مبادئ التّصميم هي قواعد أساسيّةٌ تعمل جيّدًا في توصيل المعلومات، بحيث يمكن للمستخدم استعمالها للقيام بعملٍ ما -مثل: اتّخاذ قرارٍ، أو القيام بإجراءٍ ما، أو فهم المعلومات المنقولة-، وقد ظهرت مبادئ التّصميم لكونها مثاليّةٌ للغرض الذي تخدمه -كما هو الحال في النّماذج-، وهو التّواصل الفعّال.
من مبادئ التّصميم التي سنتحدّث عنها:
- التّباين (Contras)
- التّسلسل الهرميّ (Hierarchy)
- التّقارب (Proximity)
- المحاذاة (Alignment)
قد تبدو هذه المبادئ جديدةً علينا حتّى تصبح مألوفةً، ونستطيع التّحكّم بها عن طريق تصنيفها وفهمها، وسنستطيع استخدامها عاديًّا كلّما مارسناها أكثر، حتّى تصبح جزءًا من اللّغة التي نستخدمها لتوصيل المعلومات في الواجهة، ولن نتمكّن من العمل دون أخذها بالحسبان بعد ذلك.
التشبيه بالطهي
لنتخيّل أنّنا طلبنا طبق تاكو السمك، وعندما وصل الطّبق إلى المائدة كانت التّورتيلا مغمورةً بالزّيت، والأسماك جافةً ومطهوّةً أكثر من اللّازم، ومقدّمةً في طبق منفصل، ثم قُدّمت التّوابل في وعاءٍ منفصلٍ. أي من الواضح هنا أنّنا سنعيد الطّبق، إذ لا تشكّل المكوّنات وحدها طبقًا ممتعًا، بل اختيار المكوّنات، وإعدادها، وترتيبها هو ما يشكّل الطّبق، فقد يجعل أسلوب التّقديم وتقنيّاته الطّبق أكثر شهيّةً، وهذا ما يجعل الطّبق لذيذًا بالفعل. ولدينا ما يشبه ذلك في التّصميم، إذ يعتمد على مبادئ عالميّة تجعل التّواصل معه فعّالًا.
سنتحدث عن بعض مبادئ التّصميم المرئيّ الأساسيّة التي تساعد في تصميم الواجهات، وقد اخترنا أربعة مبادئ، عندما نبدأ باستخدامها في تصميم الواجهة سنحصل على أقصى استفادةٍ منها، فهناك العديد من المبادئ الأخرى لكنّ المبادئ الأربعة هذه تقدّم أساسًا جيّدًا لجعل الإطارات الشّبكيّة (wireframes) أكثر فعاليّة.
لماذا تستخدم مبادئ التصميم
قد يكون استخدام مبادئ التّصميم غير ملحوظٍ بدايةً عند النّظر إلى الصّفحات في الويب، بينما نبدأ بملاحظة عدم تطبيق مبادئ التّصميم هذه، ويكون تطبيقها مفيدًا عندما نجد صعوبةً في اجتياز نموذجٍ form كبيرٍ، أو عندما لا يمكننا العثور على زرٍّ Button، بين عددٍ كبيرٍ من عناصر التّحكم في تطبيقٍ مزدحمٍ، فعندها سيكون استخدام هذه المبادئ مفيدًا.
يميل التّصميم المدروس جيّدًا إلى الاختفاء عندما يخدم الغرض منه في تحسين التّواصل، أو الاستخدام، ويختفي ويساعد المستخدمين ليصلوا إلى أهدافهم بسرعة.
قد لا نطبّق التّصميم المرئيّ النّهائيّ على منتجاتنا، ومع ذلك فبعض الإلمام بمبادئ التّصميم يساعدنا في إيضاح أفكارنا، وقد نتعامل بأقلّ مع استدعاء الواجهة النهائيّة، لكنّ فهم الكثير مما نريد توصيله ينتج مما نستكشفه في التّفاعل، ومن المعلومات في إطاراتنا الشّبكيّة (Wireframes)، سنلقي نظرةً على كلّ مبدأ، ونتعرّف كيفيّة استخدامه في التّواصل في إطاراتنا الشّبكيّة وزمنه.
التباين
يشير التّباين إلى الاختلافات بين الأشياء، ويمكن تحقيقه بطرقٍ مختلفة، من أكثرها شيوعًا جعل الأشياء مختلفةً جدًّا في الحجم، أو استخدام الألوان المتناقضة.
متى يستخدم التباين
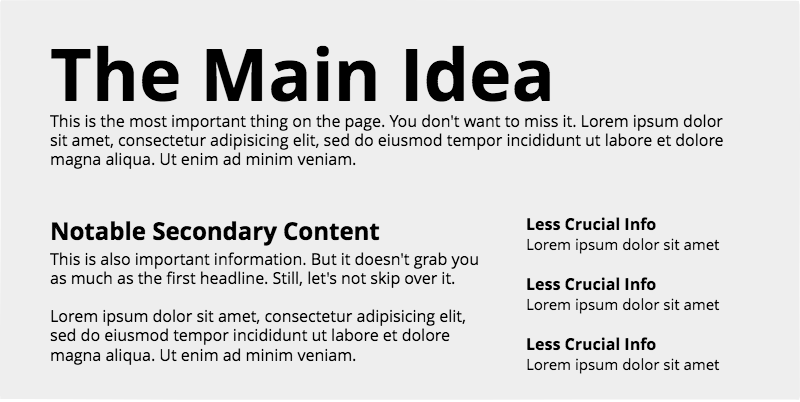
يستخدم التّباين في تصميم الواجهة لتنظيم المعلومات وتوجيه النّظر، وقد يكون مقطع النّصّ الذي لا يحوي عناصر متباينةً تكسر التّسلسل مملًّا في القراءة، كما قد تشير أنماط الخطوط وأحجامها المتباينة إلى عنوانٍ رئيسيٍّ يسبق قسمًا من النّصّ الثّانويّ يقسم النص، ويعرض للقارئ إشاراتٍ مرئيّةً ليتوقّف قليلًا ويحوّل تركيزه، ويسمح له بمعالجة المعلومات على مراحل، يوضّح الشّكل التّالي تخطيطًا لصفحةٍ رئيسيّةٍ لموقع ويب، أين نلاحظ كيف تساعد الطّباعة على إضافة تباينٍ في العناوين:

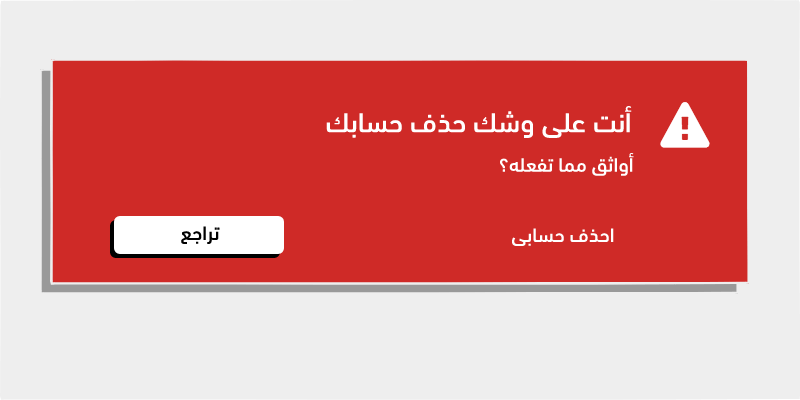
توجد العديد من هذه الأمثلة في الصّحف التّقليديّة، ويُعدّ هذا أيضًا مثالًا على التّسلسل الهرميّ المرئيّ، والذي سنتحدث عنه أكثر فيما بعد. وبالإضافة إلى ما ذكرنا، يُستخدم التّباين أيضًا للإشارة إلى معلوماتٍ مهمّةٍ، حيث يؤدي استخدام طباعةٍ، أو ألوانٍ مختلفةٍ إلى تنبيه المستخدمين عند وجود تحذيرٍ، أو رسالةٍ مهمّة تتطلّب الانتباه، فمثلًا تؤدّي كتلة النّصّ الأحمر إلى توقّف المستخدم مؤقّتًا قبل القيام بإجراءٍ خطيرٍ، إذ يتناقض مربع الحوار الأحمر بشدّة مع الخلفيّة الرماديّة الباهتة.

