أجرت كل من شركة جوجل وشركة AnswerLab دراسةً بحثيةً للإجابة على هذا السؤال، وهو ما الذي يجعل نسخة الهاتف من الموقع مميزة؟
ينصبّ تركيز مستخدمي الهواتف نحو بلوغ أهدافهم، يتوقع مستخدمو الهواتف أنهم سيحصلون على كل ما يحتاجونه مباشرةً ووفقًا لشروطهم الخاصة.
أجريت هذه الدراسة على مشاركين من الولايات المتحدة واستمرت جلسات هذه الدراسة 119 ساعةً ورُوقب الاستخدام الشخصي للمشاركين، خلال الدراسة طُلب من المشاركين القيام بأداء المهام الرئيسية عبر مجموعة من مواقع الهاتف المختلفة، اشتملت الدراسة على مستخدمي الهواتف التي تعمل بنظامي Android و iOS وأجريت هذه الدراسة باستخدام هواتف المشاركين الخاصة، كما طُلب من المستخدمين التعبير عن آرائهم في كل موقع استخدموه أثناء تنفيذهم العمليات المحورية التي تشمل عمليات الشراء والحجوزات.
كشفت الدراسة عن خمس وعشرين مبدأً من مبادئ تصميم نسخة الهاتف من الموقع، صُنفت تحت خمسة تصنيفات رئيسية.
الصفحة الرئيسية والتنقل
في الموقع ساعد مستخدمي موقعك على إيجاد ما يبحثون عنه بسهولة وسرعة واتبع النصائح الآتية.
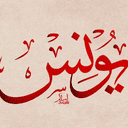
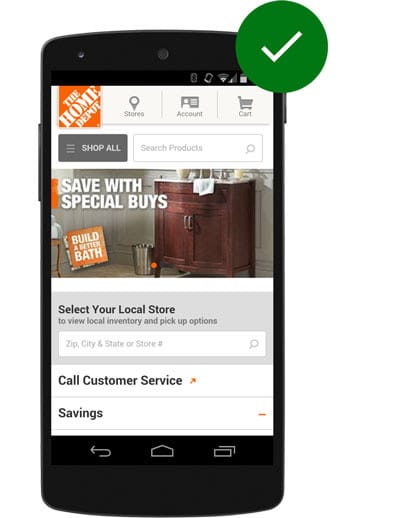
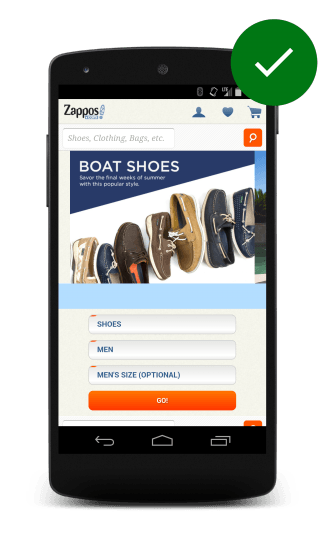
ضع أزرار الإجراءات في منتصف مقدمة الموقع
ضع الإجراءات الثانوية في قوائم جانبية أو اجعلها في الجزء غير المرئي من الموقع وهو الجزء الذي لا يمكن رؤيته دون التمرير للأسفل.
اجعل جميع مهام المستخدمين الشائعة متاحةً بسهولة.
لا تضع مساحة مرئية في بداية الموقع بأزرار عديمة الفائدة مثل زر "المزيد من المعلومات".
