أدناه هناك العديد من الكلمات المكررة، "expert specialist"، "high experience"... ما سنفعله هو أننا سنقوم بالبحث عن مرادفات لتلك الكلمات واستبدالها. أولا سنقوم بوضع المؤشر فوق إحدى الكلمات، ثم ننقر بزر الفأرة الأيمن ونؤشر فوق مرادفات Synonyms، وسنختار واحدة من المرادفات المقترحة: وإذا لم نجد الكلمة التي تناسبنا سنبحث في Thesaurus الذي يوفر المزيد من المرادفات: وكذلك هناك ما يسمى بصفحة المقدمة أو الخطاب المرفق مع السيرة الذاتية Cover Letter. وهي عبارة عن صفحة تُرفق في بداية السيرة الذاتية توضح بشكل مختصر وسريع الهدف من الوظيفة والمؤهلات التي تجعلك مناسبا للوظيفة التي تقدم إليها. يجب أن تحرص على صياغة صفحة المقدمة بطريقة ذكية وجذابة، فقد تكون هي فرصتك للحصول على الوظيفة. وإذا لم تكتب صفحة مقدمة من قبل، أو لم تكن معتادا على كتابتها يمكنك استخدام قوالب وورد. إذ تتوفر عدة قوالب بالتنسيق الرسمي، يمكنك تنزيلها وتحريرها. من صفحة البداية وفي حقل البحث، اكتب resume cover letter واختر أحد القوالب. قم بتنزيل القالب وابدأ بتحريره حسب الإرشادات في حقول التحكم بالمحتوى. بهذا تكون قد تعرفت على كيفية إنشاء سيرتك الذاتية، والتي إن كنت منشغلًا عن إتمامها كما يجب، أو كنت بحاجة لواحدة ذات احترافية عالية، فيمكنك استعمال خدمة كتابة السير الذاتية المقدمة من منصة بعيد، التي تمنحك سيرةً ذاتيةً احترافيةً مقدمةً من طرف خبراء في التوظيف، وهذا بتصاميم مميزة تستهدف مجالات العمل المختلفة؛ إلى جانب بعض المزايا الإضافية التي ستفيدك أكثر لرفع حظوظك بالتوظيف، وسنوضح بعضها في الآتي: الحصول على استشارة فردية مع أحد خبراء التوظيف. الحصول على السيرة الذاتية بنسختين عربية وإنجليزية حسب الباقة التي ستختارها، وبالنموذج الذي تراه مناسبًا لك. إجراء مقابلة توظيف تجريبية يقودها أحد اخصائيي التوظيف، لتكون بمثابة تدريب لك ليوم مقابلة العمل الفعلية مع التطرق إلى أهم الأسئلة التي قد تُطرح عليك فعليًا، وبطبيعة الحال ستحصل على بعض التعقيبات والتوجيهات التي ستساهم في رفع جاهزيتك والتحضير لمقابلات العمل. الحصول على مساعدة لإعداد ملف مهني احترافي على بعيد وإعداد ملفاتك الشخصية على مستقل وخمسات للتعريف بخبراتك ومهاراتك الشخصية. وإن كنت بحاجة لفهم أوسع حول الأمور قبل حصولك على باقة من الباقات المتاحة، فيمكنك التواصل مع الدعم الفني للمنصة لإجابتك عن استفساراتك.1 نقطة
-
هل يحق للعميل في موقع مستقل استلام السورس كود بعد انتهاء التنفيذ ولا يقتصر انتهاء المشروع بـ تسطيب المشورع فقط مثل موقع تجاري ؟1 نقطة
-
كيف يمكننا أن نمر على عناصر صفّين بالتوازي، مثلًا : foo = (1, 2, 3) bar = (4, 5, 6) for (f, b) in some_iterator(foo, bar): print("f: ", f, "; b: ", b) هل يوجد طريقة مختصرة أكثر! الخرج المتوقع هكذا: f: 1; b: 4 f: 2; b: 5 f: 3; b: 61 نقطة
-
لنفرض لدي اطار البيانات التالي df = pd.DataFrame([[1, 2, 'March'],[5, 6, 'Dec'],[3, 4, 'April']], columns=['a','b','m']) يكون الخرج a b m 0 1 2 March 1 5 6 Dec 2 3 4 April اردت ترتيب الصفوف حسب الشهر كيف يمكنني ذلك a b m 0 1 2 March 2 3 4 April 1 5 6 Dec1 نقطة
-
1 نقطة
-
ما هي فكرة البرومو كود كالعمل كخصومات في التطبيقات التجارية كتطبيقات التوصيل او الشراء1 نقطة
-
كما ترى اسم الدورة تطوير واجهات المستخدم لذا هي لتطوير الواجهة فقط Frontend أما بخصوص تطوير الخلفية Backend فلديك عدة دورات أخرى من حسوب والدورات هي دورة تطوير التطبيقات بإستخدام JavaScript دورة تطوير تطبيقات الويب بإستخدام لغة PHP دورة تطوير تطبيقات الويب بإستخدام لغة Ruby دورتي PHP و Ruby هي خاصة بتطوير الخلفية فقط بإستخدام إحدى اللغتين لكن دورة تطوير التطبيقات بإستخدام JavaScript هي دورة أوسع بكثير ومسارات الدورة كالآتي أساسيات لغة JavaScript أساسيات مكتبة React.js أساسيات بيئة Node.js تطوير تطبيق جوال باستخدام React Native تطوير تطبيق محادثة شبيه بتطبيق WhatsApp تطوير تطبيق سطح مكتب باستخدام Electron.js بلغة واحدة وهي JavaScript ستتعلم تطوير الواجهات بإستخدام مكتبة فيسبوك الشهيرة React.js وأيضا تطوير تطبيقات الخلفية بإستخدام Node.js وأيضا تطوير تطبيقات الهواتف الذكية لنظامي الأندرويد والآيفون بإستخدام React Native وأيضا تطوير تطبيقات سطح المكتب للوندوز والماك واللينوكس بإستخدام Electron.js ، ومن أشهر البرامج الذي تم بنائه بإستخدام Electron.js برنامج VS Code كل هذا بلغة برمجة واحدة وهي JavaScript أما بخصوص كيفية الربط ، فالربط يكون بإستخدام مايسمى بال API1 نقطة
-
مرحبا عمر، نحن نهتم بالتعلم و التطبيق أكثر من الوقت الذي نقضيه في التعلم لأنه علينا تنمية مهاراتنا و إن التعلم غير محدود وكل يوم سوف تكتشف مواضيع جديدة و طرق أفضل لتصميم الصفحات و كتابة تعليمات بطريقة سليمة أكثر، وحل المشكلات البرمجية المتنوعة. يمكنك ملاحظة أن مطوري التقنيات يضيفون تحديثات كل فترة و هذا يتطلب منا دوما الإطلاع عليها و فهمها و محاولة الاستفادة منها لتحسين تطبيقاتنا، لذلك أنصحك بتغيير مفهوم حصر التعلم بمدة معينة لإنهاء موضوع ما فهي لاتحتسب هكذا. لنحاول حساب مدة تقديرة لوقت التعلم بحدود الدورة. إن الدورة توفر تقريبا 50 ساعة فيديو، وهذا الوقت ستقضيه فقط في المشاهدة على الأقل. حسنا، لكل ساعة فيديو سوف تقضي تقريبا ضعف الوقت أي ساعتين للتطبيق و مراجعة الدروس ثم فتح مواقع مختلفة و محاولة التوسع في بعض الأفكار و المفاهيم التي تكون جديدة بالنسبة لك لتجميع أكبر قدر متنوع من الأفكار لها. ستعترضك بعض المشاكل أثناء التعلم، والمشروع لا يعمل مثلا، سوف تطرح أسئلة و يجيبك المدربون و تحاول تعديل الشيفرات البرمجية لديك، أيضا هذا يأخذ بعض الوقت. بعد إنهاء مشاهدة الدورة، سوف تقوم بالتحضير للامتحان ومراجعة سريعة لكل شئ تعلمته… ومن ثم تقديم الامتحان. كمحصلة، ستحتاج ل 200 ساعة تعلٌّم يتم تقسيمها كما تريده أنت بتخصيص أيام أو ساعات للدراسة.. أي ستقضي بين ثلاثة لأربعة أشهر، واكرر نريد فهم كل المعلومات و التطبيق عليها لضمان الاستفادة منها. أتمنى لك التوفيق1 نقطة
-
الوقت نسبي بمعني يعتمد علي الوقت اللي مخصص للدراسه وكمان علي الشخص وطريقة تفكيره وإذا كان لديه سابق معرفه عن مجال الدراسه وهكذا ما في وقت محدد لكل الناس تختلف من شخص لأخر1 نقطة
-
تحديث : يمكنك أيضا إضافة الevents المتعلقة بالخيارات المنشئة بعد إضافتها . مثال : function setListeners(){ document.querySelectorAll('select#products option').addEventListener('click' ,function(){ // }); } ومن ثم إنشاء الأحداث بعد إنشاء العناصر : function getProducts(target) { let getProducts = new XMLHttpRequest(); getProducts.open('GET', '/invoices/getProducts/' + target); getProducts.onload = function() { if (this.readyState === 4 && this.status === 200) { // succes let products = JSON.parse(this.responseText); products.forEach(function(item) { let option = document.createElement('option'), text = document.createTextNode(item['product_name']); option.appendChild(text); option.value = item['id']; productsSelect.appendChild(option); }); setListeners(); // إستدعاء الدالة } else { alert('لقد حدث خطأ غير متوقع'); } } getProducts.send(); }1 نقطة
-
الفكرة أخي الكريم أن الأوبشن الجديدة لن يتم الإستماع إليها لأن ال DOM تم تحميلها بالفعل ولذلك يجب علينا أن نجعل الجافا إسكربت تقوم بالإستماع لأي شئ جديد عن طريق أكتر من حل : $(document).delegate('#section', 'change', function (e) { // write your code here }); أو عن طريق دالة ال on $(document).on('change', '#section', function() { // write your code here });1 نقطة
-
