لِمَاذا قد تودُّ تشغيل Nginx و Apache معًا
في الواقع يعتبر كلٌّ من nginx و apache عبارة عن خواديم ويب فعّالة للعمل. حاليًّا يحتل Apache المرتبة الأولى في مجال إدارة الخواديم منذ إطلاقه للعموم في 2006، nginx يصعد بقوة في شتّى أرجاء العالم وهو الآن يحتل المرتبة الثانية في خواديم الويب التي تدير المواقع النشطة. الأسباب وراء شعبية كلّ خادوم واضحة: قوة apache وسرعة nginx المعروفتان لدى الجميع. وعلى كلّ حال، فإن كلًّا من الخادومين يمتلكان نقاط ضعف – apache يستهلك الذاكرة بشراهة، بينما nginx -الذي يؤدي عملًا ممتازًا مع الملفات الثابتة(static files)- يحتاج مساعدة php-fpm أو وحدات مشابهة للتعامل مع المحتوى الديناميكي.
على كلّ حال، يمكن لأي شخص أن يدمج الخادومين للحصول على فعالية ممتازة، مع استخدام nginx كخادوم ويب للملفات الثابتة بالواجهة (front-end) و apache ليعالج العمليات بالخلفية (back-end).
التثبيت
لتطبيق الخطوات الموجودة في هذا الدّرس ستحتاج إلى امتلاك صلاحيات المستخدم الجذر root على خادومك الافتراضي الخاص.
لإنشاء مستخدم يمتلك صلاحيات الجذر، تابع الخطوتيّن الثالثة والرابعة من دليل تثبيت خادوم أوبونتو الشامل.
تثبيت nginx
لكي نبدأ العمل، سنحتاج إلى تثبيت وإعداد nginx الذي سيخدم واجهة موقعنا. يمكن تثبيته باستخدام apt-get عبر الأمر التالي:
sudo apt-get install nginx
بمجرد أن يتم التثبيت، يمكنك أن تبدأ بإعداد المضيف الوهمي (virtual host) لكي يتم تشغيله بواجهة الموقع.
هناك بضع تغييرات إضافية علينا عملها في الإعدادات.
إعداد nginx
افتح إعدادات nginx عن طريق الأمر:
sudo nano /etc/nginx/sites-available/example
الإعدادات التالية ستسمح لك باستخدام nginx كخادوم لواجهة الموقع. هذه الإعدادات مشابهة للإعدادات الافتراضية، تفاصيلها تجدها تحتها.
server {
listen 80;
root /var/www/;
index index.php index.html index.htm;
server_name example.com;
location / {
try_files $uri $uri/ /index.php;
}
location ~ \.php$ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8080;
}
location ~ /\.ht {
deny all;
}
}هذه هي التغييرات التي تم عملها على الإعدادات:
مسار الجذر تم تغييره إلى مسار الويب الحالي.
ملف index.php تم إضافته إلى سطر الفهرس.
دالة try_files ستحاول القيام بتخديم الزوار مهما كانت الصفحات التي يطلبونها. إذا كان nginx غير قادرٍ على فعل ذلك، حينها يتم إرسال الملف إلى الوسيط (proxy).
دالة proxy_pass تسمح لـ nginx أن يتعرف على مسار الخادوم الوسيط.
"location ~ /\.ht {" تمنع الموقع من الوصول إلى جميع ملفات .htaccess إذا كان مسار الجذر الخاص بـ Apache يتعارض مع ذاك الخاص بـnginx.
هذه الإعدادات تقوم بإعداد نظامٍ صغير حيث يتم توجيه جميع الملفات التي نهايتها .php إلى خادوم apache ليعالجها بالخلفية والذي سيعمل على المنفذ 8080.
لتفعيل المضيف الوهمي:
sudo ln -s /etc/nginx/sites-available/example /etc/nginx/sites-enabled/example
بالإضافة إلى ذلك، علينا حذف إعداد nginx الافتراضي:
sudo rm /etc/nginx/sites-enabled/default
الخطوة التالية ستكون تثبيت وإعداد apache.
