يزوّد نظام مكونات Adobe XD المصممين بميزات لإنشاء نماذج أولية prototype للمنتجات الرقمية، ولكنه لا يخلو من الحالات التي تحتاج معاملةً خاصة. سيؤدي استخدام الاختصارات الذكية واتباع أفضل الممارسات إلى تمكين المصممين من تبسيط سير عمل نماذج XD الأولية الخاصة بهم.
تطوّر Adobe XD منذ طرحه رسميًا في أواخر عام 2017 بخطوات كبيرة، بحيث أصبح أداة تخطيط شبكي وإنشاء نماذج أولية عالية التنافسية لمصممي تجربة المستخدم UX، إذ يوسّع نظام المكونات الجديد في Adobe XD نوع التفاعلات التي يمكن للمصممين تجربتها، ولكن هذه المكونات لا تخلو من العيوب. يفيد اعتماد مجموعة من ممارسات سير العمل لتجنب الهدر واستخدام إمكانات النظام الكاملة عند العمل مع مكونات XD.
مكونات Adobe XD
مكونات XD هي مجموعات من العناصر التي يمكن إعادة استخدامها مثل النصوص أو الأشكال أو الخطوط. يحتوي كل مكون على مكون رئيسي Main Component يعمل كأب، وآخر نسخ instances أو أولاد تُوضَع على لوحة الرسم، حيث تنتشر التغييرات في جميع النسخ عند تغيير المكون الرئيسي.
بديل نظام الرموز symbol السابق في XD والذي يؤدّي غرضًا مشابهًا هو أن تقدّم المكونات أداة تمييز رئيسية key differentiator، حيث يمكن أن يكون لهذه المكونات حالات states متعددة تستجيب لمدخلات مختلفة محددة في وضع نموذج XD الأولي. يمكن أن يكون للزر مثلًا حالة افتراضية ولكنه يغيّر مظهره في حالة المرور فوق hover أو النقر clicked فوقه، أو يمكنه تشغيل صوت عند النقر عليه أو تغيير مظهره وفقًا للمدخلات من خلال تمييز الكلام speech recognition.
يُعَد نظام المكونات موفّرًا للوقت، ولكنه يتطلب معاملةً خاصة، لذلك يجب اتباع نهج مدروس وسير عمل مُعَدّ بعناية لزيادة قوة النظام.
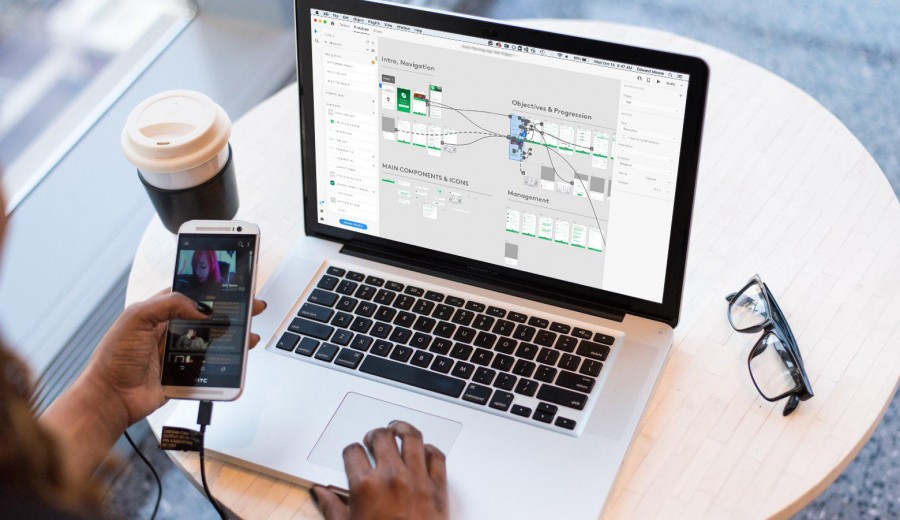
توسّع إضافة المكونات إمكانات إنشاء نماذج Adobe XD الأولية
نصائح للإلمام ببرنامج Adobe XD
سيستفيد المصممون الذين يتمتعون بدرجة معقولة من الإلمام ببرنامج Adobe XD بأكبر قدر ممكن من النصائح والاقتراحات أدناه. نزّل أولًا أدوات تصميم Adobe XD Design Kit من الصفحة الرئيسية لمواد التصميم Material Design الخاصة بجوجل Google، حيث ستوفر هذه الأدوات مجموعة مكونات Adobe XD لتجربتها وتحليلها بالتفكيك deconstruct.
نصيحة رقم 1: ضع في حساباتك جميع الحالات قبل إنشاء مكون
يجب على المصممين عند إنشاء مكونٍ ذي حالات لأول مرة فهم كيفية تأثير تغييرات أحد المكونات المحتمَلة على نسخٍ أخرى. لنفترض قائمةً منسدلةً ذات حالات متعددة هي الآتية:
- الحالة الافتراضية default state: القائمة مطوية.
- حالة المرور فوقها hover state: قد يتغير لون حدود القائمة عندما يكون المؤشر فوقها.
- حالة توسعة القائمة والنقر عليها expanded, clicked state: تظهر خيارات القائمة المنسدلة.
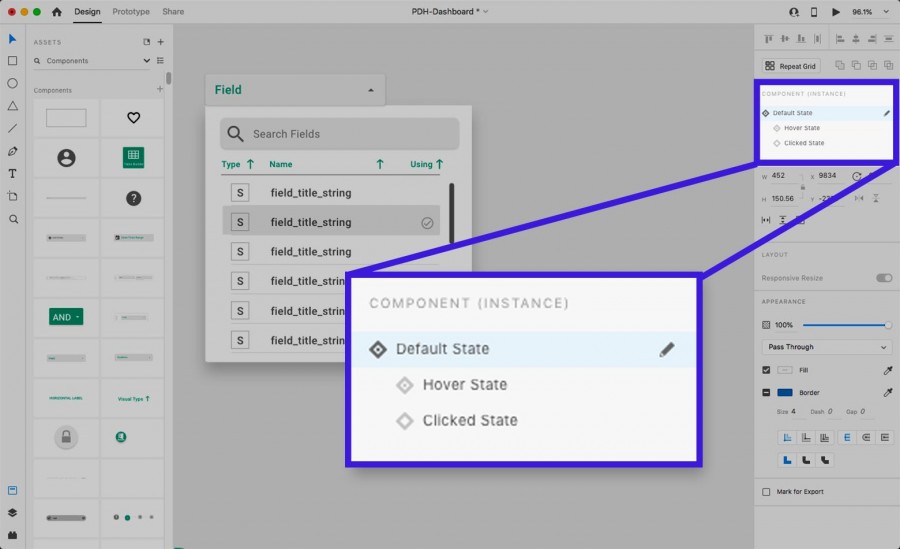
إنشاء وتسمية واختيار حالات المكونات في الشريط الجانبي
إذا عُدِّلت الحالة الافتراضية للنسخة الابن من القائمة المنسدلة، فلن تُنشَر هذه التغييرات إلى حالتَي الحومان hover أو النقر clicked، إذ يجب إجراء التغييرات على الحالة الافتراضية في المكون الرئيسي لتحديث حالتي المرور فوق أو النقر لكل النسخ. قد يكون الانتقال إلى المكونات الرئيسية وتكرارها أمرًا جذابًا، ولكن قد تحدث مشكلات غير متوقعة في بعض الأحيان بسبب الاختلافات في كيفية تصرف المكونات الرئيسية والمكونات الأبناء.
