سنتعلم في هذا الدرس كيفية العمل على برنامج Inkscape لتصميم شارة لمشروع فيدورا Fedora Project (وهو شراكة عالمية من أعضاء مجتمع البرمجيات الحرة برعاية Red Hat) وستبدو هذه الشارة كإحدى الشارات المستخدمة في المهمات الفضائية لوكالة الفضاء الأمريكية ناسا.
الشارة
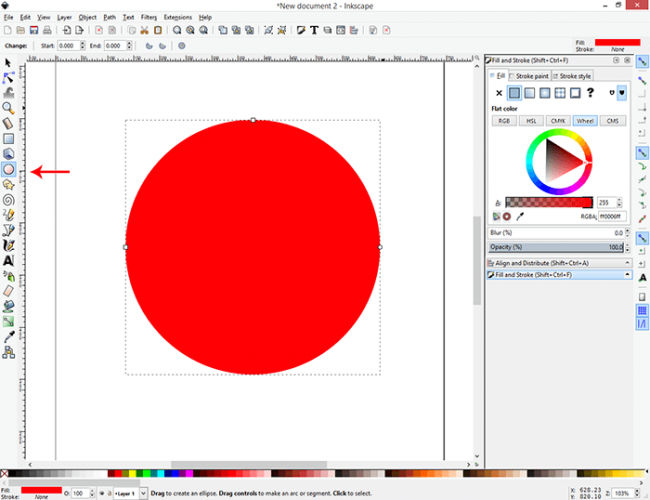
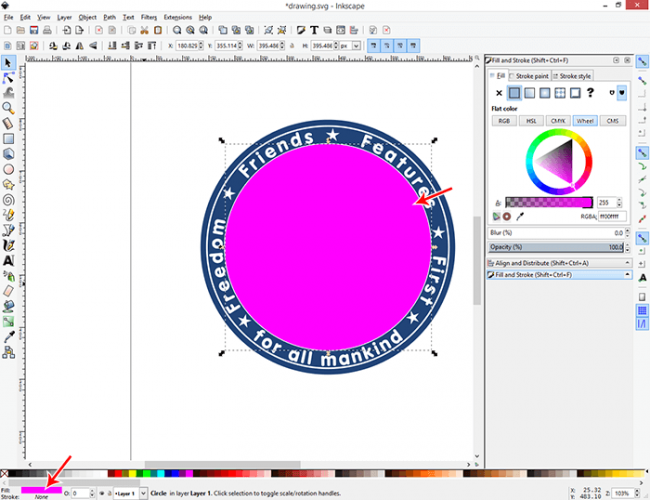
الشارة عادة تكون دائرية، لذا سنبدأ برسم دائرة (اضغط على Ctrl أثناء رسمها للمحافظة على النسبة بين الطول والعرض).
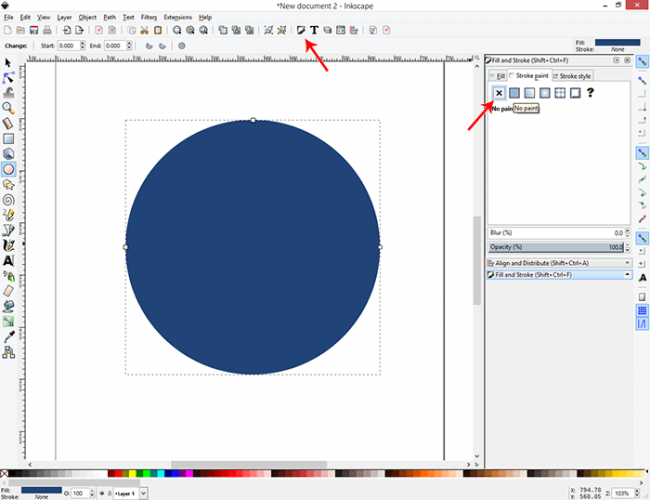
تأكد من إلغاء الحدود وتطبيق لون تعبئة كما تشاء (بما أننا نصمم شارة لمشروع فيدورا فقد استخدمتُ ألوان هوية فيدورا الزرقاء الداكنة).
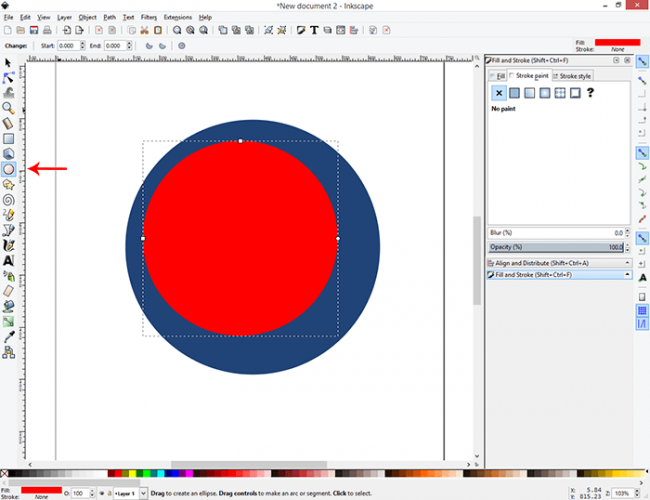
والآن نحتاج لنص دائري ولكي نستطيع تنفيذ ذلك فإننا نحتاج إلى مسار نطبّق عليه النص لذلك سنرسم دائرة أخرى أصغر (لوّنها بلون مختلف لنتمكن من العمل بسهولة وتمييز العناصر).
