سنتعلم في هذا الدرس كيفية تصميم عالم افتراضي ثلاثي الأبعاد شبيه بنمط رسومات لعبة Minecraft الشهيرة. سيكون التصميم بنمط الإيزومترك الذي سبق وأن تعلمنا كيفية التصميم بهذا النمط في الدرس السابق عبر طريقتين، وسنتعلم في هذا الدرس طريقة جديدة للقيام بهذا النوع من التصاميم.

افتح برنامج إنكسكيب وأنشئ مستندًا جديدًا. ثم استخدم أداة رسم المستطيلات والمربعات عبر الضغط على مفتاح F4 ثم استمر بالضغط على مفتاح ctrl أثناء سحب الشكل على لوح الرسم ليتم رسم مربع مثالي.

ثم انقر على F1 لاختيار أداة التحديد وانقر على الشكل، ثم انقر بالفأرة مرة ثانية على المربع لتتغير أشكال الأسهم المحيطة بالمربع وبذلك نستطيع تدويره الآن.

دوّر الشكل مع الاستمرار بالضغط على مفتاح ctrl للتدوير بزوايا ثابتة، استمر بالتدوير إلى أن يتم تدوير الشكل بزاوية 45 درجة.

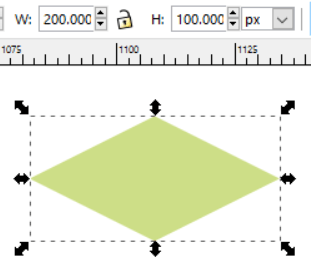
عدّل حجم الشكل الجديد ليكون بحجم 200 بكسل للطول والارتفاع.

صغّر الارتفاع إلى النصف 100 بكسل.

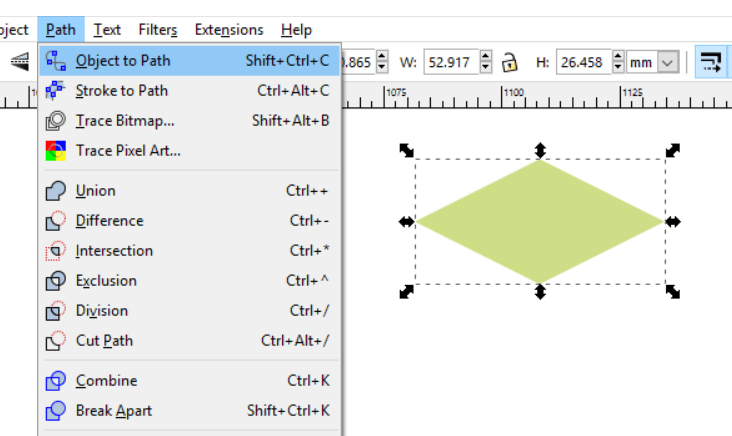
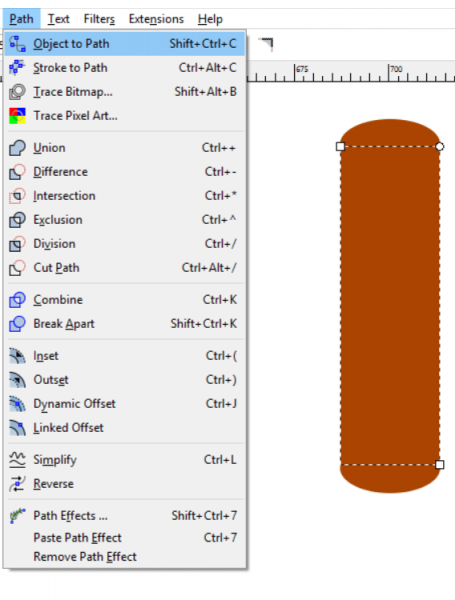
حوّل هذا الشكل من عنصر إلى مسار عبر القائمة
Path > Object to Path
أو عبر الاختصار Shift+Ctrl+C.

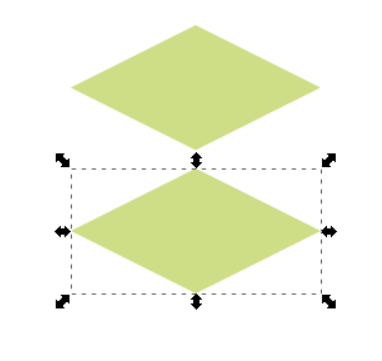
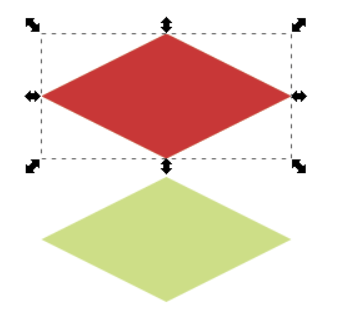
انسخ الشكل Ctrl+C وألصقه Ctrl+V ثم ضعه أسفل الشكل القديم بقليل.

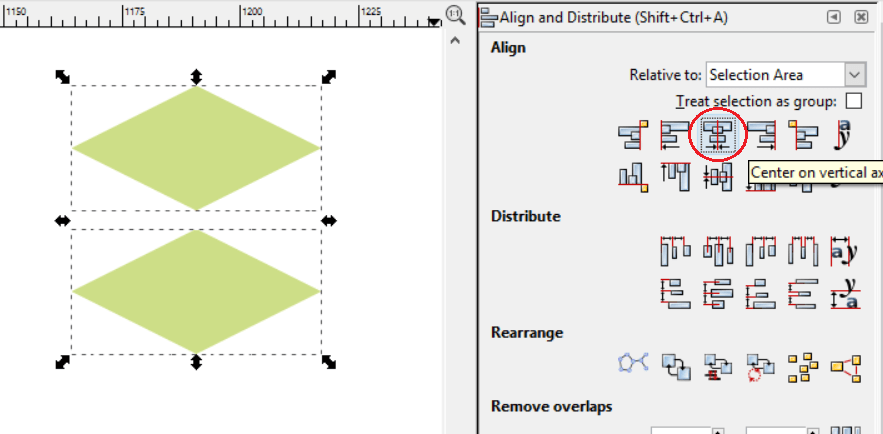
حدّد كلا الشكلين معًا ثم افتح لوحة المحاذاة عبر الاختصار Shift+Ctrl+A ثم اختر المحاذاة عموديًّا إلى الوسط.

