أصبحت المشاريع الرقمية أكثر تعقيدًا وأهميةً للأعمال، لذلك يجب أن يتكيف نهج تصميم واجهة المستخدم مع هذا التغيير، مما أدى إلى ظهور نهج تكراري. وبالعودة إلى بدايات تصميم الويب، فقد كان مصمم الويب يعمل على كل المشروع بمفرده عند إنشاء مواقع إلكترونية لعلامةٍ تجارية، لكن الأمر مختلف في يومنا هذا، حيث يتطلب إنشاء موقع إلكتروني فِرَقًا كبيرةً من الأفراد المتخصصين، بدءًا من كُتّاب الإعلانات وصولًا إلى المصممين والمطورين.
وتجدر الإشارة إلى أن تلك التخصصات تضم تخصصات دقيقةً، مثل مصممي واجهة المستخدم UI ومصممي تجربة المستخدم UX ومطوري الواجهة الأمامية ومهندسي الخادم وخبراء قواعد البيانات ومهندسي المعلومات والمسوقين الرقميين وغير ذلك كثير.
إن وجود عدد كبير من الخبراء في يومنا هذا طبيعي، فقد أصبحت معظم مواقع الأعمال أكثر تعقيدًا بمئات أضعاف ما كانت عليه قبل 20 عامًا، ولا يمكن أن ننسى وجود تطبيقات الويب وتطبيقات الأجهزة المحمولة وروبوتات الدردشة وما إلى ذلك، وكلها أمور أدت إلى حدوث هذا التعقيد، وحدوث تطور سريع في جميع أنواع المجالات، بما في ذلك تصميم واجهة المستخدم.
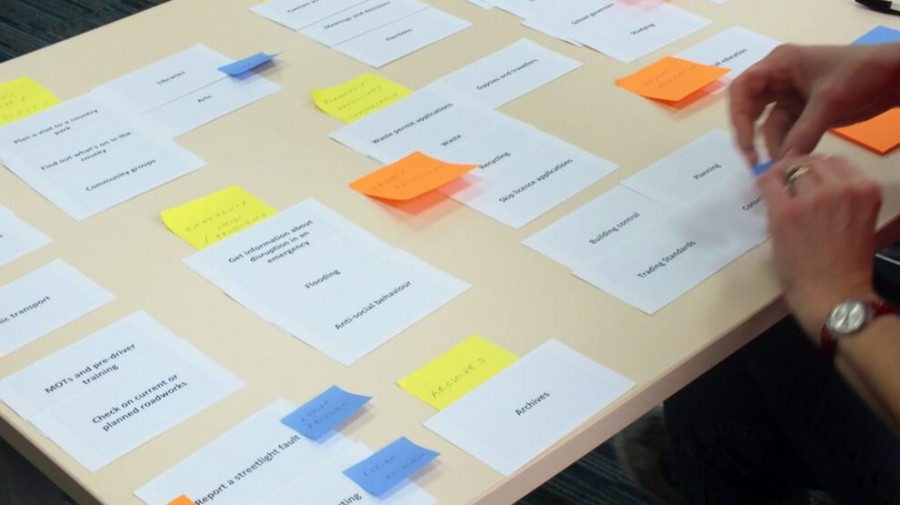
صورة 1: أصبح تصميم واجهة المستخدم أكثر تعقيدًا من أي وقت مضى
أهمية تطوير تصميم واجهة المستخدم UI
تتزامن زيادة تعقيد المشاريع مع زيادة المصاريف التي تسبب خطرًا حقيقيًا ناتجًا عن تضخم الطبيعة الحرجة للمشاريع الرقمية. حيث لم يَعُد بإمكان المؤسسات العمل دون وجود نظام رقمي فعال، كما تجذب المخاطر العالية للمشاريع الرقمية عددًا متزايدًا من الجهات المعنية، بمن فيهم الأشخاص من جميع أنحاء المؤسسة الذين يحتاجون إلى نجاح المشروع، ولديهم آراء قوية حول كيفية تحقيق الشركة لتلك الرؤى والأهداف.
