في هذا الدرس التعليمي، سأوضح لك كيفية إنشاء سبورة في Adobe Illustrator. سوف نستخدم الأدوات الأساسية، وبعض تقنيات بناء الأشكال مع بعض التدرجات والتأثيرات للوصول إلى النتيجة النهائية. إنّ هذا الدرس بسيط نسبيًا ويمكن تطبيقه على العديد من مشاريع Illustrator الأخرى. لنبدأ!
أنشئ مستندًا جديدًا
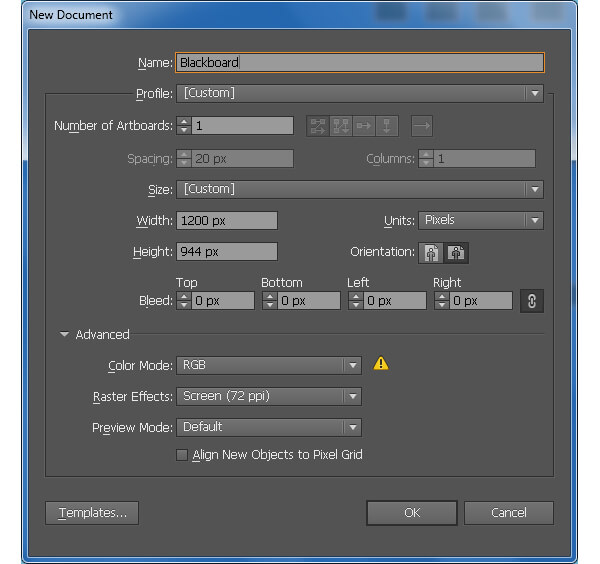
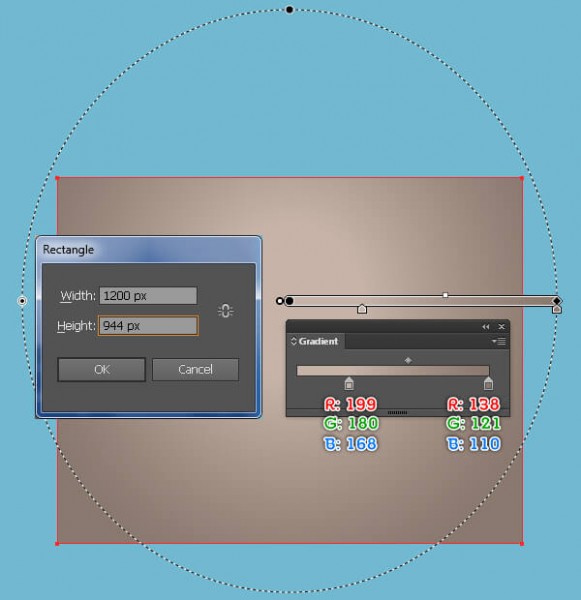
1- شغّل البرنامج، ثم اضغط على (N+Ctrl) لإنشاء مستند جديد. حدد Pixels من قائمة Units، وأدخل 1200 في مربع العرض و 944 في مربع الارتفاع، ثم انقر على زر Advanced. حدد RGB ،Screen بدقة وضوح (72ppi) وتأكد من انّ مربع Align New Objects to pixel Grid غير محدد، قبل النقر على "OK".

إنشاء السبورة
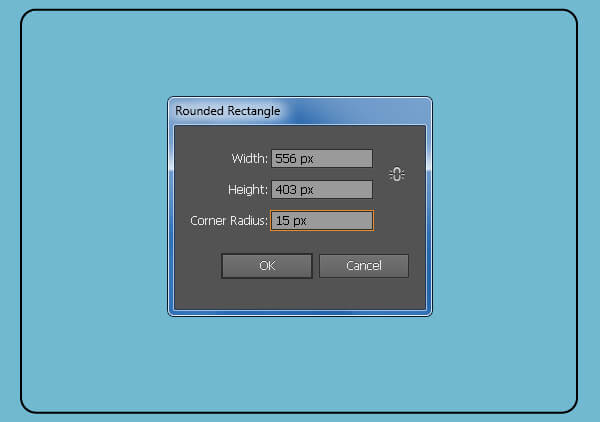
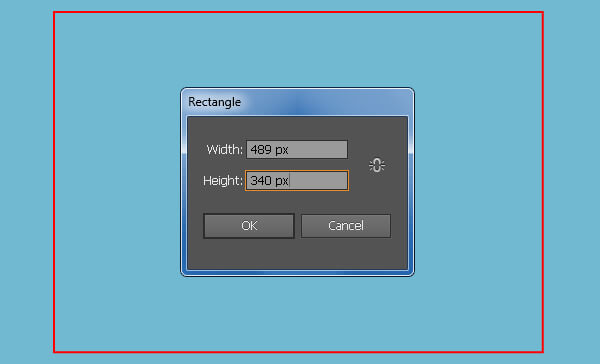
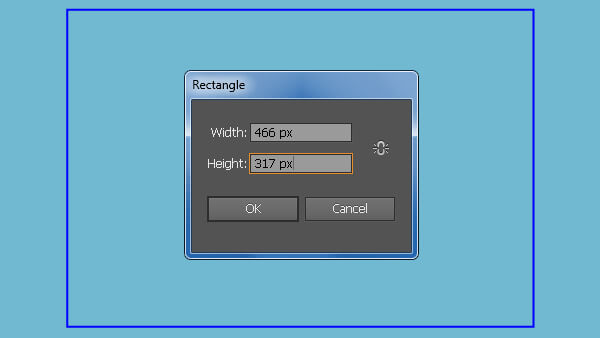
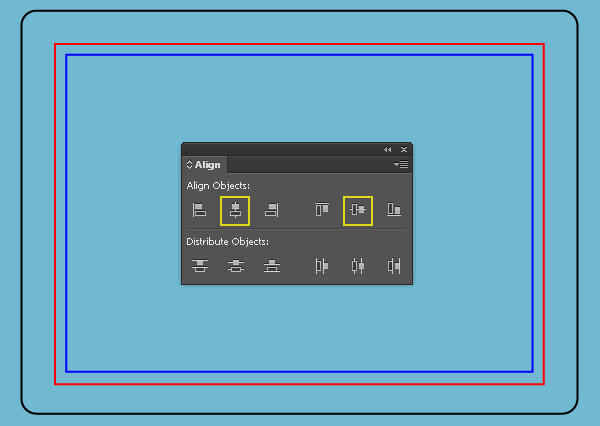
