يُستخدم نموذج التّصميم (Design Pattern) كحلٍّ متكرّر الاستخدام لمشاكل شائعة الحدوث، وكما هو الحال في وصفة الطّهو التي تحوي مكوّنات الطّبق وطريقة إعداده، كذلك يقدّم نموذج التّصميم حلًّا معروفّا، ويمكن التّنبّؤ به لمشكلةٍ في تصميم الواجهة، وقوالب تصميمها.
وسنقدّم في هذا المقال شرحًا لكلّ من تصميم واجهة المستخدم وقوالب تصميمها، حتى تكون قادرًا على متابعة عملك، وحلّ المشاكل التي قد تصادفك أحيانًا، على مستوى واجهة المستخدم.
مقدمة عن أنماط تصميم واجهة المستخدم (Intro to UI Design Patterns)
ظهرت فكرة أنماط التّصميم من فنّ العمارة وانتقلت إلى البرمجة، حيث كان الهدف تطوير الحلول التي تعمل جيّدًا وفق سياقٍ معيّنٍ، ثمّ عُرفت هذه الحلول التي ظهرت متكرّرةً كـ (صيغةٍ يمكن إعادة استخدامها).
يمكن لفريق العمل الاستفادة من كون الميّزات الهيكليّة والسلوكيّة للنّموذج مألوفة للمستخدم، بدلًا من إعادة تصميم النّموذج -أي إعادة اختراع العجلة-، ممّا يزيد من سهولة المنتج واستخدامه. ومع ذلك فلابدّ من الإشارة إلى حاجتنا لتعديل النّموذج وفقًا لاحتياجات الأعمال والمستخدمين، على الرّغم من فائدة النّماذج في تحديد قرارات التّصميم بما يخصّ مشكلةً معيّنةً.
سنبدأ بنموذج التّصميم وبعض الأمثلة عن استخدامه وتفصيل تنفيذه، ثم سنذكر بعض النّماذج الشّائعة لتصميم الواجهة، ويمكن للمصمّم التّعمّق في اكتشافها.
التشبيه بالطهي
في فنّ الطّهي نجمع المكوّنات لنعدّ طبقًا، لنفترض مثلًا إعدادنا لـوجبة تاكو سمك، فإذا كان الطّبق مألوفًا لنا فسنقوم بإعداده من سمك مقشّر كسمك القدّ، والتّورتيلا، والتّوابل المختلفة، والزّيت، والصّلصة، وربّما شرائح اللّيمون للزّينة؛ بمعنى توجد طرقٌ مختلفةٌ للإضافة لهذا الطّبق ليكون خاصًّا بنا، لكن المكوّنات الأساسيّة له واحدةٌ، هذا يشبه استخدام نماذج التّصميم إلى حدٍّ كبيرٍ، حيث توجد طريقةٌ عامّةٌ لإعداد الطّبق، كما يمكننا إضافة أو إزالة بعض المكوّنات، وتغيير طريقة إضافتها معًا لنعدّ طبقنا الخاصّ.
عناصر نموذج التصميم
تُكتب نماذج التّصميم عادةً بمجموعةٍ مشتركةٍ من الصّفات التي تبدو كالتّالي:
قالب نموذج التصميم
- اسم النّموذج ووصفه: يؤمّن الاسم طريقةً واضحةً للتّواصل، والإشارة إلى هذا النّموذج خاصّةً عند مناقشته بين الزّملاء.
- المشكلة: تصف المشكلة التي يحلّها النّموذج والهدف منه.
- سياق الاستخدام: يصف متى يستخدم هذا الحلّ.
- الحلّ: يصف آليّة العمل، والحلّ بالتّفصيل.
- التّوصيات: تعرض المزيد من التّوصيات.
- أمثلة.
قالب نموذج التصميم
لنبدأ بكتابة نموذج تصميم عربة تسوّق (Shopping Cart) لموقع ويب، يبدو هذا وصفًا واضحًا لمكوّن مألوفٍ جدًّا، علينا موازنة عربة التّسوق بتجارب الشّراء الأخرى كالشّراء بنقرةٍ واحدةٍ (one-click)، أو عمليّات الشّراء المماثلة كالحجز، وكيفيّة اختلاف ذلك عند استخدام الهاتف المحمول.
- اسم النّموذج: عربة تسوّقٍ لموقع تجارةٍ إلكترونيّة.
-
الوصف: يتألّف مكوّن العربة من:
- زرّ "إضافة إلى عربة التّسوّق" لشراء منتجٍ.
- رمز عربة التّسوّق ليشير إلى معروضيّة المنتج للشّراء، ويحوي رابطًا لعرض العناصر، ولبدء عملية الدّفع.
- المشكلة: يرغب المستخدمون في شراء منتجٍ من موقع تجارةٍ إلكترونيّةٍ.