ضاعف الشكل العلوي عبر الاختصار Ctrl+D هذه المرّة ليتم لصق الشكل الجديد فوق القديم تمامًا. غيّر لون هذا الشكل لتستطيع تمييزه أثناء العمل عليه.

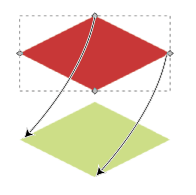
فعّل خصائص المطابقة Snap من خلال شريط أدوات المطابقة.
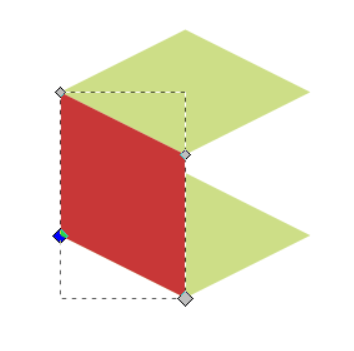
اختر أداة تعديل المسار عبر الامفتاح F2 وذلك لنقوم بتحريك نقاط الشكل. حرّك النقطة العولية باتجاه النقطة اليسرى للشكل السفلي والنقطة اليمنى باتجاه النقطة السفلية للشكل السفلي.


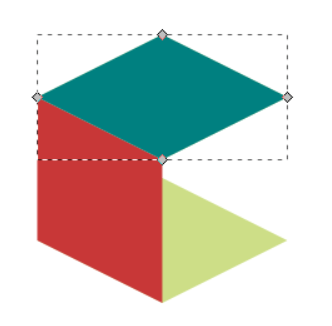
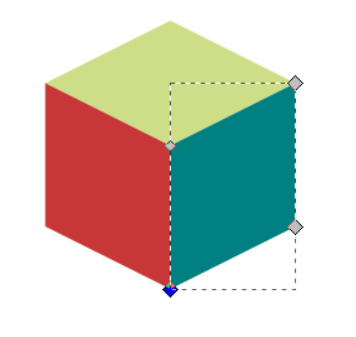
مجدّدًا ضاعف الشكل العلوي بواسطة Ctrl+D ثم اسحب نقاطه ليغطي الجانب الأيمن من المكعّب.


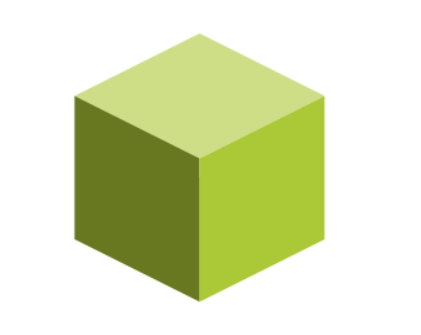
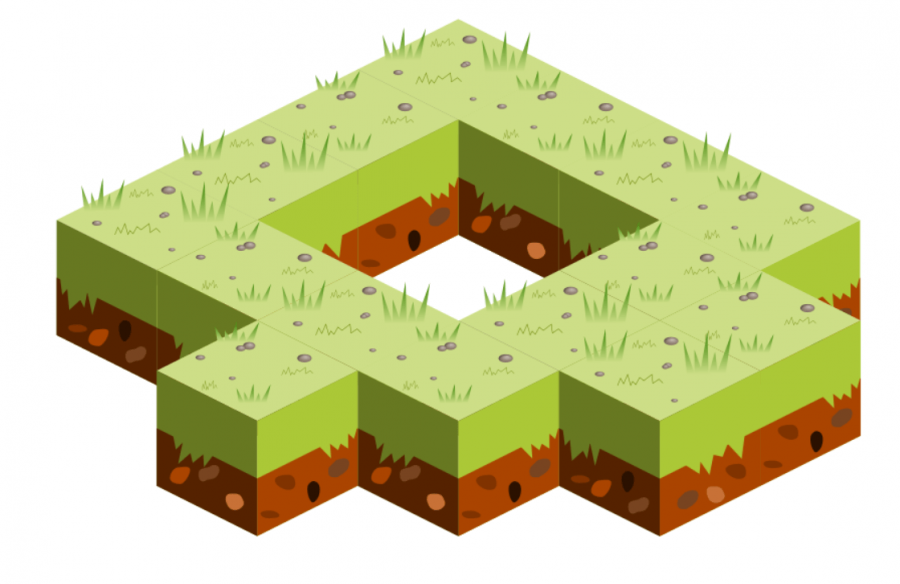
هذا هو الشكل الأساس للتصميم بشكل عام. سنقوم بتعديل هذا المكعّب بما يتناسب مع التصميم أيًّا كان. لذلك سنجعل هذا المكعّب نسخة أساسية وجميع المكعّبات الأخرى التي سنضيفها للتصميم ستكون نسخة عن هذا المكعّب.
اصنع نسخة عن المكعّب ثم لوّن الجوانب الثلاثة بدرجات الأخضر بما يتناسب مع الإضاءة المفترضة.