سنجد أمثلةً شبيهةً بذلك في تصميم التّطبيق، كما هو الحال عند عرض متصفّح غوغل كروم (Google Chrome) لتحذير عندما يكون المستخدم على وشك الدّخول إلى موقعٍ يحوي برامج ضارّةً، أين نلاحظ كيف يعمل النّصّ الأبيض جيّدًا مقابل الخلفيّة الحمراء، لتناقض اللّون الأبيض بشدّة معها.
توجد بعض التّحفّظات عند استخدام اللّون، لكنّها غير مقلقةٍ عندما يتعلّق الأمر بالإطارات الشبكيّة، ومع ذلك يجب أن نكون على درايةٍ ببعض المشكلات أدناه أثناء الانتقال إلى التّصميم المرئيّ:
- يجب عدم استخدام الألوان التي لا تتباين بما يكفي، فهي قد تجعل القراءة صعبة.
- يجب مراعاة المعايير الثّقافيّة عند استخدام الألوان.
- للألوان معانٍ مختلفةٌ في الثّقافات المختلفة.
- يجب مراعاة المستخدمين الذين يعانون من عمى الألوان، فقد يواجهون أيضًا صعوبةً في التّعرف على ألوانٍ معيّنةٍ.
كيف يستخدم التباين
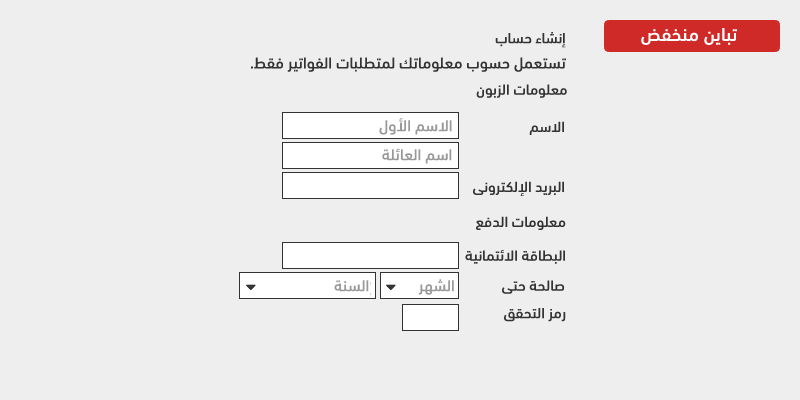
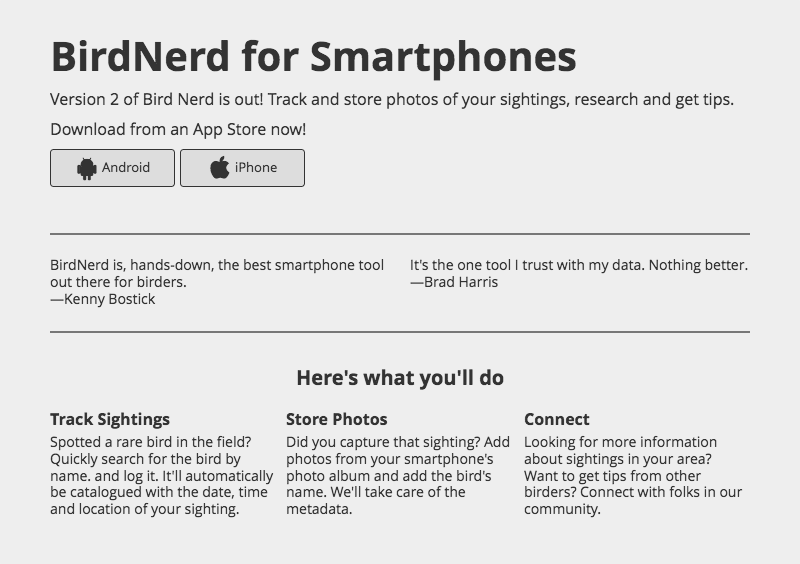
يعمل التّباين أفضل عندما تكون الأشياء مختلفةً عن بعضها كثيرًا، ففي الشّكل اللّاحق تتشابه النصوص كلّها تمامًا، وتُظهر العناوين والتّسميات تباينًا بسيطًا، وبالتّالي يتطلّب الأمر مزيدًا من الجهد من قبل المستخدم لتحليل النّصّ لتحديد مكان انتهاء معلومةٍ، وبدء معلومةٍ أخرى.

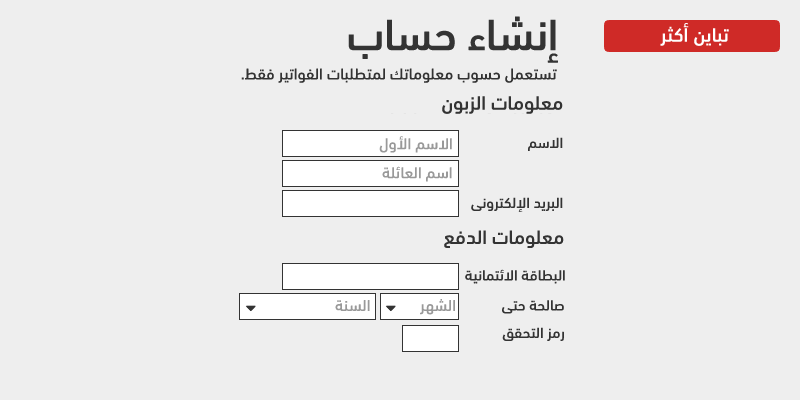
يمكننا إضافة المزيد من التّباين لتختلف أجزاء المعلومات عن بعضها، ويمكن قراءة العناوين الرّئيسيّة بسرعةٍ بجعلها واضحةً باستخدام حجم الخطّ وكثافته، قبل المتابعة مع المدخلات inputs كما يوضّح الشّكل أدناه، حيث يساعد هذا المستخدم على قراءة المعلومات بسهولةٍ أكبر.

