مع انتقال أدوات المطوّرين إلى «السحابة» (cloud)، يتزايد إنشاء واعتماد منصّات بيئة التطوير المتكاملة (IDE) السحابية. تتيح منصّات Cloud IDE التعاون في الوقت الحقيقي بين فرق المطوّرين من أجل العمل في بيئة تطوير موحّدة ما من شأنه التقليل من حالات عدم التوافق وتحسين الإنتاجية. حيث يمكن الوصول إليها من خلال متصفحات الويب، وتتوفر Cloud IDEs من كل أنواع الأجهزة الحديثة.
إن code-server هو نسخة Microsoft Visual Studio Code تعمل على خادم بعيد ويمكن الوصول إليها مباشرة من متصفحك. المحرر Visual Studio Code هو محرّر تعليمات برمجيّة حديث مع دعم متكامل لـ Git ومنقّح شيفرة وإكمال تلقائي ذكي وميزات أخرى قابلة للتخصيص والتوسيع. يعني هذا أنه سيتوفر لديك دائمًا بيئة تطوير متناسقة حتى مع استخدامك لأجهزة متنوعة تعمل بأنظمة تشغيل مختلفة.
ستقوم في هذه الدليل بإعداد منصّة code-server cloud IDE على جهاز يعمل بنظام تشغيل أبونتو 18.04 وإتاحتها على «اسم النطاق» (domain) خاصتك، وسيكون محميّ بشهادات TLS Let's Encrypt المجانيّة. وسيكون لديك في النهاية نسخة Microsoft Visual Studio Code تعمل على خادم Ubuntu 18.04 الخاص بك ومتاحةً على اسم نطاقك ومحميّة بكلمة مرور.
المتطلبات المُسبقة
- خادم يعمل بنظام تشغيل Ubuntu 18.04 على الأقل مع ذاكرة وصول عشوائي (RAM) سعة 2 جيجا بايت، وامتيازات «وصول المستخدم الجذر» (root access)، وحساب sudo «عادي» (non-root). يمكنك إعداد ذلك باتباع هذا الدليل للإعداد الأولي للخادم.
- نسخة Nginx مُثبتة على خادمك. للحصول على دليل حول كيفيّة القيام بذلك، أكمل الخطوات من 1 إلى 4 حول كيفيّة تثبيت Nginx على Ubuntu 18.04.
-
كلًّا من سجلي DNS التاليين المُعدّين لخادمك. يمكنك متابعة هذه المقدمة إلى DigitalOcean DNS للحصول على تفاصيل حول كيفية إضافتها.
-
سجل لـ
your-domainيشير إلى عنوان IP العام للخادم الخاص بك. -
سجل لـ
www.your-domainيشير إلى عنوان IP العام لخادمك.
-
سجل لـ
-
اسم نطاق domain مسجّل بالكامل لاستضافة code-server يُشير إلى خادمك الخاص. سيَستخدم هذا الدليل
code-server.your-domainفي كامل المقال. يمكنك شراء اسم نطاق من Namecheap أو الحصول على واحد مجانًا عبر Freenom أو استخدام أي موقع تسجيل نطاقات تختاره.