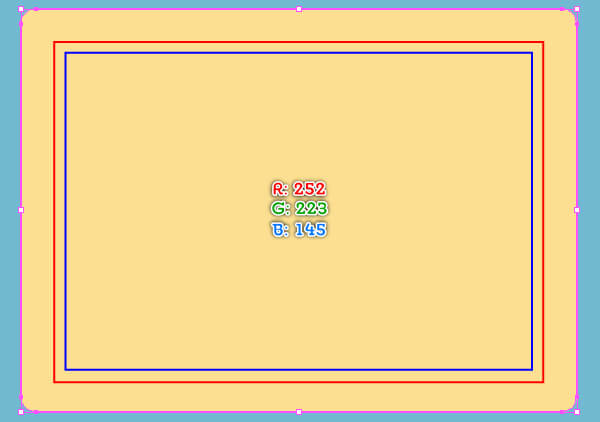
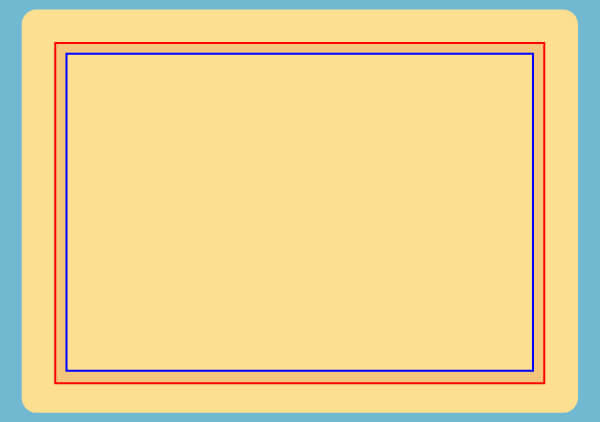
2- اختر أداة Rounded Rectangle، وببساطة انقر على لوحة العمل وأدخل البيانات كما هي موضحة أدناه، ثم انقر على Ok. بمساعدة أداة Rectangle (M)، أنشئ مستطيلين بقياس: 489x340 بكسل و 466x317 بكسل. والآن أعد تحديد المستطيلات الثلاثة التي أنشأتها في هذه الخطوة وافتح لوحة Align (من Align> Window) وانقر على Horizontal Align Center. أخيرًا، حدد المستطيل الأسود واملأه باللون: R=252 ، G=223 ، B=145 وأزل حده.





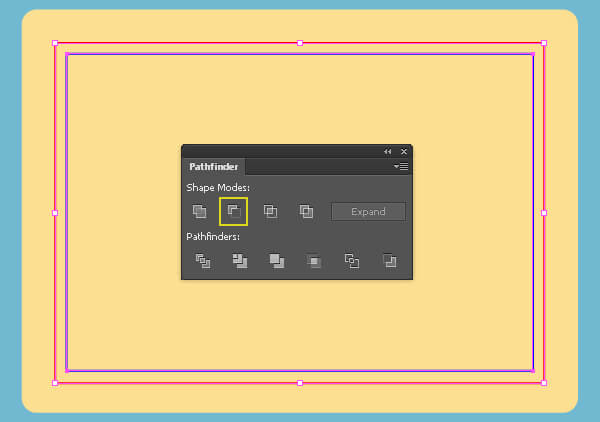
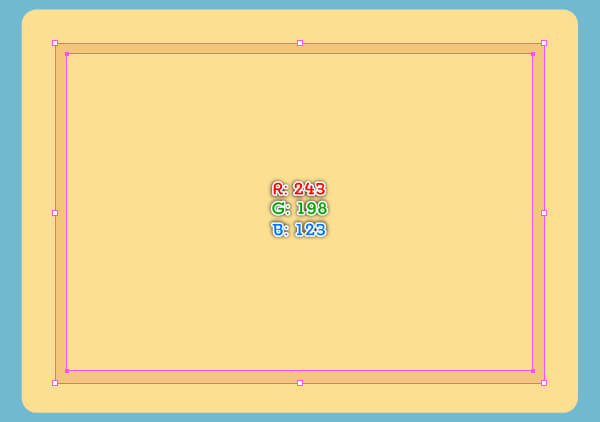
3- حدد المستطيلين المتبقيين وأنشئ نسخة منهما (Ctrl + F ، Ctrl + C)، وأخفِ النسخ (Ctrl +3). الآن، أعد تحديد المستطيلين الأصليين مرة أخرى، ثم افتح لوحة Pathfinder (من Pathfinder>Window) وانقر على Minus Front. املأ الشكل الناتج باللون: R = 243 ، G = 198 ، B = 123 وأزل حده.