- سياق الاستخدام: يُستخدم هذا النّموذج عندما يسمح متجرٌ إلكترونيٌّ بتصفّح المنتجات، أو عندما يحوي المتجر أكثر من منتجٍ للشّراء، أو عندما يطلب المتجر مراجعة الطّلب قبل إتمام الشّراء؛ فقد يشتري المستخدم منتجاتٍ أثناء التّسوّق من متجرٍ إلكترونيٍّ، لكنّه قد يرغب في متابعة التّصفح ثمّ القيام بمراجعة وتعديل ما حدّده قبل بدء الدّفع، وهذا يشبه وضع المنتجات في عربة تسوّق في العالم الماديّ. الحلّ:
- عرض المنتج وإضافته إلى عربة التّسوّق: وضع زرٍّ بجانب المنتج لإضافته إلى عربة التّسوّق.
-
تعديل ومعاينة العربة:
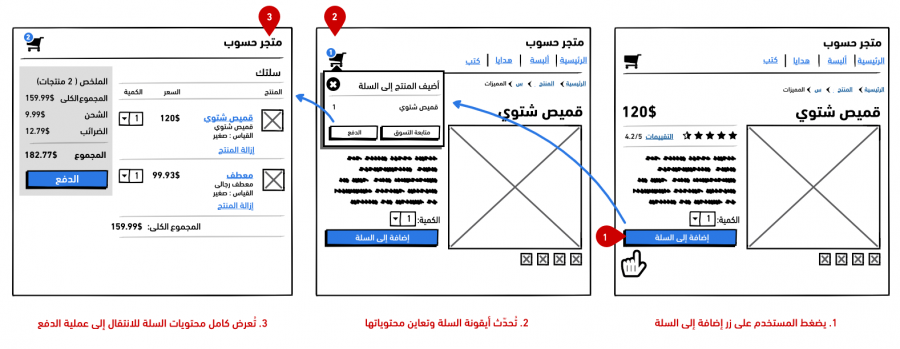
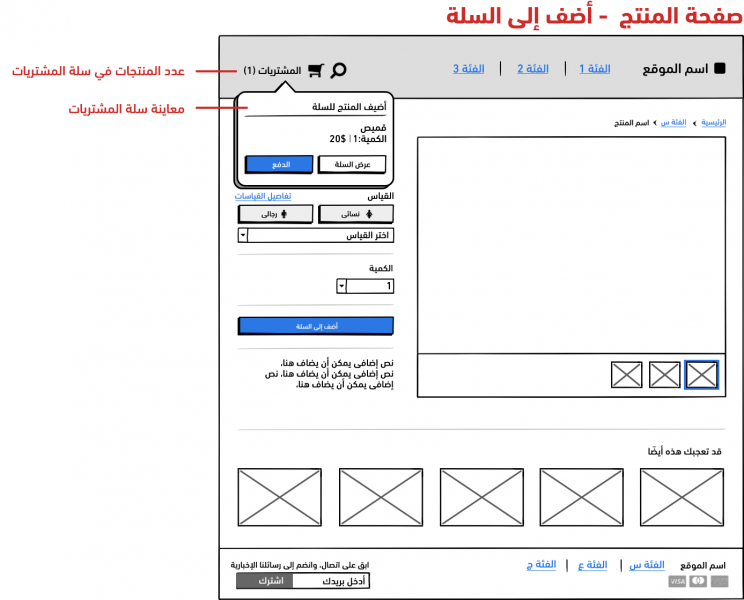
- عندما يضغط المستخدم على زرّ "إضافة إلى عربة التّسوّق" تظهر ملاحظة تشير إلى إتمام إضافة المنتج إلى العربة، ويزداد عدد المنتجات في مؤشرٍّ رقميٍّ بجوار أيقونة عربة التّسوّق.
- عرض معاينةٍ لعربة التّسوّق مع المنتجات، وعرض الخيارات المحدّدة.
- عرض ملاحظات بشأن الخطوات التّالية، مثل: تعديل عربة التّسوّق، أو عرض كامل سلّة التّسوّق، أو مواصلة التّسوّق، أو بدء الدّفع لإكمال الشّراء.
