سنتعلم في هذا الدرس طريقة رسم الكعك في برنامج inkscape بخطوات واضحة وسهلة بإذن الله. هذا هو شكل الكعكة التي سنرسمها.
سنرسم في البداية قوام الكعكة حسب رغبتنا عن طريق أداة المستطيل والمربع Rectangles and Squares مع مراعاة جعل الحواف مستديرة واختيار لون الكعكة المناسب، كعكتنا ستكون بيضاء، لكن من أجل تمييزها عن خلفية الرسم جعلنا لونها في الوقت الحالي رماديًا باهتًا وليكن 5% Gray.
سنرسم مستطيلات وسط الكعكة لتشكل طبقات الكعكة وسنجعلها بلون أقتم من الكعكة ولتكن 7.5% Gray.
نرتب المستطيلات التي أنشأناها عن طريق تبويب المحاذاة والاصطفاف Align and Distribute؛ ليكون التباعد بينها متساويا، وذلك عن طريق تحديد المستطيلات واختيار أحد خيارات الاصطفاف عموديا وليكن Distribute center equidistantly vertically.
بعد أن انتهينا من رسم قوام الكعكة سنزينها بالقشدة الكريمة لتكون كعكتنا أجمل وألذ، وذلك عن طريق الخطوات التالية:
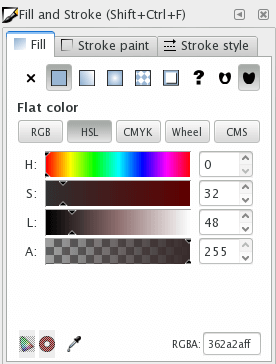
نُكرّر شكل الكعكة عن طريق تحديدها ثم الضغط على Ctrl+D أو الضغط على الشكل بالزر الأيمن ثم اختيار Duplicate وسنلونه باللون البني.
وضعت خيارات اللون المستخدم في الصورة، ويمكنك اختيار اللون الذي يناسبك.
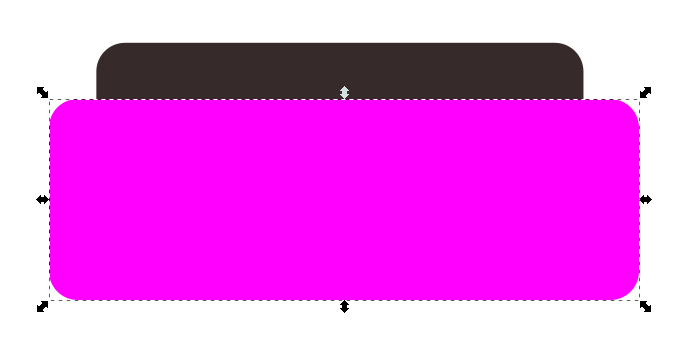
سننشئ مستطيلا آخر أكبر من حجم الكعكة ونميزه بأي لون، وذلك لتحديد ارتفاع القشدة الكريمة.
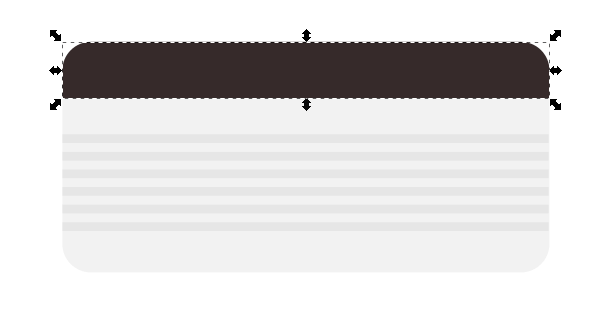
نُحدّد الشكلين المستطيل البني والزهري ثم عن طريق مسار: Path > Difference أو بالضغط على الاختصار Ctrl+- نحصل على الارتفاع المطلوب.
