الهاتف المحمول هو جهاز مختلف جدّا عن الحاسوب المكتبي أو الحاسوب المحمول بالتأكيد كلّها تتحدّث نفس اللّغة الثنائية لغة الصفر والواحد ولكن كيفية تفاعلنا معها واستخدامنا لها، بل وحتى علاقتنا مع كل واحد منها تختلف عن الآخر. التصميم للمحمول يتطلّب عقلية مختلفة بعض الشيء عن التصميم للحاسوب. يتطلّب مهارات مختلفة وبالتأكيد إلى قواعد أخرى. لستَ مضطرا إلى التخلّي عمّا توّصل إليه العلم من قواعد تتعلّق بتجربة المستخدم خلال الثلاثين سنة الماضية. لكن الكثير ممّا يصلح على الحاسوب لن يصلح -بكل بساطة- على المحمول.
بعد أخذ كلّ ما قيل بعين الاعتبار، نقدّم هنا عشرة مبادئ للتصميم والتّي أعتقد أنّها رئيسية لإعداد تجارب استخدام ناجحة. من الواضح أنّه يجب التفكير في أكثر من هذه المبادئ العشرة ولكن كبداية فهي مفيدة جدّا.

1. ركز على الأهداف الرئيسية للمستخدم
إذا كنت كبيرا بالسّن مثلي فربّما تتذكّر جهاز المساعد الرقمي الشخصي لشركة Palm (أنظر الصّورة أدناه). جهاز المساعد الرقمي الشخصي لبالم كان سابقًا للهاتف الذّكي الذي نعرفه اليوم.
جهاز المساعد الرقمي الشخصي لبالم، السابق للهاتف الذكي الحديث
بالم كان واحدا من روّاد الحوسبة المحمولة، وكانت هذه الشركة تتحكم بشكل جيّد في مبادئ التصاميم المحمولة. لقد ساعدت في كتابة السطور الأولى من قواعد تصميم تجربة المستخدم، وأحثّك على أن تُلقي نظرة على كُتيّب Zen of Palm الرقمي الذي يقدّم توجيهات حول تصميم تطبيقات المساعد الرقمي الشخصي لبالم. ربّما يكون عمر هذا الكُتيّب الآن أكثر من عشر سنوات ولكنّه يحمل نصائح لا تزال قيّمة إلى يومنا هذا.
أوضحت بالم وجوب التركيز على أهداف المستخدم الرئيسية. في دليلهم للتصميم شبّهوا الحاسوب بالسيارة الرّباعية الدفع، والمحمول بالسيّارة الرياضية الخفيفة والرشيقة.
كالسيّارة الرياضيّة التطبيق أو موقع الويب المحمول يجب أن يكون خفيفا. يجب أن يكون سريعا، رشيقا، مركَّزا ومقتصِرا على الأساسيات.
لا يجب أن يُملأ بالميزات غير الضرورية التي لا تتناسب مع صغر الأجهزة المحمولة وتعقيداتها. فظرف استخدامها قصير ولا يسمح بالتركيز ومحاولة الكثير فكّر فيما يرغب المستخدمون بإنجازه وركّز على أهدافهم.
مثلا ربّما يحتاج المستخدمون إلى البحث عن فندق محّلي، معرفة ساعة انطلاق القطار القادم أو الإطّلاع على حالة الطقس اليوم. ركّز على الأهداف الرئيسية التي حددتها (من خلال بحث المستخدم) ولا تشتت أفكارك بمحاولة تصميم وإضافة ميزات من المستبعد أن تستخدم على المحمول.
التطبيق المحمول يجب أن يكون كالسيّارة الرياضيّة -سريع، رشيق، مُرَكَّزًا ومُقتصِرا على الأساسيات.
