لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/09/16 في كل الموقع
-
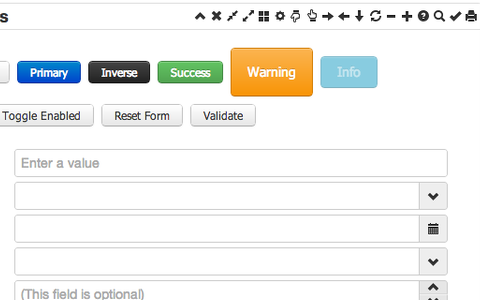
تعتبر الأزرار من أهم العناصر المستخدمة في صفحات الويب لذا فقد اهتم بها إطار العمل Bootstrap وأعطاها خصائص كثيرة ومتعددة، تستطيع تكوين الأزرار باستخدام الوسم <button></button> أو الوسم <a></a>.فيما يلي عرض للأصناف التي يمكن إضافتها إلى الوسمين السابقين لتخصيص الأزرار حسب الحاجة: .btn وهو الصنف الرئيسي الذي لابد من إضافته في أي زر سواء كان باستخدام الوسم <button> أو <a>..btn-primary ويستخدم مع الزر الأساسي في الصفحة أو النموذج..btn-info ويستخدم مع زر الحصول على المعلومات..btn-warning ويستخدم في حالة كانت هناك احتمالات أخرى وأردت تنبيه المستخدم لذلك..btn-danger ويستخدم في حالة التحذير من عواقب الإقدام على شيء كأن تستخدمه ليكون زر حذف شيء معين من الصفحة..btn-default الزر الافتراضي بدون أي تنسيقات إضافية، ويستخدم في أي حالة أخرى غير الحالات السابقة.مثال يوضح استخدامات الأصناف السابقة وتأثيرها على الأزرار: <button type="button" class="btn">زر بدون تأثير</button> <button type="button" class="btn btn-default">الزر الافتراضي</button> <button type="button" class="btn btn-primary">زر أساسي</button> <button type="button" class="btn btn-info">المزيد من المعلومات</button> <button type="button" class="btn btn-warning">انتبه لهذا</button> <button type="button" class="btn btn-danger">زر الخطر</button> <button type="button" class="btn btn-success">إنهاء بنجاح</button> <button type="button" class="btn btn-link">الزر كارتباط تشعبي</button>ومخرجات الشيفرة السابقة كما يلي: وتنطبق هذه الأصناف أيضا على الوسم <a></a> جرب ذلك واكتشف النتيجة بنفسك. تخصيص الأزرار (الحجم)يوفر إطار العمل Bootstrap عدة مقاسات تستطيع استخدامها وتخصيص الزر بالحجم الذي تريد كما يلي: .btn-lg صنف للشاشات الكبيرة.md. الحجم المُتوسّط (إذا لم تستعمل أي صنف فسيكون الحجم الافتراضي وهو الحجم المتوسط).btn-sm صنف للشاشات الصغيرة..btn-xs صنف للشاشات الصغرى.وهذا الكود يوضح كيفية استخدام هذه الأصناف لتخصيص حجم الأزرار: <button type="button" class="btn btn-primary btn-lg"> زر بدون تأثير وحجم كبير </button> <button type="button" class="btn btn-default"> الزر الافتراضي بالحجم الافتراضي </button> <button type="button" class="btn btn-primary btn-sm"> زر أساسي وحجم صغير </button> <button type="button" class="btn btn-primary btn-xs"> المزيد من المعلومات والحجم الأصغر </button> <button type="button" class="btn btn-warning btn-lg"> انتبه لهذا الحجم الكبير </button> <button type="button" class="btn btn-danger btn-sm"> زر الخطر الحجم الصغير </button>مخرجات الشيفرة السابقة: تجميع الأزرار في مجموعة واحدةيسمح لك الصنف .btn-group بإنشاء مجموعة من الأزرار وتجميعها في صف واحد. لإنشاء ذلك ننشئ تقسيم في الصفحة باستخدام الوسم <div> ونستعمل الصنف .btn-group لهذا الوسم، ومن ثم ننشئ الأزرار داخله كما يلي: <div class="btn-group"> <button type="button" class="btn btn-primary">1</button> <button type="button" class="btn btn-primary">2</button> <button type="button" class="btn btn-primary">3</button> <button type="button" class="btn btn-primary">4</button> </div>مخرجات الشيفرة السابقة: وبإمكانك تخصيص حجم الأزرار كاملة في هذه المجموعة من خلال استخدام الصنف.btn-group-* وتستبدل الرمز * بأي حجم (lg-sm-xs). وتستطيع استخدام الصنف.btn-group-justified لتكون جميع الأزرار متساوية مع بعضها البعض وتتمدد لتشمل كل العرض (width) المتوفر. وهناك صنف آخر وهو .btn-block يمكنك من خلاله أن تجعل الزر يأخذ عرض الصفحة كاملة أو عرض العنصر الأب فإذا وجد في عمود من أعمدة النظام الشبكي Grid system فإنه يأخذ عرض(width) العمود كاملا، وهذا يوضع عادة في المتاجر الإلكترونية عند شراء المنتجات أو يستخدم في صفحات تحميل البرامج وغيرها، مثال: <button type="button" class="btn btn-default btn-lg btn-block"> هذا الزر يأخذ عرض الصفحة كاملا </button> <hr/> <button type="button" class="btn btn-primary btn-lg btn-block"> <span class="glyphicon glyphicon-download"></span> تحميل المرفقات </button> <hr/> <div class="row"> <div class="col-sm-4"> <button type="button" class="btn btn-warning btn-lg btn-block"> <span class="glyphicon glyphicon-credit-card"></span> شراء المنتج </button> </div> <div class="col-sm-8"> <button type="button" class="btn btn-success btn-lg btn-block"> <span class="glyphicon glyphicon-send"></span> ارسل </button> </div> </div>مخرجات الشيفرة السابقة: ملاحظة: بإمكانك الاطلاع على كافة الخصائص والأصناف التي تم شرحها من خلال الأمثلة المرفقة. الأيقوناتتستخدم الأيقونات مع الأزرار والقوائم وأشرطة الأدوات Toolbars، وأدوات التنقل Navigation، والنماذج وغيرها من العناصر الأخرى، وهناك حوالي 200 أيقونة يوفرها Bootstrap. لا يتوجب عليك حفظ أسماء الأيقونات فإذا احتجت إلى اسم أيقونة كل ما عليك فعله هو زيارة الموقع الرسمي لإطار العمل. دائما تستخدم الأيقونات مع الوسم <span> وتستدعى من خلال الصنف.glyphicon والصنف.glyphicon-name حيث أن الصنف الأول لتهيئة التصميم لاستقبال الأيقونات، والصنف الثاني لاستدعاء اسم الأيقونة المراد استخدامها. <span class="glyphicon glyphicon-download"></span> <span class="glyphicon glyphicon-qrcode"></span> <button class="btn btn-primary btn-lg"> <span class="glyphicon glyphicon-search"></span> </button> <button class="btn btn-info btn-md"> <span class="glyphicon glyphicon-envelope"></span> ارسل الرسالة </button> <a href="#" class="btn btn-sucess btn-lg"> <span class="glyphicon glyphicon-comment"></span>إضافة تعليق </a>مخرجات الشيفرة السابقة: النماذج وعناصرها في Bootstrapكان تصميم النماذج وتنسيق كل عنصر داخل النموذج من أصعب الأعمال التي يقوم بها المصمم أثناء العمل على تصميم المواقع، ولكن Bootstrap وفر الكثير من الجهد في هذا الجانب وأعطى تنسيقًا لكل عنصر داخل النموذج. ويقسم Bootstrap النماذج إلى ثلاثة أنواع: النموذج العموديالنموذج الأفقي.