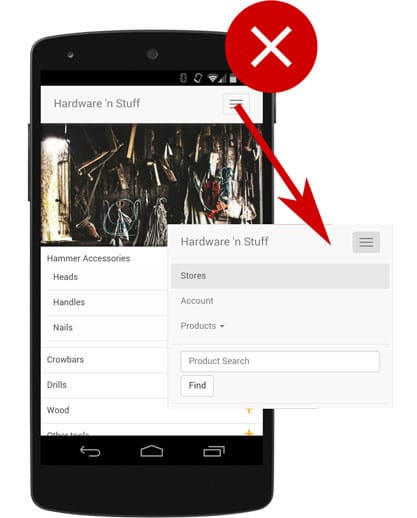
حافظ على القوائم قصيرة وجميلة
لا يملك مستخدمي الهواتف الصبر الكافي للتنقل بين قوائم الخيارات الطويلة للحصول على ما يريدون، لذلك أعد ترتيب القوائم واستخدم أقل عدد ممكن من العناصر بداخلها، دون أن يضر هذا الترتيب بميزة قابلية الاستخدام في الموقع، واجعل القوائم قصيرةً وجميلةً.
سهل عملية العودة للصفحة الرئيسية
يتوقع مستخدمي الهاتف أنهم سيعودون إلى الصفحة الرئيسية إذا ما نقروا على شعار الموقع، والذي يجب أن يكون في أعلى يسار الشاشة، ويصاب مستخدمي الهاتف بالإحباط عندما تكون هذه العملية غير ممكنة.
عليك أن تسهل عملية الرجوع للصفحة الرئيسية.
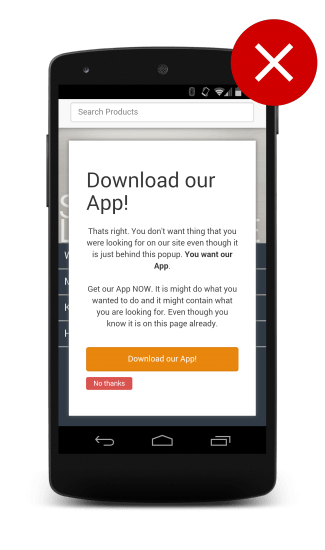
لا تدع العروض الترويجية تستولي على الواجهة
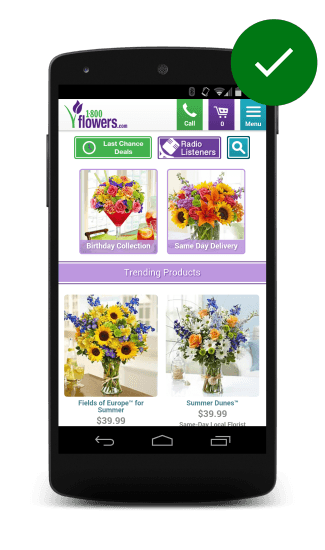
تزعج العروض الترويجية التي تغطي الشاشة بالكامل مستخدمي الهواتف، على سبيل المثال الإعلانات التي تطلب من المستخدم تنزيل التطبيق وتحجب محتوى الموقع، إذ تمنع هذه العروض المستخدم من أداء مهامه، كما ينخفض تصنيف المواقع التي تستخدم مثل هذه العروض في نتائج بحث جوجل.
سهّل عملية إخفاء العروض الترويجية، ولا تصرف الانتباه عن تجربه المستخدم.
لا تستخدم العروض الترويجية التي تغطي الشاشة وتمنع المستخدم من إكمال مهامه.
بحث الموقع
ساعد مستخدمي الموقع على إيجاد ما يبحثون عنه بسرعة.
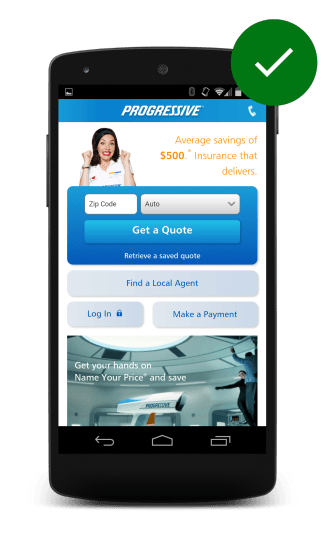
اجعل مربع البحث مرئيا
عادةً ما ينتقل المستخدمين الذين يبحثون عن المعلومات الى استخدام أداة البحث التي بالموقع، لذلك يجب أن يكون مربع البحث من أولى الأشياء التي تظهر بالموقع ويجب عدم إخفائه داخل قائمة جانبية.
