من منّا لا يعرف لعبة باكمان PACMAN، غالبًا لعب بها الجميع، هذه اللعبة رائعةٌ وبسيطةٌ وتُشكّل جزءًا من ذكرياتي وذكريات الكثيرين حول العالم، سنقوم في هذا الدرس بالعمل على برنامج Inkscape لتصميم شاشة من اللعبة باستخدام تقنيات مختلفة نتعلّم فيها الإمكانات الرائعة لبرنامج الإنكسكيب.

سنقسّم شرح هذا التصميم إلى درسين وسيكون الجزء الأول عن تصميم حلبة اللعبة والواجهة الرسومية الخاصة بها وسيكون الجزء الثاني عن تصميم شخصيّات اللعبة من الأشباح وشخصية باكمان مع تفاحة تظهر عادة في اللعبة.
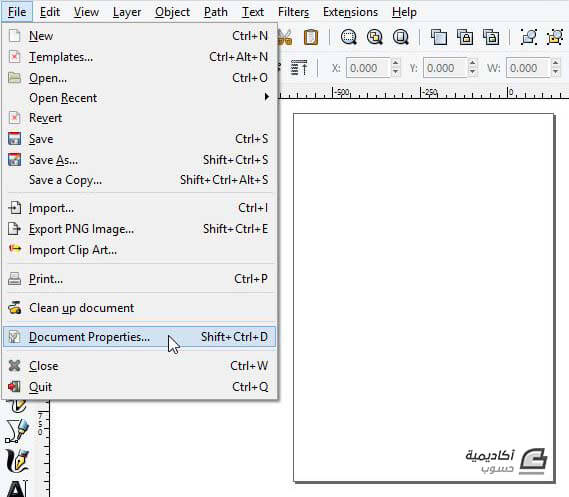
بدايةً افتح برنامج الإنكسكيب ثم اذهب إلى القائمة
File > Document Properties
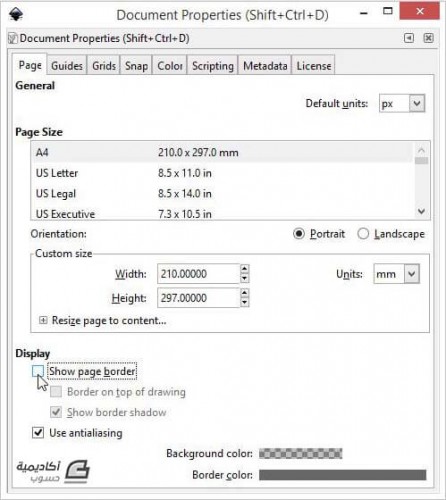
لتظهرَ نافذة خصائص الملف الذي سنعمل عليه.

