كل الأنشطة
- الساعة الماضية
-
مارتينا مجدي اشترك بالأكاديمية
-
عبدالباسط ابراهيم بدأ بمتابعة دورة الويب
-
في هذه الدورة ستتعلم تطوير تطبيقات الويب باستخدام لغة البرمجة php حيث تبدأ معك بتعلم لغة PHP و إطار العمل لارافل Laravel بشرح مفصل وعملي من خلال العديد من التطبيقات العملية مثل تطوير مواقع تواصل اجتماعي ونظام إدارة محتوى CMS ستتعلم أساسيات تطوير قوالب ووردبريس ستتعلم كيفية بناء واجهة برمجية RESTful API والعديد من التقنيات والمكتباات الأخرى ويمكنك الإطلاع على مقدمة لهذه الدورة بجانب المحتوى المفصل لهذه الدورة من خلال هذا الرابط وبالنسبة للإشتراك بشكل مجاني فلا يوجد طريقة للإشتراك بشكل مجاني ولكن يمكنك التواصل مع مركز المساعدة إذا كان هناك خصم على الدورة التي تريدها من خلال هذا الرابط
-
Amani Alzahrani اشترك بالأكاديمية
-
نذير بجغة اشترك بالأكاديمية
-
هدير عابد اشترك بالأكاديمية
-
وعليكم السلام، كل نسخة من نسخ بايثون تأتي ومعها بيئة نظام افتراضية خاصة بها. لذلك، إذا ثبتت Python 3.11 مثلا و كذلك Python 3.12، فأنت لديك الآن مكانان مختلفان في كل مكان هناك نسخة محددة من Python (لا أنصح بتثبيت نسختين مختلفتين على نفس النظام، هذا قد يتسبب في مشاكل مزعجة أثناء الاستخدام). هذا يعني أن لديك برنامجين يسميان python، وكذلك برنامجين من pip التي تستخدمها لتثبيت المكتبات الأخرى. لذلك، عند ترقية نسخة Python (يعني حذف النسخة السابقة وتثبيت الجديدة) فسوف تفقد كل المكتبات التي كانت تستخدمه، وسوف تحتاج إلى تثبيتها مرة أخرى مجددا. ونفس الشيء ينطبق على البيئات الافتراضية التي تنشؤها باستخدام venv. لأن ما يقوم به هذا الأمر هو مجرد إنشاء نسخة من مفسر Python مع كل الملفات الضرورية ووضعها في المكان الذي تحدده أنت. لذلك فعندما تقوم بالترقية فإن هذه النسخة ليست معنية بهذا الأمر وسوف تبقى تستخدم نسخة Python قديمة. في الواقع، في الأنظمة التي تدعم الروابط الرمزية (Symbolic links) (يعني أشباه Unix، كل الأنظمة تقريبا ما عدا Windows) لا تتم عملية النسخ بالشكل المبسط بل يتم -بشكل افتراضي- القيام بربط رمزي بين الملفات التنفيذية الخاصة بالمفسر في البيئة الافتراضية التي تنشؤها بحيث تصير تشير إلى النسخة المثبتى على النظام. وهذا يعني أن البيئات الافتراضية تتأثر بالترقية، وقد يتسبب هذا في مشاكل إذا كانت الاعتماديات التي مشروعك لا تدعم النسخة الجديدة من المفسر. حسنا بعد كل هذا الكلام الطويل خذ نصيحة واحدة من أجل أن نختصر: لا تقم بالترقية إلى نسخة جديدة من بايثون في كل مرة تظهر نسخة. هذا شيء متعب بدون فائدة. يجب أن يكون لديك سبب مقنع للترقية. وفي حالة ما قمت بالترقية، احذف البيئات الافتراضية السابقة وأعد إنشائها من البداية. إعادة إنشاء البيئة الافتراضية ليس شيئا مزعجا (باستثناء ما يتعلق باستهلاك الأنترنت والوقت) إذا كنت تحفظ اعتماديات مشروعك باستخدام ملف requirements.txt أو كنت تستخدم أداة أكثر فعالية مثل Pipenv أو Poetry. بالمناسبة، إذا كنت لا تحفظ اعتماديات مشروعك، فيجب البدأ فورا بفعل ذلك، لأن هذا هو التصرف الصحيح الذي يجب أن يقوم به كل مبرمجي Python.