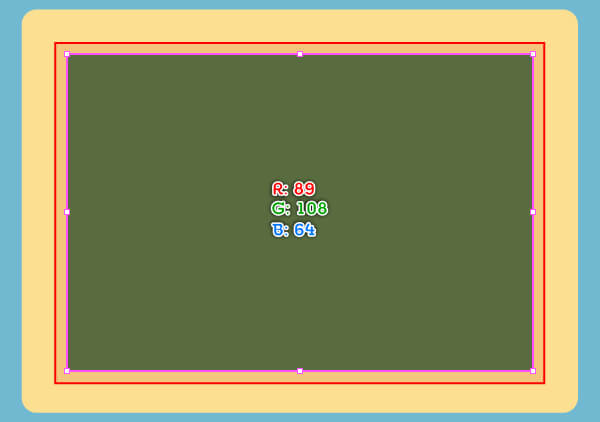
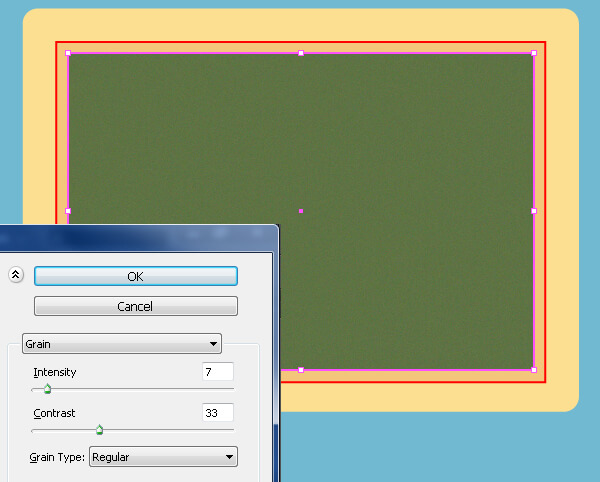
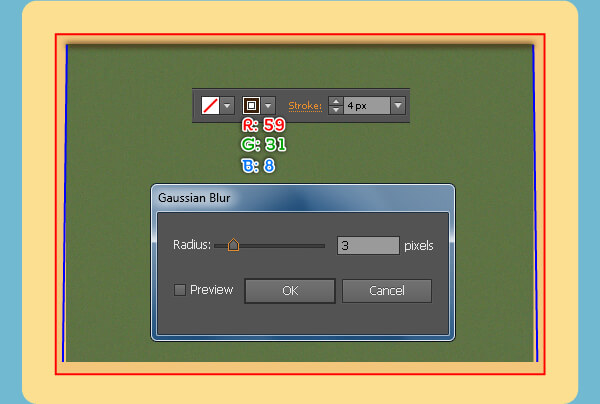
4- قبل المتابعة، اضغط على (Ctrl + Alt +3) لإظهار المستطيلين المخفيين في الخطوة 3. قم بعمل نسخة لهذين المستطيلين (Ctrl + F ، Ctrl + C)، ثم اضغط على (Ctrl +3) لإخفاء النسخ. حدد الآن المستطيل الأزرق الأصلي واملأه بـاللون: R = 89 ، G = 108 ، B = 64 ، ثم أزل حده. تأكد من أن المستطيل الناتج لا يزال محددًا، وكرره مرة واحدة (Ctrl + F ، Ctrl + C) واذهب إلى Grain> Texture> Effect... اتبع البيانات كما تراها في الصورة الثالثة وانقر على OK.



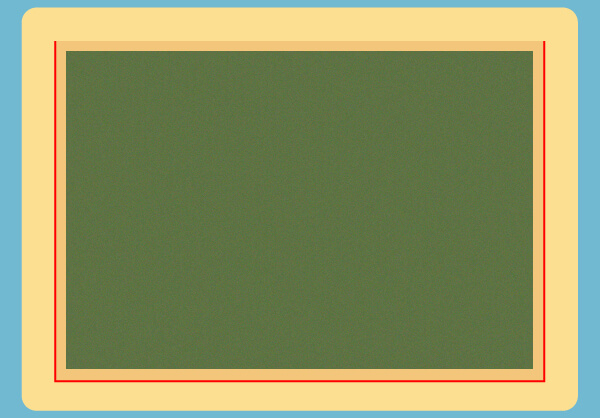
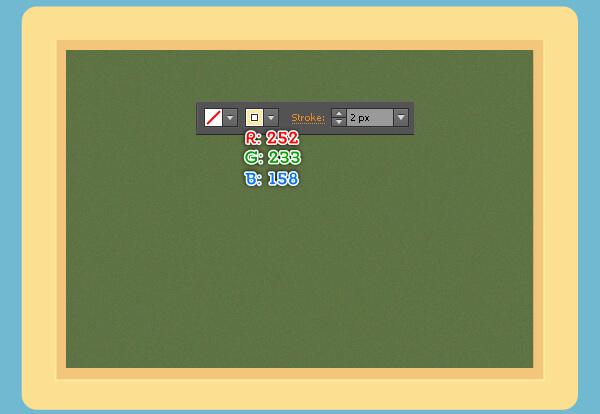
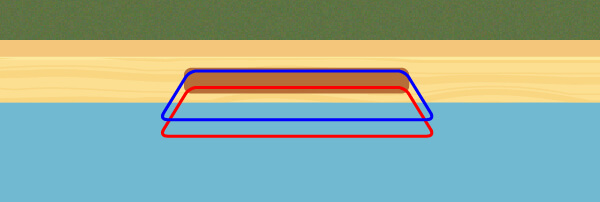
5- بمساعدة أداة Direct Selection (A) و Shift، حدد نقاط الربط العلوية اليمنى واليسرى للمستطيل الأحمر، ثم انقر على "Cut Paths at Selected Anchor Points" من شريط "Properties". يجعل هذا المستطيل الأحمر يصبح بمسارين. حدد المسار العلوي واحذفه. حدد بعد ذلك المسار المتبقي، واستبدل لون الحد الحالي له بـاللون: R = 252 ، G = 233 ، B = 158، وغيّر حجمه إلى 2 بكسل.