ويمكن للشركات أن تهدر استثمارات كبيرةً وتعاني من عواقب وخيمة في حال فشل تصميماتها، ولهذا يجب الأخذ في الحسبان آراء المستخدمين الذين يرفعون من المخاطر باستمرار بتوقعات متصاعدة، حيث يبني المستخدم عادةً توقعاته من خلال آخر أفضل واجهة استخدمها، وبذلك فإن تصميم واجهة المستخدم الحديثة هي أن تحدد توقعات المستخدم من خلال آخر واجهة مستخدم واجهها أثناء تصفح المواقع الإلكترونية.
وبذلك فإن الطريقة الوحيدة التي يمكن للمؤسسات أن تعمل بها لمواجهة هذه الطلبات المتزايدة، هي تشكيل فِرَق أكبر تتكون من العديد من المتخصصين، ومع ذلك لن ينتهي التعقيد بسبب تضارب الأولويات ووجهات النظر المختلفة، فمن المتوقع أن تتعطل النماذج القديمة لبناء مواقع الويب، حيث لم يَعُد يكفي صب المحتوى في قوالب التصميم، فقد أصبح الأمر معقدًا وتخصصيًا لدرجة كبيرة.
يمثل الابتعاد عن نموذج الشلال -وهو عملية تصميم متتالية تستخدم في عمليات تطوير البرمجيات- تحديًا ثقافيًا للعديد من المنظمات، وهو الأمر الذي يسبب إخفاقاتٍ كبيرةً، حيث توجد العديد من الشركات التي حاولت تنفيذ عمليات إعادة تصميم واسعة النطاق، وانتهى بها الأمر في تجاوز الميزانية، وعلى الرغم من كل هذا التعقيد، يقدم التفكير التصميمي نهجًا أكثر تكراريةً لعملية تطوير وتصميم واجهة المستخدم UI.
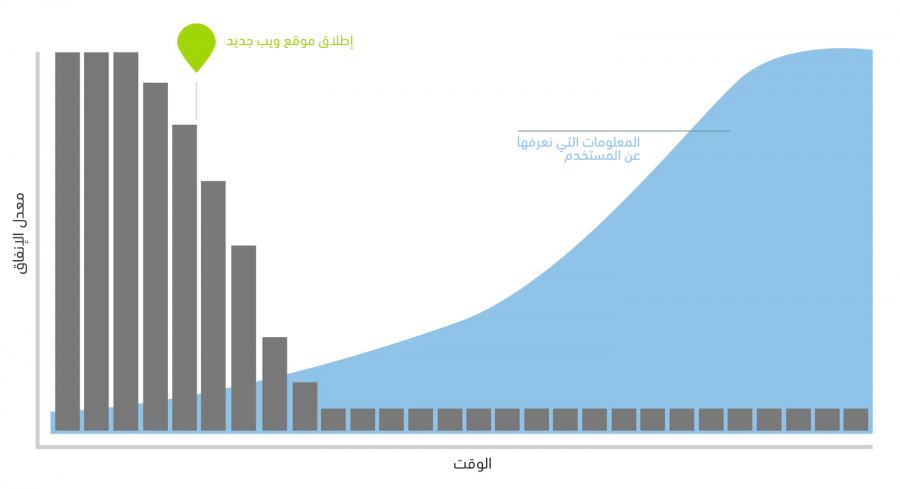
صورة 2: أحد الأسباب التي تؤدي إلى الفشل الكبير لمشاريع المواقع الإلكترونية هو طريقة إدارة هذه المشاريع
النهج التكراري لتصميم واجهة المستخدم UI
تتنوع الطرق لإنشاء واجهة المستخدم UI، حيث لا توجد طريقة صحيحة تمامًا، ولا يوجد حجم واحد يناسب جميع الحلول، ولكن هناك تحول بعيد عن النهج الخطي إلى شيء أكثر تكراريةً، حيث يكون التعاون هو مفتاح نجاح التصميم، بعد أن يتفقد المختصون صحة الأفكار باستمرار، وهو النهج الذي يبدأ غالبًا بما يُعرف بمرحلة الاكتشاف.
