لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/19/15 في كل الموقع
-
على برنامج Photoshop وخاصة في ما يخص الصور، تتوفر امكانية العمل بنمط 8bit أو16bit، وما أريد السؤال عنه هو الفرق بينهما؟ وإلى أي حد يلعب هذا المتغير دورا في دقة الصورة الناتجة؟1 نقطة
-
تعني optional في Swift أن المتغيّر يمكن أن يحوي على قيمة وقد لا يحوي. على خلاف لغات البرمجة الأخرى إذ أنه يجب إعطاء قيمة للمتغير فيها حتى ولو كانت قيمة string فارغة. يُعرّف المتغير في swift على أنه متغيّر اختياري optional بوضع علامة استفهام "؟" بعد نوع المتغير مثال: var myOptionalString:String? = "Hello"متى يكون استخدام القيمة optional مفيد؟ 1- في حال كانت الخاصية غير موجودة عند كل عناصر الفئة المعينة مثلًا خاصية الاسم الثاني أو middleName. 2- عندما يمكن لدالة ما أن تُرجع قيمة أو لا شيء مثل الدالة التي تقوم بالبحث عن عنصر ما في مصفوفة. 3- عندما يكون هناك إمكانية للدالة أن ترجع نتيجة أو خطأ او لا شيء. ماذا تعني optional في Swift وكيف تستخدم؟1 نقطة
-
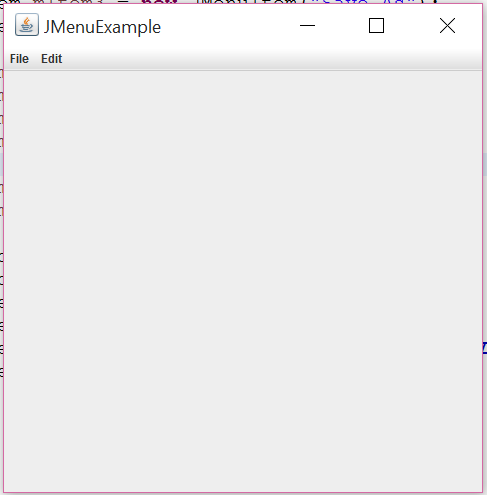
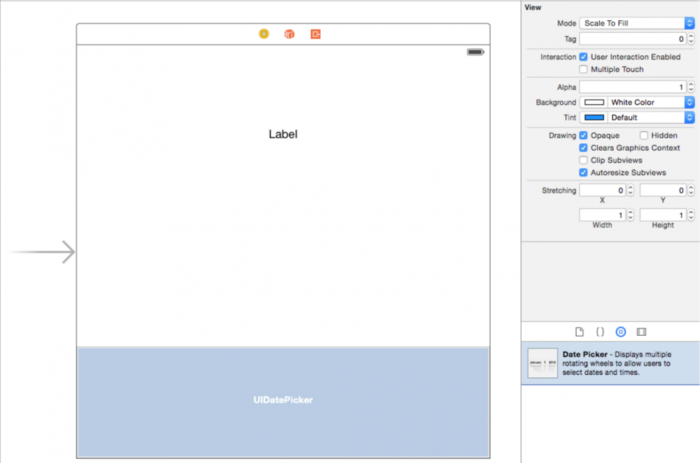
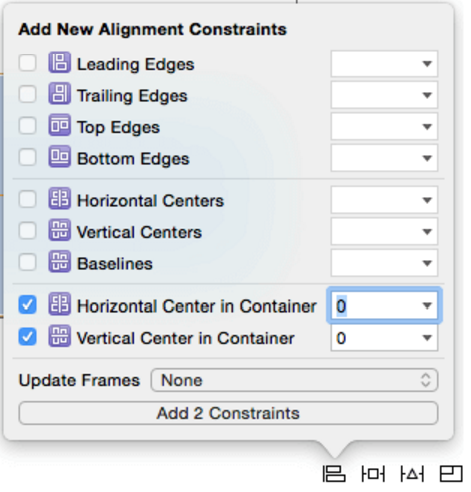
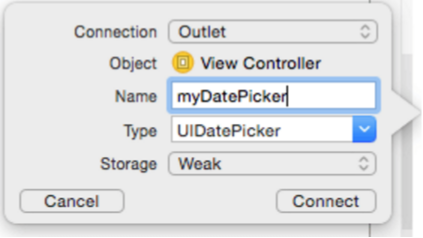
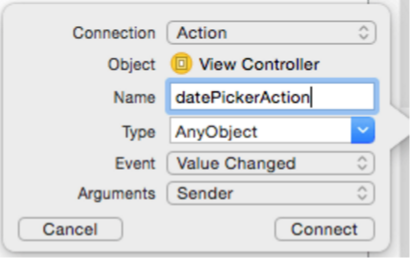
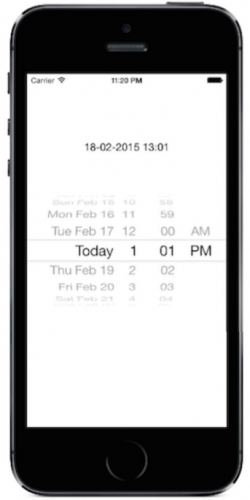
يوفّر الصف UIDatePicker إمكانية لتحديد التاريخ والوقت من خلال مجموعة من الخصائص، تطبيق Clock في آيفون هو مثال عن استخدام UIDatePicker في المؤقت Timer والمنبه Alarm. لإنشاء Calendar في Swift اكتب الشيفرة التالية: @NSCopying var calendar: NSCalendar!لإضافة date picker لتطبيقك افتح الملف Main.storyboard واسحب العنصر iOS DatePicker control إلى storyboard كما في الشكل التالي: ثم حدد خصائص الـ datePicker لإظهارها في المنتصف بتحديد الخاصيتين Horizontal center in container و Vertical center in container اختر assistance editor واذهب إلى ملف ViewController.swift وأنشئ IBOutlet للعنصر UIDatePicker وقم بتسميته مثلًا myDatePicker كما في الشكل التالي: ثم أنشئ دالة IBAction للعنصر myDatePicker وقم بتسميته مثلًا datePickerAction ثم اكتب الشيفرة التالية في الدالة datePickerAction @IBAction func datePickerAction(sender: AnyObject) { var dateFormatter = NSDateFormatter() dateFormatter.dateFormat = "dd-MM-yyyy HH:mm" var strDate = dateFormatter.stringFromDate(myDatePicker.date) self.selectedDate.text = strDate } كيف أُظهر date picker في table view باستخدام Apple Swift؟1 نقطة
