HAProxy (والذي يرمز إلى الوسيط عالي التوفّر High Availability Proxy) هو عبارة عن تطبيق موزانة حملٍ مفتوح المصدر لبروتوكول TCP/HTTP يُمكن أن يتم تشغيله على أنظمة لينكس، Solaris وFreeBSD. يتم استخدامه بشكلٍ شائع لتحسين أداء ومرونة بيئة خادوم الويب عبر توزيع الحمل على خواديم أخرى متعددة (كمثال: خادوم للويب، خادوم للتطبيق، خادوم لقاعدة البيانات..). يتم استخدام HAProxy في العديد من البيئات عالية التوفّر مثل: GitHub، Imgur, Instagram و Twitter.
في هذا الدرس، سنتعرّف على ماهيّة HAProxy بشكلٍ عام، مصطلحات موازنة الحمل الأساسية وأمثلةٍ لكيفية استخدامه لتحسين أداء ومرونة بيئة خادوم الويب الخاصّ بك.
مصطلحات HAProxy
هناك العديد من المصطلحات والمفاهيم التي من المهمّ فهمها عند الحديث عن موازنة الحمل واستخدام الوسيط (Proxying)، سنتحدّث عن أهمّ هذه المصطلحات في الأقسام الفرعيّة التالية.
قبل أن نبدأ بالحديث عن الأنواع الأساسية لموازنة الحمل، سنتحدّث عن قوائم تحكّم الوصول (ACLs – Access Control Lists)، الواجهات الخلفيّة (backends) والواجهات الأماميّة (frontends).
قائمة تحكّم الوصول (ACL)
في ارتباطٍ وثيق مع مبدأ موازنة الحمل، يتم استخدام قوائم تحكّم الوصول (Access Control List) لاختبار بعض الشروط وتنفيذ بعض الأوامر (كمثال: اختيار خادومٍ معيّن، حظر طلبٍ ما..) بناءً على نتيجة الاختبار. يسمح استخدام قوائم تحكّم الوصول بعمليةِ إعادة توجيهٍ مرنة لتدفّق الشبكة (network traffic) بناءً على عدّة عوامل مثل مطابقة النمط (pattern matching) وعدد الاتصالات المُرسلة إلى الواجهة الخلفيّة.
مثال على ACL:
acl url_blog path_beg /blog
تكون قائمة تحكّم الوصول السابقة متطابقة في حال كان المسار الذي يطلبه المستخدم مبدوءًا بـ blog/. هذا يعني أنّ مسارًا مثل http://yourdomain.com/blog/blog-entry-1 مثلًا كان ليكون متطابقًا مع القائمة في حال تطبيقها. لدليلٍ تفصيلي حول كيفية استخدام ACL، راجع دليل إعداد HAProxy.
الواجهة الخلفيّة Backend
الواجهة الخلفيّة هي عبارة عن مجموعة خواديم تتلقى الطلبات (requests) الموجّهة إليها. يتمّ تعريف الواجهات الخلفيّة في قسم backend في ملفّ إعدادات HAProxy. في شكلها الأكثر بساطةً يمكننا تعريف الواجهة الخلفيّة عبر:
- خوارزميات موازنة الحمل التي يجب استخدامها.
- قائمة من الخواديم والمنافذ (Ports).
يمكن لواجهةٍ خلفيّة أن تحتوي خادومًا واحدًا أو أكثر فيها. بشكلٍ عام، إضافة المزيد من الخواديم إلى واجهتك الخلفيّة سيزيد من سعة التحمّل القصوى الخاصّة بموقعك عبر توزيع الحمل على أكثر من خادومٍ واحد. يتم توفير عمليّة زيادة المرونة أيضًا باستخدام هذه الطريقة، ففي حال تعطّل أحد خواديمك، سيبقى هناك غيره ليقوم بخدمة الزوّار.
إليك مثالًا على إعدادات واجهتين خلفيّتين، web-backend وblog-backend مع خادومين اثنين لكلّ واحدٍ منهما، يعملان على المنفذ 80:
backend web-backend balance roundrobin server web1 web1.yourdomain.com:80 check server web2 web2.yourdomain.com:80 check backend blog-backend balance roundrobin mode http server blog1 blog1.yourdomain.com:80 check server blog1 blog1.yourdomain.com:80 check
- يقوم السطر balance roundrobin بتحديد خوارزميّة موازنة الحمل التي سيتم استعمالها، والتي سنتحدث عنها في قسمٍ لاحق.