اجعل مربع البحث مرئي للمستخدم.
ولا تضف مربع البحث في القوائم الجانبية المخفاة.
تأكد من نتائج البحث في الموقع لتكون ذات صلة
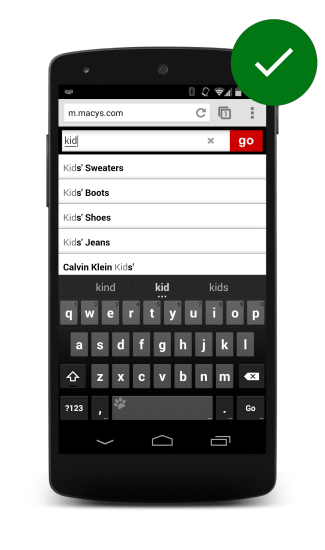
لا يتنقل المستخدمين خلال صفحات نتائج البحث للعثور على ما يبحثون عنه، لذلك سهل الأمر عليهم واقترح إكمال جملة البحث بالجمل ذات الصلة ودقق كلمات البحث التي يدخلونها تلقائيًا، وبدلًا من بناء أداة بحث خاصة بالموقع استخدم خدمة جوجل للبحث المخصص وأضفها لموقعك.
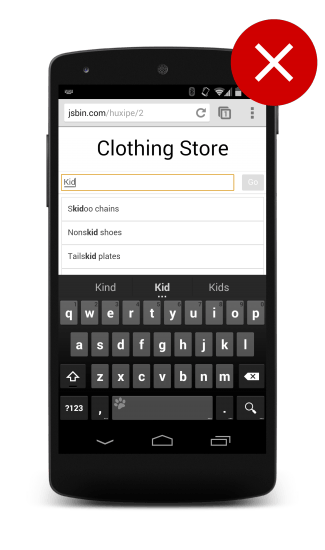
اقتبس الفكرة المستعملة في متجر Macy's فعند ادخال كلمة kid في أداة البحث الخاصة بالموقع يقترح الموقع كل الأشياء المتعلقة بالأطفال.
لا تعرض كل النتائج التي تحتوي على كلمة "kid".
أضف مرشحات البحث لتضييق نطاق النتائج
اعتمد المشاركين في الدراسة على المرشحات لتضييق نطاق نتائج البحث، وتجاهل المشاركين تلك المواقع التي لا تحتوي على فلاتر بحث فعالة، لذلك أضف مرشحات (فلاتر) البحث أعلى نتائج البحث مباشرةً ولمساعدة المستخدمين ضع عدد النتائج التي ستظهر عند تطبيق أي مرشح. باختصار، سّهل عملية استخدام المرشحات.
لا تخفي المرشحات، واجعل الوصول إليها سهلًا.
أرشد المستخدم ليحصل على أفضل نتائج بحث في الموقع
قدم بعض الأسئلة في المواقع التي يزورها شرائح متنوعة من المستخدمين ليجيبوا عليها قبل الوصول لمرحلة استخدام مربع البحث، واستخدم الإجابات التي يقدمونها لترشيح المحتوى وتقديم أفضل النتائج الخاصة بهذه الشريحة من المستخدمين.
ساعد مستخدمي الموقع على الحصول على الأشياء التي يبحثون عنها من خلال إرشادهم للاتجاه الصحيح.
التنقل في المتجر ومدى أهميته
ادرس جيدًا رحلة المستخدم في الموقع ودع المستخدم يتنقل وفقًا لحاجته.