2. لا تنقل أفكارا ومبادئ من الحاسوب
هل يبدو لك هذا مألوفا؟ "بسرعة، نحتاج [تطبيقا /موقع ويب]، ونحتاجه الآن. خذ تصميمنا الحالي وقم بتشغيله على المحمول. ليس الأمر في غاية الصعوبة؟"
حسنا...، الأمر بسيط جدا، تعديل بسيط على CSS، غيّر بعض الأمور هنا وأمورًا أخرى هناك وانتهى كلّ شيء، النتيجة تصميم محمول رديء لأنه لم يأخذ بعين الاعتبار خصوصيّات الأجهزة المحمولة.
لا يمكنك ببساطة نقل تصميم موجّهة للحواسيب إلى تصميم محمول، ليس الأمر بهذه السهولة. الفرق شاسع بين الجهازين. التفاعل مع الجهازين مختلف (الفأرة مقابل اللمس) حجم الشاشة مختلف (كبير مقابل صغير) مدّة الاستخدام مختلفة (طويلة مقابل قصير ومكثّف) ظروف الاستخدام مختلفة (داخلي مقابل خارجي وفي الهواء الطلق) والقائمة تطول.
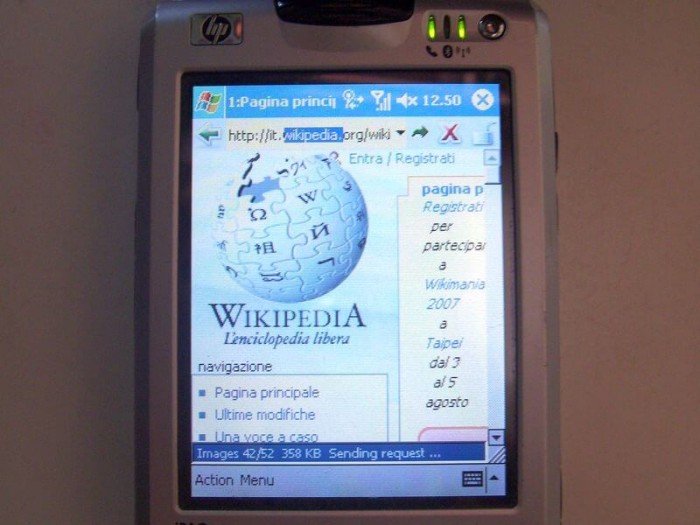
إن كنت لا تصدّق قولي بأّن نقل تصميم حاسوبي إلى تصميم محمول ليس بالفكرة المثلى فقط ألقِ نظرة على واجهات حاسوب ميكروسوفت الكفّي الأوّلي وويندوز موبايل.
الحاسوب الكفّي، برهنة لما سيحدث في حال نقل تصميم حاسوبيّ إلى تصميمٍ محمول
بدلا من محاولة نقل تصميم حاسوبيّ إلى تصميمٍ محمول، سيكون من الأفضل أخذ خطوة إلى الوراء والبحث في كيفية إنجاز تصميم محمول جديد.
ماهي الأهداف الرئيسية التّي تحتاج أن تركّز عليها؟ ماهي الميزات التي يمكن حذفها؟
بماذا ستتميّز رحلة مستخدم المحمول عن رحلة مستخدم الحاسوب؟ كيف ستغيّر واجهة المستخدم حتى تدعم اللمس وتتناسب مع شاشة أصغر بكثير؟ أظّن أن الكثير من التصاميم المتجاوبة تُخفق هنا.
كان يُفترض بك أن تقوم ببعض التعديلات البسيطة على تصميم موجّه للحواسيب حتى يعمل على المحمول. رغم أن هذا يمكن أن يكون مقبولا في التفاعلات البسيطة كقراءة مقال، لكن هذا غير ممكن في التفاعلات المعقدّة.
بدلا من محاولة النقل ببساطة من تصميم مُعدّ للحواسيب إلى تصميم محمول، من الواجب حقّا أن تعيد التفكير في تصميمك الخاص بالحواسيب. لا تحتاج أن تبدأ مجددا من الصفر ولكن من المؤكد أنك ستفكّر في تصميم يأخذ بعين الاعتبار نقاط الاختلاف الرئيسية بين الحاسوب والمحمول.