سنقوم بإلغاء خيَار Show Page Border حتى نلغي ظهور حدود الصفحة (الملف) الذي سنعمل عليه.
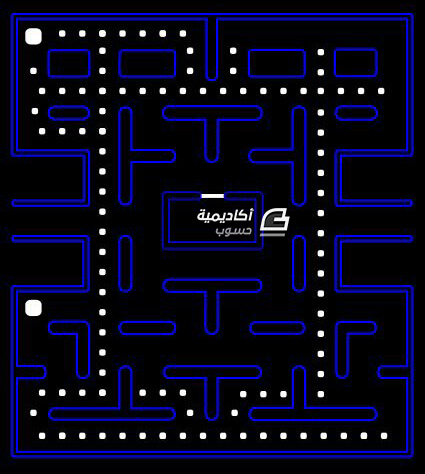
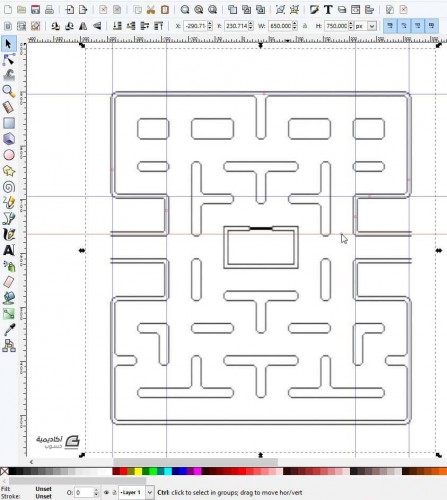
سنبدأ بتصميم حلبة اللعب، يمكنك طبعًا تأليف حلبة من مخيلتك أو يمكنك نسخ تصميم جاهز من إحدى إصدارات اللعبة الكثيرة، أنا اخترت إصدار اللعبة التي كنت ألعبها دائمًا في صغري وهو إصدار أجهزة MSX. قم بلصق المخطط في الإنكسكيب (يكفي سحب الصورة وإفلاتها داخل البرنامج).
طبعًا يمكننا القيام بسهولة بتحويل صورة الحلبة إلى مسارات جاهزة عبر الأمر Trace Bitmap الموجود في قائمة Path ولكننا سنقوم في هذا الدرس بتعلّم كيفية تتبع المسارات ورسمها عبر أدوات رسم مسارات الفكتور المتنوعة وخصائها لذلك سنقوم برسم الحلبة يدويًّا، على الرغم من أن العملية ستكون طويلة وشاقة بعض الشيء ولكنها ستكون مهمّة لتعلّم أهم ميزة من مزايا تصاميم الفكتور وهي تتبع ورسم المسارات المتوجهة أو مسارات الفكتور.
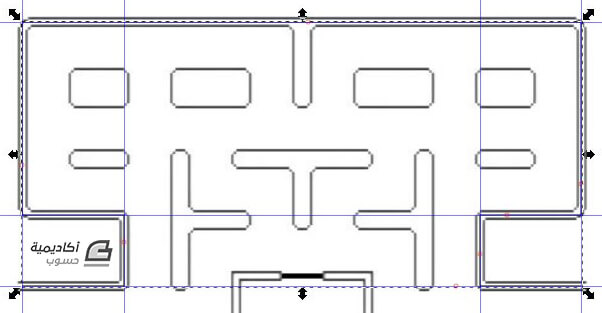
أدرج مجموعةً من الأدلّة عبر سحبها من المسطرة حتى تحدّد حدود مخطط اللعبة، سنحتاج إليها لرسم هذا المخطط بدقة.
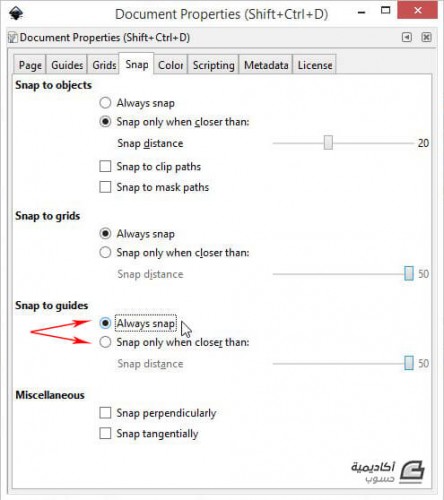
افتح مجدّدًا نافذة خصائص الملف واذهب إلى Snap سنحتاج إلى زيادة حساسية التطابق أو جعلها مطلقة بالنسبة للأدلّة. قد نحتاجُ أحيانًا أثناء سير العمل إلى العودة مجدّدًا إلى هذه الخيارات وإعادتها إلى ما كانت عليه لنستطيع العمل بسلاسة أكبر.
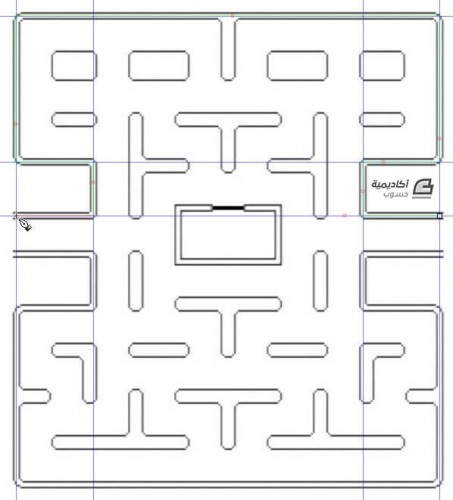
استخدم أداة القلم Pen وذلك بالضغط على Shift+F6 لرسم الجزء العلوي من مخطط اللعبة بالاستعانة بالأدلّة وتجاهل الخط الصغير العمودي في الأعلى، سنقوم برسمه لاحقًا.
أصبح هذا الخط المرسوم عبارة عن عنصر وهذه الخطوط هي الحدود الخارجية المفتوحة.