- يحدد سطر mode http أنّه سيتم استخدام الطبقة 7 كوسيط، سنشرح هذا الأمر أيضًا في قسمٍ لاحق.
- يقوم الخيار check في نهاية السطور المبدوءة بـserver بإخبار النظام بوجوب التحقق من حالة خواديم الواجهة الخلفيّة هذه في كلّ مرّة.
الواجهة الأماميّة Frontend
تقوم بالواجهة الأماميّة بتعريف كيفية إعادة توجيه الطلبات إلى الواجهات الخلفيّة backends. يتم تعريف الواجهات الأماميّة في قسم frontend في ملفّ إعدادات HAProxy. تتكون تعريفاتها من المكونات التالية:
- مجموعة من عناوين الـIP والمنافذ (مثل: 10.1.1.7:80، *:443، إلخ..).
- قوائم تحكّم الوصول ACLs.
- قواعد use_backend، والتي تعرّف أيًّا من الواجهات الخلفيّة يجب استخدامها اعتمادًا على ما إذا كانت قوائم تحكّم الوصول متطابقة معها في كلّ مرّة أم لا، و/أو قاعدة default_backend والتي تقوم بمعالجة الحالات الأخرى.
يمكن إعداد واجهةٍ أمامية تبعًا لأنواعٍ مختلفة من تدفّقات الشبكة، وهو ما سنشرحه في القسم التالي.
أنواع موازنة الحمل
الآن وبعد أن فهمنا المكوّنات الأساسية التي يتم استخدامها في عملية موازنة الحمل، فلنتطرّق إلى الأنواع الأساسية لموازنة الحمل.
موازنة الحمل المعدومة No Load Balancing
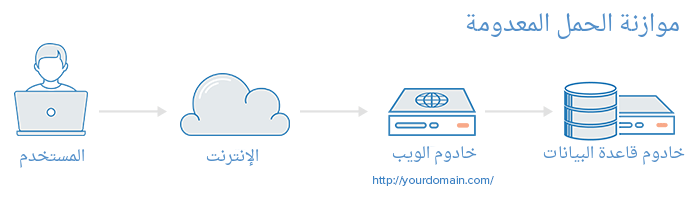
يمكن لبيئة تطبيق ويبٍ بسيطة لا تستعمل أيًّا من طرق موازنة الحمل أن تبدو بالشكل التالي:
في هذا المثال، يتّصل المستخدم مباشرةً إلى خادوم الويب الخاصّ بك في yourdomain.com حيث لا يوجد أيّ نوع من موازنة الحمل. إذا تعطّل خادوم الويب الوحيد، فإنّ المستخدم لن يكون قادرًا على الوصول إلى تطبيقك. أيضًا، في حال ما إذا كان العديد من المستخدمين يحاولون الوصول إلى خادومك بنفس الوقت ولم يكن الخادوم قادرًا على معالجة كل هذه الطلبات بنفس الوقت، فقد يواجه الزوّار بطئًا في عملية تحميل الموقع وقد لا يحمّل إطلاقّا.
موازنة الحمل عن طريق الطبقة 4 (Layer 4 Load Balancing)
أبسط طريقة لموازنة الحمل في تدفّق الشبكة على خادومين اثنين هو استخدام موازنة الحمل عن طريق الطبقة رقم 4 (وهي طبقة شفافة transport layer). موازنة الحمل باستخدام هذه الطريقة ستسبب في توجيه تدفّق الزوار بناءً على مدى عنوان الـIP والمنفذ (كمثال، إذا جاء طلبٌ للمسار http://yourdomain.com/anything، فإنّه سيتم توجيه التدفّق إلى خادوم الواجهة الخلفيّة الذي يعالج الطلبات لـyourdomain.com بالمنفذ 80).