-
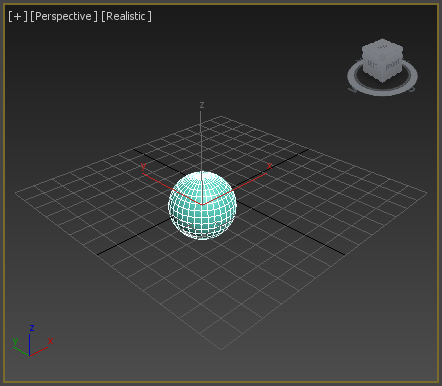
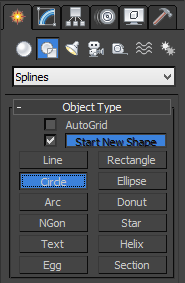
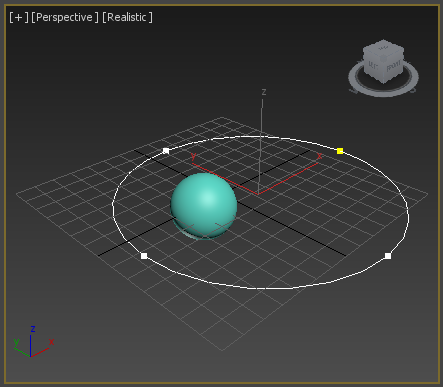
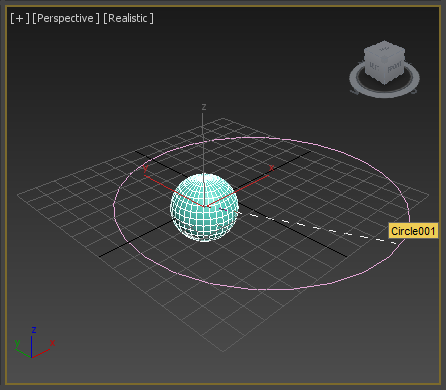
سنرسم كرة لتكون الكوكب الذي سنحركه من خلال لوحة العناصر المجسمة: والآن سنرسم دائرة ثنائية الأبعاد ستكون المسار الذي ستسير عليه الكرة (الكوكب): ولنرسم الشكل الدائري من Shapes من ضمن قائمة Splines ثم سنرسمها كما في الشكل: والآن حدد الكرة ( الكوكب) واذهب للقائمة: Animation > Constraints > Path Constraint ثم حدّد الدائرة الكبيرة التي رسمتها للتو: وبذلك ستدور الدائرة على المسار المحدّد: بالتوفيق.1 نقطة
-
يتميز التسويق بعلاقة جد وطيدة مع علم النفس، قد يبدو الأمر غريبا للبعض لكنها الحقيقة بما أننا نتعامل مع أشخاص إنسانيين وليسوا بآلات ولا روبوهات، ويمكن تجسيد ذلك من خلال محاولة فهم جمهورنا المتابع لأعمالنا ومشاريعنا. - يتميز الإنسان بخاصية الفضول، وبالتالي يمكن استغلال هذه الخاصية في التسويق عن طريق اختيار عناوين جذابة وفضولية لمقالاتك وفيديوهاتك، اختر عناوين غريبة غير مألوفة عند كل الناس، فكلما كانت كذلك زادت نسبة النقر على محتواك، يمكنك تجريب العملية والتأكد بنفسك. - يتميز الإنسان أيضا بطبعه الإجتماعي، ويمكن استغلال ذلك في التسويق من خلال وضع توصيات مختلف العملاء الذين جربوا المنتج لينصحوا آخرين باستعماله، فالمستخدم عندما يقرأ أو يشاهد ويسمع توصيات وتعاليق العملاء سيتشجع وتزيد ثقته في المنتج المعروض وبالتالي ستزيد احتمالية الشراء. - استغل خاصية الأنا التي يتمتع بها الفرد في التسويق لمنتجاتك وعروضك، كالتحدث بالضمير الشخصي مثلا وليس بالضمير المخاطب، فبدلا من قول سجل حسابك، سيكون من الأفضل القول أسجل حسابي الخاص. كانت هذه بعض النصائح التي يمكن استغلال فيها الجانب النفسي للإنسان في التسويق.1 نقطة
-
