لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/16/17 في كل الموقع
-
السلام عليكم كتابه برنامج عن طريق الفنكشن لحساب المعادله الاتيه ؟ (1)-(1/!3)+(1/!5)-(1/!7)+(1/!9)-(1/!11)+(1/!13)-(1/!15)1 نقطة
-
الصورة تساوي ألف كلمة، ربما تُعد من أهم الكلمات التي يجب أن تبقى دائماً أمام أعين المسوقين باستمرار، فمهما بلغت قدرتك على التعبير ورص بعض الكلمات بهدف التسويق لمنتج ما فلا يمكن لهذه الكلمات أن تحقق نفس الأثر الذي تتركه الصورة، فدائماً ما تلفت الصور نظر مستخدمي الإنترنت وتجذب اهتمامهم بشكل فعال ومثمر سواءً عند قراءة مقال أو عند تصفح الشبكات الاجتماعية والتي تعتبر أحد الركائز الأساسية للمسوقين. فالهدف الأساسي الذي يعمل المسوق لأجله هو الحصول على المزيد الزبائن، واستخدام الصور بشكل ملائم وبطريقة مخطط لها بشكل جيد هي المفتاح الأساسي لزيادة وصولك إلى عدد أكبر من الزبائن، لذلك سنعمل من خلال هذه المقال على تقديم بعض المصادر التي تساعدك في الحصول على الصور بطريقة فعالة. الرّخص الخاصة باستخدام الصورعند إجراء بحث بهدف الحصول على صور مناسبة لأغراض التسويق أو الاعتماد على بعض المواقع التي توفر الصور يجب الالتفات إلى نوعية الترخيص الخاص بالصور المختلفة تجنباً لانتهاك أي مخالفات متعلقة بالحقوق الفكرية أو حقوق النشر، لذا من الجيد إلقاء نظرة سريعة على أهم الرخص الخاصة باستخدام الصور والتي سيتم تناولها في هذا المقال. رخصة Public Domain (الملكية العامة)يمكن استخدام الصور الواقعة تحت هذه الرخصة مجاناً دون قيد أو شرط، وتدخل ضمن هذه الرخصة الصور التي انتهت فترة صلاحية الحقوق الملكية الخاصة بها أو تلك الصور التي تم إصدارها تحت هذه الرخصة ابتداءً. رخصة Royalty Free (الملكية المجانية)تعتبر من أشهر الرخص المستخدمة في مجال الصور وربما ستلاحظها باستمرار في المواقع المتخصصة بالصور، وتتيح لك هذه الرخصة استخدام الصورة للأغراض الشخصية والتجارية مرات متعددة بدون دفع تكاليف إضافية بعد شراء الصورة، ويستخدم هذا الترخيص غالباً داخل المواقع التي توفر خاصية شراء الصور عالية الجودة. رخصة Rights Managed (الحقوق المدارة)تسمح هذه الرخصة بشراء الصور واستخدامها بشكل مقيد، فامتلاكك للصورة لا يعطيك الحق لاستخدامها لمرات متعددة دون دفع مقابل مادي آخر، ويجب عليك التقيد بالشروط التي يتم فرضها على الصورة عند عملية الشراء، وإلا يعتبر ذلك انتهاكاً لحقوق الملكية. رخصة المشاع الإبداعي Creative Commonsتندرج تحت هذه الرخصة عدة أنواع مختلفة من الرخص وذلك وفقاً لقواعد وشروط الاستخدام فمنها ما يتيح الاستخدام المجاني بصورة كاملة ومنها ما يفرض قيود معينة على الاستخدام، ومن هذه الرخص: رخصة Creative Commons Zeroتعتبر من أهم الرخص الخاصة باستخدام الصور، حيث تتيح هذه الرخصة استخدام الصور ونسخها وتوزيعها والتعديل عليها مجاناً ودون الإشارة إلى المصدر الأصلي ويشمل ذلك استخدام الصور للأغراض التجارية ويرمز إليها دائماً بالرمز CC0، باختصار تقول لك هذه الرخصة " افعل ما تشاء في هذه الصور ". رخصة creative commons attribution (النّسبة للمصدر)تتيح لك هذه الرخصة استخدام الصور والتعديل عليها كيف تشاء بشرط الإشارة إلى المصدر الخاص بالصورة، ويرمز لهذه الرخصة بالرمز CC BY. يمكنكم الاطلاع بالتفصيل على الرخص الأخرى الخاصة بالمشاع الإبداعي من خلال زيارة هذه الصفحة. مصادر متنوعة للحصول على الصور لأغراض التسويقالكثير من الراغبين في الحصول على الصور لاستخدامها في مجال التسويق أو غيره، يستخدمون محركات البحث المختلفة مثل جوجل كأسهل طريقة برأيهم لجلب الصور، وتُعد هذه الطريقة إحدى أكثر الطرق بدائية في جلب الصور وهي لا تصلح إطلاقاً للعمل بصورة احترافية، فالحصول على الصور بهذا الشكل له العديد من السلبيات أهمها صعوبة الحصول على صور عالية الجودة، فمعظم نتائج البحث الخاصة بالصور التي تظهر عن طريق البحث التقليدي تكون ذات جودة منخفضة أو متوسطة في أفضل الحالات، بالإضافة إلى أن تلك الصور يتم استخدامها بصورة متكررة من قبل الكثيرين وبالتالي قد تفقد مميزات هامة جداً أثناء التسويق باستخدام مثل هذه الصور، كما أن استخدام هذه الطريقة يُصّعب عليك معرفة الترخيص الخاص بالصورة ومدى قابلية استخدامها والتعديل عليها، لذا نقدم لكم مجموعة من المصادر المتنوعة الخاصة بالصور والتي تساعدك في الحصول على صور مناسبة جداً لأغراض التسويق المتنوعة. أولاً: مصادر للحصول على الصور بترخيص الملكية العامة Public Domain أو ترخيص CC0Public Domain Picturesيتضمن الموقع مجموعة كبيرة جداً من الصور تفوق 90 ألف صورة مصنفة تحت عدة تصنيفات أساسية مثل السفر والطبيعة الأعمال والرياضة. Public domain imagesيُوفر الموقع أكثر من 20 ألف صورة عالية الجودة مصنفة ضمن 25 تصنيف رئيسي، وبالتأكيد ستجد بالموقع العديد من الأقسام الهامة التي قد تحتاجها أثناء رغبتك بالحصول على صور عالية الجودة. Public Domain Archiveيتضمن الموقع مجموعة مميزة جداً من الصور تتجاوز 150 ألف صورة في عدة أقسام مختلفة. Pixabayيعتبر من أقوى وأفضل المواقع التي تُوفر صورة عالية الجودة بترخيص مجاني تماماً، ويتيح الموقع العديد من المميزات الهامة لتحميل الصور من ضمنها خاصية البحث وإمكانية تحميل الصورة