- اليوم
-
السلام عليكم ورحمة الله وبركاته ممكن شرح لمحتويات دورة الويب php أكاديمية حاسوب علي ماذا تحتوي منهج يشرح ماذا بالضبط هل يمكن اتحصل علي اشتراك مجاني
- 1 جواب
-
- 1
-

-
Ahmed Salah50 اشترك بالأكاديمية
-
نكتشف في هذا المقال الاختلافات بين مكتبة رياكت React وإطار العمل Next.js وهو إطار عمل مشهور لجافا سكريبت تستخدمه شركات عديدة مثل تيك توك TikTok وهولو Hulu ونايكي Nike لتحسين تطبيقات الويب الخاصة بها. كما سنتعرّف على متى وكيف نستخدم Next.js، ونسرد بعض النصائح حول مفهوم العرض أو التصيير rendering والتوجيه والتصفح والتنقل في هذه التطبيقات. يعدّ Next.js إطار عمل سريع جدًا تعتمد عليه المواقع التي تتطلب في عملها حجم بيانات كبير مثل هولو Hulu ونيتفلكس Netflix. فإذا كنت بالفعل ملمًا بمكتبة ريآكت React، فيجب أن تتعرف بالتأكيد على هذه التقنية التي تزداد انتشارًا يومًا بعد يوم، فعلى الرغم من أن كلاً من React و Next.js يساعدان في تصميم واجهات مستخدم فعالة لمواقع الويب، إلا أنّ لديهما بعض الاختلافات الرئيسية، حيث يعد Next.js أكثر تطورًا وتفصيلًا من React، وهو مناسب تحديدًا للمواقع التي تهتم بتحسين محركات البحث SEO أو التصيير المسبق pre-rendering. Next.js أم React ظهر إطار العمل رياكت React أو ما يعرف كذلك باسم ReactJS أو React.js لأول مرة في عام 2013، وهو أكثر شهرة وانتشارًا من Next.js بكثير، ولكن الإطار Next.js الذي صدر عام 2016 بدأ بالانتشار وازدات شعبيته شيئًا فشيئًا وحصل على أكثر من 117 ألف نجمة على جيتهاب GitHub حتى تاريخ شهر يناير 2024 إلى جانب ملايين التنزيلات الأسبوعية له من مدير الحزم npm. دعونا نرى مقارنة بسيطة في الأداء بين Next.js و React التي توضح متى يجب أن نستخدم Next.js ومتى نستخدم React: سرعة التطوير: يقدم Next.js ميزات حديثة ومبتكرة تسهل عملية التطوير لتصميم تطبيق React متقدم، ومع إدخال ميزة المجمّع compiler الخاص به في الإصدار Next.js 12، زادت سرعة التطوير فيه أيضًا بالمقارنة مع رياكت React، وبالتالي يقلّل Next.js من الوقت الذي ينتظره المبرمج لتحديث الشيفرة البرمجية، مما يقلّل من الإحباط والوقت الضائع خلال التطوير. جلب البيانات وأوقات التحميل: يمكن لإطار Next.js عبور شجرة React والاستعلام عن البيانات الموجودة في الخادم، مما يسمح بالتحميل المُسبق لبيانات الصفحة. وهذا يؤدي في كثير من الأحيان إلى تقليل أوقات تحميل التطبيق للصفحات المصممة باستخدام Next.js مقارنة بالصفحات المكتوبة بإطار React العادي فحسب. التصيير وتحسين محركات البحث: يتميز Next.js بميزة التصيير المُسبق، بينما يستخدم React التصيير المُعتمد على المستخدم وتوفر الصفحات المُصيَّرة والمعدة مسبقًا استراتيجيات تحسين محركات بحث فعالة الصعب تحقيقها في تطبيق React عادي. التوجيه: يوفر Next.js نظام ملفات مبني ومحدّد مسبقًا لعملية التوجيه routing. ويساهم هذا النظام في تقليل المرونة مقارنة بالخيارات المتنوعة لمكتبة React (مثل مكتبة React Router)، ولكنه يبسّط عملية إعداد الصفحة والتوجيه. يخدم React مجموعة متنوعة من أنواع المشاريع بشكل جيد جدًا، بما في ذلك واجهات المستخدم، وأنظمة تطوير الواجهات الخلفية، وأدوات التنظيم الداخلية، وأنظمة عرض البيانات. Next.js هي أداة مثالية لتحسين تطبيقات React التي تستفيد من عملية التصيير المسبق، بما في ذلك المتاجر الإلكترونية، وتطبيقات وسائل التواصل الاجتماعي، وأنظمة حجز التذاكر، والمنصات التعليمية. دعونا نستكشف بعض حالات استخدام Next.js بمزيد من التفصيل، حتى تتمكن من الإجابة عن السؤال "هل يجب أن أستخدم Next.js؟ في تطبيقات الويب أم لا" التصيير في Next.js التصيير rendering هو العملية التي تحول شيفرة React إلى HTML حيث يعرضه المتصفح كواجهة مستخدم ضمن الصفحة. يقدّم Next.js ثلاث طرق للتصيير التصيير المعتمد على المستخدم Client-side rendering أو CSR اختصارًا تصيير الخادم Server-side rendering أو SSR اختصارًا توليد الموقع الثابت static side generation أو SSG اختصارًا بالإضافة إلى إعادة التوليد الثابت التدريجي incremental static regeneration أو ISR اختصارًا. يجمع ISR بين تصيير الخادم مع آلية تخزين شبه ثابتة تخفف من الضغط على الخادم، وتوفر سرعات مشابهة لتلك التي يتم تحقيقها من خلال موقع ثابت. ويندرج تصيير الخادم وتوليد موقع ثابت تحت مظلة التصيير المسبق، حيث يتم إنشاء صفحات HTML قبل إرسالها إلى جهة المستخدم. ولعل الميزة الكبيرة التي يوفرها استخدام إطار Next.js هي أنه يضيف دعمًا قويًا لتصيير تطبيقات React. 