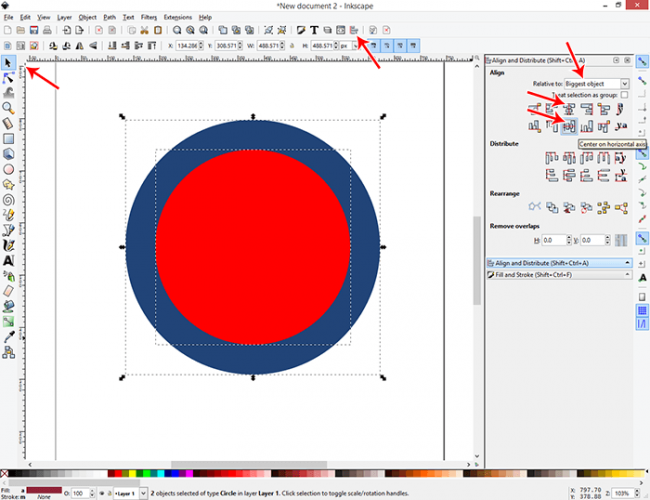
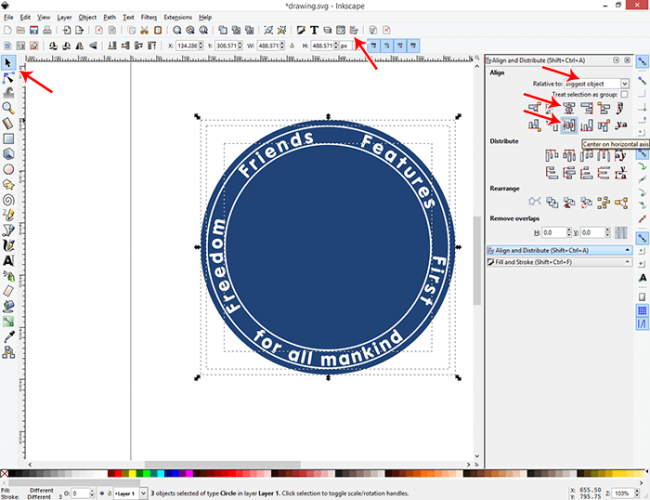
حدد الدائرتين واستخدم لوحة المحاذاة Align and Distribute لتُحاذِي الدائرة الصغرى إلى مركز الكبرى عموديًّا وأفقيًّا (لا تنسَ وضع نسبة المحاذاة إلى العنصر الأكبر biggest object).
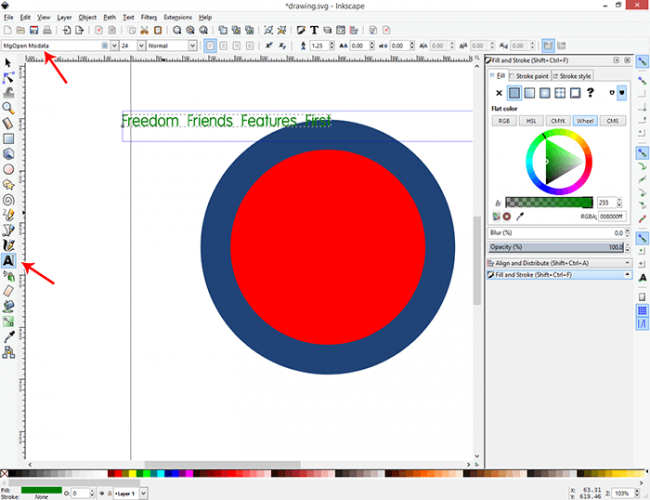
استخدم أداة النص Text Tool لكتابة النص على الشارة. وبما أننا نصمم شارة لمشروع فيدورا فسوف نختار الأسس الأربعة للمشروع "Freedom, Friends, Features, First" باستخدام خط MgOpen Modata (أحد الخطوط المكمّلة للمشروع). لقد تعمّدت ترك فراغ كبير بين الكلمات لأتمكن من رسم بعض النجوم بينها لاحقًا.