من الممارسات الجيدة، النظر في كل ما هو مطلوب في حالة المكون الرئيسي الافتراضية وتوقّعها قبل إضافة حالات أخرى أو إنشاء نسخٍ من المكون، ويمكن الذهاب إلى أبعد من وضع الحالات المختلفة جنبًا إلى جنب. يجب على المصممين أن يضعوا في حساباتهم أنه يمكنهم إضافة العناصر وتغييرها في الحالات غير الافتراضية للمكون الرئيسي أو النسخ الأبناء دون التأثير على الحالة الافتراضية، ولكن العكس ليس صحيحًا.
اقتباسملاحظة في أدوبي Adobe: أعطِ حالات المكون ميزة القفل lock feature ليتمكّن المصممون من الحفاظ على الحالات غير الافتراضية كما هي، ومنع نشر التغييرات التي تطرأ على حالة المكون الرئيسي الافتراضية.
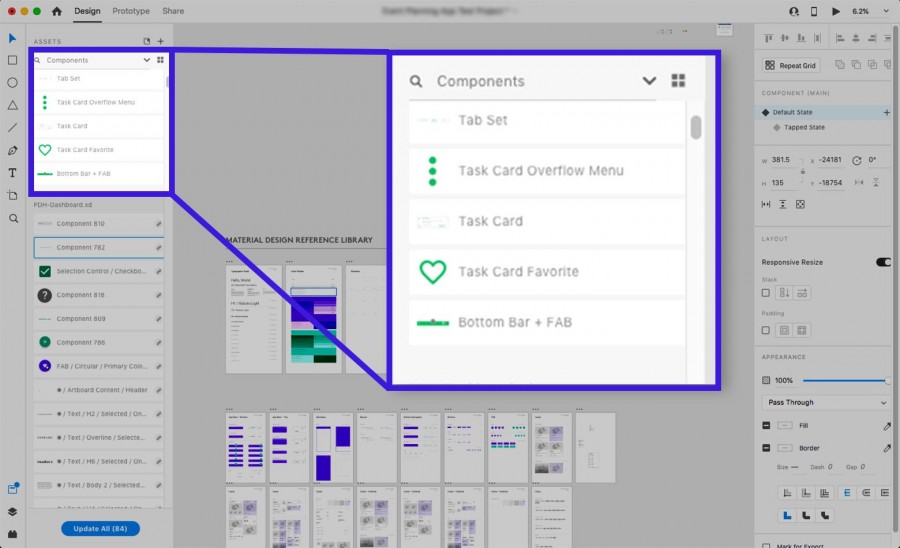
يمكن فحص المكونات بالتفصيل في لوحة Assets
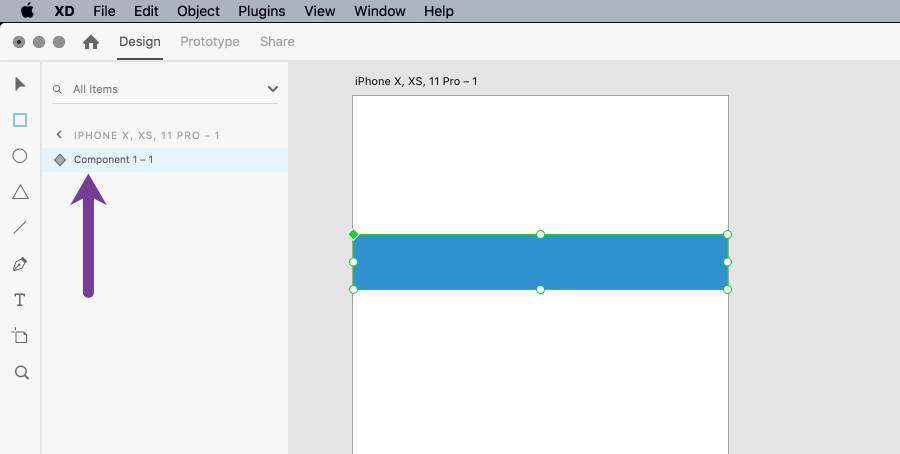
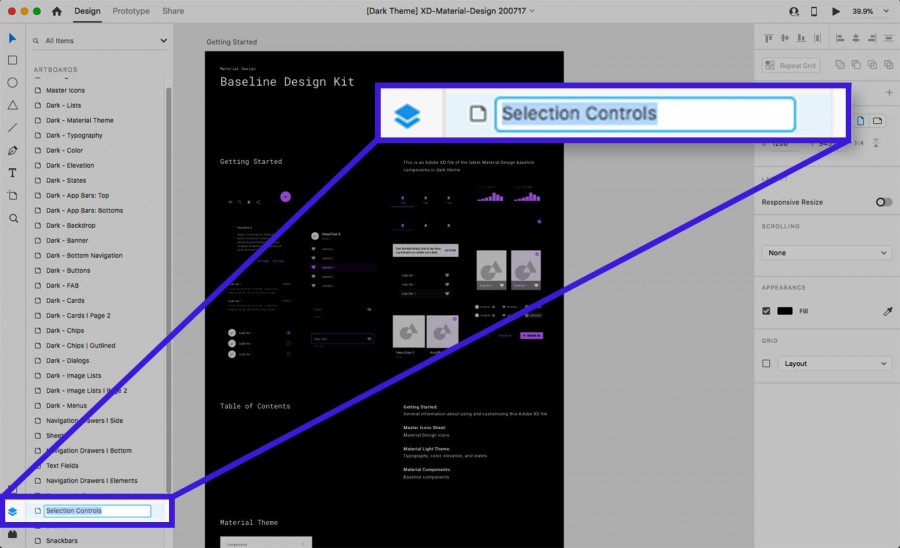
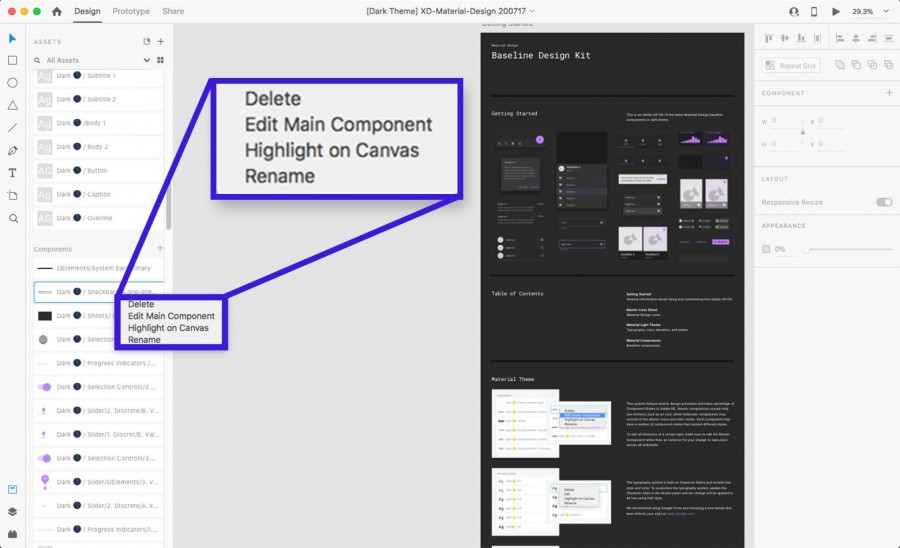
نصيحة رقم 2: سم المكونات عند إنشائها
يؤدّي إنشاء مكون -من خلال النقر بزر الفأرة الأيمن فوق عنصر، ثم تحديد الخيار Make Component من القائمة، أو الضغط على Cmd-K على جهاز Mac أو Ctrl-K على نظام ويندوز- إلى إضافة المكون إلى لوحة Assets في الشريط الجانبي الأيسر. سيعطي XD للمكون اسمًا افتراضيًا هو Component XX، حيث أن XX يُعَد عددًا، إذ لا يصِف هذا الاسم المكونَ جيدًا، لذلك يُفضَّل إعطاؤه اسمًا فريدًا وقابلًا للبحث، حيث سيصبح هذا الأمر غير عملي إذا بدأت جميع المكونات بالاسم الافتراضي نفسه مع عددٍ لا معنى له عند امتلاء قائمة المكونات. قد يساعد خيار العرض tile view في ذلك، ولكنه لا يحتوي على تسميات نصية، مما يجعل التحديد المرئي بطيئًا وصعبًا. كما أن عرض القائمة list view مع الصور المصغَّرة الصغيرة يصعّب تحديد الاختلافات بين المكونات ذات الأسماء غير القابلة للفهم. يمكن أن تضيع المكونات، وبالتالي فإنّ جعلها قابلةً للبحث عن طريق تسميتها سيوفّر الوقت لاحقًا.
