في هذا الدرس، سأعلمك كيفية إنشاء بعض مؤشرات الخريطة في برنامج Adobe Illustrator باستخدام الأشكال الأساسية، لوحة Align ولوحة Pathfinder، مع مجموعة من تدرجات الألوان.
أنشئ ملفًا جديدًا
1- شغّل البرنامج ثم اضغط على N + Ctrl لإنشاء ملف جديد. اختر Pixels من لائحة Unit، وأدخل 1780 في مربع العرض و880 في مربع الارتفاع، ثم انقر على زر Advanced. اختر RGB، و Screen بدقة وضوح 72ppi وتأكد من عدم تفعيل Align New Objects to Pixel Grid قبل النقر على Ok.
أنشئ مؤشر الخريطة الأخضر
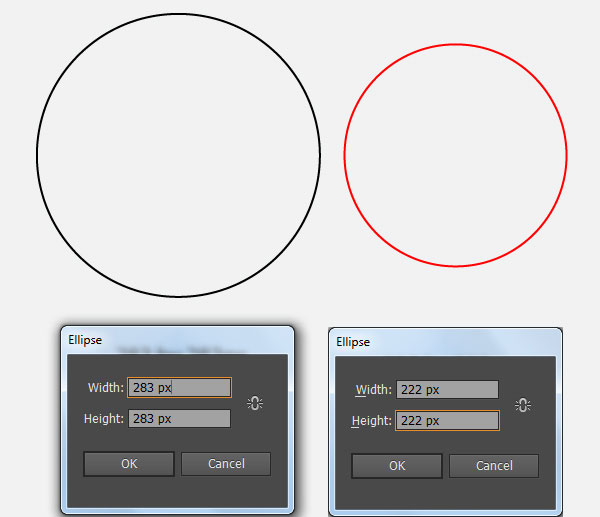
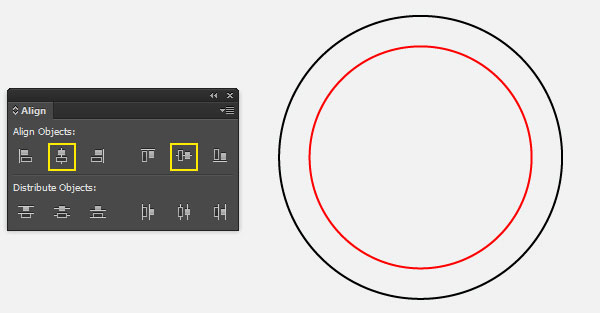
2- اختر أداة Ellipse أو (L) وأنشئ شكلين دائريين بالقياسات التالية: 283x238 بكسل، و 222x222 بكسل. أعد تحديد الشكلين وافتح لوحة Align من Align < Window. ثم انقر على زر Horizontal Align Center وزر Vertical Align Center.
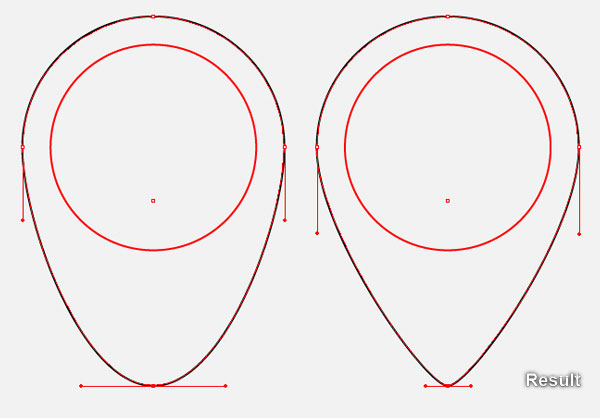
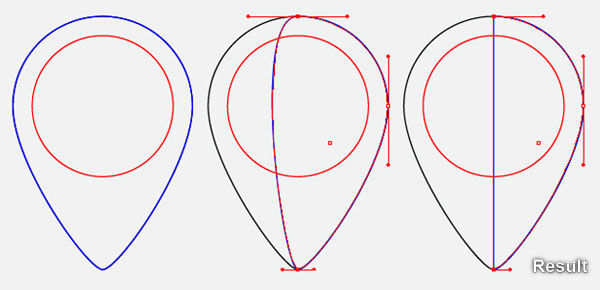
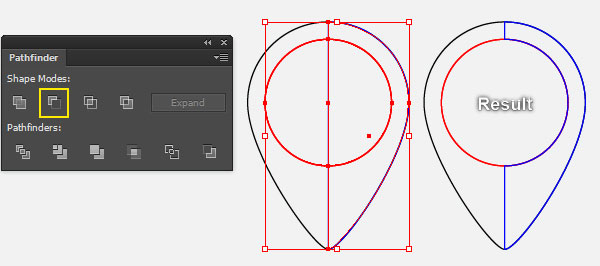
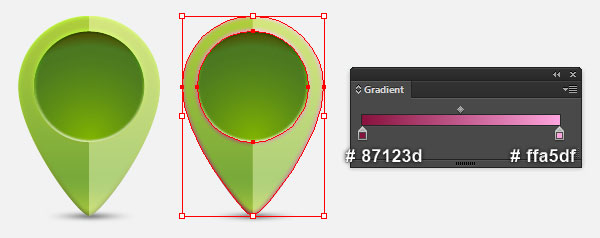
3- اختر أداة Direct Selection Tool أو (A)، واختر نقطة الربط السفلية من الدائرة السوداء وحركها 116 بكسل للأسفل. بعدها، استخدم أداة Direct Selection ومفتاح Shift لتقصير المقابض الموجودة على نقطة الربط السفلية من الشكل الأسود. ثم وسّع المقابض السفلية من نقاط الربط اليمنى واليسرى من نفس الشكل. بعد الانتهاء من تعديل الشكل، انسخه F + Ctrl ، C + Ctrl، وبدل لون الحد الموجود للنسخة باللون الأزرق. ثم اختر نقطة الربط اليسرى من الشكل الأزرق وامسحها. الآن، اختر أداة Convert Anchor Point أو C + Shift وانقر على المقابض اليمنى لنقاط الربط العليا والسفلية للشكل الأزرق. هذا سيخفض المقابض للصفر. يجب أن يبدو الشكل الناتج مثل الصورة الأخيرة أدناه.
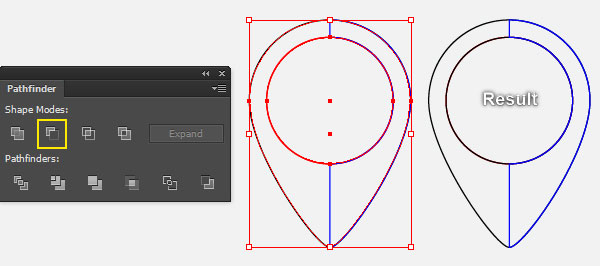
4- قبل أن تستمر، حدد الدائرة الحمراء وانسخها مرتين F + Ctrl ، F + Ctrl ، C + Ctrl. أبقِ النسخة الأخيرة محددة، واضغط على مفتاح Shift وانقر على الشكل الأزرق الذي أنشأته في الخطوة رقم 3. بعدها، افتح لوحة Pathfinder من Pathfinder < Window وانقر على زر Minus Front. أكمل وحدد الدائرة الحمراء المتبقية والشكل الأسود الذي أنشأته في الخطوة رقم 3. ثم انقر على زر Minus Front من لوحة Pathfinder.