نموذج السطر الواحد inline.قبل البدء بتفاصيل كتابة الشيفرة والأصناف المتوفرة لكل نوع من الأنواع السابقة، دعونا نتفق على القواعد التالية: الخاصية <"form role="form> نستخدمها دائما مع النماذج.يجب أن تكون العناصر <"label></label> ،<input type="text/> داخل الوسم <"div class="form-group> وذلك لإعطائها التنسيق المناسب.نستخدم الصنف .form-control مع العناصر <input> ،<textarea> ،<select>.وفيما يلي الأصناف المستخدمة والتنسيق النهائي الذي يظهر على النموذج في كل نوع من الأنواع الثلاثة السابقة: النموذج العموديوهو النموذج الافتراضي الذي تتسلسل فيه الأدوات بشكل عمودي، كما في الشكل التالي: شيفرة النموذج السابق: <form role="form"> <div class="form-group"> <label for="inputtext">اسم المستخدم:</label> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> <div class="form-group"> <label for="password">كلمة المرور:</label> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> <div class="checkbox"> <label><input type="checkbox" />تذكرني على هذا المتصفح</label> </div> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </form>وكما تلاحظ يجب أن تلتزم بالقواعد السابقة الذكر لكي يظهر التصميم بالشكل المطلوب. النموذج الأفقيالتنسيق في هذا النموذج مختلف عن تنسيق النموذج السابق حيث يتم وضع كل العناصر المترابطة في ترتيب أفقي كما هو موضح في الشكل التالي:Horizontal-form.png وشيفرة النموذج كما يلي: <form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputtext"class="control-label col-md-2">اسم المستخدم:</label> <div class="col-md-10"> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> </div> <div class="form-group"> <label for="password" class="control-label col-md-2">كلمةالمرور:</label> <div class="col-md-10"> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox" class="col-xs-offset-2 col-xs-10"> <label><input type="checkbox"/>تذكرني على هذا المتصفح</label> </div> </div> <div class="col-xs-offset-2 col-xs-10"> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </div> </form>وكذلك هناك اختلاف في شيفرة النموذج والعناصر المكونة له فأولا لابد من إضافة الصنف.form-horizontal إلى وسم النموذج <form class="form-horizontal">، ومن ثم يتم إضافة الصنف , .col-*-* والصنف .control-label إلى كل وسم <label> داخل النموذج، وإضافة تقسيمات <div> في كل عنصر له الوسم <input>. كل عنصر يحتوي على الصنف .col-xs-offset-* فتتم إزاحته بمقدار القيمة التي ستوضع بدلا من الرمز *، كما تلاحظ في صندوق الاختيارcheckbox والزرbutton في النموذج السابق. نموذج السطر الواحد Inline formفي هذا النوع من النماذج يتم تجميع كل عناصر النموذج في سطر واحد، ولكن هذا النوع من النماذج لا يلائم الأجهزة ذات الشاشات الصغيرة كالأجهزة المحمولة، ولكن بمجرد الدخول للموقع من هذه الأجهزة فسيتحول مباشرة إلى النموذج من النوع العمودي الذي تقدم ذكره. وشيفرة تكوينه على النحو التالي: <form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="inputEmail">البريد الإلكتروني</label> <input type="email" class="form-control" id="inputEmail" placeholder="البريد الإلكتروني"> </div> <div class="form-group"> <label class="sr-only" for="inputPassword">كلمة المرور</label> <input type="password" class="form-control" id="inputPassword" placeholder="كلمة المرور"> </div> <div class="checkbox"> <label><input type="checkbox"> تذكرني على هذا الجهاز</label> </div> <button type="submit" class="btn btn-primary">تسجيل دخول</button> </form>ولا تختلف هذه الشيفرة عن الشيفرات السابقة إلا بصنفين هما .form-inline المضاف إلى الوسم<form>والصنف .sry-only المضاف مع الوسم <label>. وتم استخدام الصنف .sry-only لغرض إخفاء هذا العنصر، لأنه من المستحسن دائما عند إضافة عنصر <input> من نوع نص أن يكون الوسم <label> مصاحبًا له دائما لذا ففي الـ Bootstrap تم إضافة الصنف .sry-only لهذا الغرض. قد تلاحظ من خلال الأمثلة السابقة أن حجم العناصر داخل النموذج ثابت وقد لا يكون هذا الحجم مرغوب فيه لديك لذا بإمكانك تغيير أحجام هذه العناصر من خلال النظام الشبكي Grid system ، وهذا مثال يوضح ذلك: <form> <div class="row"> <div class="col-xs-3"> <input type="text" class="form-control"> </div> <div class="col-xs-4"> <input type="text" class="form-control"> </div> <div class="col-xs-5"> <input type="text" class="form-control"> </div> </div> <br> <div class="row"> <div class="col-xs-3"> <textarea class="form-control"></textarea> </div> <div class="col-xs-4"> <textarea class="form-control"></textarea> </div> <div class="col-xs-5"> <textarea class="form-control"></textarea> </div> </div> </form>مخرجات الشيفرة السابقة: خصائص إضافيةكما أسلفنا سابقا بأن إطار العمل وفّر Boostrap الكثير من الميزات في التعامل مع النماذج جعلت من التحكم بالأدوات وتنسيقها شيئا سهلًا جدًا، وأضاف أيضًا ميزات لم تكن موجودة في النماذج مسبقا ومنها: إضافات لمدخلات Input بدلا من أن نضع نصّا توضيحيًا أو أيقونة إضافية، أصبح من المُمكن إضافة أيقونة توضيحية أو زر مناسب مدمج مع المُدخلات<input type="text">و <textarea>، ولا بد أولا من التنبيه إلى اتباع القواعد التالية عند كتابة الشيفرة: الوسم <input> والوسم <span> -الذي سنضع من خلاله الأيقونات- يجب أن يكونا ضمن الوسم <div> والذي يأخذ الصنف .input-groupالوسم <span> يأخذ الصنف .input-group-addonوهذه الشيفرة توضح ذلك: <form> <div class="row"> <div class="col-xs-4"> <div