اهلا بك اخي الكريم تحيه طيبه لك طريقتك صحيحه 100%100 ولكن المشكله ان الموقع هذا حتى عشان تحصل على الاسعار ب USD يحتاج اشتراك يعني توجد قيود على الامر ولكن بعد البحث وجدت موقع جميل يقدم هذا الخدمه ممكن استعماله في بداية الامر وبعدها التفكير في شراء احد الحزم من الموقع هذا او موقع مختلف على حسب الرغبه https://free.currconv.com/ هذا اسم الموقع وهو يقدم الخدمه من 2013 تقريبا بشكل مجاني مع وجود الاشتركات لو رغب المستخدم للحصول على خدمه افضل انا قمت بتخلي عن الفكره في الوقت الحالي قمت بعملها بطريقه مختلفه كسعر ثابت فقط بعمله واحده1 نقطة
-
توجد شركة agara يمكنك قراءة التوثيق الخاص بها من هنا , تقريباً هي أفضل شركة تقدم خدمات live Streaming. بعد الاشتراك في هذه الخدمة يمكنك تضمين مكتبة agora_rtc_engine داخل مشروعك يمكنك إيجاد المكتبة من هنا. في ملف pubspec.yaml تضع التالي agora_rtc_engine: ^3.3.3 ثم تقوم بتنفيذ الأمر التالي flutter pub get بعد الاشتراك ستجد APPI_ID, TOKEN حيث في ملف main.dart ستقوم بوضع كليهما بهذا الشكل const APP_ID = ''; const Token = ''; ثم تقوم بتعريف ملف main.dart بهذا الشكل import 'dart:async'; import 'package:agora_rtc_engine/rtc_engine.dart'; import 'package:flutter/material.dart'; import 'package:permission_handler/permission_handler.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Live Stream', theme: ThemeData( primarySwatch: Colors.blue, ), home: homePage(), ); } } ثم تقوم بتعريف homePage بهذا الشكل class homePage extends StatefulWidget { @override State<StatefulWidget> createState() => IndexState(); } class IndexState extends State<homePage> { final _channelController = TextEditingController(); bool _validateError = false; ClientRole _role = ClientRole.Broadcaster; @override void dispose() { // dispose input controller _channelController.dispose(); super.dispose(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Agora Flutter QuickStart'), ), body: Center( child: Container( padding: const EdgeInsets.symmetric(horizontal: 20), height: 400, child: Column( children: <Widget>[ Row( children: <Widget>[ Expanded( child: TextField( controller: _channelController, decoration: InputDecoration( errorText: _validateError ? 'Channel name is mandatory' : null, border: UnderlineInputBorder( borderSide: BorderSide(width: 1), ), hintText: 'Channel name', ), )) ], ), Column( children: [ ListTile( title: Text(ClientRole.Broadcaster.toString()), leading: Radio( value: ClientRole.Broadcaster, groupValue: _role, onChanged: (ClientRole value) { setState(() { _role = value; }); }, ), ), ListTile( title: Text(ClientRole.Audience.toString()), leading: Radio( value: ClientRole.Audience, groupValue: _role, onChanged: (ClientRole value) { setState(() { _role = value; }); }, ), ) ], ), Padding( padding: const EdgeInsets.symmetric(vertical: 20), child: Row( children: <Widget>[ Expanded( child: RaisedButton( onPressed: joinStream, child: Text('Join'), color: Colors.green, textColor: Colors.black, ), ) ], ), ) ], ), ), ), ); } /// زر الانضمام إلى البث Future<void> joinStream() async { setState(() { _channelController.text.isEmpty ? _validateError = true : _validateError = false; }); if (_channelController.text.isNotEmpty) { // انتظر إذن الكاميرا والميكروفون await _handleCameraAndMic(); // أدخل صفحة البث المباشر وانضم إلى القناة باستخدام اسم القناة والدور المحدد في صفحة تسجيل الدخول await Navigator.push( context, MaterialPageRoute( builder: (context) => CallPage( channelName: _channelController.text, role: _role, ), ), ); } } // لتفعيل الكاميرا و المايكرفون Future<void> _handleCameraAndMic() async { await PermissionHandler().requestPermissions( [PermissionGroup.camera, PermissionGroup.microphone], ); } } كود صفحة البث , يوجد شرح مضمن بداخله للدوال class livePage extends StatefulWidget { final String channelName; final ClientRole role; const livePage({Key key, this.channelName, this.role}) : super(key: key); @override _livePageState createState() => _livePageState(); } class _livePageState extends State<CallPage> { final _users = <int>[]; final _infoStrings = <String>[]; bool muted = false; RtcEngine _engine; @override void dispose() { _users.clear(); _engine.leaveChannel(); _engine.destroy(); super.dispose(); } @override void initState() { super.initState(); initialize(); } Future<void> initialize() async { if (APP_ID.isEmpty) { setState(() { _infoStrings.add( 'مفقود ، يرجى تقديم APP_ID الخاص بك في', ); _infoStrings.add('Agora Engine is not starting'); }); return; } await _initAgoraRtcEngine(); _addAgoraEventHandlers(); /// Join channel await _engine.joinChannel(Token, widget.channelName, null, 0); } // تخطيط شريط الأدوات Widget _toolbar() { if (widget.role == ClientRole.Audience) return Container(); return Container( alignment: Alignment.bottomCenter, padding: const EdgeInsets.symmetric(vertical: 48), child: Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ RawMaterialButton( onPressed: _onToggleMute, child: Icon( muted ? Icons.mic_off : Icons.mic, color: muted ? Colors.white : Colors.blueAccent, size: 20.0, ), shape: CircleBorder(), elevation: 2.0, fillColor: muted ? Colors.blueAccent : Colors.white, padding: const EdgeInsets.all(12.0), ), RawMaterialButton( onPressed: () => _onCallEnd(context), child: Icon( Icons.call_end, color: Colors.white, size: 35.0, ), shape: CircleBorder(), elevation: 2.0, fillColor: Colors.redAccent, padding: const EdgeInsets.all(15.0), ), RawMaterialButton( onPressed: _onSwitchCamera, child: Icon( Icons.switch_camera, color: Colors.blueAccent, size: 20.0, ), shape: CircleBorder(), elevation: 2.0, fillColor: Colors.white, padding: const EdgeInsets.all(12.0), ) ], ), ); } Future<void> _initAgoraRtcEngine() async { RtcEngineConfig config = RtcEngineConfig(APP_ID); _engine = await RtcEngine.createWithConfig(config); await _engine.setChannelProfile(ChannelProfile.LiveBroadcasting); await _engine.setClientRole(widget.role); } void _addAgoraEventHandlers() { _engine.setEventHandler(RtcEngineEventHandler(error: (code) { setState(() { final info = 'onError: $code'; _infoStrings.add(info); }); }, joinChannelSuccess: (channel, uid, elapsed) { setState(() { final info = 'onJoinChannel: $channel, uid: $uid'; _infoStrings.add(info); }); }, leaveChannel: (stats) { setState(() { _infoStrings.add('onLeaveChannel'); _users.clear(); }); }, userJoined: (uid, elapsed) { setState(() { final info = 'userJoined: $uid'; _infoStrings.add(info); _users.add(uid); }); }, userOffline: (uid, elapsed) { setState(() { final info = 'userOffline: $uid'; _infoStrings.add(info); _users.remove(uid); }); })); } /// تخطيط شريط الأدوات Widget _toolbar() { if (widget.role == ClientRole.Audience) return Container(); return Container( alignment: Alignment.bottomCenter, padding: const EdgeInsets.symmetric(vertical: 48), child: Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ RawMaterialButton( onPressed: _onToggleMute, child: Icon( muted ? Icons.mic_off : Icons.mic, color: muted ? Colors.white : Colors.blueAccent, size: 20.0, ), shape: CircleBorder(), elevation: 2.0, fillColor: muted ? Colors.blueAccent : Colors.white, padding: const EdgeInsets.all(12.0), ), RawMaterialButton( onPressed: () => _onCallEnd(context), child: Icon( Icons.call_end, color: Colors.white, size: 35.0, ), shape: CircleBorder(), elevation: 2.0, fillColor: Colors.redAccent, padding: const EdgeInsets.all(15.0), ), RawMaterialButton( onPressed: _onSwitchCamera, child: Icon( Icons.switch_camera, color: Colors.blueAccent, size: 20.0, ), shape: CircleBorder(), elevation: 2.0, fillColor: Colors.white, padding: const EdgeInsets.all(12.0), ) ], ), ); } // لوحة معلومات لعرض السجلات Widget _panel() { return Container( padding: const EdgeInsets.symmetric(vertical: 48), alignment: Alignment.bottomCenter, child: FractionallySizedBox( heightFactor: 0.5, child: Container( padding: const EdgeInsets.symmetric(vertical: 48), child: ListView.builder( reverse: true, itemCount: _infoStrings.length, itemBuilder: (BuildContext context, int index) { if (_infoStrings.isEmpty) { return null; } return Padding( padding: const EdgeInsets.symmetric( vertical: 3, horizontal: 10, ), child: Row( mainAxisSize: MainAxisSize.min, children: [ Flexible( child: Container( padding: const EdgeInsets.symmetric( vertical: 2, horizontal: 5, ), decoration: BoxDecoration( color: Colors.yellowAccent, borderRadius: BorderRadius.circular(5), ), child: Text( _infoStrings[index], style: TextStyle(color: Colors.blueGrey), ), ), ) ], ), ); }, ), ), ), ); } // وقف البث المباشر void _onCallEnd(BuildContext context) { Navigator.pop(context); } /// صامت void _onToggleMute() { setState(() { muted = !muted; }); _engine.muteLocalAudioStream(muted); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Agora Flutter QuickStart'), ), backgroundColor: Colors.black, body: Center( child: Stack( children: <Widget>[ _panel(), _toolbar(), ], ), ), ); } } هذه الأكواد مجرد أمثلة يمكنك مراجعة توثيق agora من هنا فكل شيء مشروح بشكلٍ مفصل لكيفية تضمين المكتبة و الاشتراك في الخدمة.1 نقطة
-
بشكل عام . فكرة الكوبونات , قسائم الشراء و البرومو كودس هي أشياء يتم تقديمها للعملاء كحافز للشراء , وقد تكون خصم نسب مئوية معينة ,خصم مبلغ معين ثابت أو حتى الشحن و التوصيل المجاني و ربما أفكار أخرى . أما إن كنت تقصد الكوبونات كمفهوم برمجي فيمكن معاملتها كغيرها من المفاهيم و من ثم إستعمالها في عمليات حساب سعر المنتج و الدفع . مثال عملي عن الإستعمال : قم بإنشاء جدول كوبونات بقاعدة البيانات يحوي الأعمدة : coupon_code // معبرا عن كود الكوبون coupon_type // معبرا عن نوع الكوبون coupon_amount // معبرا عن مقدار الخصم بحيث ينحصر نوع الكوبون في الأنواع الثلاثة الممثلة بأرقام 1,2,3,على التوالي , بـ : 1 => fixed_card_amount // مبلغ خصم ثابت 2 => percentage_off // خصم نسبة مئوية 3 => free_shipping // شحن مجاني 2. في نموذج إدخال كود الكوبون بصفحة الدفع قم بالتحقق من وجود كوبون يحمل نفس الكود المدرج أو لا . 3. إن كان نعم يمكنك تحديد نوع و مقدار الكوبون . 4. و من ثم عمل العملية الحسابية لحساب السعر الجديد و إظهاره للمستخدم . (طبعا يجب أخذ الحيطة و إدراج إحتمال التلاعب بالسعر و التصرف وفق ذلك , مثال :تخزين السعر في الباك اند بعد إدخال كود كوبون أكثر أمانا ) . طبعا هذا هو الشكل الأبسط للعملية , و هي وصفية بحتة يمكنك تطبيقها باللغة التي تبرمج وفقها . كما يمكنك إضافة الكثير من المميزات مثل : كوبون للمسجلين حديثا فقط , كوبون بتاريخ إنتهاء صلاحية , كوبون بعدد منتهي للإستعمال .. إلخ .1 نقطة
-
نشرح في هذا الفيديو عن نظام إدارة الحزم وفوائد استخدامه. ولماذا نحن بحاجة إلى مثل هذه الأنظمة. نشرح في هذا الدرس كيفية استخدام سطر الأوامر لتنزيل حزم باستخدام مدير الحزم npm. ستتعرف أيضًا على الملف package.json وما هي الفائدة منه. وكذلك الأمر بالنسبة لمجلد node_modules وكيف يمكنك تضمين مكتبة من داخل هذا المجلد في مشروعك.1 نقطة
-
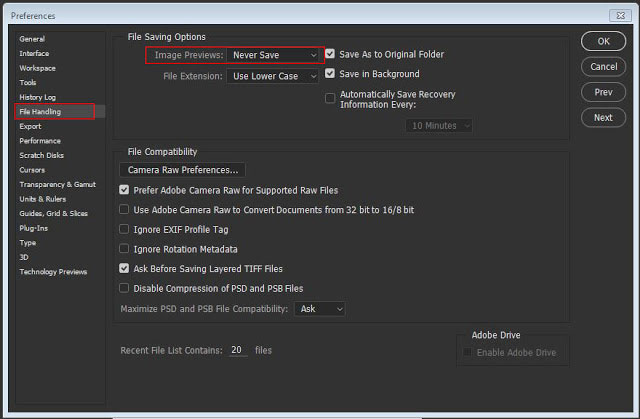
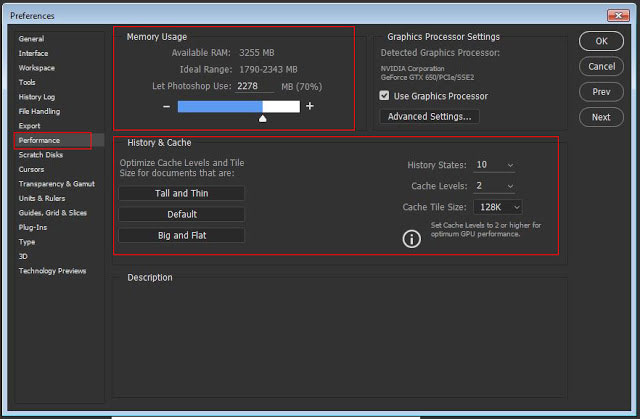
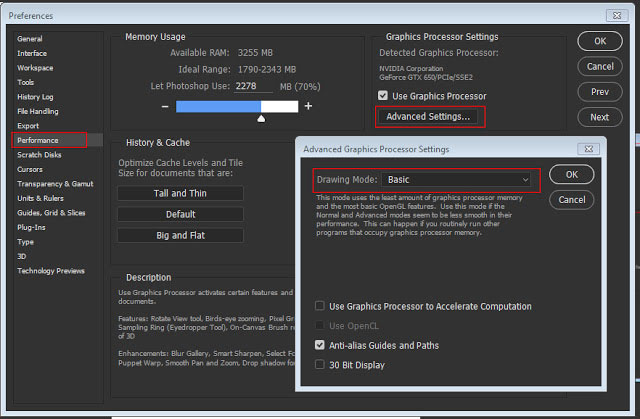
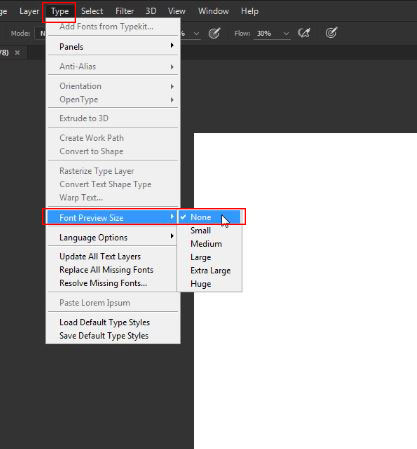
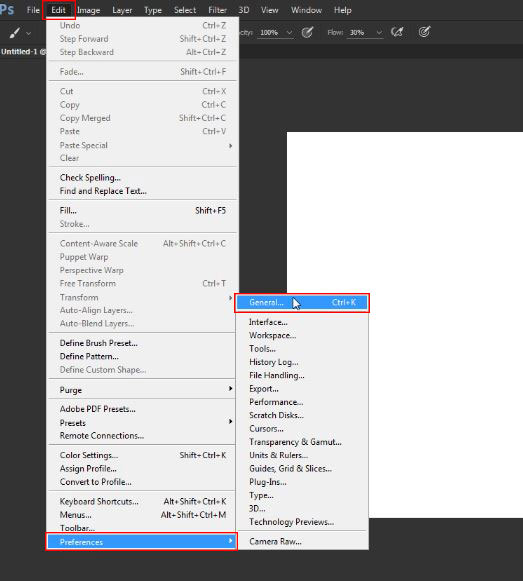
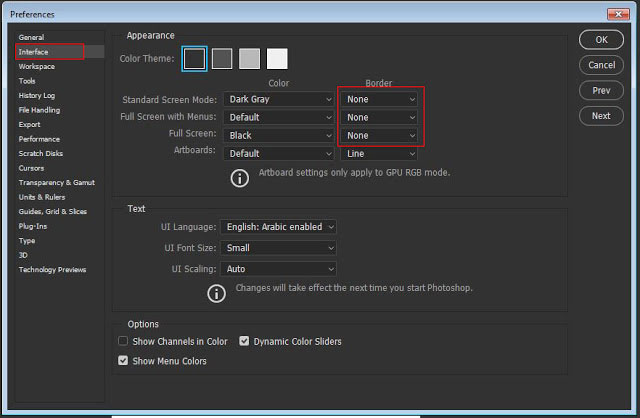
سنحاول القيام بهذه الخطوات: 1. اولا نقوم بالذهاب الى edit ثم Preferences ثم General 2. ثم نقوم باختيار interface و نفوم باختيار None في الثلاث خيارات 3. نقوم باختيار File handling ثم نقوم باختيار Never Save في Image Previews 4. في Memory Usage تقوم باختيار 70% من الرامات التي لديك و في History & cache نقوم بالضغط على Tall and Thin و في History States نختار 10 و Cache Levels 2 و في Cache Tile Size 128k 5. في Graphics Processor Setting نقو باختيار Advanced Settings و في Drawing Mode نختار Basic 6. نقوم باختيار Type ثم Front Preview Size و نقوم باختيار None أرجو التأكد من أن أداء الجهاز على أفضل أداء High Performance ربما المعالج لديك من الفئة U فيكون أدائه أفضل عند وصل الكهرباء. بشكل عام، يفضل تحديث القرص الصلب وشراء SSD لأنه أسرع بكثير من القرص الحالي (على الأغلب HDD)1 نقطة
-
تعرفنا في القسم 2 على طريقتين لإضافة التنسيقات إلى التطبيق، الطريقة القديمة باستخدام ملف CSS واحد وطريقة التنسيق المباشر في المكان. مكتبات جاهزة للاستخدام مع واجهة المستخدم UI يمكن استخدام مكتبات جاهزة في إضافة التنسيقات إلى التطبيق. وتعتبر مكتبة الأدوات Bootstrap التي طورتها Twitter، من أكثر إطارات العمل مع واجهة المستخدم شعبية، والتي ستبقى كذلك ربما. ستجد حاليًا عددًا هائلًا من المكتبات التي تنسق واجهة المستخدم، ولديك خيارات واسعة جدًا لا يمكن حصرها في قائمة. تقدم العديد من إطارات عمل UI لمطوري تطبيقات الويب سمات جاهزة و"مكوّنات" كالأزرار والقوائم والجداول. ولقد وضعنا كلمة مكوّنات بين معترضتين لأننا لا نتكلم هنا عن مكوّنات React. تُستخدم إطارات عمل UI عادةً بإدراج ملفات CSS بالإضافة إلى ملفات JavaScript الخاصة بها ضمن التطبيق. تأتي العديد من إطارت عمل UI بنسخ مخصصة للاستخدام مع React، حيث حُوّلت العديد من مكوناتها إلى مكوّنات React. فهنالك نسخ مختلفة من Bootstap مخصصة للعمل مع React مثل reactstrap وreact-bootstrap. سنطلع تاليًا على إطاري العمل Bootstrap وMaterialUI. وسنستخدمهما لإضافة نفس التنسيقات إلى التطبيق الذي أنشأناه في فصل (مكتبة React-Router) من هذا القسم. استخدام إطار العمل React-Bootstrap لنلقي نظرة على Bootstrap مستخدمين الحزمة react-bootstrap. لنثبت هذه الحزمة إذًا: npm install react-bootstrap ثم سنضيف رابطًا لتحميل ملف تنسيق CSS الخاص بالإطار Bootstarp ضمن المعرّف <head> في الملف "public/index.html" <head> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous" /> // ... </head> سنلاحظ أنّ مظهر التطبيق قد أصبح أفضل عند إعادة تحميله: تصيّر جميع محتويات التطبيق عند استخدام Bootstrap داخل حاوية. ويتم ذلك عمليًا بإعطاء الصفة classname للعنصر <div> الجذري القيمة "container". const App = () => { // ... return ( <div className="container"> // ... </div> ) } وسنجد تأثير ذلك واضحًا على مظهر التطبيق، فلم يعد المحتوى ملاصقًا لحافة المتصفح كما كانت من قبل: لنجري بعض التعديلات على المكوّن Notes، بحيث يصيّر قائمة الملاحظات على شكل جدول. حيث تؤمن React-Bootstrap مكوّن الجدول جاهزًا للاستخدام، فلا حاجة لتعريف أية أصناف CSS مفصلة. const Notes = (props) => ( <div> <h2>Notes</h2> <Table striped> <tbody> {props.notes.map(note => <tr key={note.id}> <td> <Link to={`/notes/${note.id}`}> {note.content} </Link> </td> <td> {note.user} </td> </tr> )} </tbody> </Table> </div> ) لقد