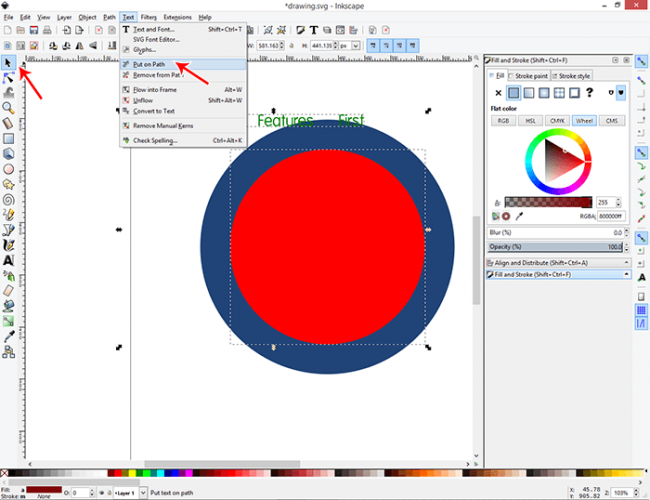
حدد النص والدائرة الداخلية ثم ضع النص على المسار من القائمة:
Text > Put on Path
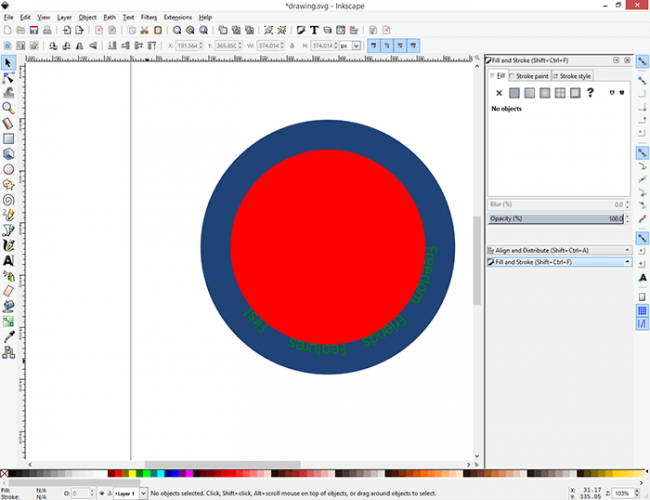
لقد أصبح النص الآن منحنيًا ولكن ليس في أفضل موضع.
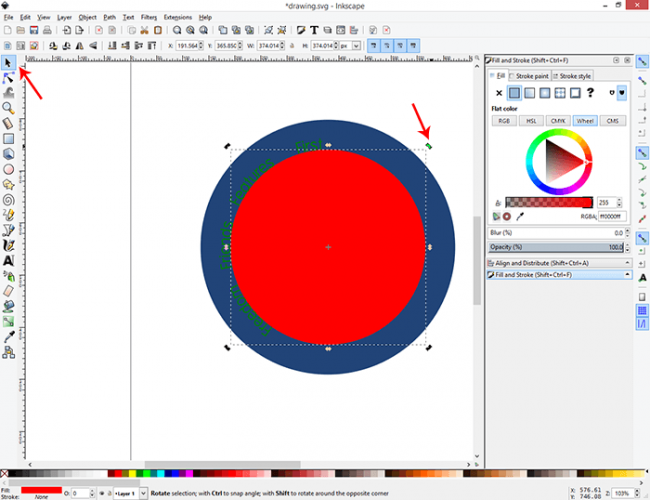
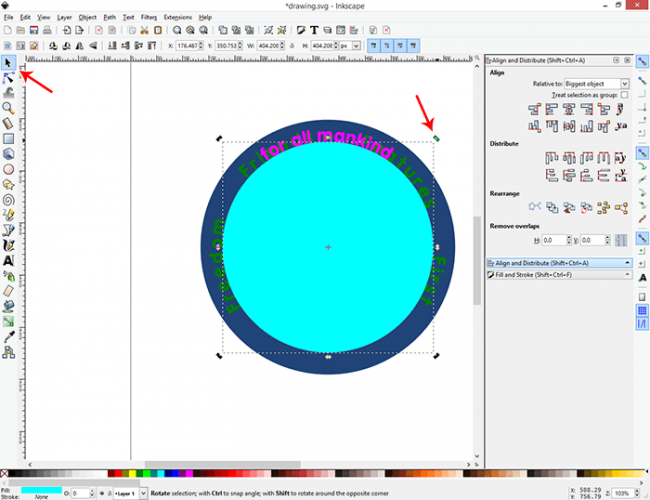
حدد الدائرة الداخلية ودوّرها كما تشاء (سيدور النص مع الدائرة تلقائيًّا).
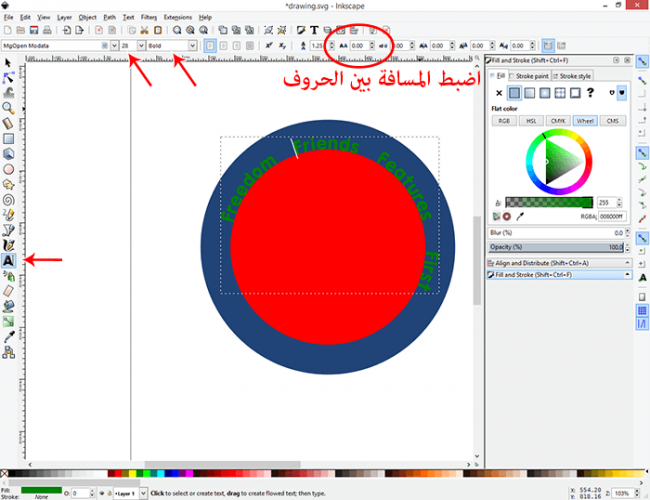
اضبط شكل النص، غيّر نمط الخط وحجمه كما تشاء (أنا جعلته كبير وعريض). واضبط المسافة بين الحروف من شريط أدوات النص حتى تصبح المسافة مناسبة.