1. تصيير المستخدم تصيير المستخدم هو التصيير الافتراضي لتطبيقات React الأساسية. تُولد هذه الطريقة صفحات HTML على جانب المستخدم. بمعنى آخر، تحدث عمليات التصيير في متصفح المستخدم، ويولد جافا سكريبت من جهاز المستخدم شيفرة HTML. تظهر واجهة المستخدم بعد اكتمال التصيير، عندما يكون الموقع تفاعلي أيضًا (أي، مُغذى hydrated). يكون استدعاء المستخدم ممكنًا لمكونات Next.js باستخدام useEffect أو useSWR في React. 2. تصيير الخادم يُتيح Next.js أيضًا إنشاء صفحة HTML على الخادم. في هذه الحالة، يتم إرسال شيفرة HTML المُولَّد إلى جانب المستخدم بحيث تظهر واجهة موقع الويب قبل التفعيل. ثم يكون موقع الويب القابل للعرض جاهزًا للاستخدام بعد اكتمال تهيئة جافا سكريبت على جانب المستخدم. تُضاف بعض دوال التكوين البسيطة إلى الصفحة في الصفحات التي نرغب في أن يؤدي Next.js تصيير الخادم فيها. 3. توليد موقع ثابت يقدّم Next.js أيضًا إمكانية توليد موقع ثابت، حيث يتم توليد جميع صفحات HTML الثابتة من JavaScript أثناء وقت البناء. ويتطلب توليد موقع ثابت من شيفرة React وقت بناء أكثر من تطبيق React ذي صفحة واحدة. ومع ذلك، الفائدة هنا هي وجود محتوى ثابت يمكن تخديمه وتخزينه بأقصى سرعة يسمح بها محتوى الموقع دون الأحمال الحسابية الزائدة لاستدعاء الخادم. يُمكننا تنفيذ SSG على صفحات Next.js التي نرغب في تصميمها بشكل ثابت باستخدام تعليمة getStaticProps() وتعليمة getStaticPaths()، والأخير يحدد المسارات للصفحات الثابتة. تحسين محركات البحث في Next.js تسمح السرعة والقدرة على استدعاء جميع صفحات موقع ويب في Next.js لمحركات البحث بتصفح وفهرسة الموقع بسرعة وسهولة، مما يعزز من عملية تحسين محركات البحث. وتحسين محركات البحث أمر ضروري للعديد من الشركات والمواقع الإلكترونية لأن المواقع التي تمّ تحسين محركات البحث فيها بشكل أفضل؛ تظهر في أعلى النتائج عند البحث. والمواقع ذات التصنيف الأعلى تكون أكثر احتمالًا للنقر عليها من قبل المستخدمين، حيث يصل معدل نقر المستخدمين إلى 27.6% للنتيجة الأولى، وهو معدل يزيد عشر مرات عن معدل نقر المستخدمين على النتيجة العاشرة والذي يبلغ 2.4%. في حين تواجه مواقع React التي تحتوي على كميات كبيرة من المحتوى - الذي يستخدم شيفرة جافا سكريبت للتصيير - تحديات في تحسين محركات البحث عند التعامل مع تصفح وفهرسة جوجل. ملاحظة: إن قدرة Next.js على التصيير من طرف الخادم بسهولة لا تُحسِّن فقط ترتيب الصفحة على محركات البحث فحسب، بل تُحسِّن أيضًا سرعة التحميل الفعلي للموقع من أجل تجربة مستخدم مثالية. البدء مع Next.js لنلقي نظرة على أساسيات تهيئة Next.js والتوجيه والتصفح والتنقل حتى تتمكن من جني فوائد التصيير المسبق وتحسين محركات البحث. قبل البدء تأكد من تحميل أحدث إصدار من Node.js على جهازك. يمكنك التحقق من إصدار Node.js على جهازك باستخدام الأمر node --version وهناك طريقتان لتهيئة مشروع Next.js: تهيئة تلقائية، مع ضبط محدد مسبقًا. تهيئة يدوية مع الضبط. سنتبع التهيئة التلقائية للبدء في مشروعنا بشكل أسهل. تدير أداة سطر الأوامر CLI أو create-next-app التهيئة التلقائية وتجعل من الممكن تصميم التطبيقات بسرعة. دعونا ننشئ مشروعنا مع دعم Next.js المدمج للغة TypeScript؛ وهي لغة مشتقة من جافا سكريبت تضمن نوع متغيرات صحيح: npx create-next-app@latest --typescript سيطلب create-next-app اسم تطبيقك. يجب أن يتكون اسم مشروعك من حروف صغيرة وأن يستخدم الشرطات بدلاً من المسافات. على سبيل المثال، اخترنا الاسم next-js-tutorial. بمجرد اكتمال التهيئة، سترى رسالة نجاح على شاشتك. يفرض Next.js نظامًا صارمًا لهيكلة الملفات، ففي مشروعنا الجديد سنجد الهيكلية التالية: تُنظم الصفحات pages وتنسيق الموقع styles في مجلداتها الخاصة. تُخزَّن واجهات برمجة التطبيقات أو API في مجلد pages/api. تحفظ البيانات المتاحة للعامة في المجلد public. التوجيه والصفحات في Next.js يستخدم Next.js هيكلة الملفات داخل