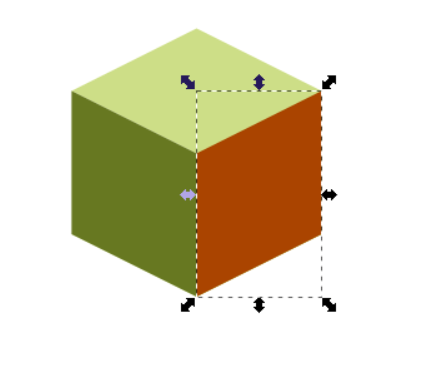
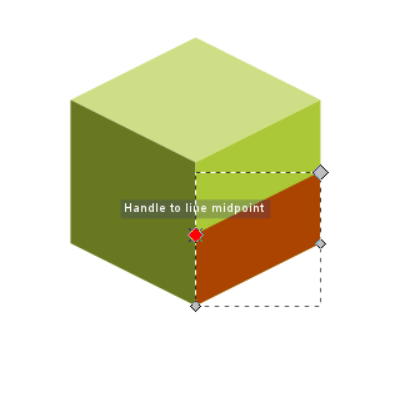
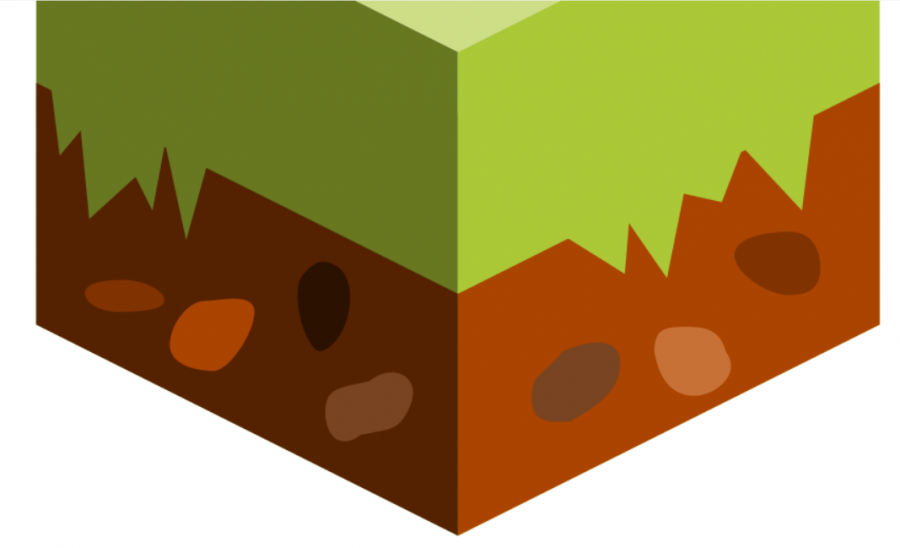
هذا المكعّب سيكون عبارة عن قطعة من الأرض لذلك سيكون نصفه السفلي ترابًا مما يعني أن لون النصف السفلي سيكون بنيًّا. ضاعف الجانب الأيمن وغيّر لونه للبني. ثم استخدم أداة تعديل المسار من خلال المفتاح F2 ثم اسحب النقاط العلوية باتجاه منتصف الخط لتقوم خصائص التحديد بجعل النقطة تتمركز عند منتصف الخط تمامًا، قم بهذه العملية لكلا النقطتين العلويتين.


كرر العملية ذاتها للجانب الأيسر مع تغيير اللون باللون المناسب بحسب طبيعة الإضاءة المفترضة.

استخدم أداة رسم المسارات عبر الاختصار Shift+F6 ثم ارسم شكلًا مشابهًا للصورة بحيث سيكون عبارة عن حشائش وأزِل لون التعبئة ولوّن الحدود بلون أخضر داكن قليلًا.

ضع الشكل ضمن السطح العلوي للمكعب. سنقوم بتصميم أكثر من مكعّب وتوزيع هذه الحشائش مع تغيير حجمها وموضعها في كل مرّة.

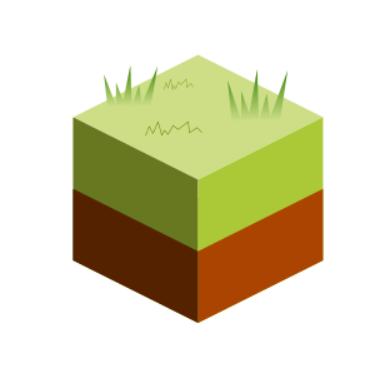
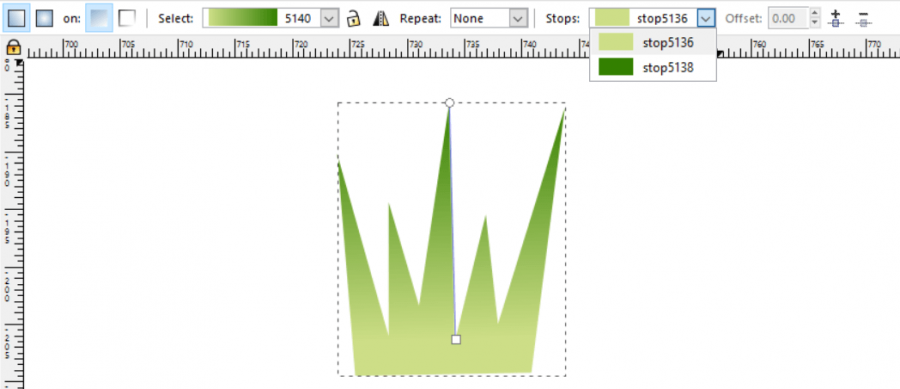
سنرسم الآن نوعًأ مختلفًا من الحشائش وسنستخدم فيه تقنية التدرج اللوني. ابدأ باستخدام أداة رسم المسارات Shift+F6 ثم ارسم شكل حشائش مشابه لما في الصورة التالية. ثم أزِل لون الحدود واختر التردج اللوني للون التعبئة واجعله من الأخضر الداكن إلى الفاتح بحيث يكون الأخضر السفلي مطابقًا للون السطح العلوي للمكعب وذلك حتى يندمج شكل الحشائش هذا مع سطح المكعب.
ضع الحشائش فوق سطح المكعب ثم اصنع نسخة جديدة عنه وعدّل قليلًا بالحجم وضع هذه النسخة في مكان آخر على سطح المكعب. لاحظ كيف أن هذه الحشائش اندمجت مع السطح نظرًا لتطابق الألوان.

يمكننا صنع أكثر من نموذج للمكعب مع تغيير مواضع وأحجام الحشائش للحصول على التنوع المطلوب في التصميم.
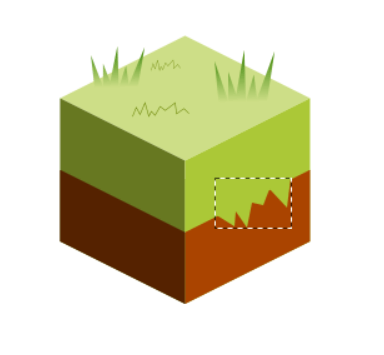
سنقوم برسم أعشاب متدلّية على جانب المكعّب. استخدم دات الأداة الأخيرة عبر الاختصار Shift+F6 وارسم هذه الأعشاب المتدلّية ثم لوّنها بلون الجانب الأخضر ذاته وبدون لون للحدود.