الآن سنحوّل هذا العنصر إلى مسار وذلك من القائمة:
Path > Stroke to Path
ثم سنحوّله إلى مسار ديناميكي من القائمة:
Path > Dynamic Offset
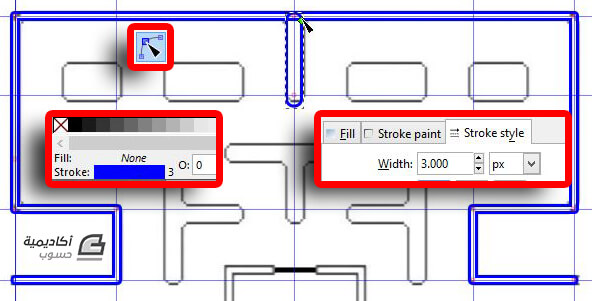
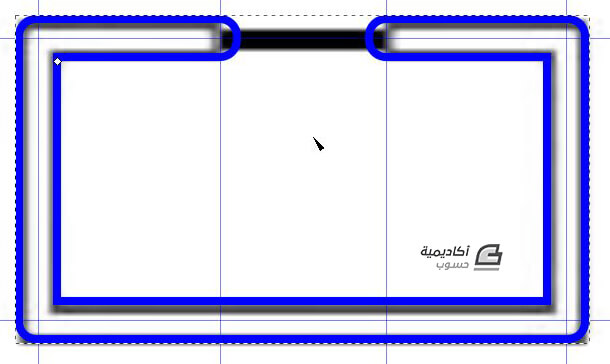
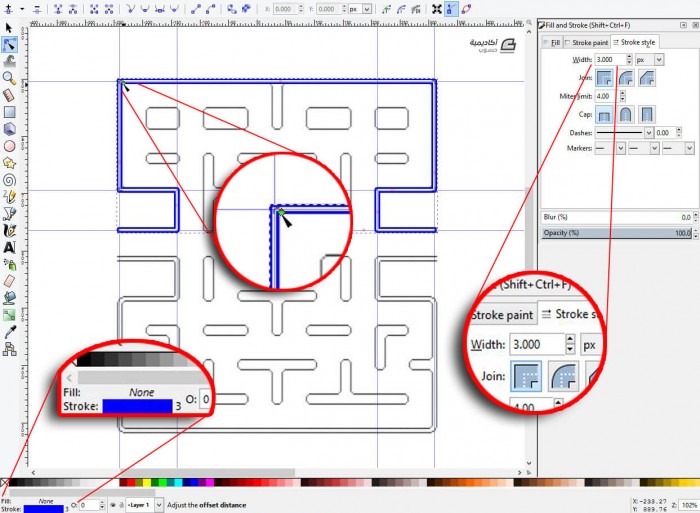
وبذلك يصبح هذا الخط له جسم وحدود ويمكن تلوين الجسم وكذلك الحدود ويمكن التحكم بسماكة هذا الجسم (المقصود هنا جسم الخط). ألغِ لون التعبئة لهذا الخط وامنح الحدود لونًا أزرقَ وهو لون مخطط اللعبة الأصلية في معظم إصدارات اللعبة ولتكُن عرض الحدود نحو 3px وقم بتحريك النقطة المركزية الجانبية حتى تغيّر من سماكة جسم الخط بشكل مقارب لما هو عليه في المخطط الأصلي الذي نرسم من خلاله.
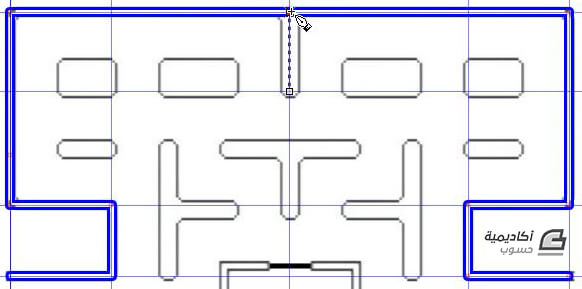
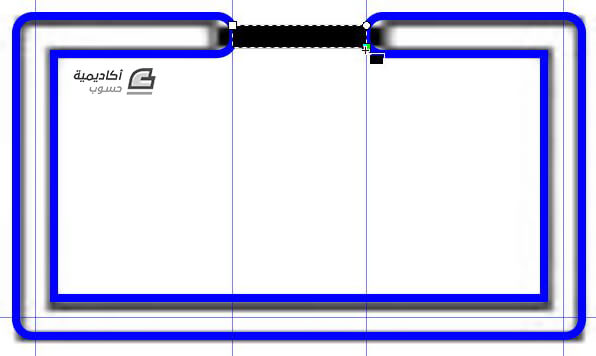
ارسم الخط العمودي الصغير وسط أعلى الخط الذي رسمناه للتو.

كرّر ذات العملية التي قمنا بها مع الخط السابق:
Path > Stroke to Path
Path > Dynamic Offset
ومن ثم امنحه اللون المناسب والسماكة ذاتها.