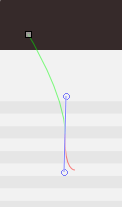
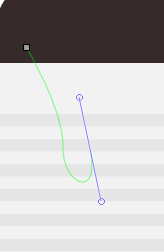
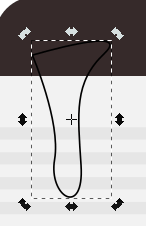
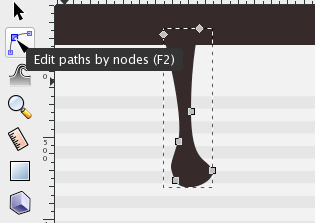
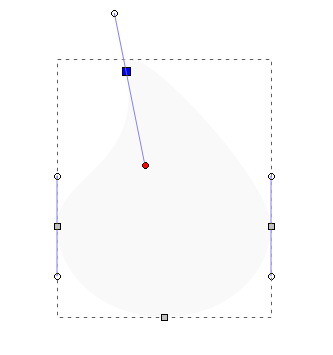
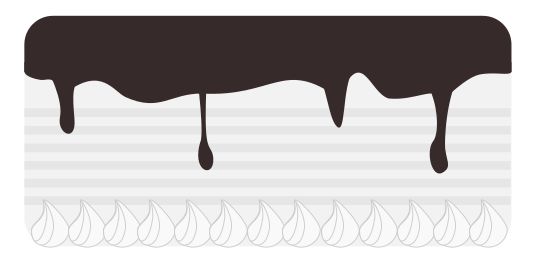
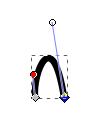
عن طريق أداة الرسم المنحني Bezier سنرسم بعض المنحنيات التي هي عبارة عن انصباب "الكريمة" وسيلانها على الكعكة، حيث نضغط السهم من حيث سيبدأ الشكل لتنشأ عندنا نقطة البداية ثم نتجه بالسهم للأسفل ونضغط السهم مجددا في الموضع الذي نرغب أن ينتهي عنده المنحنى مع الاستمرار بسحب السهم للأسفل ليتكون عندنا المنحنى ثم نقوم بإفلاته.
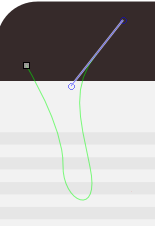
نتجه بالسهم قليلا للأعلى ونضغط في الموضع الذي سننشئ فيه الانحناءة السفلية لنضيف عقدة جديدة ونستمر بالسحب للأعلى قبل إفلات السهم.
نتجه بالسهم إلى الموضع الذي سينتهي عنده ارتفاع الشكل ككل ونضغط السهم مجددا ونسحبه للأسفل مع عدم إفلات السهم إلى أن يتشكل الانحناء الذي نريده، ثم نغلق الشكل بتوصيل النقطة الأخيرة التي أنشأنها بالنقطة الأولى.
ملاحظة: إن لم يظهر المنحنى بالشكل المطلوب فلا حاجة للقلق، يمكننا أن نعدل عليه عن طريق أداة تحرير الشكل node tool.
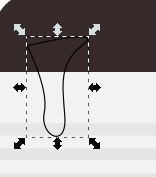
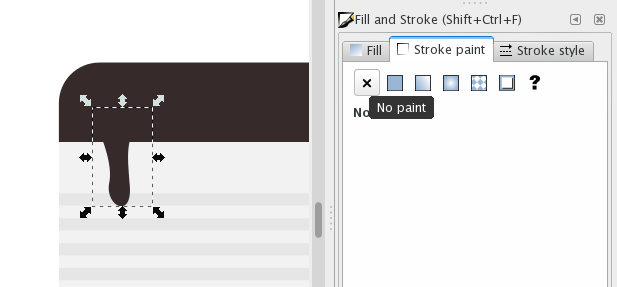
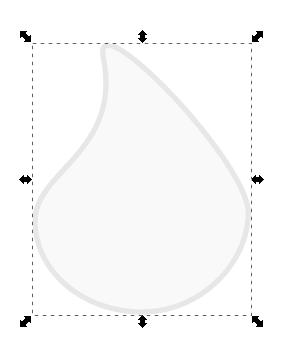
نقوم بتدوير الشكل عن طريق أسهم التدوير والتحجيم Select and Transform، ثم سنقوم بتلوينه بلون الكريمة وسنزيل الحواف عنه.
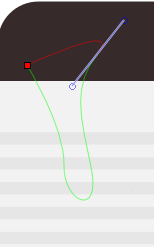
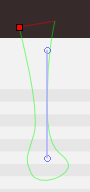
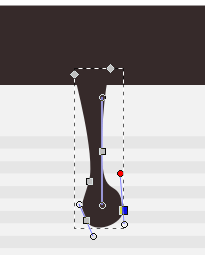
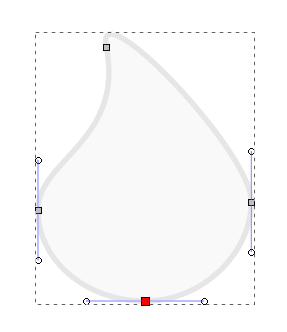
ثم عن طريق أداة الرسم المنحني Bezier سنرسم شكلا آخر مشابه للأول، ونقوم بتلوينه كما فعلنا مع الشكل السابق، وبما أن الشكل الذي رسمناه هذه المرة يحتاج لبعض التحرير، فسنستخدم أداة تحرير الشكل Node tool.