مسار الصفحات pages لتحديد مسارات التطبيق. حيث نعرّف جميع المسارات في مجلد pages، ويُعدّ ملف pages/index.tsx هو نقطة الدخول للتطبيق حيث نحدد الخطوط المخصصة، وأكواد تتبّع التطبيق، وغيرها من العناصر التي تتطلب وصولًا عامًا. هناك طريقتان لإضافة مسارات جديدة: إضافة ملف ينتهي بـ .tsx مباشرة في المجلد pages. إضافة ملف index.tsx ضمن مجلد فرعي جديد من المجلد pages (الملفات index توجّه تلقائيًا إلى بداية المجلد). دعونا نختبر عدة أمثلة محددة لـ Next.js لعملية التوجيه. سننفذ مسار صفحة بسيط، ثم سنتطرق إلى مفاهيم التوجيه المتداخل والديناميكي. مسارات الصفحة يمكننا إضافة مسار صفحة أساسي، مثل about-us، باستخدام ملف about-us.tsx: |— pages | |— _app.tsx | |— about-us.tsx | |— api | |— index.tsx أو يمكننا استخدام ملف index.tsx ضمن مجلد pages/about-us: |— pages | |— _app.tsx | |— about-us | | |— index.tsx | |— api | |— index.tsx استمر وأضف مسار صفحة about-us.tsx إلى مشروعك. import styles from '../styles/Home.module.css' const AboutUs: NextPage = () => { return ( <div className={styles.container}> <main className={styles.main}> <h1 className={styles.title}> About Us Example Page </h1> </main> </div> ) } export default AboutUs سنرى توجيه الصفحة فعليًا عند استخدامها بالتزامن مع التنقل في Next.js. في الوقت الحالي، سنعيد NextPage ككلمة مؤقتة مع سلسلة عنوان حتى يعمل التنقل بشكل صحيح. المسارات المتداخلة تسمح المسارات المتداخلة nested routes بإعادة استخدام عدة تخطيطات اختيارية على صفحة (على سبيل المثال، عندما ينقر المستخدم على عنوان URL، قد ترغب في تحديث محتوى الجسم والاحتفاظ بتخطيطات الرأس والتذييل). |— pages | |— _app.tsx | |— api | |— index.tsx | |— parent | | |— child.tsx نحدد المسار المتداخل/parent/child باستخدام مجلد parent ومجلد أو ملف child متداخل (مثالنا يوضح ملفًا). المسارات الديناميكية تسمح المسارات الديناميكية dynamic routes للتخطيطات بالاستجابة للتغييرات في الوقت الحقيقي عندما لا يفي استخدام المسارات المعرفة مسبقًا pre-defined paths بالغرض. على سبيل المثال، إذا كنا نرغب في إنشاء مسار /product/[productId] (أي عند النقر على منتج، يتوسع مكونه). يُمكننا بسهولة إضافة مسار ديناميكي بافتراض أن productId هو متغير قابل للوصول في تعريفنا لمجلد product، وذلك عبر إنشاء مجلد product وتضمين صفحة productId بين قوسين: |— pages | |— _app.tsx | |— api | |— index.tsx | |— product | | |— [productId].tsx بهذه الطريقة، سيكون لديك مسار مثل product/testId ستُضبط فيه قوائم الإعدادات (أي productId يُضبط إلى testId). أخيرًا، من الممكن أيضًا دمج تقنيات التوجيه. على سبيل المثال، يُمكننا إنشاء مسار ديناميكي مُتداخِل pages/post/[postId]/[comment].tsx. التنقل في Next.js يستخدم Next.js مكونات Link خاصة به بدلاً من وسم <a> في HTML عند التنقل بين صفحات المستخدم للسماح لـNext.js بتحسين التنقل واسترجاع البيانات مسبقًا. يعمل Link بشكل مماثل لوسم <a> ويستخدم href كالمسار الذي سيتم فتحه. يجب عليك استخدام خاصية passHref لإجبار Link على تمرير قيمة مساره إلى المكونات الفرعية (على سبيل المثال، عند استخدام مكونات مخصصة المظهر). <p className={styles.description}> Here's our example <Link href="/about-us">About Us</Link> page </p> الفائدة الرئيسية من استخدام Link بدلاً من وسم <a> هي أنه يحمّل البيانات مسبقًا في الخلفية عندما يضغط المستخدم فوق الرابط أو بالقرب منه. يجعل هذا المحتوى متاحًا بشكل أكبر للمستخدم لمعالجته، مما يؤدي إلى تحسين أداء التطبيق. وما زال بإمكانك استخدام وسم <a> في Next.js عند الربط بصفحات خارجية خارج التطبيق. على سبيل المثال للربط بصفحة About Us من مشروع Next.js، افتح ملف التطبيق الرئيسي pages/index.tsx. سنستورد أولًا مكون الرابط Link من next/link، ثم نضيف فقرة مرتبطة تحت مكون<h1>: الآن يمكننا تشغيل التطبيق باستخدام الأمر npm run dev، اذهب إلى http://localhost:3000، ثم شاهد النص المضاف وصفحة About Us تعمل على http://localhost:3000/about-us (المسار المُعاد بعد النقر على About Us). الخلاصة هناك العديد من العوامل التي يجب مراعاتها قبل اختيار إطار عمل لموقع الويب القادم. على الرغم من أن Next.js أكثر تفصيلًا وأقل مرونة من React، إلا أن الإطار يوفر وظائف مبتكرة جاهزة للاستخدام لمشاريع متقدمة تستهدف تحسين محركات البحث أو إمكانيات العرض المسبق. باستخدام أساسيات Next.js ضمن أدواتك، يمكنك تعزيز موقعك والحصول على ميزات في تطبيقات React الأساسية. أسئلة شائعة نختم مقالنا بمجموعة من الأسئلة الشائعة المتعلقة بإطار عمل Next.js ورياكت React 1. لماذا أستخدم Next.js؟ يجعل Next.js من عملية بناء بعض واجهات مواقع الويب عملية أسهل كما يضيف مزايا على React، ويقدّم مجتمعًا قويًا وتوثيقًا جيدًا، كما أنه يكسب شعبية كبيرة بين مطوري الواجهات الأمامية. 2. هل React أفضل من Next.js؟ لا، React ليس أفضل من Next.js، يجب على المطورين أن يختاروا إطار العمل بناءً على ما يصلح لمشروعهم وبناءً على أولوياتهم (قد يستفيد موقع يركّز على تحسين محركات البحث من Next.js على سبيل المثال، وذلك بالنظر إلى أنه يقلّل من وقت تحميل التطبيق). 3. لم يُنظر إلى Next.js بكونه أفضل من React؟ يقدم Next.js تحسينات على سرعة التطوير ويقلل من وقت تحميل التطبيق، كما يحتوي على التصيير المسبق. 4. ما الفرق بين Next.js و React؟ إن Next.js إطار عمل مبني على React مع بعض المزايا المُضافة بشكل افتراضي، React هو مكتبة جافا سكريبت شائعة تُستخدم لبناء واجهات المستخدم التفاعلية، بالأخص في تطبيقات الويب. 5. ما هي المشاكل التي يحلها Next.js؟ يقدّم Next.js التصيير المسبق ويمكن أن يحسن من نتائج الموقع على محركات البحث مع تقليل وقت التحميل. 6. لم قد أختار React.js؟ يعدّ React إطارًا أقلّ تحكمًا وأكثر شعبية من Next.js ويقدم للمطورين زيادة في المرونة وموارد عديدة. 7. هل React وReact.js يشيران للشيء ذاته؟ نعم، كلا المصطلحين يشيران إلى مكتبة جافا سكريبت ذاتها وهي مكتبة JavaScript تُستخدَم لبناء واجهات المستخدم. 8. هل يعد Next.js إطار عمل؟ نعم، Next.js إطار عمل مفتوح المصدر مبني على React. ترجمة -وبتصرف- للمقال Next.js vs React: A Comparative Tutorial لصاحبه Ayyaz Ali اقرأ أيضًا كل ما تود معرفته عن إطار ريآكت نيتف React Native المصطلحات المستخدمة في React مصادر تعلم مكتبة React لبناء تطبيقات الويب مقدمة إلى Node.js
-
السلام عليكم عند تثبيت احدث اصدر من بابيثون هل المكتبات واطار العمل هثبيتها من اول وجديد ؟ وهل في فرق بين لو انا عمل بيئه افترضيه وبين تثبيت المكتبات واطار العمل علي النظام في التقطه ده ؟
- 1 جواب
-
- 1
-

-
هبة الله عثمانية اشترك بالأكاديمية
-
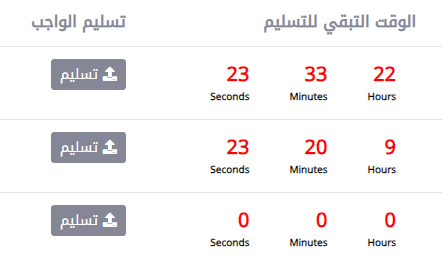
عليك إضافة وظيفة callback التي تتم عند انتهاء العداد وهي onExpiry في مكتبة jQuery Countdown التي تستخدمها. لكن أولاً، قم بإضافة معرف فريد لكل زر تسليم في ملف show.blade.php: <td> <div class="counter wow animate__animated animate__fadeInDown"> <div class="defaultCountdown" data-date="{{ $homework->deadline }}"> </div> </div> </td> <td> <div class="delivery"> <a href="{{ route('download-file', $homework->id) }}" class="btn btn-sm btn-secondary" id="delivery-button-{{ $homework->id }}"> <i class="fa fa-upload"></i> تسليم </a> </div> </td> ثم، قم بإضافة الوظيفة onExpiry إلى العداد: <script> $(function () { $('.defaultCountdown').each(function (i) { const time = new Date($(this).data('date')); $(this).countdown({ until: time, format: 'odHMS', onExpiry: function() { const id = $(this).parent().parent().find('.delivery a').attr('id'); $('#' + id).hide(); } }); }) }); </script>
-
Faten فاتن دغيم اشترك بالأكاديمية
-
Anas Numan اشترك بالأكاديمية
-
Nour Ashraf2 اشترك بالأكاديمية
-
Mohamed Mostafa73 اشترك بالأكاديمية
-