class="input-group"> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"></span> </span> <input type="text" class="form-control" placeholder="اسم المستخدم"> </div> </div> <div class="col-xs-4"> <div class="input-group"> <input type="text" class="form-control" placeholder="المبلغ"> <span class="input-group-addon">.00</span> </div> </div> <div class="col-xs-4"> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control" placeholder="دولار أمريكي"> <span class="input-group-addon">.00</span> </div> </div> </div> </div> </form>وهذه مخرجات الشيفرة السابقة: ونستطيع أيضا أن نضيف إلى أدوات النصوص الكثير من العناصر الأخرى كأداة الاختيار checkbox أو radio لتصبح بهذا الشكل: وهذه شيفرة الشكل السابق: <form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox"> </span> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="radio"> </span> <input type="text" class="form-control"> </div> </div> </div> </form>أو إضافة أزرار جانبية إلى أدوات النصوص أيضا لتكون كما بالشكل التالي: <form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <input type="text" class="form-control" placeholder="بحث عن…"> <span class="input-group-btn"> <button type="button" class="btn btn-default">ابحث</button> </span> </div> </div> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-default">زر حدث</button> <button type="button" class="btn btn-default">زر حدث آخر</button> </span> <input type="text" class="form-control" placeholder="ضع النص الذي تريد …"> </div> </div> </div> </form>ومن خصائص النماذج الإضافية التي توفرها الـ Bootstrap، خاصية إلغاء تفعيل مجموعة من العناصر مرة واحدة، فالأصل كما تعودنا عند التعامل مع النماذج باستخدام الـ html أنه يمكن إلغاء تفعيل عنصر واحد عن طريق الخاصية disabled أو readonly وهنا نستطيع أن نتعامل مع ذلك أيضا وإضافة إلى ذلك فنستطيع إلغاء مجموعة حقول عن طريق تضمينها في وسم <fieldset> ومن ثم إعطائه الخاصية disabled="disabled" أو readonly="readonly"، كما في المثال التالي: <form class="form-horizontal" role="form"> <fieldset disabled="disabled"> <div class="form-group"> <label for="inputtext"class="control-label col-md-2">اسم المستخدم:</label> <div class="col-md-10"> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> </div> <div class="form-group"> <label for="password" class="control-label col-md-2">كلمة المرور:</label> <div class="col-md-10"> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox" class="col-xs-offset-2 col-xs-10"> <label><input type="checkbox" />تذكرني على هذا المتصفح</label> </div> </div> </div> <div class="col-xs-offset-2 col-xs-10"> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </div> </fieldset> </form>تنسيق مخصص لعناصر النموذجيوفر إطار العمل Bootstrap للمصمم خيارات متعددة لإعلام المستخدم بحالة الإدخال فمثلا التنبيه في حالة كانت البيانات صحيحة أو خاطئة أو تحذيره من النص المدخل أو اكتمال الإدخال بنجاح والشكل التالي يوضح ذلك: تنبيه المستخدم حسب صحة الإدخال وهذه شيفرة الشكل السابق: <form class="form-horizontal"> <div class="form-group has-success has-feedback"> <label class="col-xs-2 control-label" for="inputSuccess">اسم المستخدم</label> <div class="col-xs-10"> <input type="text" id="inputSuccess" class="form-control" placeholder="في حالة النجاح"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> </div> </div> <div class="form-group has-warning has-feedback"> <label class="col-xs-2 control-label" for="inputWarning">كلمة المرور</label> <div class="col-xs-10"> <input type="password" id="inputWarning" class="form-control" placeholder="في حالة التحذير "> <span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span> </div> </div> <div class="form-group has-error has-feedback"> <label class="col-xs-2 control-label" for="inputError">البريد الإلكتروني</label> <div class="col-xs-10"> <input type="email" id="inputError" class="form-control" placeholder="في حالة الخطأ"> <span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span> </div> </div> </form>كما تلاحظ في الشيفرة السابقة تم استعمل الصنف .has-* ليدل على حالة أداة النصوص وفي كل مرة استبدل * بالحالة المناسبة (warning- success- error…) واستخدم الصنف .has-feedback ليظهر الأيقونة حسب حالة أداة النص واستعمل الوسم <span> مع كل أداة لتظهر الأيقونة مصاحبة لأدوات الإدخال، بإمكانك الاستغناء عن الأيقونات وذلك بحذف الصنف .has-feedback والوسم <span> الذي يتعامل مع الأيقونة. عناصر النماذج التي يدعمها الـ Bootstrap:يتعامل الـ Bootstrap مع كل عناصر النماذج تقريبا تستطيع استعمال كافة الخصائص السابقة معها فهو يدعم: inputtextareacheckboxradioselectوالآن كل ما عليك فعله هو أن تقوم بفتح محرر النصوص لديك والبدء بمراجعة المقال وكتابة الشيفرة لتجرب أنت بنفسك كيفية التعامل مع العناصر في إطار العمل Bootstrap. يُمكن تحميل أمثلة هذا الدروس كملف مُرفق من هنا.1 نقطة
-