الخطوة 1: تثبيت code-server
ستقوم في هذا القسم بإعداد code-server على خادمك الخاص. سيستلزم ذلك تنزيل أحدث إصدار وإنشاء خدمة systemd والتي من شأنها أن تُبقي code-server يعمل دائمًا في الخلفية. ستحدد أيضًا سياسة إعادة التشغيل للخدمة، بحيث يبقى code-server متاحًا بعد الأعطال أو إعادات التشغيل المحتملة. سنُخزن جميع البيانات المتعلقة بـ code-server في مجلد باسم ~/code-server أنشئه عن طريق تنفيذ الأمر التالي:
mkdir ~/code-server
انتقل إليه:
cd ~/code-server
ستحتاج إلى الانتقال إلى صفحة إصدارات Github لـ code-server واختيار أحدث إصدار من Linux (سيحتوي اسم الملف على الكلمة "linux"). كان الإصدار الأخير عند كتابة هذا التقرير هو 2.1692. نزّله باستخدامwgetعن طريق تشغيل الأمر التالي:
wget https://github.com/cdr/code-server/releases/download/2.1692-vsc1.39.2/code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz
فكّ بعد ذلك ضغط الأرشيف من خلال تشغيل الأمر التالي:
tar -xzvf code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz
ستحصل على مجلد باسم الملف الأصلي الذي قمت بتنزيله والذي يحتوي على ملف الـ code-server القابل للتنفيذ. انتقل إليه:
cd code-server2.1692-vsc1.39.2-linux-x86_64
انسخ ملف code-server التنفيذي إلى المسار /usr/local/bin حتى تتمكن من الوصول إليه عبر كامل نطاق النظام عن طريق تشغيل الأمر التالي:
sudo cp code-server /usr/local/bin
أنشئ بعد ذلك مجلد لـ code-server حيث ستُخزين بيانات المستخدم:
sudo mkdir /var/lib/code-server
الآن وبعد تنزيلك لـ code-server وجعله متاحًا على مستوى النظام، ستُنشئ خدمة systemd لإبقاء code-server يعمل في الخلفيّة بشكل دائم.
ستخزّن ضبط الخدمة في ملف باسم code-server.service، في المسار/lib/systemd/system حيث يخزن systemd خدماته. أنشئه باستخدام محرّر نصوصك الخاص:
sudo nano /lib/systemd/system/code-server.service
أضف الأسطر التالية في الملف /lib/systemd/system/code-server.service:
[Unit] Description=code-server After=nginx.service [Service] Type=simple Environment=PASSWORD=your_password ExecStart=/usr/local/bin/code-server --host 127.0.0.1 --user-data-dir /var/lib/code-server --auth password Restart=always [Install] WantedBy=multi-user.target
يتوجب عليك هنا أولًا تحديد وصفٍ للخدمة. تذكر بعد ذلك أنّ خدمة nginx يجب أن تُشغّل قبل هذه الخدمة. يمكنك بعد القسم [Unit] تحديد نوع الخدمة (تعني simple أنه يجب تشغيل العملية ببساطة) وتجهيز الأمر الذي سيُنفّذ.
يمكنك أيضًا تحديد أنّه يجب تشغيل code-server العموميّ القابل للتنفيذ مع إضافة بعض «الوسائط» (arguments) لـ code-server. الوسيط --host 127.0.0.1 يربطه مع localhost، وبذلك يمكن الوصول إليه مباشرة فقط من داخل خادمك الخاص. يعين الوسيط --user-data-dir /var/lib/code-server مسار بيانات المستخدم الخاص به، - يُحدّد --auth password أنّه يجب مصادقة الزائرين باستخدام كلمة مرور، كما هو محدّد في متغير البيئة PASSWORD المصرّح عنه في السطر الذي يسبقه.
لا تنسَ استبدال your_password بكلمة مرورك الخاصّة ثم احفظ وأغلق الملف.
يطلب السطر التالي من systemd إعادة تشغيل code-server عند حصول أي خلل (على سبيل المثال عند تعطله أو إنهاء العملية قسريًّا). يطلب القسم [Install] من systemd بدء هذه الخدمة عندما يصبح بالإمكان تسجيل الدخول إلى الخادم الخاص بك.
ابدأ خدمة code-server عن طريق تشغيل الأمر التالي:
sudo systemctl start code-server
تحقّق من أنها بدأت بشكل صحيح من خلال مراقبة حالاتها:
sudo systemctl status code-server
سترى خرجًا مشابهًا لما يلي:
code-server.service - code-server
Loaded: loaded (/lib/systemd/system/code-server.service; disabled; vendor preset: enabled)
Active: active (running) since Mon 2019-12-09 20:07:28 UTC; 4s ago
Main PID: 5216 (code-server)
Tasks: 23 (limit: 2362)
CGroup: /system.slice/code-server.service
├─5216 /usr/local/bin/code-server --host 127.0.0.1 --user-data-dir /var/lib/code-server --auth password
└─5240 /usr/local/bin/code-server --host 127.0.0.1 --user-data-dir /var/lib/code-server --auth password
Dec 09 20:07:28 code-server-ubuntu-1804 systemd[1]: Started code-server.
