لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/16/16 في كل الموقع
-
لكل شيء تجربة مُستخدم. مهمّتنا ليست خلق تجربة المُستخدم، بل تحسينها. ولكن ما معنى "تحسين" تجربة المُستخدم؟ هذا هو الدرس الأول من سلسلة مدخل إلى تجربة المستخدم: مدخل إلى تجربة المستخدم User Experience (هذا الدرس) فهم ودراسة المستخدمين في مجال تجربة المستخدم دراسة الشريحة المستهدفة في مجال تجربة المستخدم كيفية التصميم للأجهزة المختلفة هندسة المعلومات في تجربة المستخدم تعرف على أنماط التصميم في مجال تجربة المستخدم أشياء لا يمكن اعتبارها رسوما تخطيطية (Wireframes) في مجال تجربة المستخدم تعرف على الرسوم التخطيطية (Wireframes) في مجال تجربة المستخدم مفهوم الثقل المرئي (Visual Weight) والألوان في مجال تجربة المستخدم التكرار ومخالفة الأنماط في مجال تجربة المستخدم المحاذاة والقرب في مجال تجربة المستخدم تعرف على أساليب مسح الواجهة والتراتب المرئي في مجال تجربة المستخدم أساليب الإطلاع في مجال تجربة المستخدم: التصفح، البحث والاكتشاف تصميم هيكل صفحة الويب والعناصر الأساسية في مجال تجربة المستخدم الأزرار، النماذج والدعوات إلى الإجراء في مجال تجربة المستخدم استخدام علم النفس في مجال تجربة المستخدم لتكييف المستخدم وإقناعه كيف تغير الخبرة من تجربة المستخدم؟ تصميم تجربة المستخدم من خلال بيانات وإحصائيات المستخدمين تعرف على أنواع المخططات الإحصائية في مجال تجربة المستخدم اختبارات أ/ب (A/B Test) في مجال تجربة المستخدم يشيع الاعتقاد أن تجربة المُستخدم الجيدة هي تحقيق سعادة المستخدمين؛ وهذا غير دقيق! لو كانت السعادة غايتنا لاكتفينا بصور القطط و عبارات المديح العشوائية وعدنا إلى بيوتنا! للأسف لن يكون مديرك في العمل راضيًا (مع أن الفكرة ليست سيّئة!) هدف مصمّمي تجربة المُستخدم هو الوصول إلى كفاءة المستخدم. تجربة المستخدم ليست سوى قمّة جبل الجليد: يعتقد كثير من الناس أن كلمة UX تعني تجربة المستخدم، ولكنها بالأحرى تعني عملية تصميم تجربة المستخدم. تجربة كل مستخدم على حدة ليست سوى رأيه الشّخصي عن موقعك أو تطبيقك. صحيح أن رأي المستخدم مهم (أحيانًا) ولكن على عاتق مصممي التجربة مسؤوليات أكبر من ذلك. تصميم تجربة المُستخدم: يشمل تصميم تجربة المُستخدم (UXD اختصارًا) إجراءات مشابهة جدًّا لأصول البحث العلمي، فنحن نبدأ بفهم طبيعة المستخدمين، ثم التفكير بتلبية حاجاتهم (وحاجات المشروع)، ثم نبني هذه الحلول ونقيس أداءها على أرض الواقع. تابع معنا لتتعلم الكثير عن تجربة المُستخدم، أو تابع صور القطط إن لم تكن مهتمًّا! ركنا تجربة المستخدم الأساسيان ينبغي عليك عندما تبدأ مشروع تجربة مُستخدم جديدًأ وقبل أن تصمّم أيّ شيء، أن تفهم أهدافك؛ هدفين اثنين على وجه الدقّة. كل شيء تفعله قائم على هذين الهدفين ولا شيء أهمّ منهما لنجاح عملك كمصمّم تجربة المُستخدم: أهداف المستخدمين، وأهداف المشروع. أهداف المستخدمين يريد المستخدم شيئًا ما منك، فهو إنسان، وللإنسان دومًا حاجات. سواء كانت هذه الحاجات هادفة أو لا. أهداف المشروع لكل مؤسسة هدف من وراء الموقع أو التطبيق الذي تبنيه، عادة يكون الهدف المال، ويمكن أن يكون الدعاية للشركة، أو جذب المستخدمين للمجتمع… إلخ. تحديد نوع هذا الهدف أمر مهمّ. فلو كان الهدف عرض إعلانات أكثر، فإنّ سياسة تجربة المُستخدم ستكون مختلفة كلّ الاختلاف عمّا إذا كان الهدف هو بيع المنتجات أو الترويج للمشروع في الإعلام الاجتماعيّ. تُسمّى هذه الأمور "القياسات" (metrics) أو "مؤشرات الأداء الأساسيّة" (KPIs) كما يحلو لرجال الأعمال تسميتها. التنسيق بين الهدفين حسن التنسيق بين الهدفين السابقين هو الامتحان الحقيقي لمصمم تجربة المُستخدم، والمقصود هو كيف تجعل غاية المشروع تتحقّق عندما يحصل المستخدم على ما يريد (وليس العكس!). يجني YouTube أرباحه من الإعلانات، ويريد مستخدموه مشاهدة مقاطع فيديو جيدة، ولذلك فإن وضع الإعلانات في المقطع نفسه (أو في الصفحة نفسها) أمر منطقيّ. ولكن الأمر الأهمّ هو أن تسهيل البحث عن مقاطع الفيديو وإيجاد المقاطع المشابهة سيؤدي إلى زيادة ما يشاهده المستخدم، وهذا بدوره يزيد في أرباح YouTube. لو لم يكن الهدفان مُنسّقين، لاستطاع المستخدمون تلبية حاجتهم دون إفادة المشروع (مستخدمون كثر ولكن بلا نجاح) أو أن الأمر على العكس، أي أن المستخدمين لا يستطيعون تلبية حاجتهم (لا مستخدمين ولا نجاح). لو فرض YouTube إعلانًا مدّته دقيقة على كل نصف دقيقة تشاهدها، لانتهى به الأمر سريعًا نهاية عسيرة، ولكنّ إعلانًا مدّته بضع ثوانٍ هو ثمن قليل تدقعه مقابل مشاهدة دب الباندا وهو يعطس… صحيح؟ المكونات الخمسة لتجربة المستخدم في عملية تصميم تجربة المُستخدم، على المصمم أن يحفظ في ذهنه خمسة أمور طيلة العملية. المكوّنات الخمسة لتجربة المُستخدم: الجانب النفسي، وقابليّة الاستخدام، والتصميم، والجمل الترويجية، والتحليل. بإمكاننا أن نفرد في الحديث سلسلة طويلة لكلّ من هذه الجوانب، ولكنّنا سنبُسِّط الأمور بعض الشيء، فهذه السلسلة موجزة، وليس الغرض منها التعمّق في التفاصيل. أولا: الجانب النفسي عقل المستخدم معقّد، وأنت تعرف ذلك. يتعامل مصمّم تجربة المُستخدم مع ذهنيّة غير موضوعيّة تتحكّم بها المشاعر كثيرًا؛ ولهذه الذّهنيّة تأثير سلبيّ أو إيجابيّ على نتائجك، وعلاوةً على ذلك ينبغي على المصمم تجاهل جانبه النفسيّ الخاص أحيانًا، وهذا أمر عسير. اسأل نفسك: ما الذي يدفع المستخدم ليزور خدمتي في الأساس؟ ما شعوره عندما يفعل ذلك؟ كم من الجهد يبذله ليصل إلى ما يريد؟ ما العادات الّتي تنشأ مع تكرار ذلك مرارًا؟ ما الذي يتوقّعه عندما ينقر على هذا؟ هل تفترض أنّه يعلم شيء وهو لم يتعلّمه بعد؟ هل يريد أن يكرّر هذا الأمر؟ كم مرّة؟ هل تفكّر بحاجات المستخدم ورغباته، أم بحاجاتك ورغباتك؟ كيف تكافئ التّصرّف السّليم؟ ثانيا: قابلية الاستخدام صحيح أن الجانب النفسيّ للمستخدم أمر متعلّق ببواطنه، ولكن قابليّة الاستخدام على العكس من ذلك، وباستطاعتك ملاحظة حيرة المستخدم. أحيانًا تكون صعوبة تنفيذ شيء ما أمرًا ممتعًا (كما في الألعاب)، ولكن الغالب لكل ما سوى الألعاب أن تكون سهولة الإنجاز هي ما نريده. اسأل نفسك: هل يستطيع المستخدم إنجاز العمل المطلوب بأقل قدر من الإدخال؟ هل باستطاعتنا تجنيب المستخدم الوقوع في الخطأ؟ (الجواب: نعم!) هل الأمر واضح ومباشر، أم أنّه غامض؟ هل الأمر سهل إيجاده (وهذا أمر جيّد)، أم صعب تفويته (أفضل)، أم متوقّع دون تفكير (الأفضل)؟ هل يتلاءم تصميمك مع افتراضات المستخدم أم يعاكسها؟ هل وفّرت كل ما ينبغي على المستخدم معرفته؟ هل يمكن إنجاز الأمر نفسه بالجودة نفسها ولكن بطريقة مألوفة أكثر؟ هل تبني قراراتك على منطقك أنت؟ أم على بديهة المستخدم؟ كيف تتأكد؟ إن لم يقرأ المستخدم النصوص المكتوبة بخطّ صغير، هل يبقى الأمر مفهومًا؟ هل يمكن إنجازه؟ ثالثا: التصميم تعريفك لكلمة "التصميم" كمصمم تجربة المُستخدم مختلف بعض الشيء عن المفهوم الفنّي الذي يعرفه المصمّمون. لا يهمّ إن كانت الكلمة تعجبك أم لا. التصميم في تجربة المُستخدم يعني كيف تسير الأمور، وهو شيء يمكن إثباته؛ ولا علاقة له بالأسلوب. اسأل نفسك: هل يعتقد المستخدم أن المنتج جميل؟ هل يثقون فيه فورًا؟ هل يوصل المنتج الهدف والوظيفة دون كلمات؟ هل يمثّل العلامة التجارية؟ هل تنسجم مكوّناته معًا؟ هل يقود التصميم عيني المستخدم إلى المواضع الصحيحة؟ كيف تتأكّد؟ هل تساعد الألوان والأشكال والخطوط المستخدم في إيجاد ما يريده وتزيد من قابلية مُستخدم التفاصيل؟ هل تبدو العناصر الّتي يمكن النقر عليه مختلفة عن تلك الّتي لا يمكن النقر عليها؟ رابعا: الإنشاء/النصوص Copywriting هناك فرق هائل بين الإنشاء الخاص بالعلامة التجارية والإنشاء الخاص بقابليّة الاستخدام. فالأولى تعزّز صورة الشركة، والثانية هدفها إنجاز الأمور بأسرع وأبسط ما يمكن. اسأل نفسك: هل تبدو النّصوص واثقة وتُعلِم المستخدم بما عليه فعله؟ هل تحثّ المستخدم على إتمام هدفه؟ هل هذا ما تريده؟ هل أكبر النصوص هي أهمّها؟ إن كان الجواب لا، فلماذا؟ هل تُعلّم المستخدم أم تفترض أنّه يعلم؟ هل هي واضحة ومباشرة وبسيطة وفعّالة؟ خامسا: التحليل التحليل هو نقطة ضعف معظم المصمّمين في رأيي، ولكن يمكن إصلاح هذا الخلل. التحليل هو الفارق الرئيسي بين تجربة المُستخدم وأنواع التصميم الأخرى، وفهمه يُعلي من قيمتك. وإتقانه يعني حرفيًّا دخلًا أعلى. فاسأل نفسك إذًا: هل تستخدم البيانات لإثبات صحّة تصميم، أو الوصول إلى التصميم الصّحيح؟ هل تبحث عن آراء غير موضوعيّة أم حقائق موضوعيّة؟ هل جمعت المعلومات الّتي تعطيك الإجابات المطلوبة؟ هل تعرف لم يفعل المستخدمون ما يفعلونه؟ أمّ أنك تفسّر سلوكهم فقط؟ هل تبحث عن أرقام مجرّدة؟ أم تهدف إلى إدخال تحسينات بناء عليها؟ كيف ستقيس شيئًا ما؟ هل تقيس الجوانب المطلوبة فعلًا؟ هل تبحث عن النتائج السيّئة أيضًا؟ لم لا؟ كيف تطبّق هذا التحليل لتحسين المنتج؟ ترجمة وبتصرّف لكل من المقالات التالية للكاتب Joel Marsh: What is UX User Goals & Business Goals The 5 Main Ingredients of UX حقوق الصورة البارزة: Designed by Freepik. اقرأ أيضًا المقال التالي: فهم ودراسة المستخدمين في مجال تجربة المستخدم النسخة العربية الكاملة من كتاب مدخل إلى تجربة المستخدم (User Experience - UX) 1.0.0 تاريخ موجز عن تجربة المستخدم ثلاثون مصطلحًا في تجربة الاستخدام لا غنى عنها لمصممي الويب1 نقطة
-
أحيلك إلى هذا السؤال: ولكن أرجو التنبّه من أمرين: 1- هل تجدر الثقة في مثل هذا الشخص الوارد اسمه في تلك المشاركة. 2- مجرّد أن تدخلي إلى حساب paypal من سوريا سيعمل باي بال على إيقاف الحساب. أنصحك أن تجدي أحد أقربائك أو معارفك ممن تثقين بهم، ويفضّل أن يكونون بدول يمكن التحويل منها بسهولة إلى سورية كالإمارات مثلاً.1 نقطة
-
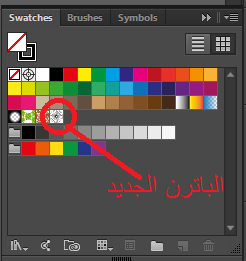
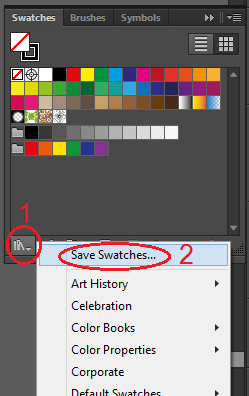
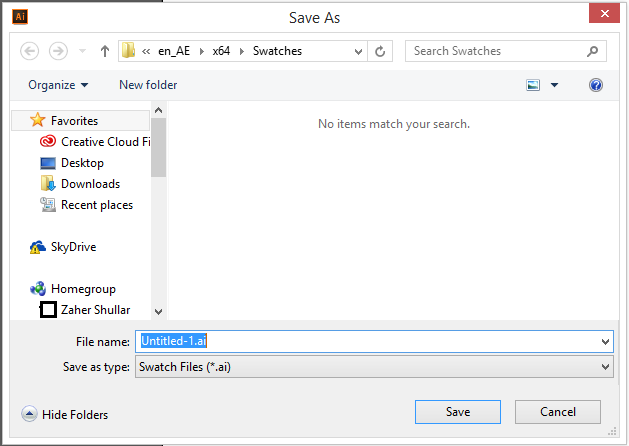
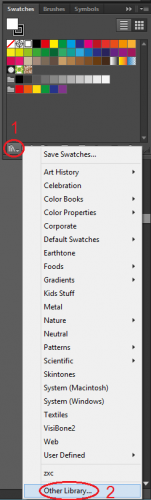
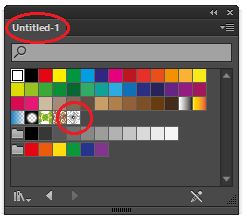
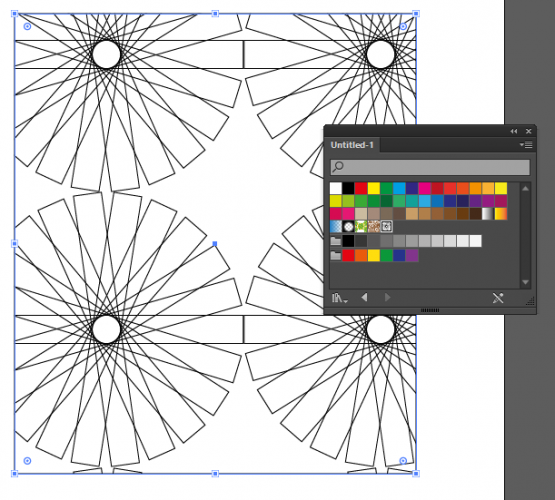
لحفظ باترن جديد قمتِ بإنشائه عليك القيام بما يلي: سأصمم أولًا الباترن وقد صممت هذا التصميم لتجربة الأمر ثم حدّدته وسحبته نحو لوحة Swatches ليصبح باترن أستطيع استخدامه والآن انقري على الأيقونة الألى أسفل اللوحة واختاري من القائمة الخيار الأول Save Swatches سنحفظ لوحة الباترن بالكامل بما فيها البترن الذي صممته كملف AI طبعًا عليك تذكر موقع حفظ الملف حتى نفتحه فيما بعد ... صحيح أننا حفظنا اللوحة كلف AI إلا أنه ملف إليستريتور فارغ وليس فيه أية رسومات بل فقط الباترن الجديد والآن افتحي ملفًا جديدًا على الإليستريتور وستلاحظين اختفاء الباترن الجديد من اللوحة طبعًا انقري على الأيقونة الأولى نفسها أسفل اللوحة واختاري هذه المرة Other Library حدّدي موقع الملف الذي حفظناه للتو وافتحيه وستفتح لك على الفور لوحة Swatches جديدة تتضمن الباترن الجديد الآن يمكنك استخدام هذا الباترن في جميع ملفاتك الجديدة فلقد أصبح موجودًا في القائمة بشكل تلقائي بالتوفيق Untitled-1.ai1 نقطة
-
قومي بتصدير العمل كملف PNG من القائمة File>Export ثم اختاري نوعية ملف التصدير PNG واختاري اسمًا للعمل ثم احفظيه فتظهر نافذة خيارات التصدير إلى PNG اختاري الدقة الأقل وهي دقة 72 وتجنّبي الدقات العالية مثل 300 لأنها للطباعة وليس للعرض على الإنترنت وأما الدقة المنخفضة 72 فهي مخصصة للعرض على مواقع الإنترنت وخصوصًا مواقع التواصل الاجتماعي كما أن PNG قادر على التصدير مع ميزة الشفافية للمساحات غير المرسومة في العمل ما يضفي المزيد من الجمالية على التصميم بشكل عام ويبرز أناقته كما أن اختيارك للدقة المنخفضة 72 يجعل حجم الملف أصغر ما يُسهّل عملية رفعه على الإنترنت وعملية تصفحه من قبل المتابعين في مواقع التواصل الاجتماعي بشكل عام. بالتوفيق1 نقطة
-
عند انتهائك من العمل على منتج أو خدمة جديدة وعلمك أنّ هذا المنتج سيحقّق لشركتك نجاحًا كبيرًا، ستتحمّس لإطلاقه، لذا ستسارع بوضعه على موقعك، تبدأ حملتك البريديّة وتنتظر تحقيق المبيعات، لكنّك تتفاجأ بعدم تحقيق المنتج لمبيعات رغم مجهوداتك الكبيرة، حيث أنّ المشتركين لا يضغطون على رسائلك الإلكترونيّة ولا يشترون منتجك الجديد من موقعك، هنا يأتي دور Social Proof أو الدّليل الاجتماعي. سنتعرّف في هذا المقال على Social Proof أو الدّليل الاجتماعي وخمسة أمثلة حول أنواع مختلفة من الدّليل الاجتماعيّ الذي يمكنك استخدامه لزيادة نسبة النّقر على الرّوابط في رسائلك الإلكترونيّة وتحقيق مبيعات. ما هو الدليل الاجتماعي أو Social Proof؟ الدّليل الاجتماعيّ هو ظاهرة نفسيّة يتكيّف فيها النّاس مع أفعال أناس آخرين لأنهم يعتقدون أنه مادام هؤلاء الناس يفعلون ذلك، فلابدّ أنّ فعل نفس الشّيء سيكون قرارًا سليمًا. وفي دراسة نشرت في مجلة Wall Street Journal، اختبر باحثون ما إذا كان الدّليل الاجتماعيّ مُحفّزًا أقوى للسّلوك البشري مقارنة بادّخار المال أو الحفاظ على البيئة، حيث استخدموا أربع رسائل مختلفة في محاولة لإقناع النّاس لاستخدام المراوح بدلًا من أجهزة التّكييف الهوائي: الرّسالة الأولى: إعلام المستهلك أن بإمكانه ادّخار 54 دولارًا شهريًّا من فاتورة الاستخدام. الرّسالة الثّانية: إخبار المستهلكين أنّ بإمكانهم تجنّب إطلاق 118 كيلو من غازات الاحتباس الحراريّ شهريًّا. الرّسالة الثّالثة: إخبار المستهلكين أنّ توفير الطّاقة هو مسؤولية اجتماعيّة. الرّسالة الرّابعة: إعلام المستهلكين أنّ 77% من جيرانهم يستخدمون المراوح لتوفير الطّاقة. وأسفرت نتائج هذه الدّراسة عن فعاليّة الرّسالة الرابعة في حثّ النّاس على استخدام الطاقة بشكل أقل، وهذا ما يبرّر مدى تأثير الدّليل الاجتماعيّ على سلوك الإنسان، حيث أنّ رغبتنا في الاندماج ضمن المجتمع مقنعة أكثر من ادّخار المال أو الحفاظ على البيئة. 5 أنواع من الدليل الاجتماعي للاستخدام في حملات التسويق عبر البريد الإلكتروني يمكنك إضافة عناصر الدّليل الاجتماعيّ إلى حملات التّسويق عبر البريد الإلكترونيّ من أجل تحسين نسبة النقر على الرّوابط في رسائلك الإلكترونيّة للاستفادة من دوافع النّاس. هذه هي أنواع الدّليل الاجتماعيّ الخمسة التي يمكنك استخدامها: 1. شهادات العملاء إذا كان لديك منتج ممتاز يحبّ العملاء استخدامه، فستكون إضافة شهادات هؤلاء العملاء ضمن حملاتك التّسويقيّة عبر البريد الإلكترونيّ طريقة رائعة لإظهار شغف عملائك الحاليّين بمنتجك لعملائك المحتملين. تستفيد خدمة Freshbooks من شهادات العملاء بشكل ممتاز في حملاتها البريديّة للإعلان عن إطلاق ميزة ZenPayroll المُدمجة. وتلعب شهادة عميل سعيد بالخدمة دورًا هامًّا للغاية في إقناع الآخرين بتجربة الخدمة كذلك، حيث يُطمئن نجاح مستخدمين آخرين في استخدام المنتج، المستخدمين الآخرين حول نجاعة المنتج وأنهم سينجحون بدورهم عند استخدامه. 2. عدد العملاء أو الاستخدامات على الرّغم من أنّ ظاهرة "الخوف من تضييع الفرصة" تكون عادة مدعاة للسّخريّة، إلّا أنّها ظاهرة نفسيّة معروفة يعمل فيها النّاس على القيام بفعلٍ ما خوفًا من تضييعهم لفرص معينة يستغلّها أناس آخرون. ويمكن لأي شخص جرّب هذا الشّعور من قبل في حالات اجتماعيّة حتّى أن يشهد بأنّها محفّز قويّ لسلوك الإنسان، لذا فهي تستحقّ الاستخدام في حملاتك البريديّة من أجل مساعدتك على زيادة نسبة النّقر إلى الظّهور. وتقوم خدمة InVision باستغلال هذه الميزة بفعالية كبيرة من خلال إبراز استخدام 300 ألف مصمّم لأداتهم من أجل تحسين عملية التصميم. من خلال عرض أعداد العملاء، تؤجج Invision شعور الخوف لدى المصمّمين من أنّ مصمّمين آخرين يستفيدون من فرص وفوائد يضيّعونها على أنفسهم، ليدفعوا هؤلاء العملاء المحتملين إلى النّقر على رسائلهم الإلكترونيّة وتجربة منتجهم. 3. الجوائز إحدى الطّرق الأخرى لاستخدام الدّليل الاجتماعيّ هي عرض الجوائز التي حصلت عليها شركتك. وتتميّز الجوائز المعروفة في مجالات معيّنة بمصداقيّة كبيرة في أعين أعضاء آخرين يشتغلون في نفس المجال، لذا عندما تحصل أنت أو منتجك على إحدى هذه الجوائز، فإنك تحصل بالتّالي على هذه المصداقيّة والاحترام اللذان تتميز بهما الجائزة بسبب ظاهرة نفسيّة تدعى Halo Effect أو تأثير الهالة. واستخدمت خدمة Werkpress هذه التّقنية في حملات إعلانهم عن موقعهم الجديد. وبعد إعلام العملاء بتصميم الموقع الجديد، أعلنت الخدمة عن حصول موقعهم على جائزة مرموقة، هذه الجائزة معروفة في مجال التّصميم، لذا فإن حقيقة حصول موقعهم الجديد على جائزة يمنحهم مستوى جديدًا من المصداقيّة التي تشجّع الناس على النّقر على حملات بريدهم الإلكتروني وزيارة الموقع. 4. مراجعات المنتجات تعتبر إضافة مراجعات من عملاء حقيقيّين استخدموا المنتج طريقة ممتازة لزيادة نسبة النقر على الرّوابط في رسائلك الإلكترونيّة. عندما جرّب متجر Figleaves.com الإلكتروني تضمين مراجعات منتجات في حملتهم التّسويقيّة، عرف الموقع زيادة في معدّل التّحويلات بنسبة 37.5%. ويستخدم موقع Franklin Rd هذه الطّريقة بشكل ممتاز في حملاتهم البريديّة، فمن خلال عرض مراجعات العملاء في حملاته، يطمئن الموقع العملاء المحتملين بأنّ النّقر على الرّسالة والاستماع للألبومات الموسيقيّة سيكون مفيدًا لهم. جمع عنصر الدّليل الاجتماعي مع معلومات أخرى ومرئيّات مثل صورة الألبوم، يزيد من فرصة نقر العملاء المحتملين على الرّسائل وتحويلهم إلى الموقع. 