اقتباسملاحظة في أدوبي Adobe: حدّد المكون تلقائيًا عند إنشائه واضبط المستخدم من لوحة Assets ثم Components لإعادة تسميته أو إظهار قائمة منبثقة للتسمية. كما يُفضَّل إتاحة إمكانية تبديل هذه الميزة في التفضيلات Preferences.
يمكن تنظيم مكونات XD وإعادة تسميتها من لوحة Assets
نصيحة رقم 3: نظم المكونات الرئيسية
يُعَد وضع المكون الرئيسي على لوحة الرسم بطريقة عشوائية أمرًا سهلًا عند إنشاء مكون. يوفّر XD أدوات للعثور على المكونات الرئيسية إما عن طريق البحث في لوحة Assets أو النقر بزر الفأرة الأيمن وتحديد تحرير المكون الرئيسي Edit Main Component من النسخة الابن، ولكن يُعَد إجراء تغييرات غير مقصودة على المكون الرئيسي مع الاعتقاد بأنه نسخة أمرًا سهلًا، ولكن قد يؤدي تطبيق ذلك إلى العديد من التغييرات غير المرغوب فيها عبر لوحات الرسم المتعددة.
قد يكون هناك عدد قليل فقط من نسخ المكونات على لوحة الرسم، ولكن يمكن أن تخرج الأمور عن السيطرة بمجرد استنساخ لوحة الرسم، كما يمكن أن يؤدي التغيير غير المقصود للمكون الرئيسي إلى زيادة وقت التنظيف cleanup time الذي كان تجنّبه أمرًا ممكنًا.
يُفضَّل التعود على عادة نقل المكونات الرئيسية من لوحات الرسم الخاصة بالتصميم فور إنشائها، حيث تتمثّل الطريقة المثالية لتطبيق ذلك في وضع المكونات الرئيسية على لوحة اللصق pasteboard في ملف XD أو على لوحات رسم مخصصة ومحدَّدة بوضوح، مما يؤدي إلى جعل الأشياء أكثر كفاءة لاحقًا.
اقتباسملاحظة في أدوبي Adobe: ضع في حساباتك وضع تحذير عند إجراء تغييرات على المكون الرئيسي لتحذير المصممين من أن التغييرات قد تنتشر إلى النسخ الأبناء.