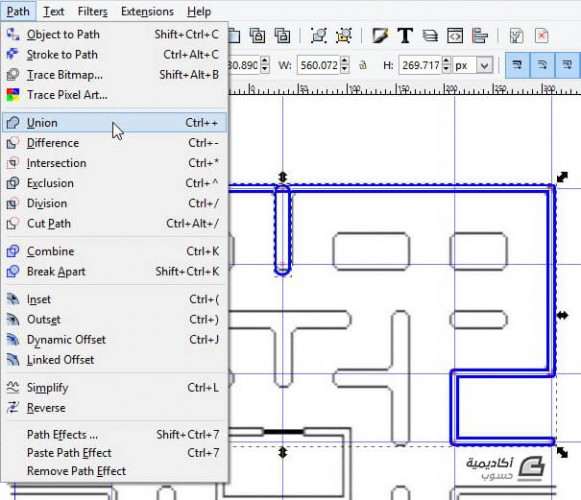
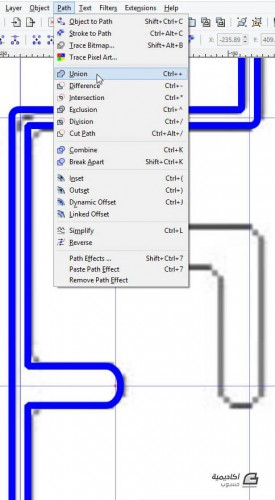
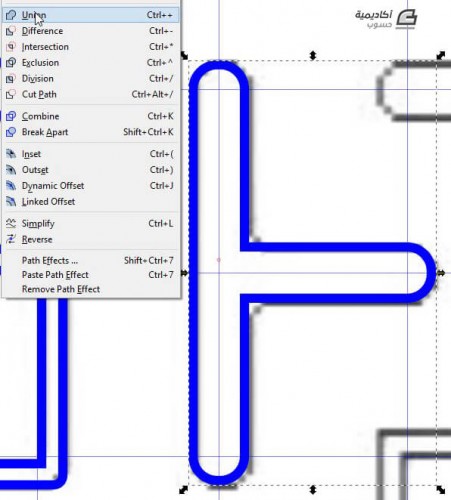
حدّد كلا الخطين السابق والجديد الصغير ثم اذهب للقائمة:
Path > Union
وبذلك يتوحّد الشكلان معًا، انتبه أن سماكة الخطوط الداخلية للمخطط أكبر من سماكة الخطوط الخارجية.