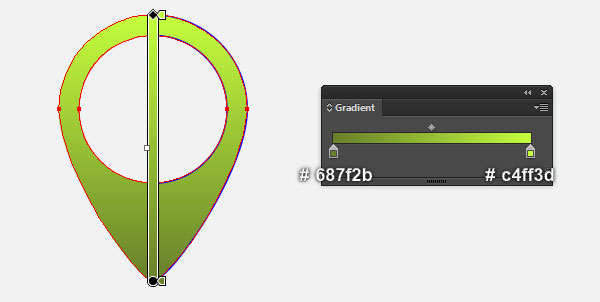
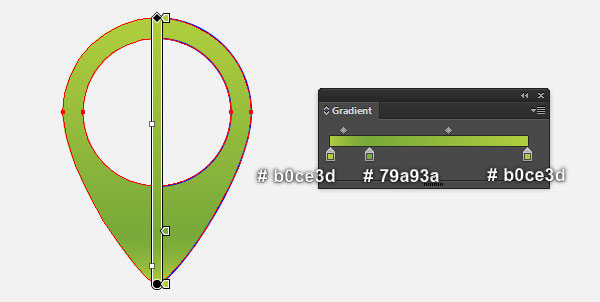
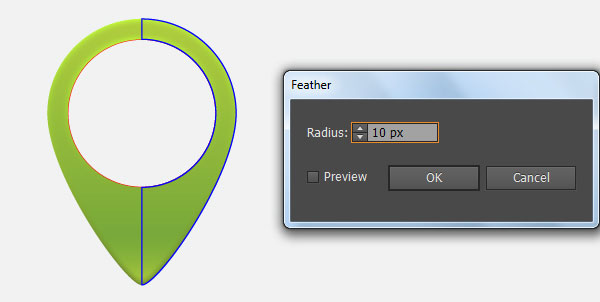
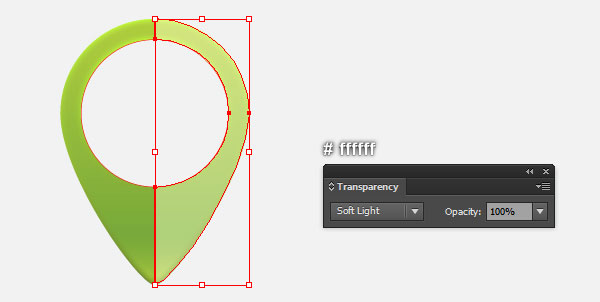
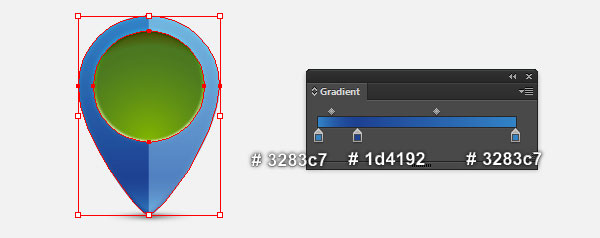
5- حدد الشكل الأسود، أزل حده واملأه بالتدرج الخطي كما هو موضح في الصورة الأولى. انسخ الشكل الناتج F + Ctrl ، C + Ctrl وبدل لون النسخة بتدرج خطي جديد. أبقِ الشكل الناتج محددًا واذهب إلى Feather < Stylize < Effect.. وأدخل 10 في Radius وانقر على Ok. ثم حدد الشكل الأزرق وأزل حده واملأه باللون الأبيض (ffffff). ومع المحافظة على الشكل الناتج محددًا، افتح لوحة Transparency من Transparency < Window وغير Blending Mode إلى Soft Light.
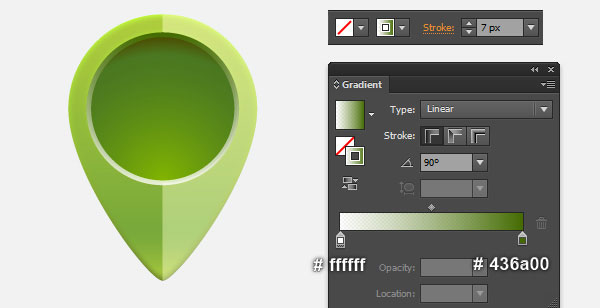
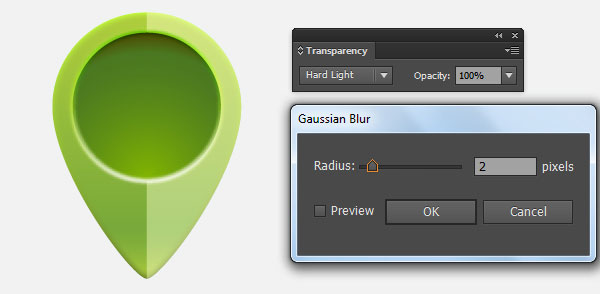
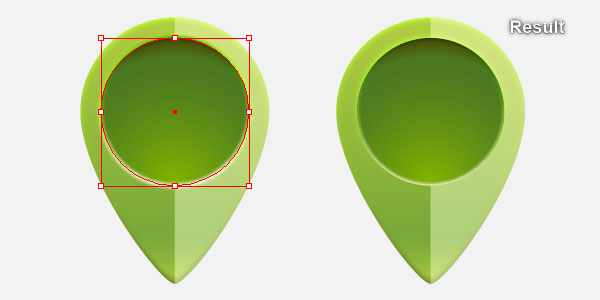
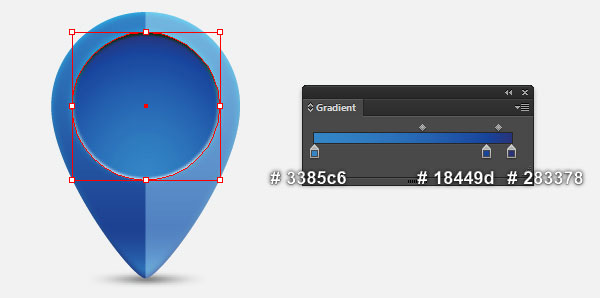
6- حدد الدائرة الحمراء التي أنشأتها في الخطوة رقم 2 وأحضرها للمقدمة Right Square Bracket + Shift + Ctrl. أبقِ الشكل محددًا وأزل حده ثم املأه بالتدرج الدائري كما هو موضح في الصورة الأولى أدناه، وانسخه F + Ctrl ، C + Ctrl. بعدها، بدل لون الحد ولون التعبئة للنسخة من خلال النقر على السهم ذو الرأسين الموجود بجانب لوحة التعبئة والحد في صندوق الأدوات. غير حجم حد الشكل الناتج ليصبح 7 بكسل وغير لونه بوضع تدرج خطي جديد. أبقِ الشكل الناتج محددًا واذهب إلى Gaussian Blur < Blur < Effect.. وأدخل 2 في Radius وانقر على Ok. بعدها، غير Blending Mode للشكل الناتج ليصبح Hard Light. وأخيرًا، حدد الشكلان اللذان أنشأتهما في هذه الخطوة وأرسلهما للخلف Left Square Bracket + Shift + Ctrl.