Dec 09 20:07:29 code-server-ubuntu-1804 code-server[5216]: info Server listening on http://127.0.0.1:8080
Dec 09 20:07:29 code-server-ubuntu-1804 code-server[5216]: info - Using custom password for authentication
Dec 09 20:07:29 code-server-ubuntu-1804 code-server[5216]: info - Not serving HTTPS
مكّن خدمة code-server لجعله يعمل تلقائيًا بعد إعادة تشغيل الخادم من خلال تشغيل الأمر التالي:
sudo systemctl enable code-server
قمتَ في هذه الخطوة بتنزيل code-server وجعله متاحًا على نحوٍ عمومي. وقمت بعدها بإنشاء خدمة systemd له وتمكينها، لذلك سيبدأ code-server بالعمل عند كل إقلاع للخادم. بعد ذلك، ستعرضه في نطاقك الخاص من خلال ضبط Nginx ليكون بمثابة وكيل عكسيّ بين الزائر و code-server.
الخطوة 2: عرض code-server على نطاقك الخاص
ستقوم في هذا القسم بضبط Nginx كوكيل عكسي لـ code-server.
كما تعلمت في خطوة المتطلبات المُسبقة لـ Nginx، تُخزّن ملفات ضبط الموقع الخاصة به ضمن /etc/nginx/sites-available، ويجب ربطها لاحقًا بـ /etc/nginx/sites-enabled لتصبح نشطة.
سنُخزين الضبط لعرض خادم الشفرة في نطاقك في ملف باسم code-server.conf تحت المسار /etc/nginx/sites-available. ابدأ بإنشائه باستخدام المحرّر الخاص بك:
sudo nano /etc/nginx/sites-available/code-server.conf
أضف الأسطر التالية في الملف /etc/nginx/sites-available/code-server.conf:
server {
listen 80;
listen [::]:80;
server_name code-server.your-domain;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
استبدل code-server.your-domain باسم لنطاق المطلوب ثم احفظ وأغلق الملف.
تحدّد في هذا الملف أنه على Nginx أن يتنصت إلى منفذ HTTP رقم 80. ثم يمكنك تحديد server_name والذي يُخبر Nginx عن النطاق الذي يقبل الطلبات ويطبّق هذا الضبط المحدّد. في الكتلة التالية بالنسبة، لموقع الجذر (/) يمكنك تحديد أنّ الطلبات يجب تمريرها ذهابًا وإيابًا إلى code-server يعمل على localhost:8080. تطلب الأسطر الثلاثة التالية (بدءًا من proxy_set_header) من Nginx نقل بعض ترويسات طلبات HTTP اللازمة من أجل التشغيل الصحيح لـ WebSockets، والذي يستخدمه code-server على نطاق واسع.
ستحتاج إلى إنشاء رابط له في المجلد /etc/nginx/sites-enableمن أجل تنشيط ضبط هذا الموقع وذلك من خلال تشغيل الأمر الآتي:
sudo ln -s /etc/nginx/sites-available/code-server.conf /etc/nginx/sites-enabled/code-server.conf
شغّل الأمر التالي لاختبار صحّة الضبط:
sudo nginx -t
سترى الخرج التالي:
Output nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
ستحتاج إلى إعادة تشغيل Nginx لكي يُطّبق الضبط:
sudo systemctl restart nginx
لديك الآن تثبيت code-server قابل للوصول على نطاقك. ستقوم في الخطوة التالية بتأمينه من خلال تطبيق شهادة Let's Encrypt TLS المجانيّة.