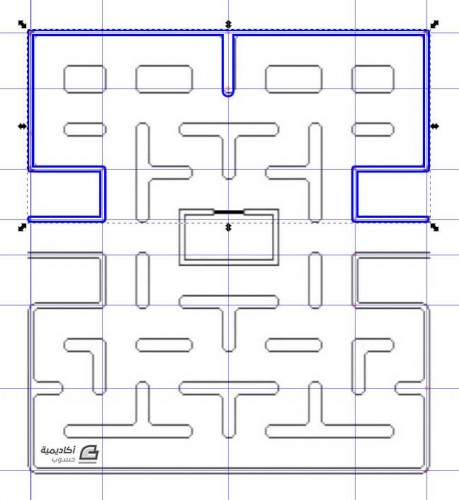
الآن أصبح الجزء العلوي من المخطط جاهزًا وسنتابع بقية الخطوط.
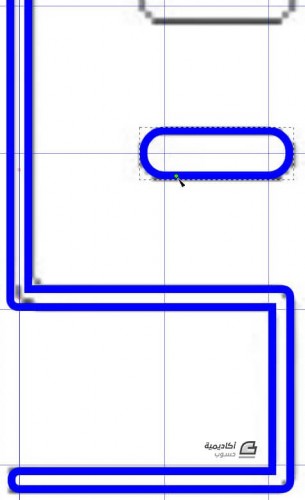
ارسم الخط السفلي باستخدام أداة القلم وذلك بالضغط على Shift+F6 واستعن بخطوط الأدلة.
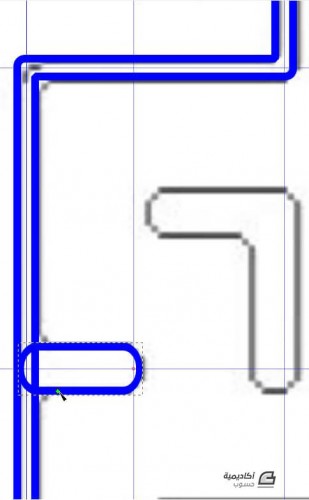
كرّر ذات العملية لجميع الخطوط في التصميم. ارسم النتوء الصغير أيسر الشاشة. ومجدّدًا طبّق عليه ذات التأثرات أيضًا ولاحظ أنه أكبر عرضًا من الخط الخارجي المحيط بالتصميم.
مجدّدًا أدمج الخطين في الأسفل معًا باستخدام Union من قائمة Path.
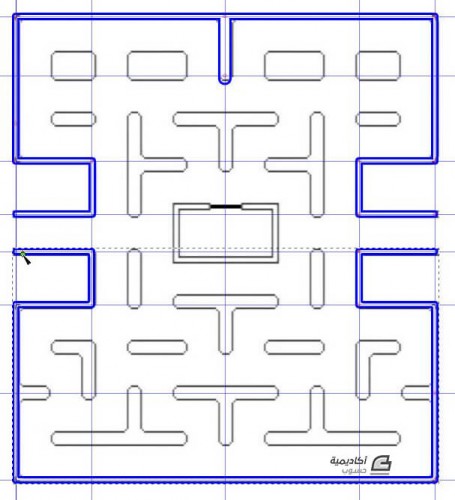
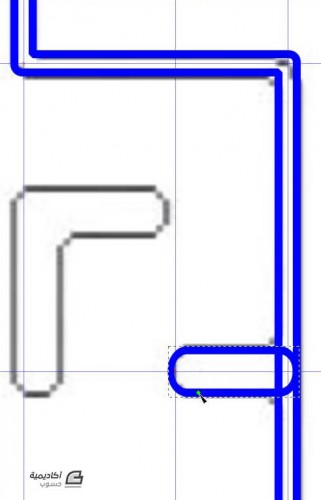
والآن كرّر العملية لرسم النتوء الأيمن من الخط السفلي.
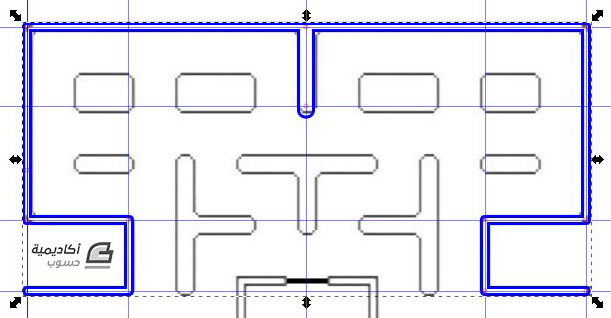
أدمج هذا النتوء مع الشكل السفلي. الآن أصبحت الخطوط الأساسية المحيطة بمخطط اللعبة جاهزة.
اسحب المزيد من خطوط الأدلّة حتى يصبح عملك أسهل وأفضل وأسرع.
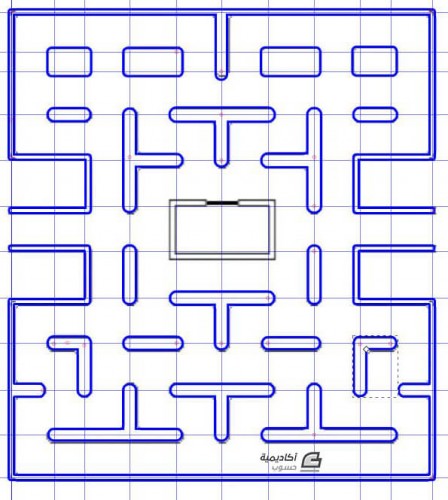
ارسم خطًّا من أحد الخطوط الداخليّة الصغيرة ثم حوّله كما فعلنا سابقًا وكبّر سماكة العنصر كما في المخطط الأصلي.
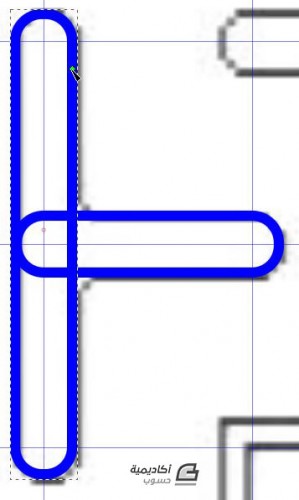
بعض العناصر تشبه الحرف T لذلك سنرسم الخطين المتقاطعين ونضيف عليهما كامل التأثيرات السابقة.
سندمج هذين العنصرين معًا لتتم معالجتهما كعنصر واحد.
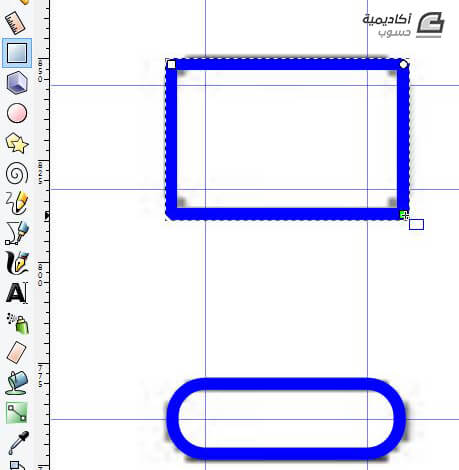
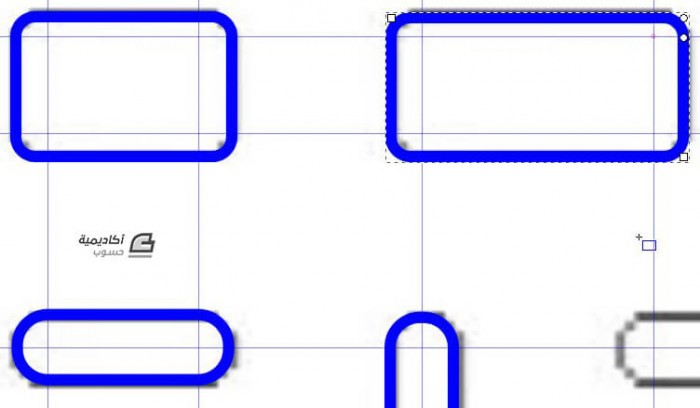
كرّر العملية ولكن هذه المرة استخدم أداة المستطيلات لرسم المربع غير الكامل مع إلغاء لون التعبئة وتلوين الحدود بذات اللون المستخدم سابقًا.