كرّر العملية مع الجانب الآخر مع تغيير شكل الحشائش المرسوم ومراعاة اختلاف اللون الأخضر في هذا الجانب عن الجانب الآخر.

ارسم بواسطة أداة الدائرة F5 مجموعة من الأشكال البيضوية ثم حوّلها إلى مسارات عبر القائمة
Path > Object to Path
ثم استخدم أداة تعديل المسارات F2 لتعديل نقاط هذه الأشكال وجعلها عشوائية قدر الإمكان بحيث ستكون هذه الأشكال كالصخور تحت الأرض. لوّنها بألوان داكنة تلائم طبيعة الصخور تحت الأرض.
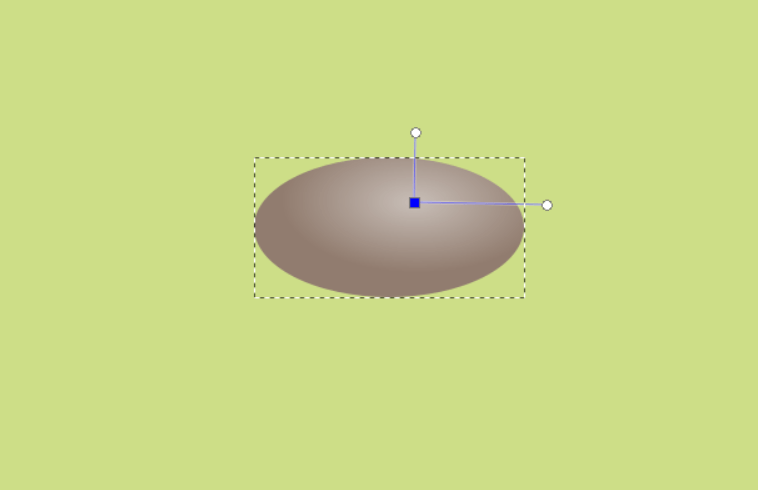
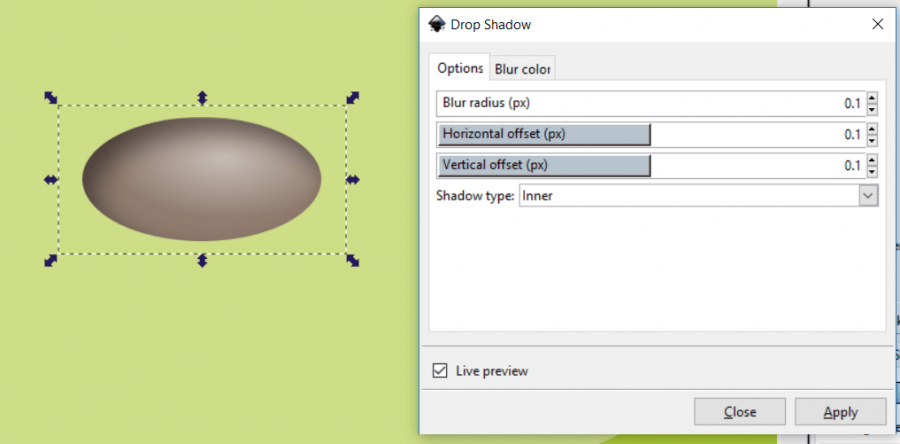
وأمّا بالنسبة للصخور فوق الأرض فسنقوم برسمها عبر أداة الدائرة F5 وسنرسم شكلًأ بيضويًّا ثم سنزيل لون الحدود ونلونه بتدرج لوني دائري بحيث يكون مركز التدرج على جانب الشكل وليس في المنتصف للدلالة على اتجاه الإضاءة الافتراضي وبألوان تدرجات الرمادي.

حدد الشكل الأخير ثم اذهب إلى القائمة
Filters > Shadows & Glows > Drop Shadows
ثم اضبط جميع الخيارات على القيمة 0.1 وضع الخيار Shadow Type عند Inner.
اصنع عدّة نسخ من هذه الصخرة ووزعها مع تغيير الحجم فوق سطح المكعّب.

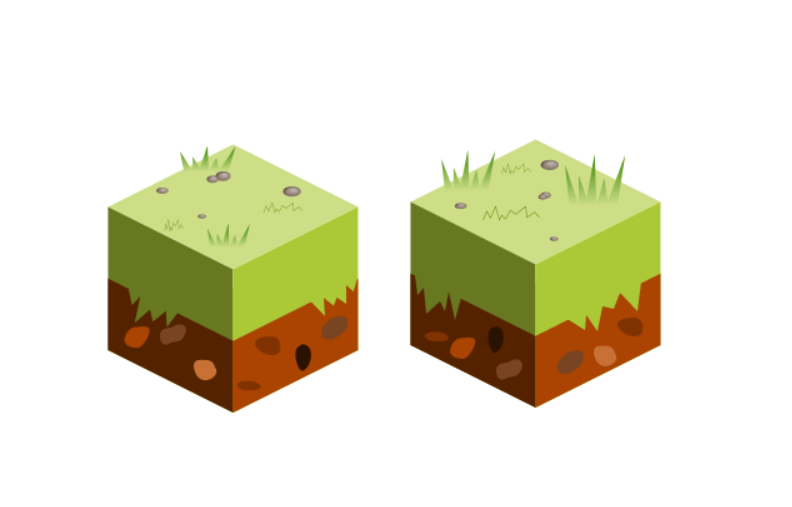
هاذان نموذجان مختلفان من المكعّب سأقوم بالتصميم بالاعتماد عليهما. يمكنكم زيادة التنوع للحصول على نتائج أفضل.