أصبح تنسيق التطبيق أفضل: لاحظ أنّه عليك إدراج مكونات React-Bootstrap بشكل منفصل من المكتبة كالتالي: import { Table } from 'react-bootstrap' النماذج لنحسّن نموذج تسجيل الدخول بمساعدة نماذج Bootstrap. تأتي المكتبة React-Bootstrap بمكوّنات مدمجة لإنشاء النماذج (على الرغم من النقص الواضح في توثيق هذا الموضوع): let Login = (props) => { // ... return ( <div> <h2>login</h2> <Form onSubmit={onSubmit}> <Form.Group> <Form.Label>username:</Form.Label> <Form.Control type="text" name="username" /> <Form.Label>password:</Form.Label> <Form.Control type="password" /> <Button variant="primary" type="submit"> login </Button> </Form.Group> </Form> </div> )} سيزداد عدد المكونات التي سندرجها شيئًا فشيئًا: import { Table, Form, Button } from 'react-bootstrap' سيبدو التطبيق بعد التحوّل إلى نموذج Bootstrap كالتالي: التنبيهات سنحسّن التنبيهات أيضًا في تطبيقنا بعد أن حسنّا مظهر النماذج.: لنضف رسالة إلى التنبيهات عندما يسجل المستخدم دخوله إلى التطبيق، وسنخزّنها ضمن المتغير message في حالة المكوّن App: const App = () => { const [notes, setNotes] = useState([ // ... ]) const [user, setUser] = useState(null) const [message, setMessage] = useState(null) const login = (user) => { setUser(user) setMessage(`welcome ${user}`) setTimeout(() => { setMessage(null) }, 10000) } // ... } سنصيّر الرسالة على أنها مكون تنبيه Bootstrap. ولاحظ مجددًا أنّ المكتبة React-Bootstrap ستزودنا بالمكون المقابل لمكون Recat. أدوات التنقل لنغيّر أخيرًا قائمة التنقل في التطبيق مستخدمين المكوّن Navbar من Bootstrap. تزوّدنا المكتبة Bootstrap بمكونات مدمجة مقابلة. لقد وجدنا من خلال المحاولة والخطأ حلًا مرضيًا، على الرغم من التوثيق غير الواضح: <Navbar collapseOnSelect expand="lg" bg="dark" variant="dark"> <Navbar.Toggle aria-controls="responsive-navbar-nav" /> <Navbar.Collapse id="responsive-navbar-nav"> <Nav className="mr-auto"> <Nav.Link href="#" as="span"> <Link style={padding} to="/">home</Link> </Nav.Link> <Nav.Link href="#" as="span"> <Link style={padding} to="/notes">notes</Link> </Nav.Link> <Nav.Link href="#" as="span"> <Link style={padding} to="/users">users</Link> </Nav.Link> <Nav.Link href="#" as="span"> {user ? <em>{user} logged in</em> : <Link to="/login">login</Link> } </Nav.Link> </Nav> </Navbar.Collapse> </Navbar> لشريط التنقل الناتج مظهرًا واضحًا ومريحًا: إن تغيّر حجم شاشة العرض على المتصفح، سنجد أن القائمة ستختفي تحت زر "الهامبرغر" وستظهر مجددًا بالنقر عليه: تقدم Bootstrap والعديد من أطر عمل UI تصاميم متجاوبة بحيث تُصيّر التطبيقات بشكل يناسب القياسات المختلفة لشاشات العرض. ستساعدك أدوات تطوير Chrome على محاكاة استخدام التطبيق ضمن متصفحات أنواع مختلفة من الهواتف النقالة: يمكنك أن تجد الشيفرة كاملة على GitHub. إطار العمل Material UI سنلقي نظرة الآن على المكتبة MaterialUI التي تعمل مع React، والتي تستخدم اللغة المرئية لتصميم المواد والمطوّرة من قبل Google. لنثبت هذه المكتبة: npm install @material-ui/core ثم سنضيف السطر التالي إلى المعرّف في الملف "public/index.html"، حيث يحمًل هذا السطر الخط "Roboto" من تصميم Google: <head> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" /> // ... </head> سنستخدم الآن MaterialUI لتنفيذ نفس التغييرات التي أجريناها سابقًا باستخدام Bootstrap. سنصيّر التطبيق كاملًا ضمن حاوية: import Container from '@material-ui/core/Container' const App = () => { // ... return ( <Container> // ... </Container> ) } لنبدأ بالمكوّن Note ونصيّر قائمة الملاحظات ضمن جدول. const Notes = ({notes}) => ( <div> <h2>Notes</h2> <TableContainer component={Paper}> <Table> <TableBody> {notes.map(note => ( <TableRow key={note.id}> <TableCell> <Link to={`/notes/${note.id}`}>{note.content}</Link> </TableCell> <TableCell> {note.name} </TableCell> </TableRow> ))} </TableBody> </Table> </TableContainer> </div> ) ستبدو النتيجة كالتالي: إنّ إدراج كل مكون بشكل منفصل، هي إحدى المزايا غير المرضية في MaterialUI. إذ تكون قائمة المكوّنات التي سندرجها طويلة: import { Container, Table, TableBody, TableCell, TableContainer, TableRow, Paper, } from '@material-ui/core' النماذج سنحسّن مظهر نموذج تسجيل الدخول باستخدام المكوّنين TextField وButton const Login = (props) => { const history = useHistory() const onSubmit = (event) => { event.preventDefault() props.onLogin('mluukkai') history.push('/') } return ( <div> <h2>login</h2> <form onSubmit={onSubmit}> <div> <TextField label="username" /> </div> <div> <TextField label="password" type='password' /> </div> <div> <Button variant="contained" color="primary" type="submit"> login </Button> </div> </form> </div> ) } وستكون النتيجة كالتالي: لا تؤمن MaterialUi مكون خاص بالنماذج كما في Bootstrap. فالنموذج هنا هو نموذج HTML نظامي. وتذكر أن تدرج كل المكوّنات الموجودة في النموذج. التنبيهات يمكن عرض التنبيهات باستخدام المكون Alert والذي يشابه تمامًا المكون المقابل في Bootstarp: <div> {(message && <Alert severity="success"> {message} </Alert> )} </div> لا تتضمن الحزمة الأساسية للإطار MaterialUI المكوّن Alert بعد، لذلك لا بد من تثبيت الحزمة lab لاستخدامه: npm install @material-ui/lab وبعدها يمكننا إدراج المكوّن كالتالي: import { Alert } from '@material-ui/lab' سيبدو التنبيه أنيق المظهر: أدوات التنقل يمكننا إدراج أدوات التنقل باستخدام المكوّن AppBar . فلو استعملنا المثال الوارد في التوثيق: <AppBar position="static"> <Toolbar> <IconButton edge="start" color="inherit" aria-label="menu"> </IconButton> <Button color="inherit"> <Link to="/">home</Link> </Button> <Button color="inherit"> <Link to="/notes">notes</Link> </Button> <Button color="inherit"> <Link to="/users">users</Link> </Button> <Button color="inherit"> {user ? <em>{user} logged in</em> : <Link to="/login">login</Link> } </Button> </Toolbar> </AppBar> سيفي ذلك بالغرض، لكن يمكن أن نحسن شريط التنقل أكثر: حيث ستجد طرقًا أفضل ضمن التوثيق. إذ يمكن استخدام خصائص المكوّن لتحديد الطريقة التي يُصير بها العنصر الجذري لمكوّن MaterialUI، وذلك كما يلي: <Button color="inherit" component={Link} to="/"> home </Button> سيُصيّر المكون Botton بجيث يكون مكوّنه الأب (الجذري) هو المكوّن Link من المكتبة react-router-dom ويستقبل مساره من خلال الخاصية to. ستكون شيفرة أدوات التنقل كالتالي: <AppBar position="static"> <Toolbar> <Button color="inherit" component={Link} to="/"> home </Button> <Button color="inherit" component={Link} to="/notes"> notes </Button> <Button color="inherit" component={Link} to="/users"> users </Button> {user ? <em>{user} logged in</em> : <Button color="inherit" component={Link} to="/login"> login </Button> } </Toolbar> </AppBar> وستظهر النتيجة كالتالي: ستجد الشيفرة كاملة على GitHub. أفكار ختامية ليس هناك خلاف واسع بين react-bootstrap وMaterialUI. وسيكون الخيار لك. ويشير معد هذا المنهاج إلى أنه استخدم MaterialUi كثيرًا وكانت انطباعاته الأولى إيجابية. فتوثيق المكتبة أفضل قليلًا. وبناء على إحصاءات موقع https://www.npmtrends.com/ الذي يتابع شعبية مكتبات npm المختلفة فقد تجاوزت شعبية MaterialUI مكتبةReact-Bootstrap عام 2020: لقد استخدمنا في