-
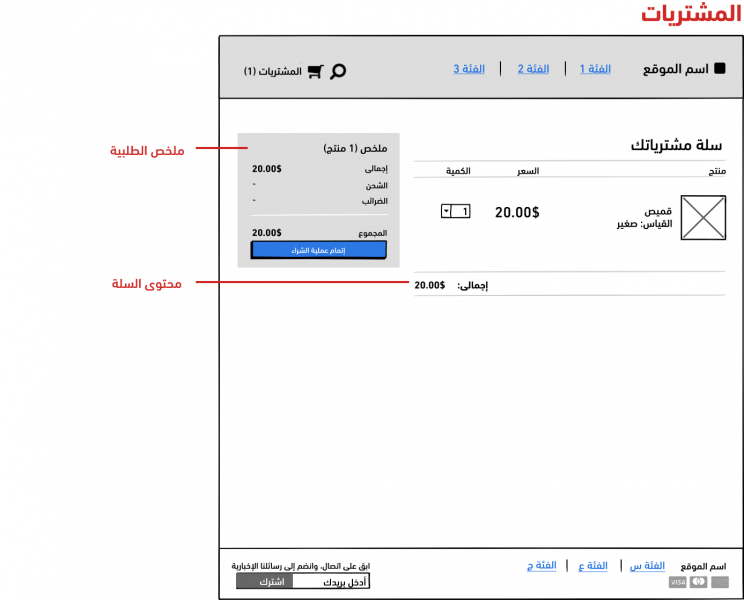
عرض عربة التّسوّق:
- عرضٌ منفصلٌ لسلّة التّسوّق مع المنتجات المضافة إليها بحيث يمكن للمستخدم تعديلها، أو إكمال طلبه.
- تأمين إجراءاتٍ لتعديل الكميّات، وإزالة المنتجات.
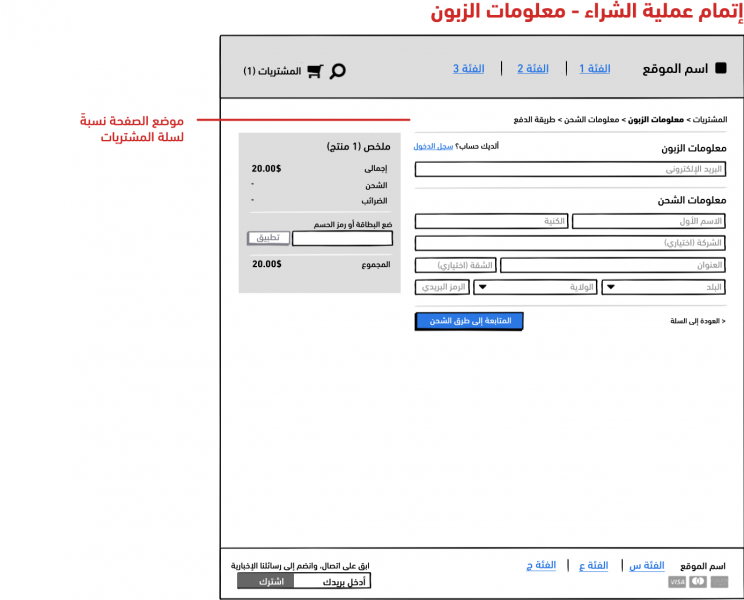
- تأمين طريقةٍ للدّفع وتسجيل الخروج (checking out)، أو إتمام الشّراء.
- التّوصيات:
- قد تعرض خياراتٌ مع زرّ "إضافة إلى عربة التّسوّق"، مثل: محدّد للكميّة، أو محدّد للنّمط، وغير ذلك. ويجب إلغاء تفعيل زرّ "إضافة إلى عربة التّسوّق" إذا كان المنتج يتطلّب خياراتٍ، مثل: تحديد النّمط، أو الحجم ولم يحدّدها المستخدم.
- يجب وضع خيار التّسجيل بنقرةٍ واحدةٍ للمستخدمين الذين سجلوا دخولهم بالفعل، أو الانتقال المباشر إلى عمليّة الدّفع إذا كان المتجر يعرض عنصرًا واحدًا للشّراء.
- أمثلة:
- نايك (Nike)
- شوبيفاي (Shopify)
- كريت أند باريل (Crate and Barrel)
أمثلة
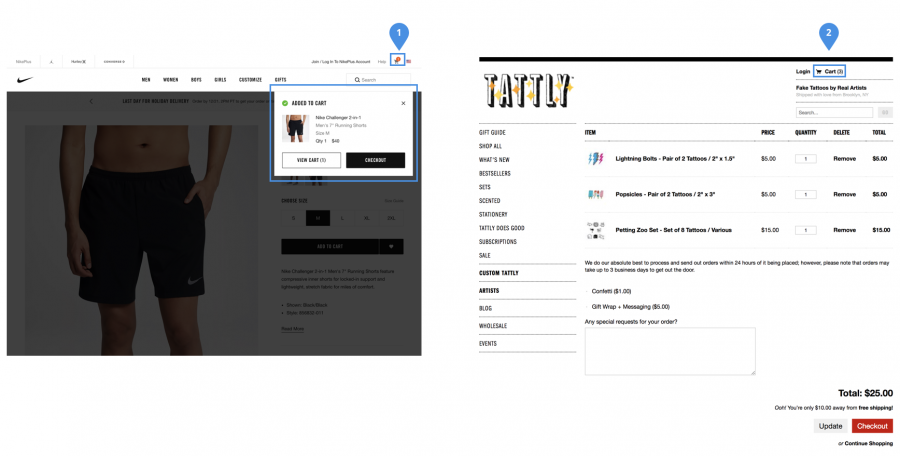