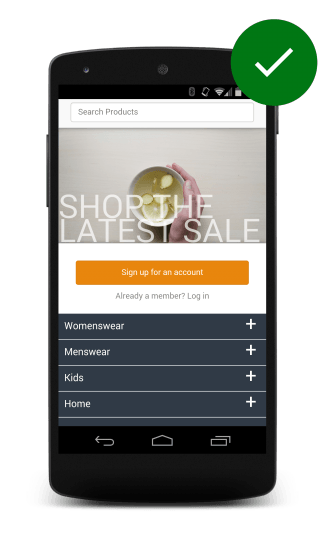
دع المستخدم يستكشف الموقع قبل مطالبته بالتسجيل
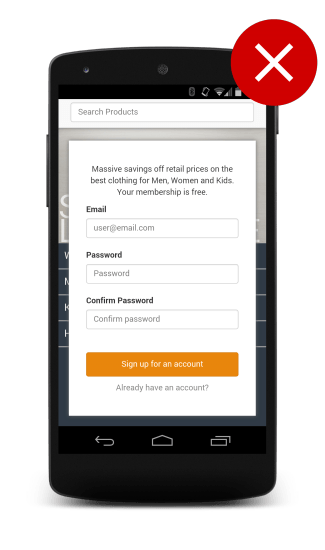
أُحبط المشاركين في الدراسة من المواقع التي تطلب من المستخدم أن يكون مسجلًا لتعرض محتواها، وينطبق هذا بشكل خاص على المتاجر غير المشهورة، بغض النظر عن أن بيانات التسجيل الخاصة بالمستخدمين هي حجر أساس ليستطيع الموقع تقديم الخدمات اللازمة إلا أن طلبها مبكرًا يزيد من احتمالية نفور المستخدمين وتقليل عدد المسجلين بالموقع.
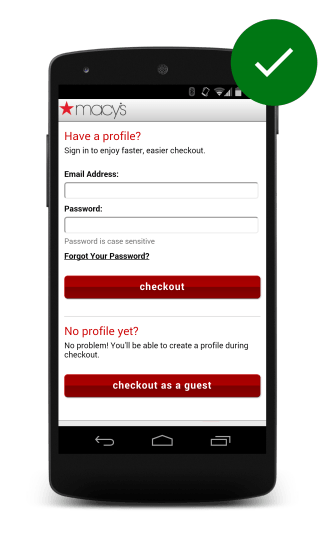
اسمح للمستخدم بتصفح محتوى الموقع دون تسجيل.
لا تضبط صفحات التسجيل لتظهر مع بداية تصفح المستخدم.
اسمح للمستخدمين بالشراء وهم ضيوف
يرى المشاركين في الدراسة أن الدفع بوضع ضيوف (دون إنشاء حساب) عمليةً سهلةً ومريحةً وبسيطةً وسريعةً في نفس الوقت، إذ ينزعج المشاركين من المواقع التي تتطلب التسجيل لإتمام عملية الشراء، خصوصًا في المواقف التي يكون فيها إنشاء الحساب دون فائدة تذكر.
اسمح للمستخدمين بالشراء باستخدام حساب ضيف.
استخدم المعلومات المتوفرة لتحقيق أكبر قدر من الراحة للمستخدمين
فعل الملء التلقائي لتفضيلات المستخدمين المسجلين في الموقع، وبالنسبة للمستخدمين الجدد اعمل على توفير خدمات الدفع الشائعة والتي تتبع للطرف الثالث بصفته وسيطًا.
فعل أزرار خاصية الاتصال للمهام المعقدة
تتمتع الهواتف بإمكانية إجراء الاتصالات الهاتفية لذا تتيح أزرار انقر للاتصال للمستخدمين إمكانية إجراء الاتصال بنقرة واحدة فوق ارتباط الاتصال، وفي غالب الأجهزة تظهر للمستخدم رسالة تأكيد للموافقة على الاتصال الهاتفي أو في بعضها تظهر قائمةً من الخيارات التي يمكن إجراؤها على الرقم.