تثبيت Apache
بعد أنّ انتهينا من nginx، حان الوقت لتثبيت واجهة موقعنا الخلفية، apache:
sudo apt-get install apache2
بما أنه لم يتم تشغيل nginx بعد، فإنّ Apache سيعمل المنفذ 80.
إعداد Apache
سنحتاج إلى إعداد apache لجعله يدير الواجهة الخلفية لموقعنا، والذي كما قلنا سابقًا، سيعمل على المنفذ 8080. افتح ملف منافذ apache للبدأ في إعداده ليستخدم المنفذ الصحيح عبر الأمر:
sudo nano /etc/apache2/ports.conf
ابحث وغيّر السطور التّالية لجعل apache يعمل على المنفذ 8080 والقابل للوصول من المضيف المحلي (localhost) فقط:
NameVirtualHost 127.0.0.1:8080 Listen 127.0.0.1:8080
احفظ الملف واخرج.
بعد ذلك قمّ بإنشاء ملف مضيف وهمي عبر نسخ تخطيط الملف من ملف apache الافتراضي عبر الأمر:
sudo cp /etc/apache2/sites-available/default /etc/apache2/sites-available/example sudo nano /etc/apache2/sites-available/example
المشكلة الرئيسية التي يجب حلّها هنا هي أنه يجب أن يتم إعادة ضبط المضيف الوهمي مُجدّدًا لكي يعمل على المنفذ 8080 (عوضًا عن المنفذ الافتراضي الذي هو 80 والذي يعمل عليه nginx).
يجب أن يبدو السطر المطلوب هكذا:
<VirtualHost 127.0.0.1:8080>
تأكّد من أن مسار الجذر صحيح. احفظ الملف واخرج منه وقم بتفعيل المضيف الوهمي:
sudo a2ensite example
قبل البدء باختبار الأشياء، نحتاج إلى دعم apache بملحق php. ثبّته عبر الأمر:
sudo apt-get install php5
قم بإعادة تشغيل كلٍ من الخادومين للتأكد من عمل التغييرات:
sudo service apache2 restart sudo service nginx restart
إنهاء العمليّة
لقد قمنا بإعداد خادومنا الشخصي الوهمي الخاص (VPS) ليتم تشغيل nginx في واجهة موقعنا وapache ليعالج الطلبات المتعلقة بـ php في الخلفية. الذهاب إلى نطاقنا الرئيسي (domain) الآن سيأخذنا إلى الصفحة الافتراضية لموقعنا.
يمكننا التحقق مما إذا كان يتم توجيه المعلومات إلى apache عبر تشغيل سكربت PHP شائع الاستخدام. اذهب وأنشء ملف php.info عبر:
sudo nano /var/www/info.php
والصق الشفرة التالية داخله:
<? phpinfo( ); ?>
احفظ الملف واخرج.
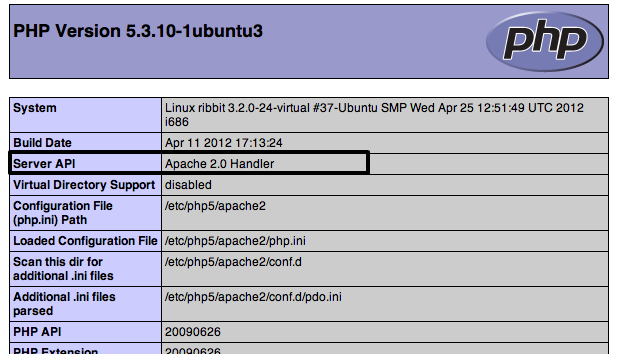
زيارة domain/info.php الخاص بك يجب أن يعرض لك شاشة معلومات php، وسيكون بمقدورك رؤية أنه قد تم معالجة الطلب بواسطة apache
أخيرًا، يمكنك رؤية أيٍّ من المنافذ مفتوح وأيّ التطبيقات التي تعمل على كلّ واحدٍ منها عبر كتابة هذا الأمر:
sudo netstat -plunt
ترجمة -وبتصرّف- للمقال How To Configure Nginx as a Reverse Proxy for Apache لصاحبته Etel Sverdlov
تم التعديل في بواسطة يوغرطة بن علي
















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.