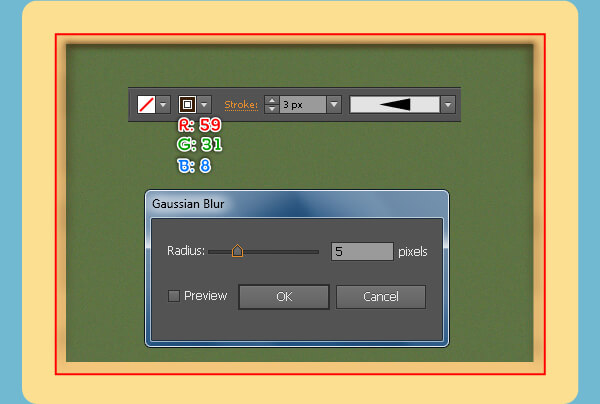
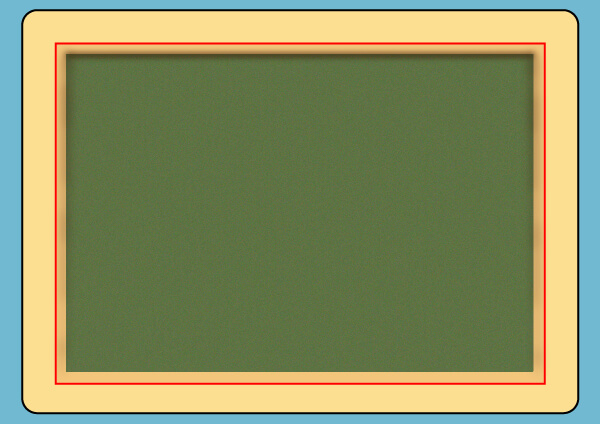
6- قبل المتابعة، اضغط (Ctrl + Alt +3) لإظهار المستطيلين المخفيين في الخطوة 4. بمساعدة أداة Direct Selection (A) و Shift، حدد نقاط الزوايا الأربع من المستطيل الأزرق، ثم انقر على "Cut Paths at Selected Anchor Points" من شريط "Properties". يجعل هذا المستطيل الأزرق يصبح بأربعة مسارات. حدد المسار السفلي واحذفه. تابع باستخدام أداة Direct Selection (A)، وحدد نقطة الربط السفلية للمسار الأزرق الأيسر وحركها بمقدار 4 بكسل إلى اليسار. بعد ذلك، حدد نقطة الربط السفلية للمسار الأزرق الأيمن وحركها 4 بكسل إلى اليمين. الآن حدد المسار الأزرق العلوي واستبدال لون الحد الحالي له بـاللون: R = 59 ، G = 31 ، B = 8 وغير حجمه إلى 4 بكسل. أبقِ المسار الناتج محددًا واذهب إلى Gaussian Blur>Blur>Effect ... أدخل نصف قطر مقداره3 بكسل وانقر على OK. بعد ذلك، حدد المسارين المتبقيين باللون الأزرق واستبدل لون الحد الحالي