بعدة قياسات مختلفة، بالإضافة إلى وجود تصنيفات متعددة للصور. يحتوي الموقع حالياً على أكثر من 370 ألف صورة متنوعة. photoRackموقع رائع جداً ويتضمن أكثر من 27 ألف صورة مميزة وعالية الجودة ضمن 149 تصنيف مختلف. morgueFileيقدم الموقع أكثر من 300 ألف صورة عالية الجودة، كما يتيح العديد من الخصائص للتصفح بصورة فعالة من ضمنها خاصية البحث والتصنيفات وعرض الصور الأكثر شعبية وآخر الصور التي تم إضافتها. RgbStockأكثر من 100 ألف صورة عالية الجودة ستجدها عبر هذا الموقع مع وجود خاصية البحث والتصنيفات، يتطلب الموقع تسجيل حساب مجاني لإتاحة تحميل الصور. PickupImageيقدم الموقع مجموعة ضخمة من الصور عالية الجودة، ويُركز في الغالب على صور الرحلات والصور الطبيعية. freeimagesيحتوي الموقع على أكثر من 40 ألف صورة متنوعة وعالية الجودة، لكنه يتطلب تسجيل حساب مجاناً لإتاحة تحميل الصور على جهازك. Stockvaultموقع مشاركة صور يتضمن حالياً أكثر من 50 ألف صورة منوعة وبجودة عالية، ومصنفة تحت 10 تصنيفات رئيسية. stockSnapمن المواقع المميزة جداً في توفير الصور عالية الجودة، ويتم إضافة عشرات الصور أسبوعياً إلى الموقع كما يتضمن الموقع خاصية البحث عن الصور وفرزها بحسب الأكثر تحميلاً أو الأكثر مشاهدة. stokpicيقدم الموقع مجموعة مميزة جداً من الصور عالية الجودة في أكثر من 10 تصنيفات مختلفة، وفي حال اشتراكك بواسطة البريد سيرسل لك الموقع 10 صور جديدة على بريدك كل أسبوعين، بخلاف الصور المنشورة على الموقع. picjumboيتضمن الموقع 15 تصنيف رئيسي للصور ويحتوي كل تصنيف على مجموعة كيرة من الصور عالية الجودة، يمكنك استخدام جميع صور الموقع بشكل مجاني للأغراض الشخصية والتجارية. bucketlistlyيوفر الموقع مجموعة واسعة من الصور عالية الجودة في مجال السياحة والسفر خصوصاً في القارة الآسيوية، ويتيح الموقع استخدام الصور بشكل مجاني لكن هناك بعض القيود التي يفرضها على الاستخدام للأغراض التجارية. splitshireيُوفر الموقع مجموعة متنوعة من الصور عالية الجودة ضمن 15 تصنيف متنوع، ويتيح الموقع استخدام الصور بشكل مجاني تماماً، كما يوفر الموقع خاصية اشتراك سنوية قيمتها 20 دولار تسمح لك بالحصول على صور الموقع كاملة عبر حسابك الخاص على دروب بوكس بالإضافة إلى الحصول على الصور الجديدة أولاً بأول. raumrotيتضمن الموقع مجموعة منوعة من الصور عالية الجودة، بالإضافة إلى ذلك يقدم الموقع حزم صور دورية يمكن استعراضها وتحميلها من خلال موقع فلكر. أغلب الصور المتاحة على الموقع تحت ترخيص CC BY foodiesfeedإن كنت ترغب بالحصول على صور عالية الجودة متعلقة بالأطعمة والمنتجات الغذائية، فهذا الموقع سيكون ملاذك المفضل حيث يقدم الموقع مجموعة رائعة جداً من الصور المتخصصة في هذا المجال، أغلب الصور على الموقع متاحة للتحميل مجاناً، بينما يوجد عدد محدود من الصور المتاحة للتحميل بمقابل مادي. resplashedيتضمن الموقع حالياً 670 صورة عالية الجودة وتغطي العديد من المجالات المختلفة. unsplashيعتبر الموقع أحد أفضل المواقع في مجال الصور، ويرفع الموقع شعار 10 صور كل 10 أيام. يتضمن الموقع حالياً مجموعة رائعة ومتنوعة من الصور عالية الجودة. magdeleineيعتبر هذا الموقع من المواقع المميزة جداً في توفير صور عالية الجودة، ويتم تصنيف الصور داخل الموقع إلى عدة تصنيفات مختلفة كما يمكن البحث عن الصور بحسب اللون الذي تريده. معظم الصور داخل الموقع متاحة تحت رخصة الاستخدام CC0، لذلك يقوم الموقع بتوضيح الرخصة المستخدمة على كل صورة بشكل منفصل. death to the stock photoستحصل على مجموعة متنوعة من الصور المجانية من خلال التسجيل بهذا الموقع، وستصلك الصور عبر بريدك الإلكتروني بشكل دوري. كما يقدم الموقع إمكانية للتسجيل بمقابل مادي والتي تتيح الوصول لكافة الصور الخاصة بالموقع وذلك مقابل 15 دولار شهرياً. pexelsيحتوي الموقع على أكثر من 2000 صورة متنوعة وعالية الجودة، كما يتم إضافة 35 صورة جديدة أسبوعياً إلى الموقع، ويقدم الموقع بعض الخيارات الفعالة للمستخدم مثل البحث عن الصور بالإضافة لمعرفة الصور الأكثر شعبية. freenaturestockإن كنت بحاجة للحصول على صور طبيعية عالية الجودة مجاناً، فسيكون هذا الموقع هو خيارك الأنسب حيث يوفر الموقع مجموعة واسعة من الصور الطبيعية. يتم إضافة صورة واحدة يومياً إلى الموقع. travel coffee bookيقدم الموقع مجموعة مميزة من الصور عالية الجودة والمتعلقة بالرحلات من مختلف أنحاء العالم، كما يوفر إمكانية تحميل جميع الصور المتاحة بواسطة خدمة ون درايف. startup stock photosيتيح الموقع مجموعة من الصور عالية الجودة المناسبة لمجال الأعمال والشركات الناشئة والمواقع التقنية. gratisographyيقدم الموقع مجموعة متنوعة جداً من الصور بدقة عالية للغاية، ويتم إضافة صور جديدة للموقع بصورة أسبوعية. realistic shotsيقدم الموقع 7 صور عالية الجودة كل أسبوع وذلك ضمن 6 تصنيفات مختلفة. MMTيتضمن الموقع عدد محدود من الصور المميزة والمصنفة ضمن عدة أقسام رئيسية، والتي يمكنك الاستفادة منها في بعض الأحيان. jaymantriيركز الموقع على الصور الخاصة بالمدن والصور الطبيعية، ويتم إضافة 7 صور جديدة كل يوم خميس إلى الموقع. jeshootsيقدم الموقع مجموعة مميزة من الصور ضمن 8 تصنيفات مختلفة، كما