تساعد بعض عناصر التّحكم على استخدام النّصّ المتباين بسهولةٍ، ففي موقع بالساميك (Balsamiq) مثلًا، يكون عنصر تحكّم العنوان بحجم 40 بكسل (pixel) افتراضيًّا، وتأخذ كتلة النّصّ إعدادات المشروع الافتراضيّة (بين 13 - 16 بكسل)، وهذا مفيدٌ للنّصّ الأساسيّ.
ويُؤدّي تذكّر استخدام عناصر التّحكّم التي تمّ إنشاؤها لمحتوياتٍ محدّدةٍ شبيهة بهذه، إلى استخدام التّباين بفعاليّة.
التسلسل الهرمي
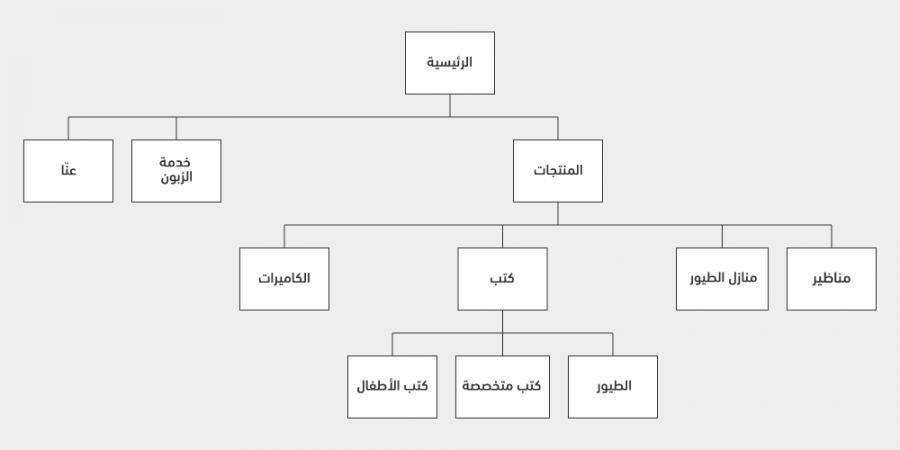
يشير التّسلسل الهرميّ إلى مجموعةٍ من الأشياء، حيث يتمّ ترتيب العناصر وفق أهمّيتها، ويُعرض التّسلسلّ الهرمي في النّظام بطرقٍ مختلفةٍ، فمن الأمثلة النّموذجيّة على ذلك، ترتيب المعلومات من الأكثر إلى الأقلّ أهميةً مرئيًّا، كما هو الحال في هذا الشّكل الذي يعرض الشّجرة الهرميّة من الأعلى إلى الأسفل، ونرى ذلك غالبًا في المخطّطات التّنظيميّة (Organizational Charts)، أو خرائط الموقع (Site Maps).
متى يستخدم التسلسل الهرمي
يستخدم التّسلسل الهرميّ لتنظيم المعلومات في نظامٍ، وتُعدّ خرائط الموقع -مثل تمثيل الشّجرة في الشّكل التالي- تمثيلًا نموذجيًّا لكيفيّة استخدام التّسلسل الهرميّ عند تنظيم الصّفحات في تصميم الموقع، أو التّطبيق.
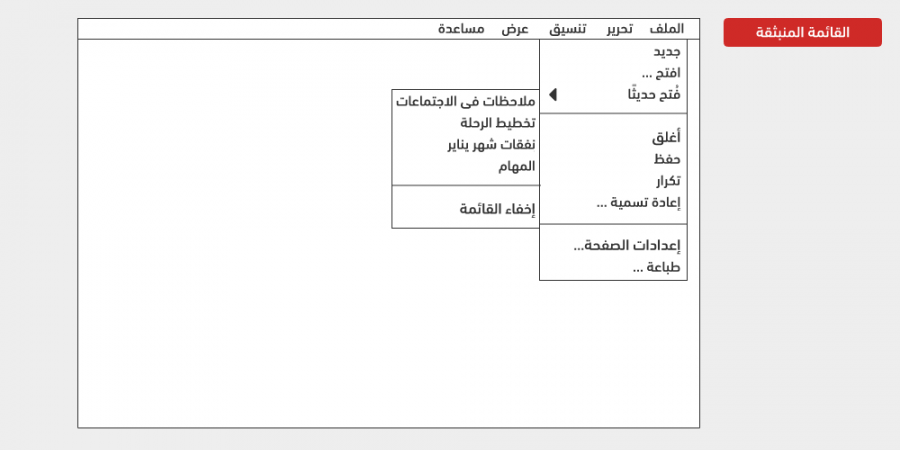
من الممكن وجود تسلسلٌ هرميٌّ داخل الصّفحات المستقلّة، ويُظهر الشّكل أعلاه في أمثلة النّصّ المتباين، أحد استخدامات التّسلسل الهرميّ، حيث استخدمنا الحجم والمقياس للفت الانتباه إلى المعلومات الأكثر أهميّةً في الصّفحة، ثمّ استخدمنا طريقة الطّباعة على نطاقٍ أصغر للنّصّ الأساسيّ، ويُستخدم التّسلسل الهرميّ أيضًا لمساعدة المستخدمين على فهم العلاقة بين محتويات النّظام، ويشار إلى التّسلسل الهرميّ بطرقٍ مختلفةٍ، فقد نقوم بإنشاء قوائم تحوي قوائم فرعيّةً متداخلةً منبثقةً (nested flyout sub-menus) كما في الشّكل اللّاحق حيث نعرض قائمةً هرميّةً للوظائف في أحد التّطبيقات.