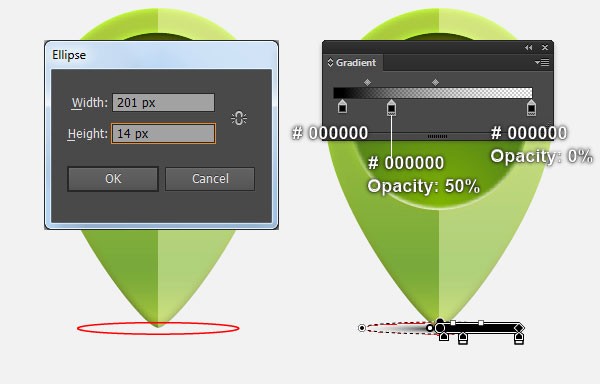
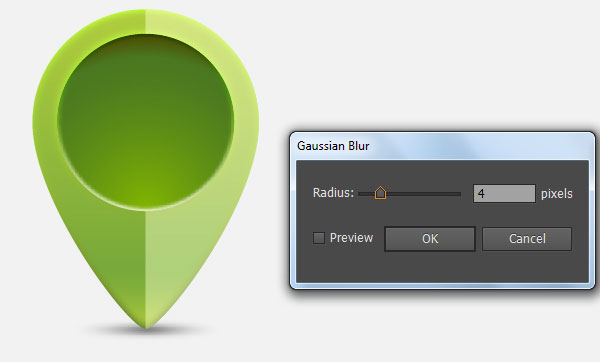
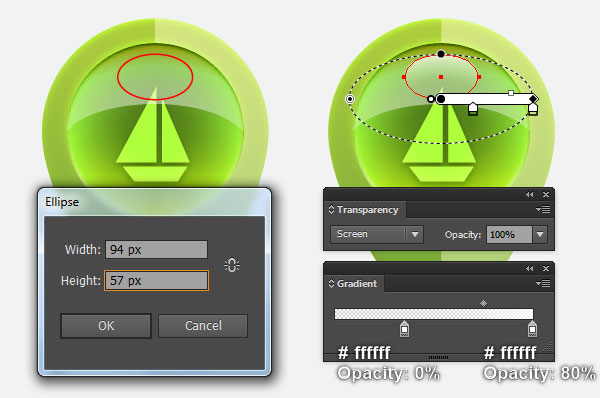
7- أنشئ شكلًا بيضاويًا بقياس 201x14 بكسل باستخدام أداة Ellipse أو (L) وأداة Gradient أو (G)، كما ترى في الصور الأولى والثانية. طبّق تأثير Gaussian Blur بمقدار 4 بكسل لهذا الشكل وأرسله للخلف Left Square Bracket + Shift + Ctrl.
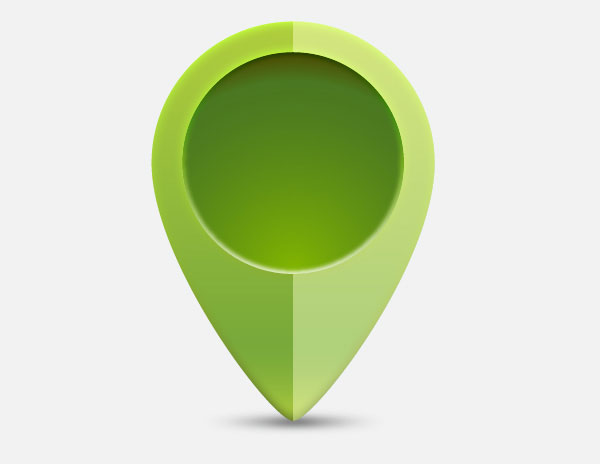
8- في هذه المرحلة، يجب أن يبدو المؤشر كما هو في الصورة التالية:
أنشئ مؤشرات الخرائط الزرقاء والصفراء والوردية
9- حدد كل أشكال المؤشر الأخضر وانسخها F + Ctrl ، C + Ctrl، ثم اسحبها لموقع جديد. سنعمل على هذه النسخ عند إنشاء المؤشر الأزرق. حدد المسار الذي طُبّق عليه تأثير Feather، ثم اذهب إلى Next Object Below < Select أو Left Square Bracket + Ctrl + Alt. سيحدد هذا المسار المركب الموجود خلف المسار المُطبق عليه تأثير Feather. أبقِ هذا المسار محددًا وافتح لوحة Gradient من Gradient < Window. حدد نقطة التدرج اليسرى واستبدل لونها باللون الأزرق الداكن (1f357b)، ثم حدد نقطة التدرج اليمنى واستبدل لونها باللون الأزرق الفاتح (2dafe4). الآن، أعد تحديد المسار المركب الذي طُبّق عليه تأثير Feather واستبدل لونه بتدرج خطي جديد كما هو موضح في الصورة الثالثة. ركز على الصورة التالية إلى الأخيرة، وحدد الشكل الدائري المعبأ بالتدرج الدائري، واستبدل لونه بتدرج دائري جديد. وأخيرًا، حدد الشكل الدائري الذي طُبّق عليه تأثير Blur واستبدل لون حده بتدرج خطي جديد كما هو موضح في الصورة الأخيرة.
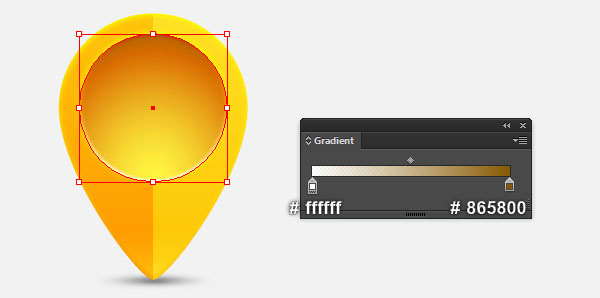
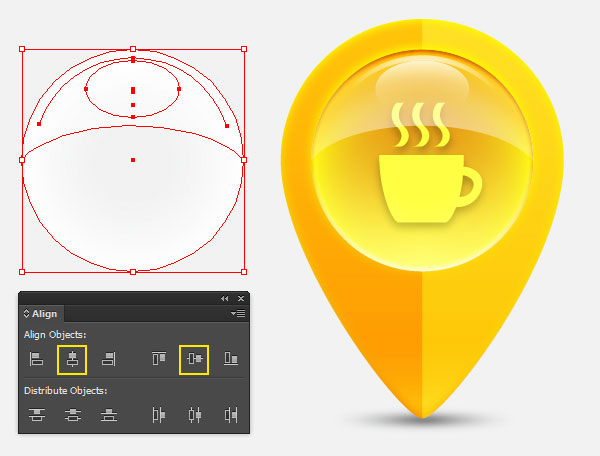
10- سنكمل مع المؤشر الأصفر. حدد أشكال مؤشر الخريطة الأخضر وانسخها F + Ctrl ، C + Ctrl، واسحبها لموقع جديد. الآن، حدد المسار المركب الذي طُبّق عليه تأثير Feather وافتح لوحة Gradient من Gradient < Window. حدد نقطة التدرج اليسرى وغير لونها إلى اللون البرتقالي الساطع (f69602)، ثم حدد نقطة التدرج اليمنى وغير لونها إلى اللون الأصفر النقي (fcf800). وبالمثل، أعد نفس العملية للأشكال المتبقية من المؤشر الأصفر وبدل الألوان الموجودة كما هو موضح في الصور أدناه.