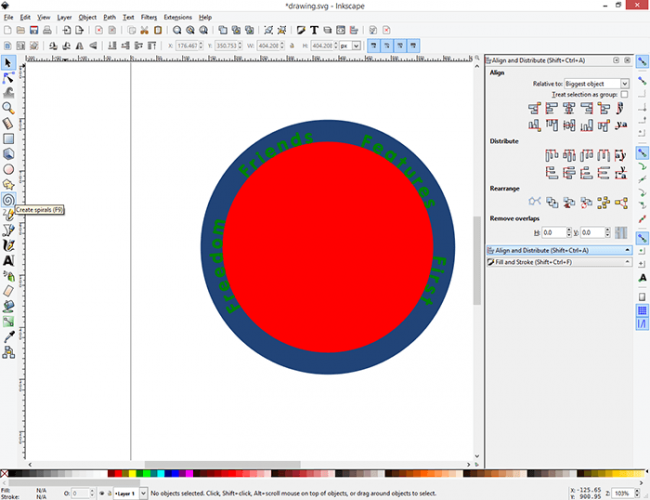
إن لم يكن موقع النص مثاليًّا دوّر الدائرة الداخلية حتى يكون الموقع مثاليًّا.
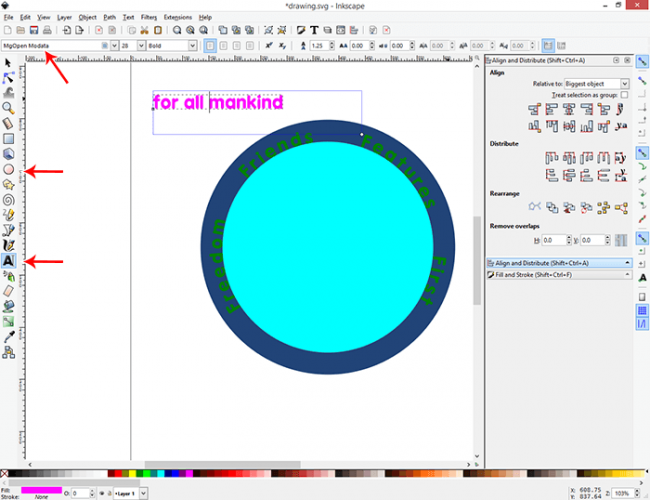
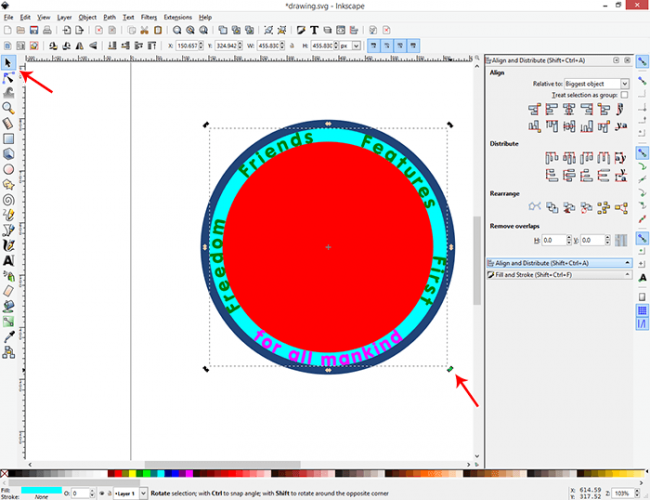
سنقوم بإدراج نص منحني أسفل المسار الدائري، ارسم دائرة أخرى (أنا ضاعفت الدائرة الداخلية) ولكي نستطيع العمل بسهولة أكبر اختر لها لونًا مختلفًا واكتب النص المطلوب، أنا كتبت "for all mankind".
حدد النص والدائرة الجديدة ثم ضع النص على المسار بنفس الطريقة التي اتبعناها مع النص الأول put the text on path. سيكون هذا النص فوق النص الأول، سنقوم بتصحيح الوضع بعد قليل.
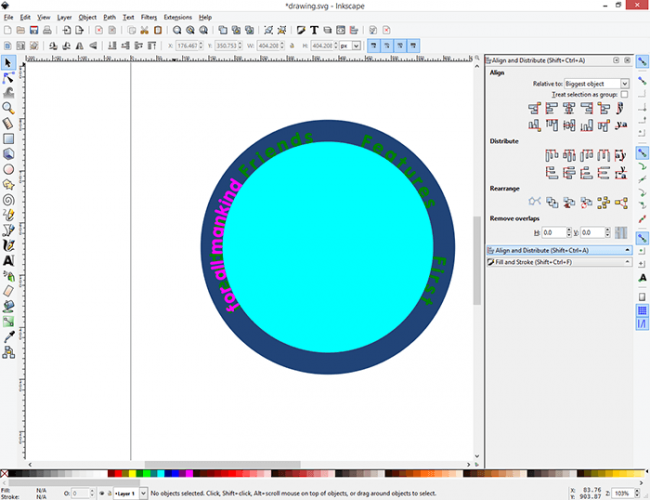
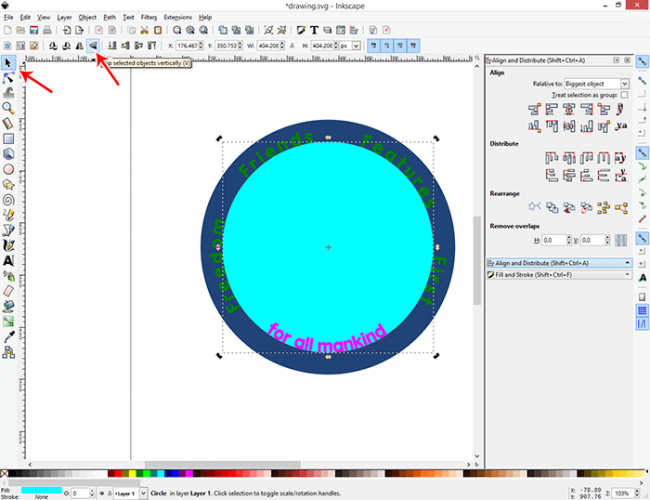
دوّر الدائرة لتجعل النص في الأعلى.