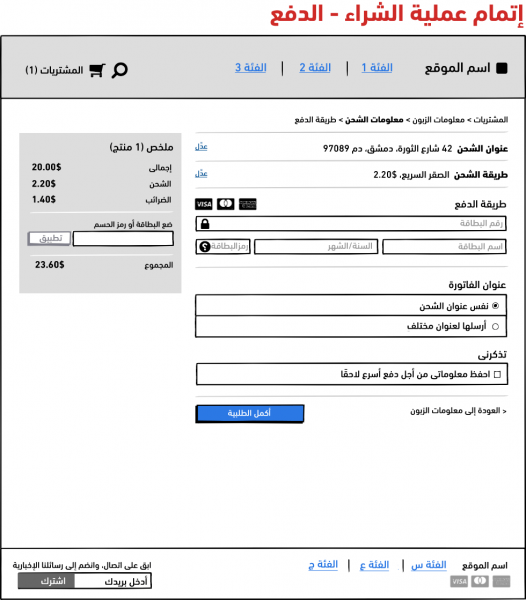
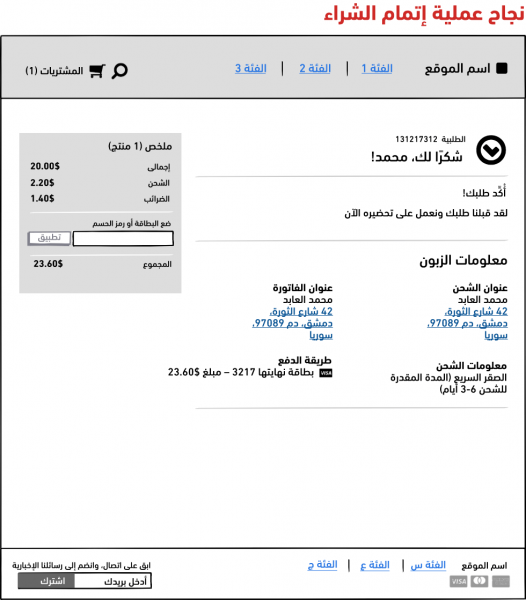
فيما يلي مثالان عن عربة التّسوّق المذكورة سابقًا، وسنتحدّث عن تفصيل حلّ هذه المسألة وانعكاس هذا على النّموذج، سنركّز على شراء المستخدم للمنتج باستخدام عربة التّسوّق عل أساس مكان افتراضيّ في موقعي Nike، وTatt.ly وهو موقعٌ يستخدم الشوبيفاي (Shopify).
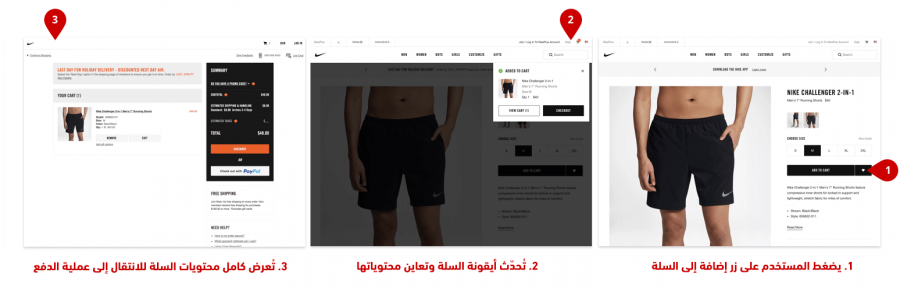
عربة تسوق موقع نايك (Nike)
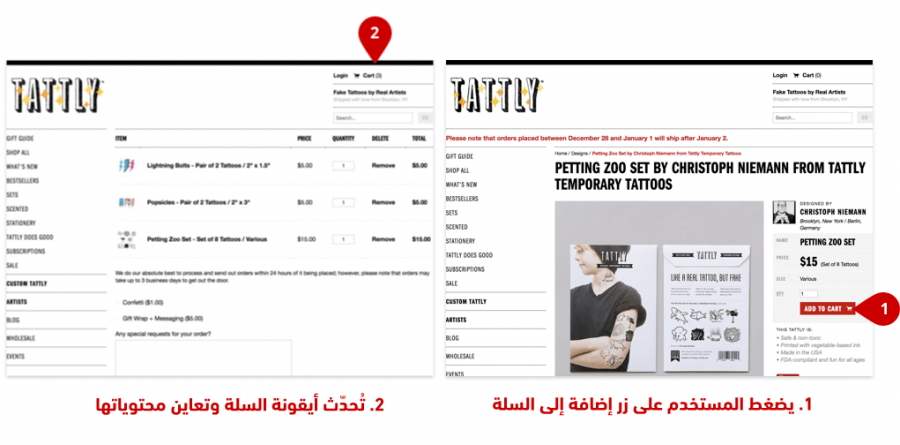
عربة تسوق موقع تاتلي الذي يستخدم شوبيفاي للتجارة الإلكترونية (TattlyTattly cart, which uses Shopify for e-commerce)
الموازنة
يعتمد نموذج التّصميم في كلا المثالين على استخدام عربة التّسوّق بمثابة مكانٍ افتراضيٍّ للاحتفاظ المؤقّت بالمنتجات التي سنشتريها، حيث يتمّ اعتماد رمزٍ مشتركٍ، إذ يوجد عادةً مؤشّرٌ لعدد المنتجات التي تمّ الاحتفاظ بها، مع الافتراض أنّ الخطوة التّالية هي الدّفع والخروج، تمامًا كما يفعل الشّخص في العالم الماديّ في المتجر.