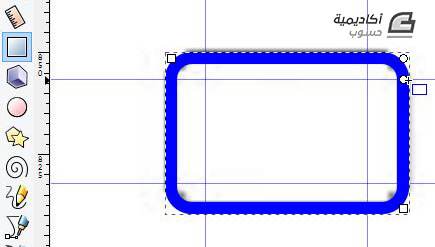
حرّك النقطة في الزاوية لكي تزداد قيمة نصف قطر الزاوية للمستطيل وجعله يبدو متناسقًا مع باقي التصميم.

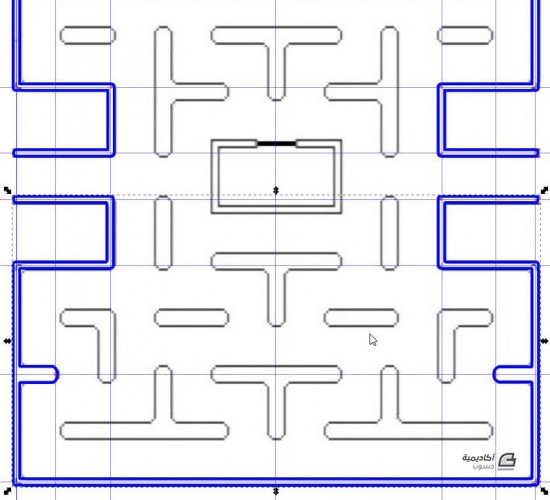
كرّر ذات العملية مع باقي المستطيلات.
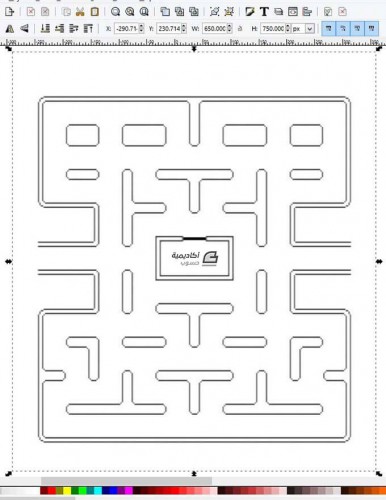
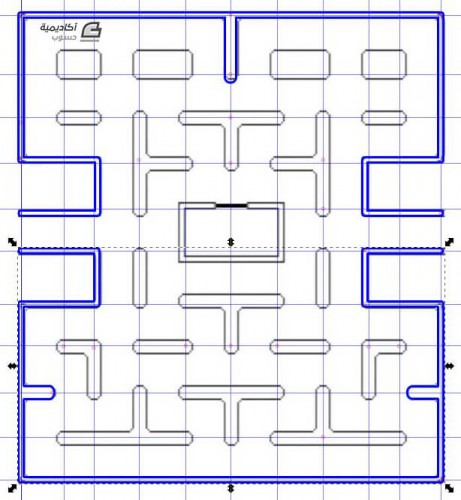
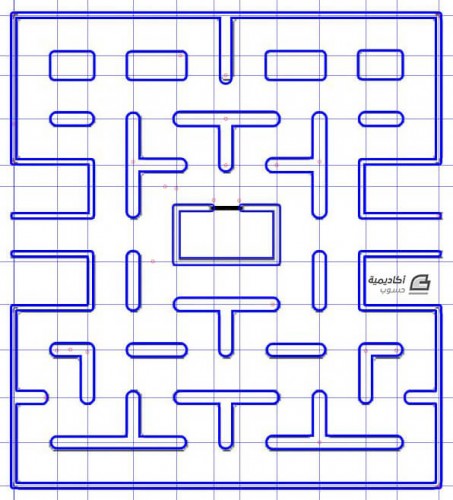
استمر في رسم الخطوط وتحويلها وتلوينها حتى تنتهي منها جميعًا ويصبح مخطط اللعبة بهذا الشكل.
ارسم الآن خطًّا حول منزل الأشباح ثم حوّله ثم تابع ذات الإجراءات المُتّبعة حتى النهاية.

اضبط عبر النقاط المركزية وباستخدام أداة Node النقاط في أطراف الشكل الخطّي حتى تصبح ملائمة للمخطط الأصلي العامة.

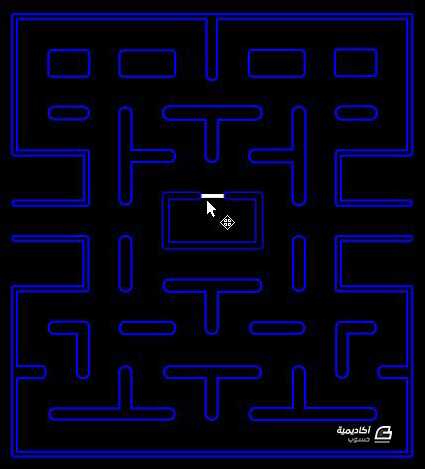
ارسم مستطيلًا صغيرًا عند مدخل المنزل ثم أرسله أسفل خطوط المنزل.