يمكننا عن طريق الأداة استخدام العقدة node التي نحتاج أن نعدلها ونرفع ونحرك في ذراع العقدة node handles حسب ما نراه مناسبا.
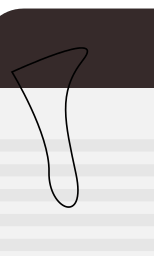
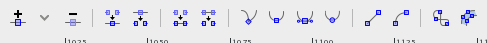
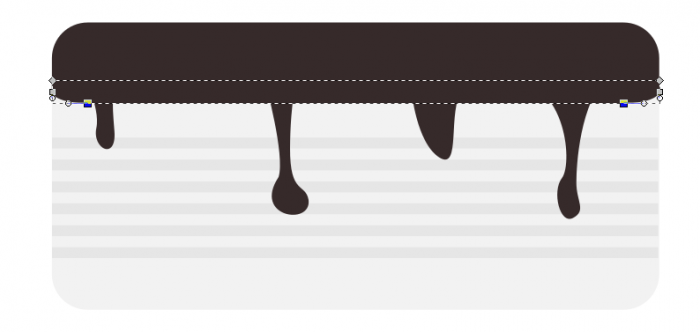
سنرسم بنفس الطريقة السابقة المزيد من المنحنيات، مع ملاحظة أنه يمكننا عن طريق الشريط العلوي التحكم بالعقد، إما بحذفها أو إضافتها أو تغيير نوعها حسب ما نراه، جرب استكشافها!
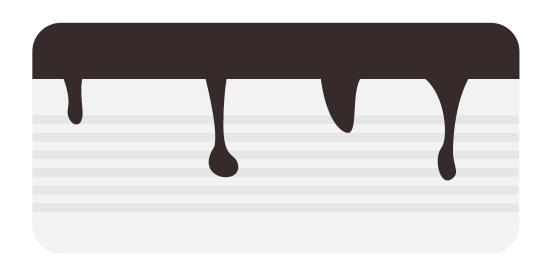
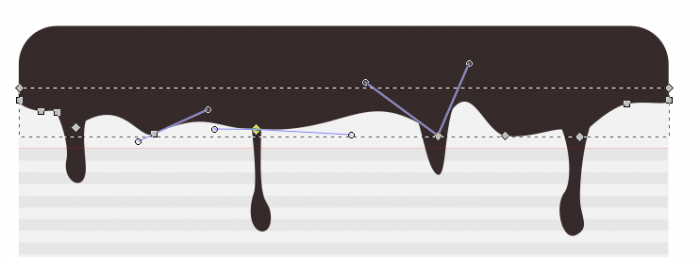
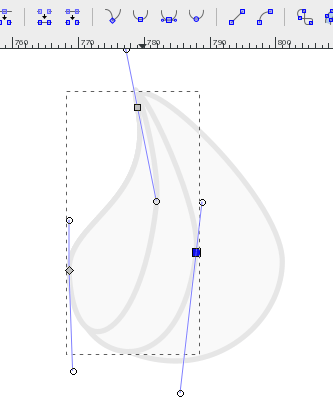
لتسهيل إنشاء بقية المنحنيات سنقوم بتكرار المستطيل البني الأول الذي أنشأناها من أجل الكريمة ونعكس اتجاهه عموديا عن طريق Flip vertically من الشريط العلوي ثم نقوم بتصغير حجمه وتحريكه للأسفل عن طريق الأسهم Select and Transform.