مرحلة الاكتشاف
تبدأ المشاريع بمرحلة أولية مناسبة لطبيعتها، حيث تحدّد طبيعة المشروع والهدف منه، في حين أن مرحلة الاكتشاف مرحلة مشابهة لما يحدث في المشاريع التقليدية، إلا أنها متميزة وفريدة من نوعها، حيث تبدأ هذه المرحلة بالبحث الجيد عن رغبات وتوقعات المستخدم، بينما تركز المرحلة الأولية في المشاريع التقليدية على الهدف الذي يجب تحقيقه، وتتكامل الأهداف التنظيمية وتوقعات المستخدم، حيث يساعد التركيز على احتياجات المستخدم في تحقيق الأهداف التنظيمية طويلة المدى.
وتركز أبحاث المستخدم على فهم احتياجات المستخدم ومراقبة سلوكه، بدلًا من البحث عن طريقة لإقناعه بالشراء أو استطلاع رأيه في المسائل المختلفة، حيث يمكنك بصفتك مصممًا استبدال المجموعات المركزة والعوامل الديموغرافية بتحليل المهام الأعلى والتركيز على أسئلة المستخدم، وكذلك يمكنك النظر إلى ما هو أبعد من شخصيات التسويق إلى خرائط التعاطف Empathy Maps التي توفر لك فهمًا أعمق للمستخدمين ورسم خرائط رحلة العميل.
صورة 3: تعمل خرائط التعاطف على تحويل تركيز الجمهور نحو تلبية احتياجاته بعيدًا عن إقناعه بشكل مباشر
وتختلف مرحلة اكتشاف تصميم واجهة المستخدم عن تلك التقليدية، حيث تأخذ وقتًا أقل من المعتاد، وذلك لأن تصميم واجهة المستخدم يدرك أن التغيير أمر حتمي ومرغوب فيه حتى عندما تتعلم المزيد عن احتياجات المستخدم، حيث يُعَد التوسع في المشاريع التقليدية أكبر عدو لهذه المشاريع، وذلك بسبب تكلفة التغيير العالية، ونتيجةً لذلك فغالبًا ما تتضمن المرحلة الأولية من المشروع إنشاء مواصفات مفصلة تغطي كل جوانب المشروع، التي عادةً ما تستغرق وقتًا طويلًا.
ويختلف الأمر في المشاريع الرقمية، حيث يمكنك فهم توقعات واحتياجات المستخدمين، من خلال الاختبارات الملموسة معهم، كما أن التعديل والتوسع في مشروعك غير مكلف نسبيًا، لأن المواد الخام المستخدمة هنا -وهي وحدات البكسل- مجانية، ولذلك يجب أن تتقبل التغيير في واجهة المستخدم، وتذكر أن فهم احتياجات المستخدمين يؤدي إلى تقليل الوقت اللازم للتعديل مستقبلًا.
تصميم واجهة المستخدم والهوية المرئية
ترتبط الهوية التجارية ارتباطًا وثيقًا في تصميم واجهة المستخدم، كما يمكن أن ينفذها المصمم نفسه، إلا أنها تمتلك تخصصات تختلف عن بعضها، حيث يركز تصميم واجهة المستخدم على قابلية الاستخدام والتفاعل، بينما يضع التصميم الجمالي والعلامة التجارية تركيزًا أكبر على الإحساس والتواصل العاطفي.
ينشئ المصمم شخصية العلامة التجارية عند بدء المشروع، وتصبح الوظيفة الرئيسية هي تجسيد الشخصية في واجهة المستخدم، ويُعَد من الضروري معالجة مسألة التصميم الجمالي بعد مرحلة الاكتشاف الأولية، لأنه من غير المعتاد إجراء تحديث للعلامة التجارية في نفس وقت إعادة تصميم موقع الويب، وعلى الرغم من عدم وجود طريقة صحيحة للتعامل مع هذا الأمر، إلا أن الطريقة التي يفضلها المصممون المحترفون، هي معالجة التحديث بعيدًا عن تصميم واجهة المستخدم.