لهما بـاللون R = 59 ، G = 31 ، B = 8، ثم قم غير حجم الحد إلى 3 بكسل. أخيرًا، طبّق لهذين المسارين الناتجين: Width Profile 4 وتأثير Gaussian Blur بمقدار 5 بكسل.





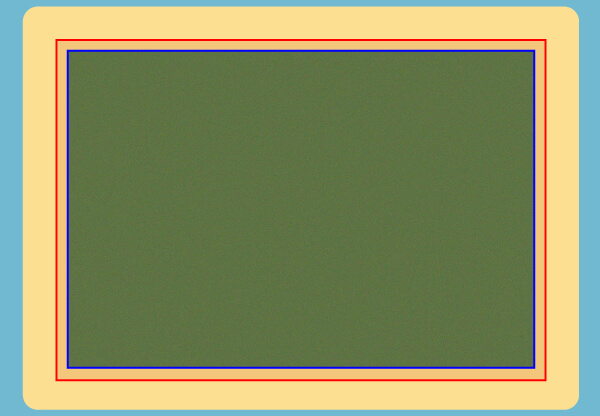
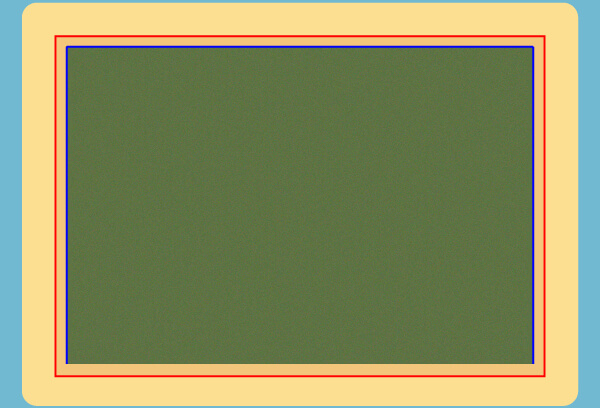
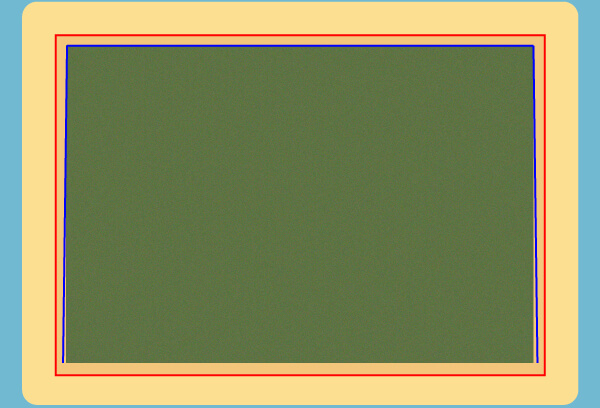
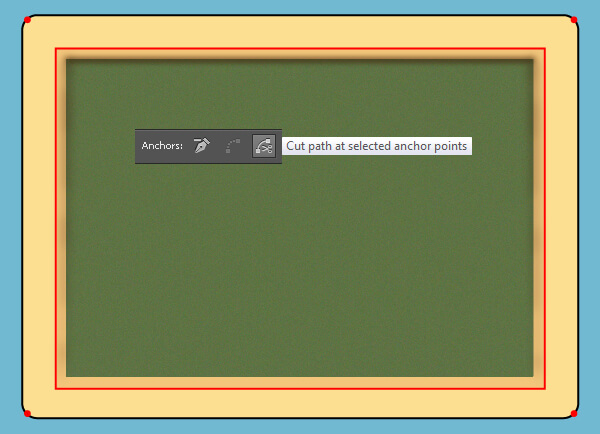
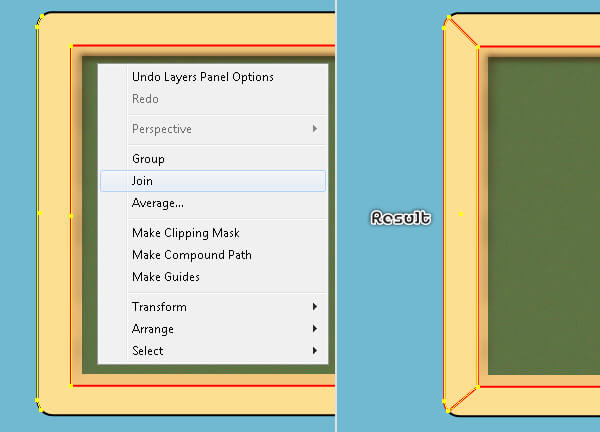
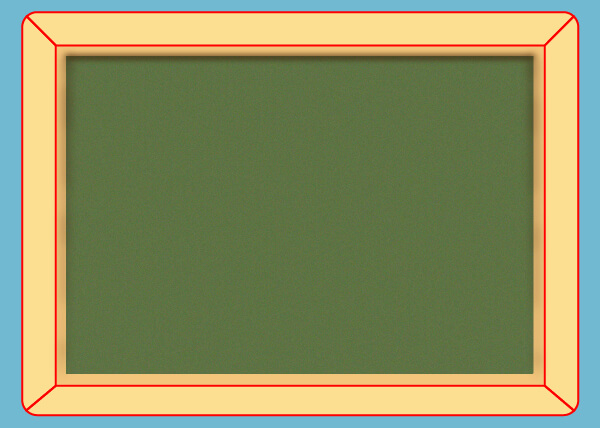
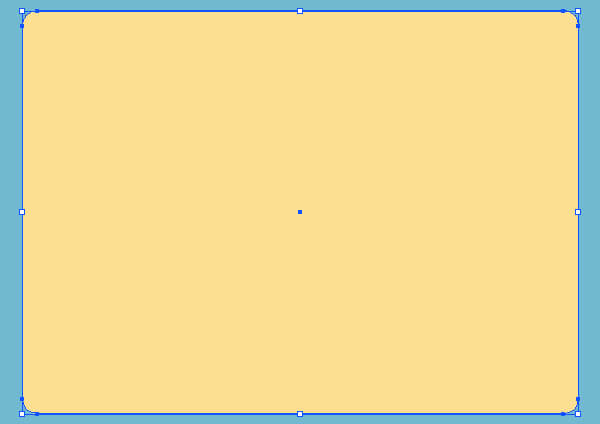
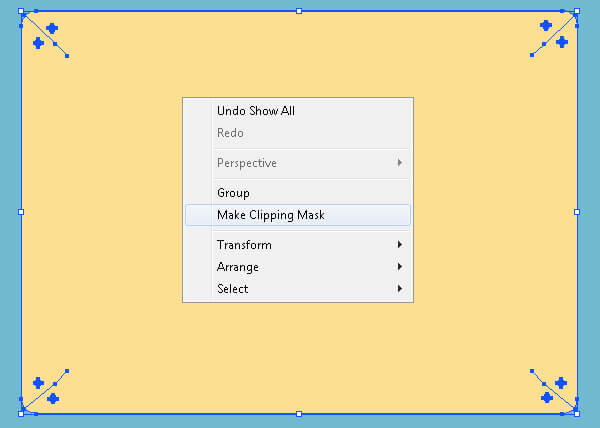
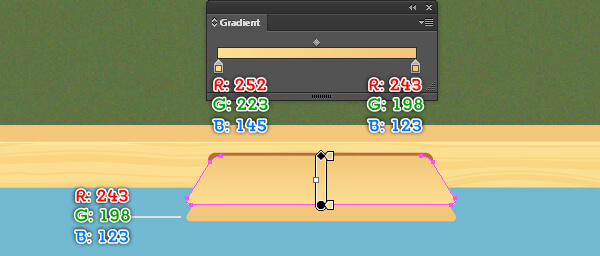
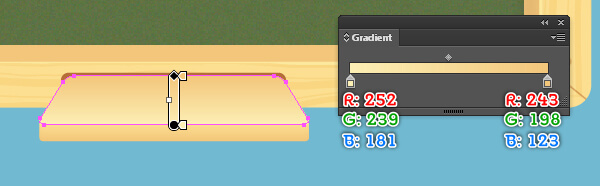
7- حدد المستطيل الدائري الذي تم إنشاؤه في الخطوة 2 وقم بعمل نسخة منه (Ctrl + F ، Ctrl + C) منه، ثم أحضر النسخة إلى المقدمة (Right Square Bracket+Ctrl+Shift). أضف حدًا أسودًا بمقدار1 بكسل لهذا المستطيل وأزل لون تعبئته. ركز على الصورة الثانية، واختر أداة Add Anchor Point (+) وانقر على النقاط الأربع المميزة