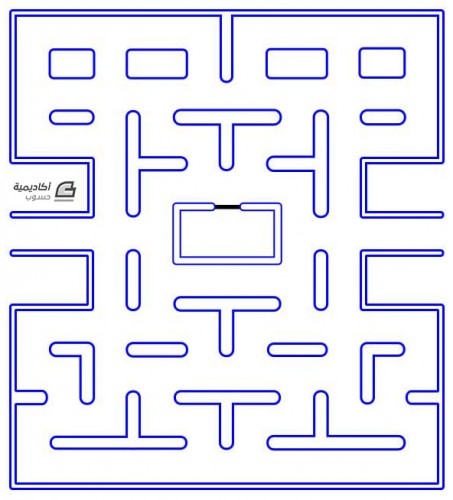
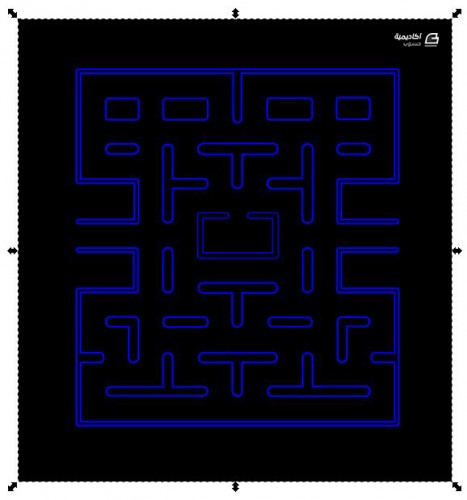
مبدئيًّا، المخطط العام للعبة أصبح جاهزًا.
أزِل كل الأدلة. وكذلك صورة المخطط التي رسمنا فوقها.
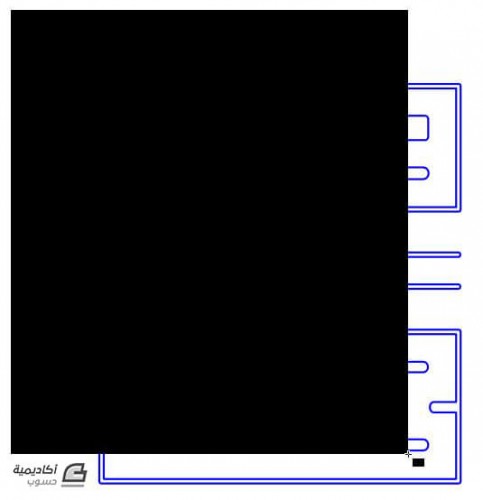
ارسم مستطيلًا أسود فوق مساحة مخطط اللعبة حيث سيكون الخلفية.
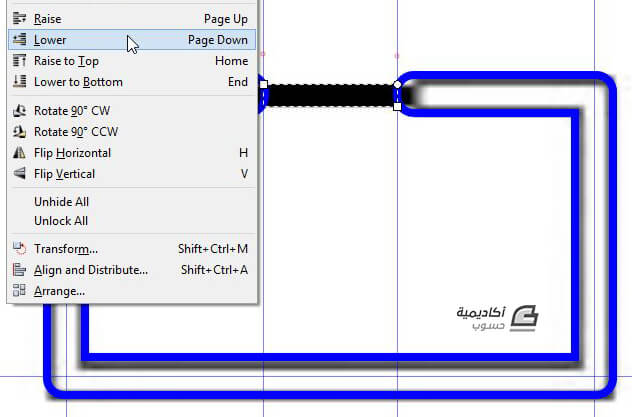
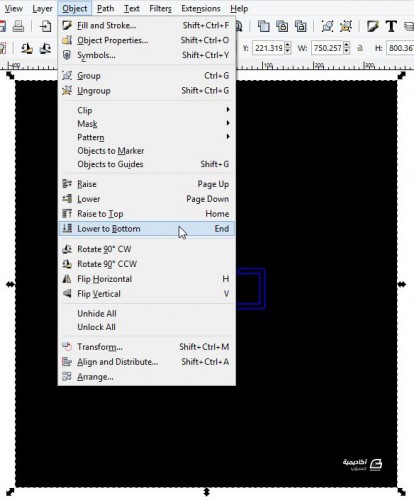
أرسل هذا المستطيل إلى أسفل جميع الأشكال من القائمة التي في الصورة أو بالضغط على مفتاح END.
اضبط وركّز حجم الخلفية السوداء بالنسبة لحجم مخطط اللعبة.
بدّل لون التعبئة لبوابة منزل الأشباح إلى اللون الأبيض.