ارتفاع أعداد السُكان ونمو توجّهاتهم الاستهلاكيّة أدى إلى خلق تنافس رهيب على مستوى العالم بين الجهات المُصنِّعة المُنتِجة التي عملت -ولا تزال- على إغراق الأسواق بألوان مُختلفة من السّلع والخدمات. أدرك مُدراء التّسويق في تلك الشركات أهميّة الرّسائل التّسويقيّة المُناسبة، إضافة إلى تكاملها مع التّصميم الجيّد كعامل أساسي في جذب المُستهلكين ودفعهم إلى شراء المُنتجات، سواء كان شكل هذه الرّسالة على هيئة تغليف مصحوب بتصميم مُميّز للمُنتج أو على هيئة هويّة مُناسبة "Brand" أو إعلان لاصق "Poster" أو غلاف مجلة "Cover" أو غيرها. إنّ عملية الإخراج الفنّي للتّصميم يجب أن تتكامل مع إخراج طباعي جيّد للوصول إلى أفضل النتائج، فوجود تصميم جاهز مُميّز وجذّاب معروض على شاشة الحاسب لا يعني بالضّرورة أن يظهر بنفس النّتيجة عند وبعد الطّباعة. سنتناول في هذا المقال (والمقال الذي سيليه) المفاتيح الأساسية للدّخول إلى عالم التّصميم الطّباعي والتي يجب على أي مُصمّم أن يكون على دراية بأساسيّاتها. ما هو التّصميم الموجّه للطّباعة؟ندعو أي تصميم بأنه موجّه للطّباعة لمّا تكون نتيجة عرضه النّهائية على شكل حسّي مطبوع، وتندرج تحت هذا المفهوم جميع التّصاميم المُتعلّقة بالمُنتجات وتغليفها، وجميع التّصاميم الإعلانية المطبوعة كالجرائد والمجلّات واللّوحات الطُرقية، والتّصاميم التّرويجية المطبوعة كالمُلصقات الإعلانيّة " Posters" والمطويّات "Brochures" وبطاقات العمل "Business Cards" والأغلفة المُتنوّعة "Covers" ... الخ. لماذا نظام اللون CMYK في التّصاميم المُوجّهة للطّباعة وما هو الفرق بينه وبين RGB؟ ببساطة، يُمكن القول بأن CMYK هو اختصار لمزيج لوني مُؤلّف من الألوان التّالية: السّماوي Cyan – الأحمر الأرجواني Magenta – الأصفر Yellow - والأسود Black، ويُستخدم هذا النّظام مع الطابعات الكبيرة الأوفسيت Offset والطّابعات الرقميّة المُتطوّرة، بحيث نقول بأن الطّابعة ذات أربعة رؤوس كِناية عن الألوان الأربعة CMYK. لذا فعند طباعة المُلصقات الإعلانيّة " Posters" والمطويّات "Brochures" وبطاقات العمل "business Cards" وما شابهها نقوم بفرز التّصاميم وفق هذا النّظام. بينما النّظام الثاني RGB أو ما نُعبِّر عنه تجاوزًا بنظام "ألوان الشّاشة" فهو قائم على مزيج لوني مُؤلّف من الألوان الأساسية التّالية: الأحمر Red – الأخضر Green – الأزرق Blue، وهو يُستخدم مع أي تصاميم تُعرض على شاشة الحاسب كتصاميم المواقع الإلكترونيّة. إضافة إلى ذلك، هُناك طابعات منزليّة بسيطة من النوع Ink Jet تستخدم هذا النّظام من الألوان. لمحة سريعة للتعرف على أنواع الطّباعة والطابعات:تعدّدت منذ الأزل أشكال الطّباعة، وسنتحدّث بإيجاز عن أشهر التّقنيّات الطّباعية المتوفّرة حاليًّا والخاصّة بطباعة التّصاميم الإعلانيّة والترويجيّة والتّصاميم الخاصّة بالمُنتجات وتغليفها، والتي يتوجّب على المُصمّم أن يكون على اطّلاع على أساسياتها على الأقل. الطّباعة بالأوفسيت Offset: تُعدّ أشهر أنواع الطّباعة التّجاريّة في الوقت الحالي، وهي تعتمد مفهوم الطّباعة على اللوح Indirect Offset Lithography، ومن أهم مُميزاتها سهولة إعداد ألواح الطّباعة والأمان في نقل أدقّ التّفاصيل إلى المادّة المُراد الطّباعة عليها، كونها تقوم على تقنيّة طباعة أربع مسودات "أفلام طباعيّة " طبقًا للألوان الأربعة CMYK عبر ماكينة خاصّة بفرز الألوان، ثُم يتم طباعة المسوّدات على صفيحة معدنيّة "Plate" لتأتي بعدها عمليّة الطّباعة على المكنة. وتتميّز تقنيّة الطّباعة بالأوفسيت بإمكانية الطّباعة على مُختلف السّطوح والمواد كالورق والخشب واللّدائن والأقمشة وغيرها. الطّباعة الرقميّة Digital: تقوم على مبدأ أساسي وهو الطّباعة مُباشرة من الحاسب، مُستبعِدة الخطوات الميكانيكية التي تقوم عليها الطّباعة بالأوفسيت Offset، والتي ذكرناها آنفًا، وبالتّالي فإن الطّباعة الرّقميّة أسرع من سابقتها وتتميّز بإمكانية طباعة كمّيّات قليلة مع مرونة أكبر في إجراء تغييرات على كل طبعة. البرامج التصميميّةهُناك العديد من البرامج التّصميميّة المُتخصّصة، ولعل أهمها وأشهرها البرامج الصّادرة عن شركة Adobe، وسنشمل حديثنا باقة مُتكاملة بالإمكان استخدامها طبقًا للغرض المطلوب: Adobe illustrator ملك الرّسم الشُّعاعي عالي الدقة، أو ما يُدعى أدوبي إليستريتور، يُعدّ من أهم البرامج في مجاله، ويتميّز بدقّته العالية مهما صغرت أو كبرت تفاصيل العمل، وهو يُكامل بشكل مُمتاز باقي برامج شركة Adobe وعلى رأسها Photoshop. Adobe Photoshop من أشهر برامج التّصميم حول العالم، ويُعد الأفضل على الإطلاق فيما يخصّ الرّسوميات والصّور. إن تكامل العمل بين برنامجيّ فوتوشوب وإليستريتور كافٍ لجعل أيّ تصميم الأفضل من ناحيّة الرّسوميات والخطوط الفنّيّة من جهة والدّقة من جهة أخرى، ويُمكن استخدام أيّ منهما لوحده بحسب نوع العمل المُنفّذ. Adobe InDesign يُعدّ من أشهر وأهم البرامج للتّصميم والتّنسيق السّريع للمجلّات والجرائد والكتب الإلكترونية والمطبوعة، بحيث يحوي أدوات ومساحات عمل تُساهم في إنجاز أعمال احترافية خلال أوقات قصيرة نسبيًّا، ويُستخدم البرنامجُ في أقسام التّصميم لدى أهم المجلات والجرائد حول العالم. مُلاحظة: تتوفّر العديد من البرامج التّصميميّة التي تُعدّ جيدة وخيارات بديلة، وبعضها قد يكون بقوّة برامج شركة Adobe آنفة الذّكر، ولعل أهمّها تلك البرامج الصادرة عن شركة Corel المرموقة كبرنامج CorelDRAW المُتخصّص بالرّسوميات عاليّة الدقة، إضافة إلى برنامج Painter الصّادر عن ذات الشركة والمُتخصّص بالرسم الفنّي الاحترافي، إضافة إلى برامج صادرة عن جهات أخرى نذكر منها inkscape و Gimp مفتوحي المصدر. سبب تركيزنا على برامج Adobe هو كونها شائعة ولتكامُلها وتلبيتها الغرض من جهة، واعتمادها كبرامج عمل وتركيب montage أساسيّة من جهة أخرى، حيث أن مُعظم المطابع تُفضّل استلام ملفّات جاهزة للطّباعة بصيغ أحد برامج Adobe. التحضير الصحيح لمساحات العملالبداية الصّحيحة لأيّ تصميم مُوجّه للطّباعة تكمن في التّحضير الصّحيح لمساحات العمل والذي يقوم على الإجراءات الأساسية التّالية: 1- اختيار برنامج التّصميم الأفضل طبقًا لنوع العمل. 