باللون الأحمر للمستطيل الأسود. باستخدام أداة Direct Selection (A) و Shift، حدد نقاط الربط الأربع التي تم إنشاؤها حديثًا للمستطيل الأسود ونقاط الزوايا الأربع من المستطيل الأحمر، ثم انقر على "Cut Paths at Selected Anchor Points" من شريط "Properties". يجعل هذا المستطيلين يصبحان بثمانية مسارات. حدد الآن المسارين الأيسرين، وانقر بزر الفأرة الأيمن على لوحة العمل ثم اختر "Join" من القائمة. افعل ذلك مرةً أخرى لتوصيل هذين المسارين ليصبحا مسارًا مغلقًا كما ترى في الصورة الرابعة. وبالمثل، كرر نفس الخطوات للمسارات الستة المتبقية. في النهاية، يجب أن يبدو الرسم مثل آخر صورة.




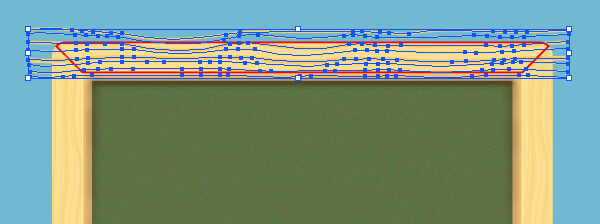
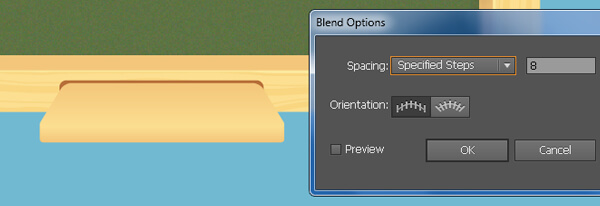
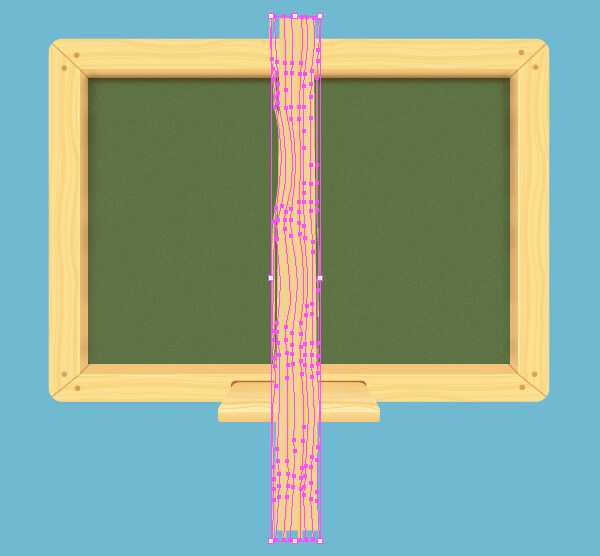
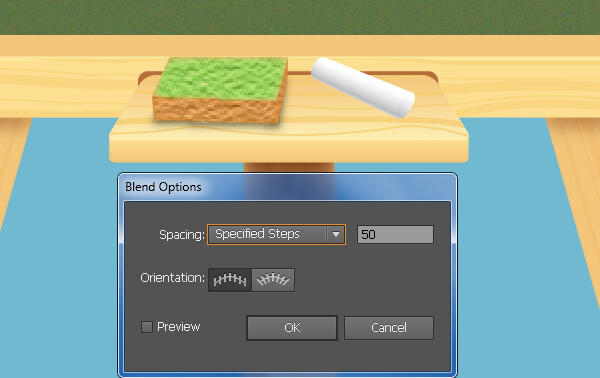
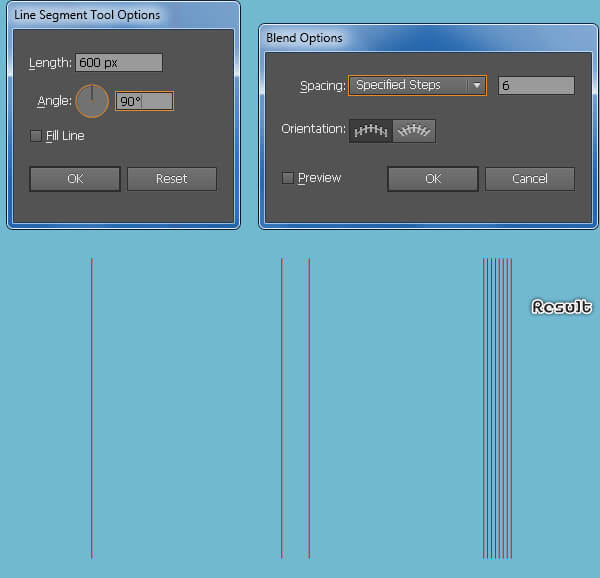
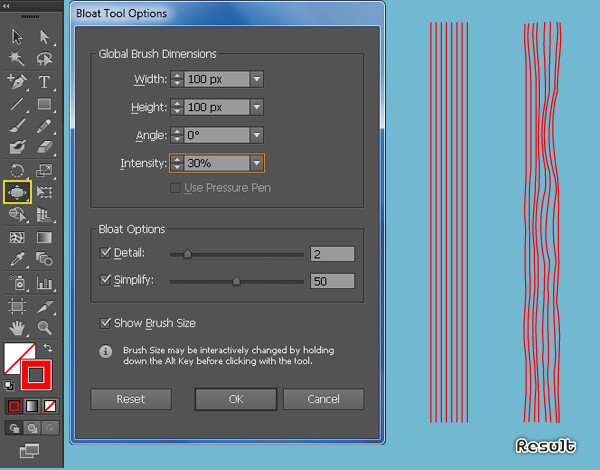
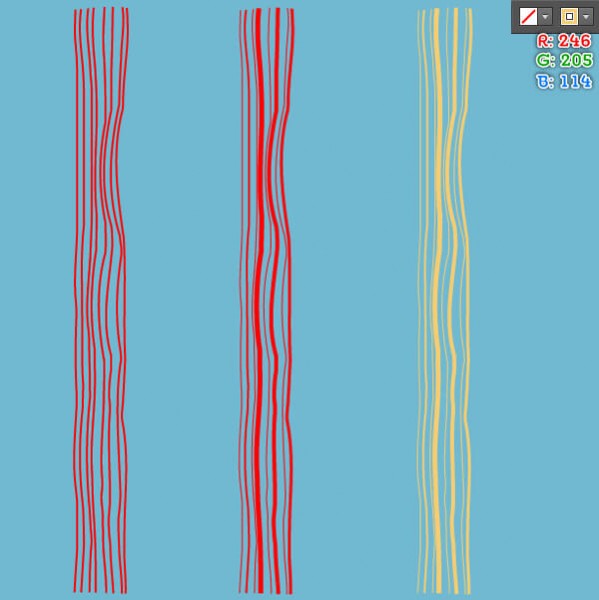