هناك بعض الاختلافات البسيطة بين المثالين:
- يؤمّن موقع نايك (Nike) أسلوبًا لطيفًا لمعاينة العربة دون مغادرة صفحة المنتج، وربّما يسهّل هذا على المستخدم العودة إلى التسوّق، في حين يستخدم موقع كريت آند باريل (Crate and Barrel) نفس الفكرة لمعاينة العربة، لكنّه يروّج أيضًا للمنتجات الأخرى التي قد يرغب المستخدم بشرائها بناءً على ما وضعه في سلّة التّسوّق، في حين تروّج شركة نايك (Nike) لمنتجاتٍ أخرى عند عرض سلّة التّسوّق نفسها.
- يوجّه شوبيفاي (Shopify) المستخدم إلى عربة التّسوّق مباشرةً بعد إضافة منتجٍ إليها.
يوجد في كلٍّ من موقعي نايك (Nike)، وتاتلي (Tatt.ly)، وشوبيفاي (Shopify) نفس السّلوك العامّ ومراحل التجربة، فبدلًا من إعادة إنشاء التّجربة يعتمد كلٌّ منهما غالبًا على مصطلحاتٍ معروفةٍ، والتي تشكّل نموذج عربة التّسوّق الشّائع.
استخدام وإنشاء نماذج خاصة
من المحتمل أنّه قد تمّ تصميم العديد من الواجهات التي نراها وفق نموذج تصميمٍ شائعٍ، فمثال عربة التّسوّق الذي يتمّ نسخه غالبًا، يعود إلى اعتمادها على إمكانيّة التعرّف على هذا النّموذج، فهي تريح المستخدم الحامل لتوقّعات عن آليّة عمل التّسوّق عبر الإنترنت، كما تلبّي احتياجات العمل لتكون التّجربة خاليةً من المتاعب قدر الإمكان، وتضيف قيمةً لفرص البيع.
عند البدء باستخدام نماذج التّصميم علينا إدراك أنّه على الرّغم من فائدتها -في مساعدتنا في تحديد قرارات التّصميم الخاصّة بنا عند حلّ مشكلةٍ شائعةٍ في واجهة المستخدم- إلّا أنّ ذلك لا يعني نسخها دون التّفكير في احتياجات المستخدم، والمنتج الخاصّ بنا.
كتبت جينيفر تيدويل كتابًا ممتازًا لتصميم الواجهة بعنوان Designing Interfaces وقدّمت فيه نصيحةً بشأن استخدام النّماذج في القسم المسمّى "حول النّماذج" (About Patterns)، وتقول فيها: "النّماذج ليست مكوّناتٍ جاهزةً، إذ يختلف تطبيق كلّ نموذج عن الآخر، كما أنّها ليست قواعد، أو استدلالاتٍ بسيطةً، إذ لن ترشدنا خلال مجموعةٍ كاملةٍ من قرارات التّصميم".
توجد العديد من الحلول المحتملة لمشاكل التّصميم في معارض أنماط التّصميم وواجهة المستخدم، كما توجد واجهاتٌ مسبقة الصّنع للعديد من هذه النّماذج في Wireframes to Go
قوالب تصميم واجهة المستخدم (UI Design Templates)
ربّما نكون قد استخدمنا قوالب الملفّات من قبل، حيث النّوع الشّائع بينها هو قالب المستند، مثل قالب ملفّ في تطبيق تحرير النّص، وقد تكون القوالب رائعةً لتأمينها نقطة بداية لمستند، مع بعض السّمات المحدّدة مسبقًا، مع مساعدتها على المضيّ قدمًا سريعًا، من خلال البدء بالمشروع من صفحات جاهزة يمكن تعديلها. وهناك أنواع قليلة من القوالب لتصميم الواجهة والتي قد تستخدمها:
- القالب الخاصّ بالحلّ: قد تكون القوالب خاصّةً بالمشكلة التي نحلّها، وتوفّر صفحات مجهّزة بمكتبة من عناصر التّحكم للحلول النّموذجيّة، ومن أحد الأمثلة على ذلك، قالب لإنشاء ميزة البحث أو حلّ مسألة عربة التّسوق الإلكترونيّة المذكورة سابقًا.