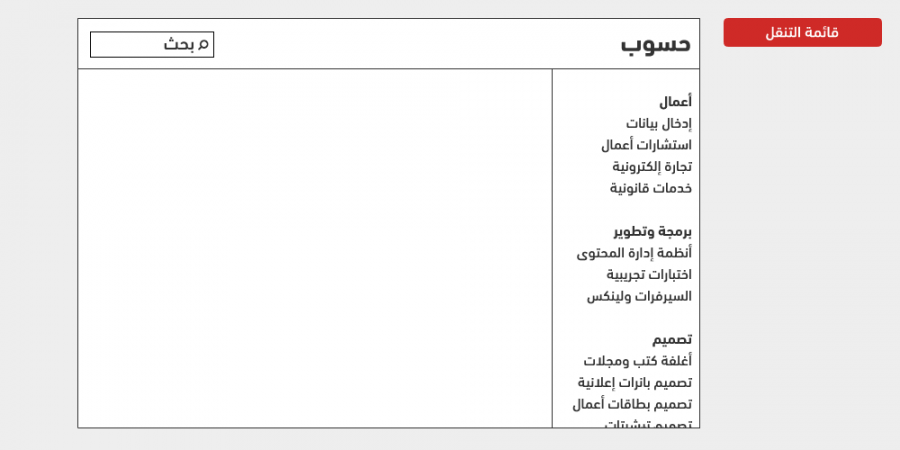
يستخدم التّسلسل الهرميّ أيضًا عندما نعرض قوائم موسّعةً للفئات وفئاتها الفرعيّة كما يوضّح الشّكل التّالي، وقد تكون هذه من الواجهات التي تظهر في موقع تسوّق على سبيل المثال، كما توجد طرقٌ مختلفةٌ لعرض التّسلسل الهرميّ في قوائم.
سنجد أمثلةً على التّسلسل الهرميّ في عناصر التّحكم في البرامج، كالقوائم المنبثقة (flyout Menus) في نظام التّشغيل ويندوز (Windows)، أو آبل ماكنتوش (Mac)، وفي القوائم القابلة للطّيّ (collapsible lists)، في متصفّح ويندوز، أو متصفّح آبل التي تبدو كالسّلالم عند توسيعها، وفي قوائم مسار التّنقّل (breadcrumb)، التي تعرض العلاقة بين الأصل والفرع. باختصار يمكننا القول أنّ التّسلسل الهرميّ في كلّ مكان.
كيف يستخدم التسلسل الهرمي
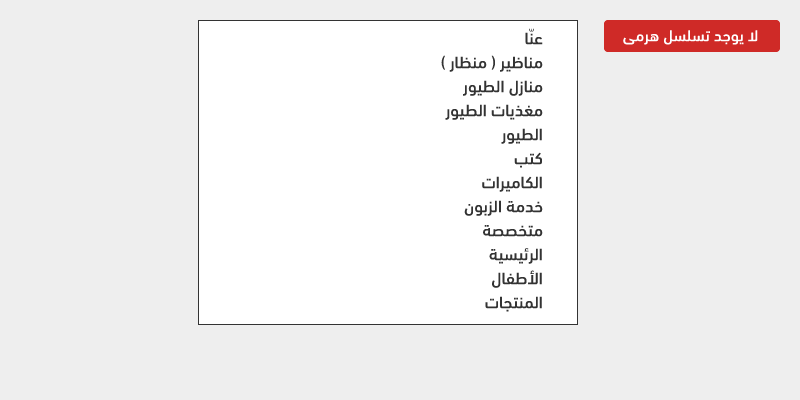
تتمثّل الطّريقة الشّائعة لتحقيق التّسلسل الهرميّ في احتواء مجموعاتٍ من المعلومات الفرعيّة، أو دمجها داخل حاويةٍ رئيسيّة، سنعرض مثالًا لمجموعةٍ من الصّفحات في موقع ويب مرتّبةً ترتيبًا أبجديًّا، حيث لا معنى للعلاقة بين الصّفحات، وتبدو متساويةً في هذا التّسلسل الهرميّ المسطّح.

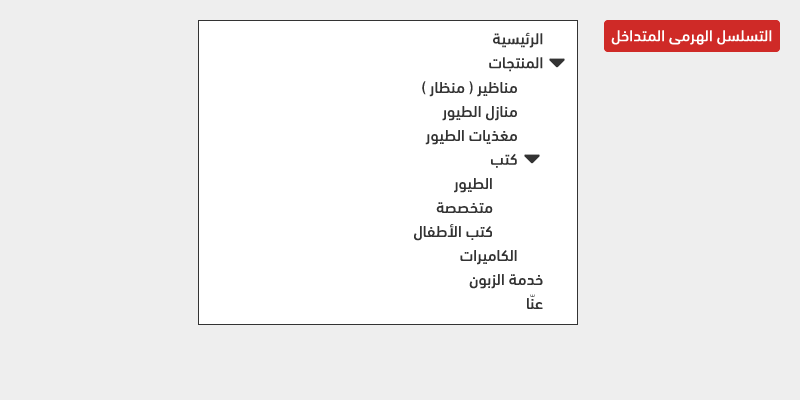
يمكننا إنشاء قائمة تنقل لموقع الويب، عن طريق تجميع المعلومات في علاقات "أصل/فرع" كما في الشّكل أدناه:

سنرى هذا النّوع من التّنقّل في التّطبيقات الخاصّة للفئات المتداخلة في برنامجٍ مثل بوربوينت (PowerPoint)، أو كينوت (keynote)، أو حتى بالساميك.
يساعد التّسلسل الهرميّ المستخدمين على فهم الأنظمة المعقّدة، فهناك أمثلةٌ رائعةٌ يساعد فيها التّسلسل الهرميّ في أنظمة المعلومات الشّاملة، كما هو الحال في المتاجر الإلكترونيّة الضّخمة مثل أمازون (Amazon)، كما يُستخدم التّسلسل الهرميّ في التّنقّل لمساعدة المستخدمين على التّنقّل في المحتوى من الفئات الموسّعة إلى الفئات الأصغر.
وكما رأينا في أمثلة التّباين سابقًا، فقد تستفيد الواجهات الأصغر مثل النماذج، من عرض التّسلسل الهرميّ داخل الصّفحة.
يُعدّ إنشاء نمط نصٍّ شديد التّباين للعناوين -حيث نشير إلى أهمّ الأجزاء في محتوى الشّاشة- مثالًا عن استخدام التّسلسل الهرميّ في الصّفحة
التقارب
يتعلّق مبدأ التّقارب بإنشاء علاقةٍ بين العناصر، من خلال وضعها بالقرب من بعضها، والعكس صحيح، فالأشياء التي يُنظر إليها على أنّها بعيدةٌ عن بعضها ليست مرتبطةً، حيث نُعرّف كيفيّة الارتباط من خلال علم النّفس البشريّ وهو ما يسمّى بمبدأ جيستالت للتّجميع (Gestalt principle of grouping)، ويمكننا استخدامه لصالحنا في تصميم الواجهة.
متى يستخدم التقارب
قد يكون التّقارب مفيدًا عندما نريد استخدام التّشابه لمساعدة المستخدم، إذ يمكن لتجميع العناصر المتشابهة في وظيفتها، المساعدة -على سبيل المثال- في العثور على الإجراءات المرتبطة.