حدد الدائرة واقلبها عموديًّا. سيقفز النص تلقائيًّا إلى الأسفل، هذا أفضل ولكن ليس مثاليًّا، الانحناء صحيح ولكن الموضع خاطئ.
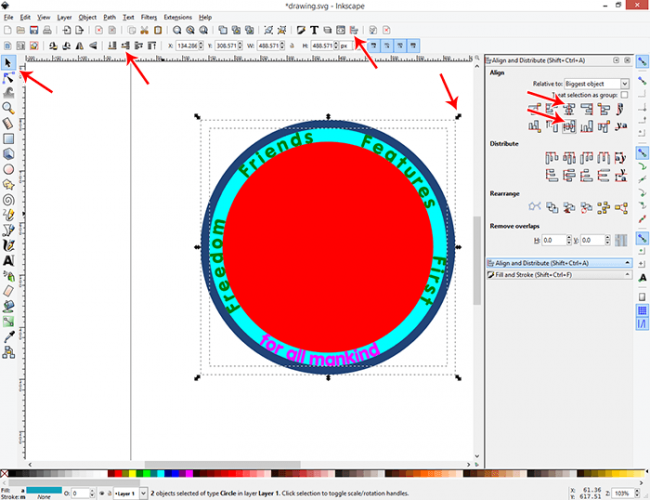
للحصول على رؤية أفضل أثناء العمل على ضبط النص الجديد قم بإرسال الدائرة السماوية تحت الدائرة الحمراء ثم قم بزيادة حجم الدائرة السماوية (مع الضغط على Ctrl للمحافظة على نسبة العرض والارتفاع) ثم قم بمحاذاتها مع الدائرة الأكبر أفقيًّا وعموديًّا. استمر بتعديل الضبط حتى يتخذ النص الثاني موقعه الصحيح بالنسبة للنص الأول.
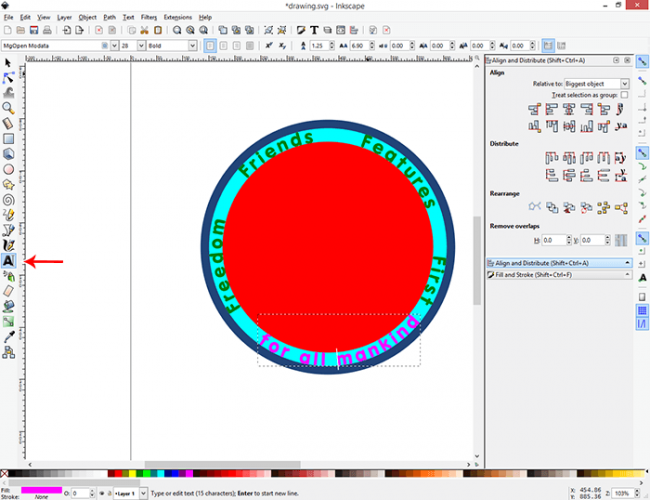
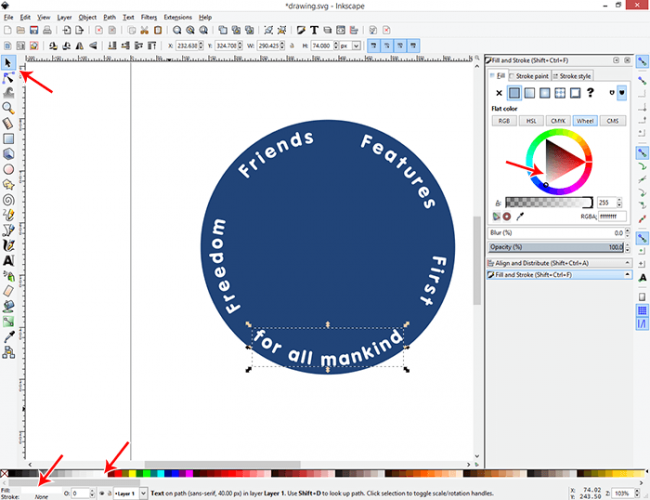
حدد النص السفلي ثم استخدم أدوات النص لزيادة المسافة بين الحروف بأسلوب مشابه للنص الأول.
حدد الدائرة ودوّرها حتى يصبح النص في الموضع الصحيح.