- قالب خاصّ بالنّظام / منصّة العمل: قد يوفّر القالب تخطيط صفحة موحّد، ورموزًا لمنصّة تصميم معيّنة. فمثلًا، قد تكون بعض القوالب مخصّصةً لإطار عمل بوتسراب (Bootstrap)، أو نظام تصميم، مثل: ماتيريال ديزاين (Material Design).
- قالب خاصّ بالشّركة / المنتج: من المفيد إنشاء قوالب خاصّة باستخدامنا كقالب لمنتجنا مع رموز من أجل دليل النّمط (style) الخاصّ بنا.
لنبدأ بالتّعرف على كيفيّة تعديل القالب، فلابدّ من التّمكّن في نهاية هذه المقالة من إنشاء قالب خاصّ بنا.
استيراد (Importing) القوالب
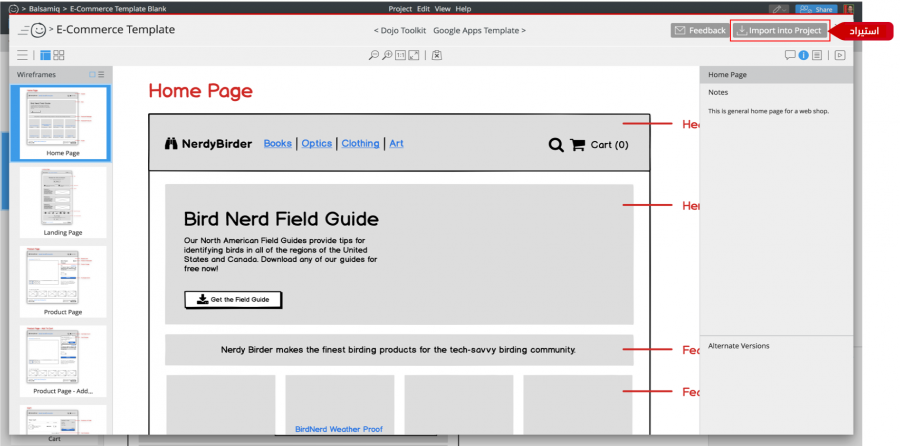
القالب في موقع بالساميك (balsamiq) هو ببساطة ملفّ مشروع مبدئيّ نستدعيه إن كنّا نستخدم منصّة بالاساميك السّحابيّة Balsamiq Cloud، نضيف قالبًا من قائمة (E-Commerce Template <- Import Into Project) من موقع ويرفرامز تو غو wireframes to Go، حيث نستعرض القوالب، ونستخدم زرّ استيراد لإضافة القالب إلى مشروعنا الخاصّ.
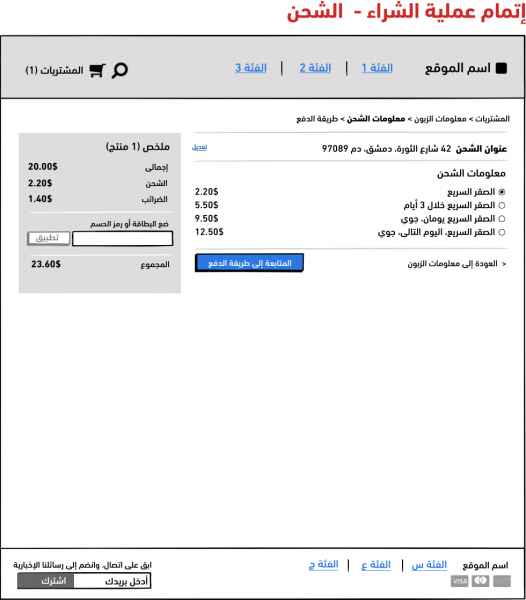