يوفر الموقع إمكانية شراء بعض الصور المدفوعة بشكل منفصل. ثانياً: أهم مواقع الصور التي تتضمن رخص مختلفةنستعرض معكم بعض المواقع الخاصة بالصور والتي تتضمن عدة تراخيص مختلفة للصور، لذا أثناء تصفحك لهذه المواقع يجب أن تستخدم الصور وفقاً لما تسمح به كل صورة بشكل مستقل. flickrموقع فلكر يعتبر من أقوى وأشهر مواقع الصور على الإنترنت وهو بالتأكيد من المواقع الغنية عن التعريف حيث يتضمن الموقع ملايين الصور المختلفة وعالية الجودة، ويوفر الموقع إمكانية البحث عن الصور بحسب الرخصة المستخدمة. (جميع الرخص المستخدمة في الموقع تندرج تحت الأصناف المختلفة لرخصة المشاع الإبداعي). getty imagesمن المواقع المعروفة جداً في مجال الصور، ويتضمن الموقع أكثر من 80 مليون صورة أغلبها مرخصة برخصة RF أو برخصة RM. الجميل في الموقع أنه أتاح العام الماضي للمدونين استخدام أكثر من 35 مليون صورة داخل مدوناتهم بصورة مباشرة، لذا إن كنت تريد تضمين بعض الصور داخل مقالاتك الجديدة فينبغي أن يكون موقع جيتي إيميج مصدرك الأول. كيفية تضمين الصور من الموقع إلى مدونتك في البداية نقوم بالبحث عن الصورة التي تريد تضمينها، فمثلاً قمت بالبحث عن كلمة Apple (شخصياً أحب التفاح ولا علاقة للبحث بشركة آبل)، ستظهر لنا العديد من الصور برخص مختلفة، الرخص المتاحة للتضمين هي فقط الموسومة ب RF. ثم نتابع كما في الصور. كما يمكنك أثناء البحث فرز الصور بحسب الرخصة وبالتالي تظهر لك الصور التي يُمكن تضمينها في موقعك فقط. أخيراً لا يمكنك استخدام هذه الصور في أغراض أخرى إلا في حال دفع القيمة المادية المتاحة. deviant artيعتبر الموقع من أشهر مواقع الصور على الإطلاق، ويوفر ملايين الصور المميزة وعالية الجودة. ثالثاً: مجموعة إضافية من المواقع المتنوعة تجدون بها مجموعة من الصور المجانية وعالية الجودة.bigfoto lifeofpix streetwill littlevisuals picography isorepublic cupcake photocollections camarama photoeverywhere رابعاً: مجموعة من المواقع التي توفر الصور تحت ترخيص RF (يتطلب منك شراء الصور بمقابل مادي)shutterstock thinkstockphotos dollarphotoclub 123rf kozzi أين يمكنني استخدام الصور لأغراض التسويق الفعال؟أخيراً، وبعد أن تعرفنا على هذه المجموعة المتنوعة من المصادر الخاصة بالصور، قد يتساءل البعض: ما الذي يمكن أن أفعله بهذه الصور؟ وكيف يمكنني استخدامها؟ لذا نُلخص لكم أهم الاستخدامات الخاصة بالصور في مجال التسويق. الشبكات الاجتماعيةيعتبر التسويق عبر الشبكات الاجتماعية من أنجع الطرق المستخدمة في التسويق الإلكتروني نظراً لملايين المستخدمين المتواجدين على هذه الشبكات على الدوام، لذا لا تبخل بنشر الصور الملائمة عبر الشبكات الاجتماعية لجذب المزيد من الزبائن والمتابعين. وعلى سبيل المثال فإن المنشورات التي تتضمن صوراً فقط عبر شبكة فيس بوك تحقق أعلى معدل تفاعل بين المستخدمين، على عكس المنشورات التي تحتوي نصوص فقط أو روابط. صفحات الهبوطتعتبر صفحات الهبوط إحدى الوسائل الفعالة التي يستخدمها المسوقين، لكن يغفل الكثيرين عن إضافة الصور داخل هذه الصفحات ويكتفي ببعض الطرق التقليدية لعرض الصفحة، لذا حاول إثراء صفحات الهبوط ببعض الصور المميزة وعالية الجودة المرتبطة بالأشياء التي تُسوق لها. إنشاء المحتوى (المواقع والمدونات)هل تعلم أن المقال الذي يتضمن صوراً مرتبطة بالمضمون يحقق زيارات أعلى بنسبة 94% من المقال الذي لا يتضمن أي صور. أيضاً تساعد الصور في هضم المقالات الطويلة وتشجع القارئ على إتمام المقال للنهاية، لذا حاول دوماً إضافة الصور عالية الجودة إلى المقالات التي تكتبها وذلك لهدف الوصول إلى عدد أكبر من الزبائن، وبالتالي تحقيق قيمة أكبر لمشروعك أو منتجك. المتاجر الإلكترونيةإن كنت تمتلك متجراً إلكترونياً فعليك تزويد منتجاتك المعروضة عليه بصور مميزة وعالية الجودة لتحقيق المزيد من المبيعات، إذ يرى 67% من المستخدمين أن صورة المنتج عالية الجودة هي عامل مهم جداً بالنسبة لهم عند طلب وشراء المنتج، وهي أهم بالنسبة لهم من الوصف الطويل والمراجعات الخاصة بالمنتج. رسائل البريد الإلكترونيبالرغم من وجود الشبكات الاجتماعية وتأثيرها على استخدام البريد الإلكتروني، إلا أن التسويق باستخدام البريد لا يزال يعتبر إحدى أهم الوسائل المستخدمة في مجال التسويق الإلكتروني، لذا من الجيد أن تقوم بإضافة بعض الصور لرسائلك البريدية قبل إرسالها إلى الفئات المستهدفة.1 نقطة
-
أهلًا بك بالنسبة للسؤال الأول فالأمر مشروح فعليًّا في هذا الدرس فإن كان هناك نقطة غامضة محددة أكثر يمكنني عندها تقديم مساعدة أفضل بالنسبة للسؤال الثاني فإن مفتاح CMD هو مفتاح Command في حواسيب شركة أبل العاملة بنظام ماكنتوش ويوجد مكتوبًا CMD أو في بعض الاصدارات Command كما في الصورة وفي حال كنت تستخدمين حاسوبًا يعمل بنظام آخر كنظام ويندوز أو غيره فسيكون المفتاح المقابل له هو مفتاح Ctrl وفي بعض الحالات قد يوضع في لوحة المفاتيح باسم control أية استفسارات أخرى أنا بالخدمة بالتوفيق1 نقطة
-