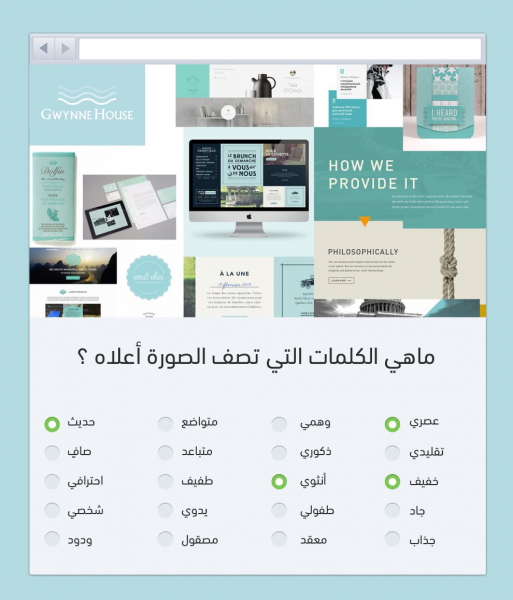
من ناحية أخرى يمكن أن تساعد العديد من التمارين في تحديد هوية علامتك التجارية، مثل تمارين العمل التعاوني وتصميم مناطق الاستقبال ومعرفة الشخص المشهور الذي سيمثل العلامة التجارية، كما يمكن اختبار مدى توافق تصورات المستخدم عن العلامة التجارية مع أهدافك العملية، حيث يمكن تحديد الكلمات التي تريدها أن تمثل علامتك التجارية، ومن ثم إظهار تلك الكلمات للمستخدمين ليختاروا الكلمات المناسبة من وجهة نظرهم.
صورة 4: هناك العديد من التمارين التي تساعد في إنشاء هوية العلامة التجارية بما في ذلك لوحة المزاج.
ومع ذلك يمكن تطوير العناصر الجمالية للتصميم جنبًا إلى جنب مع واجهة المستخدم، لكن من الأفضل تعلم الأساسيات قبل البدء بالعمل على واجهة المستخدم نفسها، وذلك حتى تتمكن من التركيز على عنصر واحد من عناصر التصميم في كل مرة، وتذكر أن اختبار رغبات المستخدمين هو العمود الفقري لمنهج تصميم واجهة المستخدم، ولهذا السبب تُعَد النماذج الأولية أهم خطوة في خطوات تصميم واجهة المستخدم.
صورة 5: يمكن أن تكون مطابقة الكلمات الرئيسية طريقةً مفيدةً لتحديد ما إذا كنت قد أنشأت الشكل الجمالي الصحيح للعلامة التجارية.
بناء نموذج أولي مستمر بدلا من المواصفات الوظيفية
يحل النموذج الأولي مكان المواصفات الوظيفية في كثير من الأوقات، حيث يصبح الرؤية المشتركة التي يبحث عنها الجميع، وذلك بسبب مرونة هذا المفهوم الذي يتطور حسب ملاحظات المستخدم، على عكس المواصفات الفنية، ويمكن تحديد أساس موقعك الجديد وتصميم واجهة المستخدم المرتبطة به من خلال مرحلة الاستكشاف، التي تعتمد على الأسئلة التي يطرحها مصمم الموقع على المستخدمين، لمعرفة رأيهم وتوقعاتهم المستقبلية من عملك.
ولعل أبرز طريقة لتقديم تجربة المستخدم بطريقة مميزة، هي إجراء فرز البطاقات Card sorting على تلك الأسئلة والمهام، وهو أسلوب لتصميم تجربة المستخدم وتحديد بنية المعلومات وطريقة عمل الموقع، وذلك بعد اتباع الخطوات البسيطة التالية، بدايةً ستكتب كل سؤال أو مهمة على بطاقة فهرسة منفصلة، ثم تطلب من المستخدمين جمعها في الفئات التي تناسبهم، وأخيرًا تطلب منهم تسمية هذه الفئات، لتصبح معلوماتك الخاصة جاهزةً في نهاية هذه العملية.