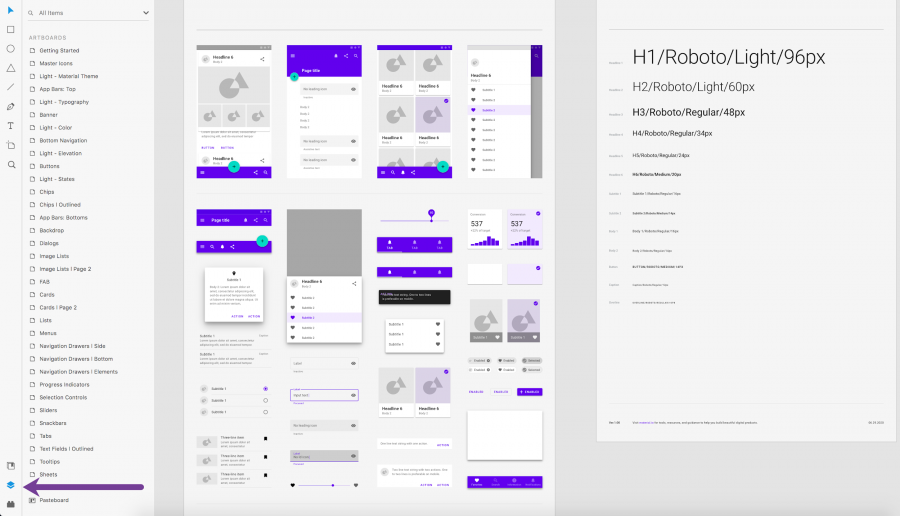
تُعَد تسمية الطبقات بعناية أمرًا أساسيًا، لأن استخدام انتقالات الحركة التلقائية تعتمد عليها كثيرًا
نصيحة رقم 4 ابق منظما مع لوحة الطبقات
من السهل تجربة الأفكار على لوحة الرسم والدخول في تدفق تجميع أو فك تجميع المكونات وتغيير خصائص حالات المكونات. قد ترغب في تصغير الشريط الجانبي الأيسر لتوفير مساحة عمل أكبر، ولكن هناك فرصة كبيرة بألّا تتصرّف حالات وانتقالات المكون بالشكل المتوقع ضمن موجة التكرارات، وقد يحدث ذلك بسبب انحراف تنظيم العناصر الفرعية وتجميعها، مثل الأشكال أو الرسوم المتجهة vectors أو النصوص، بعيدًا عما يجب أن تكون عليه الانتقالات لتعمل بالصورة الصحيحة.
يوفّر عرض الطبقة Layer شفافيةً بنسبة 100% من ناحية التسلسل الهرمي وتسمية العناصر، كما أن تنظيمه المحكم أمر أساسي. يتطلب استخدام انتقال الحركة التلقائية Auto-Animate القوية في XD بين الحالات أن يكون للعناصر الاسم والموضع نفسه في تسلسل طبقة المكون الهرمي، وإلا فسيجري الانتقال افتراضيًا إلى التلاشي بدلًا من الانتقال من خلال الحركات التلقائية الجذابة.