لا شك في أننا جميعا مُلمّين بالتقنيات الكلاسيكية التي كانت تستخدم في معالجة الصور الفوتوغرافية، وذلك من خلال مشاهدتنا لمجموعة أمثلة لصور تتميز بألوانها البنية الداكنة. لكن وطيلة السنوات الماضية استخدم المصورون الرقميين بعض الأحبار الكيميائية بغرض خلق تأثيرات على صورهم ومعالجتها. ومن بين تلك التقنيات نجد تقنية split tone والتي تخلق تأثيرًا لونيّا أزرق غامق ونحاسي على الصورة . في درسنا هذا سنستخدم برنامج فوتوشوب Photoshop لعمل تلك التأثيرات الكلاسيكية بشكل رقمي عن طريق استخدام خاصية Color Balance adjustments وعمل تعديلات لونية وأيضا خلق نفس التدرجات الزرقاء والصفراء. استخدامنا لتأثير لوني بني داكن سيضيف للصورة مظهرًا كلاسيكيًا برتقاليًا/بني اللون وبالتالي فإن النتيجة التي سنحصل عليها ستكون أكثر دفئا ونعومة من استخدمنا للتأثير اللوني الأبيض والأسود. وعلى الجانب الآخر فإن استخدام تقنية Split toning ينتج عنه تأثيرات تجعل الصورة أكثر وضوحا عن طريق خلق تركيبات لونية مميزة. من أشهر التقنيات المستخدمة في معالجة الصور نجد تقنية تفتيح الأجزاء المُضاءة باستخدام اللون البني الداكن، ثم معالجة الأجزاء المضللة باستخدام selenium لخلق مزيج حاد بين اللونين الأزرق والأصفر فينتج لنا تأثير باهت على الصورة. تعتبر هذه التقنية مناسبة لصور الأماكن المهجورة أو المناطق الحضرية. وهذا مثال لذلك النوع من التأثيرات مطبق على صورة لصديق لي تأثير Sepia/Selenium split سيظهر بشكل جيد لو تم تطبيقه على صورة لمناطق خالية أو معزولة لإعطائها بعض الأجواء القاتمة. في درسنا هذا سنستخدم صورة من ذلك النمط والتي قام بالتقاطها صديق لي. الغرض من تعتيم الصورة الفوتوغرافية هو إضافة بعض الألوان إلى الصورة البيضاء والسوداء قبل إضافة الألوان المتاحة على الشريط. لذلك فإن أول خطوة سنقوم بها باستخدام فوتوشوب هو تحويل صورتنا الرقمية الحديثة إلى صورة أحادية اللون. أفضل طريقة لفعل ذلك دون أن نفقد جودة الصورة هو عن طريق الضغط على زر New adjustment layer الموجود أسفل لوحة الطبقات، ثم نحدد الخيار أسود وأبيض Black & White. نضيف خاصية Adjustment Layer مرة ثانية ونحدد الخيار Color Balance. هناك أيضا طرق أخرى لتغيير ألوان الصورة مثل خاصية Gradient Maps أو خاصية Curves adjustments. إلا أن الخيار Color Balance يُعتبر الأسهل لتحديد قيم الألوان كاللونين الأزرق السماوي والأصفر نتأكد من أننا حددنا خانة الحفاظ على اللمعان Preserve Luminosity، بعدها نُحدّد الخيار Shadows للخاصية Tone. نزيد من قيمة اللونين الأزرق السماوي Cyans والأزرق العادي لخلق التأثير Selenium effect عن طريق سحب المؤشر وتحديد القيمة 30 للأزرق السماوي و40 للأزرق العادي. بعدها نحدد الخيار Highlights، ثم نغير المؤشر لإظهار اللون البني الداكن أي نحدد قيمة اللون الأحمر 25 والقيمة 35 للون الأصفر. بدأنا فعلا بتطبيق التأثير split toning الغامق على الصورة لكن التعديلات النهائية يمكننا عملها عن طريق اختيار الخاصية Midtones ونضيف القيمة +10 بجانب اللون الأحمر والذي سيظهر اللون البني الداكن قليلا، أو انتهاج طريقة معاكسة بإضافة المزيد من اللون الأزرق. أنهينا عمل التأثير اللوني الغامق split toning، لكني دائما أحب أن أجعل الصورة أكثر وضوحا وأيضا أن استخدم المُرشّح High Pass filter. ننقر على CMD+A لتحديد الصورة كاملة ثم نتبع المسار: Edit > Copy Merged ونلصق نسخة الصورة في طبقة جديدة تكون أعلى باقي الطبقات. نتبع المسار: Filter > Other > High Pass ثم نعدل على المؤشر إلى غاية ظهور تفاصيل الصورة على الخلفية الرمادية. نُغيّر نمط الطبقة من high pass إلى Linear Light ثم نخفض قيمة الشفافية إلى 30% للتخفيف من درجة التأثير فتبدو الصورة طبيعية أكثر. حين نستخدم التأثير اللوني sepia/selenium split فإننا نغير جميع ألوان الصورة إلى اللونين الأزرق والأصفر بالإضافة إلى إنشاء تأثير لوني قاتم والذي سيعزز هذا النمط خصوصا إذا استخدما صورًا لأماكن مهجورة. ترجمة -وبتصرف- للدرس: How To Give Your Photos a Gloomy Split Toning Effect لصاحبه: Chris Spooner.1 نقطة
-
#include <iostream> using namespace std; int factorial (int a); int fun (int num); int main() { cout<< fun(15); return 0; } int factorial (int a){ return (a==1? a: a*factorial(a-1)); } int fun (int num){ int sum=0, operate =0; if(num < 1) return sum; sum = factorial(num)/1; if(num-2 < 1) return sum; for(int i=num-2; i>=1; i-=2){ if(operate ==0){ sum -= factorial(i)/1; operate = 1; }else { sum += factorial(i)/1; operate = 0; } } return sum; } الدالة fun تعطيها الرقم 15 ( أو اي رقم ) و سيبدأ بـ عمل المعادلة المطلوبه بالشكل الذي قمت بإدراجه ( مضروب الرقم - (مضروب الرقم -2) + ( مضروب الرقم -4 ) .... 1) مع العلم أنه سيبدأ بعمليه الطرح و تتبدل العمليه في كل مره من طرح و جمع، و الدالة factorial تقوم بحساب المضروب1 نقطة
-
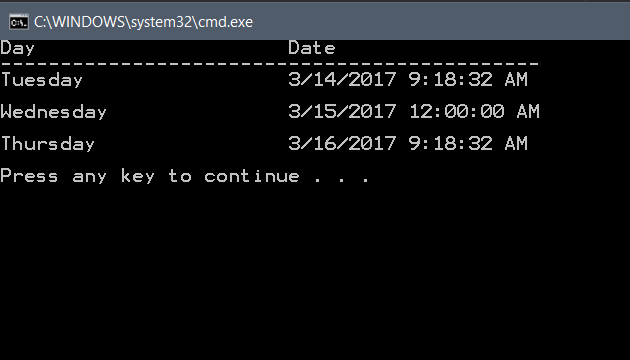
تحياتي، DateTime today = DateTime.Today; DateTime tomorrow = DateTime.Now.AddDays(1); DateTime yesterday = DateTime.Now.AddDays(-1); string today_day = today.ToString("dddd"); string tomorrow_day = tomorrow.ToString("dddd"); string yesterday_day = yesterday.ToString("dddd"); Console.WriteLine("Day\t\t\tDate"); Console.WriteLine("---------------------------------------------"); Console.WriteLine(yesterday_day + "\t\t\t" + yesterday + "\n"); Console.WriteLine(today_day + "\t\t" + today + "\n"); Console.WriteLine(tomorrow_day + "\t\t" + tomorrow + "\n"); الخرج في الصورة. بالتوفيق.1 نقطة