2- وضع نظام الألوان CMYK، واختيار المقاسات المُناسبة طبقًا لنوع التّصميم، واستخدام الدقة 300 dpi. 3- التّرتيب "مُهم" يُبعد التّشتّت ويزيد الإنتاجيّة: إن البداية الصّحيحة والترتيب الأنيق لأيّ عمل تصميمي سيجعل العمل سلسًا ومُمتعًا بشكل أكبر ويزيد من الإنتاجيّة للمُصمّم، كما أنّه سيساعد المطبعة أيضًا ويُقلل من عدد الأخطاء التي قد تظهر، لذا لا تغفل أبدًا عن ما يلي: - قُم بتسمية العمل بشكل واضح بجميع أجزاءه، وبالأخص إن تنوّعت المُنتجات أو تعدّدت الصّفحات. - اختر مقاسات سليمة واضحة. - رتّب الطبقات "Layers" ضمن مجموعات من المُجلّدات بشكل مُناسب واستخدم ألوان إيضاحيّة لذلك. 4- ضع هوامش مُناسبة على حواف التّصاميم المُوجهة للطّباعة (تمديدات لونيّة على الأطراف وليس نصوصًا) وذلك بسبب وجود احتمال تحرك مكنة القص (القاطعة – Cutting Machine) قليلاً بعد الطّباعة، ويُفضّل عادة استخدام هوامش بمقدار 1 سم كمسافة أمان "Safe Zone". (لاحظ الصورة) 5- لا تعتمد على ذاكرتك أبدًا، ووثّق كل شيء بدقّة وبخاصّة المعلومات الرّئيسيّة التي لها علاقة بالفرز وأي معلومات مُهمّة ستكون عُرضة للنّسيان مع مرور الوقت. مقاسات أشهر القوالبتذكّر بأنّه في عالم الطّباعة والتّصميم الطّباعي لا تُوجد مقاسات مُحددة للتقيّد بها، إنما بالإمكان على الدّوام ابتداع أفكار خلاّقة حسب الطّلب والحاجة. على سبيل المثال: - بطاقات العمل "Business Cards": عُرفت عادة بالمقاس 90 ملم للعرض و55 ملم للارتفاع، إنّما قد تجد أحد دور الأزياء الفاخرة قد اعتمدت نصف المقاس التقليدي المُتعارف من باب تحقيق نعومة أكثر للبطاقة. - المطويات "Brochures": كوجود إضافات مُعيّنة أو حواضن بداخلها لوضع البطاقات، أو وجود أحرف غير مُضلّعة، إضافة إلى أفكار كثيرة أخرى. وعلى سبيل الذكر فإننا نوضح لكم المقاسات العالميّة المُتعارف عليها على النّحو التّالي: أولاً: المقاسات العالميّة للتصاميم الدعائية والمُغلفاتالنوع العرض الارتفاع الوحدة الدّقة مطويّة Brochure 300 500 mm 300 dpi مطويّة صغيرة 95 210 mm 300 dpi بطاقة عمل Business Card 90 55 mm 350 dpi مُفكّرة Note book 75 115 mm 350 dpi كُتيّب booklet 120 170 mm 300 dpi علبة أسطوانة CD Box 240 (مقسومة من المنتصف) 120 mm 300 dpi ثانياً: المقاسات العالميّة للورق هذه المقاسات مُعتمدة من طرف الطابعات، وتُنفّذ بموجبها المُلصقات الإعلانيّة Poster والمطوياتBrochures عادة: النّوع العرض الارتفاع الوحدة الدّقة A4 210 297 mm 300 dpi A6 105 148 mm 300 dpi A5 148 210 mm 300 dpi A3 297 420 mm 300 dpi نصيحة: اجعل أدوات القياس حاضرة بجانبك، واطّلع على أي تصاميم مُشابهة لأيّة أعمال تودّ تنفيذها قبل البدء للاستلهام من جهة واستعراض المقاسات على الواقع من جهة أخرى. خلاصةكُنا معكم في مُقدّمة موجزة حول الأمور التي يجب ألّا يغفلها أي مُصمّم يسعى للانطلاق في مجال تنفيذ التّصاميم المُجهّزة للطّباعة أو لإثراء معلوماته في هذا الجانب. عرّجنا على أشهر الطّابعات التّجاريّة المُستخدمة مع أهم البرامج التّصميميّة في مجالها وطرق التّحضير الصّحيح لمساحات العمل إضافة إلى تعريفكم بمقاسات أشهر القوالب الموجودة. سنكون سعداء بإثراء المقال بتعليقاتكم وإضافاتكم القيّمة.1 نقطة
-
عندما استخدم المعامل += مع القوائم يقوم بإنشاء قائمة تحتوي على سلاسل النصية المطلوبة في حين أنه عندما أستخدم المعامل + أحصل على رسالة خطأ، فما السبب؟ >>> x = [] >>> x += "hi" >>> x ['h', 'i'] >>> x = x + "hi" Traceback (most recent call last): File "<stdin>", line 1, in <module> TypeError: can only concatenate list (not "str") to list1 نقطة
-
لغة Scala لغة برمجة تعمل على منصة Java أنشأت بالأساس لتوفير لغة برمجة أفضل من لغة Java إذ اعتمد مطورها على الانتقادات التي كانت تتلقاها لغة Java، تتميز لغة Scala بتعدد استخداماها خاصة في مجالي تطبيقات سطح المكتب وتطبيقات الويب، وتتميز بأنّها تجمع بين تقنيتي البرمجة الكائنية والبرمجة الوظيفية، تماما مثل لغات Ruby و Python و PHP كما أنّها تُعتبر لغة عالية المُستوى مثلها مثل اللغات المذكورة، تمتلك اللغة العديد من المكتبات الجاهزة والتي تُساعد المُبرمج على إنشاء تطبيقات متنوعة بأقل جهد، ويعد موقع Twitter من أشهر استعمالات اللغة في تطوير الويب، بالاعتماد على Finatra الخاص بلغة Scala. تُستخدم لغة Scala في بناء تطبيقات الهواتف الذكية التي تعمل بنظام Android كذلك (بالاستعانة بمكتبة Scaloid). إذا كنت ترغب بتطوير تطبيقات سطح المكتب بلغة Scala فتستطيع ذلك بمكتبة Swing أو بمكتبة ScalaFX.1 نقطة
-
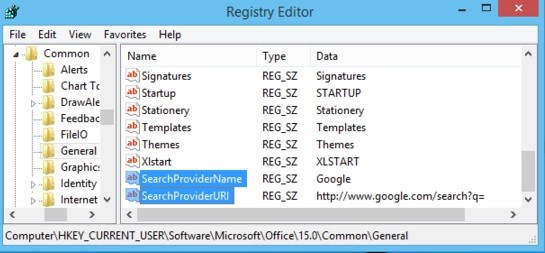
نعم تستطيع لكن تحتاج إلى الذهاب إلى الريجستري وإضافة بعض التغيرات. اضغط على رمز ويندوز في لوحة المفاتيح+R ثم اكتب Regedit ثم قم بالذهاب الى المسار التالي: HKEY_CURRENT_USER\Software\Microsoft\Office\15.0\Common\General ثم ثم بإضافة ما يلي عن طريق الضغط على الزر اليميني ثم New ثم String value SearchProviderName – Google SearchProviderURI – http://www.google.com/search?q=1 نقطة
-
رغم أن كلامي قد يبدو مُحبطًا للوهلة الأولى، لكن مهما فعلت لن يمكنك منع أي مدونة مجهولة أن تشرع في نسخ محتوى موقعك وترويجه لها، لقد كتبت في عدد من المواقع ودومًا ما كانت مواضيعي تُنسخ هنا وهناك لكن في النهاية فإن غوغل سيعاقب المواقع والمدونات التي تنسخ محتواك (لديهم أسلوبهم الخاص للتميز بين كاتب المحتوى الأصلي والناسخ). بخصوص كليشة حماية الحقوق الملكية استخدم ما تراه مناسبًا هناك مواقع تدعي حماية المحتوى من النسخ، لم أجربها لكن هذا الموقع شهير ضمن فئتها إن رغبت بإلقاء نظرة http://myows.com بحثتُ لك في الأكاديمية عن مواضيع مشابهة وخرجت بهاتين النتيجتين: ما هي الخطوات القانونية لإنشاء موقع؟ كيف أحمي منتجاتي على الإنترنت واحفظ حقوقي الفكرية من السرقة؟1 نقطة
-
أنشأنا في الدرس السابق مسارات تكتفي بكتابة عبارات في صفحة الويب. سننشئ في هذا الدرس عروضا لتقديمها إلى الزوار حسب الرابط الذي يختارونه؛ نستخدم لهذا الغرض قوالب Blade. هذا الدرس جزء من سلسلة تعلم Laravel والتي تنتهج مبدأ "أفضل وسيلة للتعلم هي الممارسة"، حيث ستكون ممارستنا عبارة عن إنشاء تطبيق ويب للتسوق مع ميزة سلة المشتريات. يتكون فهرس السلسلة من التالي: مدخل إلى Laravel 5.تثبيت Laravel وإعداده على كلّ من Windows وUbuntu.أساسيات بناء تطبيق باستخدام Laravel.إنشاء روابط محسنة لمحركات البحث (SEO) في إطار عمل Laravel.نظام Blade للقوالب. (هذا الدرس)تهجير قواعد البيانات في Laravel.استخدام Eloquent ORM لإدخال البيانات في قاعدة البيانات، تحديثها أو حذفها.إنشاء سلة مشتريات في Laravel.الاستيثاق في Laravel.إنشاء واجهة لبرمجة التطبيقات API في Laravel.إنشاء مدوّنة باستخدام Laravel.استخدام AngularJS واجهةً أمامية Front end لتطبيق Laravel.الدوّال المساعدة المخصّصة في Laravel.