8- باستخدام أداة Line Segment ()، أنشئ خطًا رأسيًا بطول 600 بكسل، وبحد أحمر مقداره 1 بكسل بدون تعبئة. قم بعمل نسخة من هذا الخط (Ctrl + F ، Ctrl + C)، ثم حركها 54 بكسل إلى اليمين. بعد ذلك، حدد الخطين واذهب إلى Blend Options>Blend>Object... اتبع البيانات كما هو موضح أدناه وانقر على OK، ثم اذهب إلى Make>Blend>Object أو (Ctrl +Alt +B). تأكد من أن الشكل المُدمَج ما زال محددًا واذهب إلى Blend>Expand>Object. انقر الآن نقرًا مزدوجًا على أداة Bloat Tool من لوحة الأدوات. في شاشة Bloat Tool Options، اتبع البيانات كما هو موضح في الصورة الرابعة وانقر على OK. باستخدام أداة Bloat Tool، انقر على بعض المواقع في المجموعة التي تم إنشاؤها في هذه الخطوة. يجب أن تكون النتيجة مثل الصورة الخامسة أدناه. ركز على الصورة التالية إلى الأخيرة، وغيّر حجم الحد لبعض الخطوط المنحنية للمجموعة التي تم إنشاؤها في هذه الخطوة. أخيرًا، أعد تحديد هذه المجموعة واستبدل لون الحد الحالي لها بـاللون: R = 246 G = 205 ، B = 114.