سهل عملية إكمال المهمة من جهاز آخر
يرغب المستخدمون في بعض الأحيان في إنهاء مهامهم من جهاز آخر، على سبيل المثال قد يرغبون بالانتقال لجهاز ذي شاشة أكبر لمعاينة المنتجات بصورة أفضل أو ربما بسبب انشغالهم حاليًا يرغبون في الإكمال في وقت آخر، اعمل على دعم رحلة العملاء هذه من خلال إتاحة عملية مشاركة المحتوى مع الشبكات الاجتماعية أو من خلال منح المستخدمين إمكانية إرسال المحتوى إلى بريدهم الإلكتروني من خلال الموقع.
سهّل عملية التصفح أو الشراء من جهاز آخر.
مدخلات النموذج
اعمل على توفير تجربة انتقال سلسة ومرنة باستخدام نماذج سهلة الاستخدام باتباع النصائح الآتية.
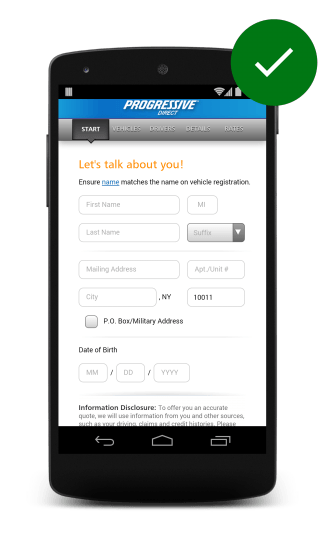
اعمل على جعل عملية إدخال البيانات سهلة
اجعل موقعك ينتقل إلى حقل الإدخال التالي تلقائيًا بمجرد انتهاء المستخدم من إدخال بيانات الحقل الحالي، بشكل عام كلما قل عدد النقرات المطلوبة من المستخدم كانت تجربة الموقع أفضل.
اختر أبسط آليات الإدخال
اختر نوع الإدخال الأنسب لكل سيناريو من سيناريوهات الإدخال، على سبيل المثال استخدم العناصر مثل "datalist" لعرض القيم المقترحة لحقل الإدخال.
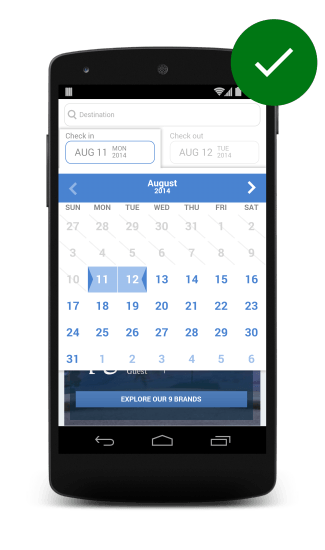
وفر تقويما مرئيا لحقول اختيار التاريخ
أضف تسميةً واضحةً لحقلي تاريخ البدء وتاريخ الانتهاء، إذ يجب ألا يضطر المستخدم عند تحديد التواريخ للخروج من الموقع ليطلع على تطبيق التقويم في هاتفه.
استخدم أدوات التقويم عندما تكون متاحةً.
قلل نسبة الخطأ في النماذج من خلال توضيح التسميات والتحقق الفوري
تأكد من تسمية الحقول تسميةً صحيحةً وتحقق من إدخالات المستخدم فورًا.
سمِّ حقول الإدخال تسميةً واضحةً.
صمم نماذج فعالة
استغل ميزة الملء التلقائي لتسهيل ملئ النماذج على المستخدمين من خلال ملئها ببياناتهم الموجودة مسبقًا، على سبيل المثال عند الحصول على عنوان الشحن وعنوان إرسال الفواتير مكن خاصية الملء التلقائي للعنوان المتبقي منهم فإذا كان قد أدخل عنوان الشحن فانسخ عنوان الشحن تلقائيًا في عنوان الفواتير، أو اسمح للمستخدم بنسخ عنوان الشحن في عنوان الفواتير أو العكس.