صورة 6: ينظم المستخدمون المعلومات في مجموعات تكون منطقيةً بالنسبة لهم خلال تمرين فرز البطاقات
تختلف طريقة إنشاء النماذج الأولية بين المواقع ذات المحتوى الثقيل وتطبيقات الويب، حيث تبدأ العملية في المواقع ذات المحتوى الثقيل، بإدخال بنية المعلومات المقترحة في نظام إدارة المحتوى، حيث تكون الصفحات الموجودة في نظام إدارة المحتوى فارغةً في هذه المرحلة؛ أما الخطوة التالية فتتمثل في تشكيل فرضية حول نهج محتمل لتصميم واجهة المستخدم، مما يساعد في إجراء مزيد من التحسينات على بنية المعلومات، للانتقال إلى المرحلة التالية دون مشاكل تُذكر.
هذه العملية من الفرضية والاختبار والتكرار هي أساس عملية تصميم واجهة المستخدم الحديثة، وينطبق نفس المبدأ الأساسي سواءً العمل على هندسة المعلومات أو أي جانب آخر من تصميم واجهة المستخدم، وبذلك يصبح المصمم أكثر ثقةً مع مرور الوقت، وبالتالي يمكنه البدء في إضافة المزيد من الدقة إلى النموذج الأولي، كما يمكن لمتخصصي المحتوى البدء في تحديد المكونات الرئيسية لإجابات أسئلة المستخدم وتحديدها في قائمة نقطية، وفي الوقت نفسه يمكن لمصممي واجهة المستخدم البدء في التفكير في التسلسل الهرمي المرئي للمواقع، وتقديم عناصر التخطيط الأساسية لجذب انتباه المستخدمين إلى المكونات الرئيسية للصفحة.
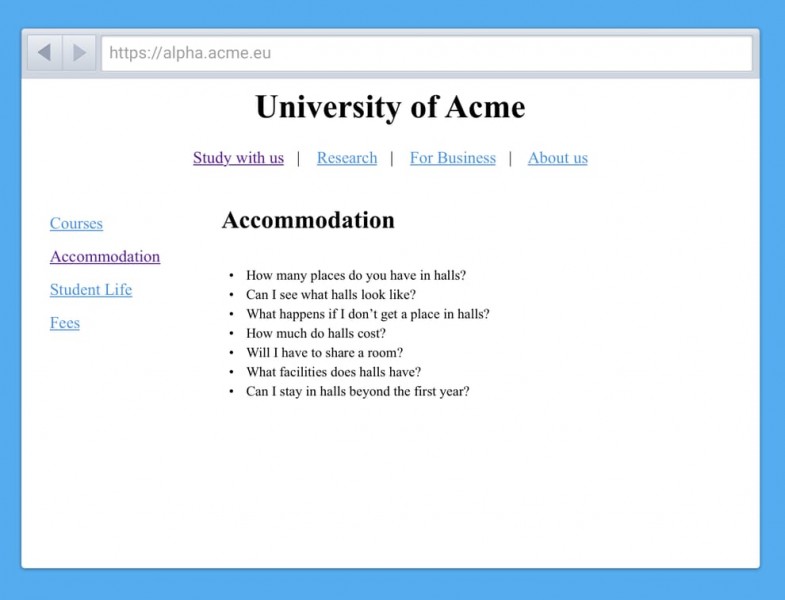
صورة 7 : ستكون النماذج الأولية لواجهة المستخدم أساسيةً للغاية مع التركيز على هندسة المعلومات وأسئلة المستخدم
في هذه المرحلة يوحد المصممون عناصر تصميم واجهة المستخدم في أنماط مكتبية، وهي مكتبة قابلة لإعادة الاستخدام من مكونات التصميم، يمكن من خلالها بناء الموقع النهائي، وتضمن الأنماط المكتبية الاتساق وتحسين إمكانية الصيانة وتقليل تكلفة إنشاءات الموقع في العديد من الحالات.