إضافة للسوال السابق https://academy.hsoub.com/questions/28218-إضافة-عداد-تنازلي-لموعد-انتهاء-وقت-التسليم/ كيف يمكن إخفاء زر الرفع عند أنتهاء الفترة <td> <div class="counter wow animate__animated animate__fadeInDown"> <div class="defaultCountdown" data-date="{{ $homework->deadline }}"> </div> </div> </td> <td> <div class="delivery"> <a href="{{ route('download-file', $homework->id) }}" class="btn btn-sm btn-secondary"> <i class="fa fa-upload"></i> تسليم </a> </div> </td> في كود الجافاسكربت <script> $(function() { $('.defaultCountdown').each(function(i) { const time = new Date($(this).data('date')); $(this).countdown({ until: time, format: 'odHMS' }); }) }); </script>
- 1 جواب
-
- 1
-

-
اذا كنت تريد انشاء واحد او اكثر من عداد واحد فيجب استبدال ال id بال class حتى نستطيع التعامل مع جميع العدادات. ووضع وقت العداد الذى يتم اعادته من قاعدة البيانات فى العنصر عن طريق خاصية ال data . الان هذا كود show.blade.php <tbody> @foreach ($homeworks as $homework) <tr> <td>{{ $homework->id }}</td> <td>{{ $homework->title }}</td> <td> <div class="counter wow animate__animated animate__fadeInDown"> <div class="defaultCountdown" data-date="{{$homework->deadline}}"> </div> </div> </td> </tr> @endforeach </tbody> فى الكود السابق قمنا خاصية data-date للعنصر وهى الآن تحتوى على ال deadline الذى يأتى من قاعدة البيانات . والآن هذا هو كود الجافاسكريبت . <script src="assest/JavaScript/jquery-3.1.1.min.js"></script> <script src="assest/bootstrap/js/bootstrap.min.js"></script> <script src="assest/jquery.countdown/js/jquery.plugin.min.js"></script> <script src="assest/jquery.countdown/js/jquery.countdown.min.js"></script> <script src="assest/jquery.countdown/js/jquery.countdown-ar.js"></script> <script> $(function () { $('.defaultCountdown').each(function (i) { const time = new Date($(this).data('date')); $(this).countdown({ until: time, format: 'odHMS' }); }) }); </script> هنا قمنا بعمل حلقة تكرار على العناصر التى تحتوى على السمة defaultCountdown ثم انشاء التاريخ عن طريق استرجاع القيمة من خاصية ال data-date و من ثم إنشاء العداد . والآن سيتم انشاء اى عدد من العدادات على حسب ما يتم استرجاعه من قاعدة البيانات
-
عبدالباسط ابراهيم بدأ بمتابعة عن دورة الجافا سكريبت
-
نعم بالتأكيد تعلمك هذه الدورة استخدام لغة جافا سكربت في تطوير واجهات خلفية لتطبيقات الويب لتصبح مطور واجهات خلفية . حيث تبدأ بتعلم Node.js لبناء وتطوير واجهات خلفية قوية ومتطورة لتطبيقات الويب.كما انه يتم تدرسي إطار العمل إطار العمل Express.js والعديد من التقنيات الأخرى وقبل ذلك كله يتم شرح مفاهيم وأدوات مثل إنشاء خوادم وإدارة قواعد البيانات والتعامل مع طلبات العملاء والاستجابة لها. لذلك ستقوم دورة تطوير التطبيقات باستخدام جافاسكريبت بتعليمك تطوير الواجهات الخلفية تعلم إطار العمل react ومكتبات أخرى تطوير تطبيقات سطح المكتب وتطيبقات الهاتف والعديد من التقنيات الأخرى لذلك يفضل الإطلاع على الصفحة الخاصة بالدورة التعليمية لمعرفة محتوى الدورة وجميع التفاصيل من خلال هذا الرابط
- 1 جواب
-
- 1
-

-
للوصول لتلك النتيجة يجب عليك تعديل كود JavaScript ليقوم بتحديث العداد تلقائيا لكل واجب منزلي وفقا للتاريخ المخزن في الحقل deadline تحتاج إلى إضافة عنصر معرّف فريد لكل عداد تنازلي داخل الحلقة لكل واجب، انتقل إلى ملف show.blade.php وهناك ستستخدم ذلك المعرّف لربط كل عداد تنازلي بتاريخ الانتهاء الخاص به. هذا هو الكود الخاص به: <tbody> @foreach ($homeworks as $homework) <tr> <td>{{ $homework->id }}</td> <td>{{ $homework->title }}</td> <td> <div class="counter wow animate__animated animate__fadeInDown"> <div id="countdown{{ $homework->id }}"></div> </div> </td> </tr> @endforeach </tbody> وذلك غير كاف بعد، لأنه يتوجب عليك تعديل شيفرة الجافا سكريبت ليأخذ التاريخ من كل عنصر div يتم إنشاؤه ويحوله إلى تاريخ يمكن استخدامه بواسطة المكتبة jquery.countdown وبعد التعديل يصبح: <script src="assest/JavaScript/jquery-3.1.1.min.js"></script> <script src="assest/bootstrap/js/bootstrap.min.js"></script> <script src="assest/jquery.countdown/js/jquery.plugin.min.js"></script> <script src="assest/jquery.countdown/js/jquery.countdown.min.js"></script> <script src="assest/jquery.countdown/js/jquery.countdown-ar.js"></script> <script> $(function() { @foreach ($homeworks as $homework) var deadline = new Date('{{ $homework->deadline }}'); $('#countdown{{ $homework->id }}').countdown({ until: deadline, format: 'odHMS' }); @endforeach }); </script> قد تواجهك مشكلة أخرى، لهذا تأكد من أن تنسيق تاريخ ووقت deadline في قاعدة البيانات متوافق مع JavaScript. يجب أن يكون تنسيق الوقت ISO 8601 ليتم تفسيره بشكل صحيح بواسطة الدالة new Date().