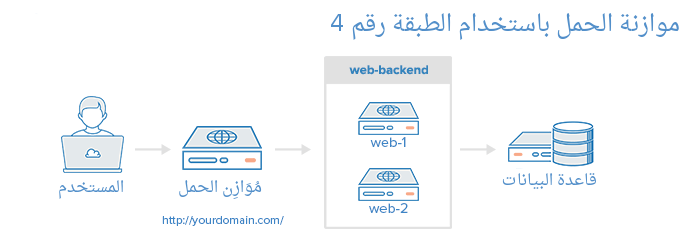
إليكَ رسمًا توضيحيًا لموازنة الحمل باستخدام الطبقة 4:
يقوم المستخدم بالوصول إلى مُوازِن الحمل (load balancer) والذي يقوم بدوره بتوجيه طلبات المستخدم إلى مجموعة web-backend لخواديم الواجهة الخلفيّة. عندما يتم اختيار خادوم واجهةٍ خلفيّة معيّن فإنّه يستجيب مباشرةً إلى طلبات المستخدم. بشكلٍ عام، يجب على جميع الخواديم في مجموعة web-backend أن تحتوي على نفس المحتوى والبيانات، وإلّا فإنّ المستخدم قد يتصفّح محتوىً مختلفًا بالمرّة. لاحظ أيضًا أن كُلًا من الخادومين يتصلان إلى نفس خادوم قاعدة البيانات.
موازنة الحمل عن طريق الطبقة 7 - Layer 7 Load Balancing
طريقةٌ أخرى أكثر تعقيدًا لتوزيع تدفّق الحمل القادم إلى الشبكة هي عبر استخدام الطبقة 7 (وهي طبقة تطبيق application layer) لموازنة الحمل. يسمح استخدام الطبقة 7 لمُوازِن الحمل بتوجيه الطلبات إلى خواديم الواجهة الخلفيّة المختلفة بناءً على المحتوى الذي يطلبه المستخدم. يسمح لك هذا النوع من موازنة الحمل بتشغيل أكثر من خادوم تطبيق ويب تحت نفس النطاق والمنفذ.
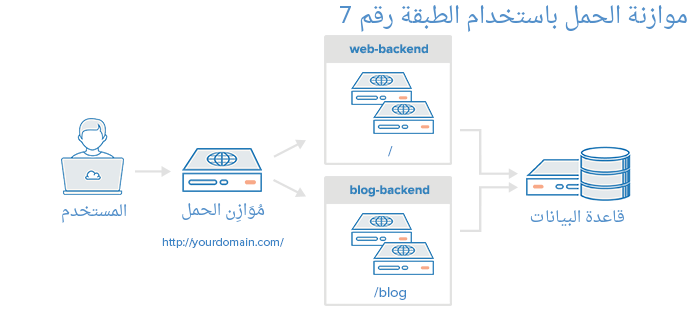
إليك رسمًا توضيحيًا لمثالٍ بسيط لموازنة الحمل باستخدام الطبقة 7:
في هذا المثال، إذا قام مستخدم بطلب yourdomain.com/blog فإنّه سيتم توجيهه إلى الواجهة الخلفيّة لـblog، والتي تتكون من مجموعة خواديم تشغّل تطبيق الويب الخاصّ بالمدوّنة. يتم توجيه الطلبات الأخرى إلى web-backend، والتي يمكن أن تكون عاملةً على تشغيل تطبيق ويب مختلف. كلٌّا الواجهتين الخلفيّتين تستعملان نفس خادوم قاعدة البيانات في هذا المثال.
يمكن لجزءٍ من مثالٍ على ملفّ إعدادات الواجهة الأماميّة أن يبدو هكذا:
frontend http bind *:80 mode http acl url_blog path_beg /blog use_backend blog-backend if url_blog default_backend web-backend
- يقوم هذا المثال بإعداد واجهةٍ أمامية تدعى http، والتي ستقوم بمعالجة جميع الطلبات المتدفّقة إلى المنفذ 80.
- يقوم سطر acl url_blog_path_beg /blog بمطابقة ما إذا كان ما يطلبه الزائر يبدأ بـ blog/.
- يقوم سطر use_backend blog-backend if url_blog بجعل الخادوم يستخدم قوائم تحكّم الوصول ACL كوسيط لتوجيه التدفّق إلى blog-backend.
- يحدّد default_backend web-backend أنّه سيتم توجيه كل التدفّقات الأخرى إلى web-backend.
خوارزميات موازنة الحمل
تقوم خوارزميّة موازنة الحمل المستخدمة بتحديد أيٍّ من خواديم الواجهة الخلفيّة سيتم اختيارها عند بدء عملية موازنة الحمل. يوفّر HAProxy عدّة خيارات لهذه الخوارزميّات. بالإضافة إلى خوارزميّة موازنة الحمل فإنّه بالإمكان إسناد مُعامِل الـweight لتحديد الخواديم التي نريد استخدامها بشكلٍ أكبر من الأخرى.