3. تخلص من الفوضى
الفوضى هي أحد أعداء للتصميم الجيّد. الفوضى سيّئة بما فيه الكفاية في الحاسوب أو في موقع الويب ولكن على المحمول هي أسوأ بمئات المرات.
نصوص وعناصر غير ضرورية تبعثر واجهة المستخدم، ميزات غير ضرورية تشوّش تجربة المستخدم. من المهّم التخلّص من كلّ ما هو غير ضروري في التصميم المحمول. استخدم الأيقونات بدلا من النصّ، ولكن لا تزال تحتاج إلى الاستعانة بإضافة وصف إن كانت الأيقونة غير واضحة. استخدم الكشف التدريجي progressive disclosure لإظهار عناصر التحكم الرئيسيّة والمحتوى، مع إضافة خيار لعرض المزيد. باختصار، ما يمكن التخلّص منه في التصميم المحمول يجب أن تتخلص منه. في الحقيقة إن كان بإمكانك أن تتخلّص من كامل الواجهة فلتفعل ذلك. هل قرأت مقال قولدن كريشنا المحفّز أفضل واجهة على الإطلاق هي عدم وجود واجهة والكتاب الذي يحمل نفس العنوان لتعرف لماذا تكون أفضل تجارب المستخدم المحمولة غالبا دون تفاعل، أو على الأقل تتطلّب القليل من التفاعل مع الواجهة.
4. قسم المهام إلى أجزاء صغيرة
تقسيم المهّام إلى أجزاء صغيرة هو مبدأ ثابت من مبادئ تصميم تجربة المستخدم، كتقسيم مراحل الدّفع (على المتاجر الإلكترونية) Checkout مثلا. هذا المبدأ مهّم بدرجة أكبر في التصاميم المحمولة لأنّك لا تريد أن تعقّد المهّام الصغيرة.
لا تكرر نفس المراحل من موقع أو تطبيق على الحواسيب، لأن الأمر سيكون معقّدا على المحمول لكن اجعل كل خطوة بسيطة بقدر الإمكان وتركز على مهّمة واحدة. يمكن أن يزيد هذا في عدد الخطوات ولكن سيحسّن من تجربة المستخدم.
5. اجعل كل شيء أكبر مما هو عليه في الحاسوب
أَعلم أن رغبة ما تشدّك إلى تصغير كل شيء في التصميم المحمول لكن قاوم هذه الرغبة قاوم، قاوم، قاوم. عندما تبتكر تصميما محمولا تحتاج إلى تكبير كل شيء عمّا هو عليه في الحاسوب خط أكبر، أزرار أكبر مسافة بين السطور أطول، أزرار تحكم أكبر، كلّ شيء أكبر. لماذا، لأن تصميمك يجب أن يراعي أصحاب الأصابع الخشنة، وضعاف النظر. من الوارد جدًا أن يُستخدم المحمول في الهواء الطلق حيث تكون القراءة أصعب، وارد أيضا أن يستخدموا الهاتف وهم يمشون حيث تكون قراءة الخطّ الصّغير معضلة. سيستخدمون إبهامهم للضغط على الأزرار وعناصر التحكم. ستتفاجأ أيضا حين تعلم أنّ ليس كلّ الهواتف المحمولة تملك شاشات دقيقة كما تعتقد.
حاول أن تكون الأزرار وعناصر واجهة المستخدم على الأقّل بحجم 1سم x 1سم (حوالي 44 بكسل X 44 بكسل) فستكون بذلك قابلة للمس إذا لم يكن ذلك ممكنا فيمكنك التنازل قليلا عن الارتفاع لكن لا يجب أن يكون أقل من 44 بكسل X 30 بكسل. أيضا تأكد من أنّ هناك مسافة معقولة بين الأزرار وزِد في كلٍ من حجم النصّ وتباعد الأسطر.
