أضحى إنشاء مواقع ذات تصميمات عالية الجودة أمرًا يسيرًا هذه الأيام للمصممين وغير المصممين على السواء، بسبب انتشار أنظمة إدارة المحتوى التي لا تتطلب خبرة كبيرة لاستخدامها، وكذلك انتشار قوالب التصميم الجاهزة.
لكن هناك فرق كبير بين تصميم جميل في مظهره لكنه لا يخدم الهدف الوظيفي المطلوب منه، وآخر يقوم بوظيفته بكفاءة، لهذا نحتاج في مجال التصميم إلى الإلمام بتصميم تجربة المستخدم، فذلك الفرع من التصميم يقدّم منظورًا أكثر صرامة وعمقًا لتصميم الويب كما نعرفه، فهو يفرض على المصمم كثيرًا من البحث والتخطيط والاختبار كي يضمن أن المنتج سواء كان موقعًا أو غيره يقدم تجربة استخدام مهيأة للمستخدم الأخير.
وإليك الآن في هذا المقال ثلاثين مصطلحًا لتجربة المستخدم أرى ألا غنى عنها لأي مصمم ويب، سواء كان يعمل في المجال بالفعل أو لا زال يخطو خطواته الأولى.
1. اختبار أ/ب (A/B Test)
هو تجربة عدة نسخ مختلفة من الموقع في نفس الوقت لتحديد الاختلافات في سلوك المستخدم وتفضيلاته في كل مرة.
2. تخطيط المتشابهات (Affinity Diagramming)
هو أحد طرق تنظيم البيانات، وتوضع فيه الأفكار داخل مجموعات لإيجاد علاقات وروابط بينهم، ويُستخدم هذا الأسلوب في مجال تجربة المستخدم من أجل تخطيط واجهات المواقع أو محتواها.
3. التحليل (Analysis)
هذه هي المرحلة التي يدرس فيها أعضاء الفريق كل البيانات التي جمعوها، ثم يستخدمون النتائج التي يخرجون بها في تحديد أي منظور أفضل من حيث تجربة الاستخدام.
4. الإطلاق التجريبي (Beta Launch)
هو الإطلاق الأولي للموقع، ويعطي فرصة للمصممين وغيرهم كي يروا الموقع ويتفاعلوا معه بشكل حي ومباشر، وكذلك فإنه فرصة لاكتشاف المشاكل في التصميم قبل الإطلاق الرسمي.
5. تصنيف البطاقات (Card Sorting)
يشير هذا المسمّى إلى تصنيف البطاقات -الحقيقية أو الرقمية- التي تُستخدَم لتجميع بيانات عن أجزاء الموقع المختلفة (مثل المحتوى، وروابط مسارات التنقل "Breadcrumb link Trails") وتنفّذ بأسلوب منظَّم للغاية من أجل تسهيل التخطيط اللاحق للموقع.
6. نظرية الألوان (Color Theory)
ترجع الفكرة وراء هذه النقطة إلى أن الألوان لها تأثير على سلوك المستخدم، لهذا تُعرف أحيانًا باسم علم نفس الألوان.
7. تحليل المنافسين (Competitor Analysis)
هو دراسة مواقع المنافسين للوقوف على مواطن القوة والضعف فيها، وتساعد نتائج تلك الدراسة المصممين على تشكيل خطة مبنية على ما أثبت نجاحه مع الشريحة المستهدفة من الموقع، لكن ذلك لا يمنع أن يكون الموقع متميزًا عن غيره.
8. التحليل الموازن (Comparative Analysis)
هذه النقطة شبيهة بسابقتها في أنها دراسة للمواقع المنافسة بهدف معرفة نقاط القوة والضعف، إلا أنها تركز أكثر على مقارنة عناصر أو أجزاء داخل المواقع، وليس المواقع ككل.
9. مراجعة المحتوى (Content Audit)
يُفهرَس كل المحتوى الحالي أثناء مرحلة المراجعة والتقييم الأولية، ويُقيَّم من حيث قابليته المستمرة للنشر.