اعتمد على أدوات المطابقة الموجودة على يمين نافذة البرنامج للقيام بترتيب نسخ عديدة من المكعبات المختلفة بجانب بعضها البعض للحصول على بيئة معينة من اختيارك.
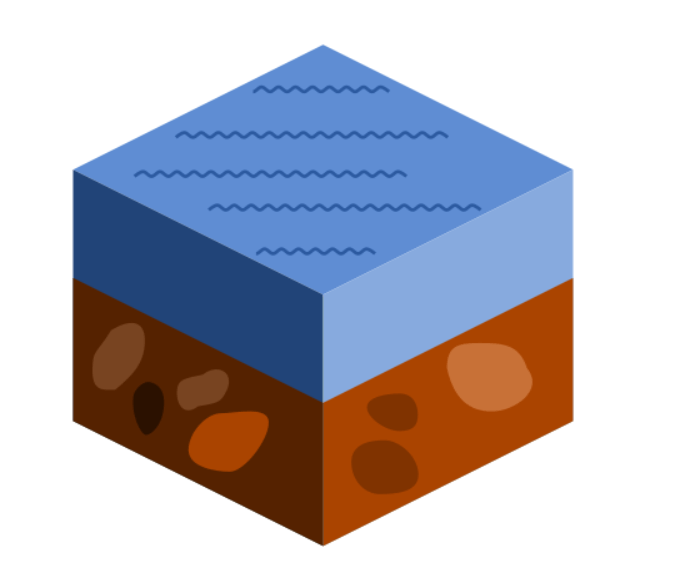
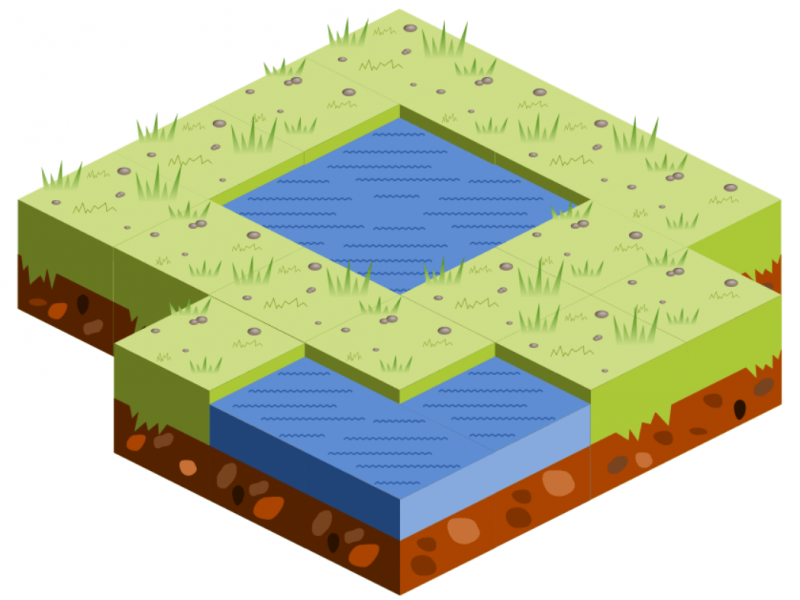
والآن عدّل نسخة من الكعب بحيث سيكون عبارة عن سطح مائي. اجعل الجزء العلوي أزرق وارسم بعض الأمواج البسيطة على السطح العلوي ولا تنسَ درجات اللون الأزرق المختلفة على الجوانب المختلفة تبعًا للاضاءة المفترضة. وسنجعل مستوى سطح الماء أقل من مستوى سطح الأرض لذلك استخدم أداة تعديل المسارات من F2 ثم خفّف من ارتفاع المياه المميزة في النصف العلوي قليلًأ.

املأ المساحات الضرورية بمكعبات المياه.
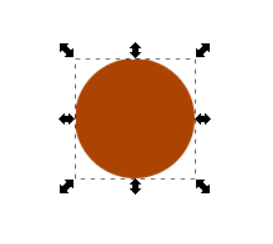
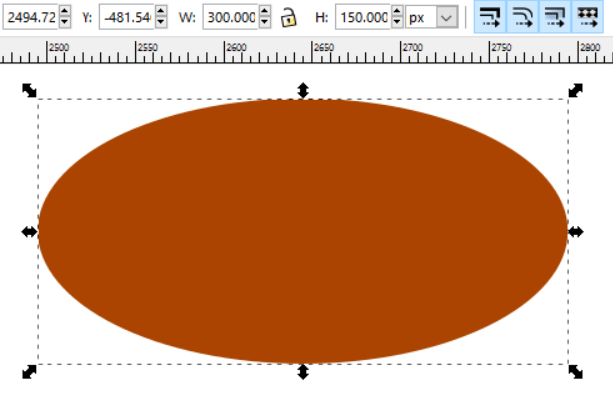
سنبدأ الآن بعملية رسم شجرة مميزة أشبه بعود حلويات لتكون ميزة خاصة بهذا العالم الافتراضي. ابدأ برسم دائرة مثالية عبر أداة رسم الدوائر F5 ومع الاستمرار بالضغط على مفتاح Ctrl للحصول على أبعاد متساوية للشكل أثناء سحبه ياستخدام الفأرة. ولوّنه بلون بني.

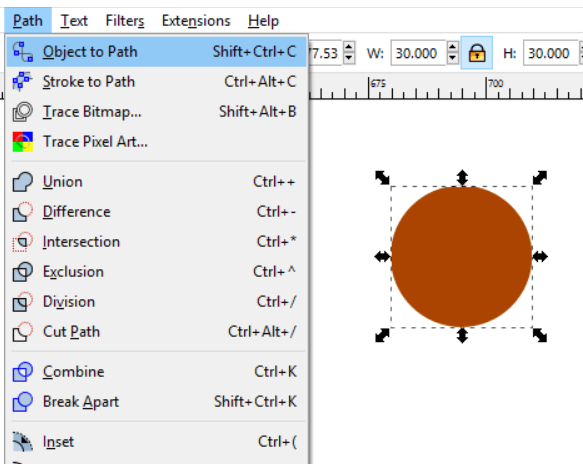
حوّل الدائرة من هنصر إلى مسار عبر القائمة
Path > Object to Path

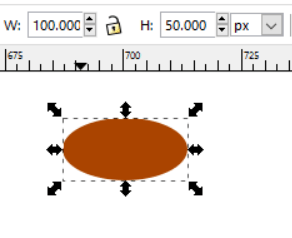
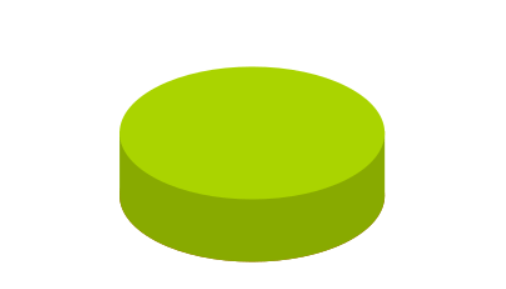
اضغط الشكل عبر جعل الارتفاع الجديد بنصف مقدار الارتفاع القديم.