اختيار الصفحات التي نحتاجها
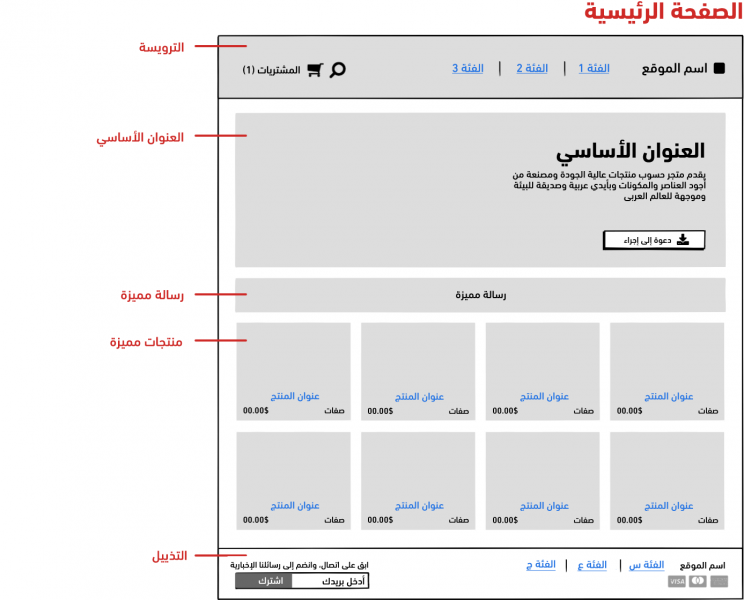
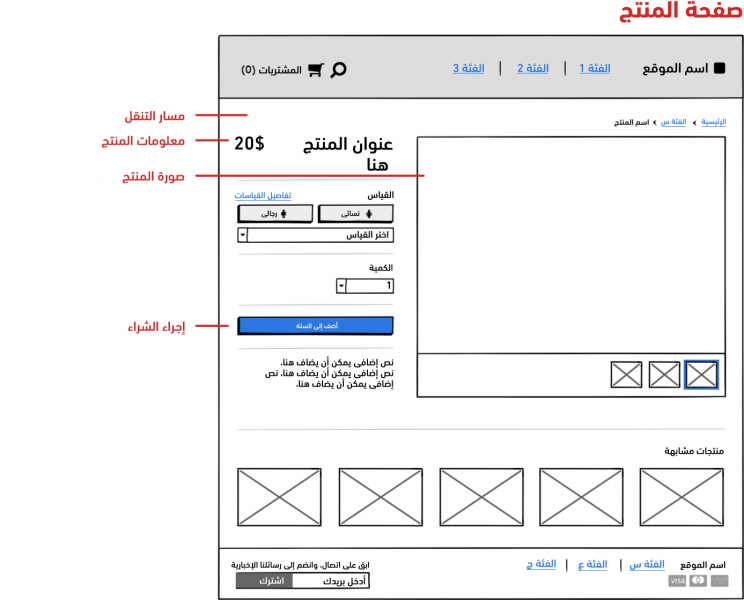
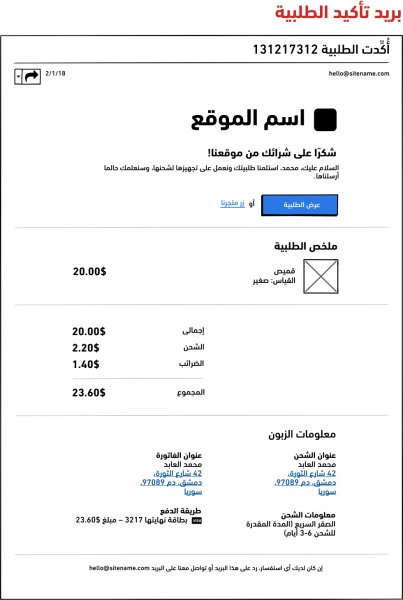
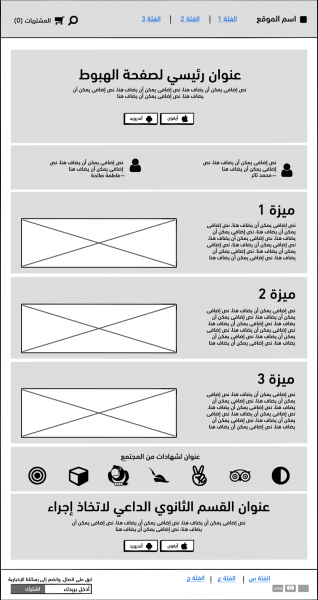
في مثالنا عن المتجر الالكترونيّ online shop، يمكننا استخدام نموذج التّجارة الإلكترونيّة E-Commerce template لتصميم المزيد من تجارب التّسوق، فمن الواضح أنّنا سنرغب في توضيح عمل عربة التّسوق من خلال تأكيد المناقلة. وفي الأِشكال أدناه مثال عن الصّفحات الموجودة في هذا النّموذج، فقد لا يتطلب حلّنا الخاّص استخدامها جميعًا، ومن المحتمل أن يكون للمستخدم توقّعات أخرى يجب مراعاتها، إلى جانب قواعد عمل يجب تطبيقها، لذلك سنقوم بتعديل التّجربة حسب الضّرورة، مع اختيار ما نحتاجه وتجاهل الباقي، ولنفترض رغبتنا على سبيل المثال في تجسيد تجربة الشّراء المسبق (pre-purchase) على صفحات، مثل صفحات الهبوط (Landing page)، لنستخدم القالب لإنشاء صفحة هبوط لتطبيق هاتف ذكيّ خيالي.
