لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/14/20 في كل الموقع
-
السلام عليكم ورحمة الله تعالى وبركاته انا في بداية الشهر الثاني من تعلم تطوير واجهات المستخدم وتقريبا انهيت جميع الاساسيات المتعلقة ب html and css الا انني دائما ما انسى بعض اجزاء الكودات ليس الكل انما البعض هل هادا المشكل مني انا هل علي مراجعة نفسي ام مادا علما بانني اخصص يوميا ما يقارب الستة ساعات يوميا لدراسة البرمجة ام هادا شيئ عادي رايكم يهمني اخواني جزاكم الله خيرا2 نقاط
-
مرحباً @salahkr نعم بإمكانك الإعتماد على إطار Bootstrap أو أحد الأطر الأخرى ك Foundation أو Bulma أو Materialize ... أو يُمكنك إستخدام tailwind الذي يُعتبر أيضاً إطار عمل من المستوى المنخفض خاص بالcss فعِوض أن تكتب خصائص css ستقوم بكتابة مجموعة من الأصناف (classes) تُعبر عن كل خاصية في كل عنصر و هذا التوثيق الخاص بكل إطار: Tailwind Materialize Bootstrap Bulma Foundation لكن قد تجد نفسك أحياناً في حالات تُحتم عليك تعديل بعض الأشياء و في هذه الحالة سيتوجب عليك كتابة css العادي أحياناً المشروع ككل عبارة عن صفحة واحدة لعرض مُنتج أو صفحة نزول لتطبيق إلكتروني يُمكنك في هذه الحالة إستخدام الcss العادي لأنك بطبيعة الحال لن تحتاج لكافة الكلاسات و الخصائص التي يُوفرها إطار العمل. عند إستخدامك لإطار العمل ستجد نفسك مقيد بالقيم التي يوفرها بعكس عند إستخدامك للcss العادي فستكون لديك الحُرية الكاملة لإستخدام القيم التي تريد. بالتوفيق.2 نقاط
-
أهلا إخواني من فضلكم هل توجد طريقة أقوم خلالها بإرسال بيانات المستخدم مباشرة الى رقم على الواتس آب .. بمعنى أن تكون عندي صفحة وهذه الصفحة عليها زر عند الضغط عليها وملء الاستمارة يتحول المستخدم والبيانات التي قام بملئها إلى رقم معين على الواتس آب. اتمنى تكون الفكرة وصلت. فهل يوجد طريقة لعمل ذلك وبارك الله فيكم اخواني .1 نقطة
-
1 نقطة
-
يجب أن تكون قد قرأت أن استخدام WhatsApp Business سيسمح لك بالاتصال بأكثر من 1.5 مليار شخص حول العالم ، ولكن الحقيقة هي أنه للوصول إلى هؤلاء العملاء المحتملين، يجب عليك الاستفادة من كل قناة متاحة لتحفيزهم على الاتصال بعملك من خلال WhatsApp. لوضع زر "انقر للدردشة" على موقع الويب الخاص بك، والذي سيسمح للزوار بالاتصال بك بنقرة واحدة. يجب أن يكون لديك حق الوصول إلى رمز موقع الويب الخاص بك، والمعرفة الأساسية ببرمجة الويب أو مبرمج لمساعدتك. لتقوم لهذا العمل أنت بحاجة إلى: jQuery Floating WhatsApp plugin WhatsApp Business phone number: سيتم استخدام هذا الرقم بواسطة المكون الإضافي لتشغيل رابط WhatsApp Chat. في البداية إضافة المكتبات و CSS إلى قسم الترويسة في الصفحة <!--JQuery--> <script type="text/javascript" src="jquery-3.3.1.min.js"></script> <!--Floating WhatsApp css--> <link rel="stylesheet" href="floating-wpp.min.css"> <!--Floating WhatsApp javascript--> <script type="text/javascript" src="floating-wpp.min.js"></script> عليك إضافة زر الدردشة <!