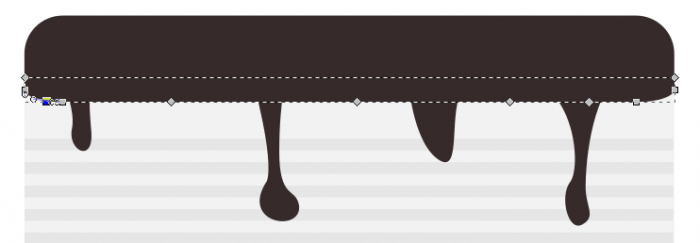
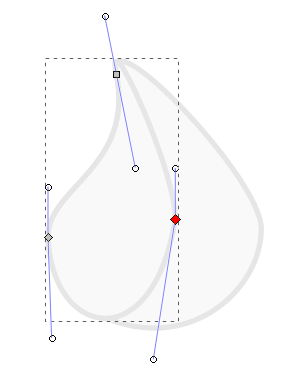
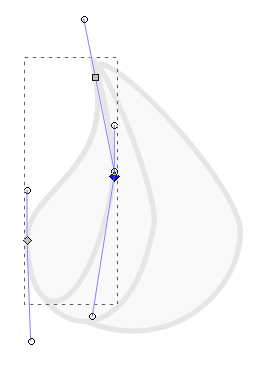
سنضيف عقد node في الأماكن التي سننشئ فيها مزيدا من الانحناءات وذلك عن طريق اختيار node tool ثم من الشريط العلوي نختار علامة "+" insert new nodes.
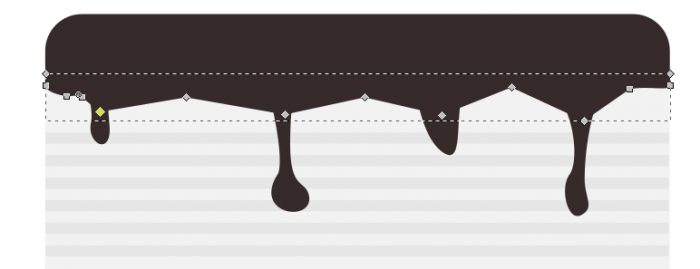
نحرك العقد التي أنشأناها للأعلى مع ملاحظة أننا أنشأنا مزيدا من العقد عند مراكز المنحنيات التي أنشأناها سابقا.
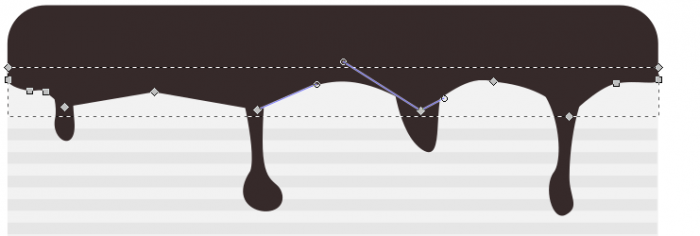
نعدل على العقد التي أنشأناها عن طريق اختيارها وتحريك أذرع العقد node handles لتتكون عندنا المنحنيات بالشكل المناسب، ونستمر في التعديل على العقد إلى أن نصل لنتيجة مرضية.
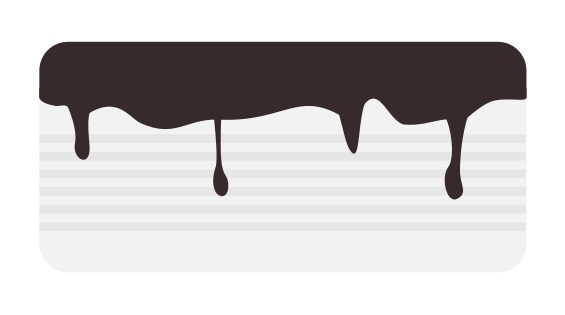
انتهينا من عمل القشدة الكريمة البنية، وأصبحت الكعكة جاهزة للأكل، ولكن ما زال ينقصها شيء من الزينة لتصبح جاهزة للتقديم.
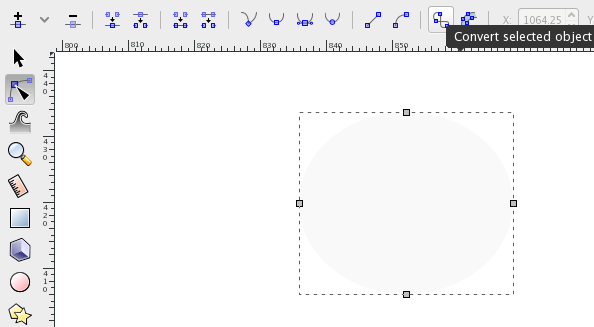
لذا سنضيف لها بعض من "الكريمة" البيضاء، بأداة الدائرة نرسم شكل بيضاوي ونختار له اللون 2.5% Gray.
نختار أداة node tool ثم من الشريط العلوي نختار Convert selected object to path.