الخطوة 3: تأمين النطاق
ستقوم في هذا القسم بتأمين نطاقك الخاص باستخدام شهادة Let’s Encrypt TLS، والتي ستوفرها باستخدام Certbot.
ستحتاج من أجل تثبيت أحدث إصدار من Certbot إلى إضافة مستودع الحزمة الخاص به إلى خادمك عن طريق تشغيل الأمر التالي:
sudo add-apt-repository ppa:certbot/certbot
ستحتاج إلى الضغط علىENTER للموافقة.
ثبّت بعد ذلك Certbot وإضافة Nginx الخاص به:
sudo apt install python-certbot-nginx
كنت قد مكّنت ufw (جدار حماية غير معقّد) كجزء من المتطلبات المُسبقة وقمت بضبطه للسماح بحركة مرور HTTP غير المشفّرة. وستحتاج إلى ضبطه لقبول حركة المرور المشفّرة حتى تتمكن من الوصول إلى الموقع الآمن عن طريق تشغيل الأمر التالي:
sudo ufw allow https
سيكون الخرج:
Output Rule added Rule added (v6)
ستحتاج كما في Nginx إلى إعادة تحميله حتى يصبح الضبط ساري المفعول:
sudo ufw reload
سيُظهر الخرج ما يلي:
Firewall reloaded
انتقل بعد ذلك في متصفحك إلى النطاق الذي استخدمته لـ code-server. حيث سيظهر محّث تسجيل الدخول لـ code-server.
سيطلب code-server كلمة المرور الخاصّة بك. أدخل الكلمة التي اخترتها في الخطوة السابقة واضغط على** Enter IDE**. ستدخل الآن إلى code-server وسترى محرّر واجهة المستخدم الرسومية GUI مباشرةً.
الآن وبعد تأكّدك من أن خادم الشيفرة قد عُرض بشكل صحيح في نطاقك، سنُثبّت شهادات Let’s Encrypt TLS لتأمينه، باستخدام Certbot.
شغّل الأمر التالي لطلب شهادات لنطاقك:
sudo certbot --nginx -d code-server.your-domain
تقوم في هذا الأمر بتشغيل certbot لطلب شهادات لنطاقك — يمكنك تمرير اسم النطاق باستخدام الراية -d تخبر الراية --nginx بتغيير ضبط موقع Nginx تلقائيًا لدعم HTTPS. تذكر استبدال code-server.your-domain باسم نطاقك الخاص.
إذا كانت هذه هي المرة الأولى التي تُشغّل فيها Certbot فسيُطلب منك تقديم عنوان بريد إلكتروني للإشعارات العاجلة وقبول شروط خدمة EFF. سيطلب Certbot بعد ذلك شهادات لنطاقك من Let’s Encrypt. كما سيسألك بعدها فيما إذا كنت ترغب في إعادة توجيه جميع زيارات HTTP إلى HTTPS:
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 1: No redirect - Make no further changes to the webserver configuration. 2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for new sites, or if you're confident your site works on HTTPS. You can undo this change by editing your web server's configuration. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Select the appropriate number [1-2] then [enter] (press 'c' to cancel):
يُوصى بتحديد الخيار الثاني من أجل زيادة الأمان. اضغطENTERبعد إدخال اختيارك. سيكون الخرج مشابهًا لهذا:
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/code-server.your-domain/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/code-server.your-domain/privkey.pem Your cert will expire on ... To obtain a new or tweaked version of this certificate in the future, simply run certbot again with the "certonly" option. To non-interactively renew *all* of your certificates, run "certbot renew" - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
هذا يعني أن Certbot أنشئ شهادات TLS بنجاح وطبّقها على ضبط Nginx لنطاقك. يمكنك الآن القيام بإعادة تحميل اسم نطاق code-server الخاص بك في متصفحك ورؤية رمز القفل على يسار عنوان الموقع مما يعني أن اتصالك أصبح آمنًا.