استخدام مكتبة Faker في تطبيق Laravel لتوليد بيانات وهمية قصدَ الاختبار. تعرِّف القوالب Templates إطارا عامًّا للعرض، يحدّد أجزاءه والعناصر التي تكوّنه. Blade هو نظام إدارة القوالب والتعامل معها المضمَّن في Laravel. نحصُل بنهاية هذا الدرس على الواجهة التالية. يشمل الدرس المواضيع التالية: توريث القالب.المخطّط الرئيس Master layout.تمديد المخطّط الرئيس.عرض المتغيرات.التعبيرات الشرطية Conditional statements في Blade.الحلقات التكراراية Loops في Blade.تنفيذ تعليمات PHP في Blade,تنتهي جميع ملفات العروض في Blade بالامتداد blade.php. توريث القوالبيمكن تعريف توريث القوالب بأنه تلك الخاصيّة التي تسمح بجمع عناصر مشتركة بين عدة عروض ضمن عرض تعيد استخدامه عند الحاجة مع إضافة العناصر الخاصة بالصفحة؛ مما يجنب تكرار العناصر المشتركة في كلّ مرة. المخطط الرئيستُجمع العناصر المشتركة في عرض يُطلَق عليه المخطّط الرئيس تعيد العروض الأخرى استخدامه وتضيف إليه العناصر الخاصة بها. سننشئ في ما يلي مخطّطا رئيسا نضمنه عناصر مشتركة بين العروض.ننشئ مجلدا جديدا باسم layouts على المسار resources/views/. ثم ننشئ ملفا باسم master.blade.php ضمن المجلد layouts.نضيف الشفرة التالية إلى الملف master.blade.php:<html> <head> <title>@yield('title')</title> </head> <body dir="rtl"> @section('sidebar') هنا يوجد محتوى المقطع sidebar في المخطط الرئيس. @show <div class="container"> @yield('content') </div> </body> </html>قالب Blade عبارة عن وسوم HTML مع تعليمات خاصة بنظام القوالب. يستخدم القالب أعلاه ثلاث تعليمات هي section ،@yield@ و show@. تُستخدم التعليمة section@ لتعريف مقطع (عنصر) من القالب.بينما تستخدم التعليمة yield@ لعرض محتوى مقطع معطى (مقطع باسم title في أول استخدام للتعليمة yield@ في المخطّط السابق).أما التعليمة show@ فتستخدم لعرض محتوى مقطع.تمديد المخطط الرئيسننشئ الآن قالبا يمدّد القالب الرئيس السابق. أنشئ ملفا باسم page.blade.php في المسار resources/views وأضف إليه الشفرة التالية: @extends('layouts.master') @section('title', 'عنوان الصفحة') @section('sidebar') @parent <p>هذا المحتوى ملحق بمحتوى المقطع sidebar الموجود في المخطط الرئيس</p> @endsection @section('content') <p>جسم الصفحة.</p> @endsectionتشير التعليمة ('extends('layouts.master إلى أننا في صدد تمديد المخطّط الرئيس master.blade.php الموجود ضمن المجلد layouts.تعيّن التعليمة ('section('title', 'Page Title قيمة المقطع title المعرّف في المخطّط الرئيس. ثم نعرّف مقطع جديدا باسم sidebar ضمن العرض page. داخل المقطع sidebar نطبع محتوى المقطع الذي يحمل نفس الاسم في المخطّط الرئيس باستخدام التعليمة parent@، نضيف فقرة HTML باستخدام الوسم <p>...</p> ثم ننهي المقطع sidebar بالتعليمة endsection@.تعرّف التعليمة ('section('content محتوى المقطع content وهو في هذا المثال الفقرة <p>جسم الصفحة.</p>.في المخطط الرئيس توجد ثلاثة مقاطع وهي، حسب ترتيب الاستخدام، sidebar ،title و content. بالنسبة للمقطعين title و content فقد اكتفينا بتحديد أماكنهما (التعليمة yield@)؛ أما المقطع sidebar فقد عرفنا محتواه وعرضناه (التعليمتان section@ و show@). في القالب page أعدنا استخدام المخطّط الرئيس ثم أعطينا قيمتي المقطعين title و content المعرّفين سابقا. بالنسبة للمقطع sidebar فقد أعدنا تعريفه مع إعادة استخدام محتوى المقطع المماثل له في الاسم ضمن القالب الرئيس (تعليمة parent@) وإضافة فقرة نصية أخرى. سنضيف مسارا خاصًّا لتجربة عمل نظام القوالب. افتح ملف المسارات routes.php وأضف المسار التالي: Route::get('blade', function () { return view('page'); });احفظ التعديلات. الآن أدخل الرابط في المتصفح: http://larashop.dev/bladeستحصل على الصفحة التالية: استخدام متغيرات في قوالب bladeنعرّف متغيرا باسم name ونمرره إلى قالب blade. افتح ملف المسارات وغيره بحيث يصبح على النحو التالي: Route::get('blade', function () { return view('page',array('name' => 'حسوب')); });احفظ التعديلات. نحدّث القالب page.blade.php لإظهار المتغير الذي يمرره المسار: @extends('layouts.master') @section('title', 'عنوان الصفحة') @section('sidebar') @parent <p>هذا المحتوى ملحق بمحتوى المقطع sidebar الموجود في المخطط الرئيس</p> @endsection @section('content') <h2>{{$name}}</h2> <p>جسم الصفحة</p> @endsectionتستخدم التعليمة {{name$}} لطباعة قيمة المتغير name$. احفظ التعديلات ثم أعد تحميل الصفحة http://larashop.dev/blade. ستلاحظ وجود عنوان h2 جديد هو حسوب التي هي قيمة المتغير الممرًّر لقالب page.blade.php. التعبيرات الشرطية في Bladeيدعم نظام Blade التعبيرات الشرطية التي تحدّد ما يُعرض حسب شرط معرَّف مسبقا. سنمرر متغيرا إلى القالب ثم نختبر قيمته (الشرط) وحسب نتيجة الاختبار يكون العرض. افتح ملف routes.php وعدل المسار بحيث يصبح ما يلي: Route::get('blade', function () { return view('page',array('name' => 'حسوب','day' => 'Friday')); });أضفنا هنا متغيرا جديد باسم day وأعطيناه القيمة Friday. احفظ التعديلات. افتح ملف القالب وعدله على النحو التالي: @extends('layouts.master') @section('title', 'عنوان الصفحة') @section('sidebar') @parent <p>هذا المحتوى ملحق بمحتوى المقطع sidebar الموجود في المخطط الرئيس</p> @endsection @section('content') <h2>{{$name}}</h2> <p>جسم الصفحة</p> <h2>تعبير if الشرطي</h2> @if ($day == 'Friday') <p>إنه يوم الجمعة</p> @else <p>اليوم ليس يوم الجمعة</p> @endif @endsectionإذا كانت قيمة المتغير day هي Friday نعرض الجملة <p>إنه يوم الجمعة</p> وإلا فإن الفقرة المعروضة تصبح <p>اليوم ليس يوم الجمعة</p>. احفظ التعديلات ثم أعد تنزيل الصفحة ولاحظ الفرق. الحلقات التكرارية في Bladeيدعم Blade كل الحلقات التكرارية التي يدعمها PHP. سنرى مثالا لاستخدام الحلقة التكرارية foreach لعرض محتويات مصفوفة Array في قالب Blade. عدل ملف المسارات routes.php على النحو التالي: Route::get('blade', function () { $foods = array('Barbecue','Couscous','Fish'); return view('page',array('name' => 'حسوب', 'day' => 'Friday', 'foods' => $foods)); });عرّفنا مصفوفة تحوي ثلاثة عناصر ومررناها إلى قالب Blade. احفظ التعديلات ثم افتح ملف القالب وعدّله على النحو التالي: @extends('layouts.master') @section('title', 'عنوان الصفحة') @section('sidebar') @parent <p>هذا المحتوى ملحق بمحتوى المقطع sidebar الموجود في المخطط الرئيس</p> @endsection @section('content') <h2>{{$name}}</h2> <p>جسم الصفحة</p> <h2>تعبير if الشرطي</h2> @if ($day == 'Friday') <p>إنه يوم الجمعة</p> @else <p>اليوم ليس يوم الجمعة</p> @endif <h2>حلقة foreach التكرارية</h2> @foreach ($foods as $food) {{$food}} <br> @endforeach @endsectionاحفظ التعديلات ثم أعد تحميل الصفحة ولاحظ طباعة محتوى المصفوفة. تضمين شفرة PHP في قالب Bladeافتح ملف القالب وعدّله بإضافة سطر يستخدم إحدى دوالّ PHP (اخترنا الدالة date). يصبح ملف القالب كما يلي: @extends('layouts.master') @section('title', 'عنوان الصفحة') @section('sidebar') @parent <p>هذا المحتوى ملحق بمحتوى المقطع sidebar الموجود في المخطط الرئيس</p> @endsection @section('content') <h2>{{$name}}</h2> <p>جسم الصفحة</p> <h2>تعبير if الشرطي</h2> @if ($day == 'Friday') <p>إنه يوم الجمعة</p> @else <p>اليوم ليس يوم الجمعة</p> @endif <h2>حلقة Loop التكرارية</h2> @foreach ($foods as $food) {{$food}} <br> @endforeach <h2>شفرة PHP</h2> <p>تاريخ اليوم {{date(' D M, Y')}}</p> @endsectionوضعنا دالة PHP داخل معكوفين مزدوجين لتنفيذها. أعد تنزيل الصفحة http://laravel.dev/blade بعد حفظ التعديلات. العروض المكونة لمشروع Larashopذكرنا في بداية السلسلة أننا نهدف إلى إنشاء موقع للتسوق الإلكتروني. سنستخدم ما تعلمناه في هذا الدرس والدروس السابقة لبناء اللبنة الأولى من هذا المشروع وهي الجانب المرئي. لإعطاء وجه لائق لمشروعنا بحثنا عن تصميم HTML جاهز ووجدنا أن قالب Eshopper من موقع shapebootstrap.net مناسب لما نريد. الخطوة التالية للحصول على تصميم HTML هي تحويله إلى قالب Blade يعمل مع Laravel. سنبدأ أولا بمحتوى الملف المرفق وكيفية استخدامه للحصول على واجهة الموقع المعروضة في أول الدرس، ثم نشرح بعد ذلك تعليمات Blade التي لم نتطرق إليها حتى الآن. محتوى الملف المرفقيحوي الملف المرفق: عروض المشروع larashop.ملف المتحكم Front الذي حدثناه ليحمّل عروض المشروع.ملف المسارات.الموارد المستخدمة في القالب: ملفات CSS، الصور، ملفات Js والخطوط.العروضيحوي المشروع العروض التالية: layout: وهو المخطط الرئيس ويوجد في المجلد الفرعي layouts.sidebar: وهو عرض مشترك بين صفحاتٍ عدة، يوجد في مجلد فرعي باسم shared.blog: صفحة المدونة.blog_post: صفحة منشور على المدونة.cart: صفحة سلة المشتريات.checkout: صفحة الدفع.contact_us: صفحة الاتصال.home: الصفحة الرئيسية.login: صفحة تسجيل الدخول.products: صفحة المنتجات.product_details: تفاصيل منتج.يجب أن توضع العروض في المجلد resources/views. تبدو بنية هذا المجلد كالتالي بعد إضافة العروض إليها. المتحكم Front وملف المساراتأنشأنا في الدرس السابق متحكم Front لكنه يكتفي بعرض نص في المتصفح. سنحتاج لتعديله ليحمِّل العروض. عدّلنا قليلا على ملف المسارات routes.php لتعريف مسار لكل تصنيف أو علامة تجارية. مجلد publicيحوي الموارد (صور، css، js) التي تحتاجها واجهة الموقع للعمل. يجب وضع هذه الموارد في مجلد public في المشروع. ملحوظة: تأكد بعد نقل الملفات من المرفق إلى أماكنها في المشروع من أن الأذون ما زالت على الحال التي ضبطناها بها في درس الإعداد (لينكس). الآن وبعد التأكد من نقل الملفات من المرفق إلى أماكنها الصحيحة، اذهب إلى الصفحة الرئيسية http://larashop.dev وستظهر واجهة الموقع. نأخذ وقتا لشرح المشروع. تحويل صفحات HTML إلى قالب Bladeقوالب Blade هي، كما رأينا، وسوم HTML مع تعليمات خاصّة بنظام القوالب؛ لذا نحافظ على البنية العاملة لملفات HTML المكوِّنة للموقع مع إجراء تغييرين أساسيين: جمع العناصر المشتركة بين مختلف الصفحات ضمن صفحة خاصة.إبدال الروابط في صفحة HTML بتعليمات Blade.يُترجَم تحويل صفحات HTML إلى قوالب Blade بالخطوات التالية: إنشاء مخطّط رئيس تُمدده جميع الصفحات. يحوي المخطط الرئيس العناصر المشتركة بين الصفحات.إنشاء صفحة (عرض) لكل مسار من المسارات المعرَّفة في الدرس السابق.تحديث المتحكم Front.php لتحميل العروض.إضافة الموارد (الصور، ملفات css وjs) إلى مجلد public في تطبيق Laravel.يحوي الملف المرفق بهذا المقال عروض Blade الناتجة عن تحويل صفحات HTML إلى قوالب Blade، إضافة إلى ملف المسارات الخاص بمشروع Larahop، المتحكم Front.php والموارد مثل الصور وملفات css (مجلد public). المخطط الرئيسأنشأنا ملفا لمخطط رئيس باسم layout.blade.php على المسار resources/views/layouts. في هذا الملف توجد وسوم HTML مع تعليمات Blade؛ بعضها لم نتطرق له بعد: تعليمة {{url}}:{{url('products')}}تنشئ التعليمة {{url}} رابط URL بالنسبة للمجلدpublic. في المثال أعلاه فإن الرابط الذي ترجعه التعليمة هو http://larashop.dev/products؛ وهو الرابط الذي تتعامل معه دالة المسار products/. لإنشاء رابط إلى الصفحة الرئيسية فالتعليمة تكون: {{url('')}}نأخذ أيضا المثال التالي الموجود في المخطط الرئيس: <li><a href="{{url('products')}}" {{$page == 'products' ? 'class=active' : ''}}>Products</a></li>نلاحظ استخدام التعليمة url لإعطاء قيمة الرابط ضمن وسم <a>. في نفس السطر توجد تعليمة تشبه تعليمةً مألوفة في PHP وهي {{$page == 'products' ? 'class=active' : ''}}هنا نتحقق من قيمة المتغير page فإذا كانت تساوي products نضيف صنف CSS يسمّى active إلى الوسم. تعليمة {{asset}}:{{asset('css/bootstrap.min.css')}}تُرجع الدالة asset مسار مجلد public (أي عنوان الموقع) وتلحق به المعطى الممرَّر إليها. في السطر أعلاه ترجِع الدالةُ القيمةَ http://larashop.dev/css/bootstrap.min.css. تُستخدم هذه الدالة كثيرا لإضافة ملفات CSS، الصور وملفات JavaScript كما في الأمثلة التالية المأخدوذة من المخطط الرئيس. <!