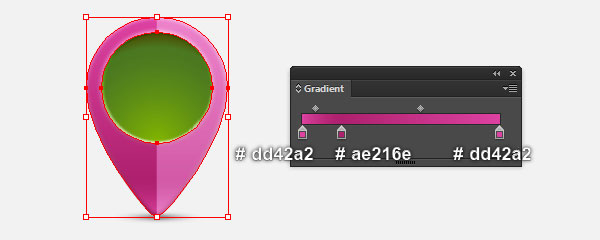
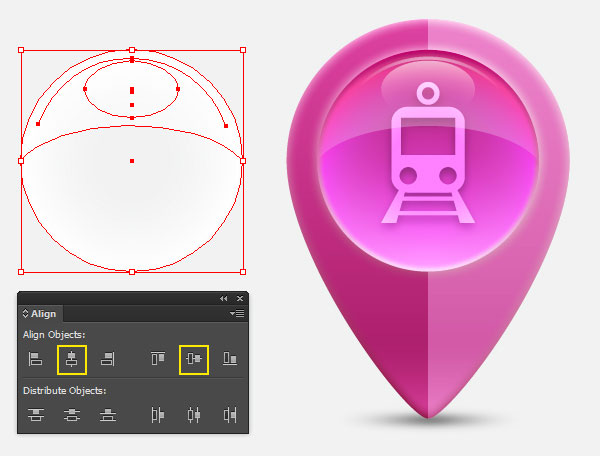
11- الآن، اتبع ترتيب الصور وأعد نفس العملية والخطوات السابقة لإنشاء المؤشر الوردي.
12- في هذه المرحلة، يجب أن تبدو مؤشرات الخريطة مثل الصورة التالية:
أنشئ أيقونة مؤشرات الخريطة
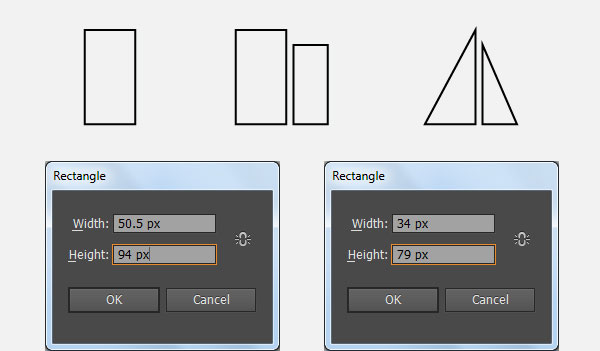
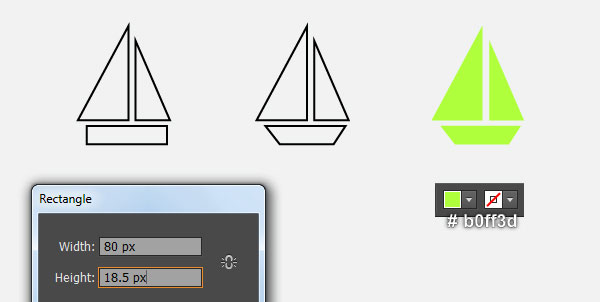
13- أولًا، سنُنشئ أيقونة القارب. اختر أداة Rectangle أو (M) وأنشئ مستطيلين بقياس: 50.5x94 بكسل، و 34x79. بعدها، ضع المستطيلين في المواقع التي تراها في الصورة الثانية. الآن، اختر أداة Direct Selection أو (A) واختر نقطة الربط العليا اليسرى من المستطيل الكبير وامسحها. ثم اختر نقطة الربط العليا اليمنى من المستطيل الآخر وامسحها. استمر وأنشئ مستطيلًا بقياس 80x18.5 بكسل وضعه كما هو موضح في الصورة الرابعة. حدد نقطة الربط السفلية اليمنى لهذا المستطيل باستخدام أداة Direct Selection أو (A) وحركها 12 بكسل لليسار، ثم حدد نقطة الربط السفلية اليسرى وحركها 15 بكسل لليمين. الآن، حدد كل الأشكال التي أنشأتها في هذه الخطوة وضعها في مجموعة G + Ctrl. أبقِ هذه المجموعة محددة، أزل حدها واملأها باللون الأخضر الفاتح (b0ff3d). وانتهينا من أيقونة القارب.
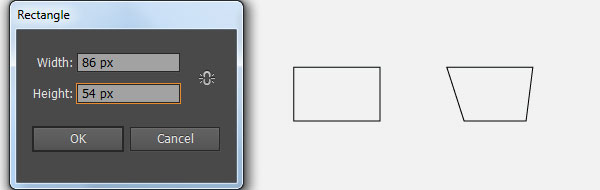
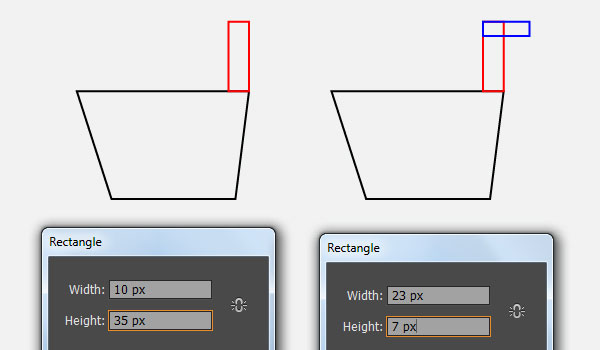
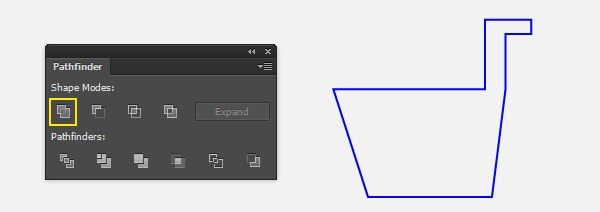
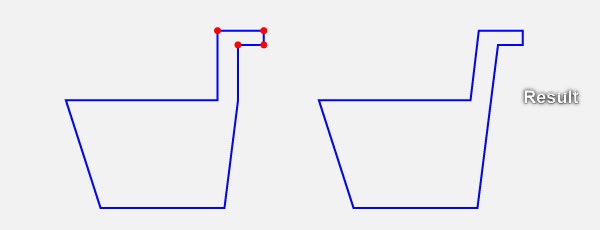
14- يأتي الآن دور أيقونة العربة. اختر أداة Rectangle أو (M) وأنشئ مستطيلًا بقياس 80x18.5 بكسل. حدد نقطة الربط السفلية اليمنى من هذا المستطيل باستخدام أداة Direct Selection أو (A)، وحركها 7 بكسل لليسار. ثم حدد نقطة الربط السفلية اليسرى وحركها 17 بكسل لليمين. أنشئ مستطيلين باستخدام أداة Rectangle أو (M) بقياس: 10x35، و 23x7 بكسل وضعهما في المواقع الصحيحة الموضحة في الصورتين الثالثة والرابعة. الآن، أعد تحديد الأشكال الثلاثة التي أنشأتها في هذه الخطوة، وافتح لوحة Pathfinder من Pathfinder < Window وانقر على زر Unite. ركز على الصورة التالية إلى الأخيرة، وحدد نقاط الربط الحمراء الأربعة وحركها 3 بكسل لليمين. يجب أن يبدو الشكل الناتج كما هو في الصورة الأخيرة أدناه.