الآن وبعد أن أصبح لديك code-server يمكن الوصول إليه في نطاقك من خلال وكيل Nginx عكسي آمن، أصبحت على استعداد لاستعراض واجهة المستخدم لـ code-server.
الخطوة 4: استخدام واجهة code-server
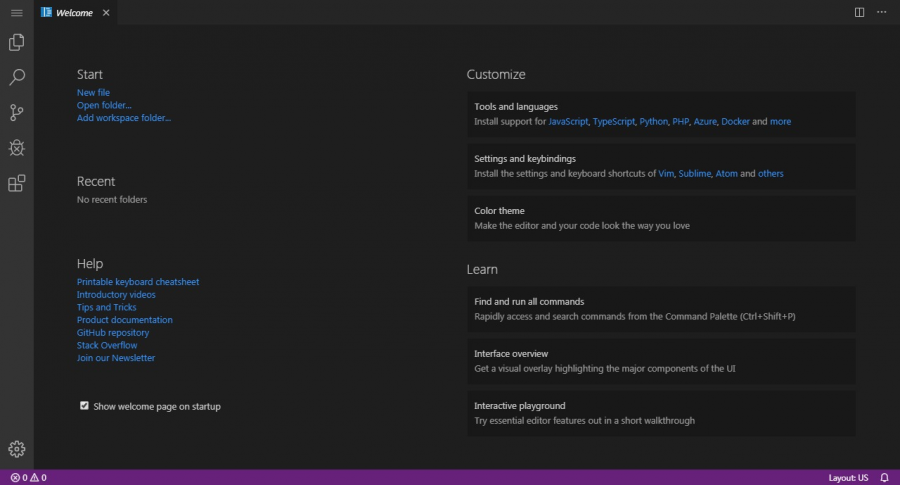
ستستخدم في هذا القسم بعضًا من ميزات واجهة code-server. ولأنّ code-server هو عبارة عن Visual Studio Code يعمل على السحابة، فإنّه يحتوي على نفس واجهة إصدار سطح المكتب المستقلة.
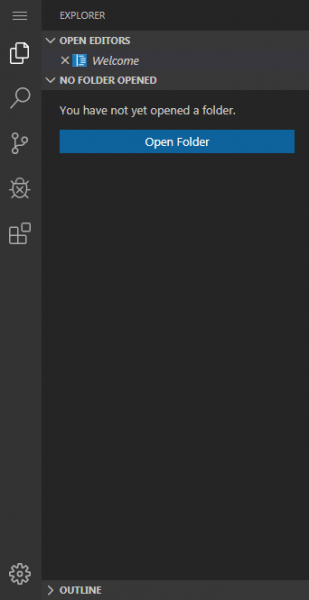
يوجد على الجانب الأيسر من الـ IDE صف عمودي مكوّن من ستة أزرار يُتيح استعمال أكثر الميزات استخدامًا في لوحة جانبية تُعرف باسم Activity Bar.
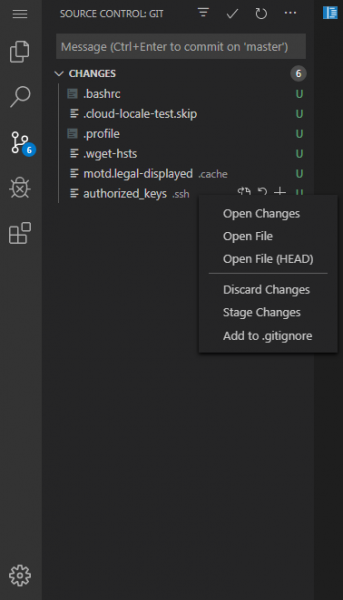
هذا الشريط قابل للتخصيص بحيث يمكنك نقل هذه الأزرار إلى ترتيب مختلف أو إزالتها من الشريط. افتراضيًا يفتح الزر الأول القائمة العامة في قائمة منسدلة، بينما يفتح الزر الثاني لوحة Explorer التي توفر التنقل الهرمي الشبيه ببنية المشروع. يمكنك إدارة المجلدات والملفات هنا – من إنشاء وحذف ونقل وإعادة تسمية حسب الضرورة. يُوفّر الزر التالي التالية إمكانية الوصول إلى وظيفة البحث والاستبدال. بعد ذلك، وبالترتيب الافتراضي (أي الزر الرابع) يُتيح معاينة لأنظمة التحكم في المصدر مثل Git. يدعم Visual Studio code أيضًا موفري التحكم بالمصدر الآخرين ويمكنك العثور على مزيد من الإرشادات لتدفقات عمل التحكم بالمصدر مع المحرّر في هذه الوثائق.
