بإتّباعك للخُطوات التّالية، ستتعلّم طريقة رسم Apple watch باستخدام برنامج أدوبي اليستريتور، بالإضافة إلى إتقانك لبعض المهارات الخاصّة بالبرنامج، كتغيير حواف المُربّع، دمج الأشكال، رسم تدريجات بطريقة متناسقة وسهلة، وأيضا تصميم شعار شركة "Apple".
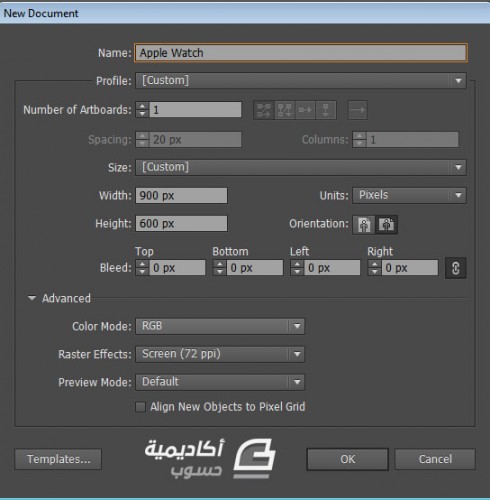
بدايةً نقوم بفتح ملف جديد عن طريق الضغط على CTRL+N من لوحة المفاتيح ونختار الإعدادات التالية:
- الأبعاد: 900x600 PX.
- نمط الألوان: RGB.
- الدّقة: screen72ppi.
باستخدام أداة المُستطيل M نرسم مُستطيلا مقاسه 160px * 177px:
نختار اللّون AEAFAA# للمستطيل، ونتأكد من أننا ألغينا اللّون من stroke كما في الصّورة:
من شريط الأدوات العلوي نختار:
Effect > Stylize > Rounded Corners
ثم نُدخل القيمة 25px:
من قائمة الأدوات نختار:
Object > Path > Offset Path
ونحدد القيمة "8-" ثمّ نغيّر اللّون إلى الأسود، للحُصول على الشّكل المبدئي للشّاشة:
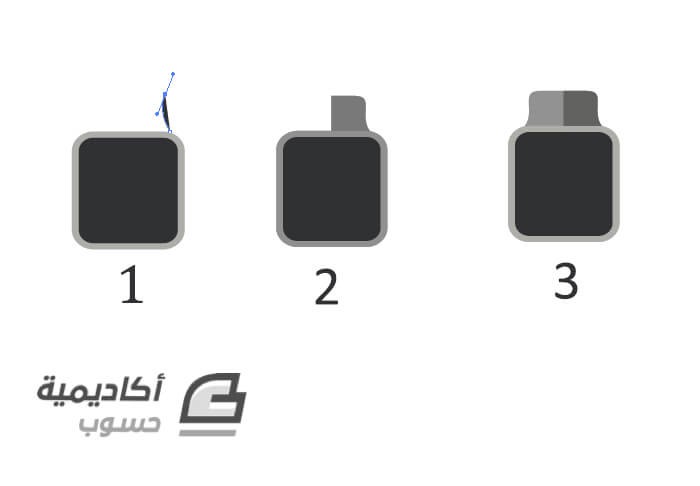
نستعمل أداة Pen Tool للحصول على الشكل رقم "2"، ثم ننسخ الشكل الذي تحصّلنها عليه بالضغط على ctrl+c وبعدها ctrl+f.
نقوم بقلبه ووضعه في الجهة المقابلة الشّكل رقم 3 لكن مع اختيار درجة لون افتح:
نكرّر العملية من الجهة الأخرى، ثم باستخدام الأداة "rounded rectangle tool" وأداة المستطيل "M" نرسُم أزرار الجهة الجانبيّة اليُمنى، فنحصل على الشّكل النهائي للإطار:
سنحتاج الى رسم تدريجات السّاعة وعقاربها، نختار من شريط الادوات أداة المستطيل ونرسم أوّل تدريجه:
نحدّد التدريجة ونضغط على حرف "R"، ثم نُمرر الفأرة في وسط الشّكل حتى نحصل على كلمة "CENTER".