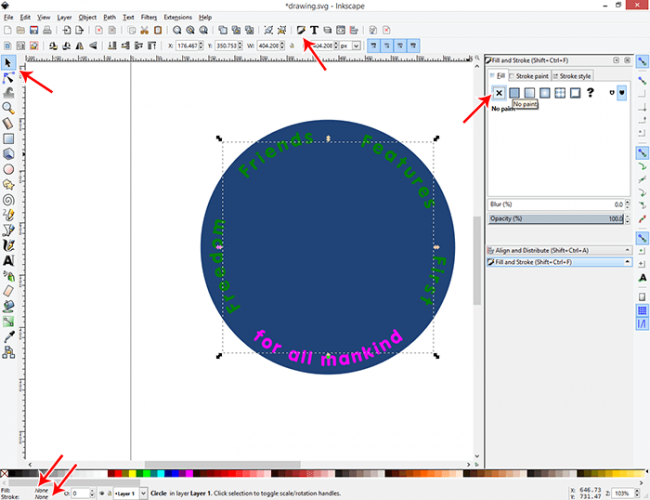
حدد الدائرتين الداخليتين ثم أزِل لون التعبئة وبذلك ستصبح هذه الدوائر غير مرئية ولكنها موجودة في حال احتجنا إليها فيما بعد.
لوّن النص باللون الأبيض وبذلك تبدأ الملامح الأولية للشارة بالظهور.
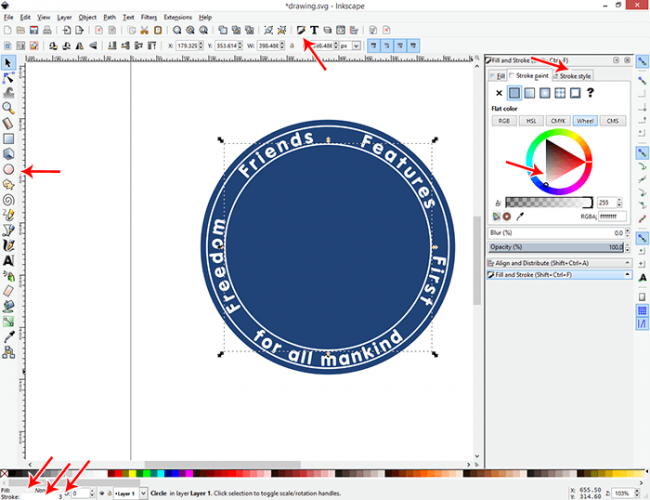
ولجعل الشكل يبدو كشارة حقيقية قم برسم دائرتين جديدتين مع حدود بيضاء وبدون لون تعبئة (استخدم لوحة التعبئة والحدود Fill and Stroke للقيام بذلك). ثم قم بتعديل حجم الحدود (أنا جعلتها 3 px من ذات لوحة الأدوات).
حدد الدائرتين الجديدتين مع الدائرة الكبيرة (الزرقاء الأساسية) ثم قم بمحاذاتها إلى مركز الدائرة الكبيرة.
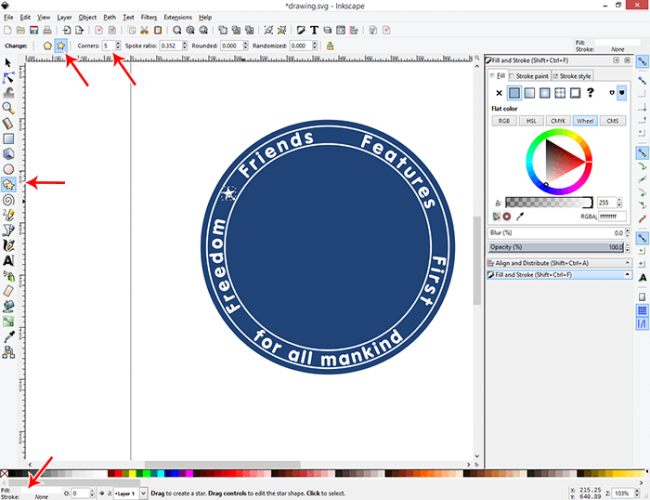
استخدم أداة النجمة star tool لرسم نجمة بيضاء بخمس زوايا وضعها بين أي كلمتين.
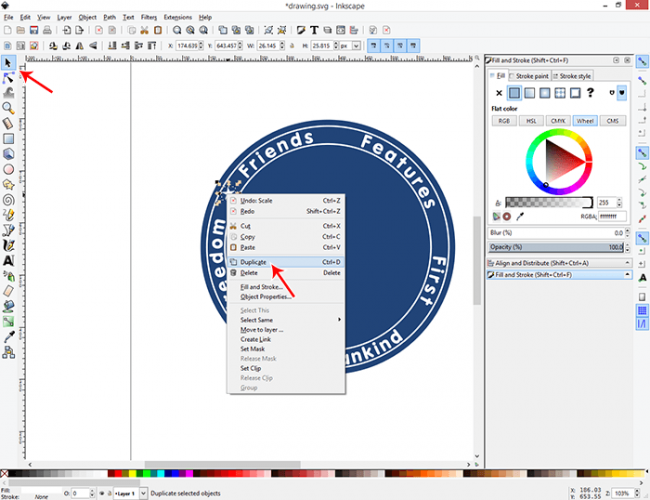
ضاعف النجمة عدة مرات.