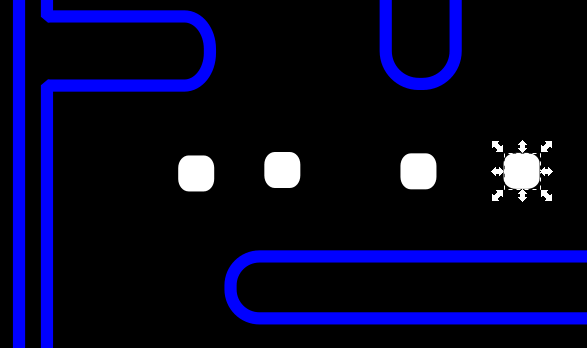
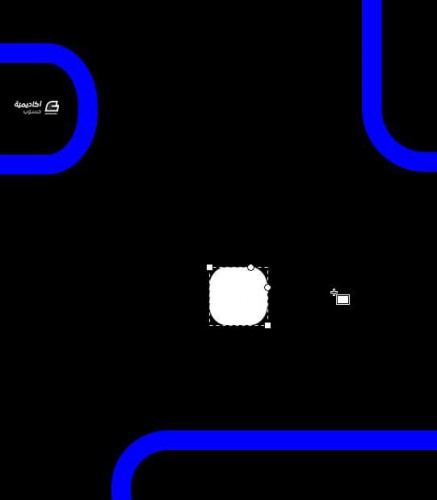
ارسم الآن النقطة التي سيتوجب على باكمان أكلها وذلك باستخدام أداة المستطيلات وتعديل الزوايا المستديرة.
انسخ وألصق عبر Ctrl+D لإنشاء مجموعة جديدة من النقاط.

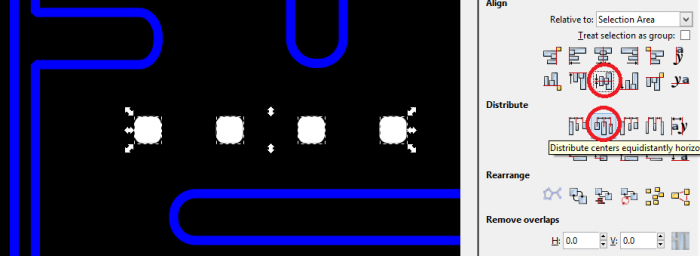
للحصول على مسافة موحّدة بين جميع النقاط قم بتحديد جميع النقاط المتجاورة ثم انقر على خيَار تساوي المسافات بحسب المركز من Distribute ثم حاذِها من Align . كرّر هذه العملية على جميع مجموعات النقاط المتجاورة.
ارسم نقطةً أكبر عند الزوايا تمامًا وهي ما يُمكّن باكمان من التهام الأشباح.
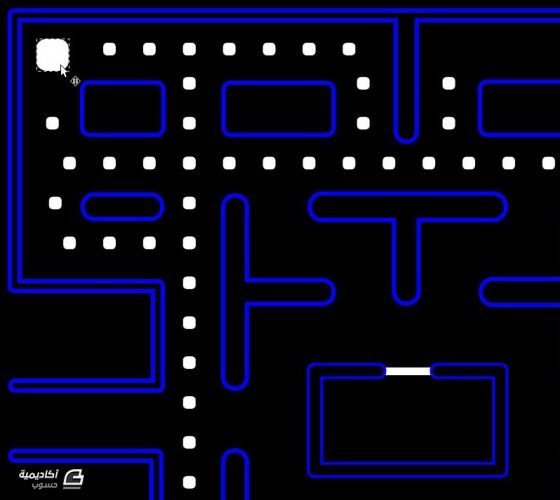
سنرسم نصف النقاط تقريبًا للدلالة على سير اللعبة وأن على باكمان التهام المزيد للفوز في هذه المرحلة.

وبهذا ينتهي الجزء الأول من درس تصميم شاشة لعبة PACMAN حيث تعلمنا كيفية استخدام أدوات رسم وتحويل مسارات الفكتور بشكل يدوي وهي من أهم المهارات الواجب إتقانها من قبل أي مصمم رسوميات.
يمكننا اختصار الوقت واستخدام الأمر Trace Bitmap للقيام بعملية تحويل صورة الحلبة إلى مسارات بسهولة وفي ثوانٍ معدودة ولكننا تعمَّدنا القيام بعملية الرسم اليدوية هنا لإتقان مهارات استخدام أدوات الفكتور وخيارات التحويل وتقنيات الأدلّة والمُطابقة والمُحاذاة وغيرها من تقنيات الإنكسكيب الرائعة.
في الجزء الثاني سنتعلّم كيفية تصميم شخصيّات اللعبة واللمسات النهائية لعملية التصميم.




































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.