نضغط في المَركز و في نفس الوقت على ALT فتظهر علبة حوار، نقوم بتحديد الزاوية ب45 درجة ونضغط على COPY ثم نحدد آخر تدريجة و نضعط على CTRL+D:
كل ما سنحتاجه لرسم عقارب السّاعة، هو دائرة صغيرة نضعها في المركز و مستطيلات، نقوم بتعديلها كما في الصورة الموضحة، ايضا يمكنك استخدام خاصية التدوير كما تعلمناها ونحن نرسم التدريجات وذلك بالضغط على R:
أنهينا تصميم أول شكل سنقوم بتحديده ونسخه مرتين، ونغير ألوان النسخة الاولى والثانية حسب ذوقك. شرط أن تكون متناسقة:
الآن سنرسم شعار شركة APPLE.
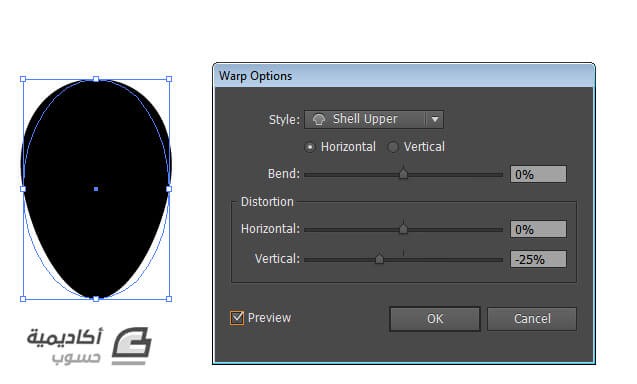
نقوم أوّلا برسم دائرة ولتكن بالمقاسات التالية: 73px * 110px، بعدها ومن قائمة الأدوات العلوية نختار المسار التالي:
EFFECT > WARP > SHELL UPPER
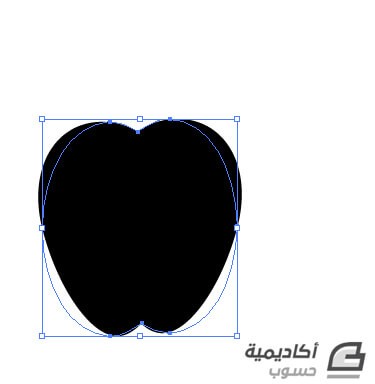
ننسخ ونلصق الشّكل بالضغط على CTRL+C ثم CTRL+V.
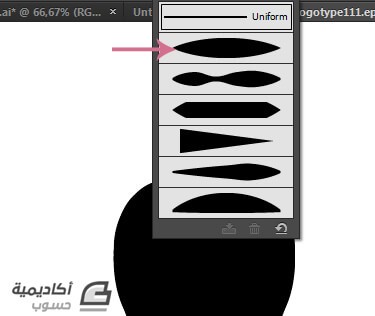
الان نريد دمج الشكلين ليعطونا شكل واحد، يمكن عمل ذلك بطريقة بسيطة بالضغط على SHIFT+CTRL+F9، فتظهر لنا القائمة التالية، نختار العنصر المشار له بـ"سهم" لنحصل على الشّكل التالي:
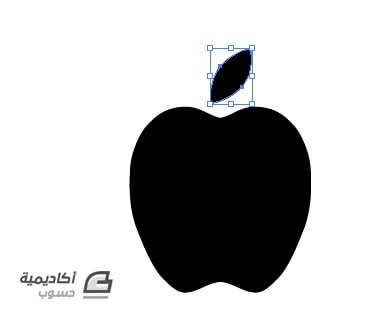
حتى نحصل على شكل المبدئي للشّعار نستخدم Pen Tool للتعديل على الشكل المدمج الذي تحصلنا عليه من الأعلى ومن الأسفل:
نستخدم أداة Pen Tool مرة ثانية لرسم خط، ثم من القائمة العلوية للأدوات نختار النّوع المبيّن في الصورة:
فنحصل على الشكل التالي:
الخطوة التالية هي رسم دائرة، نضعها على الجهة اليمنى، بعدها نقوم بتحديد الشكلين والضّغط على العُنصر المشار اليه بالسهم:
ننسقها مع احدى نسخ الساعات التى رسمناها:
يُمكنك أيضا اضافة نوع آخر بإدراج صورة لتطبيقات apple على الشاشة:

































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.