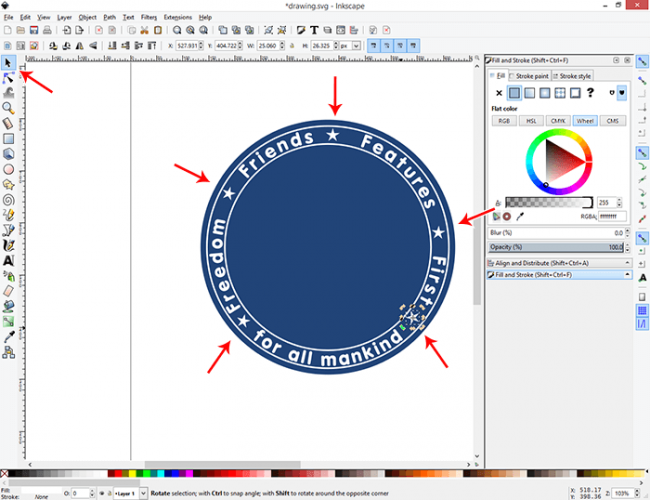
ثم انشر النجوم في جميع الفراغات بين الكلمات. ثم دوّر كل واحدة بما يتلاءم مع وضعها.
التزيين
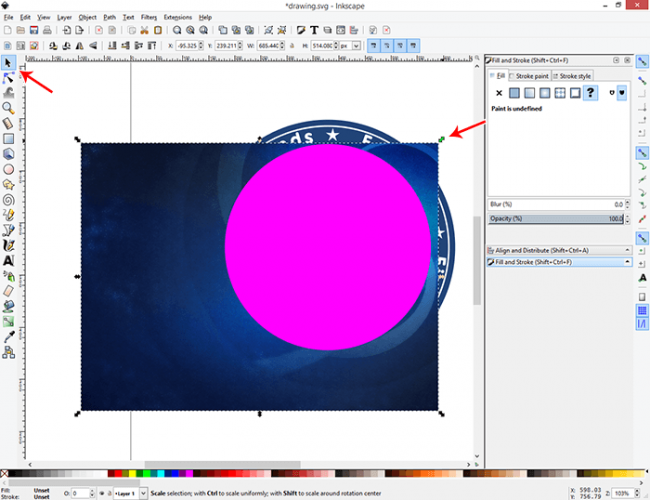
حتى هذه النقطة أصبح لدينا شارة. نحن بحاجة إلى صورة جميلة في الوسط. ضاعف الدائرة الداخلية (تلك التي بحدود بيضاء وبدون لون تعبئة) ثم أزِل الحدود ولوّنها بأي لون حيث سنستخدمها كقناع.
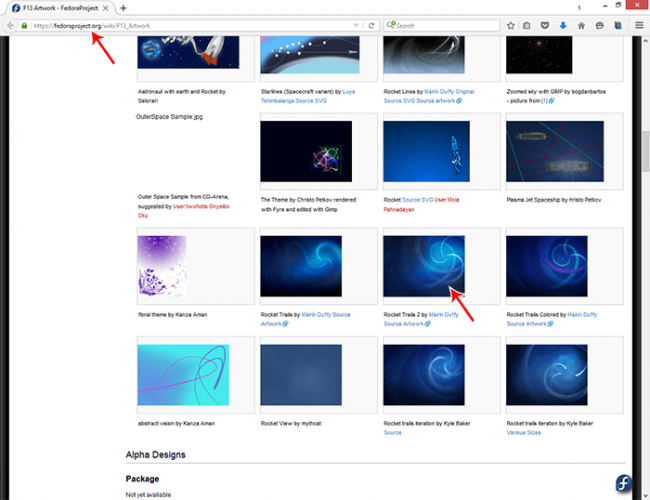
نحتاج الآن إلى الصورة، من الممكن استخدام صورة فكتور (إن كان لديك رسم مذهل) أو حتى صورة نقطية (على فرض أنك تريد وضع صورة فضائية). أنا ذهبت إلى موقع مشروع فيدورا وحمّلت صورة نقطية (PNG) من إحدى الصور المرشحة لتكون خلفية فيدورا 13.
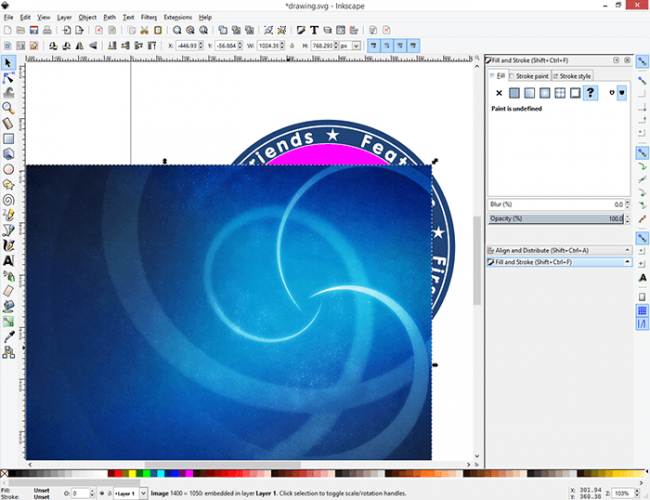
أدرج صورة الخلفية (سيكفي أن تسحبها إلى نافذة البرنامج).