هنالك عدّة طرق للتكرار على عناصر قائمة معينة وعرض ترتيب كل عنصر إلى جانب العنصر، فيمكنك على سبيل المثال استخدام حلقة التكرار for مع الدالة المدمجة enumerate() للحصول على المطلوب كما في المثال التالي: >>> a = [3,4,5,6] >>> for i, val in enumerate(a): ... print i, val ... 0 3 1 4 2 5 3 6 >>> ثم يمكنك استخدام دالة list لجعل عناصر tuple كقائمة كما في المثال التالي: list(enumerate([3,7,19])) [(0, 3), (1, 7), (2, 19)]وهنالك طريقة أخرى للتكرار والحصول على ترتيب جميع عنصر قائمة معينة وهي استخدام دوال zip و range و len كما يبدو هذا في المثال التالي: >>> a = [3, 7, 19] >>> zip(range(len(a)), a) [(0, 3), (1, 7), (2, 19)] المصدر1 نقطة
-
تحالف IGN هو شبكة IGN على YouTube للألعاب واللاعبين (IGN هو من أشهر المواقع التي تعنى بالألعاب). سنصمم هذا الشعار الخاص بأسلوب عسكري يمكن استخدامه لألعاب إطلاق النار والحروب مثل لعبة Call of Duty و Battlefield. وسيكون هذا الشعار هو شارة رقيب محاطة بإكليل غار مع لافتتين كبيرتين في الأعلى والأسفل وسنقوم بتصميم كل ذلك من الصفر بواسطة أدوات الفكتور في الإليستريتور. سنبدأ مع شارة الرقيب، ارسم مربعًا أسود على لوح الرسم ثم استمر بالضغط على shift ودوّره بزاوية 45 درجة. استمر بالضغط على Alt و Shift أثناء النقر وسحب المربع لتُشَكّل نسخة عنه. ضعه بشكل يصبح فيه أول شكل من أشكال الرتبة ثم قم بمقاطعة الشكلين بواسطة Intersect من لوحة Pathfinder. من القائمة: Object > Envelope Distort > Make with Warp ضع الخَيَار Arc في Style وعموديًا بقيمة -20% في Bend لتحقيق انحناءة بسيطة في الشكل. استخدم مستطيلًا مؤقتًّا مع أداة Subtract من لوحة Pathfinder لقطع أطراف شكل الرتبة والحصول على حواف مستقيمة. اصنع نسختين عن الشكل بسحبه مع الضغط على Alt و Shift وستلاحظ أن الانحناء ليس مثاليًا من حيث المحاذاة لذلك قم بتعديل الانحناء حتى تصبح المسافات بين الأشكال متساوية. ارسم دائرة وحدّد 3 نقاط من أصل الأربعة باستخدام أداة التحديد المباشر Direct Selection واحذفها لتبقى ربع دائرة. دوّر ربع الدائرة بزاوية 45 درجة ثم زِد سماكة حدودها حتى تتطابق مع سماكة أشكال رتبة الرقيب. حدد ربع الدائرة مع أحد أشرطة الرتبة ثم انقر نقرة إضافية على شريط الرتبة ليصبح هو العنصر المفتاح ثم قم بمحاذاة العناصر عموديًا. إن جعل شريط الرتبة العنصر المفتاح سيمنعه من الحركة من مكانه. حدد ربع الدائرة وعدّل حجمها لتصبح بعرض شرائط الرتبة ثم اذهب للقائمة: Object > Transform > Reset Bounding Box استخدم المقبض السفلي للمربع المحيط بربع الدائرة لتمدد الشكل وتصنع انحناءة أكبر. كبّر وعدّل بالأحجام حتى تتطابق الحدود تمامًا ثم ارسم مستطيلات صغيرة لملء الفجوات. اذهب