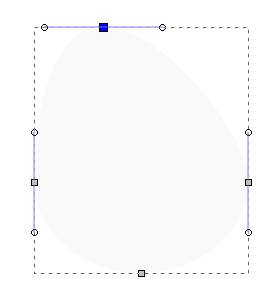
نسحب العقدة العلوية إلى اليسار ونحركها للأعلى، ثم نحرك ذراع العقدة الأيسر وندوره للأسفل لتشكيل الانحناء العلوي الحاد في الشكل.
من خيار التعبئة والحدود الخارجية Fill and Stroke نضع حدودا للشكل ونغير لون الحدود للون أقتم.
نكرر الشكل ثم نحذف العقدة السفلية للشكل المكرر، ثم نحرك العقدة اليمنى لليسار لتتكون طبقة جديدة من الكريمة.
نكرر الشكل الجديد ونحرك العقدة اليمنى بنفس الطريقة السابقة لليسار مع رفعها للأعلى قليلا.
يمكن أن نحدد العقد اليمنى من الأشكال التي اخترناها ونختار من الشريط العلوي أداة جعل العقد المختارة ناعمة Make selected nodes smooth لجعل المنحنى أكثر نعومة واستدارة.
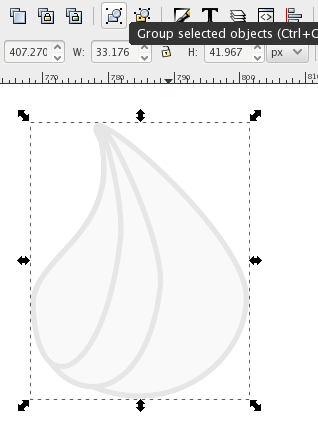
نحدد جميع الأشكال التي أنشأناها ومن الشريط العلوي نختار Group لتجميعها وجعلها شكلا واحدا.
نكرر الشكل بعد أن نتأكد من جعل حجمه مناسب، ونصف النسخ المكررة أسفل الكعكة.
سنرسم الآن الفراولة اللذيذة لتعطي كعكتنا مزيدا من البهاء.
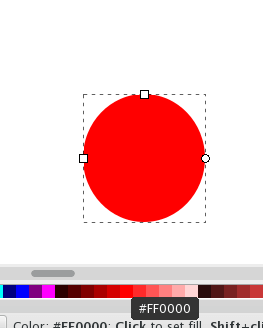
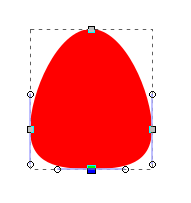
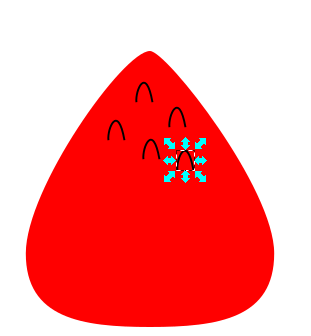
نرسم دائرة ونلونها باللون الأحمر، ومن أداة Node tool ثم باختيار Object to path نحرك العقدة العلوية للأعلى وكذلك نفعل مع العقدة السفلية.
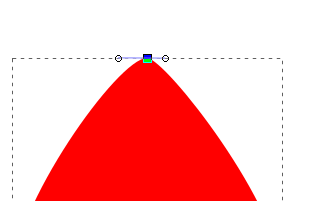
نحرك أذرع العقدة العلوية إلى الداخل لتكون حافة الفراولة أكثر دقة.
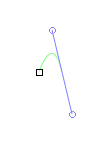
عن طريق أداة الرسم المنحني Bezier سنرسم منحنى صغير الشكل، وبأداة Node tool يمكننا إجراء مزيدا من التعديلات في حال رغبنا بذلك.
نوزع المنحنى الذي أنشأناه على الفراولة، وتسهيلا لعملية التكرار يمكن تحريك الشكل والضغط على زر المسافة Space في نفس الوقت الذي نحرك فيه الشكل ضغطة واحدة، وهكذا نكرر الأمر مع كل موضع جديد إلى أن نوزع الحبيبات على الفراولة كاملة.
يأتي الآن دور إنشاء أوراق الفراولة الخضراء.