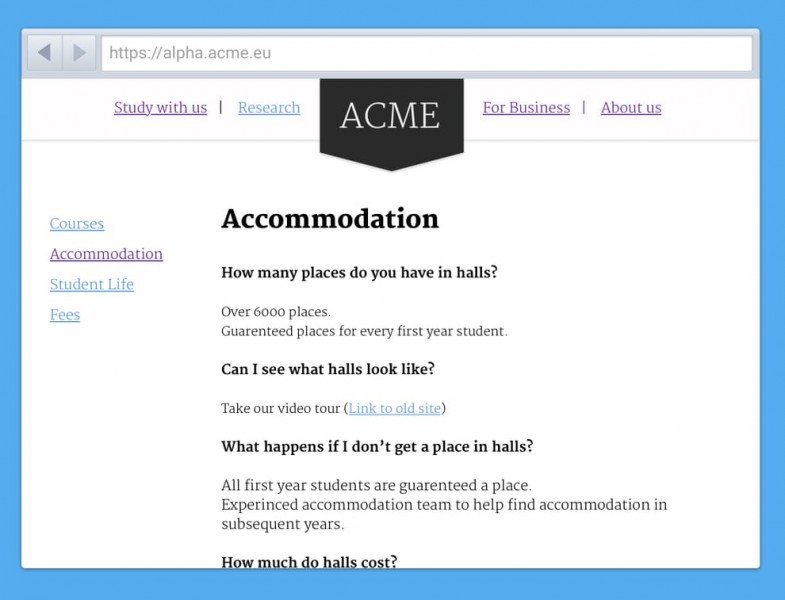
صورة 8: بمرور الوقت يمكن أن يتطور النموذج الأولي ليشمل التسلسل الهرمي المرئي ومحتوى أكثر اكتمالًا
بينما يمكن لكاتب المحتوى البدء في صياغة إجابات كاملة لأسئلة المستخدم، في حين يمكن للمصممين تقديم أنماط واجهة المستخدم مثل الطباعة واللون، وبهذه الطريقة سيبدأ تصميم واجهة المستخدم والمحتوى في الظهور من خلال عملية الاختبار والتطور، وبذلك تقدم كل جولة من التكرار تدريجيًا مزيدًا من الدقة في تجربة المستخدم، مما يسهل على الشركة إصدار التحديثات المتتالية لموقعها الإلكتروني، دون مفاجأة المستخدمين بخواص جديدة، حيث اختبر الجمهور المستهدف كل الخصائص في كل خطوة من خطوات التصميم بفضل الاختبار.
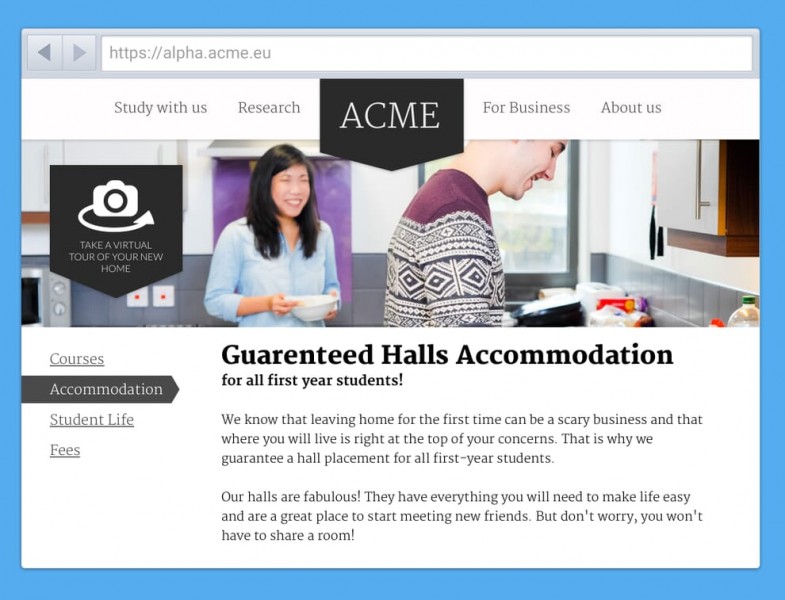
صورة 9: يمكن أن يستمر التصميم في التطور بناءً على ملاحظات المستخدم ومع تقديم المزيد من الدقة
من النموذج الأولي إلى الإصدار التجريبي إلى بدء العمل
تتأثر طريقة إدارة المشاريع الرقمية بالعالم المادي، حيث تكون لحظة إطلاق منتج في العالم المادي مهمةً وتأخذ الكثير من الوقت لمعرفة رأي الجمهور وتعليقاته، والمدة الزمنية الطويلة التي استغرقها المنتج منذ بدء العمل عليه وحتى إصداره، بخلاف العالم الرقمي الذي يتسم بالمرونة الشديدة.