إلى القائمة: Object > Expand واختر Stroke لتحول المسار إلى شكل جامد. ارسم تحديدًا حول العناصر واختر Merge من لوحة Pathfinder لمزج جميع الأشكال الفردية معًا. اذهب إلى القائمة: Object > Path > Offset Path أدخل القيمة 8mm. انقر بالزر الأيمن ثم اختر Ungroup وبذلك أصبحت عناصر رتبة الرقيب منفصلة يمكن تحديدها أو حتى جمعها مجددًا. أدمج كل الأشكال المجزأة من المسارات الإضافية معًا ثم أرسل الخطوط الخارجية للخلف (زر أيمن ثم Arrange > Send to Back) واحذف أو عدّل النقاط التي تصنع مناطق غير مرغوبة. في مكان آخر على لوح الرسم ارسم شكلًا بيضويًا بأداة ellipse. استخدم أداة Convert Anchor Point من لوح أدوات القلم Pen لإنشاء نقطة في الأعلى. أعطِ هذا الشكل حدودًا سوداء بقيمة 2 pt. دوّر الشكل قليلًا ثم انسخ CMD+C وألصق في المقدمة CMD+F لتصنع نسخة عنه. Object > Transform > Reflect لتعكس اتجاه رسم الشكل الثاني. اجمع الشكلين Group ثم اسحب نسخة منها مع الضغط على ALT و Shift بشكل متباعد باتجاه الأعلى على لوح الرسم. حدّد الشكلين ثم من القائمة: Object > Blend > Make ثم: Object > Blend > Blend Options لضبط العدد تحت خطوات محددة حتى تبدأ الأوراق بالتداخل. اذهب إلى القائمة: Object > Envelope Distort > Make With Warp وحدد الخيار Arc عموديًا بقيمة -100% لتحقق انحناءة للأوراق حتى تشكّل نصف دائرة. اذهب إلى: Object > Expand وحدد الخيار Object ثم استخدم أداة التحديد المباشر لتحديد واحذف زوجين من الأوراق في قمة الشكل وبذلك لن تتشكل دائرة كاملة متصلة فيما بعد. أنسخ وألصق وأقلب اتجاه النسخة لتصبح بنمط دائري. اجمع Group هذه العناصر معًا. عدّل حجم وموضع أوراق الغار فوق رتبة الرقيب. اجعل بعض الأوراق تتداخل مع أطراف الرتبة. أضف مسار تعويض Offset Path بقيمة 3mm لعناصر الأوراق. ألغِ تجمّع الأشكال Ungroup لتحديد عناصر مسار التعويض Offset Path كل على حدة من الأوراق الأساسية. أدمج (Merge) مسارات التعويض offset path معًا من لوحة Pathfinder لإعطاء شكل تعبئة سوداء كاملة. اضغط CMD+[ لتغيير ترتيب العناصر وإرسال مسار تعويض تحت الإكليل والشعار. استخدم أداة ellipse لرسم دائرة تشمل الفجوات في منتصف التصميم ثم اضغط ]+CMD+Shift لإرسالها إلى أسفل العناصر جميعها. حدد شكل الخلفية الأسود من شعار الرقيب ثم اذهب إلى: Object > Path > Offset Path ضع القيمة 3mm في الخيارات. أعطِ شكل