راعي سهولة الاستخدام والعامل البصري
سهل استخدام موقعك بالانتباه إلى التفاصيل الصغيرة التي تدعم تجربة المستخدم واتبع النصائح الآتية.
حسن الموقع بالكامل ليتلاءم مع الجوال
استخدم تصميمًا متجاوبًا يعمل على تعديل نفسه وفقًا لحجم وقدرات جهاز المستخدم، حيث وجد المشاركين في الدراسة أن المواقع محسنةً جزئيًا مع الجوال أي أن بعض الصفحات حسنت وأصبحت متوافق مع الجوال وبقي بعضها الآخر بنسخة الحاسوب، إذ التعامل مع المواقع التي تعمل بنسخة الحاسوب فقط أكثر صعوبة.
لا تجعل المستخدم مضطرا للتصغير أو التكبير
يشعر المستخدمون بالراحة عندما يمررون عموديًا في الموقع أما التمرير الأفقي فغير مقبول، لذا تجنب استخدام العناصر الكبيرة أو العناصر ذات الحجم الثابت، استخدم تنسيقات CSS وفقًا لمختلف أحجام شاشة المستخدم، ولا تُنشئ محتوى لا يمكن عرضه بصورة صحيحة إلا عند حجم معين، لأن المواقع التي تجبر المستخدم على قلب الشاشة والتمرير أفقيًا تفشل في اختبارات التوافق مع الجوال من جوجل ما يعني أن الموقع لن يظهر في نتائج بحث جوجل المتقدمة.
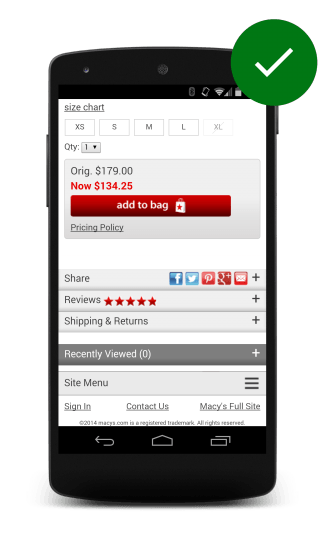
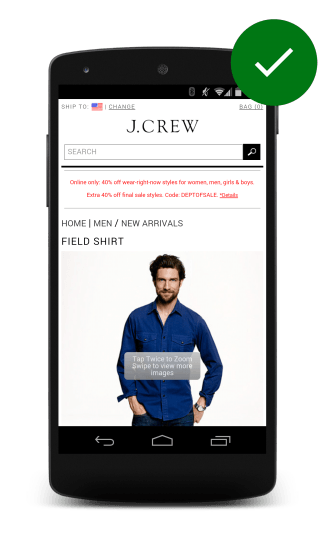
اجعل صور المنتجات قابلة للتكبير
يتوقع المستخدمون الذين يشترون بالتجزئة من المواقع أن توفر لهم صورًا توضح طبيعة المنتج عن قرب وعالية الجودة للمنتجات، شعر المشاركين في الدراسة بالإحباط من المواقع التي لم توفر لهم صور المنتجات التي يشترونها.
اجعل صور المنتجات سهلة التكبير ويسهل رؤية تفاصيلها.