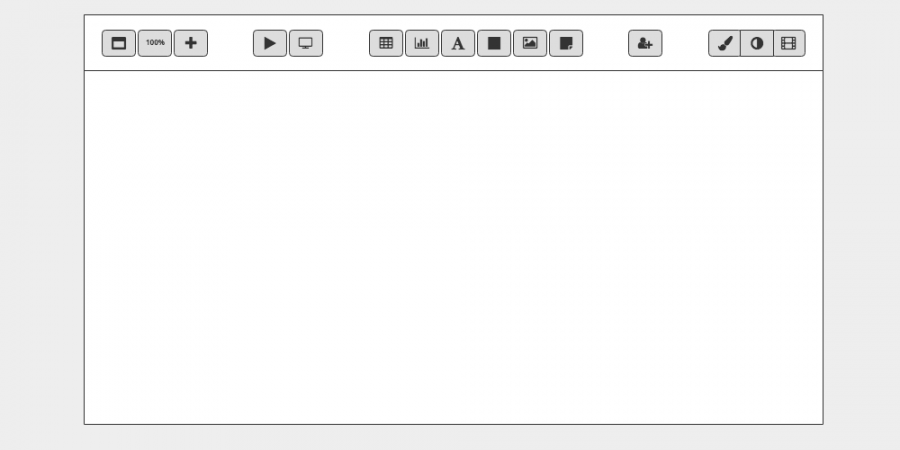
هذا مثالٌ من تطبيقٍ يقوم بإنشاء مجموعاتٍ من الأزرار في شريط أدواتٍ، وهو إطارٌ شبكيٌّ لشريط أدوات برنامج كينوت، حيث خُصّصت المجموعة الأولى للإجراءات على مستوى المستند، مثل: العرض، والتكبير، وإضافة شرائح جديدةٍ؛ أمّا المجموعة الثّانية، فخُصّصت لوظائف العرض؛ بينما الثّالثة، فهي مخصّصة لإدراج المحتوى وما إلى ذلك. حيث يساعد تجميعُها بهذه الطّريقة المستخدمَ على استدعاء الأزرار المتشابهة في عملها، واستخدامها المتكرّر.
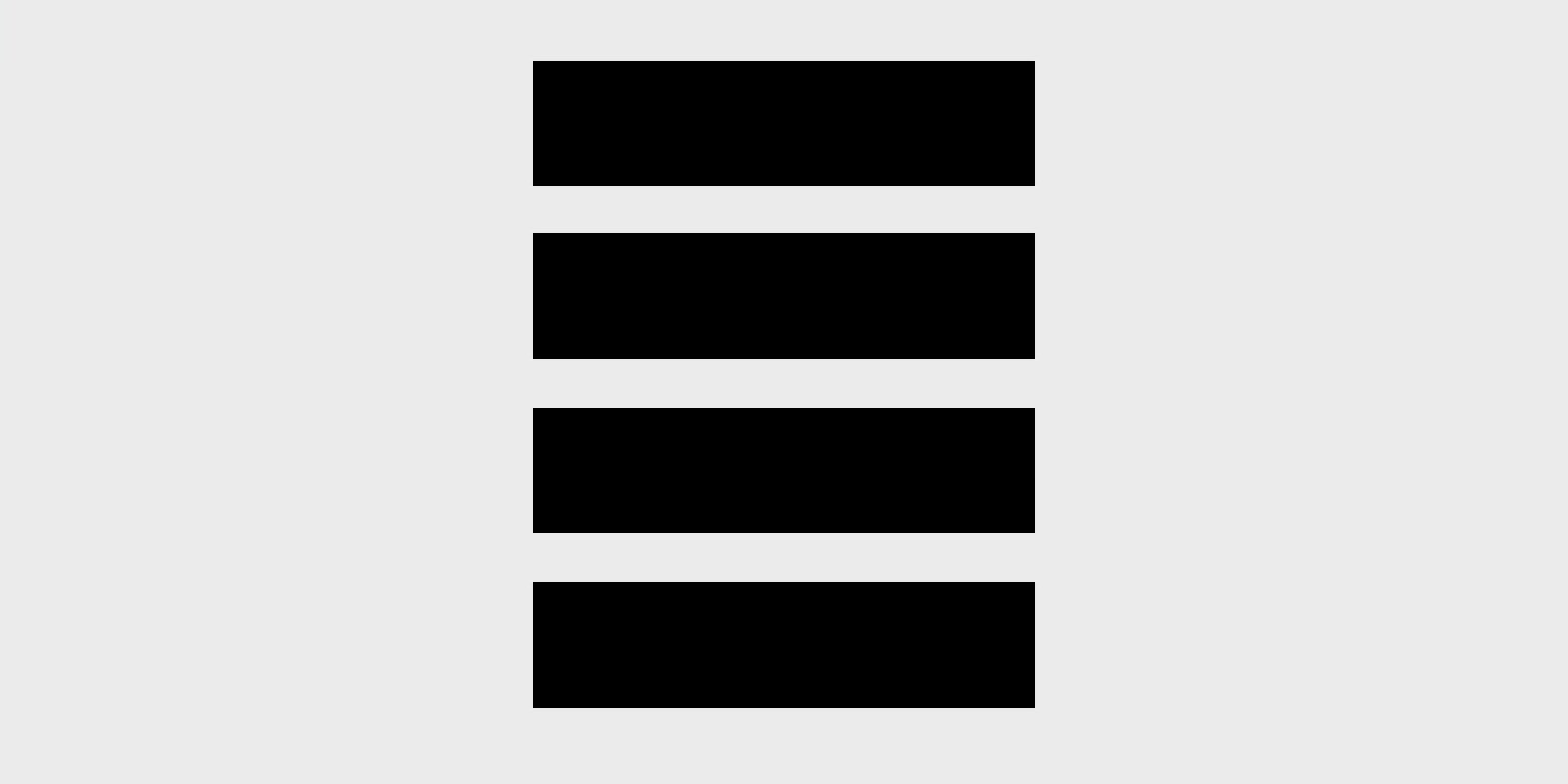
يمكننا فصل أقسام المحتوى عن بعضها عندما نريد تبيان عدم ارتباطها، ففي الإطار الشّبكي للموقع في الشّكل أدناه، نلاحظ تواجد بعض المعلومات المهمّة في الأعلى، بما في ذلك بعض الأزرار للإجراءات المهمّة التي يُطلب من المستخدم اتّخاذها، كما توجد بعض المعلومات الأكثر أهميّة، والتي هي أكثر كثافةً في الجزء السفليّ من الصفحة، ونلاحظ أيضًا أنّ النّصّ الأصغر في المنتصف مفصولٌ باستخدام خطوط الحدود، ومن الواضح أنّ هذا يخدم وظيفةً أقلّ أهميةً لذلك قرّر الموقع فصله عن الأجزاء الأخرى.