الأمثلة السابقة إطارات عمل UI بالاستعانة بمكتبات React-integration بدلًا من المكتبة React Bootstrap. وقد كان بمقدورنا استخدامها مباشرةً بتعريف أصناف CSS ضمن عناصر HTML في التطبيق، بدلًا من تعريف الجدول كمكوّن آخر هو Table على سبيل المثال: <Table striped> // ... </Table> حيث يمكننا استخدام جدول HTML اعتيادي وتزويده بصنف CSS المطلوب: <table className="table striped"> // ... </table> لن تتوضح فكرة استخدام React-Bootstrap من خلال هذا المثال. فبالإضافة إلى جعل شيفرة الواجهة الأمامية أكثر اختصارًا وأكثر قابلية للقراءة، فالفائدة الأخرى لاستخدام مكتبات React UI هي أنها تتضمن شيفرة JavaScript اللازمة لعمل بعض المكونات الخاصة. إذ تتطلب بعض مكونات React اعتماديات JavaScript والتي نفضل عدم إدراجها في تطبيقات React. إنّ بعض سلبيات استخدام إطارات عمل UI من خلال مكتبات التكامل بدلًا من استخدامها مباشرةً، هي احتمال وجود واجهات برمجية غير مستقرة ضمن تلك المكتبات أو أنها قد تعاني نقصًا في توثيقها. إلّا أنّ حالة Semantic UI React مثلًا أفضل بكثير من غيرها من إطارت عمل UI، كونها مكتبة تكامل رسمية من مكتبات React. وهنالك أيضًا تساؤلات حول ضرورة أو عدم ضرورة استخدام إطارت عمل UI أصلًا. وهذا أمر عائد لكل شخص. أما بالنسبة إلى الأشخاص الذين تنقصهم المعرفة بتنسيقات CSS وتصميمات الويب فهي قطعًا أدوات مفيدة. أطر عمل UI أخرى سنقدم لك قائمة بأكثر عمل UI قد تناسبك. فإن لم تجد الإطار المفضل لديك موجودًا بينها، فقدم طلب إلغاء هذه القائمة من مادة المنهاج. https://bulma.io https://ant.design https://get.foundation https://chakra-ui.com https://tailwindcss.com المكتبة Styled components هناك أيضًا طرق أخرى في تنسيق تطببيقات React لم نأت على ذكرها بعد. منها المكتبة والتي تقدم طريقة مهمة في تنسيق العناصر من خلال قوالب موسومة مجردة ظهرت للمرة الأولى مع ES6. لنجري بعض التغييرات على تنسيق تطبيقنا بمساعدة المكتبة السابقة، لكن علينا أولًا تثبيت الحزمة كالتالي: npm install styled-components لنعرّف مكوّنين يحملان معلومات تنسيق كالتالي: import styled from 'styled-components' const Button = styled.button` background: Bisque; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid Chocolate; border-radius: 3px; ` const Input = styled.input` margin: 0.25em; ` تنشئ الشيفرة السابقة نسختين تحملا تنسيقًا من عنصرين هما input وbutton، ومن ثم تسندهما إلى متغيرين يحملان الاسم ذاته. إنّ الطريقة التي يُعرّف بها التنسيق مميزة، حيث عُرّفت قواعد تنسيق CSS داخل أقواس. وسيعمل المكوّن الذي يحمل تنسيقًا بنفس الطريقة التي يعمل بها الزر أو عنصر الإدخال النظاميين، كما يمكن استخدامهما بالطريقة ذاتها: const Login = (props) => { // ... return ( <div> <h2>login</h2> <form onSubmit={onSubmit}> <div> username: <Input /> </div> <div> password: <Input type='password' /> </div> <Button type="submit" primary=''>login</Button> </form> </div> ) } لننشئ عدة مكونات أخرى لتنسيق هذا التطبيق، وهي عناصر خاضعة للتنسيق كالتالي: const Page = styled.div` padding: 1em; background: papayawhip; ` const Navigation = styled.div` background: BurlyWood; padding: 1em; ` const Footer = styled.div` background: Chocolate; padding: 1em; margin-top: 1em; ` لنستخدم هذه المكوّنات في التطبيق: const App = () => { // ... return ( <Page> <Navigation> <Link style={padding} to="/">home</Link> <Link style={padding} to="/notes">notes</Link> <Link style={padding} to="/users">users</Link> {user ? <em>{user} logged in</em> : <Link style={padding} to="/login">login</Link> } </Navigation> <Switch> <Route path="/notes/:id"> <Note note={note} /> </Route> <Route path="/notes"> <Notes notes={notes} /> </Route> <Route path="/users"> {user ? <Users /> : <Redirect to="/login" />} </Route> <Route path="/login"> <Login onLogin={login} /> </Route> <Route path="/"> <Home /> </Route> </Switch> <Footer> <em>Note app, Department of Computer Science 2020</em> </Footer> </Page> ) } ستظهر النتيجة كالتالي: تزداد شعبية هذه المكتبة في الآونة الأخيرة، وقد اعتبرها العديد من المطورين بأنها أفضل الطرق في تنسيق تطبيقات React. التمارين يمكن أن تجد التمارين التي تتعلق بمواضيع هذا الفصل، في الفصل الأخير من هذا القسم ضمن مجموعة التمارين (توسيع تطبيق قائمة المدونات). ترجمة -وبتصرف- للفصل More About Styles من سلسلة Deep Dive Into Modern Web Development1 نقطة
-
هل تُجهد عقلك بالتفكير في الأشياء التي يجب عليك كمطوّرٍ/ مصمّمٍ إضافتها لمعرض أعمالك وما زلت حائرًا؟ أنتَ لستَ الوحيد الذي يعاني من ذلك! قد يكون من الصّعب تحديد الأمور التي يجب أن تضيفها لمعرض أعمالك على الإنترنت، خاصّةً إذا كانت مبتدئًا في المجال الرَّقمي وتشعر أنّ هذا أمرٌ مُستَجَدٌّ على كل خبراتك السابقة. إذا كنت لا تدري من أين تبدأ، فستنتهي حيرتك في هذا المقال. في القائمة أدناه 27 شيئًا يُنصح بإضافتها لمعرض أعمالك الرّقمي (الموجود على الإنترنت) - حتى لو كنتَ لا تملك الكثير من الخبرةِ بعد. عندما تعتني بهذه الأمور، ستستطيعُ أن تخلق معرضَ أعمالٍ رقميٍّ رائعٍ وناجح. وسيُضَمَّنُ المقال أمثلةً وعيّناتٍ مطّبقةٍ بالفعل. 1- علامة تجارية logo وشعار tagline مخصصينإذا كنتَ تعمل في مجال التصميم، أظهِر مهاراتك بتصميمِك علامة تجاريّة Logo متميّزة رائعةً خاصة بك. ثم ابتكر شعًارًا قويًّا tagline أسفله. هذا سيُخبِر الزوّار بسرعةٍ من أنت وما الخدمات التي تستطيع تقديمها لهم. من المهمِّ أن تجعل رسالتك في غاية الوضوح. مثال: المصدر: Monica Lynn 2- تصميم جذاب للموقعامتلاك تصميمٍ واضحٍ وجذّابٍ لمعرض أعمالك الرَّقمي مهمٌّ في كلِّ الأحوال. ويكتسب الأمرُ أهمّيّةً أكبر إن كنت تعمل في مجال التَّصميم عمّا إذا كنت مطوِّرًا. على كلّ حال، سهولة الاستخدام أهمّ شيءٍ في تصميم الموقع. هل يستطيع المتصفِّح للموقع فهم رسالتك؟ هل يمكنه بسهولة التنقّل ضمن الموقع من غير أن يصاب بالتّشتت؟ إذا كانت الإجابة "لا"، فيجب عليك أن تعيد التفكير في تصميم موقعك. في المثال أدناه، مستشار السيو Gary Le Masson يجعل معرض أعماله يبدو كنتائج البحث في جوجل. تصميم الموقع ذكيّ، وهو مناسبٌ جدًّا للعملاء الذين يستهدفهم: الذين يريدون أن يجعلوا موقعهم يتصدَّر نتائج البحث في جوجل. مثال: المصدر: Gary Le Masson 3- المهارات المتعلقة بمجال عملككلّما امتلكت المزيد من المهارات؛ تحسَّنت جودة أعمالك- لكن فقط إذا كانت هذه المهارات متعلِّقةً بمجال عملك. يمكنك اكتساب هذه المهارات من الكورسات (سواءً درستها عن بعد أو على أرض الواقع) أو من الخبرات السابقة. يمكنك أيضًا أن تذكر في معرض أعمالك المهارات التي تعلّمتها من خلال تطوُّعك في الجامعة أو المدرسة، لا يوجد طريقة غير مناسبة لاكتساب المهارات، المهمُّ في الأمر أن تكون المهارات التي تذكرها متعلقةً بالعمل الذي تريد أن تشرُع في تأسيسه. مثال: المصدر: Chris Thurman 4- التعليم والشهادات المتعلقة بالعملهذا يتضمن الكورسات (عبر الإنترنت أو على أرض الواقع) أو شهادتك الجامعيّة. بعض المنصّات التعليميّة على الإنترنت يمكنك أن تُزامِنَها مع حسابك على LinkedIn وهذا يُسهّل إضافة الشّهادات من الكورسات التي أتمَمتها. مثال: المصدر: Roselle Ebarle 5- أي وظيفة سابقة اكتسبت منها خبرات متعلقة بمجال عملكهل عملت من قبل في وظيفةٍ استعملت فيها مهاراتٍ مرتبطة بمجال عملك الآن؟ إليك مثالًا من واقع تجربتي: خلال فترة عملي في Education First EF منذ عدّة سنوات كمدرّبة أنشطة ، أنشأتُ مدوّنة عن جدول أنشطة الطّلاب. بالتأكيد، استعملت قالبًا ومنصّةً مجّانيّتين مثل WordPress. لكنّ هذا كان ذا صلةٍ بعملي بعد ذلك. لذلك أضفتُه إلى قسم الخبرات السّابقة. على كلّ حال، لا تُضِف الوظائف غير المرتبطة، كعملك كمربٍّ للأطفال مثلًا (إلا إذا قمت ببناء موقعٍ إلكترونيّ متعلّقٍ بهذا الأمر). مثال: المصدر: Mark Hobbs 6- سيرة ذاتية قابلة للتحميلما زال بعض الناس يستخدمون المستندات الورقية المطبوعة حتّى إن كنت تعتقد أنها قد عفا عليها الزّمن. هذا صحيحٌ بشكلٍ خاص فيما يتعلق بقسم الموارد البشريّة في أماكن العمل التقليديّة. ولهذا، يجب عليك أن تجعل تحميل سيرتك الذاتية وطباعتها سهلًا لأصحاب العمل المحتملين. مثال: المصدر: Matthias Holler 7- نبذة عنك (احك قصتك!)اسمح لملامح شخصيّتكَ بالظّهور. هذا معرض أعمالك "أنت" قبل كلِّ شيء. وإضافةً إلى ذلك، تبيّن أنّ سرد القصص أكثر جاذبيّة من مجرّد سرد المعلومات. لست جيّدًا في السّرد وترتيب الكلمات؟ لا تقلق. هناك طرقٌ أخرى لتحكي قصّتك (شاهد المثال أدناه). أو تستطيع إيجاد كاتبٍ/محرّر على موقع مستقل أو على خمسات لمساعدتك بهذا الشَّأن. مثال: المصدر: Adam Hartwig 8- صورتك الشخصيةالناس يثقون في العلامات التجارية (والأشخاص أيضًا) عندما يتمكنون من "رؤيتهم". ليس شرطًا أن تضع صورةً بخلفيّةٍ رماديّة مرتديًا بدلةً رسميةً وربطة عنق. لكن يجب أن تكون الصورة مهنيّة. هذا يعني أن لا تضع "سيلفي"، وأن تكون مرتديًا لملابس العمل، وليس النادِي. لست متأكّدًا أيّ الصور يجب تضيف لمعرض أعمالك؟ اقرأ هذا المقال في مدوّنة Buffer الذي يتحدّث عن كيفيّة اختيار صور الملف الشّخصي . أو تستطيع دائمًا أن تجعلها فرصةً لإظهار شخصيتك واهتماماتك، كما فعلت كندرا في المثال التالي: المصدر: Kendra Schaefer 9. معلومات واضحة للتواصللا تضع عقبةً أمام العملاء المحتملين وأصحاب العمل أمام إيجاد بريدك الإلكتروني أو رقم هاتفك، إلا إذا كنت لا تريدهم أن يتواصلوا معك. الطّريقة المُثلى للتواصل معك (البريد الإلكترونيّ غالبًا) يجب أن يكون سهل الإيجاد، كما ترى في المثال أدناه، ضع بريدك الإلكترونيّ في الأعلى تمامًا. تستطيع أيضًا إضافة رقم هاتفك إذا كنت لا تُمانع نشره، لكن على كلّ حال، البريد الإلكترونيّ يؤدّي الغرض. مثال: المصدر: Seb Kay 10- حساباتك على مواقع التواصل الاجتماعي (المتعلقة بالعمل)إذا كنت تملك حسابًا نشيطًا على مواقع التّواصل الاجتماعي ومتعلّق بعملك، أضِفه لمعرض أعمالك. ملفّك الشّخصي على LinkedIn أساسيّ- سواءً كنت مستقلًا أو تعمل بدوامٍ كامل. ملفّك الشخصي على لينكد-إن هو بمثابة سيرة ذاتيّة بحد ذاته. لكن علاوةً على ذلك، أصحاب العمل يتوجّهون للينكد إن للبحث عن ذوي القدرات والمؤهّلات هو سببٌ آخر عظيم ليكون لك حسابٌ عليه. احرِص أيضًا على أن يكون لك حسابٌ على الشّبكات الاجتماعيّة المتخصّصة بمجالٍ معيّن مثل: Github للمطوّرين Dribbble أو Behance للمصمّمين عمومًا، أهمُّ ما في الأمر أن تكون الحسابات متعلّقةً بعملك. لا تضع حسابك على إنستجرام المليء بصور ملابسك (إلا إذا كنت تعمل في مجال الأزياء!) أضِف حسابك على تويتر، تمبلر..الخ طالما كان ذا صلةٍ بعملك ولن تتضرّر إن رآه العملاء المحتملون أو أصحاب العمل. بعض القواعد الأساسيّة فيما يتعلّق بشبكات التواصل الاجتماعي: لا تشتكِ عن وظيفتك الحاليّة/ رئيسك / زملائك في العمل. تجنّب وضع صورٍ تسيء إلى سُمعتك. ابتعِد عن الإهانات والدراما. هذه القواعد يجب عليك أن تلتزم بها حتّى إذا قرّرت عدم وضع حساباتك على مواقع التّواصل الاجتماعي في معرض أعمالك. كن دائمًا جاهزًا لأن يبحث عنك العملاء أو أصحاب العمل على جوجل (أعدك بنسبة 90% أنهم سيفعلون ذلك). مثال: المصدر: Julia Doodles 11- تخصصك (الخدمات التي تقدمها)اذكُر بوضوحٍ ما تفعله و/أو ما أنتَ متخصّصٌّ فيه. لأنّ مهامّ المطوّرين والمصمّمين متنوّعةٌ جدًّا ومتشعّبة. إذا كنت متخصّصًا في إنشاء مواقع وورد بريس للأعمال الصغيرة، اذكر هذا. إذا كنت مهتمًّا بالبرمجة بلغة Ruby on Rails أشِر لذلك. إضافةً إلى ذلك، ذكر مجال تخصّصك بوضوح يكون بمثابة تصفية لعملائك المحتملين. وهذا يقلّل الاستعلامات من أولئك الذين يحتاجون للمساعدة في مجالٍ لست مهتمًّا به، ويمنحك المزيد من الموثوقيّة. مثال: المصدر: Michael C Kappeler 12. تجارب الزبائن وآراؤهم الإيجابيةإضافة آراء الزبائن الإيجابية أو المُراجعات التي تُشيد بك مهمٌّ سواءً كنت متقدِّمًا أو مبتدئًا في مجالك. بالطّبع، من الأفضل إضافة آراء زبائن سابقين ( والأفضل على الإطلاق أن يكونوا معروفين). لكن على كلّ حال، يمكن أن تكون الآراء من أصدقائِك أو أفراد عائلتك الذين قمت بعملٍ لهم. يمكن لهذا أن يكون حديثًا موجزًا عن كفاءة يمكن لهذا الشيء البسيط أن يكون دعايةً رائعةً لك. مثال: المصدر: Philip Park 13. الجوائز والأنواع الأخرى من التّقدير/الاعترافهل استلمت جائزةً تقديريّةً –ومتعلّقةً بمجال عملك- من قبل؟ قد تكون: الفوز بمسابقة للتصميمأو المشاركة في هاكاثون والفوز في أحد المسابقاتأو تلقّي جائزة على أرض الواقع أو عبر الإنترنتإذا حصلت على أيٍّ من هذه الجوائز، أضفها إلى معرض أعمالك وإلى حسابك على لينكدإن. مثال: المصدر: Olly Gibbs 14- مدونتكالتدوين يمكنه أن يقدّم لك الكثير من الفرص الرائعة (إذا قمت به بشكلٍ صحيحٍ بالتّأكيد.) تستطيع أن تضيف المدوّنة في أعلى معرض أعمالك، أو أن تكون في موقعٍ مستقلّ مثل Medium. على سبيل المثال، كتب John Schnettgoecke على Medium مقالة رائعةً عن تجربته مع ورشة التدريب التي أعدّها موقع The Iron Yard . عندما تنشئ مدوّنة، من الأفضل أن تجعلها متعلّقةً بالمشاريع التي تؤديها والعملاء الذين تخدمهم. خذ بعين الاعتبار الفئة التي ستقوم بقراءة المدوّنة والخدمات التي يبحثون عنها. على الجانب الآخر، تستطيع إنشاء مدوّنةٍ عن شيءٍ تمتلك شغفًا به ( الطبخ، مستحضرات التجميل، التزلّج..الخ) وتستطيع إضافتها لمعرض أعمالك كمشروعٍ شخصيّ (وسنتكلم عن هذا الأمر لاحقًا). مثال: المصدر: Helge Sverre 15- مقاطع الفيديولا تحبّ الكتابة كثيرًا؟ لا بأس. تستطيع أن تجذب الكثير من العملاء بإعداد مقاطع فيديو مفيدة في مجال عملك. على سبيل المثال، إذا كنت تعمل كمطوّرٍ WordPress، أنشئ فيديوهات تُظهر فيها كيفيّة استخدام الإضافات عليه، أو قدّم نصائح أخرى تتعلّق به. ارفعها على يوتيوب و/أو vimeo. المثال أدناه لمعرض أعمال Scott Tollinksi والذي يمتلك قناة على يوتيوب باسم LevelUpTuts. مثال: المصدر: Scott Tolinski 16- مشاريعك الخاصةلا تتردّد في إضافة مشاريعك الخاصّة الجانبيّة- لا يوجد قاعدة تقول أنّه يجب عليك أن تتقاضى ثمنًا مقابل العمل ليصبح مُعتمدًا. تستطيع أيضًا أن تضيف أشياءَ صغيرة، كتصميمك لـقائمة على Codepen. تستطيع أيضًا إضافة أعمالك المميّزة التي قمت بها خلال فترة الدراسة، مثل التقارير، المقالات، أو المشاريع. مثلًا، تستطيع ذكر قيامك بتصميم موقعٍ لمشروع التخرّج. طالما أنّه يبرهن على مهاراتك ويساعدك على تحقيق أهدافك، تستطيع إضافته. مثال: المصدر: Jessica Hische 17- الأعمال التطوعيةتطوّع ببعض خدماتك بدون أن تهدف للرّبح. أو ساعد أحد أصدقائك/ أفراد عائلتِك بمقابل الحصول على شهادةٍ متوهّجةٍ منهم! عندما تبدأ عملك، قد تضطر للعمل مقابل القليل أو بدون مقابلٍ على الإطلاق. ولا بأس بهذا- يجب عليك أن تبدأ في مكانٍ ما. لكن تأكّد أنّ هذا الأمر يمكنك أن تضيفه لمعرض أعمالك. مثال: المصدر: Rachell Calhoun 18- خطوات العملكلّ واحدٍ منّا لديه طريقةٌ فريدة لإنجاز العمل. احرِص على أن تفهم طريقتك الخاصّة بعمق، ثمّ اكتب دليلًا تفصيليًّا بها. تستطيع أن تذكر الأدوات التي تستخدمها، كيفيّة تقديرك للأُطر الزّمنية...الخ. سيساعد هذا أيضًا في أن يكون العميل/صاحب العمل في الصّورة بدون أن يسألك ملايين الأسئلة كلّ حين. مثال: المصدر: Stacey Baldini 19- الإسهامات مفتوحة المصدرهذا متعلّقٌ بمطوّري الويب على وجه الخصوص. الإسهام في المشاريع مفتوحة المصدر لا يظهر فقط روح المبادرة، لكنّه يظهرك بمظهر فعّال ويحميك من الظهور بمظهر اللاهث وراء المال. إضافةً إلى ذلك، هذه طريقةٌ فعّالة لبناء المزيد من الخبرة التي تحتاجها جدًّا. مثال: المصدر: Ryan Van Etten 20. إحصائيات وأرقام حول إنجازاتكالبيانات العدديّة مهمّة دائمًا في السير الذاتية أو معارض الأعمال. هذا مهمٌّ أكثر للمستقلّين الجدد، لأنّ هذا يساعد على إظهار قيمتك بعبارات محدّدة. من الأمثلة على ذلك: "تصميم الصفحة الرئيسيّة الجديد الخاص بي ساعد على إطالة الوقت على الصفحة بمقدار دقيقة.""