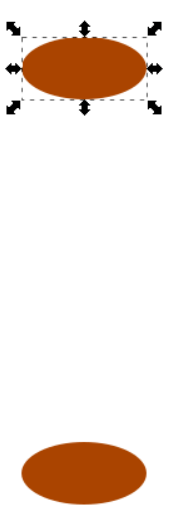
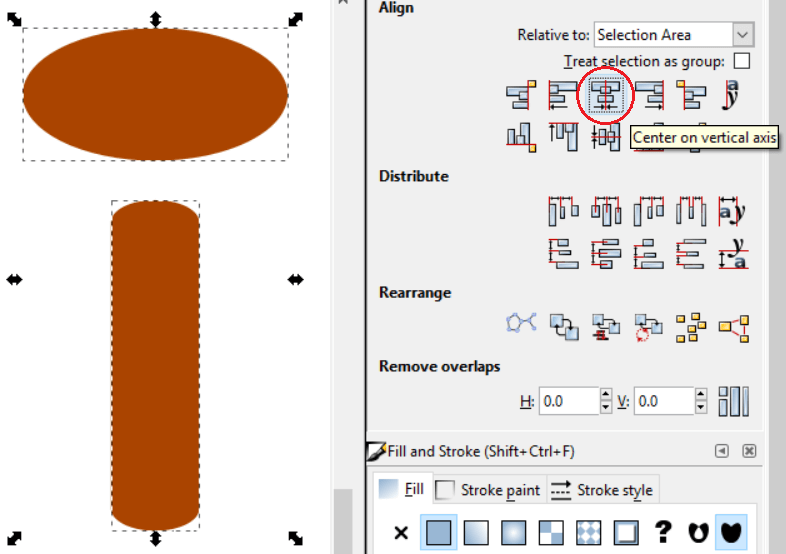
اصنع نسخة عن الشكل البيضوي الجديد وارفعه للأعلى. استخدم لوحة المحاذاة لجعل الشكلين بمحاذاة بعضهما تمامًا. وإذا لم تكن لوحة المحاذاة ظاهرة لديك في نافذة البرنامج الرئيسية فيمكنك اظهراها عبر الاختصار Ctrl+Shift+A.

ارسم مستطيلًا عبر أداة رسم المستطيلات F4 مع استخدام ميزة المطابقة ليصل بين الشكلين البيضويين.
39
حوّل المستطيل من عنصر إلى مسار عبر القائمة
Path > Object to Path
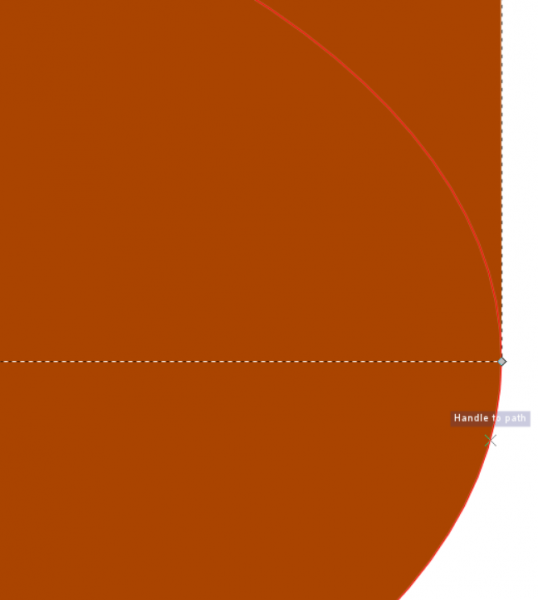
يمكن باستخدام أداة تعديل المسارات F2 ومع تكبير منظور العرض القيام بمطابقة نقاط زوايا المستطيل مع نقاط جوانب الأشكال البيضوية للحصول على شكل مثالي.
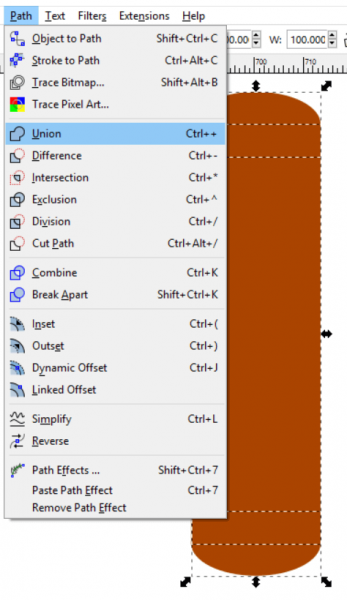
حدّد الأشكال الثلاثة معًا (المستطيل والشكلين البيضويين) ثم أدمجها في شكل واحد عبر القائمة
Path > Union
ارسم شكلًأ بيضويًّا بنفس الطريقة السابقة ولكن بحجم أكبر هذه المرّة (لاحظ الأحجام في الشريط العلوي).

حدّد كلا الشكلين وحاذهما للوسط من لوحة المحاذاة.

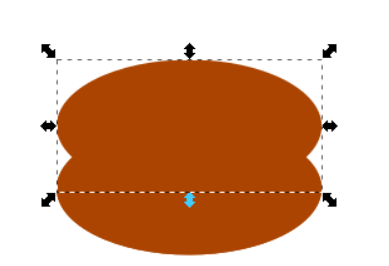
ضاعف الشك البيضوي عبر تحديده والضغط على Ctrl+D ثم حرّك النسخة الجديدة للأعلى قليلًا.