حيث ينتقل النموذج الأولي إلى بيئة الإنتاج، عندما يكون فريق التطوير وأصحاب العمل أكثر ثقةً في اتجاه نموذجهم الأولي، وهنا يمكن وضع بنية أكثر قوةً في مكانها لإنجاز أعمال التكامل المعقد، ويُشار إلى موقع الويب الذي لم يُطرح بعد على أنه إصدار تجريبي، الذي يصبح موقعًا قابلًا للاستخدام الرسمي، عندما يكون فريق التصميم واثقًا من قدرته على تلبية احتياجات المستخدم.
وعلى الرغم من عمليات اختبار الموقع مع المستخدمين خلال مرحلة النماذج الأولية، إلا أن تفاعل المستخدمين الحقيقي والطبيعي لا يزال غير ملموس في هذه المرحلة، لذلك يجب أن يكون الإصدار التجريبي متاحًا للجمهور، من خلال وضع علامة الإصدار التجريبي على الموقع الرئيسي، وسؤال المستخدمين عما إذا كانوا يرغبون في تجربته.
صورة 10: يجب إتاحة الإصدار التجريبي بشكل عام حتى تتمكن من مراقبة طريقة تفاعل المستخدمين معه في العالم الحقيقي
يتيح ذلك لفريق العمل فرصة مراقبة طريقة استجابة المستخدمين للموقع الجديد، باستخدام أدوات التحليل ومُسجِّلات الجلسة، حيث يمكن رؤية تفاعل المستخدمين رؤيةً طبيعيةً مع الإصدار التجريبي وإجراء التغييرات النهائية بناءً على تجربتهم، وبعد إجراء المزيد من التحسينات على الإصدار التجريبي، سنصل إلى مكان يكون فيه الإصدار التجريبي أفضل من الموقع الحالي، وهنا يتخذ فريق العمل وأصحاب العمل قرارًا بإيقاف تشغيل الموقع الحالي واستبداله بالإصدار التجريبي، وهي نقطة انطلاق الموقع للعمل ولكنها ليست الخطوة الأخيرة في المشروع.
المراقبة المستمرة والتدقيق والتطور
صورة 11: نتعلم المزيد عن سلوك المستخدم بعد إطلاق المشروع أكثر من أي مرحلة أخرى، لكن لسوء الحظ يحدث هذا عادةً عندما نحتاج المزيد من المال
إن أكبر الأخطاء التي تحدث عند تصميم واجهة المستخدم هو الاعتقاد بأن المشروع قد انتهى بمجرد تشغيل الموقع، فبمجرد نشر موقعك الإلكتروني، ستتوفر لديك أعداد كبيرة من البيانات التي تبين طريقة تفاعل المستخدمين الحقيقيين مع الموقع، وبذلك أدركت الشركات في يومنا هذا أن واجهة المستخدم ومحتوى الموقع، مفهومان قابلان للتطور والتحسن لفترة طويلة بعد تاريخ تشغيل الموقع الإلكتروني، حيث يراجع فريق العمل المحترف العمل السابق دوريًا، ويدقق التحليلات والمشاكل التي تحتاج إلى إيجاد الحلول، ويتتبع سلوك المستخدم ليتناسب العمل الجديد مع تغيرات سلوكه واهتماماته، لذلك يجب تطوير موقع الويب كل بضعة أشهر، بما في ذلك تطوير واجهة المستخدم، من خلال النهج التكراري الذي يُعَد من أفضل تقنيات إدارة المشاريع التقليدية.