تعديل الصفحات مسبقة الصنع
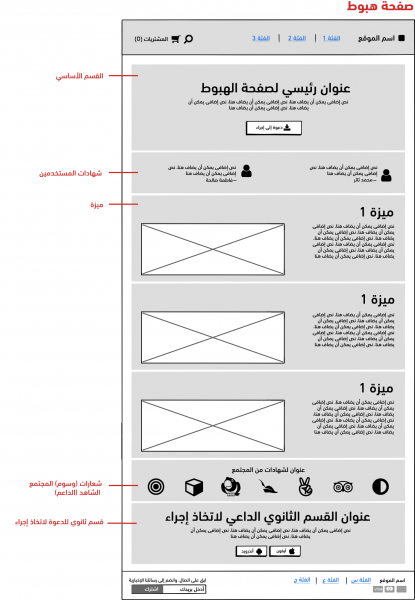
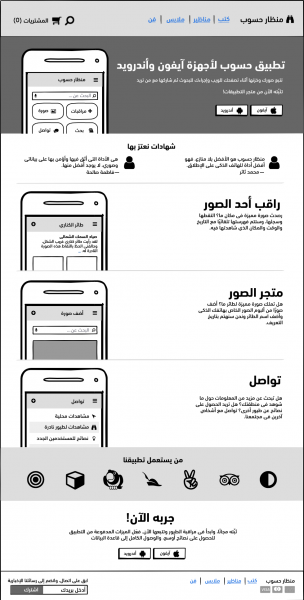
سنعدّل في هذا المثال قالب صفحة هبوط باستخدام نسختنا الخاصّة، كما سنضيف بعض العناصر لتطبيق الهاتف الذّكي الخياليّ. عندما نفتح قالبًا سنرى بعض من العناصر المؤقّتة (placeholder) كما في الشّكل أدناه، ويجب اختيار وتعديل كل من هذه العناصر.
وبعد تعديلنا للنّص في الإطار الّشبكي في اليمين، وإضافتنا لبعض العناصر ذات الإطار الشّبكي لتوضيح منتجنا، وبمعرفتنا الجديدة بمبادئ التّصميم، أضفنا بعض الأجزاء لتتناسب أكثر مع الرّسوم التّوضيحيّة والنّسخ الجديدة.
تحرير العناصر المؤقّتة لتخصيص الصّفحة
نموذج مع اقتراحات البدء لتصميم صفحة هبوط
تُعَدّ هذه العمليّة بسيطةً جدًّا، ونأمل أن يكون تحرير القالب أسرع بكثير من تخطيط جميع المكوّنات منذ البداية إذ سنرغب في تعديلها لتناسب احتياجاتنا، لكنّها تُعدّ طريقةً جيّدةً لبدء مناقشة التّصميم مع فريق العمل.
ملاحظة حول مكتبات الرموز
قد تحتوي بعض القوالب أيضًا على مكتبات للرّموز، يحتوي قالب التّجارة الإلكترونيّة الخاصّ بناءً على رموز للمكوّنات المستخدمة في الصّفحات المذكورة أعلاه، او لفكرة من استخدام الرّموز هي قدرتنا السّهلة على إسقاط هذه المكوّنات القابلة لإعادة الاستخدام، والمصمّمة خصّيصًا لهذا النّوع من المشاريع، ويمكن معرفة المزيد عن الرّموز في مستندات بالاساميك
أفكار ختامية
كما هو الحال مع أنماط التّصميم، تعمل القوالب مثل نقطة بداية، وعادةً ما تُبنى من فهم ما الذي ينفع جيّدًا لحلّ مشكلة شائعة، وتختلف القوالب عن أنماط التّصميم من حيث اقتراحها عادةً لخطّة لحلّ ما أهو أشمل من مجرّد مشكلة.
يُعرّف مصمّمو الواجهة ببناء أنظمة ليصبح عملهم فعّالًا، فالقوالب هي مثال واحد على ذلك، وبمجرد براعتنا في العمل مع النّماذج، يمكننا البدء في إعداد أنظمتنا الخاصّة لتسريع العمل، فإذا كان العمل داخليًّا مع فريق إنتاج، فيجب بإنشاء قوالب تعكس النّمط التّنظيمي؛ أمّا إذا كان العمل في وكالة أو متجر تصميم / تطوير، فيجب إنشاء قوالب للأنواع القابلة للتّكرار لمشاريع المستخدم التي يعمل عليها.
تشبيه بفن الطهي
بتشبيه القوالب بفنّ الطّهي، تتزامن الأطباق معًا لتشكّل وجبة، وهذا ما يسمى تجربة طهي متكاملة، كذلك القوالب غالبًا ما تدمج أجزاءً من واجهة المستخدم معًا لتشكّل تجربةً كاملة.
سنبدأ في رؤية أجزاء النّموذج التي تناسب احتياجاتنا، ونبدّل ما لا يناسبنا بينما نتعرف على المستخدمين ومشكلتهم بعمق، كما نغيّر الوصفة لتصبح خاصّة بك.
ترجمة -وبتصرف- للمقال Intro to UI Design Patterns، والمقال UI Design Templates من موقع Balsamiq.com
اقرأ أيضًا
- المقال التالي: مبادئ التصميم المرئي
- المقال السابق: متحكمات واجهة المستخدم - متحكمات الخرج -






























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.