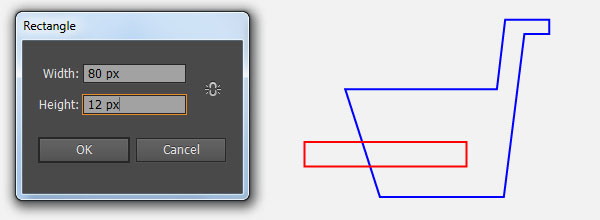
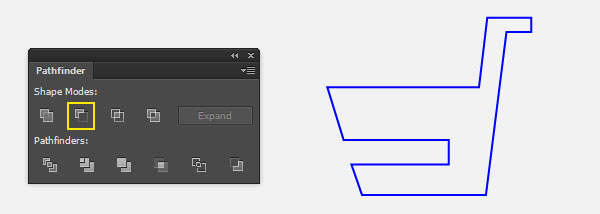
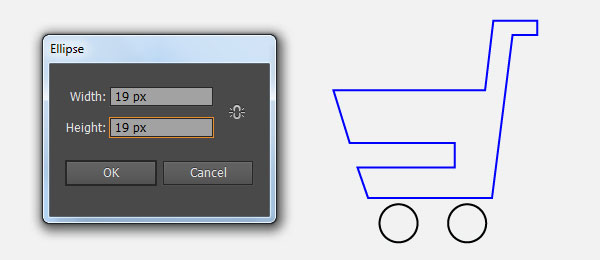
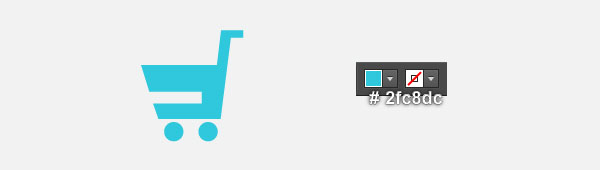
15- اختر أداة Rectangle أو (M) وأنشئ مستطيلًا أحمر بقياس 80x12 بكسل وضعه كما هو موضح أدناه. أعد تحديد هذا المستطيل مع الشكل الأزرق الذي أنشأته في الخطوة رقم 14. بعدها، افتح لوحة Pathfinder من Pathfinder < Window وانقر على زر Minus Front. ثم اختر أداة Ellipse أو (L) وأنشئ دائرة سوداء بقياس 19x19 بكسل. أبقها محددة وانسخها F + Ctrl ، C + Ctrl، ثم ضع الدائرتين كما هو موضح في الصور التالية. الآن، حدد الشكل الأزرق و الدائرتين وضعها في مجموعة G + Ctrl. حدد هذه المجموعة وأزل حدها، ثم املأها باللون الأزرق (2fc8dc). أيقونة العربة جاهزة وتبدو مثل الصورة الأخيرة.
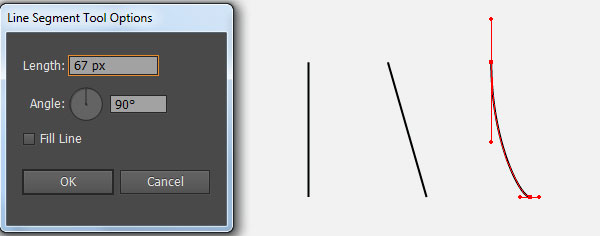
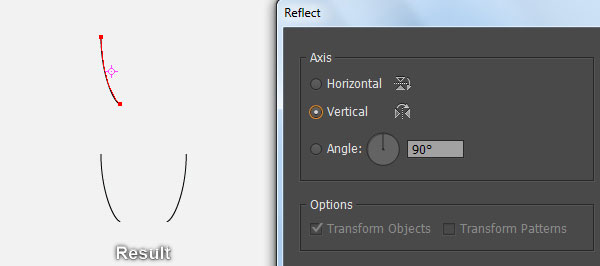
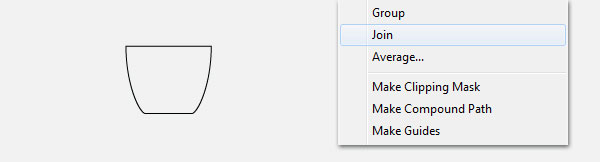
16- حان الوقت الآن لرسم أيقونة فنجان القهوة. استخدم أداة Line Segment أو () لإنشاء خط عامودي بطول 67 بكسل وحد أسود بحجم 1 بكسل وبدون تعبئة. بعدها، اختر أداة Direct Selection أو (A) وحدد نقطة الربط السفلية من هذا الخط وحركها 19 بكسل لليمين. استخدم أداة Convert Anchor Point أو C + Shift وانقر على نقطة الربط العليا من الخط، ثم اسحبه باستخدام الفأرة للأعلى. بعدها، انقر على نقطة الربط السفلية واسحبها باستخدام الفأرة لليسار. الآن، أعد تحديد المسار المنحني واذهب إلى Reflect < Transform < Object.. حدد Vertical وانقر على Copy. ثم حرك النسخة 66 بكسل اليمين. أعد تحديد المسارين المنحنيين المنشأين في هذه الخطوة، انقر بزر الفأرة الأيمن على لوحة العمل واختر Join من القائمة. ثم انقر بزر الفأرة الأيمن على لوحة العمل واختر Join مرة أخرى.