مزايا النهج التكراري لتصميم واجهة المستخدم
تشكو المنظمات من عدم توفر الوقت أو المال لعمل النماذج الأولية، وهو السبب الذي تستخدمه الشركات لعدم اعتماد النهج التكراري لتصميم واجهة المستخدم، بينما توفر النماذج الأولية الكثير من الوقت والتكاليف، إذا اتبع فريق العمل خطوات التصميم والتطوير اتباعًا صحيحًا.
فمن خلال التحقق من صحة كل مرحلة من مراحل التطوير، يمكن للمؤسسات تجنب الأخطاء والافتراضات المكلفة حول احتياجات المستخدم، والتي ستكون مكلفةً وتستغرق وقتًا طويلًا لإصلاحها في مراحل لاحقة من المشروع، وبذلك تصل إلى السوق وصولًا أسرع بسبب تجنب مراحل المواصفات الطويلة.
صورة 12: يؤدي اختبار نموذج أولي مع مستخدمين حقيقيين إلى حل الخلافات حول الاتجاه في جزء صغير من الوقت
ويعمل النهج التكراري لتصميم واجهة المستخدم على تحسين الاتصال، حيث يقدم كل شخص أفكاره لتكوين رؤية مشتركة للنموذج الأولي، الأمر الذي يضمن سير العمل بطريقة جيدة وضمن بيئة مرنة، كما يساعد اتباع النهج التكراري على تجنب النقاشات والخلافات، من خلال الاختبار مع مستخدمين حقيقيين وبالتالي إيجاد الحلول سريعًا.
ترى بعض الشركات أن الانتقال إلى هذا النموذج الجديد يمثل مخاطرةً كبيرةً للغاية، حيث يفضل الناس التمسك بالمناهج المجربة والمستخدمة على مر السنين، لكن هذه المخاوف ليست في مكانها، فلا يوجد موقع إلكتروني بقي متصدرًا وملائمًا لفترة زمنية طويلة دون تحديث، حيث يتجاوز الميزانية ويفشل في الوصول إلى السوق بالسرعة الكافية، وحتى عندما لا يقع المشروع في هذه المشاكل، فإنه غالبًا ما يفشل في تحقيق الأهداف التنظيمية.
وبذلك نجد أن أحد أفضل الأشياء في اتباع النهج التكراري لتصميم واجهة المستخدم هو أنه يقلل من المخاطر، من خلال التحقق المستمر من صحة الأفكار مع المستخدمين طوال العملية، حيث يمكنك التأكد من أنك تبني موقعًا إلكترونيًا يلبي احتياجاتهم، وبذلك تكون منظمة العمل أكثر ثقةً في دخول السوق والتأكد من أن استثمارها سيحقق عائدًا جيدًا.
جرب تصميم واجهة المستخدم باعتماد النهج التكراري وتحقق من النتائج
لا تتردد في تجربة النهج التكراري لتصميم واجهة المستخدم، وابدأ بطريقة هادئة، فأنت لا تحتاج إلى تبديل النهج بين عشية وضحاها، لذلك يمكنك استخدام هذا النهج الجديد في مشروع ذي أولوية منخفضة، وإذا نجحت هذه الطريقة، فحاول إدخال بعض الجوانب في المشاريع الأكبر، وربما تكون هذه مرحلة اكتشاف أو على الأقل مرحلة إعداد بعض النماذج الأولية والاختبار، حتى تنفيذ بعض جوانب تصميم واجهة المستخدم التفاعلي أفضل من عدم فعل أي شيء، وتذكر أنه لا يوجد نهج صحيح تمامًا، لذلك اختر النهج الذي يناسب أهدافك وتطلعاتك.
ترجمة -وبتصرّف- للمقال How to adopt an iterative approach to UI design لصاحبه Paul Boag.
























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.