5. الظهور في وسائل الإعلام في حال مراجعة منتجك أو ذكره عبر مواقع أخبار أو وسائل إعلام متخصصة معروفة، سيكون إبرازك لذلك في حملاتك البريديّة ذا تأثير كبير على زيادة التّحويلات. وتتميّز هذه الوسائل بمصداقيّة وقوّة إقناع كبيرة لدى عملائك المحتملين مثل الجوائز التي ذكرناها آنفًا، لذا فإنّ معرفة العميل بأنّ هذه الوسائل تتحدّث عن عملك يمنحك مصداقيّة فوريّة. تقوم خدمة Oribe بعمل ممتاز بالاستفادة من التّغطية الإعلاميّة في حملاتهم البريديّة. وكانت خدمة Oribe محظوظة بمراجعة منتجها ضمن برنامج The Today Show المعروف، ما يعتبر نجاحًا كبيرًا للخدمة في حدّ ذاته، إلا أنّ استخدام الخدمة لهذه التّغطية الإعلامية في دليلهم الاجتماعيّ كان خطوة ممتازة للغاية. تضمين ظهور منتجها على وسيلة إعلاميّة ضمن حملاتها البريديّة يظهر للعملاء المحتملين أنّ منتجها هو أحد المنتجات المفضّلة لدى برنامج The Today Show، ويمرّر مصداقيّة وشعبيّة البرنامج إلى منتجها. نصائح لاستخدام الدليل الاجتماعي بفعالية قبل البدء في تنفيذ الدّليل الاجتماعي في حملاتك البريديّة، لنتعرّف على بعض الممارسات المناسبة للقيام بذلك نظرًا لأن كافّة أنواع الدّليل الاجتماعي ليست كلّها متساوية وقد يتسبّب استخدامها بشكل خاطئ في إلحاق الضّرر بالتّحويلات. احذر من الدليل الاجتماعي السلبي تعتبر الصّياغة السّليمة جوهريّة في الدّليل الاجتماعي، لكنّ استخدامها بشكل خاطئ سهل جدًّا، ففي دراسة أجريت في منتزه Petrified Forest National Park الوطني بأريزونا الأمريكية، اختبر باحثون عددًا من العلامات المختلفة لمحاولة إقناع سارقي الخشب من الغابة بعدم سرقته. وكانت إحدى العلامات التي تم اختبارها: "أزال عدّة زوّار سابقين الخشب المتحجّر من المنتزه مدمّرين بذلك حالة الغابة المتحجّرة الطّبيعية." رغم إشارة العلامة إلى الضّرر الذي تتسبّب به السّرقة للغابة، إلّا أنّ معدّل السّرقة تضاعف ثلاث مرّات عند تواجد هذه العلامة. ما سبب ذلك؟ السبب هو أنّ إخبار النّاس بأن زوّارًا سابقين قد سرقوا الخشب من المنتزه، يظهر للنّاس أنّ هذا الفعل هو نشاط شائع يقوم به الآخرون، ما يجعل السّلوك السّيّئ مقبولًا أكثر في عقول الناس. وعليه، إذا كنت تودّ استخدام الدّليل الاجتماعيّ في حملة تسويقك عبر البريد الإلكتروني، تأكّد من أنّك تقول أنّ معظم النّاس قاموا بالفعل الذي تود منهم القيام به، وليس العكس. خصص شهادات عملائك لزيادة مصداقيتك صحيح أنّ الشّهادات تمثّل طريقة ممتازة لزيادة التّحويلات في حملاتك البريديّة، لكن من المؤسف أنّ مسوّقين ذوي مصداقيّة أقل، استخدموا الشّهادات بطريقة سيّئة، ما أدّى إلى فقدان أناس كثيرين لثقتهم بمثل هذه الشّهادات، وذلك بسبب معرفتهم بسهولة تزييفها أو اقتباس كلام أصدقاء وزملاء يمدحون منتجات دون استخدامها، لذا احرص على إرفاق هذه الشّهادات بمعلومات حول العميل؛ اسمه، منصبه، شركته وحتى صورته. تستخدم Freshbooks شهادات العملاء بشكل ممتاز في حملاتهم البريديّة، فبدلًا من إضافة اقتباس من Rudyard M فقط، تضيف الخدمة اسمه الكامل، منصبه، اسم شركته وصورته كذلك، ما يؤدي إلى طمأنت الناس حول مصداقيّة هذه الشّهادة، ويجعلها فعّالة أكثر في جذب التّحويلات. تجنب عرض أعداد قليلة في دليلك الاجتماعي رغم فائدة الدّليل الاجتماعي إلا أنّ عليك التّريّث قليلًا قبل استخدامه لحين تكوين قاعدة جماهيريّة جيّدة، فاستخدام InVision لأعداد عملائهم في حملاتهم البريديّة ينجح لأن عدد العملاء كبير، ويفعّل شعور الخوف في نفوس النّاس من تضييعهم لفرص وفوائد يستغلّها مئات آلاف المصممين الآخرين. من جهة أخرى، إن كان لديهم 5 عملاء فقط، فسينتج عن عرضهم لهذا العدد تأثير مناقض تمامًا، حيث سيُظهر ذلك للعملاء المحتملين أنّ عددًا قليلًا من المصمّمين يستخدمون هذا المنتج وأنه لا يستحق التّجربة على الأرجح. ختامًا، لا يعتبر الدّليل الاجتماعيّ مجرّد أسلوب تسويقيّ بل محفّزًا أساسيًّا لسلوك الإنسان ويؤثّر بصدق على كيفية اتّخاذ النّاس لقرار معين، ويمكنك من خلال النّصائح السّابقة استغلال دليلك الاجتماعيّ لزيادة نِسبة النّقر إلى الظهور في رسائلك الإلكترونيّة وتحقيق مبيعات إضافيّة. هل سبق لك استخدام الدّليل الاجتماعيّ في حملاتك التّسويقيّة عبر البريد الإلكتروني؟ وما نوع الدّليل الإلكتروني الذي استطعت من خلاله تحقيق أهدافك التّسويقية؟ شاركنا تجربتك. ترجمة -وبتصرّف- للمقال Improve your email click-through rate using these 5 types of social proof لصاحبه AARON BEASHEL. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
هناك عدد كبير من ملحقات ووردبريس التي تسمح لك بتضمين كل أنواع الاستمارات والنّماذج forms إلى موقعك، سواء تعلق الأمر بنماذج التواصل العامة (contact forms)، الاستبيانات الاستقصائية المفصلة (detailed surveys) أو النماذج المتقدمة (premium forms) التي تحمل العديد من الخانات القابلة للتعديل والميزات الإضافية. لكن قبل أن تقوم بتحميل وتنزيل ملحق ووردبريس الشائع الذي تصادفه في المرة القادمة، يجب عليك أن تأخذ أولا بعين الاعتبار نماذج جوجل (Google Forms)، خصوصا أن هناك ملحقا خاصًا بها يجعل إدماج هذه النماذج في موقع ووردبريس الخاص بك أمرا سلسا. نماذج جوجل (Google forms) تتجلى روعة نماذج جوجل في كونها متعددة الاستعمالات ومجانية في نفس الوقت، رغم ذلك فإن حَشْرَها كجزء صغير في الخدمة السَحَابية الخاصة بجوجل يؤدي إلى عدم معرفة المستعملين بها. إن لم تكن تملك حسابا في جوجل درايف (Google drive) وهو أمر مستبعد، يمكن لك الحصول على حساب بشكل مجاني وفي لمح البصر، أما إن كنت تملك حسابا، فيمكنك التوجه إلى My drive لتطّلع على هذه النماذج من خلال الضغط على الزر الأحمر الكبير New في العمود المتواجد في اليسار. في القائمة الظاهرة قم بالضغط على خيار More في الأسفل، حيث ستظهر قائمة أخرى تتضمن Google Forms بالضغط عليها تُفْتَحُ صفحة جديدة لتحرير محتوى النموذج. باستعمال نماذج جوجل يمكن لك القيام بـ: إنشاء مسوح استقصائية، تطبيقات، تسجيلات، استبيانات، استطلاعات الرأي، اختبارات وأكثر من هذا. استعمال تَفَرُّعات الصفحات وخاصية تجاوز الأسئلة ( page branching and question skip logic ) للحصول على نماذج أكثر تقدما. استعمال إضافات (add-ons) من أجل نماذج أكثر كفاءة. معاينة نموذجك. إعطاء تصميم خاص لصفحة التأكيد الخاصة بك. إدارة الأجوبة التي تتلقاها. تنسيق حقول النصوص، الفقرات، إمكانية استخدام الخيارات المتعددة، الخانات أو قائمة الخيارات حسب رغبتك. تجميع عناوين البريد الإلكتروني من المشتركين لغرض مُراسلتهم بنشرات إخبارية (Newsletter). إعادة ترتيب الأسئلة بسهولة من خلال خاصية السحب والإفلات (Drag and drop). إضافة صور ومقاطع فيديو من يوتيوب. تصميم النموذج بشكل مرئي (Visual theme design). التعاون مع مستعملي جوجل درايف آخرين لإنجاز نماذجك. و غيرها من الخصائص. إن مشاركة النموذج من خلال رابط أمر سهل للغاية لكن ماذا إن أردت أن تضعه في صفحة على موقع ووردبريس الخاص بك؟ إحدى الطرق السريعة للقيام بذلك هي استخدام خاصية التضمين (embed)، والتي يمكن إيجادها من خلال الضغط على File في القائمة أعلى الصفحة التي تقوم فيها بصياغة نموذج جوجل الخاص بك، اضغط على Embed ثم قم بنسخ ولصق شيفرة HMTL في محرر النص الخاص بصفحة أو منشور ما على موقعك، يمكن لك أن تعمل على تعديل ارتفاع وسمك النموذج لتتأكد من احتواء الصفحة له بشكل جيد. أكبر مشكل فيما يخص الاقتصار على القيام بتضمين شفرة نموذجك التي يقدمها جوجل، هو حفاظه على النمط الافتراضي (default style) الخاص بنموذج جوجل، وعدم اندماجه مع تصميم موقعك، حيث أنه لا يستفيد من أنماط CSS الموجودة كما أنه يُظْهِرُ شعار جوجل فضلا عن العديد من الروابط نحو المزيد من المعلومات الخاصة بجوجل. لحسن الحظ، يوجد ملحق لحل هذا المشكل. ملحق Google Forms Plugin for WordPress يسمح لك هذا الملحق باستخدام نماذج جوجل وإدارتها من خلال لوحة التّحكم على وورديريس. كما يقدم الكثير من الخاصيات لتحسين عملية الدمج مع ووردبريس وجعلها أكثر خصوصية مقارنة باستعمال شيفرة HTML مباشرة على صفحتك أو منشورك. إليك فيما يلي أولى الخطوات للقيام بذلك. استعمال