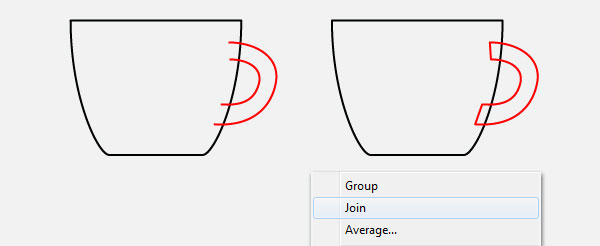
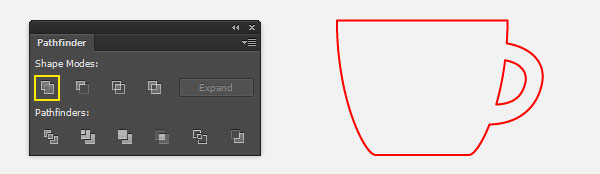
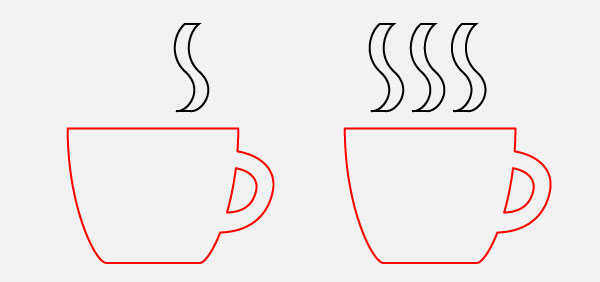
17- اختر أداة Pen أو (P) وأنشئ مسارين منحنيين باللون الأحمر كما ترى في الصورة الأولى. عند الانتهاء، حدد هذين المسارين وانقر بزر الفأرة الأيمن على لوحة العمل واختر Join. أبقِ الشكل الناتج محددًا واضغط على مفتاح Shift وانقر على الشكل الأسود الذي أنشأته في الخطوة رقم 16. افتح لوحة Pathfinder من Pathfinder < Window وانقر على زر Unite. أكمل باستخدام أداة Pen أو (P)، وأنشئ شكلًا أسود اللون كما ترى في الصورة الرابعة وانسخه مرتين F + Ctrl ، F + Ctrl ، C + Ctrl. ضع هذه الأشكال في المواقع المحددة في الصور التالية. الآن، حدد كل أشكال الفنجان وضعها في مجموعة G + Ctrl. أبقِ المجموعة محددة وأزل حدها واملأها باللون الأصفر الفاتح (ffff40). وانتهينا من فنجان القهوة في الوقت الحالي.
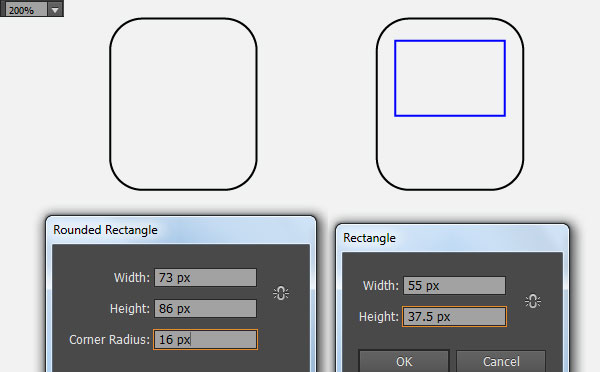
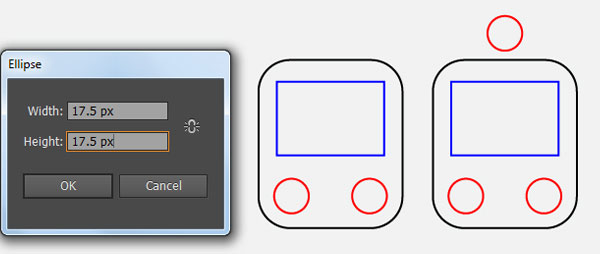
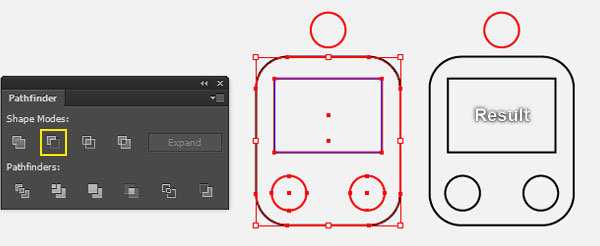
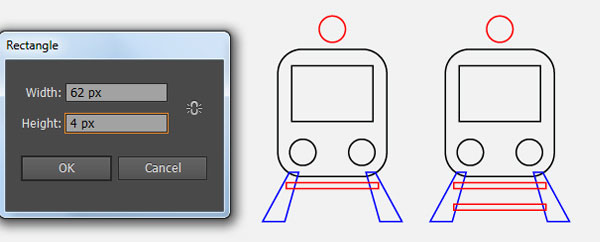
18- سننشئ أيقونة القطار. اختر أداة Rounded Rectangle من صندوق الأدوات وانقر على لوحة العمل ببساطة. أدخل البيانات في صندوق الحوار كما ترى في الصورة الأولى وانقر على Ok. بعدها، اختر أداة Rectangle أو (M) وأنشئ مستطيلًا أزرق اللون بقياس 55x37.5 وضعه كما هو موضح في الصورة الثانية. استمر وارسم دائرة حمراء باستخدام أداة Ellipse أو (L) بقياس 17.5x17.5 بكسل وانسخها مرتين. ضع هذه الدوائر الثلاثة في المواقع الموضحة في الصورة الثالثة والرابعة. الآن، أعد تحديد كل الأشكال التي أنشأتها في هذه الخطوة باستثناء الدائرة الحمراء العليا وافتح لوحة Pathfinder من Pathfinder < Window وانقر على زر Minus Front.
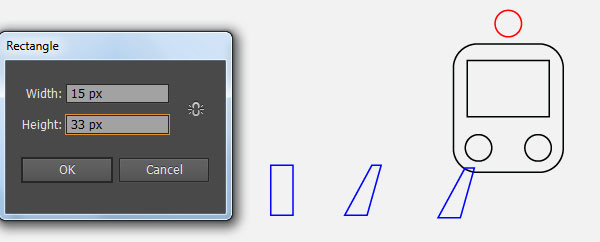
19- اختر أداة Rectangle أو (M) وأنشئ مستطيلًا باللون الأزرق قياسه 15x33 بكسل. حدد نقطة الربط العليا اليمنى باستخدام أداة Direct Selection أو (A) وحركها 10 بكسل لليمين. بعدها، حدد نقطة الربط العليا اليسرى وحركها 18 بكسل لليمين. بعد الانتهاء من تعديله، ضعه كما هو موضح في الصورة الثالثة أدناه. أبقِ هذا الشكل محددًا واذهب إلى Reflect < Transform < Object… اختر Vertical وانقر على Copy. اسحب هذه النسخة لليمين وضعها كما ترى في الصورة الرابعة. أكمل وارسم مستطيلًا أحمر اللون بقياس 62x4 بكسل وضعه كما هو موضح في الصور التالية وانسخه F + Ctrl ، C + Ctrl ثم حركه للأسفل 15 بكسل.