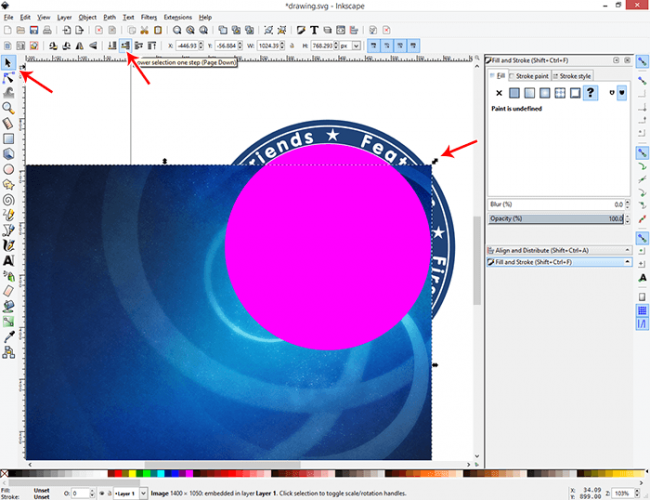
اجعل صورة الخلفية تحت دائرة القناع وبذلك نستطيع أن نرى الجزء الذي سنقصّه.
غيّر حجم الصورة (مع الضغط على Ctrl للمحافظة على النسبية) وحرّكها حتى تغطي دائرة القناع الجزء الذي تراه مناسبًا لقصّه.
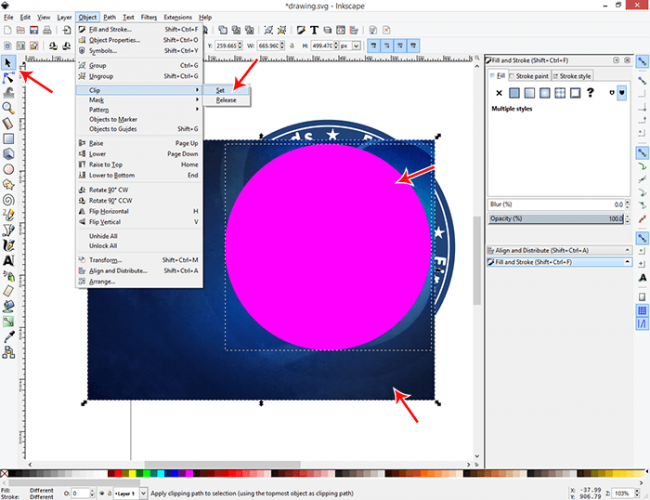
حدد الدائرة وصورة الخلفية ثم اذهب إلى القائمة:
Object > Clip > Set
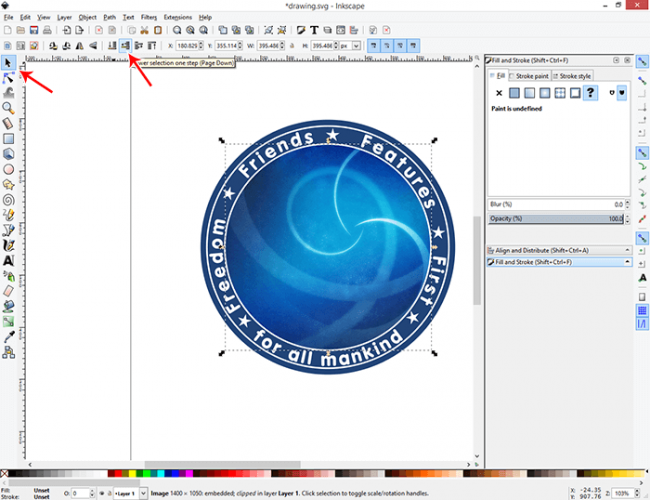
والآن اجعل الدائرة الجديدة ذات الصورة تحت الدائرة ذات الحدود البيضاء حتى تظهر الحدود البيضاء كاملة.
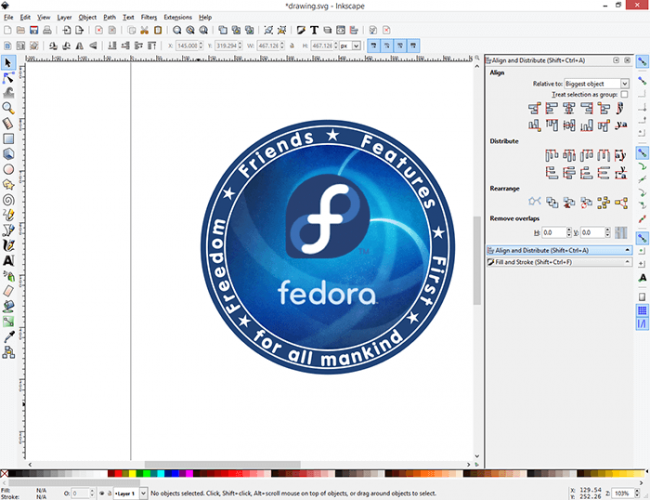
ومن أجل الزينة الرئيسية استخدم شعار فيدورا. قم بكل ما يلزم من العمل ليكون الشعار بالشكل والموضع والحجم المناسبين.
والآن دورك لتصنع شارتك الخاصة، سواء بأسلوب فيدورا أم لا، ولربما قد تطبعها على رقعة مطاطية وتضعها على المعطف.
ترجمة -وبتصرّف- للمقال: NASA mission styled badges with Inkscape لصاحبه Nicu Bulelei.
















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.