يُستحسَن في بعض الأحيان منع استكمال خاصية عند انتقالات الحركة التلقائية، من خلال تمكين المصممين من إعادة تسمية عنصر في حالة مكوِّن أو لوحة رسم مختلفة لكسر الارتباط المستند إلى الاسم.
يمكن في كلتا الحالتين استخدام عرض الطبقات لاستكشاف الأخطاء وإصلاحها عند ظهور مشاكل غير متوقعة، إذ يجب أن تكون الخطوة الأولى عند تنقيح أخطاء إنشاء النماذج الأولية، سواءً في حالة الانتقال بين حالات المكون أو بين لوحات الرسم.
لوحة الطبقات Layers في Adobe XD
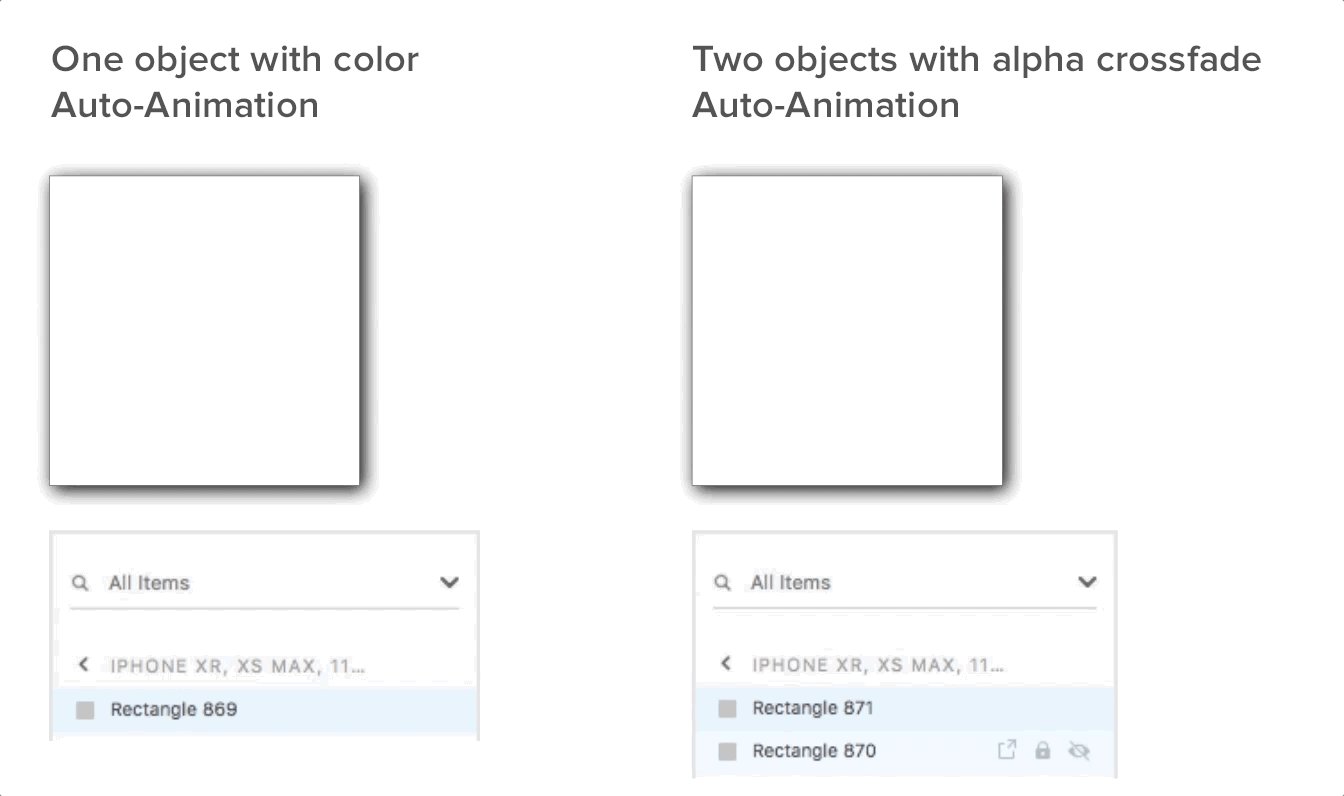
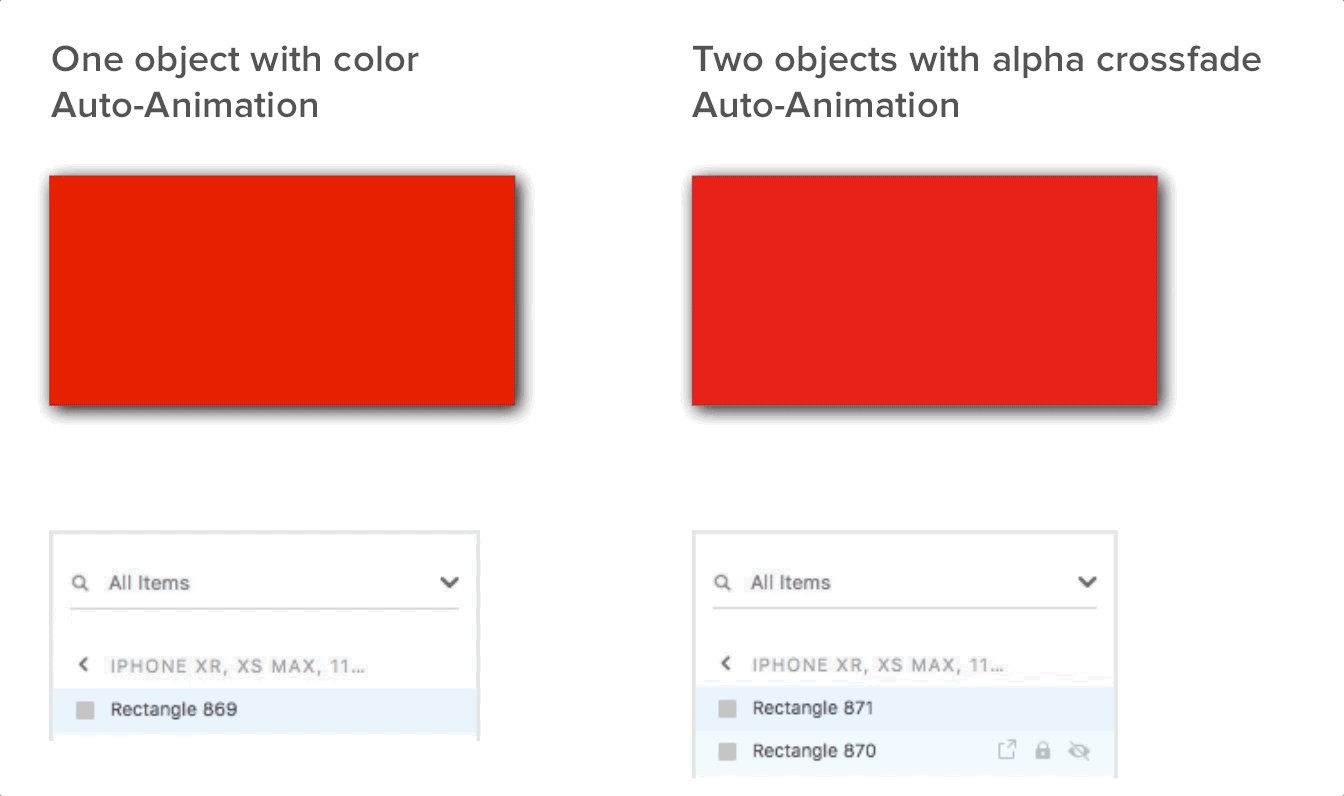
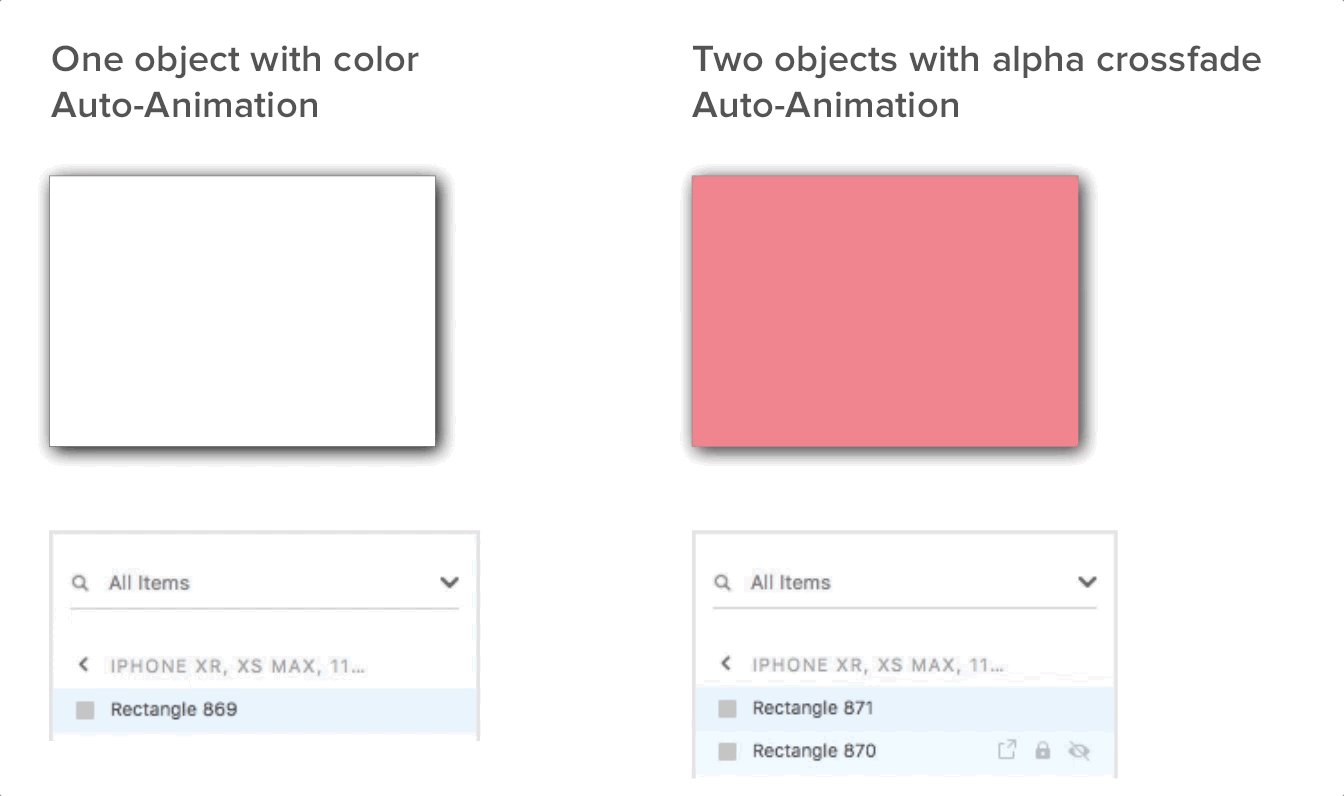
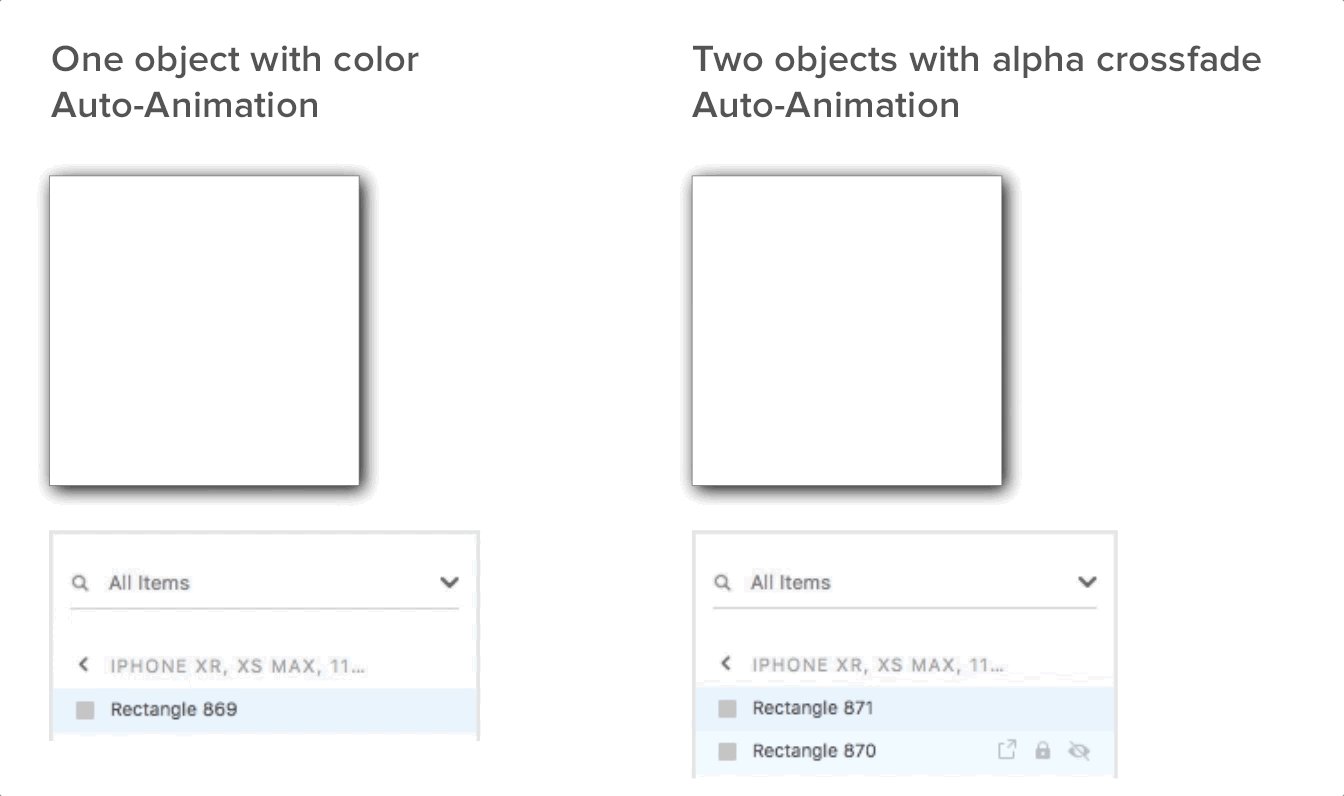
نصيحة رقم 5: استخدم تلاشي ألفا Alpha Fading لاستكمال الألوان
تُعَد الحركة التلقائية Auto-Animate إضافةً ممتازة إلى XD، ولكنها تأتي مع بعض القيود والخصوصيات التي تتوضّح عند تغيير لون عنصر بين حالتي مكون أو بين لوحتي رسم باستخدام الحركة التلقائية، حيث يتغير اللون فجأةً عند الاختبار بدلًا من الاستكمال السلس بين اللونين.