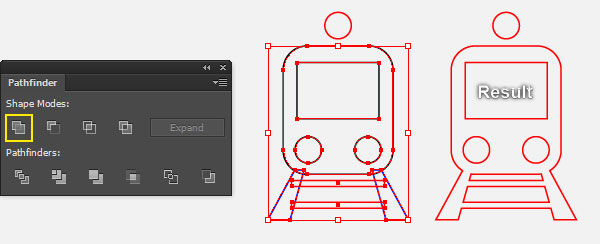
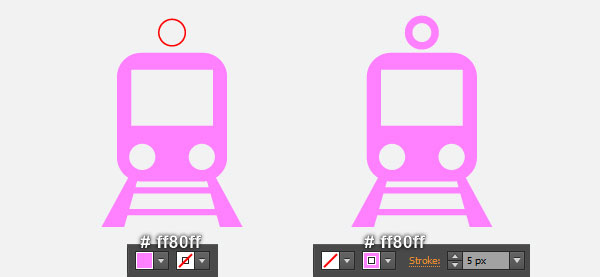
20- الآن، أعد تحديد كل أشكال القطار باستثناء الدائرة العلوية الحمراء، وافتح لوحة Pathfinder من Pathfinder < Window وانقر على زر Unite. أزل حد المسار الناتج واملأه بلون أرجواني فاتح جدًا (ff80ff). بعدها، حدد الدائرة الحمراء العليا وغير حجم الحد ليصبح 5 بكسل وغير لونه إلى الأرجواني الفاتح (ff80ff). وأخيرًا، حدد كل الأشكال وضعها في مجموعة G + Ctrl.
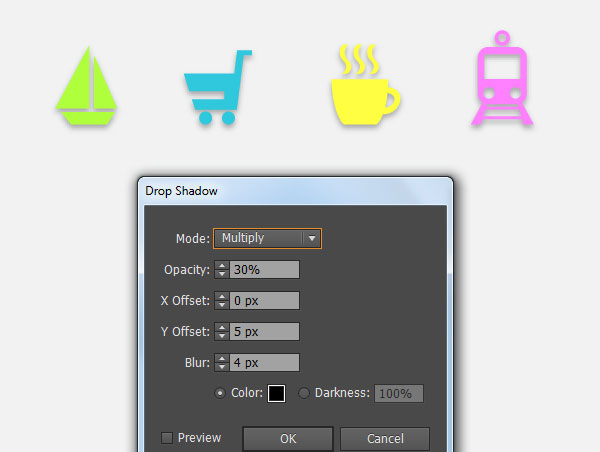
21- الأيقونات جاهزة وتبدو مثل الصورة الأولى. أعد تحديد كل الأيقونات واذهب إلى Drop Shadow < Stylize < Effect.. اتبع البيانات كما هي في الصورة الثانية وانقر على Ok. أخيرًا، ضع هذه الأيقونات في مؤشرات الخريطة.
إضافة بعض المؤثرات على الأيقونات
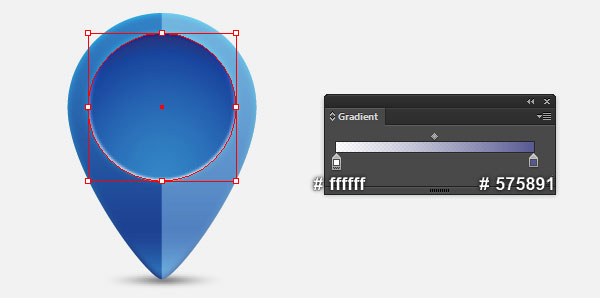
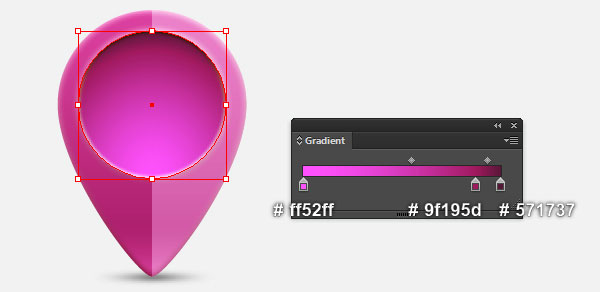
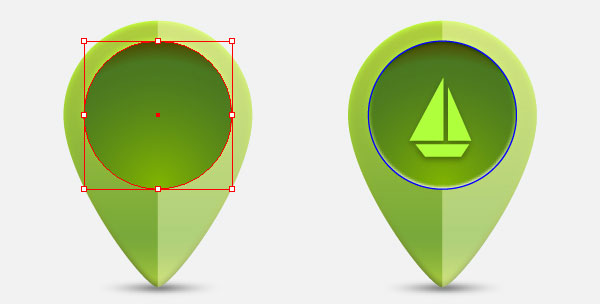
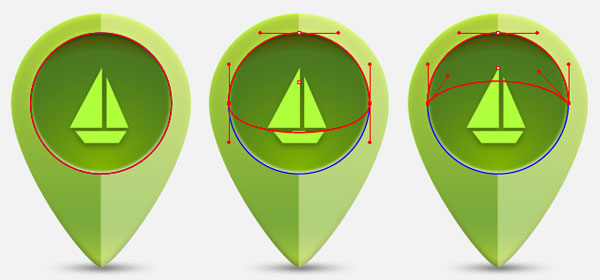
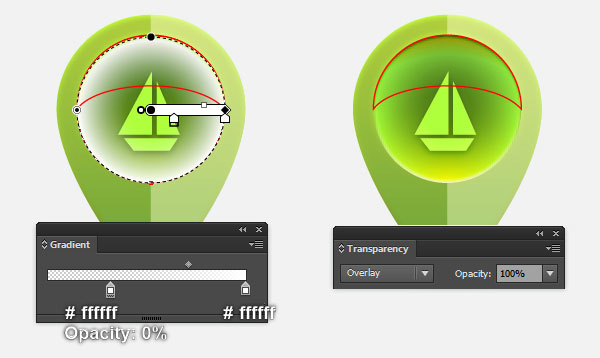
22- ركز على مؤشر الخريطة الأخضر، حدد الدائرة التي تم تعبئتها بالتدرج الدائري وانسخها F + Ctrl ، C + Ctrl وأحضرها للمقدمة Right Square Bracket + Shift + Ctrl. أزل لون النسخة وأضف حدًا أزرق اللون حجمه 1 بكسل. انسخ هذا الشكل الأزرق ثم غير لون حد النسخة إلى الأحمر. بعدها، حدد نقطة الربط السفلية للشكل الأحمر وامسحها. ركز على الصورة الخامسة، واختر أداة Convert Anchor Point أو C + Shift وانقر على المقبض السفلي لنقطة الربط اليسرى في الشكل الأحمر، واسحبها باستخدام الفأرة لليمين والأعلى. استمر وانقر على المقبض السفلي لنقطة الربط اليمنى واسحبها باستخدام الفأرة لليسار والأعلى. الآن، أعد تحديد الدائرة الزرقاء وأزل حدها ثم املأها بالتدرج الدائري كما هو موضح في الصورة السادسة. غير Blending Mode للشكل الناتج إلى Overlay. بعدها، حدد الشكل الأحمر وأزل حده ثم املأه بالتدرج الدائري كما ترى في الصورة التالية. أخيرًا، غير Blending Mode للشكل الناتج ليصبح Screen وخفف Opacity إلى 50٪.