-
إن كنت قد قرأت المقال السّابق الذي يشرح ماهية metadata وكيفية استخدامها فأود أن أنوّه إلى أنني لم أخترع الأمثلة في الدرس السابق من عندي تمامًا، فهنالك اصطلاحات للبيانات الوصفية لتوصيف المعلومات الخاصة بالأشخاص، ومن السهل فعل ذلك. لنلقي نظرةً أقرب. أسهل طريقة لدمج البيانات الوصفية في موقعك الشخصي تكون في صفحة About، من المرجح وجود صفحة About لديك، أليس كذلك؟ إن لم تكن لديك صفحة، فيمكنك المتابعة معي في توسعة صفحة About الآتية ببعض البنى الهيكلية. لننظر أولًا إلى الشيفرة المصدرية، قبل إضافة أيّة خاصيات لها علاقة بالبيانات الوصفية: <section> <img width="204" height="250" src="http://diveintohtml5.org/examples/2000_05_mark.jpg" alt="[Mark Pilgrim, circa 2000]"> <h1>Contact Information</h1> <dl> <dt>Name</dt> <dd>Mark Pilgrim</dd> <dt>Position</dt> <dd>Developer advocate for Google, Inc.</dd> <dt>Mailing address</dt> <dd> 100 Main Street<br> Anytown, PA 19999<br> USA </dd> </dl> <h1>My Digital Footprints</h1> <ul> <li><a href="http://diveintomark.org/">weblog</a></li> <li><a href="http://www.google.com/profiles/pilgrim">Google profile</a></li> <li><a href="http://www.reddit.com/user/MarkPilgrim">Reddit.com profile</a></li> <li><a href="http://www.twitter.com/diveintomark">Twitter</a></li> </ul> </section> أول شيء عليك فعله دائمًا هو التصريح عن نوع الاصطلاحات الذي ستستعمله، ومجال (scope) الخاصيات التي تريد إضافتها. يمكنك القيام بذلك عبر إضافة خاصيتَي itemtype و itemscope إلى العنصر الأب الذي يحتوي على بقية العناصر التي تريد توصيف البيانات فيها، وهو في حالتنا العنصر <section>. <section itemscope itemtype="http://schema.org/Person"> يمكنك الآن البدء بتعريف خاصيات البيانات الوصفية من نوع الاصطلاحات http://schema.org/Person، لكن ما هي هذه الخاصيات؟ كما هو واضح، تستطيع رؤية كامل قائمة الخاصيات بزيارة الصفحة http://schema.org/Person في متصفحك. لا تتطلب مواصفة البيانات الوصفية أن توضع قائمة الخاصيات هناك، لكنني أرى أنَّ ذلك مستحسنٌ. فلو أردت مثلًا أن تجعل المطورين يستعملون نوع اصطلاحات البيانات الوصفية الذي أنشأته، فستحتاج إلى توثيقه. ولا يوجد مكانٌ أفضل لوضع التوثيق فيه من رابط نوع الاصطلاحات نفسه، أليس كذلك؟ الخاصية الشرح name الاسم additionalName الاسم الإضافي، قد يكون الاسم الأوسط أو اللقب image رابطٌ لصورةٍ له jobTitle المُسمَّى الوظيفي (مثلًا، مدير مالي [Financial Manager]) url رابط URL لصفحة ويب، مثل الصفحة الرئيسية لمدونة ذاك الشخص affiliation المنظمة التي يرتبط بها هذا الشخص (أن يكون -على سبيل المثال- موظفًا أو طالبًا فيها) address العنوان الفيزيائي للشخص. يمكن أن يحتوي على خاصيات أخرى مثل streetAddress وaddressLocality و addressRegion و postalCode و addressCountry knows علاقة اجتماعية بين الشخص الموصوف وشخصٍ آخر أول شيء نصادفه في صفحة About السابقة هي صورةٌ موضوعةٌ ضمن عنصر <img>، ولكي نُصرِّح أنَّ الصورة الموجودة هي صورة الشخص الموصوف، فكل ما نحتاج له هو إضافة itemprop="image" إلى عنصر <img>. <img itemprop="image" width="204" height="250" src="http://diveinto.html5doctor.com/examples/2000_05_mark.jpg" alt="[Mark Pilgrim, circa 2000]"> أين هي قيمة خاصية البيانات الوصفية؟ إنها موجودةٌ في خاصية src، وإذا كنتَ تتذكر من النموذج الهيكلي للبيانات الوصفية في HTML5، "قيمة" خاصية البيانات الوصفية في عنصر <img> هي محتوى الخاصية src. ولكل عنصر <img> خاصية src -وإلا فلن تُعرَض الصورة- وخاصية src تحتوي على رابط URL دائمًا، أترى؟ إذا كنت تكتب HTML بشكلٍ صحيح، فاستعمال البيانات الوصفية سهلٌ جدًا. علاوةً على ذلك، العنصر <img> ليس موجودًا لوحده في الصفحة، فهو عنصر ابن للعنصر <section>، الذي عرَّفناه مع الخاصية itemscope. تُعيد البيانات الوصفية استعمال علاقة "الأب-الابن" بين العناصر في الصفحة لتعريف مجال (scope) خاصيات البيانات الوصفية. أي أننا نقول بالعربية: "العنصر <section> يُمثِّل شخصًا، وأيّة خاصيات للبيانات الوصفية التي تجدها في العناصر التي تكون ابنًا للعنصر <section> هي خاصياتٌ تابعةٌ لذاك الشخص". يمكنك تخيل الأمر على أنَّ العنصر <section> هو الفاعل في الجملة، والخاصية itemprop تمثِّل الفعل (وهو يُشبِه: "مُصوَّرٌ في")، وقيمة خاصية البيانات الوصفية هي المفعول به في الجملة. يجب تعريف "الفاعل" مرةً واحدةً فقط، وذلك بوضع الخاصيتين itemscope و itemtype في عنصر <section> الأب. أما "الفعل" فيُعرَّف بوضع الخاصية itemprop="image" في عنصر <img>. أما "المفعول به" فلا يحتاج إلى أيّة شيفرات خاصة، لأنَّ النموذج الهيكلي للبيانات الوصفية في HTML5 يقول أنَّ قيمة خاصية البيانات الوصفية في عنصر <img> هي في خاصية src. سننتقل الآن إلى القسم التالي من الشيفرة، سنشاهد ترويسة <h1> وبداية قائمة <dl>. ليس من الضروري إضافة خاصيات البيانات الوصفية إلى عنصرَي <h1> و <dl>، فلا حاجة إلى وضع خاصية من خاصيات البيانات الوصفية في كل عنصر من عناصر HTML. الغرض من البيانات الوصفية هو "توصيف" البيانات وليس الشيفرات أو الترويسات التي تحيط بها. ترويسة <h1> لا تحتوي على قيمة، فهي مجرد ترويسة. وكذلك الأمر لعنصر <dt> الذي يحتوي على السلسلة النصية "Name» التي لا تمثل خاصية، وإنما لافتة (label) فقط. <h1>Contact Information</h1> <dl> <dt>Name</dt> <dd>Mark Pilgrim</dd> أين توجد المعلومات الحقيقية؟ في عنصر <dd>، وهنالك سنحتاج إلى وضع خاصية itemprop، لكن أيّ خاصية منها؟ إنها خاصية name، وأين قيمة الخاصية؟ هي النص الموجود ضمن العنصر <dd>، لكن ألا نحتاج إلى وضع القيمة في شيفرة خاصة؟ النموذج الهيكلي للبيانات الوصفية في HTML5 يقول لا، فلا يوجد معنى خاص لعناصر <dd>، وستكون قيمة الخاصية هي النص الموجود ضمن العنصر. <dd itemprop="name">Mark Pilgrim</dd> كيف نستطيع التعبير عما سبق بالعربية؟ "اسم هذا الشخص هو Mark Pilgrim". حسنًا، لنتابع. إضافة الخاصيتين التاليتين صعبٌ قليلًا، هذه هي الشيفرة قبل إضافة البيانات الوصفية: <dt>Position</dt> <dd>Developer advocate for Google, Inc.</dd> إذا نظرتَ إلى نوع اصطلاحات Person، فستجد أنَّ النص "Developer advocate for Google, Inc." يحتوي على خاصيتين: jobTitle (قيمتها "Developer advocate") و affiliation ( قيمتها "Google, Inc.")، لكن كيف تستطيع أن تُعبِّر عن ذلك عبر البيانات الوصفية؟ الجواب المختصر: لا يمكنك فعل ذلك. لا توجد طريقة في البيانات الوصفية تمكِّنك من تقسيم سلسلة نصية إلى عدِّة خاصيات. لا يمكنك القول "أول 18 محرفًا من هذه السلسلة النصية هي خاصيةُ بياناتٍ وصفية، وآخر 12 محرفًا هي خاصيةٌ أخرى". لكن هذا لا يعني أنَّ الأمر مستحيلٌ. تخيل أنك تريد أن تُنسِّق النص "Developer advocate" بنوع خطٍ مختلف عن النص "Google, Inc.". حسنًا، CSS لا تستطيع فعل ذلك أيضًا، لكن ماذا كنتَ ستفعل؟ ستحتاج أولًا إلى وضع كل قسم من السلسلة النصية في حاويات مختلفة، مثل <span>، ثم تُطبِّق أنماط CSS على كل عنصر <span> على حدة. يمكنك تطبيق هذه التقنية أيضًا على البيانات الوصفية، فهنالك معلومتان منفصلتان هنا: jobTitle و affiliation. إذا وضعت كل معلومة في عنصر <span>، فستستطيع أن تقول أنَّ كل عنصر <span> هو خاصيةٌ مستقلةٌ من خاصيات البيانات الوصفية. <dt>Position</dt> <dd><span itemprop="jobTitle">Developer advocate</span> for <span itemprop="affiliation">Google, Inc.<span></dd> هذا يعني: "وظيفة هذا الشخص هي "Developer advocate". هذا الشخص يعمل لدى "Google, Inc."". تلك جملتان، وخاصيتا بياناتٍ وصفية. صحيحٌ أننا وضعنا مزيدًا من الشيفرات، لكننا استفدنا منها خيرَ استفادة. سنستفيد أيضًا من نفس التقنية لتوصيف معلومات العنوان، يُعرِّف نوع الاصطلاحات Person الخاصية address، التي هي بدورها عنصرٌ من عناصر البيانات الوصفية، وهذا يعني أنَّ للعنوان نوعُ اصطلاحاتٍ خاصٌ به (http://schema.org/PostalAddress)، وله خاصياتٌ متعلقةٌ به. يُعرِّف نوع الاصطلاحات PostalAddress خمسَ خاصياتٍ: streetAddress و addressLocality و addressRegion و postalCode و addressCountry. إذا كنتَ مبرمجًا، فمن المرجح أنَّك تعرف كيف تفصل النقطة بين الكائنات وخاصياتها، تخيل أنَّ العلاقة كالآتي: Person Person.PostalAddress Person.PostalAddress.streetAddress Person.PostalAddress.addressLocality Person.PostalAddress.addressRegion Person.PostalAddress.postalCode Person.PostalAddress.addressCountry لنعد إلى مثالنا. العنوان بأكمله موجودٌ في عنصر <dd> وحيد (أكرِّر مرةً أخرى أنَّ العنصر <dt> هو لافتة، ولا يلعب دورًا في إضافة معلومات إلى البيانات الوصفية). من السهل الإشارة إلى خاصية address، كل ما عليك فعله هو إضافة الخاصية itemprop في عنصر <dd>. <dt>Mailing address</dt> <dd itemprop="address"> لكن تذكَّر أنَّ خاصية address هي بدورها عنصرٌ من عناصر البيانات الوصفية، هذا يعني أننا نحتاج إلى وضع الخاصيتين itemscope و itemtype أيضًا. <dt>Mailing address</dt> <dd itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> لقد رأينا هذا من قبل، لكن للعناصر من المستوى الأول (top-level). عنصر <section> يحتوي على itemtype و itemscope، وجميع العناصر الموجودة ضمن العنصر <section> التي لديها خاصيات للبيانات الوصفية هي ضمن "مجال" (scope) نوع اصطلاحات البيانات الوصفية. لكن هذه هي أول مرة نرى فيها "تشعّب" المجالات، أي تعريف itemtype و itemscope (في عنصر <dd>) داخل مجال موجود مسبقًا (في عنصر <section>). المجالات المتشعبة تعمل تمامًا كما تعمل شجرة DOM في HTML. العنصر <dd> يحتوي على عددٍ معيّنٍ من العناصر الأبناء، ويكون مجالها هو نوع الاصطلاحات المُعرَّف في العنصر <dd>، وبعد أن ينتهي العنصر <dd> عبر وسم الإغلاق </dd> فسيرجع المجال إلى نوع الاصطلاحات المُعرَّف في العنصر الأب (الذي هو <section> في حالتنا). تُعاني خاصيات العنوان من نفس