10. خطة المحتوى (Content Strategy)
هي أي شكل من أشكال التخطيط التي تحدد كيفية كتابة وهيكلة محتوىً ما داخل موقع ويب، وتعد خطوتي تخطيط المتشابهات وتصنيف البطاقات أجزاءً من هذه العملية.
11. الاستعلام السياقي (Contextual Enquiry)
هو التفاعل مع المستخدم في الوقت الفعلي الذي يستخدم فيه الموقع، وهذا يساعد مصممي تجربة المستخدم في إدراك شعور المستخدمين أثناء تفاعلهم مع عناصر بعينها في الموقع.
12. دراسة اليوميّة (Diary Study)
هذه الدراسة شبيهة بالاستعلام السياقي الذي ذكرناه بالأعلى، إلا أنها تُنفَّذ على مدى طويل، ودون ملاحظات فورية، بل يسجّل المستخدمون تجاربهم ثم يشاركونها في موعد لاحق.
13. تخطيط التجربة (Experience Architecture)
تخطيط التجربة –أو الخريطة- هو طريق محدد بوضوح داخل الموقع يجب أن يسلكه المستخدم ليبلغ هدفًا ما (التحويل إلى عميل مثلًا).

14. المراجعة الإرشادية (Heuristic Review)
هي جزء من مرحلة التقييم والمراجعة، ويُقيَّم الموقع فيها لاكتشاف مشاكل قابلية الاستخدام التي ستُعرض للمناقشة في مرحلة تالية.
15. التصميم التفاعلي (Interactive Design)
هو شكل من أشكال تصميم الويب، يركز على إنشاء صلة قيّمة بين الزائر والموقع.
16. التصميم التكراري (Iterative Design)
بدلًا من التصميم العادي الذي له نقطة بداية ونهاية، فإن التصميم التكراري له طبيعة حلَقيّة، تُكرَّر فيها عملية المراجعة والتخطيط وإخراج النموذج الأولي "prototyping" والتطبيق "implementation" ومرحلة ضمان الجودة "Quality Assurance"، إلى أن تتحقق النتيجة النهائية.
17. لوحة المزاج العام (Mood Board)
تساعد لوحة المزاج العام مصممي تجربة المستخدم على تحديد أسلوب معين للموقع عبر صورة من الصور والألوان والنصوص وعناصر الدعاية الأخرى. وعلى عكس أساليب جمع البيانات ومعالجة التصميمات، فإن هذه الطريقة أقرب لملصقات وصور حرة منها إلى مخططات منظمة.
18. الشخصيات (Personas)
هذا مصطلح تسويقي عام، يراد به إنشاء هويات واضحة للجمهور المستهدف، وترجع أهميته في تجربة المستخدم إلى أن توقع رغبات وسلوك المستخدم هو ما يؤثر في كيفية إنشاء الموقع بالدرجة الأولى.
19. الكشف التصاعدي (Progressive Disclosure)
هو فرع من التصميم التفاعلي، ويُقصد به تبسيط تجربة المستخدم لأقصى حد، بأن تُعطى المعلومات للمستخدم في جرعات صغيرة ببطء بدلًا من عرض البيانات كلها مرة واحدة.
20. النموذج الأولي (Prototype)
النموذج الأولي هو رسم تخطيطي عام للموقع، ولا يحتوي النموذج الأولي ذو المستوى المنخفض –low level prototype- عادة إلا على الهيكل الأساسي مما سيبدو عليه الموقع، أما النماذج عالية المستوى فتحتوي تفاصيل أكثر، لكنها لا ترقى بحال من الأحوال إلى نموذج كامل بالحجم الطبيعي للموقع –full website mockup-.
21. البحث النوعي (Qualitative Research)
يستخدم مصممو تجربة الاستخدام عدة أساليب في مرحلة جمع المعلومات، من المقابلات مع المستخدمين إلى الاستعلامات السياقية ودراسة اليوميّات وغيرها، والهدف من هذا هو فهم كيفية تفاعل المستخدمين مع الموقع، وبالتالي يركزون على جودة هذا التفاعل.