--Div where the WhatsApp will be rendered--> <div id="WAButton"></div> من ثم استخدام الدالة التي تصل العنصر div الماضي بالآيبي الخاص بك على الواتس آب <script type="text/javascript"> $(function () { $('#WAButton').floatingWhatsApp({ phone: 'WHATSAPP-PHONE-NUMBER', //WhatsApp Business phone number headerTitle: 'Chat with us on WhatsApp!', //Popup Title popupMessage: 'Hello, how can we help you?', //Popup Message showPopup: true, //Enables popup display buttonImage: '<img src="whatsapp.svg" />', //Button Image //headerColor: 'crimson', //Custom header color //backgroundColor: 'crimson', //Custom background button color position: "right" //Position: left | right }); }); </script> يجب عليك إضافة المعلومات التالية إلى الرمز السابق: phone: رقم الهاتف التجاري. position: حدد ما إذا كنت تريد أن يظهر الزر على "اليسار" أو إلى "اليمين". popupMessage: الرسالة التي ستظهر في النافذة المنبثقة ، تدعو الزائر لبدء محادثة. showPopup: تحديد ما إذا كانت نافذة الرسالة المنبثقة ممكنة أو معطلة. في حالة التعطيل ، يظهر الزر فقط ، وسيؤدي النقر عليه إلى بدء المحادثة. autoOpenTimeout: الزمن في المللي ثانية التي يجب أن ينتظرها المكون الإضافي لفتح النافذة المنبثقة تلقائيًا. headerColor: لون الخلفية لشريط عنوان النافذة المنبثقة. headerTitle: عنوان النافذة المنبثقة. buttonImage: الصورة التي تريد أن تظهر في علامة <img>. size: عرض الزر بتنسيق CSS ، الافتراضي هو "72 بكسل". backgroundColor: لون الخلفية للزر العائم.1 نقطة
-
مرحباً @Barmaja Barmaja نحن كمربمجين أو كمطورين لسنا مُلزمين بحفظ الأكواد أو الشيفرات البرمجية إنما علينا إيجاد حلول برمجية للمشاكل وفهم الأسس و المبادئ على سبيل المثال يُمكننا نسيان طريقة كتابة حلقة for في لغة جافاسكربت لكن لا يُمكننا نسيان مفهوم الحلقة و ماهي فائدتها و لماذا نستخدمها فإذا نسينا طريقة الكتابة يُمكننا ببساطة الرجوع إلى توثيق اللغة أو درس من دورة ما أو مقال و سنتذكر طريقة الكتابة لكن إن نسينا المفهوم في حد ذاته هنا المشكلة. بما أنك في بداية المشوار فهذا الأمر طبيعي لكن بالممارسة و التطبيق العملي و إنشاء مشاريع كثيرة ستتعود على كتابة الشيفرات البرمجية حتى و إن نسيت يُمكنك المراجعة حينها فنحن لسنا في إمتحان. الخلاصة ببساطة يمكنك أن تنسى طريقة تطبيق المفهوم، لكن لا يليق بك أن تنسى المفهوم نفسه. بالتوفيق.1 نقطة
-
هل يمكنني الاعتماد الكلي على إطار العمل bootstrap وعدم كتابة شيفرة css ؟ أم أن ذلك يختلف من مشروع لأخر ؟1 نقطة
-
bootstrap هي مكتبة مبنية على لغة الـ css، و توفر لك العديد من الـ components الجاهزة التي يمكنك إستخدامها في الموقع بدون الحاجة لكتابتها من الصفر، ولكن يمكنك التعديل عليها من خلال خبرتك السابقة في لغة css. نعم، إنه يمكن تصميم موقع كامل فقط بإستخدام bootstrap، يبقى الأمر متعلق بإحتياجاتك اللازمة في تصميم الموقع، في حال كانت متوفرة في bootstrap يمكنك إستخدامها و إضافتها في الموقع، دون ذلك يجب عليك بناؤه من الصفر. بالإضافة أيضًا إلا أن العميل في بعض الأحيان لا يريد تصميمك لموقعه بالإستعانة بـ bootstrap، إذن فلا غنى عن تعلم و إتقان css، حتى يسهل التعامل مع جميع الحالات التي تواجهك كمطور واجهات أمامية.1 نقطة
-
مرحبًا @salahkr, يمكنك الاعتماد على إطار العمل Bootstrap لكن من الصعب اكمال مشروع كامل من غير كتابة شيفرة css . يكون إطار Bootstrap نقطة بداية في عمل التنسيقات و بعد ذلك تقوم بتعديلاتك الخاصة على تنسيقات Boostrap , لذلك عندما نربط ملف التنسيقات في ملف html , نجعل ملف التنسيقات css الخاص بنا بعد ربط Bootstrap حتى يكون للتنسيقات الخاصة بنا الأفضلية .1 نقطة
-
مرحبًا @salahkr غالبًا من الصعب الاعتماد فقط على Bootstrap، في بعض الأحيان تحتاج إلى تعديلات بسيطة باستخدام CSS. ولكن هذا لايعني أنه لايمكنك القيام بتصميم موقع قائم فقط على Bootstrap بدون استخدام CSS، بإمكانك ذلك لكن يفضل إضافة لمساتك الخاصة على المشاريع التي تقوم بها. طبعًا وهذا يختلف بحسب المشروع الذي تقوم بالعمل عليه.1 نقطة