وكنقطة انطلاق، اجعل حجم الخطّ الأصلي 16 بكسل وارتفاع الخطّ % 200 . تجد في موقع Vary.com برنامجا صغيرا للتحقق من حجم الخطّ على موقع محمول.
6. قلل من الحاجة إلى الكتابة
بحكم أننا لا نملك أقلامًا على أطراف أصابعنا، فإن الكتابة على الهاتف المحمول عملية بطيئة وشاقّة. لذلك من الأفضل التقليل دائما من معدّل الكتابة اللاّزمة في التصميم المحمول.
أعط المجال للمستخدمين دائما للّمس بدلا من الكتابة، إذا كان ذلك ممكنا. اجعل الاستمارات قصيرة وبسيطة بقدر الإمكان وأزِل أيّة حقول لا لزوم لها. استخدم الميزات الذّكية كالإكمال التلقائي والبحث عن الرمز البريدي حتى يتسنّى للمستخدمين إدخال الحد الأدنى من المعلومات فقط. احفظ العناوين والتفاصيل الشخصية حتى لا يجد المستخدم عناءًا في إدخالها أكثر من مرّة، وإذا كان من الواجب إدخال المستخدم لكلمة المرور فالأفضل السماح له برؤية كلمة المرور التّي قام بإدخالها من خلال توفير خيار إظهار كلمة المرور.
الكتابة بطيئة وشاقّة أثناء الحركة، حتى مع وجود القلم، لذلك تجنّب الحاجة إلى كتابة حيثما كان ذلك ممكنا
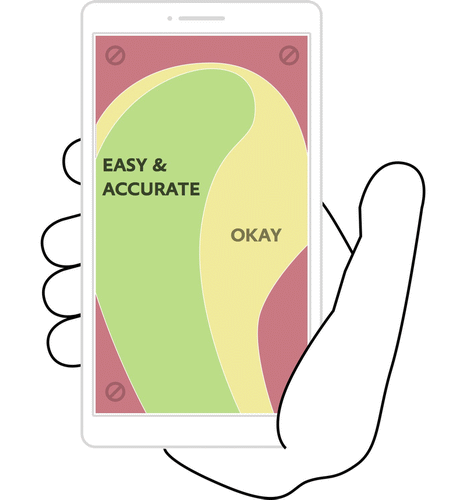
7. موضع اليدين يجب أن يؤثر على مكان عناصر التحكم
إذا كنت تقرأ هذا المقال على جهازك المحمول فلاحظ كيف تمسكه، إذا كنت لا تقرأه على جهازك المحمول ولكن لديك جهاز بجانبك تناوله ولاحظ مكان أصابعك وإبهامك، أين يمكنك اللمس بسهولة، أي الأجزاء يمكنك الوصول إليها لو كنت تمسك المحمول بيد واحدة، إذا كان كلّ ذلك فهذا يعني أنّ لديك يدان كبيرتان جدّا أو هاتفا ضئيل الحجم.
قبضة اليد ومكانها يجب أن يؤثرا على تموضع عناصر التحكم في التصميم المحمول. الصورة أدناه (المأخوذة من هذا المقال). تبيّن أيُّ المساحات على الشاشة الأسهل للّمس على محمول ذي حجم عادّي. حاول أن تضع الإجراءات الشاسعة في المساحة الخضراء السهلة الوصول، وضع أزرار التعديل والحذف التي لا تريد أن يلمسها المستخدم عن طريق الخطأ في المساحة الحمراء الصعبة الوصول مع هذا يجب دائما طلب تأكيد أو إلغاء أمر الحذف من المستخدم.
من المهّم أيضا اختبار التصميم المحمول على بعض الأجهزة المحمولة ومدى ملائمته مع مجموعة من الأشخاص. يجب عليك أن تراقب كيف يتفاعل الأفراد مع تصميمك عندما يستخدمونه على جهازهم المحمول أو جهاز شبيه بجهازهم.