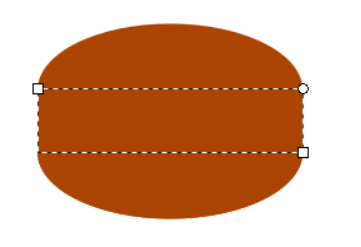
ارسم مستطيلًأ صغيرًا يصل بين الشكلين البيضويين تمامًا كما في الطريقة السابقة وحوّله أيضًا إلى مسار ثم طابق نقاط المستطيل مع نقاط الأشكال البيضوية.

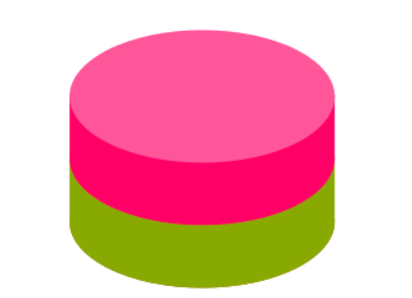
لوّن الشكل البيضوي العلوي بلون أخضر فاقع ولوّن شكل المستطيل مع الشكل البيضوي السفلي بلون داكن أكثر قليلًا. لا تنسَ رفع مستوى ترتيب الشكل البيضوي العلوي فوق شكل المستطيل عبر تحديده واستخدام الاختصارPage Up أكثر من رة إلى أن يصبح فوق شكل المستطيل.

ضاعف هذه الأشكال الثلاثة ولوّن النسخة الجديدة بألوان وردية فاقعة. ضع النسخة الجديدة فوق القديمة مباشرة باستخدام مزايا المطابقة.

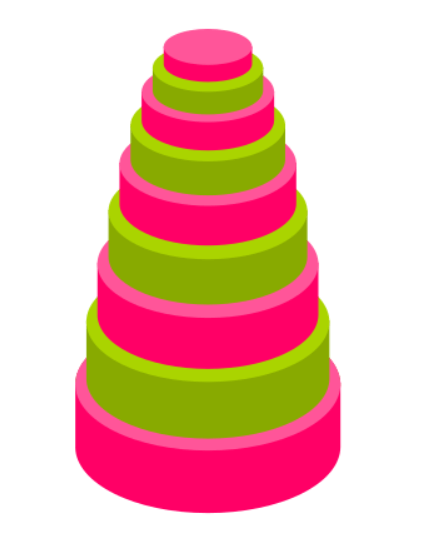
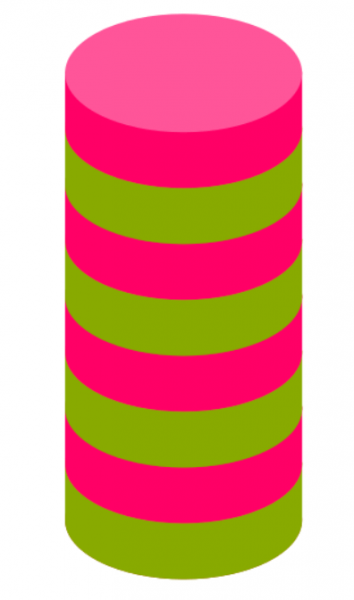
اصنع عدّة نسخ من هذه الأشكال مع التناوب بين الألوان وضعها فوق بعضها البعض بشكل مباشر.
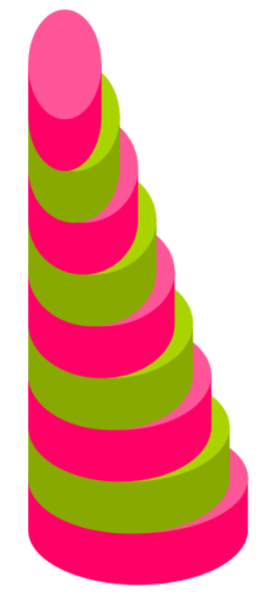
عدّل حجم هذه الأشكال أفقيًّأ بحيث تصبح أصغر تدريجيًّا للأعلى.
عدّل حجم الأشكال عموديًّا بشكل يتناسب مع موقع توضّع الأشكال أصغر فأصغر باتجاه الأعلى.

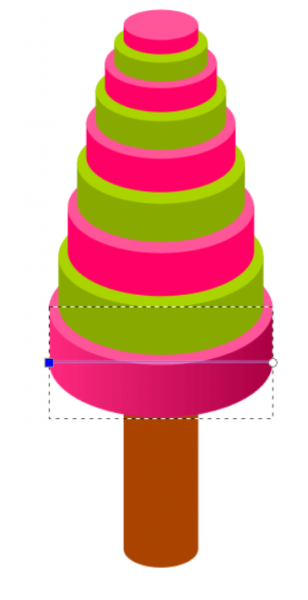
ضع هذه الأشكال مجتمعة فوق شكل الجذع البني مباشرة وبذلك نحصل على شجرة الحلويات الخاصة بهذا العالم الافتراضي. يمكنكم استخدام مخيلتكم لصناعة أشجار أخرى وأشكال أخرى أيضًا.
ولنُضفي المزيد من الحيوية على شكل الشجرة ويتناسب مع بقية أجزاء العالم الافتراضي علينا اظهار تأثير اتجاه الاضاءة الافتراضية عليها لذلك استخدم التدرجات اللونية لتلوين الأسطح الجانبية فوق من الشجرة بحسب الألون المعتمدة أساسًا مع مراعاة اتجاه الاضاءة.
وبعد الانتهاء من تلوين جميع الأسطح الجانبية قم بتلوين جذع الشجرة أيضًا بتدرجات اللون البني لنحصل على شجرة مثالية لهذا العالم الافتراضي.
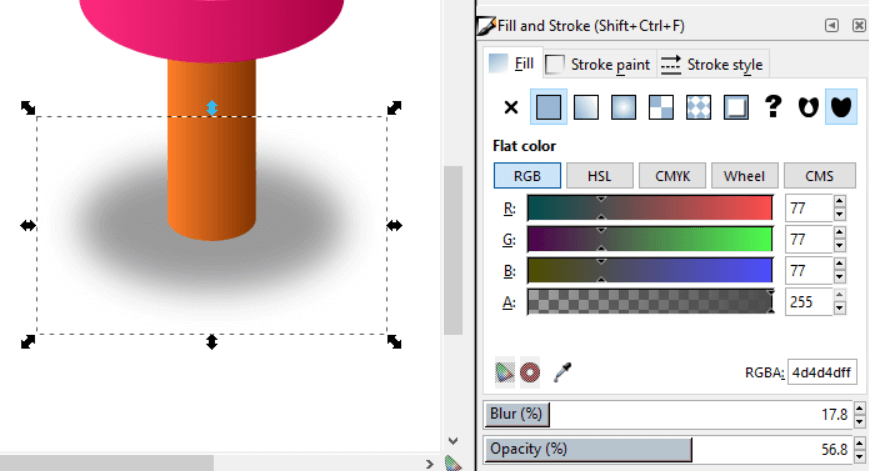
ارسم شكلًا بيضويًّا بحجم الشكل البيوضي السفلي لجسم الشجرة الموجود فوق الجذع مباشرة ولوّنه بلون رمادي متوسط وضعه أسفل الجذع مباشرة ثم زِد التشويه Blur ووخفّف التعتيم Opacity إلى النصف. وبذلك نكون قد صنعنا ظلًّا شبه شفاف للشجرة.