بسبب أنّ HAProxy يوفّر العديد من خوارزميّات موازنة الحمل، فإننا سنتحدّث عن القليل منها فقط هنا. يمكنك مراجعة دليل إعداد HAProxy لقائمةً كاملة بالخوارزميات.
1-roundrobin
تقوم خوارزميّة round robin باختيار الخواديم بالتناوب، وهي الخوارزميّة الافتراضية المستعملة.
2-leastconn
تقوم هذه الخوارزميّة باختيار الخادوم الأقل استخدامًا حاليًا والذي يتصل به أقل عدد من الزوّار ليعالج الطلبات القادمة، هذه الخوارزميّة مستحسنة للجلسات (sessions) الطويلة. يتم أيضًا اختيار الخواديم الموجودة في نفس الواجهة الخلفيّة بالتناوب على طريقة round-robin.
3-Source
تقوم هذه الخوارزميّة باختيار الخادوم الذي يجب استعماله بناءً على عنوان الـIP الخاصّ بالمستخدم. يتم استخدام هذه الطريقة للتأكّد مما إذا كان المستخدم سيتصل بنفس الخادوم.
الجلسات الملتصقة Sticky Sessions
تتطلب بعض التطبيقات أن يقوم المستخدم بمتابعة الاتصال إلى نفس خادوم الواجهة الخلفيّة. يتم تحقيق هذه العمليّة عن طريق ما يعرف بالجلسات الملتصقة أو Sticky Sessions، عبر استخدام مُعامِل appsession في ملف إعدادات الواجهة الخلفيّة التي تحتاجه.
اختبار الحالة Health Check
يقوم HAProxy باستخدام اختبارات الحالة للتحقق مما إذا كان خادومٌ ما في الواجهة الخلفيّة متوفّرًا لمعالجة الطلبات أم لا. بفضل هذه العمليّة، فإنّ المستخدم لا يعود بحاجة إلى إزالة الخادوم يدويًا من الواجهة الخلفيّة في حال أصبح غير متوفّر. سيقوم اختبار الحالة الافتراضي بمحاولة إنشاء اتصال TCP مع الخادوم ليرى إن كان يعمل أم لا، حيث سيقوم بمحاولة الاتصال بعنوان الـIP المحدّد والمنفذ الخاصّ به.
إذا فشل أحد الخواديم في اختبار الحالة وكان غير قادرٍ على معالجة الطلبات، فإنّه يتم تعطيله تلقائيًا من الواجهة الخلفيّة، حيث لن يتم توجيه تدفّق الشبكة إليه مرةً أخرى إلى أن يصبح متوفّرًا مجددًا وبحالة جيّدة. إذا تعطّلت جميع خواديم الواجهة الخلفيّة، فإنّ الخدمة لن تعود متوفّرة إلى حين عودة أحد الخواديم إلى العمل من جديد.
لأنواعٍ معيّنة من خواديم الواجهات الخلفيّة، مثل خواديم قاعدة البيانات في بعض الحالات الخاصّة، فإنّ اختبار الحالة الافتراضي ليس كافيًا لتحديد حالة الخادوم الجيّدة أو عكس ذلك.
حلولٌ أخرى
إذا كنتَ تشعر أنّ HAProxy معقّد جدًا مقارنةً باحتياجاتك، فإنّ الحلول التالية قد تناسبك:
- خواديم لينكس الافتراضية (LVS) – مُوَازِن حملٍ يستخدم الطبقة رقم 4 لموازنة الحمل، بسيط وسريع ومتوفّر في معظم توزيعات لينكس.
- Nginx – خادوم ويب سريع ومرن يُمكن أيضًا استخدامه كوسيط أو لغرض موازنة الحمل (راجع مقالتنا السابقة عن استخدام Nginx لموزانة الحمل). يتم استخدام Nginx عادةً بالتوازي مع HAProxy نظرًا لقدرته على إنشاء ذاكرة الخبيئة (caching) وإمكانيات الضغط العالية.
الخاتمة
الآن صرتَ تمتلك معرفةً أساسية حول موازنة الحمل وصرتَ تعرف بضع طرقٍ يستخدمها HAProxy لتلبية احتياجات موازنة الحمل الخاصّة بك، صار لديك قاعدةٌ صلبة لتستند عليها في البدء بتحسين أداء ومرونة بيئة خادوم الويب الخاصّ بك.
ترجمة -وبتصرّف- للمقال: An Introduction to HAProxy and Load Balancing Concepts.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.