نماذج جوجل مع ملحق Google Forms Plugin for WordPress بمجرد تنصيب وتفعيل الملحق، تظهر خاصية جديدة: Google Forms في الشريط الجانبي الخاص بووردبريس، عندما تضع مؤشر الفأرة عليها دون الحاجة إلى الضغط، ستظهر ثلاثة خيارات: Google forms ،Add New Google Form و Form Submission Log. يسمح لك تبويب Google forms بإلقاء لمحة سريعة بنفس الطريقة التي يمكن لك من خلالها رؤية كل منشوراتك أو صفحاتك، كما يُمكنك تصنيف، تعديل أو حذف عدّة نماذج دُفعة واحدة. لن يظهر أي شيء أسفل تبويب Google forms في حال ما إن لم تملك أي نماذج بعد، قم بالضغط على Add New Google Form في التبويب سالف الذكر أو في خيار Add New Google Form في القائمة لإنشاء نموذج جديد من خلال تحديد عنُوان للنموذج وملء الحقول. يمكن أن تستعمل هذا الملحق لإنشاء نماذجك. في المثال التالي، سنستعمل نموذجا بسيطا للتسجيل في حدث ما: للقيام بهذا، ستحتاج إلى نموذج سبق لنا إنشاؤه، فكما ستلاحظ في تبويب Add New Google Form الخاص بالملحق أن Form URL هو أحد أول الحقول التي يجب ملؤها. إن القيام بهذا أمر سهل للغاية. بالرجوع إلى جوجل درايف حيث تقوم بإنشاء نموذجك، قم بالضغط على الزر الأزرق Send Form المتواجد في الزاوية أعلى اليمين أو أسفل الصفحة، سيتم فتح علبة تتضمن خيارات المشاركة والتي تتضمن الرابط الخاص بالنسخ والنشر. بمجرد أن تقوم بنسخ الرابط، قم بلصقه في حقل Form URL في الملحق. لاحقا يمكن لك أن تقوم أيضا بإضافة رابط التأكيد Confirm URL. بما أن صفحة التأكيد الافتراضية (default Confirmation Page) قاعدية جدا ودمجها في موقع ووردبريس الخاص بك غير ممكن فإنه من الأفضل ملء هذا الحقل لإبقاء صفحات كامل النّموذج على موقعك. فيما يتعلق بميزة Custom Confirmation Page Style، يمكن لك أن تحدد كيفية تقديمها من خلال تحديد أحد الخيارية Redirect أو AJAX. تذكر أنه في حال ما إذا تركتها في خيار None، فإنّه ستتم إعادة تحويل الصّفحة redirect بشكل قياسي. هذه هي الحقول الثلاثة الأساسية التي يجب عليك ملؤها في نموذجك ليعمل بشكل جيد. فيما يلي، لنلقي نظرة على كيفية أخرى لتخصيص نموذجك على موقع ووردبريس الخاص بك. ملء الحقول الإضافية في ملحق Google Forms WordPress إضافة إلى حقلي Form URL و Confirm URL هناك الكثير من الحقول الأخرى لتقوم بملئها، لكن من المستبعد أن تحتاج ملأها أو تعديلها كلها خصوصا إذا كنت تقوم بإعداد نموذج بسيط. تحريا للدقة، لنقم على أي حال بتفحصها أهمّها وشرح معانيها. Alert (تنبيه): من أجل إعلام المستعملين أنه قد تم إرسال النّموذج بنجاح، يمكن لك أن تقوم بكتابة رسالة بسيطة على سبيل المثال: "شكرا على التسجيل" سيتم عرضها في علبة تنبيه جافا سكريبت (JavaScript Alert box). Class (صنف): إن كنت تنوي التعديل على الـ CSS الخاص بنموذجك، يمكن لك أن تستعمل خانة class لتقوم بإضافة صنف أو أصناف لعنصر div الذي يحتوي النموذج. افصل بين كل صنف والآخر بإضافة فراغ بينهما. Email (بريد إلكتروني): يمكن لك أن تختار إرسال رسالة إلى بريد المدير أو إلى أي بريد آخر كلما تم بنجاح إدخال واستقبال نموذج جديد. تحتوي هذه الرسالة على رابط URL للنموذج فضلا عن وقت وتاريخ الإدخال. Send to (أرسل إلى): إن قمت بتفعيل خيار Email أعلاه، فعليك أن تقوم في هذا الحقل بإدخال البريد الإلكتروني الذي تريد أن تستقبل فيه رسالة التنبيه. لا تنس أنه سيتم دائما إرسال رسالة إلى المدير على هيئة (BCC (Blind Carbon Copy. Form CSS: يُستعمل هذا الحقل لإضافة أية أنماط CSS خاصة تريد إضافتها لتعديل شكل ظهور النّموذج. Form Caching: يمكنك تفعيل هذا الخيار إن كنت ترغب تفعيل خاصّيّة التخزين، مع إمكانية تحديد مُدّة التّخزين. Google Form Field Validation (التحقق من حقول نماذج جوجل): بشكل افتراضي تكون هذه الخاصية غير مفعلة، تفعيلها سيضيف دعم خاصية التحقق من حقول النموذج قبل إرسالها (باستخدام jQuery). Google Form Hidden Fields (حقول نموذج جوجل المخفية): إن كان لديك حقول مخفية في نموذجك وتريد التحكّم فيها، هذه الخاصيّة مُعطّلة بشكل قياسي. ستحتاح إلى معرفة أسماء الحقول التي ترغب في التّحكّم فيها، يمكن فقط استعمال أنواع الحقول التالية: value ،url و timestamp. Google Form