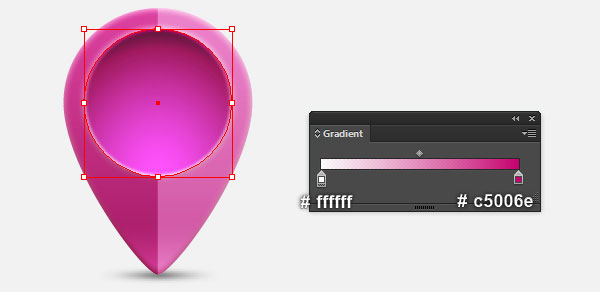
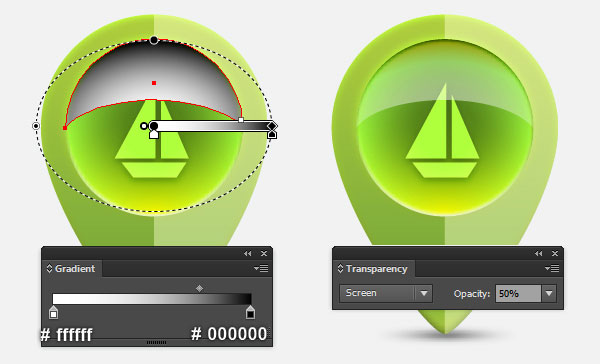
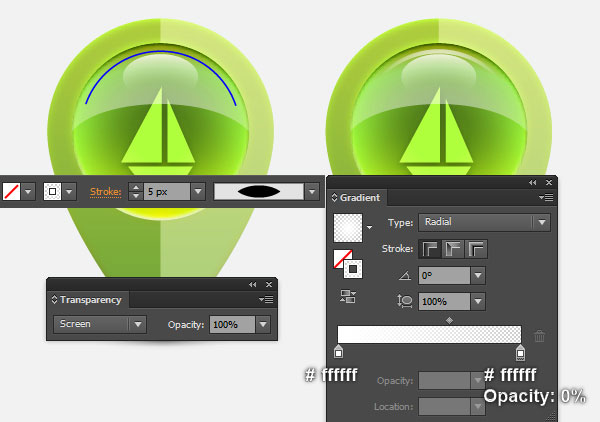
23- ارسم شكلًا بيضاويًا باستخدام أداة Ellipse أو (L) وأداة Gradient أو (G) كما ترى في الصورتين الأولى والثانية. غير Blending Mode إلى Screen. ركز على الصورة الثالثة واختر أداة Pen أو (P) وأنشئ مسارًا منحنيًا باللون الأزرق. بعد الانتهاء، غير حجم حده إلى 5 بكسل وبدل لون الحد بالتدرج الدائري. طبّق Width Profile بمقدار 1 بكسل للمسار الناتج وغير Blending Mode إلى Screen. أخيرًا، حدد كل الأشكال التي أنشأتها من بداية الخطوة رقم 22 إلى الآن وضعها في مجموعة G + Ctrl وسمها "Highlight".
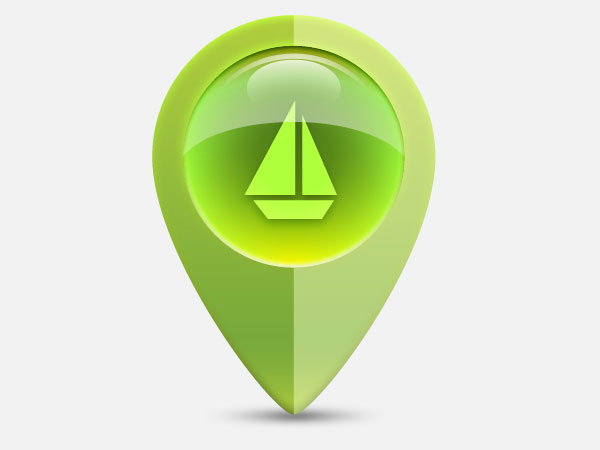
24- في هذه المرحلة، يجب أن يبدو مؤشر الخريطة الأخضر، كما هو في الصورة التالية:
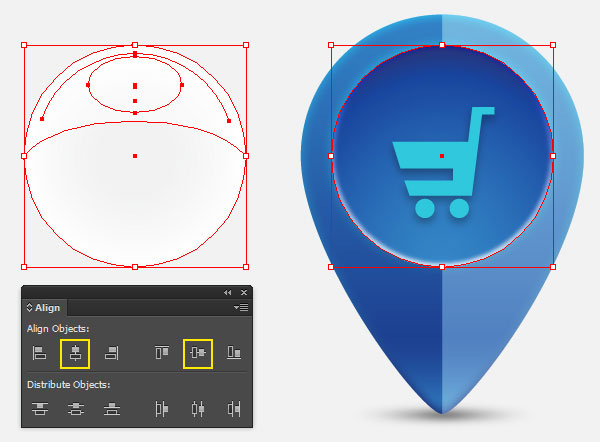
25- حدد مجموعة Highlight وانسخها F + Ctrl ، C + Ctrl. أبقِ النسخة محددة واضغط على مفتاح Shift وانقر على الشكل الدائري الملون بالتدرج الدائري من مؤشر الخريطة الأزرق. اترك مفتاح Shift وانقر على الشكل الدائري مرة أخرى. افتح لوحة Align من Align < Window وانقر على زر Horizontal Align Center ثم انقر على زر Vertical Align Center. في النهاية، يجب أن يبدو مؤشر الخريطة الأزرق كما هو في الصورة الأخيرة.
26- أعد تطبيق نفس العملية والخطوات السابقة لإضافة المؤثرات على مؤشري الخريطة المتبقيين.
27- مؤشرات الخريطة جاهزة وتبدو كما يلي:
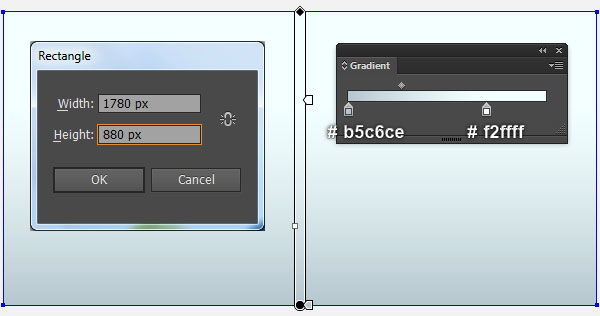
28- انتهينا من مؤشرات الخريطة وحان الوقت للخلفية. أنشئ مستطيلًا قياسه 1780x880 بكسل باستخدام أداة Rectangle أو (M) وأداة Gradient أو (G) كما ترى في الصورة أدناه. أخيرًا، ضع مؤشرات الخريطة على الخلفية.
وانتهينا!
ترجمة- وبتصرف- للمقال How to create Map Pointers in Adobe Illustrator لكاتبه



















































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.