-
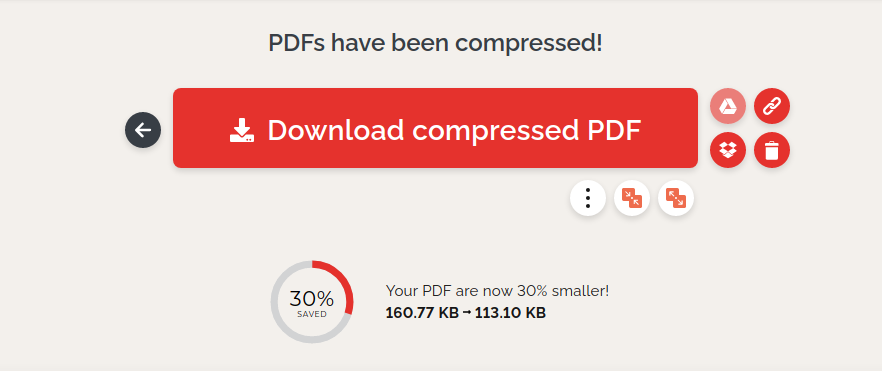
هدفك الأساسي هو تقليل حجم الناتج بملف ال PDF إذن دمج layers أو استخدام flatten image أو أي شيئ أخر لن يؤثر على حجم الناتج وإنما سيؤثر على ملف PSD نفسه, لأجل ذلك أقدم لك هدية في هذا الموقع. حيث أن دوره هو تقليل حجم الملف PDF أي ضغط ملفات ال pdf من دون ضياع ولا جزء صعير من quality, وهذا فقط مثال قمت به للتو من أجلك: فكما ترى من الصورة أنني حصلت على ملف جديد مضغوط بحجم أصغر من الملف الأصلي ب 30%.1 نقطة
-
نعم لا يؤثر علي الدقة ولاكنك ستفقد القدرة علي تعديل هذا الملف لأنة سيصبح طبقة واحدة فقط لهذا سيقل الحجم كثيرا1 نقطة
-
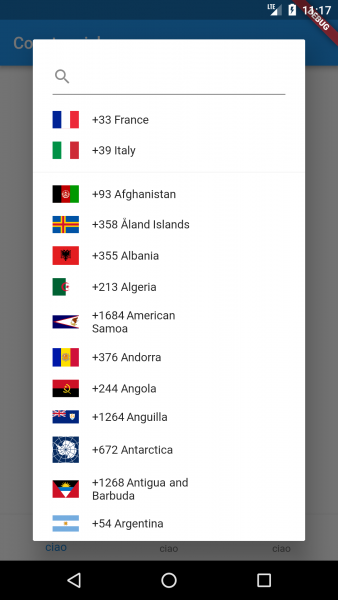
يمكنك استخدام المكتبة country code picker المثال المضمن من مصمم المكتبة : import 'package:country_code_picker/country_code_picker.dart'; import 'package:country_code_picker/country_localizations.dart'; import 'package:flutter/material.dart'; import 'package:flutter_localizations/flutter_localizations.dart'; void main() => runApp(MyApp()); class MyApp extends StatefulWidget { @override _MyAppState createState() => new _MyAppState(); } class _MyAppState extends State<MyApp> { @override Widget build(BuildContext context) { return new MaterialApp( supportedLocales: [ Locale('en'), Locale('it'), Locale('fr'), Locale('es'), Locale('de'), Locale('pt'), Locale('ko'), ], localizationsDelegates: [ CountryLocalizations.delegate, GlobalMaterialLocalizations.delegate, GlobalWidgetsLocalizations.delegate, ], home: new Scaffold( appBar: new AppBar( title: const Text('CountryPicker Example'), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ CountryCodePicker( onChanged: print, // Initial selection and favorite can be one of code ('IT') OR dial_code('+39') initialSelection: 'IT', favorite: ['+39', 'FR'], countryFilter: ['IT', 'FR'], showFlagDialog: false, comparator: (a, b) => b.name.compareTo(a.name), //Get the country information relevant to the initial selection onInit: (code) => print("on init ${code.name} ${code.dialCode} ${code.name}"), ), SizedBox( width: 400, height: 60, child: Padding( padding: const EdgeInsets.all(8.0), child: CountryCodePicker( onChanged: print, hideMainText: true, showFlagMain: true, showFlag: false, initialSelection: 'TF', hideSearch: true, showCountryOnly: true, showOnlyCountryWhenClosed: true, alignLeft: true, ), ), ), SizedBox( width: 400, height: 60, child: Padding( padding: const EdgeInsets.all(8.0), child: CountryCodePicker( onChanged: (e) => print(e.toLongString()), initialSelection: 'TF', showCountryOnly: true, showOnlyCountryWhenClosed: true, favorite: ['+39', 'FR'], ), ), ), SizedBox( width: 100, height: 60, child: Padding( padding: const EdgeInsets.all(8.0), child: CountryCodePicker( enabled: false, onChanged: (c) => c.name, initialSelection: 'TF', showCountryOnly: true, showOnlyCountryWhenClosed: true, favorite: ['+39', 'FR'], ), ), ), ], ), ), ), ); } }1 نقطة
-
إن استخدام flatten image لا يؤثر على الدقة إنما يدمج الطبقات و يقلل حجم الملف فقط.1 نقطة