مسار التعويض تعبئة بلون أبيض لتمييزها عن الخلفيات السوداء. في مكان آخر قم برسم مستطيلات لتشكيل لافتة بسيطة. أعطِ هذه الأشكال تعبئة بيضاء بحدود سوداء. استخدم أداة القلم Pen لملء الفجوات بأشكال سوداء لإعطاء انطباع عن حواف مثنية. قم بتقريب المشهد واستخدم الأدوات الذكية Smart Guides بالضغط على CMD+U للمطابقة على النقاط الموجودة. أعطِ هذا الشكل انحناءً طفيفًا باستخدام أداة Envelope Distort. ضع هذا الشكل أعلى تصميم الشعار وقم بمحاذاتها وسطيًا مع العناصر الموجودة. زيّن اللافتة ببعض النصوص أو بشعار مع بعض النجوم لتملأ المساحات الفارغة من اللافتة. اجلب أشكال رتبة الرقيب للمقدمة بالضغط على [+CMD+Shift ثم أضف حدودًا سوداء بقيمة 5pt . التداخل المناسب سيساعد على إنشاء تأثير ترتيب وتراص مثير للاهتمام وتثبّتُ الأشكال معًا. ارسم لافتة أخرى وإنما هذه المرّة اجعلها أطول ومنحنية بالاتجاه المعاكس وقم بمحاذاتها مع أسفل الشعار مستخدمًا لوح المحاذاة Align palette. اضبط ترتيب العناصر لتتداخل اللافتة مع عناصر الشعار. في مكان على لوح الرسم اكتب كلمة Alliance بخط من اختيارك استخدمت خط Franchise ولكن لتتناسب مع الموضوع العسكري أضفت خطوطًا محددة لخلق تأثير stencil (الرسم باللوح المثقوب وهو معتمد لدى معظم الجهات العسكرية). استخدم خط stencil الأصلي لإظهار الفواصل بين الحروف بشكل واضح لذا كن حذرًا عند محاذاة خطوط الحدود لتتدفق بسلاسة عبر كل حرف. حدد كل المسارات ثم اذهب إلى: Object > Expand لتحويلها إلى أشكال جامدة. حوّل النص إلى شكل خطوط بالضغط على CMD+Shift+O ثم ألغِ تجمع الأحرف ungroup ثم ألغِ تجمع الخطوط. أنشء مسارين متراكبين منفصلين للحروف والخطوط باستخدام الاختصار CMD+8. حدد كلاهما ثم اخرج الخطوط من النص باستخدام لوح Pathfinder وتحديدًا أداة Subtract من ذاك اللوح. ضع النص فوق اللافتة السفلية وأضف انحناء عبر أداة Envelope Distort ليتناسب انحناؤها مع شكل اللافتة. أنهِ التصميم بوضع سلسلة من الأيقونات في المساحة الفارغة المتبقية من شعار الرقيب. استخدمت أشكال جاهزة قمت بتحميلها من الإنترنت وبهذا ينتهي تصميم هذا الشعار. شارة الرقيب الكبيرة والنصوص المميزة بأسلوب الكتابة العسكرية عبر اللافتات وأوراق الغار، كل هذا ساعد على تشكيل شعار أنيق دائري مميز. ترجمة -وبتصرّف- للمقال: How To Create a Military Style Emblem Logo Design لصاحبه Chris Spooner.1 نقطة