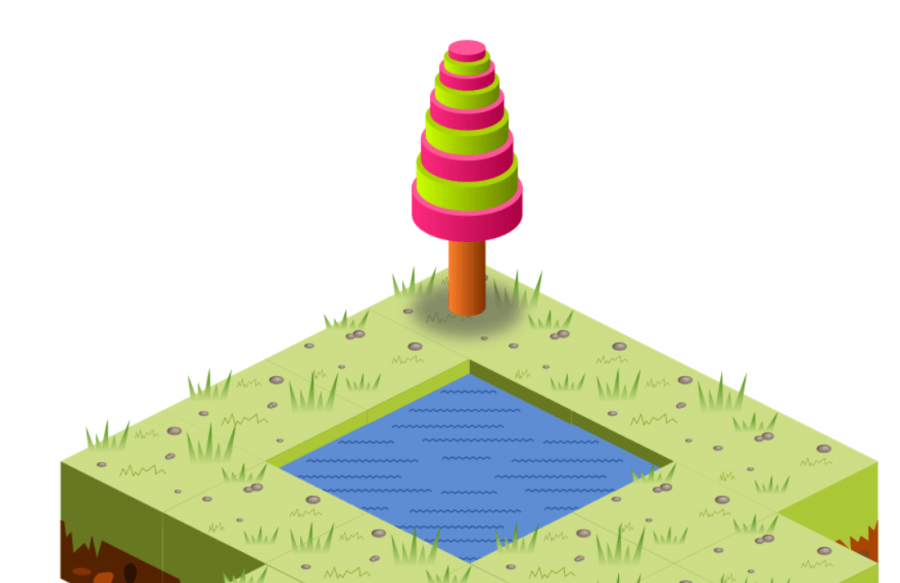
حدّد جميع الأشكال المكونة للشجرة وأدمجها في مجموعة Group واحدة عبر الاختصار Ctrl+G. ضع هذه الشجرة ضمن العالم الافتراضي وعدّل حجمهل ليكون مناسبًا.
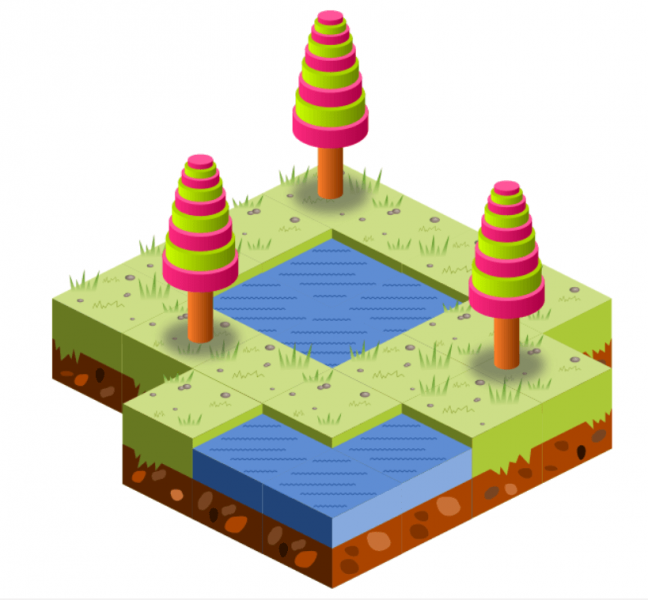
اصنع عدةنسخ ووزعها ضمن مساحة العالم الافتراضي الصغير.
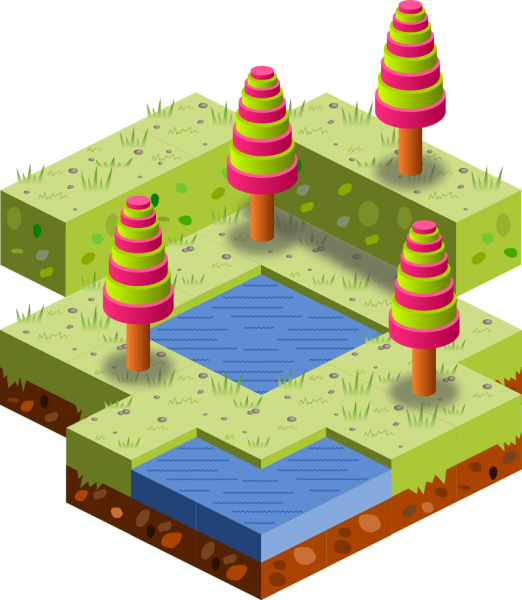
مع تصميم مكعبات فوق أرضية أخرى لا تتضمن جزء التربة ووضعها فوق مستوى مكعبات الأرض وإضافة مجموعة أخرى من الأشجار نكون قد صممنا بوضوح عالمًا افتراضيًّا بسيطًا وصغيرًا بتقنية الإيزومترك ثلاثية الأبعاد وباستخدام رسومات الفكتور Vector في برنامج الإنكسكيب Inkscape.































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.