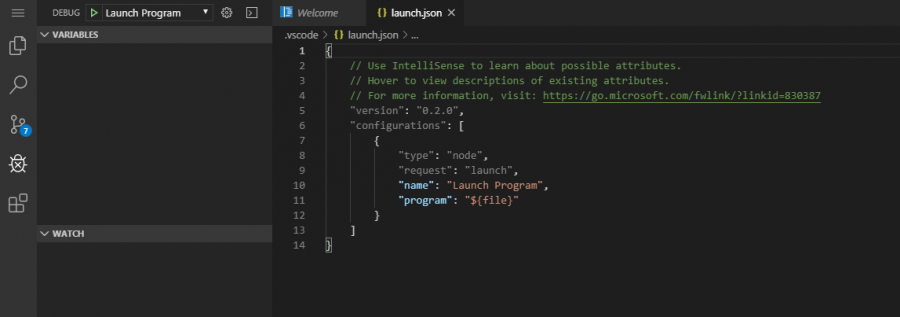
يوفر خيار المنقّح debugger في Activity Bar جميع الأدوات الشائعة للتنقيح في اللوحة. يأتي Visual Studio Code مع دعم مضمّن لمنقّح وقت التشغيل Node.js وأي لغة تنتمي إلى Javascript. وبالنسبة للغات أخرى يمكنك تثبيت إضافاتextensions للمنقح المطلوب. كما يمكنك حفظ ضبط التنقيح في ملفlaunch.json.
يوفر الزر الأخير في Activity Bar قائمة للوصول إلى الملحقات المُتاحة في Marketplace.
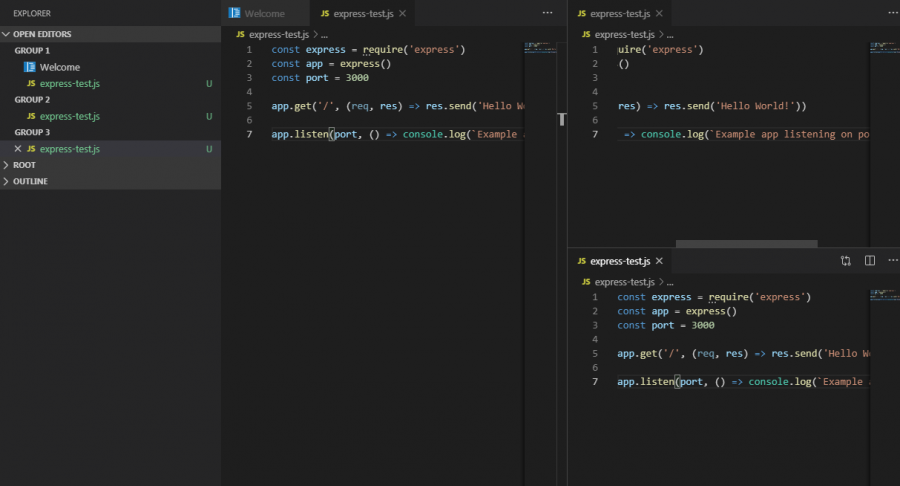
إنّ الجزء الرئيسي من واجهة المستخدم الرسوميّة هو محرّرك، والذي يمكنك فصله بواسطة علامات تبويب لتحرير شيفرتك. ويمكنك تغيير طريقة العرض الخاصة بك إلى نظام شبكة أو إلى طريقة عرض الملفات جنبًا إلى جنب.