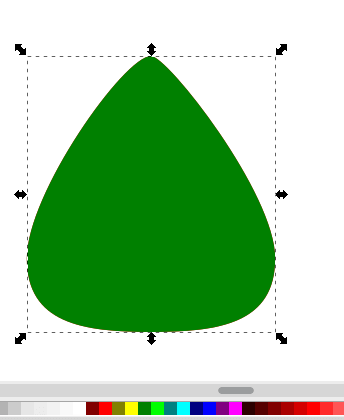
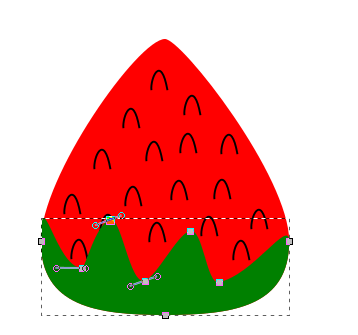
يمكننا إنشاؤها عن طريق أداة Bezier إلا أننا سننشئها من نفس شكل الفراولة، حيث سنقوم بتكرار الشكل وتلوينه باللون الأخضر.
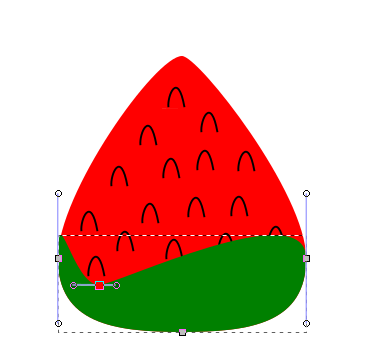
وبأداة Node tool سنسحب العقدة العلوية للأسفل جهة اليسار، سننشئ أربع عقد جديدة ونحرك العقدة الثانية والرابع للأعلى.
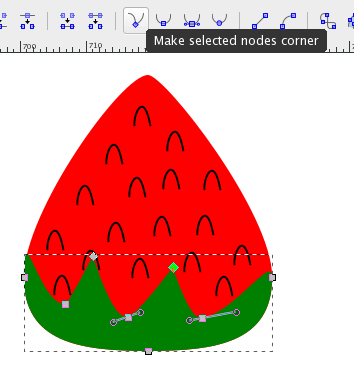
ومن الشريط العلوي نختار Make selected node corner مرتين لجعل العقد زوايا حادة ونفعل ذلك مع العقد جميعها ما عدا العقدة الأولى.
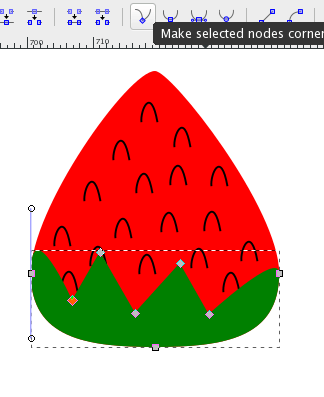
ثم بتحريكها والتعديل عليها يمكننا إكسابها انحناء عن طريق أذرع العقد node handles.
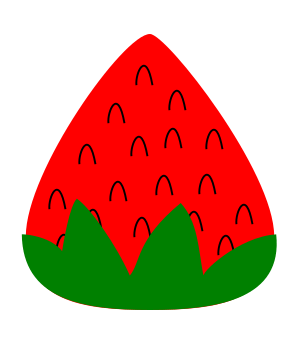
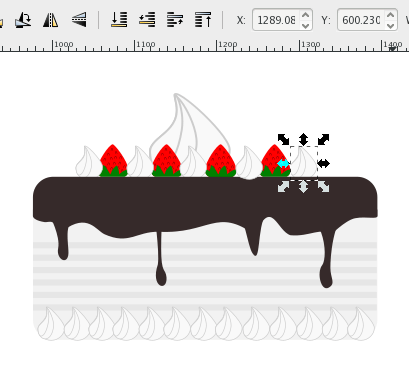
اكتمل شكل الفراولة وحان وقت تزيين الكعكة بها مع بعض الكريمة البيضاء التي أنشأناها سابقا.
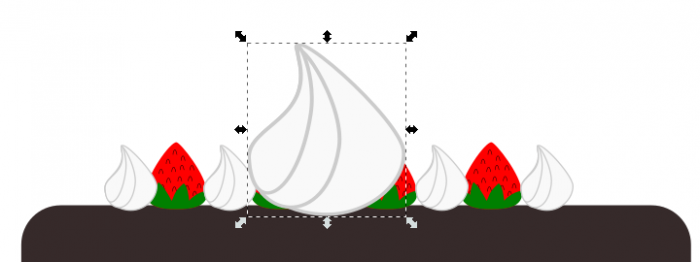
سنكبر إحدى قطع الكريمة البيضاء ونكبر حجمها، وعن طريق Page down من الشريط العلوي سنعيد الأشكال إلى الخلف.