Field Placeholder: إن أردت إظهار "أمثلة" عن القيم التي تتوقّعها في الحقل، بإمكانك القيام بذلك عبر إضافة ما يُسمّى بـ placeholder عبر هذه الخاصّيّة. Google Form Default Text Overrides (تغير النّصوص الافتراضية في النموذج): هذه آخر الخاصيات المتقدمة المتوفرة، تسمح لك بالتّحكم في النّص إذا لم يُعجبك النّص الذي تُظهره نماذج Google. إعداد خصائص الملحق هناك المزيد، فحتى وإن كانت كل الإعدادات التالية اختيارية يمكن لك أن تقوم بإعداد العديد منها حتى تبدوا نماذج جوجل الخاصة بك وتعمل بشكل جيد. عليك بكل بساطة التوجه إلى Google Form Options الموجودة في العمود يمين الخانات التي سبق أن تحدثنا عنها أعلاه. CAPTCHA (كابتشا): لتعزيز الحماية ضد السبام، يمكن أن تعمل على تفعيل حقل CAPTCHA الذي يتوجب على المستعملين ملؤه لإثبات أنهم بشر وليسوا برامج. Columns (الأعمدة): افتراضيا، يتم عرض نماذج جوجل في عمود واحد، باستعمال هذه الخاصية يمكن أن تحصل على عدد الأعمدة الذي تريده (10 أعمدة كأقصى حد). يمكن أيضا أن تحدد ترتيب الأعمدة من اليسار إلى اليمين باختيار Left-to-Right أو من اليمين إلى اليسار باختيار Right-to-Left. Email End User (راسل المُستخدم): قم بتفعيل هذه الخاصية إن أردت إرسال رسالة إلى المُستخدم الذي قام بملء النّموذج بمجرد أن يقوم بذلك. Legal: تتوفر نماذج جوجل على عبارة "Powered by Google Docs" أسفلها، يمكنك إخفاؤها من خلال تعطيل هذا الخيار. Read Only (قراءة فقط): إن أردت أن يكون النموذج قابلا للقراءة فقط دون إمكانية الكتابة يمكنك القيام بذلك من خلال هذه الخاصية. BR: إضافة سطر فارغ ما بين عنوان الحقل والحقل (يظهر العنوان فوق الحقل). CSS Prefix: إضافة بادئة في بداية اسم كل صنف (class name) في نموذج جوجل، لتحكّم أفضل في CSS النّموذج. Title (العنوان): إن أردت أن لا يظهر عنوان النموذج على موقعك قم بتعطيل هذه الخاصية. Map H1 to H2: إن كنت تريد الاحتفاظ بالعنوان لكن لا ترغب في استخدام وسم H1 معه (الذي يُستخدم معه بشكل قياسي) يُمكنك تفعيل هذه الخاصية لجعله يبدو كـ H2. نشر نموذج جوجل على موقع ووردبريس الخاص بك الآن بما أنك تملك نموذج جوجل جديدا مُعَدًا على ووردبريس (على الأقل بتحديد Form URL)، يمكن لك أن تقوم بحفظه كمسودة، معاينته أو نشره مباشرة. سيكون الرابط الثابت على شكل http://example.com/wpgforms/title، تستطيع التعديل على العنوان (title) عند الحاجة قبل القيام بالنشر. بمجرد أن تقوم بالنشر، يمكنك أن توجّه المُستخدمين إلى صفحة النموذج لملئه، أو يمكن لك تضمينه في صفحة أو منشور آخر على موقعك من خلال استعمال شيفرة مختصرة (short code)، لتحصل عليها، اذهب إلى Google Forms ستجد شفرة نموذجك المختصرة قرب اسمه. قم بنسخ الشفرة المختصرة للصقها في أي صفحة أو منشور. بعد ذلك يمكن أن ترى صفحتك لتتفقد كيف تم تضمين نموذجك معها، إليك كيف يبدو مع قالب Twenty Fifteen : الاطلاع على النماذج التي تم إرسالها يمكن الاطّلاع على النماذج التي تم إرسالها من خلال الذهاب إلى Form Submission Log، حيث تجد تاريخ إرسالها (timestamp) ورابط URL الخاصين بكل إدخال، كما تستطيع القيام بمسحها دفعة واحدة عندما تريد ذلك. بدلا من ذلك، يمكن أن تتوجه إلى نموذجك في جوجل درايف لتطلع على الأجوبة هناك. في القائمة أعلاه، يتواجد خيار Responses، الذي يسمح لك برؤية ملخص الأجوبة، فضلا عن إمكانية ضغط الزر View responses في الأسفل الذي يسمح لك برؤيتها في مُجَدْوَلَةً. خلاصة انطلاقا من تجربتي الخاصة، يمكنني أن أجزم بأن نماذج جوجل رائعة جدا، أكيد أنها ليست أغنى أداة بالخصائص من نوعها، لكن ثمنها أكثر من مغر مقارنة مع ما تقدمه. بناء على ما سبق، إن أردت تحكمًا كاملًا في شكل نموذج جوجل على موقع ووردبريس الخاص بك فإن ملحق Google Forms plugin ضروري جدا. بإدماج نماذج جوجل بشكل مناسب في موقعك والعمل على إعطائها طابعا خاصا، لن يلاحظ المستعملون أنك تستعمل خدمة جوجل المجانية. هل تستعمل نماذج جوجل؟ لأي غرض بالضبط؟ شارك معنا أية أفكار حولها في التعليقات. ترجمة -وبتصرّف- للمقال: How to Integrate Google Forms With WordPress لصاحبه: Tom Ewer.1 نقطة














.png.d1aea228aed10752cec37c48dcdfa59f.png)