الحل الحالي لهذه المشكلة صعب قليلًا وله تداعيات تؤثر على كيفية تنظيم حالات المكونات الرئيسية، إذ ينطوي هذا الحل على إضافة كائنين بألوان مختلفة بدلًا من كائن واحد، ثم تطبيق تلاشي ألفا على الكائنين في كلتا الحالتين لتحقيق انتقال سلس. قد ينجح انتقال التلاشي الافتراضي، ولكنه قد لا يكون كافيًا إذا استخدم استكمال الأشكال والأحجام الحركة التلقائية.
كيفية تلاشي الألوان الصحيح باستخدام الحركة التلقائية في XD
نصيحة رقم 6: استفد من المكونات في شبكة التكرار Repeat Grid
تُعَد شبكة التكرار Repeat Grid ميزةً أخرى ممتازةً لتوفير الوقت في XD التي تسهّل تنظيم مصفوفات العناصر المتشابهة وتحافظ عليها. تمتلك شبكات التكرار مثل المكونات علاقةً هرمية، حيث يكون العنصر الأول في الزاوية اليسرى العلوية في الشبكة هو العنصر الأب الذي يحدد خصائص العناصر الأبناء، وهناك استثناءات بالتأكيد مثل الصور النقطية bitmaps والسلاسل النصية التي تكون فريدة للعنصر الابن، ولكن ليست خصائص النص كذلك.