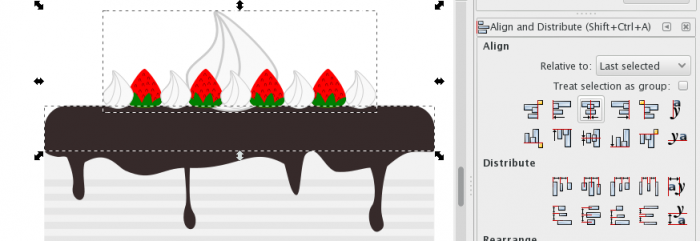
لمحاذاة الزينة أعلى الكعكة إلى وسط الكعكة سنقوم بتجميعها في مجموعة واحدة، ثم المجموعة ونختار الكريمة البنية أو الكعكة، ثم من Align and Distribute نحدد خيار التمركز على المحور العمودي Center on vertical axis.
بأداة المستطيل نرسم مستطيلين، أحدهما نلونه بالرمادي وهو عبارة عن الطبق أو الصينية التي تحمل الكعكة، والآخر والذي سيكون أطول وأعرض بقليل نلونه باللون البني وهو عبارة عن الطاولة التي تحمل الكعكة
نرسم قوائم الطاولة بالخطوات التالية :
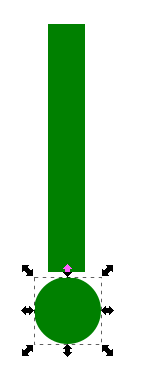
نرسم مستطيلا ثم دائرة كاملة الاستدارة وذلك بالضغط على زر Ctrl أثناء الرسم للمحافظة على استدارتها.
- عن طريق التبويب Fill نزيل التعبئة باختيار الرمز x الموجود في التبويب.
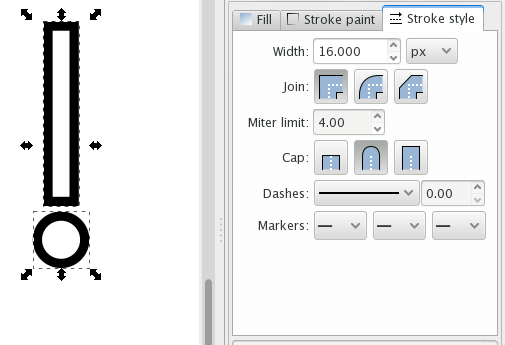
- نضع للشكلين حدودا من تبويب Stroke paint.
- نختار عرض الحدود 16 من تبويب Stroke style.
من الشريط العلوي نفعل خيار الكبس أو الجذب من Enable snapping ثم نفعل خيار Snap bounding boxes ومنه نفعل خيار Snap bounding box corner و Snap midpoints box edges.
نقرب الدائرة من الزاوية السفلية اليسرى من المستطيل ونجد أنها تنجذب إليها وتلتصق بها تلقائيا.
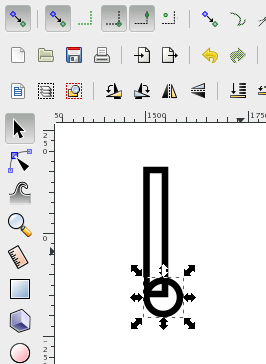
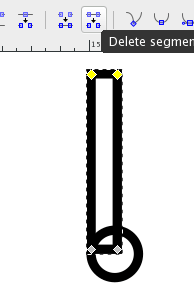
نحدد الشكلين ثم نختار أداة Node tool ثم نختار من الشريط العلوي Object to path لتحريرهما.
نحدد الأجزاء (الأضلاع) التي لا نحتاجها من المستطيل ومن الشريط العلوي نختار خيار حذف الجزء بين العقدتين Delete segment between two non-endpoint nodes .
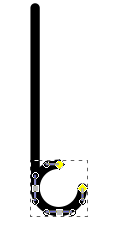
نفعل الشيء نفسه مع الدائرة ونحذف الأجزاء التي لا نحتاجها، حيث نقوم بحذف النصف العلوي للدائرة.