يفيد التّقارب في هذه الحالة، فهو يساعد المستخدم في بعض الحالات، كما هو الحال في مجموعة التّصريحات في الإطار الشّبكيّ في الشّكل أعلاه، إذ يمكنه المساعدة في جعل شيء ما مرئيًا في لحظة ما، ثمّ يوجهه نحو الأجزاء الأكثر أهميّةً من المعلومات.
كيف يستخدم التقارب
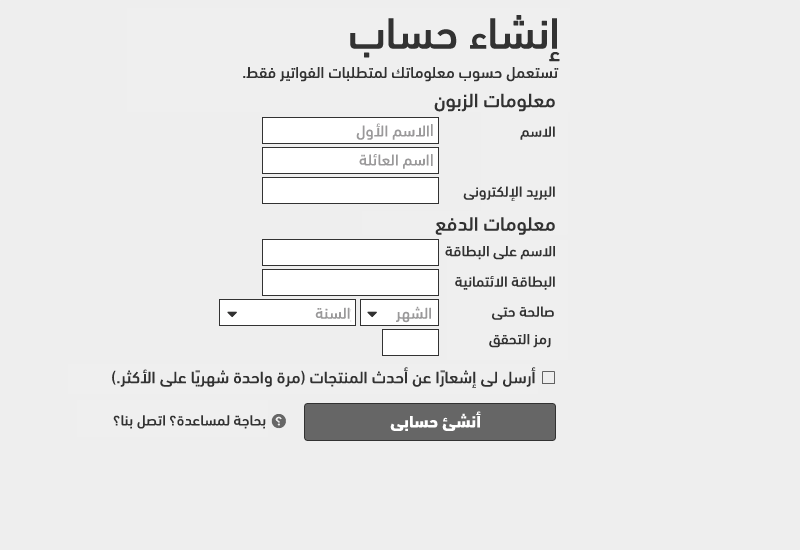
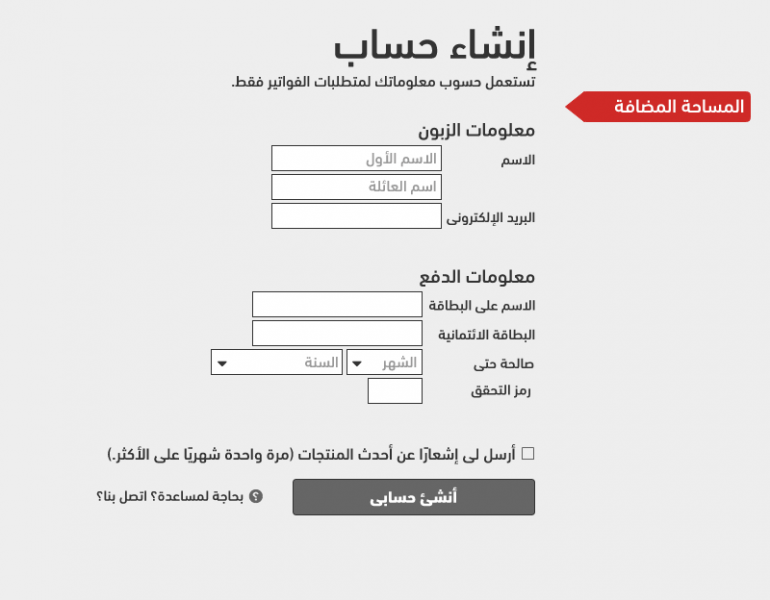
ناقشنا في الأمثلة السّابقة كيف يساعد استخدام التّقارب في تنظيم المعلومات في الواجهة، حيث يجب استخدام مساحةٍ بيضاء كافيةٍ بين المجموعات لاستخدام التّقارب بفعاليّة، ولابدّ من توفيرنا لنسخةٌ أكثر تفصيلًا من نموذج معلومات الزّبائن.
باستخدام خيار مربّع الاختيار (checkbox)، وزرّ الإرسال والمساعدة، سيكون النّموذج محمّلًا بالمعلومات بكثافة أكثر.

يساعد التّباين الذي أضفناه إلى العناوين -بجعلها أكبر أو أغمق- في فصل أجزاء النّموذج، لكن لا يزال علينا تجاوز الكثير، وقد تكون تعبئة النّماذج مملّةً جدًّا، لذا يمكننا القيام بالكثير لتسهيل الأمر على المستخدمين، إذ من الممكن للتّقارب مساعدتنا هنا، حيث يمكننا وضع مجموعات حقول النّموذج المرتبطة بالقرب من بعضها، وإضافة مسافةٍ بيضاء لفصل المجموعات غير المرتبطة.
هذا يسهّل الإدراك المرئيّ ويقدّم للمستخدم إشارةً واضحةً عند الانتهاء من تعبئة مجموعةٍ من الحقول، ليتمكّن من التّوقف مؤقّتًا والعمل على المجموعة التّالية، وسنلاحظ مع مرور الوقت كيف يُستخدم مبدأ التّقارب في كلّ مكانٍ.
عندما نتساءل إذا كان التّقارب من الأشياء كافيًا أم قليلًا جدًا، فعلينا تجربة اختبار النّظر (squinting)، وفيه نبتعد عن الشّاشة ونشوّش رؤيتنا، فإذا تمكنّا من التّعرّف على مجموعات المعلومات المنفصلة أثناء ذلك، فسندرك نفع لتّقارب؛ إمّا إذا كانت المسافة بين المجموعات تبدو صغيرةً جدًّا بحيث لا نتمكّن من التّعرف على المجموعات، فيجب عندها إضافة مسافةٍ أكبر بينها.
المحاذاة
يتعلق مبدأ المحاذاة بتسهيل معالجة المعلومات على المستخدمين من خلال توجيه أنظارهم إلى الأغراض المحاذية، فعندما يتمكّن المستخدمون من قراءة المعلومات التي تحتوي على خطٍّ، أو مسارٍ واضحٍ لتقرأه أعينهم فسيعرفون ببدهيٍّة إلى أين ينظرون لاتّخاذ الإجراء التّالي، فكم من الشّاق قراءة كتابٍ يقع كلّ نصّه في المركز، لذا يجب أن تكون النّصوص في الكتب بمحاذاة بمحاذاة اتجاه لغة الكتاب (يمين/ يسار)، بحيث تعود العينان تلقائيًا إلى بداية السّطر التّالي دون عناءٍ، ويمكننا استخدام المحاذاة بهذه الطّريقة مع أشياء أخرى غير النّصّ في واجهاتنا.