-
Amen Ramadan بدأ بمتابعة عن دورة الجافا سكريبت
-
هل تمكنني دورة تطوير التطبيقات بلغة جافا يكربت من ان اكون مطور واجهات خلفية ؟
- 1 جواب
-
- 1
-

-
تصميم المواقع الإلكترونية هو تصميم الواجهات الأمامية بشكل مختصر . تصميم الواجهة الأمامية يشير إلى تصميم الجزء الذي يتفاعل معه المستخدم مباشرةً على الموقع الإلكتروني، مثل القوائم والأزرار والنماذج والصور. أما بالنسبة لأنواع تصميم واجهة المستخدم فهي كالتالي أولاً التصميم الجرافيكي: يشمل العناصر البصرية في واجهة المستخدم مثل الألوان والخطوط والصور. و تصميم التفاعل: يركز على العناصر التي يتفاعل معها المستخدم، مثل الأزرار والنماذج والقوائم المنسدلة. يهدف تصميم التفاعل إلى تحسين تجربة المستخدم وتسهيل التفاعل مع الموقع الإلكتروني بالنسبة لاختبار المستخدم: يتضمن اختبار المستخدم تقييم تجربة المستخدم واستجابته لواجهة المستخدم. يتم ذلك من خلال إجراء اختبارات وملاحظة سلوك المستخدمين أثناء التفاعل مع الموقع الإلكتروني. بالتوفيق
-
لدي عداد تنازلي لموعد انتهاء وقت التسليم كود javascript يحسب تاريخ محدد مسبقا اشتغل Laravel وأريد جلب التاريخ من حقل الداتابيس homework->deadline$ ملف ال show.blade.php <tbody> @foreach ($homeworks as $homework) <tr> <td>{{ $homework->id }}</td> <td>{{ $homework->title }}</td> <td> <div class="counter wow animate__animated animate__fadeInDown"> <div id="defaultCountdown"> </div> </div> </td> </tr> @endforeach </tbody> كود ال javascript <script src="assest/JavaScript/jquery-3.1.1.min.js"></script> <script src="assest/bootstrap/js/bootstrap.min.js"></script> <script src="assest/jquery.countdown/js/jquery.plugin.min.js"></script> <script src="assest/jquery.countdown/js/jquery.countdown.min.js"></script> <script src="assest/jquery.countdown/js/jquery.countdown-ar.js"></script> <script> $(function() { var austDay = new Date(); austDay = new Date(austDay.getFullYear() + 1, austDay.getMonth() - 12, 13); $('#defaultCountdown').countdown({ until: austDay, format: 'odHMS' }); $('#year').text(austDay.getFullYear()); }); </script> ملف ال HomeworkController.php public function show($id) { $material = Material::find($id); $homeworks = Homework::all(); return view('homeworks.show', compact('material', 'homeworks')); } create date <div class="form-group"> <label for="deadline">آخر موعد للتسليم*</label> <input type="datetime-local" id="deadline" name="deadline" value="{{ old('deadline') }}" class="form-control @error('deadline') is-invalid @enderror"> @error('deadline') <span class="invalid-feedback"> <strong>{{ $message }}</strong> </span> @enderror </div> jquery.countdown.min.js jquery.countdown-ar.js jquery.plugin.min.js
- 2 اجابة
-
- 2
-

-
مرحبًا @محمود السعيد عوف لست مضطرًا لتعلم الباك اند ولا الفرونت اند حتى تكون مصمم واجهة مستخدم أو مصمم تجربة مستخدم. لأن مصمم الويب شخص ومطور الويب شخص آخر مختلف تمامًا، مهمة مصمم الويب هي أن يصمم الشكل الخاص بالموقع ويحدد توزع محتواه ويتأكد من تناسبه مع تجربة المستخدم وتجاوبيته، أما مطور الويب فهو الشخص الذي يكيف ما يعمل عليه المصمم برمجيًا ليطبق نفس الخطوات، وذلك سواءً عن طريق برمجة الواجهات الأمامية، أو الخلفية. يعني تصميم واجهة المستخدم أصلًا ليست جزءً من مهام مطور الفرونت اند، مع ذلك في حال رغبت في اكتساب المهارات اللازمة على الجانبين فيمكنك فعل ذلك، اختياريًا لا إلزاميًا، فكما قلت المصمم شخص والمطور شخص بالأساس.