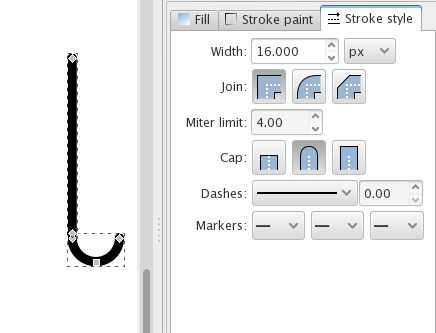
لجعل حواف كل من المستطيل والمنحنى حادة، نعود للتبويب Stroke style وعند كلمة Cap نختار خيار Butt cap.
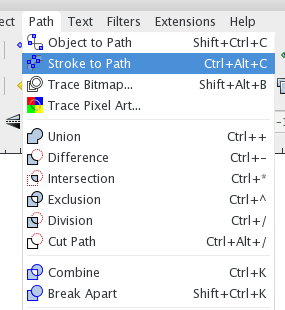
لجعل الشكلين شكلا واحدا سنحددهما معا ثم نتبع المسار:
Path > Stroke to path
ثم مع بقاء الشكلين محددين نتبع المسار:
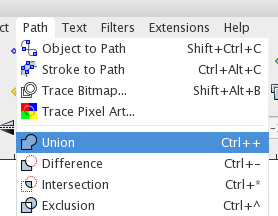
Path > union
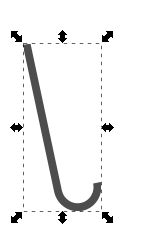
- نقوم بتدويره إلى الزاوية المناسبة.
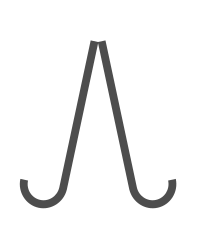
- نكرره ونعكسه أفقيا.
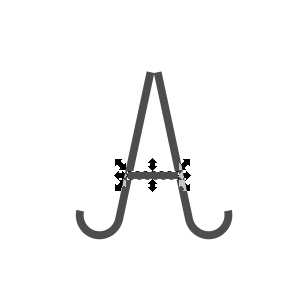
- نرسم مستطيلا صغيرا نضيفه بين القائمين للوصل بينهما.
- نجمع الأجزاء الثلاثة المكونة لقوائم الطاولة في مجموعة Group ونضعها أسفل الطاولة، ونحاذيها لوسط الطاولة عن طريق تبويب Align and Distribute.
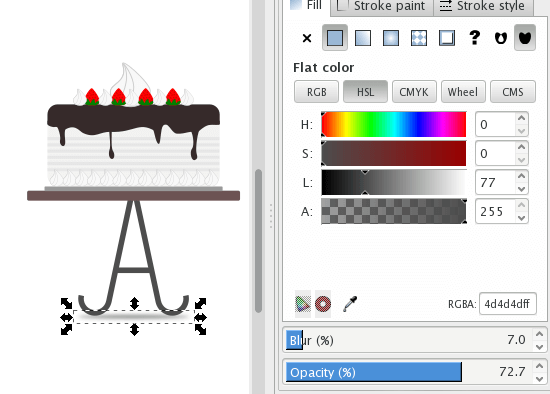
- نرسم شكلا بيضاويا صغيرا تحت القوائم مباشرة نلونه بالأسود.
- نجعل قيمة الضبابية Blur= 7، والشفافية Opacity= 70.
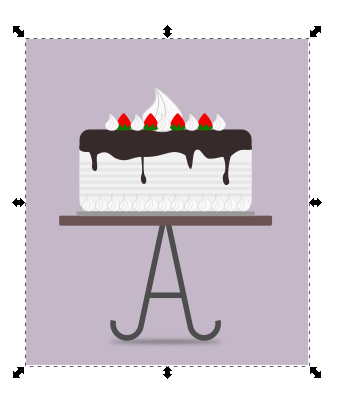
نرسم مستطيلا ونلونه بلون زاهٍ مناسب ونجعله خلفية لرسمتنا ونعيده للخلف.
يمكننا الآن أن نجعل الكعكة بيضاء اللون ونخفف لون طبقات الكعكة. وبذلك نكون وصلنا إلى نهاية الدرس.
يمكننا أن نبدع من نفس الكعكة التي رسمناها أفكارا أخرى بتغيير ألوانها أو بالتعديل والإضافة إليها.




















































































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.