مساحات اللمس على المحمول
8. استغل إمكانيات الهاتف
الجوّلات الحديثة حقا هي معجزة العصر التكنولوجية. بلا شك هاتفك الذكي يحوي نظام التموضع العالمي الذي يمكنّك من معرفة مكانك في أي بقعة في العالم. ربّما يحوي على مقياس التسارع وجهاز تحديد الاتّجاه. ويحوي أيضا على كاميرا رقمية وميكروفون وهزّاز لمسي. حاول أن تستغّل هذه القدرات عندما يكون الأمر متاحا حتى تحسّن من تجربة المستخدم.
مثلا يمكنك استخدام الكاميرا الرقمية لقراءة أرقام البطاقة الائتمانية بصفة آلية، يمكنك استخدام نظام التموضع العالمي للكشف عن المكان المحلّي وضبطه تلقائيا. يمكنك استعمال حركة هز المحمول وحركات أخرى في تصميمك.
9. اختبر، اختبر، اختبر على المحمول ثم اختبر مجددا
في الكثير من الأحيان يبدو التصميم المحمول رائعا على شاشة كبيرة ولكن عندما يوضع على المحمول يفقد أكثر من نصف قيمته. لو أردّت أن تأخذ مبدأ رئيسيا واحدا فقط من هذا المقال فسيكون اختبار التصاميم المحمولة على الأجهزة المحمولة.
وعندما أقول اختبار لا أعني بذلك اختبار التصميم على جهازك الخاص لترى إن كان يعمل دون أن ينهار. أعني اختبارا مع مستخدمين حقيقيّن على عدّة أجهزة مختلفة. بالطّبع يجب عليك أن تقوم بتجربته بمفردك أوّلا، ولكن فقط عندما تطلب من المستخدمين القيام بمهّام حقيقيّة حينها سترى الأداء الفعلّي لتصميمك.
باستخدام آخر وسائل النمذجة المبدئية مثل InVision ،Axure و Proto.io من السهل جدّا اليوم ابتكار نموذج مبدأي تفاعلي محمول. الخدمات المتاحة مثل Usertesting.com و UX recorder و InVision تسمح لك بتسجيل حصص الاختبارات فلا يوجد حقيقة عذر لعدم تجربتها ،وصدق قول القائل "ليس الخبر كالعيان" وعندما نتحدّث عن تجربة المستخدم فلا بدّ أن تكون المعاينة مع اختبار جيّد.
10. ابتكر تجربة سلسة
ماهي أوجه الشبه بين فيسبوك، أمازون و سبوتيفاي؟ بغض النظر عن كونها شركات رائدة في السوق، فهي شركات تعرف جيّدًا أهمّية تقديم تجربة سلسة لمستخدميه. خذ تطبيق سبوتيفاي على سبيل المثال يمكنك إعداد قائمة الأغاني على حاسوبك الشخصي وعلى الفور ستكون القائمة متاحة على المحمول. هم يقدّرون أن تصميم التطبيق المحمول أمر هام، ولكن تصميم تجربة سلسة بين الحاسوب الشخصي، الجوّال والحاسب اللوحي بالنسبة للمستخدم أمر لا يقل أهميّة.
لا تنعزل بالتفكير في تصميم التطبيق المحمول، يجب الأخذ بعين الاعتبار الصورة كاملة.
مع أي محطة من محطات الاستخدام يتناسب استخدام الهاتف الذكي. هل ستبدأ الرحلة على الأرجح بالهاتف الذكي؟ أين تقع نقاط الانتقال المحتملة بين القنوات، من الجوّال إلى الحاسب مثلا؟
حاول أن تصممّ تجربة سلسة بدلا من تصميم تجربة محمولة، تجربة رائعة عندما تُقَدّم بشكل منعزل ولكن فاقدة لقيمتها عندما تنضّم إلى سائر أجزاء الأحجية المكوّنة لتجربة المستخدم الشاملة.
ترجمة -وبتصرّف- للمقال 10key mobile UX design principles لصاحبه Neil Turner.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.