متى تستخدم المحاذاة
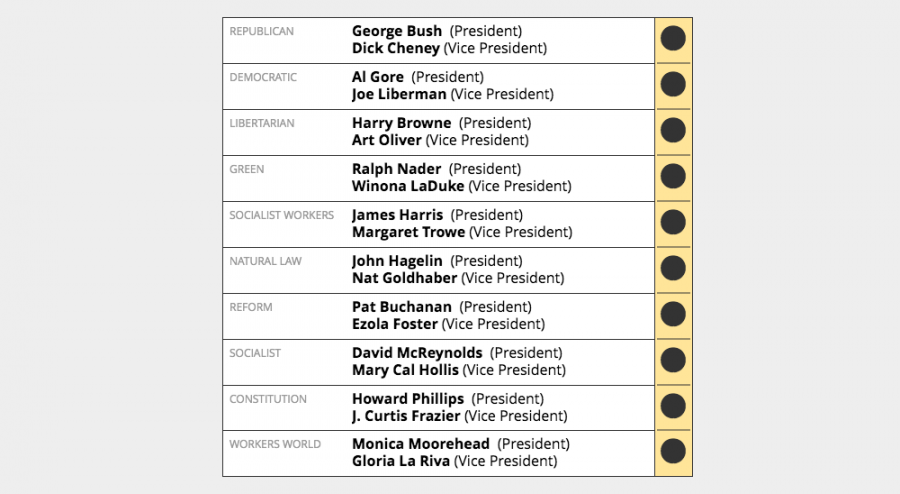
يمكن استخدام المحاذاة -بل يجب ذلك- عندما نقوم بتخطيط صفحةٍ ذات معلوماتٍ تطلب معالجتها، فباستخدام المحاذاة يمكننا التأكّد من عدم وضع أي شيءٍ تعسّفيًّا في الصّفحة، وإلّا قد يؤدّي ذلك إلى عواقب غير مقصودةٍ، كما في الانتخابات الرّئاسيّة للولايات المتّحدة عام 2000، والتي تميّزت فيها بطاقة الاقتراع في ولاية فلوريدا بواجهةٍ غير متجانسةٍ أدّت إلى تصويت العديد من النّاخبين للمرشّح الخطأ.

أربك هذا الاقتراع الكثير من الناخبين حيث كان المرشّح الديموقراطي آل جور هو الثّاني على الجانب الأيسر، ثمّ تبيّن أنّ مرشّح الإصلاح بات بوكانان على الجانب الأيمن قد حصل على عدد أصواتٍ أكبر ممّا كان مُتوقّعًا، ويُعتقد اختيار النّاخبين الدّيمقراطيين للثّقب الثّاني، بحيث صوّتوا لبوكانان.
يوجد عددٌ قليلٌ من العناصر التي تؤدّي إلى هذا الالتباس، حيث يصعب فهم عدم المحاذاة، وتعدّد خطوط الحدود والأسهم، ويمكن استخدام المحاذاة عندما نريد أن يكون المسار إلى المعلومات واضحًا، وقد يكون هذا الاقتراع المعاد تصميمه قد وضّح للنّاخبين مكان الاختيار ليصوّتوا لمرشّحهم.
عندما نبدأ في التّفكير في وجوب محاذاة كلّ شيءٍ مع شيءٍ ما في الصّفحة، تصبح المعلومات أكثر وضوحًا وأسهل استخدامًا، وستبدو الواجهة أكثر تماسكًا.
كيف تستخدم المحاذاة
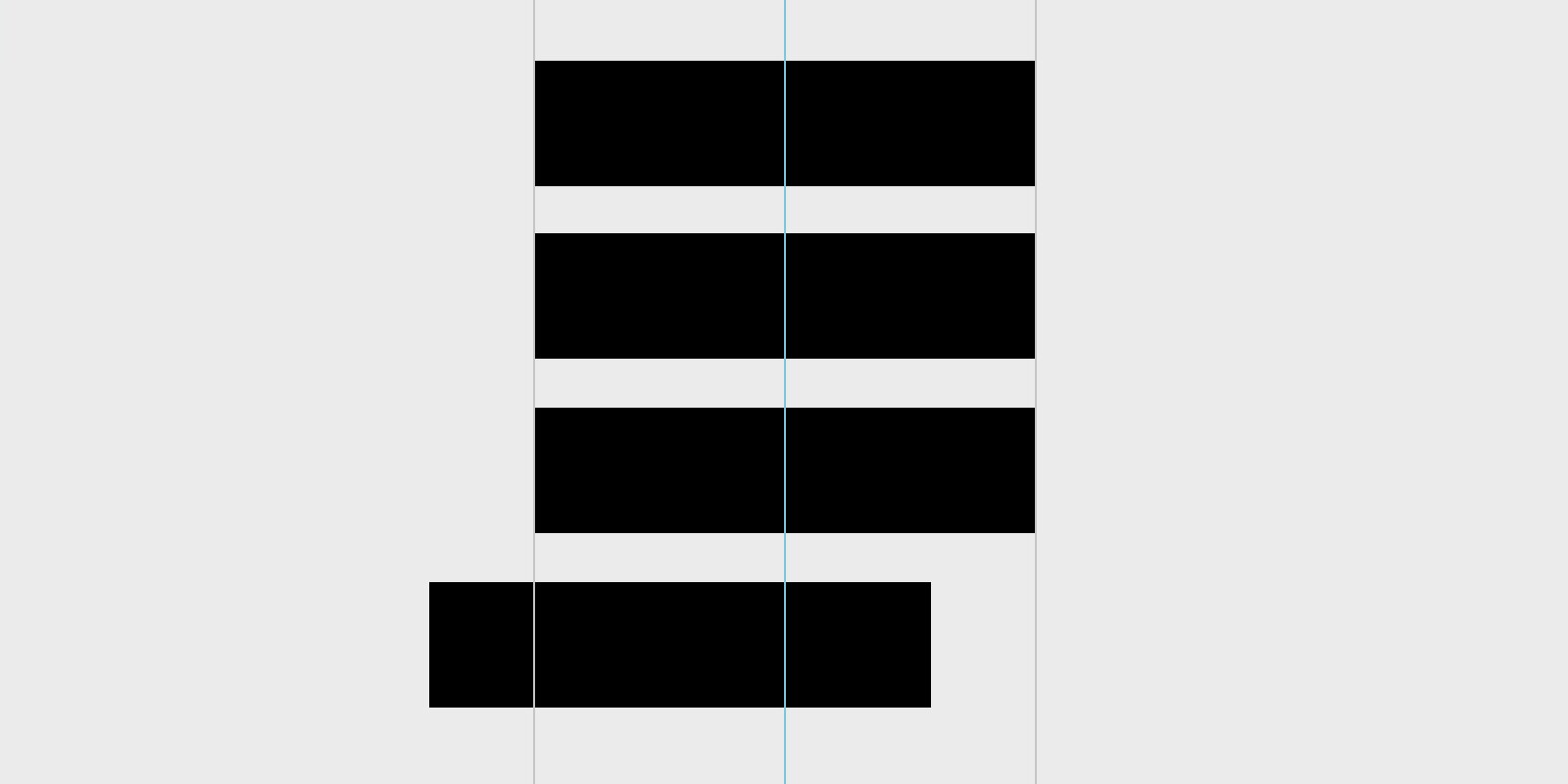
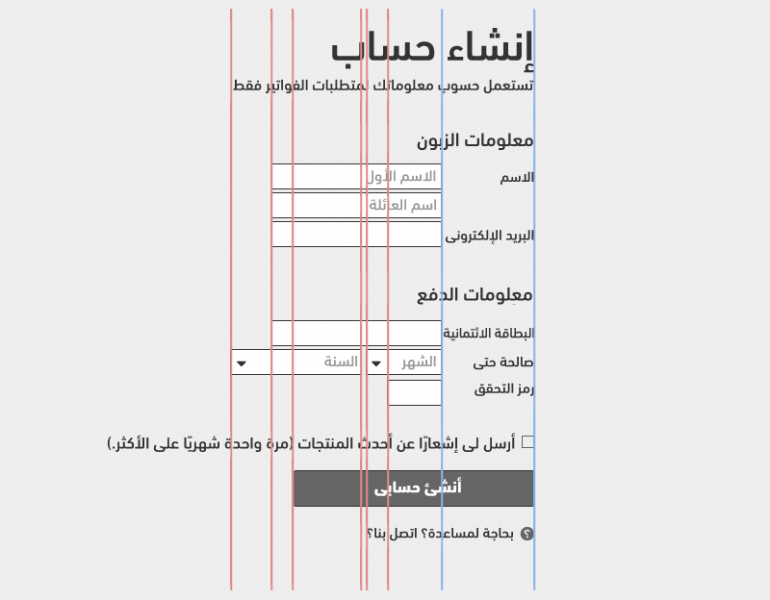
لنستخدم المحاذاة علينا النّظر إلى كلّ شيءٍ في الواجهة، والتّفكير في كيفيّة ارتباط كلّ عنصرٍ مع العناصر المحيطة به، فأحد التّمارين التي يمكننا القيام بها هو محاولة معرفة إمكانيّة محاذاة كلّ كائنٍ مع آخر. لننظر مثلًا إلى صفحة معلومات العملاء، أين قمنا بعملٍ جيّدٍ في إضافة التّباين واستخدام المساحة البيضاء لوضع العناصر المرتبطة بجانب بعضها، لكن لننظر إلى الصّفحة التي تحوي خطوطًا زرقاء وحمراء في الشّكل أدناه:
تُظهر الخطوط الزّرقاء الكائنات التي لها محاذاةٌ يساريّةٌ قويّةٌ بالنّسبة للكائنات الأخرى، لكن توضّح الخطوط الحمراء عدم تماشي بعض الكائنات مع الكائنات الأخرى، خاصّةً تلك التي على يمين النّموذج، ويتمّ تحديد حجم مدخلات النّموذج، بحيث تنشأ حافّة يمنى مبعثرةٌ تجعل العين تنتقل إلى اليمين مقارنةً بالمحاذاة اليساريّة القويّة، ويمكننا إنشاء تخطيطٍ أكثر صلابةً يوجّه العين إلى أسفل النّموذج عن طريق تغيير حجم الكائنات، ووضعها، بحيث يتماشى كلٌّ منها مع الآخر.
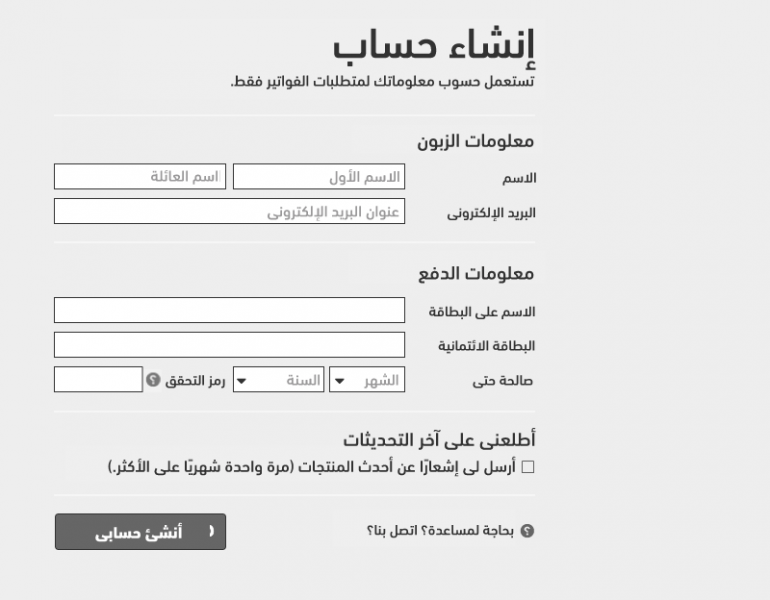
لنرى الخطوط الزّرقاء الآن. لجميع الكائنات محاذاةٌ يساريّةٌ قويّة، كما تحتوي معظم الكائنات أيضًا على كائنٍ تتمّ محاذاته مع الجانب الأيمن، وتساعد إضافة خطّ شعريٍّ خفيفٍ في مساحتنا البيضاء بين أجزاء النّموذج في خلق الإحساس بالمحاذاة الصّلبة، وهكذا عزّزنا الإحساس بالحركة باستخدام الاتّجاه الطّبيعي الذي تتّخذه أعيننا عند القراءة (للأسفل ولليمين مع اللغات التي تبدأ من اليسار إلى اليمين)، عن طريق تحريك زرّ الإرسال إلى الجزء السّفلي اليمينيّ من التّخطيط، وهذا ما يبدو عليه النّموذج دون خطوط المحاذاة.
توجد طرقٌ مختلفةٌ تعمل جيّدًا تُمكّننا من محاذاة الكائنات في هذا النّموذج، والهدف هنا هو التّفكير في كيفيّة مساعدة المستخدمين على المضيّ قدمًا عبر الواجهة لإكمال أيّ مهمّةٍ، أو هدفٍ مقصودٍ، وكما أوضحنا في هذا المثال كيفيّة استخدام جميع مبادئنا الأساسيّة لتحسين واجهةٍ واحدةٍ، يجب استخدام هذا النّهج التّدريجيّ عند العمل على منتجٍ، أو موقعٍ خاصٍّ لنعرف إمكانيّة تطبيق المبادئ على كلّ صفحةٍ من صفحاتنا، وقد يكون أخذ لقطة شاشةٍ لعملنا مفيدًا لمعرفة مدى سهولة استخدام واجهتنا بعد تطبيق المبادئ.
ترجمة -وبتصرّف- للمقال Visual Design Principles، من موقع Balsamiq.com


























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.