22. البحث الكَمّي (Quantitative Research)
إذا اعتبرنا أن البحث عملة من وجهين فإن البحث الكَمّي هو وجهها الآخر، فبدلًا من التركيز على جودة تجربة المستخدم لموقع ما، فإن البيانات هي ما يهم هنا، وتُعدّ اختبارات ا/ب وتحليل المنافسين من الأمثلة على البحث الكمّي.
23. السيناريو (Scenario)
يمثّل السيناريو قصة يتخيلها المصمم للمستخدمين، وتبدأ عادة بنظرة افتراضية على حياة الجمهور المستهدف، ثم يأتي السيناريو ليرسم كيف يحل الموقع مشكلة يواجهها المستخدمون في الحياة اليومية.
24. التصور الرسومي (Storyboard)
قد يكون التصور الرسومي أو القصصي في تجربة المستخدم رسومات بصرية لسيناريو –إذ تترجم Storyboard إلى "القصة المصورة"- أو حتى تخطيطات سريعة وعامة للهيئة التي يتصورها المصمم للموقع.
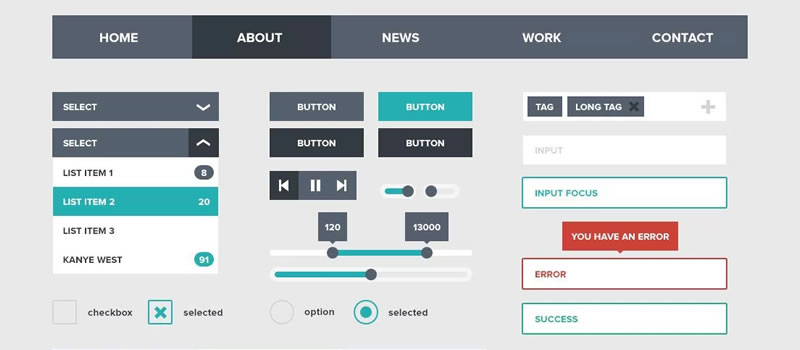
25. عناصر واجهة الاستخدام (UI Elements)
هي الأجزاء التي يتحكم المستخدم بتجربته من خلالها، مثل الأزرار وأشرطة التنقل وأسهم التمرير وأي شيء آخر قد يتفاعل معه من أجل التنقل داخل الموقع.
26. سهولة الاستخدام (Usability)
هي مقدار سهولة التفاعل مع الموقع والتنقل فيه.

27. التصميم المرتكز حول المستخدم (User-centered Design)
هو الهدف الرئيسي لتصميم تجربة المستخدم، أن تُصمم موقعًا يتمحور حول تحسين تجربة المستخدم.
28. رحلة المستخدم (User Journey)
رحلة المستخدم هي الطريق الذي ينشئه مصمم تجربة الاستخدام لزوار الموقع من نقطة الدخول إلى التحول إلى عملاء، وقد يشار إليه باسم تدفق تجربة الاستخدام "UX Flow".
29. بحث المستخدم (User Research)
هو مصطلح آخر لكل المهام التحليلية التي يجب تنفيذها من أجل فهم الجمهور بشكل أفضل، ويُعد البحث النوعي والكمي من الأمثلة على هذه النقطة.
30. اختبار المستخدم (User Test)
الفرق الجوهري بين اختبار المستخدم والاستعلام السياقي هو أن المستخدمين هنا يُراقَبون بشكل مباشر وشخصي بينما يتفاعلون مع الموقع.
31. عناصر تجربة المستخدم (UX Assets)
هي الأدوات التي تُستخدم مرة بعد أخرى لبناء تصميم لموقع ما، مثل النماذج الأولية والإطارات السلكية ولوحات الجو العام، والنماذج الحقيقية –mockups- وغيرها.
32. الإطارات السلكية (Wire Frames)
تأتي خطوة الإطارات السلكية قبل وضع النموذج الأولي، وهدفها هو إنشاء وتصميم الهيكل الأساسي للموقع.

ترجمة –بتصرف- لمقال Thirty Common UX Terms Every Web Designer Should Know لصاحبته Brenda Stokes Barron














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.