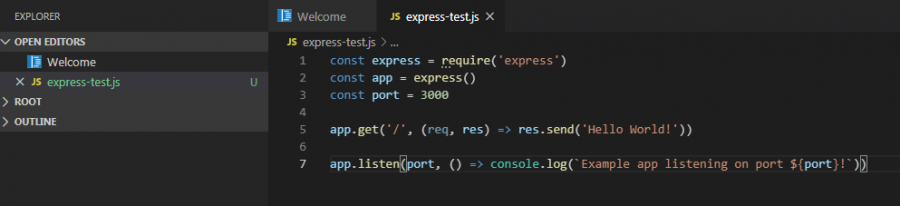
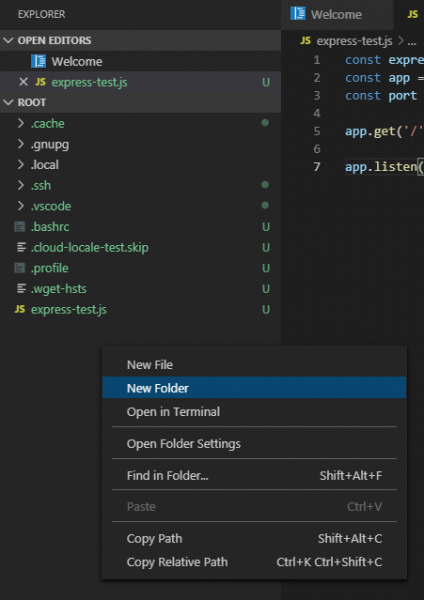
بعد إنشاء ملف جديد من خلال قائمة File، سيُفتح ملف فارغ في علامة تبويب جديدة، وبعد حفظه، سيكون اسم الملف معروضًا في اللوحة الجانبيّة لـ Explorer. يمكن إنشاء المجلدات عن طريق النقر بزر الفأرة الأيمن على الشريط الجانبي لـ Explorer والنقر فوق New Folder. يمكنك توسيع أحد المجلدات بالنقر فوق اسمه وكذلك سحب الملفات والمجلدات وإسقاطها في الأجزاء العليا من التسلسل الهرمي لنقلها إلى موقع جديد.
بالإمكان الوصول إلى محطة طرفية عن طريق إدخال CTRL + SHIFT +، أو عن طريق النقر على Terminal في القائمة المنسدلة العليا واختيار New Terminal. سيُفتح الجهاز في لوحة أصغر وسيُوضع مجلد العمل الخاص به في مساحة عمل المشروع، والذي يحتوي على الملفات والمجلدات المعروضة في لوحة Explorer الجانبيّة.
لقد أخذت نظرةً عامة عالية المستوى على واجهة code-server وراجعت بعضًا من الميزات الأكثر استخدامًا.
الخلاصة
لديك الآن بيئة التطوير المتكاملة code-server السحابية متعددة الاستخدامات مُثبّتة على خادم Ubuntu 18.04 ومعروضة في نطاقك المؤّمن باستخدام شهادات Let’s Encrypt. يمكنك الآن العمل على المشاريع بشكل فردي، وكذلك في إطار التعاون الجماعي. يحرّر تشغيل Cloud IDE الموارد على جهازك المحلي ويسمح لك بتوسيع نطاق الموارد عند الحاجة. راجع لمزيد من المعلومات توثيق Visual Studio Code للحصول على ميزات إضافيّة وإرشادات مفصّلة حول المكونات الأخرى لـ code-server.
ترجمة وبتصرف للمقال How To Set Up the code-server Cloud IDE Platform on Ubuntu 18.04 لصاحبه Savic




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.