-
نعم ستجد تمارين عملية فى دورة علوم الحاسب فى بعض المسارات حيث فى المسارات العمليه يتم توفير تمارين ويقوم بحلها المدرب فى نهاية المسار ولكن فى المسارات النظرية ربما لا تجد بها تطبيق عملي وذلك شئ طبيعى. ويمكن توفير ذلك لك بالطبع، حيث يمكنك التعليق في نهاية كل مسار وطلب تدريبات للتطبيق عما تم شرحه بالمسار وسيتم توفيرها لك. ويمكنك البحث على الانترنت على اختبارات وكتابة اسم المسار الذي انهيته وستجد تمارين كثيرة نظرية حول ذلك.
-
Mohammed Salama2 بدأ بمتابعة هل يوجد تدريبات في هذه الدورة ام لا؟
-
هل يوجد تدريبات في هذه الدورة ام لا؟
- 1 جواب
-
- 1
-

-
هل محتوى دورة علوم الحاسب نفسها cs50 ?
- البارحة
-
تفقد استخدام المعالج هل هناك مشكلة به أثناء التشغيل؟ فتلك المشكلة غالبًا من استهلاك مرتفع للمعالج. وما هي نسخة Visual studio التي تستعملها؟ هل هي 2022؟ حاول إذن استخدام نسخة 2019. https://visualstudio.microsoft.com/vs/older-downloads/ وإن استمرت المشكلة، يمكنك استخدام Vscode بدلاً من Visual studio فهو أخف ولا يستهلك موارد الحاسوب.
-
قد تكون المشكلة بسبب مشكلة في التحديثات، لهذا تأكد من أنك تستخدم أحدث إصدار من VSCode، حيث يمكن أن تحل التحديثات مشاكل أداء سابقة وحتى الإضافات قد يكون لها يد في تباطؤ الطباعة، لذا يمكن أن تجرب تعطيل الإضافات غير الضرورية أو فتح البرنامج في وضع تعطيل الإضافات أو "Disabled Extensions Mode" أو "Safe Mode" لتحديد إما إذا كانت هذه هي السبب وفي حالة ما إذا كنت تعمل على ملف كبير جدا، حاول فتح ملف أصغر لمعرفة إذا يتحسن الأداء. ومن أن جهازك لا يعاني من استهلاك مرتفع للموارد بسبب عمليات أخرى قيد التشغيل. يمكنك تعديل إعدادات VSCode أيضا لتحسين الأداء مثل تعطيل الميزات البصرية المتقدمة فقد تكون هي السبب أيضا، عادة لا يوجد حل مباشر لهذه المشكلة لأن السبب غير واضح لهذا حاول تجربة هذه الحلول الواحد تلو الآخر لمعرفة السبب.
-
السلام عليكم ورحمة الله وبركاته. عندي مشكله في برنامج فيجوال ستوديو كود،عندما اعمل طباعه للبرنامج يتأخر الطباعه، ماالسبب ؟ الجهاز حقي جديد و الذاكرة كبيرة، وعندما حملت البرنامج كان شغال ومافيه مشكله لكن الحين واجهت هذا المشكلة أطبع الكود يتأخر في الطباعة.
- 2 اجابة
-
- 1
-

-
شكرا لحضرتك حل بسيط وجميل شكرا لك
- 3 اجابة
-
- 1
-

-
ما سبب تلك المساحة، هل قمت بعدم تضمين ملف node_modules من خلال ملف .gitignore حيث لا يتم رفعه إلى مستودع GitHub، فبه الحزم المثبتة بالمشروع، لذا عند تحميل شخص آخر لمشروعك يقوم بتحميلها من خلال ملف package.json من خلال أمر npm install
-
أحاول رفع مشروع Electron إلى github قمت بعمل gitignore ولكن المشروع باقي أكبر من 100mb فقمت بتحميل git lfs وقمت بي الخطوات المذكوره في الصفحه الرسميه المشكله أنه عند عمل push يظهر الخطأ التالي error: Authentication error: Authentication required: You must have push access to verify locks عند حذف git lfs تذهب المشكله لكن المشروع كبير فتبقى المشكله بحثت عن حل لكن لم أجد حل مناسب في قوقل شكرا على المساعده
- 1 جواب
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.