-- CSS --> <link href="{{asset('css/bootstrap.min.css')}}" rel="stylesheet"> <!-- صورة --> <img src="{{asset('images/home/iframe1.png')}}" alt="" /> <!-- JavaScript --> <script src="{{asset('js/jquery.js')}}"></script>يمكن من خلال المعطيات الممرَّرة إلى الدالة asset في الأمثلة أعلاه اسنتاجُ أننا نستخدم مجلدًّا فرعيا في public لكل نوع من الموارد (CSS، الصور، JS إضافة للخطوط fonts). إن نظرت جيدا في ملف المخطط الرئيس فستميز ثلاثة أجزاء فارقة: الجزء الأول ويحوي الوسوم المؤسِّسة للجزء الأعلى المشترك بين مختلف صفحات الموقع، ويحوي ترويسة الموقع وقائمته الرئيسية.الجزء الثاني تمثله التعليمة ('yield('content@ وتلعب دور ماسك مكان Place holder. ستحدّد العروض الأخرى الممدّدة للمخطط الرئيس محتوى ماسك المكان.الجزء الثالث وبه التذييل المشترك بين صفحات الموقع.إن فهمت جيدا آلية عمل نظام القواعد فستعرف أن الجزأين الأول والثالث لا يتغيران بتغير الصفحة التي يطلبها الزائر. ما يتغير هو فقط الجزء الثاني الذي يعبئه نظام القوالب بمحتوى مختلف حسب الصفحة. الصفحات المشتقةننتقل الآن للعروض الخاصة بكل صفحة. يمدّد كل عرض المخطّط الرئيس. في ما يلي المنحى العام للعروض: @extends('layouts.layout') @section('content') <!--وسوم HTML --> @include('shared.sidebar') <!--وسوم HTML --> @endsectionيمدد العرض المخطط الرئيس بتنفيذ التعليمة التالية:@extends('layouts.layout')يعرّف مقطعا باسم content:@section('content')يُحمَّل محتوى المقطع content في المكان المعرّف بنفس الاسم في المخطّط الرئيس. ينتهي المقطع عند التعليمة endsection@. نضمِّن محتوى العرض sidebar الموجود في المجلد resources/views/shared:@include('shared.sidebar')تستخدم التعليمة include لتحميل محتوى عرض ضمن آخر. عرض sidebar الذي يمثل شريطا جانبيا للموقع موجود في أغلب الصفحات. نضيف وسوم HTML المأخوذة من قالب E-Shopper لتكوين الصفحة.تحديث المتحكم Frontنحدّث المتحكم Front.php ليحمل العروض بدلا من الاكتفاء بطباعة نص في الصفحة. يصبح محتوى المتحكم بعد التحديث على النحو التالي. تحمل كل دالّة العرض الموافق لها حسب جدول الدرس السابق. <?php namespace App\Http\Controllers; use App\Http\Controllers\Controller; class Front extends Controller { public function index() { return view('home', array('page' => 'home')); } public function products() { return view('products', array('page' => 'products')); } public function product_details($id) { return view('product_details', array('page' => 'products')); } public function product_categories($name) { return view('products', array('page' => 'products')); } public function product_brands($name, $category = null) { return view('products', array('page' => 'products')); } public function blog() { return view('blog', array('page' => 'blog')); } public function blog_post($id) { return view('blog_post', array('page' => 'blog')); } public function contact_us() { return view('contact_us', array('page' => 'contact_us')); } public function login() { return view('login', array('page' => 'home')); } public function logout() { return view('login', array('page' => 'home')); } public function cart() { return view('cart', array('page' => 'home')); } public function checkout() { return view('checkout', array('page' => 'home')); } public function search($query) { return view('products', array('page' => 'products')); } } جرب تصفح الموقع والتنقل بين صفحاته. إذا اتبعت خطوات الدرس على النحو المشروع فستكون قادرا على التنقل بين صفحات الموقع دون مشاكل. يمكنك أيضا فتح الشفرة المصدرية لصفحات موقع الويب ومقارنتها بما كتبناه في قوالب Blade. خاتمةنحصل بنهاية الدرس على تصميم أنيق لصفحات الموقع، استخدمنا لإنشائه Blade الذي يوفر نظاما فعّالا لكتابة قوالب العروض في Laravel مما يتيح تجنب تكرار العناصر المشتركة. بانتهاء هذا الدرس نكون قد أنهينا أساس جزء العرض من بنية MVC. الدروس التالية من السلسلة تتناول بقية الأجزاء. ترجمة -وبتصرّف- لمقال Laravel 5 Blade Template لصاحبه Rodrick Kazembe.1 نقطة
-
أهلا بك، بخصوص الحقوق القانونية أو الأعمال القانونية التي تحتاجين لعملها فهي كالتالي: 1.إنشاء الموقع الإلكتروني: هذه أول خطوة فأنت بحاجة لإنشاء موقع الكرتوني خاص بعملك ولكن لا تنسي إبرام عقد بينك وبين المطور بان حقوق الملكية لهذا الموقع أو المتجر لك وليست له. 2.تسجيل اسم الموقع (Domain):اسم النطاق على الإنترنت بمثابة العلامة التجارية أو اسم شركتك المميز وعنوانها عبر الإنترنت. 3. التحقق من محتوى الموقع: من المهم جدًا التأكد من حقوق الملكية الفكرية لمحتوى موقعك فقوانين التجارية الإلكترونية لا تختلف كثيرا عن القوانين المعروفة بان لا تتعدى على حقوق الغير، لذا يجب أن تحرص على توفير محتوى حصري لا يتعدى على حقوق الغير. 4. اتفاقية استخدام الموقع: (Terms and Conditions)العديد من الشركات تضع هذه الصفحة من باب الكماليات ولا تهتم بمحتواها لكن هذا خطأ يجب الأخذ بعين الاعتبار محتوى هذه الصفحة فهو بمثابة اتفاق بينك وبين المستخدم يبين شروط ومبادئ استخدام المحتوى. 5. حماية خصوصية المستخدمين: من خلال اتفاقية استخدام الموقع عليك أن توضح مدى حماية خصوصية المستخدم وهل ستستخدم بياناتهم لأغراض إعلانية أو تقدمها لجهات أخرى لأنك إن فعلت دون توضيح هذا البند في اتفاقية الخصوصية فقد تتعرض للملاحقة القانونية إن الخطوات المذكورة آنفاً هي متطلبات أساسية وأولية, لا بد للجميع من معرفتها والإحاطة بها، غير أن هناك أموراً كثيرة تعترض الراغبين في إنشاء عمل إلكتروني، كأساليب الدفع الإلكترونية واتفاقيات استضافة مواقع ويب, وعملية الوصل إلى المواقع الأخرى. هذه ما اعرفه ولا اظن انك بحاجة لاوراق قانونية بشكل مبدئي الا بحالة اردتي تأسيس شركة هنا تحتاجين للحصول على بوابات دفع ان تكون هذه الشركة مرخصه.1 نقطة