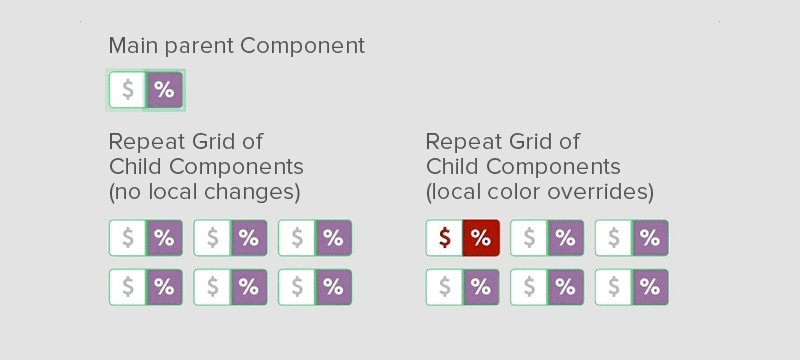
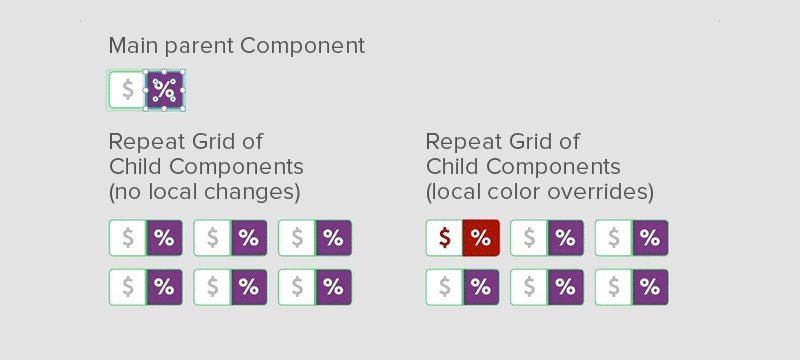
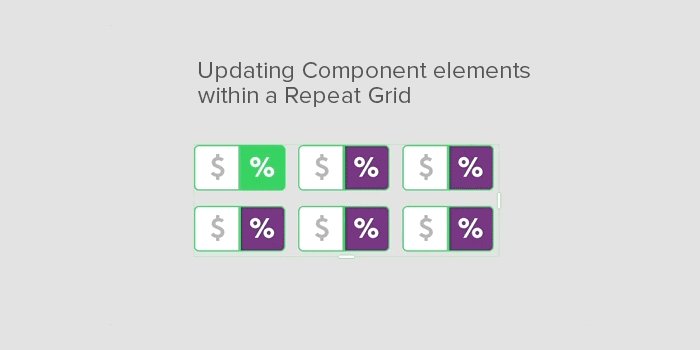
تتغير الأمور عند استخدام المكونات داخل شبكات التكرار Repeat Grids، حيث تنتشر التغييرات التي أُجريت على العنصر الأب إلى أبنائه على الفور. ولا تنتشر تغييرات المكون الرئيسي إلّا إلى العناصر الأبناء في شبكة التكرار إن لم تكن هناك تجاوزات للخاصية المحلية، أي يؤدي تغيير خاصية المكون في الشبكة إلى قفلها من أجل ألّا تنتشر التغييرات من المكون الرئيسي.

تُقفَل خاصية اللون المحلي داخل مكون نسخة ابن في شبكة التكرار Repeat Grid، ولكن لا يُقفَل الحجم
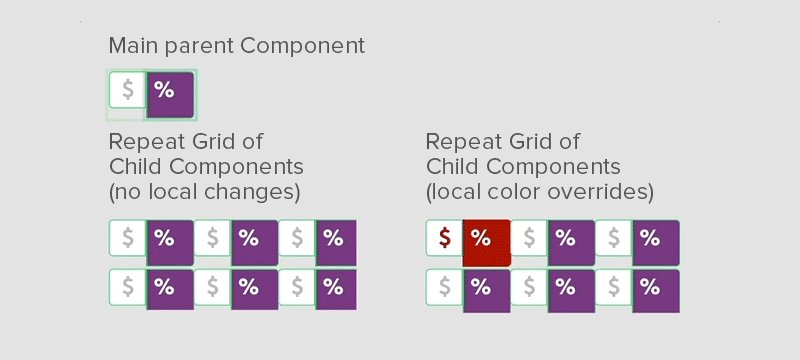
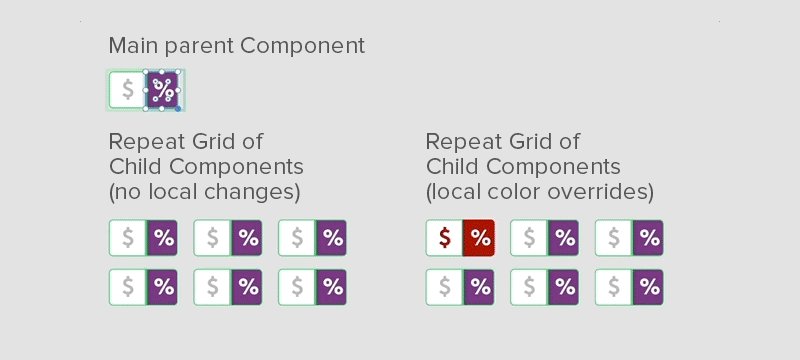
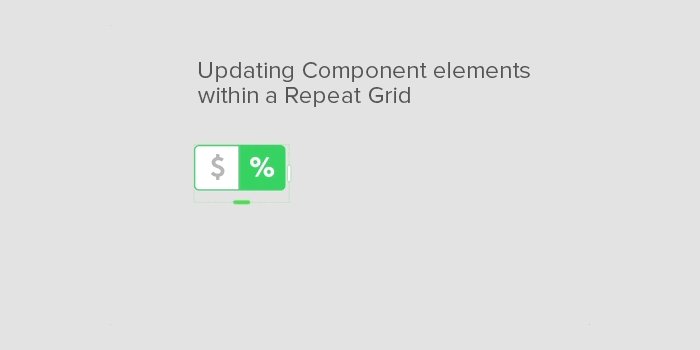
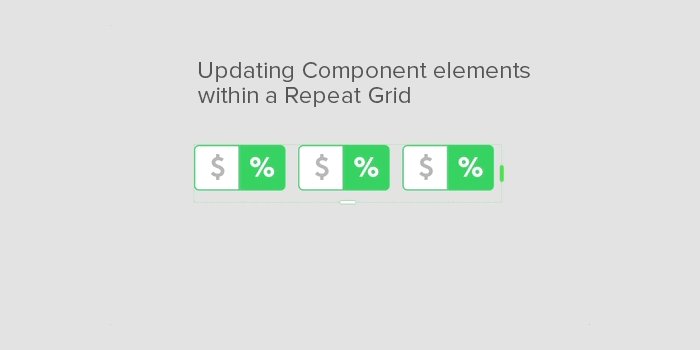
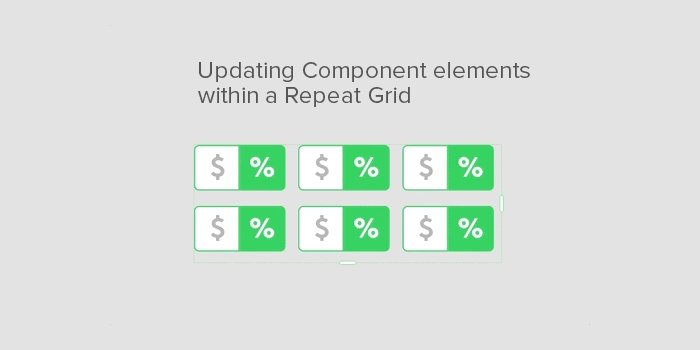
يمكن نشر التغييرات من المكون الأب الموجود في شبكة التكرار من خلال تصغير حجم الشبكة ليناسب الأب فقط، مما يؤدي إلى إزالة أبنائه، بعدها يمكنك سحب المقابض إلى الأبعاد المرغوبة لتحديث الأبناء.