المشكلة التي واجهناها عند تعريف الخاصيتين jobTitle و affiliation، لكن السلسلة النصية للعنوان أطول قليلًا، وعلينا تقسيمها إلى خمس خاصيات للبيانات الوصفية. وسنستعمل نفس الآلية التي اتبعناها سابقًا: وضع كل قطعة من المعلومات في عنصر <span>، ثم توصيف تلك المعلومات عبر خاصيات البيانات الوصفية. <dd itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress">100 Main Street</span><br> <span itemprop="addressLocality">Anytown</span>, <span itemprop="addressRegion">PA</span> <span itemprop="postalCode">19999</span> <span itemprop="addressCountry">USA</span> </dd> بالعربية: "هذا الشخص يملك عنوانًا بريديًا. اسم الشارع لذاك العنوان البريدي هو "100 Main Street"، أما البلدة (locality) فهي "Anytown"، والإقليم (region) هو "PA"، والرمز البريدي (postal code) هو "19999"، واسم الدولة هو "USA"". س: هل صيغة العنوان البريدي خاصةٌ بالولايات المتحدة؟ ج: لا. خاصيات نوع الاصطلاحات PostalAddress عامةٌ لتتمكن من وصف أي عنوان بريدي في العالم. لكن لن يكون لجميع العناوين قيمٌ لكل خاصية من الخاصيات، لكن لا بأس بهذا. وقد تتطلب بعض العناوين وضع أكثر من "سطر" واحد في خاصية معيّنة، ولا بأس بهذا أيضًا. فمثلًا، لو كان يحتوي العنوان البريدي على عنوان الشارع ورقم البناء، فسيمثِّل كلاهما الخاصية streetAddress: <p itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <span itemprop="streetAddress"> 100 Main Street Suite 415 </span> ... </p> بقي شيءٌ أخيرٌ في صفحة About: قائمةٌ بروابط URL. لدى نوع الاصطلاحات Person خاصيةٌ لهذا الغرض اسمها url، التي يمكن أن تحتوي على أيّ نوعٍ من أنواع الروابط (المهم أن يكون "رابطًا"). ما أقصده هو أنَّ تعريف الخاصية url غير مُحدَّد، ويمكن أن تحتوي على أيّة روابط متعلقة بالشخص: مدونة، أو معرض صور، أو حساب شخصي على موقعٍ آخر مثل فيسبوك أو تويتر. من المهم أن تلاحظ أنَّ الشخص الواحد قد يمتلك أكثر من خاصية url. تقنيًا، يمكن لأي خاصية أن تتكرر، لكن إلى الآن لم نستفد من هذا. على سبيل المثال، قد يكون لديك أكثر من خاصية image تُشير إلى روابط URL لصورتين مختلفتين. أريد هنا أن أذكر أربعة روابط URL مختلفة: المدونة، وحساب Google، وحساب Reddit، وحساب تويتر. هنالك قائمة في HTML فيها أربعة روابط موجودة في أربعة عناصر <a>، كلُ واحدٍ منها موجودٌ في عنصر <li> خاص به. سنُضيف الخاصية itemprop="url" إلى كل عنصر من عناصر <a>. <h1>My Digital Footprints</h1> <ul> <li><a href="http://diveintomark.org/" itemprop="url">weblog</a></li> <li><a href="http://www.google.com/profiles/pilgrim" itemprop="url">Google profile</a></li> <li><a href="http://www.reddit.com/user/MarkPilgrim" itemprop="url">Reddit.com profile</a></li> <li><a href="http://www.twitter.com/diveintomark" itemprop="url">Twitter</a></li> </ul> وفقًا للنموذج الهيكلي للبيانات الوصفية في HTML5، سيُعامَل العنصر <a> معاملةً خاصةً، فقيمة خاصية البيانات الوصفية تؤخذ من الخاصية href، وليس من المحتوى النصي للعنصر. وسيتم تجاهل المحتوى النصي لكل رابط من قِبَل مُفسِّر البيانات الوصفية. وهذا يعني -بالعربية-: "هذا الشخص لديه رابط URL في http://diveintomark.org/ وهذا الشخص لديه رابط URL آخر في http://www.google.com/profiles/pilgrim وهذا الشخص لديه رابط URL آخر في http://www.reddit.com/user/MarkPilgrim وهذا الشخص لديه رابط URL آخر في http://www.twitter.com/diveintomark" المقتطفات المنسقة Rich Snippets ربما تتساءل : "لماذا نفعل هذا؟" هل نُضيف البنى الهيكلية عبثًا؟ لماذا نأبه للبيانات الوصفية ونستعملها؟ هنالك نوعان رئيسيان من التطبيقات التي تستخدم HTML، وبطريقها تستخدم البيانات الوصفية أيضًا: متصفحات الويب محركات البحث أما للمتصفحات، فهنالك واجهةٌ برمجيةٌ في DOM لاستخلاص عناصر البيانات الوصفية وخاصياتها وقيم تلك الخاصيات من صفحة الويب، لكن للأسف هذه الواجهة البرمجية غير مدعومة إلا من الإصدارات الحديثة لبعض المتصفحات، لهذا اعتبر أنَّ هذا الطريق مسدودٌ إلى أن تدعم جميع المتصفحات هذه الواجهة البرمجية. مستهلكٌ آخر لشيفرات HTML هو محركات البحث. ماذا يمكن لمحركات البحث فعله مع خاصيات البيانات الوصفية التي تتحدث عن شخصٍ ما؟ تخيل هذا: بدلًا من عرض عنوان الصفحة ومُلخَّص عن محتواها، فسيعرض محرِّك البحث بعض المعلومات الهيكلية الموجودة فيها، مثل الاسم الكامل، والمُسمى الوظيفي، والشركة التي يعمل بها، والعنوان، وربما سيعرض أيضًا صورةً مُصغَّرةً له. هل جذب ذلك انتباهك؟ يدعم محرك البحث Google البيانات الوصفية كجزءٍ من برنامج "المقتطفات المنسقة" (Rich Snippets)، فعندما يُفسِّر عنكبوت البحث في Google صفحتك ويجد خاصيات للبيانات الوصفية التي تتطابق مع نوع الاصطلاحات http://schema.org/Preson، فسيحاول تفسير تلك الخاصيات ويُخزِّن قيمها بجانب بقية بيانات الصفحة. لدى Google أداةٌ رائعةٌ لكي ترى كيف "يرى" Google خاصيات البيانات الوصفية في صفحتك، واختبارها على صفحة About التي نعمل عليها سيُعطي النتيجة: الشكل 1: معلومات البيانات الوصفية كما تُظهِرها أداة اختبار البيانات المنظّمة كل البيانات الوصفية موجودٌ هنا: خاصية image من <img src>، جميع روابط URL من قائمة عناصر <a href>، وحتى كائن العنوان (مذكورٌ في "address") والخاصيات الخمس المتعلقة به. الآن، كيف يستعمل Google كل هذه المعلومات؟ الأمر نسبيٌ، فلا توجد قواعد مُلزِمَة لكيفية عرض خاصيات البيانات الوصفية، ولا أيُّها سيُعرَض، وحتى لا توجد قواعد تحكم إذا كانت ستُعرَض هذه الخاصيات أم لا. إذا بحث أحدهم عن "Mark Pilgrim" ورأى Google أنَّ صفحة "About" تستحق الظهور في نتائج البحث، وقرر Google أنَّ خاصيات البيانات الوصفية الموجودة في تلك الصفحة تستحق أن تُعرَض، فعندها ستبدو نتيجة البحث مشابهةً لما يلي: الشكل 2: مثالٌ عن نتيجة البحث عن صفحة فيها بياناتٌ وصفيةٌ أول سطر "About Mark Pilgrim" هو عنوان الصفحة الموجود في عنصر <title>، ولكن هذا ليس أمرًا مثيرًا للاهتمام؛ لأن محرك Google يفعل هذا لكل صفحة، لكن السطر الثاني مليءٌ بالمعلومات المأخوذة مباشرةً من البيانات الوصفية التي أضفناها إلى الصفحة. "Anytown PA" هو جزءٌ من العنوان البريدي، الموصوف عبر نوع الاصطلاحات http://schema.org/PostalAddress، أما "Developer advocate" و "Google, Inc." هما الخاصيتان من نوع الاصطلاحات http://schema.org/Person (الخاصية jobTitle و affiliation على التوالي وبالترتيب). هذا رائع! لا تحتاج إلى أن تكون شركةً كبيرةً تُبرِمُ اتفاقياتٍ خاصةً مع شركات محركات البحث لتخصيص طريقة عرض نتيجة البحث. كل ما تحتاج له هو عشر دقائق وبعض خاصيات HTML لكي توصِّف فيها بياناتك التي ستنشرها في صفحتك. س: فعلتُ كل ما قلتَه لي، لكن لم تتغير طريقة عرض نتائج البحث عن صفحتي في Google، ما الخطب؟ ج: "لا تضمن Google أنَّ الشيفرة الموجودة في أيّة صفحة أو موقع ستُستخدَم في نتائج البحث"، لكن بغض النظر أنَّ محرك Google قرر ألّا يستعمل البيانات الوصفية في صفحتك، فقد يستعملها محركُ بحثٍ آخر. فمعيار البيانات الوصفية (Microdata) هو معيارٌ مفتوحٌ يستطيع أيُّ شخصٍ توظيفه -كما هي بقية HTML5-. من واجبك توفير أكبر قدر من البيانات تستطيع تقديمه. ثم اترك الأمر للآخرين لكي يُقرِّروا ماذا يفعلون معها. ربما يفاجئوك! ترجمة -وبتصرّف- لجزء من فصل "Microdata" من كتاب Dive Into HTML5 لمؤلفه Mark Pilgrim. اقرأ أيضًا المقال التالي: توصيف المنظمات/الشركات باستخدام microdata في HTML5 المقال السابق: مدخل إلى البيانات الوصفية (microdata) في HTML5 النسخة العربية الكاملة من كتاب نحو فهم أعمق لتقنيات HTML51 نقطة
-
1 نقطة
-
هناك العديد من المرشّحات أو ما نُطلق عليه عادة نحن معشر المصمّمين اسم الفلاتر Filters وهي أدوات مساعدة تقوم بمهام رائعة وهناك فلاتر أساسية توجد بطبيعة الحال ضمن قائمة Filters في البرنامج، كما أنه هناك فلاتر يمكن تحميلها من الإنترنت وإضافتها على البرنامج. سنقوم في هذا الدرس باستخدام أكثر من فلتر لنشكّل تأثير تموّج لانعكاس شعار أكاديمية حسوب على أمواج الماء. نبدأ أولاً بفتح ملف جديد في الفوتوشوب وقد اخترت الحجم 1024×683 لهذا الدرس. سنقوم باستخدام أداة سطل الدهان Paint Bucket Tool أو نضغط على مفتاح G ثم نلوّن الصورة باللون الأسود. والآن سنستخدم صورة الأمواج المائية وقد اخترت هنا الصورة التالية الرائعة التي التقطتها MALIZ ONG وسنقوم بإدراجها ضمن الملف وتعديل حجمها لتتناسب مع حجم العمل. بعد ذلك سنذهب الى القائمة: Layer > New Adjustment Layer > Hue and Saturation وسندخل القيم التالية: Hue = 0Saturation = -71Lightness = 0 Layer > New Adjustment Layer > Levels أدخل القيم: 0 - 0.5 - 255. Layer > New Adjustment Layer > Brightness and Contrast أدخل القيم: Brightness = 0Contrast = -35 والآن نحفظ الملف باسم "Hsoub-Water.PSD" وانتبه يجب أن تكون صيغة الملف PSD. والآن سنقوم بإدراج الشعار. Filter > Distort > Displace أدخل القيم وتأكد من اختيار جميع الخيارات الموجودة تماماً كما في الصورة: وعند الضغط على OK سيفتح نافذة لاختيار ملف وهنا نختار الملف الذي حفظناه قبل قليل "Hsoub-Water.PSD". والآن انسخ طبقة الشعار نسخة ثانية ثم طبق الفلتر على طبقة الشعار الأصلية وليس المنسوخة من القائمة: Filter > Blur > Gaussian Blur وضع القيمة 3. وستكون النتيجة كما في الصورة: والآن أدمج طبقتي الشعار معاً بتحديد الأولى ثم اضغط على Shift وحدد الثانية ثم اضغط Ctrl+E. ثم طبق خصائص المزج لطبقة الشعار Overlay. ثم ننقر مرتين على طبقة الشعار لتفتح نافذة التأثيرات ونطبّق التأثير Color Overlay وندخل القيمة 70% مع المحافظة على خصائص المزج داخل النافذة كما هي Normal. والآن نفتح طبقة جديدة فوق كل الطبقات ونلونها بالكامل باللون الأسود ثم ننقر مرتين على الطبقة لأجل التأثيرات ونضع الإعدادات كما في الصور: لتكون النتيجة حتى اللحظة: وأخيراً نضيف طبقة جديدة فوق كل الطبقات ونلونها بالكامل باللون الأزرق بحسب القيم في الصورة: ثم نغير خصائص المزج للطبقة إلى Overlay. والنتيجة النهائية هي: بإمكانكم تجربة الأمر مع شعاراتكم الخاصة وتجربة تغيير الإعدادات كما تشاؤون واستمتعوا بالنتائج المذهلة.1 نقطة




.png.03db528620acdfde8832ceab07b23a8d.png)