إعادة تصميم صفحات الهبوط من قبل موقعنا يساعد على زيادة المبيعات بنسبة 15%""زاد تخطيط المدوّنة الجديد معدّل الصفحات التي يتصفّحها الزائر في كلّ مرة بنسبة 20%"هناك العديد من الطّرق لفعل هذا، الأمر المهم هو التّحديد الكمّي وإظهار النتائج. في المثال أدناه، قام ويلز بهذا عبر ذكر رقم الطّلاب والقرّاء تحت قسم " إنجازات هامة": المصدر: Wells Riley 21- المجموعات والمجتمعات ذات الصلة التي قمت بدور قيادي فيهاإنشاء أو الاشتراك في مجموعة (عبر الإنترنت أو على أرض الواقع) يمكنه أن يظهر مهاراتك القياديّة ومبادرتك. أمثلة على المجموعات عبر الإنترنت هي: مجموعة على فيس بوك لمطوّري الويبإنشاء منتدى على Mightybell (أو غير ذلك، مثل Crater.io)أمثلة على المجموعات الشّخصيّة: الانضمام لمجموعة تلتقي كلّ فترة في مجال تخصّصكفرع محلّي من مجموعة وطنيّة كـGirls Who Code أو TechGirlzالقيام بدور قيادي في مجموعاتٍ كهذه ليس فقط شيئًا تضعه في معرض أعمالك. إنه أيضًا يعطيك الفرصة لبناء العلاقات والتّواصل مع آخرين في مجال عملك. مثال: المصدر: Natalie MacLees 22- المحاضرات والعروض التي قدمتهامرّة أخرى، طالما كانت هذه العروض أو المحاضرات ذات صِلة فمن المفيد وضعها في معرض أعمالك. يمكن أن تكون على الإنترنت أو على أرض الواقع، فهذه الأيام –كما تعلم- يوجد مؤتمرات واجتماعات تتم عبر الإنترنت. مثال: المصدر: Matt Makai 23. روابط لتدويناتك المُستضافةالتدوين الاستضافي Guest blogging من أفضل الطرق لعرض مهاراتك وخبراتك وجلب المزيد من الزوّار لموقعك. وتستطيع بعد ذلك إضافة هذه التدوينات للمعرض أعمالك. يمكن أن تضيف تدويناتك المستضافة أو بعض التطّويرات التي أجريتها على المواقع الأخرى- حتّى إن كانت بسيطة. ( كلّنا نبدأ في مكانٍ ما، لا يمكن أن تستيقظ لترى نفسك تكتب مقالة مستضافةً في Smashing Magazine أو A List Apart) في الواقع، ليس شرطًا أن يكون هذا بطريقةٍ مكتوبة، يمكن أن تشارك في المواقع الأخرى برسومات أو إنفوجرافيك. مثال: المصدر: Adham Dannaway 24- قالب مدونة متاح للاستخدامإنشاء قالبٍ (كقالب WordPress مثلاً) طريقةٌ رائعةٌ لعرض مهاراتِك وإظهار قدراتك وفي نفس الوقت عمل شيء مفيد يساعد الآخرين. مثال: المصدر: Evan Eckard 25- أيقوناتك/ خطوطك/ أنماطك الخاصةإنشاء مجموعة أيقونات أو ما شابه خيارٌ موجّهٌ للمصمّمين. في الواقع، هذا النوع من الأيقونات أو الأشكال المجّانيّة تكون بمثابة عيّنة لأعمالك. اسمح للزوّار أن يستخدموها مجّانًا، وفي المقابل، اطلُب منهم أن يحفظوا الحقوق ويضيفوا رابِط موقعك (والذي سيكون رابطًا خلفيًّا- وهذا أمرٌ عظيم لزيادة الإقبال على موقعك والحصول على المزيد من الزّيارات). مثال: المصدر: Denise Chandler 26. كتيبات ومستندات ومقاطع فيديو إرشادية مجانيةمشاركة ما تعرِفه طريقةٌ عظيمة لجذب الانتباه لعملك وزيادة فُرَصِك. من الطّرق لفعل هذا هو عمل كتيّبات إرشاديّة، وإتاحتها على موقعك للتحميل. وإليك مثالين: إذا كنت من مطوّري لغة Ruby on Rails، يمكنك أن تنشئ دليلًا إرشاديًّا لتحميل وتنصيب برنامج rails.إذا كنت مصمّم تجربة المستخدم ، يمكنك أن تنشئ قائمة مراجعة مجّانيّة لمساعدة الناس على التّأكّد أنّ موقعهم مناسبٌ للمستخدمين.لدى Wes Bos قسمٌ كامل على موقعه لمقاطع الفيديو التعليميّة الإرشاديّة: المصدر: Wes Bos 27- دعوة إلى الإجراء (CTA-Call To action)ما هو الهدف الأساسيّ لإنشاء معرض أعمالك؟ قد يكون: الحصول على عملاءٍ جدد.تأسيسُ عملٍ بدوامٍ كامل.التّعاوُن مع أشخاصٍ رائعين حول مشاريع جديدة (أو حول عملك الحاليّ).أبرِز هدفك مع أزرار دعوة الإجراء. يجب على صفحاتك أن تحتوي على أزرار دعوة إجراء التي تعطي متصفّحي الموقع فكرةً واضحة عن الخطوةِ القادمة. قد يكون "الحصول على عيّنة" أو "رؤية السيرة الذاتيّة" أو "وظّفني". المثال أدناه يحتوي على زرّين. أحدهما يربط باستمارة لمن يريدون إنشاء موقع، والآخر يربط بالسيرة الذاتيّة التي يستطيع أصحاب العمل بواسطتها أن يطّلعوا على خبراته ومهاراته. مثال: المصدر: Jonny MacEachern خاتمةالآن، هل أنت جاهزٌ للبدء في إنشاء معرض أعمالك الرائع؟ بإمكانك زيارة portfoliodojo.com وتحميل كتيّب الخطوات السّبعة لإنشاء معرض أعمالٍ للمصمم/المطوّر مجّانًا، وهو يحتويّ على المزيد من النصائح التي ستساعدك في إنشاء معرض أعمالٍ رائع. قد حان الوقت لتنشئ معرض أعمالٍ تفخر به! ترجمة –وبتصرف- للمقال: 27Things To Put On Your Portfolio When First Starting Out لصاحبته: Laurence Bradford. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
من المستحيل -تقريبًا- السير بمهنة الكتابة كمستقل بدون امتلاكك معرض أعمال (Portfolio). إن كنت محظوظًا فقد تحصل على بعض الإحالات من عملائك السابقين لفرص عمل جديدة. لكن في حال كنت حديث العهد في هذه المهنة فعليك أن تأخذ بنفسك زمام المبادرة في البحث عن عمل. يعني هذا أن تتقدّم بالكثير من العروض للكثير من العملاء المحتملين، ألقي صنارّتك في المياه إن عَلِق بها عميل ما سيلقي نظرة على واجهتك ومنها تنطلق الأمور. قد تبدو فكرة تصميم معرض أعمال تبني عليها عملك مرهبة أو مكلفة، لا تقلق فهي ليست كذلك. لديك الكثير من الخيارات لفعل ذلك بأرخص ما يمكن. سأحدّثك هنا عن الطرق الّتي أفضلّها بنفسي (وغالبيّتها مجّانيّة). فيما يلي، فسنذكر لك 4 طرائق لبناء معرض أعمال يستهدف الجمهور العربيّ تستطيع استخدامها لمخاطبتهم، يليها 4 طرائق لاستهداف الجمهور الناطق باللغة الإنجليزية. ## استهداف الجمهور العربي 1. مدونات الجزيرة هذه الخدمة المقدّمة من شبكة الجزيرة الغنيّة عن التعريف حديثة العهد نسبيًّا. توفّر هذه المدوّنة فرصة للكتّاب والمدوّنين العرب لنشر أعمالهم ومقالاتهم ونشر اسمهم.تتبّع الجزيرة سياسة انتقائيّة في السماح لما يُنشر على مدوّنتها وذلك لضمان جودة النشر ولرفع قيمة المحتوى العربيّ. هذا م يزيد من اتنافسيّة النشر على الموقع ويجعل من حصوله أمرًا مهمًّا يرفع من شأن كاتبه. كما يمكن مشاركة التدوينات على مواقع التواصل الاجتماعيّ لزيادة الإقبال عليها وهو ما تدعمه شبكة الجزيرة بشكل متميّز. يمكنك البدء النشر عند التسجيل على موقع المدوّنة. 2. ساسة بوست تعرّف ساسة بوست عن نفسها بأنّها "مشروع إعلاميّ عربيّ إلكترونيّ مستقلّ تشاركيّ يهدف إلى خلق تجربة ذات هويّة متحرّرة وفريدة المضمون". لم يكن موقع ساسة بوست مفتوحًا منذ البداية لمشاركات المدوّنين بل كان مقتصرًا على المحتوى الخاصّ بالشبكة. لكنّه لاقى منذ افتتاحه قسم "مقالات الرأي" إقبالًا كبيرًا من المدوّنين العرب وكاتبي المحتوى. من الأسباب الّتي قد تجعلك تفضّل هذا الموقع هو تحكّمك الكبير بتنسيق منشوراتك. أيضًا فإنّ الموقع يقبل منشورات بشكل أكبر من مدوّن الجزيرة الانتقائيّة -على سبيل المثال-. 3. أكاديمية حسوب تنتمي أكاديميّة حسوب لعائلة شركة حسوب حالها حال موقع مستقلّ الشهير. وهو ما يوفّر لك ميّزة العمل على نفس الشبكة الّتي تنشر بها، إذ يتكامل الموقعان لتظهر المقالات التي تُنشَر على أكاديمية حسوب في حسابك في مستقل ليتمكن العملاء من الاطلاع على عمل بسهولة. النشر على أكاديميّة حسوب يشابه النشر على المنتديات في جلبه للردود والنقاشات. كما توفّر مساحةً للتعلّم عبر دروس وتدريبات توفّر لك الوصول إليها. "باب المُساهمة على الأكاديمية مفتوح لكل من يرى في نفسه القدرة على توفير مقالات عالية الجودة" هكذا تقوم أكاديميّة حسوب بدعوة جميع المبدعين العرب للنشر عليها والمساهمة بإثراء المحتوى العربيّ. 