تُقفَل خاصية اللون المحلي داخل مكون نسخة ابن في شبكة التكرار Repeat Grid، ولكن لا يُقفَل الحجم
إن تمكّن المصممون من التغلب على خصائص المكونات وشبكات التكرار، فيمكن أن يكون الجمع بينها قويًا.
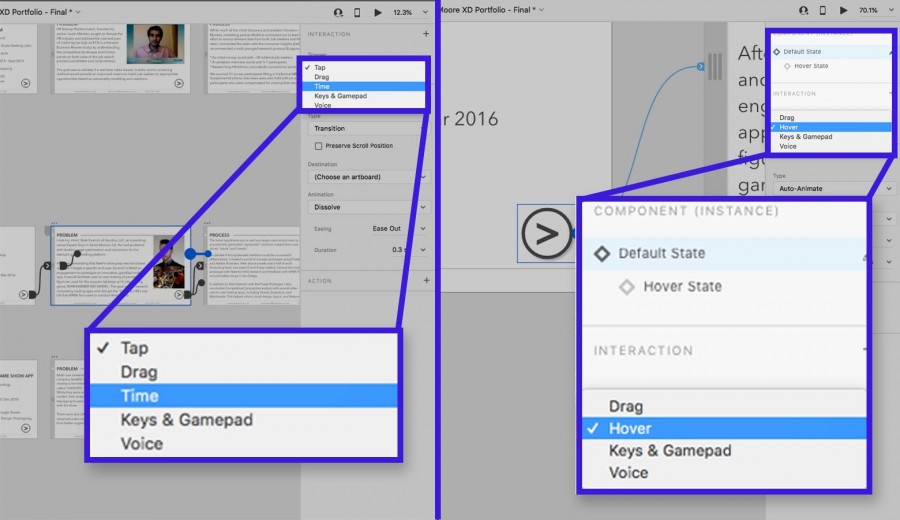
النصيحة رقم 7: افترض أن انتقالات حالة المكون المستندة إلى الوقت غير موجودة حاليا
إذا طبّقنا انتقالات بين لوحات الرسم باستخدام التأخيرات المستندة إلى الوقت (وليس بناءً على الدخل)، فيمكنك افتراض توفّر الشيء نفسه بين حالات المكون، ولكن يجب أن تستند جميع تغييرات الحالة القائمة على المكون إلى مدخلات المستخدم أو إلى التفاعلات في وضع النموذج الأولي دون الاستناد إلى الوقت.
اقتباسملاحظة في أدوبي Adobe: أضف خيار انتقال مستنِد إلى الوقت إلى المكونات، بحيث يمكن تحريك حالاتها بصورةٍ مستقلة عن مدخلات المستخدم.
توجد الانتقالات المستندة إلى الوقت بين لوحات الرسم فقط، ولا توجد بين حالات المكون
نصيحة رقم 8: كن دقيقا عند استنساخ تسلسلات المكونات الرئيسية الهرمية
قد لا يواجه مصممو XD كثيرًا هذه الحالة ولكن يجب أن يكونوا على دراية بها. لنفترض احتياج المكون الرئيسي إلى حالة لا تزال تحتفظ بجودة واحد إلى متعدد one-to-many الخاصة بالأبناء التي ترث الخصائص، ولكنها لا تؤثر على أي مكونات أبناء موجودة مسبقًا. يمكنك إنشاء تسلسل هرمي جديد للمكوِّن الرئيسي من خلال فك تجميع أحد المكونات المنسوخة وإعادة بنائها من البداية. ستفقد مكونات فك التجميع جميع الحالات وخصائص الانتقال المضبوطة في وضع النموذج الأولي، ولكن يمكنك حل هذه المشكلة كما يلي:
- استنسخ نسخةً من المكون لكل حالة فيه.
- اضبط حالة كل نسخة على حالة مختلفة.
- فك تجميع كل نسخة مكون.
- ابدأ في إجراء التعديلات والتغييرات المرغوبة على كل نسخة مكون.
- أعِد إنشاء المكون الرئيسي الجديد.
- انتقل إلى وضع النموذج الأولي وأعِد إنشاء التفاعلات وأنواع الانتقال المضبوطة مسبقًا.
اقتباسملاحظة في أدوبي Adobe: وفِّر خيار القائمة تكرار duplicate عند النقر بزر الفأرة الأيمن على المكون الرئيسي في لوحة Assets.
قد يكون خيار التكرار duplicate مفيدًا عند النقر بزر الفأرة الأيمن على أحد المكونات
مقومات النجاح للنماذج الأولية باستخدام مكونات Adobe XD
أجرى برنامج Adobe XD تحسينات كبيرة على العمليات والأدوات في السنوات القليلة الماضية، إذ تطوّر بسرعة ليصبح بديلًا تنافسيًا لبرنامج سكيتش Sketch وأدوات إنشاء النماذج الأولية الأخرى، ويُحتمَل أن تكون هناك العديد من التحسينات الأخرى القادمة استنادًا إلى كيفية تطوره منذ بدايته. يتمتّع نظام مكونات Adobe XD بإمكانات ممتازة لتحسين وتوسيع أنواع التفاعلات التي يمكن للمصممين إنشاؤها.
فيما يلي بعض النقاط الرئيسية التي يجب وضعها في الحسبان:
- افهم كيفية انتشار التغييرات بين المكونات الرئيسية والنسخ الأبناء.
- كن على دراية بكيفية تفاعل المكونات مع ميزات Adobe XD الأخرى، مثل الحركة التلقائية Auto-Animate وشبكة التكرار Repeat Grid.
- احرص على تبني ممارسات سير عمل مناسبة لتوفير الوقت، مثل تسمية المكونات والحفاظ على منطقة لوحة لصق pasteboard مكون رئيسي منفصلةً في ملف XD.
ستزيد مراعاة خصوصيات العمل مع مكونات Adobe XD، مع الحفاظ على سير عمل منظَّم من إنتاجية التصميم، وسيؤدي ذلك إلى تجنّب التنظيف والصيانة غير الضروريين كما سيمنح مصممي XD ميزةً فعّالةً عند إنشاء النماذج الأولية للمنتجات الرقمية.
ترجمة -وبتصرّف- للمقال Productive XD Prototyping – An Adobe XD Components Tutorial لصاحبه Edward Moore.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.