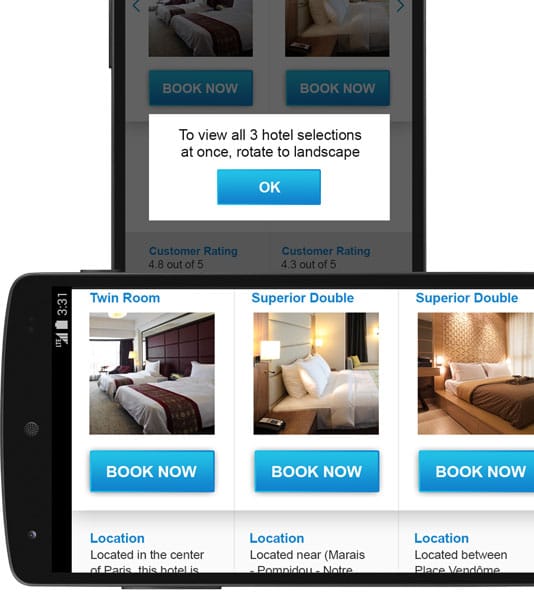
أرشد المستخدمين لآلية الاستخدام الصحيح
مال المشاركين في الدراسة إلى إكمال التصفح بنفس اتجاه الشاشة الحالي إلى أن يتطلب الأمر تغيير الاتجاه، لذلك اجعل التصميم متوافقًا مع الاتجاه العمودي والأفقي أو شجع المستخدمين للانتقال إلى الاتجاه الأمثل، وتأكد من أن أزرار "الدعوة لإجراء call to action" تعمل حتى في حالة رفض المستخدم للاقتراح الذي يطلب تغيير اتجاه العرض على الشاشة.
أخبر المستخدم بالاتجاه الأمثل للعرض.
اجعل عمل المستخدم في نافذة متصفح واحدة
يواجه المستخدمون مشاكلًا في التنقل من نافذة لأخرى وقد لا يستطيعون العودة للموقع إذا ما خرجوا منه، تجنب أزرار "الدعوة لإجراء call to action" التي تعمل على فتح نافذة جديدة، حدد أي الطرق التي تتسبب في خروج مستخدم موقعك لموقع آخر واعمل على توفيرها داخل الموقع لإبقاء المستخدمين بداخله، على سبيل المثال إذا وفرّت قسائمًا لمتجرك فاعمل على عرضها مباشرةً بداخل موقعك بدلًا من إجبار المستخدمين على الخروج من الموقع للبحث عن القسائم.
تجنب استخدام مصطلحات مبهمة
عندما رأى المشاركون بالدراسة خيار "الموقع كاملًا" ويعنى به هنا نسخة الحاسوب من الموقع ظنوا أن نسخة الجوال من الموقع غير مكتملة واختاروا "الموقع كاملًا" حتى عند تصفحهم من الجوال وتحولوا آنذاك إلى نسخة الحاسوب من الموقع والتي لا تعرض عرضًا صحيحًا على الشاشات الصغيرة.
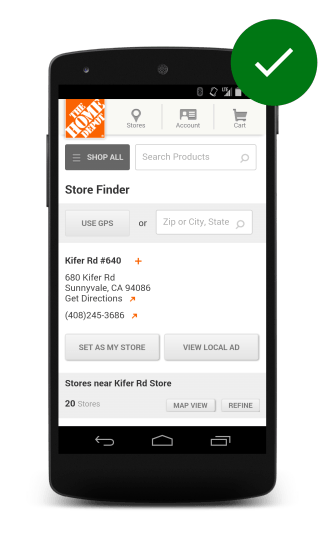
حدد بوضوح الهدف من طلب الموقع الجغرافي للمستخدم
يجب أن يكون مستخدم الموقع على علم دائم بأسباب طلب موقعه الجغرافي، حيث شعر المشاركون في الدراسة بالارتباك عندما حاولوا حجز فندق في مدينة أخرى فعرض موقع الحجوزات فنادقًا في نفس المنطقة الموجودين بها هم حاليًا بدلاً من الفنادق في المدينة التي اختاروها، لذا اترك حقل الموقع الجغرافي فارغًا واسمح للمستخدمين بملئه من خلال إظهار زر" إيجاد القريبة مني".
دائمًا بطلب الموقع الجغرافي بناءً على طلب المستخدم.
وتجنب طلب الوصول إلى موقع المستخدم مباشرةً بمجرد الدخول للصفحة الرئيسية لأن هذا يتسبب بتجربة مستخدم سيئة.
ترجمة وبتصرف للمقال ?What Makes a Good Mobile Site من موقع developers.google.



































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.