4. أراجيك موقع أراجيك arageek هو مجلّة شبابيّة عربيّة أُسّست عام 2012 وكان تركيزها في البدء على التقنيّة قبل أن تتوسّع للفنّ والتعليم وغيرها. تُتيح مدوّنات أراجيك الفرصة للكُتّاب والناشرين العرب "لسرد قصّتهم وتجربتهم". حيث تقول أنّ "لا فرق لديها بين القارئ والكاتب" حيث يساهم الجميع في صنع المحتوى الّذي يقرؤونه. كما تُشجّع المنصّة على المحتوى الأصليّ وغير المنسوخ كما تقوم بانتقاء المُفيد من التدوينات المُرسلة لنشرها. استهداف الجمهور الأجنبي إليك أفضل 4 مواقع وطرق يمكنك عبرها بناء معرض أعمال يستهدف العملاء الناطقين باللغة الإنجليزية: 1. موقع Medium (مجّانيّ) هذا الموقع Medium غنيٌّ عن التعريف. هو من أشهر منصّات التدوين على الإنترنت. يستخدمه الملايين لمشاركة أفكارهم حول كل ما يخطر في بالك. كما يمكنك استعماله كمعرض أعمال لعملك الاحترافيّ. سأشرح لك ذلك: الموقع معروف، فاستضافة واجهتك فيه لن تبدو للعملاء غير احترافيّة. التصميم سهل وأنيق ولا يشتّت الانتباه عن كتابتك. سهل الاستخدام ويمكنك نشر مقالتك فيه في غضون دقائق. ولكن هنالك سلبيّة واحدة كبيرة لاستخدام Medium؛ لن تستطيع إعادة إنتاج محتوىً معروض في مواقع أخرى. فعلى سبيل المثال إن كنت قد قمت بكتابة مقال لصالح أحد العملاء وكان عملك عظيمًا وأردت مشاركته على واجهتك في Medium فلن تستطيع فعل ذلك. لأنّ الموقع لا يسمح بربط محتوى خارجيّ. ما يعني أنّ كلّ ما تنشره عليه يجب أن يكون أصليًّا وغير منشور في موضع آخر. إنّه خيار رائع لتبدأ عن طريقه إن لم تكن تملك أعمالًا مسبقة تودّ مشاركتها، وأقل فعاليّة إن كانت مسيرتك قد بدأت بالفعل نوعًا ما. 2. موقع Pintrest (مجّانيّ) هذا صحيح، لا ينحصر استخدام Pintrest بالطعام المشهّي أو التحديق في صور الشقق الرائعة. يمكنك أيضًا استخدامه لعرض أعمالك الكتابيّة المستقلّة كما ترى في هذه الأمثلة: ربّما تكون هذه المقاربة غريبة بعض الشيء، لكنّها فعّالة على عدّة أصعدة: كونها غريبةً يميّزك عن باقي المستقلّين. يهتمّ Pintrest بالمرئيّات، وهذا ما يمكّنك من عرض صور مقالاتك (الّتي يجب أن تكون موجودة) كطريقة لجذب انتباه العملاء. يمكّنك الموقع من تصنيف عملك لعدّة تصانيف، ما يجعله أسهل للتصفّح. هذا الخيار جيّد أيضًا إن كنت تمتلك العديد من الأعمال السابقة. حيث يمكنك -على عكس Medium- وضع كلّ ما تحتاجه من روابط خارجيّة. فسيكون ممتازً في حال كثرة كتاباتك السابقة. أمّا سلبيّته هذا الخيار فهي صعوبة الاحتفاظ بانتباه العميل في واجهتك على هذا الموقع. المنصّة مليئة بالصوريّات فسينقر الأشخاص على ما يجذب عينيه. حسب خبرتي، لن ينظر العميل إلى عشرات الأعمال الّتي تعرضها، سيلقي نظرة على واحد أو اثنين فقط ثمّ يتّخذ قراره. فهذا يعني وجوب كونك انتقائيًّا جدًّا لتبدو واجهتك ظاهرةً للعيان. 3. ClearVoice (مجّانيّ) تعرض منصّة Clear Voice نفسها على أنّها منصّة للمستقلّين. تساعدك هذه المنصّة على بناء معرض أعمال لك وترسل لك بريدًا إلكترونيًّا إن عرض لك أحدهم عملًا. تبدو آلية عمل الموقع جميلة. هنا بعض ما يمكنك فعله مع ClearVoice: إضافة القدر الّذي تريده من الروابط لمقالات خارجيّة وتقوم المنصّة بشكل تلقائيّ بإظهار الصور فيها. إضافة كلّ المعلومات الّتي ترغب بإضافتها عن كلّ مقالة كتبتها (كالمجال أو المصدر وغيرها). كتابة خلاصات قصيرة لكلّ مقالة في واجهتك. كما تبحث المنصّة عن أي محتوى جديد باسمك وتذكّرك بأن تضيفها إلى واجهتك! هنا صورة عمّا تبدو عليه معرض أعمال مستقلّ على موقع ClearVoice: معرض أعمال المستقلّ على هذا الموقع سهلة الاستخدام ولكنّها تبدو احترافيّة حقًّا وتعطي انطباعًا حسنًا لدى العملاء. لاقى بعض الأشخاص حظًّا جيّدًا في العثور على عمل عبر هذه المنصّة لكن بشكل متفاوت. ربّما لا تستطيع الاعتماد بشكل كامل عليها لتأمين دخلك لكنّها مجّانيّة وتؤمن لك معرض أعمالً جيّدة، ولربّما يكون هذا كافيًا. 4. استضافة لدى WordPress (مدفوع) فلنبدأ بتوضيح حالتي سوء فهم منتشرتين عن امتلاك موقع لدى WordPress: إنّه مكلف. يمكن أن يكون مكلفًا إن أفرطت في الإضافات المدفوعة الغير ضروريّة. يمكنك بسهولة تجهيز موقعك الخاصّ بما لا يتجاوز 15$. إنّه معقّد للغاية. أجل، يمكن أن يكون بناء موقع ويب معقّدًا بعض الشيء، هذه حقيقة. لكن فعل ذلك على منصّة مثل WordPress سهّل الأمور كثيرًا. استخدمت المنصّة هذه لعدّة سنوات بشكل متقطّع ولم أشتكِ منها أبدًا. إن كنت لا تملك أيّ خبرة في تصميم المواقع WordPress مثاليٌّ لك. بالإضافة لتوفّر كمّ هائل من الموارد على الإنترنت عن كيفيّة استخدام المنصّة والتعامل معها. إنّها أيضًا خيار رائع لمعرض أعمال كاتب مستقلّ لأنّها تعطيك كامل التحكّم على عكس باقي الخيارات المذكورة هنا. تستطيع تخصيص واجهتك بالشكل الأنسب لك وإضافة شهادات العملاء السابقين وروابط لأعمال خارجيّة والكثير غير ذلك. علاوةً على ذلك فامتلاكك لموقع يحمل اسمك كمعرض أعمال لعملك يميّزك بشكل كبير. فجملة "زوروا واجهتي على موقعي الخاص" أفضل بكثير من "زوروا واجهتي على حسابي في Pintrest". ربّما لا يكون اسم الموقع ما يجلب الزبائن لكنّه حتمًا يجذب انتباههم. بالعودة إلى الفكرة الأساسيّة عن تخفيض النفقات خلال صناعة المعرض أعمال فأنت تملك العديد من الخيارات. كلّ ما تحتاج امتلاكه هو خطّة للبدء. يوفّر Bluehost خططًا تشاركيّة يبدأ سعرها من 5$ شهريًّا. تنصيب WordPress مجانيّ. كلّ ما تبقى هو حجز مسار موقع باسمك (عادةً ما تكلّف المواقع .com حوالي 10$ سنويًّا). إن كانت هذه المبالغ تبدو مكلفة لك، فربّما يجب عليك إعادة النظر في خططك. الخلاصة لدى العديد من الكتّاب المستقلّين واجهات فارهة بمواقعهم المسمّاة باسمهم وتصاميمهم البرّاقة. ربّما يعني هذا الأسلوب جذب اهتمام الزبون فور دخوله لكنّها تكلّف الكثير من المال. تكلّف استضافة موقعك الخاصّ أقلّ ممّا تظنّ. يمكنك على سبيل المثال إيجاد استضافة تشاركية لقاء أقلّ من 5$ شهريًّا. ومن ثمّ تجهّز واجهتم عبر WordPress وتصبح جاهزًا للانطلاق. لا تزال تملك خيارات أخرى في حال كنت لا تمتلك الميزانيّة الكافية. هنالك كتّاب مستقلّون محترفون يستخدمون إحدى الطرق الذي ذكرناها لعرض أعمالهم بطريقة تجذب بها العملاء الجدد. فهنالك العديد من الخيارات الرخيصة؛ فلست تمتلك أيّ عذر لتأخير بناء واجهتك الخاصّة -إن كنت جادًّا حول بدء مهنة في الكتابة المستقلّة-. ترجمة -وبتصرّف- للمقال 4 Ways to Set Up a Freelance Portfolio for Cheap لصاحبه Alexander Cordova1 نقطة
-
اولا شاهد مسلاسلات انمى كتيير .. حلل المشاهد .. ومن كل مشهد حدد اتجاه الكاميرا من اين ومن اين اخده المخرج ... جمع كل المشاهد واتجاهات الكاميرات ورتبهم ثم احفظهم وحاول تطبيقهم على اى فديو بدون مونتاج (حمله من على النت) ثم استخدم اى برنامج من برامج المونتاج لتنفيذ الكادرات واجاهات الكاميرا...1 نقطة
-
عليك أنّ تدرك أنّه لا يوجد ما يُسمى "أفضل طريقة"، الطرق كثيرة وعليك اكتشاف الطريقة الّتي تُناسبك، ولكن بعد تعلّم الأساسيات، سواء بقراءة الكتب أو مُتابعة دورة ما، عليك مُتابعة التعلّم بالتطبيق العمليّ، وهو ما يُسمى Learn by doing.عندما يكون لديك هدف في تعلّم البرمجة، مثلًا لديك فكرة تطبيق أوفكرة موقع وتريد تطبيقها، سيكون ذلك حافزًا قويًا جدًا لك للمُتابعة.اللغة الإنكليزية لا مَفر منها خصوصًا في المرحلة المتوسطة والمُتقدمة، وليس من المُفترض أنّ تكون "بلبلًا" كل ما عليك أنّ تعرفه هو الأساسيات والباقي ترجمة -الجميع يفعل ذلك على الأقل في البداية-فأنت لا تقرأ كتابًا أدبيًا، والكتب التقنيّة أسهل بكثير.أبتعد عن المُقارنات بين لغات البرمجة ولا تلتفت إليها أبدًا، وعندما تقرأ عنوان "لغة x بطيئة" فهذا إشارة لك لكي تُغلق الموضوع على الفور، وضع في بالك أنّه عندما تتعلّم أي لغة فأنت تتعلم أساسيات باقي اللغات، وعليه اختر اللغة الّتي تُناسب رغبتك وميولك.النقطة الأخيرة وهي أهم نقطة في رأي، في مرحلة ما خلال تعلمك وبعد تعلّم الأساسيات، سوف تصل إلى نقطة تظن بها أنّ البرمجة أمرًا صعبًا وهو مجال ليس لك، هذه المرحلة بالذات إنّ تجاوزتها فاعتبر نفسك مُبرمجًا.1 نقطة










![مزيد من المعلومات حول "[فيديو] استخدام مدير الحزم npm"](https://academy.hsoub.com/uploads/monthly_2021_05/608d5abb9afd1_----npm.png.11b181f1fcbd08706cbc6c668f2df832.png)