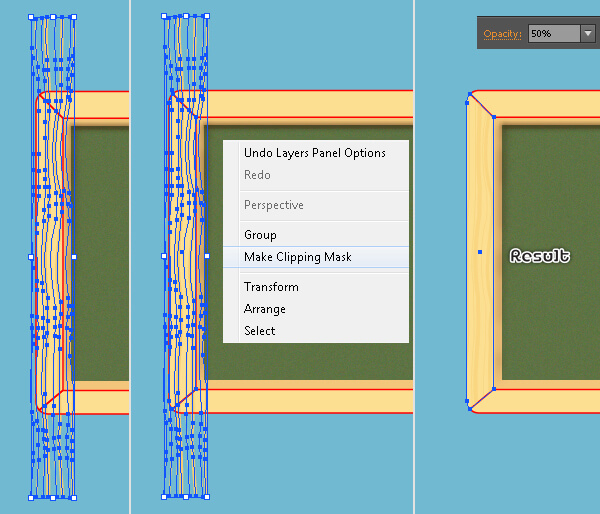
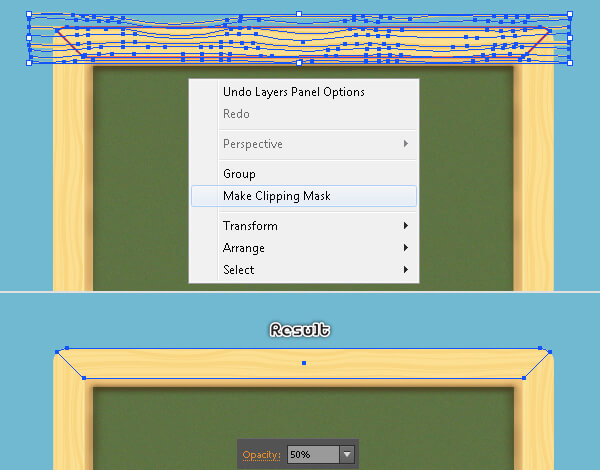
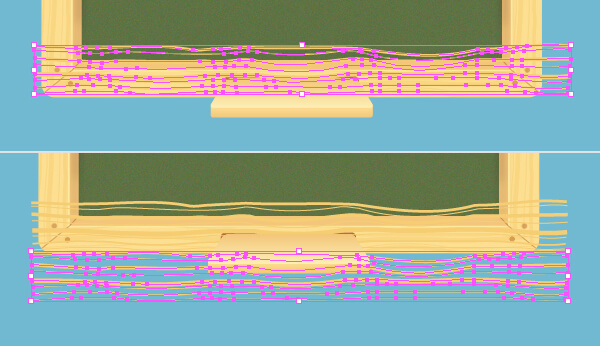
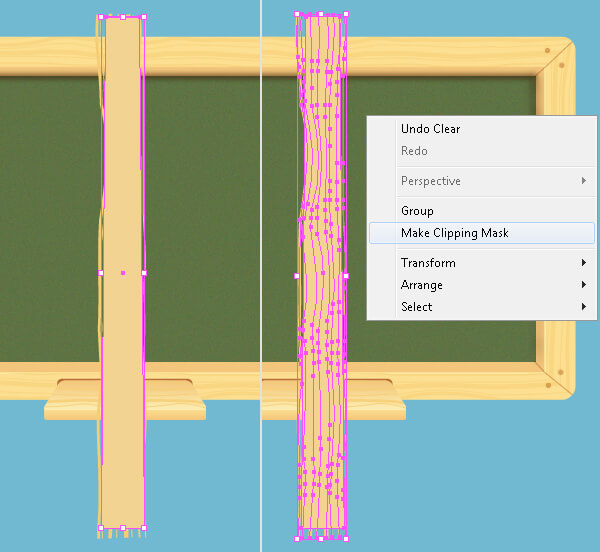
9- قبل المتابعة، حدد الأشكال الأربعة الحمراء التي تم إنشاؤها في الخطوة 7 ثم أحضرها إلى المقدمة (Right Square Bracket+Ctrl+Shift). حدد الآن المجموعة التي تم إنشاؤها في الخطوة 8 وقم بعمل نسخة منها (Ctrl + F ، Ctrl + C)، ثم ضعها على المكان الموضح أدناه. أبقِ هذه النسخة محددة، اضغط مع الاستمرار على مفتاح Shift وانقر على الشكل الأحمر الأيسر واذهب إلى Make>Clipping Mask>Object أو (Ctrl+7)، ثم قلل Opacity لمجموعة Clipping إلى 50٪. وبالمثل، كرر نفس الخطوات السابقة للجانب الأيمن من السبورة. يجب أن تكون النتيجة مثل الصورة الأخيرة أدناه.


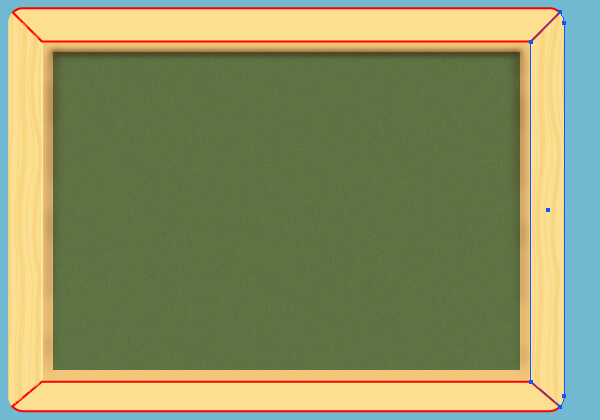
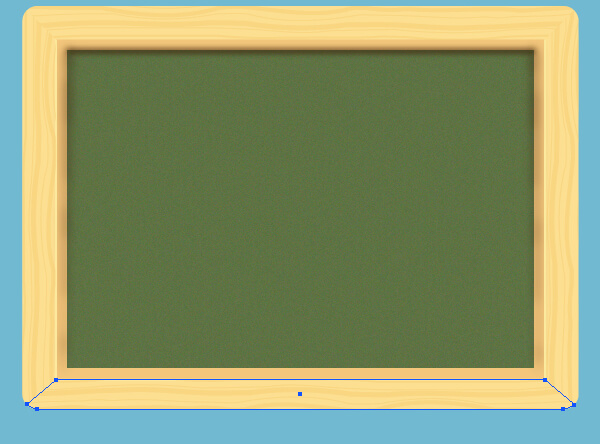
10- حدد المجموعة التي تم إنشاؤها في الخطوة 8 واعمل نسخة منها (Ctrl + F ، Ctrl + C). دوّر النسخة بزاوية تبلغ حوالي 90 درجة ثم ضعها في المكان الموضح أدناه. أبقِ هذه النسخة محددة، واضغط على مفتاح Shift، وانقر على الشكل الأحمر العلوي واذهب إلى Make>Clipping Mask>Object أو (7+Ctrl)، ثم قلل Opacity لمجموعة Clipping إلى 50٪. وبالمثل، كرر نفس الخطوات السابقة للجانب السفلي من السبورة. يجب أن تكون النتيجة مثل الصورة الأخيرة أدناه.



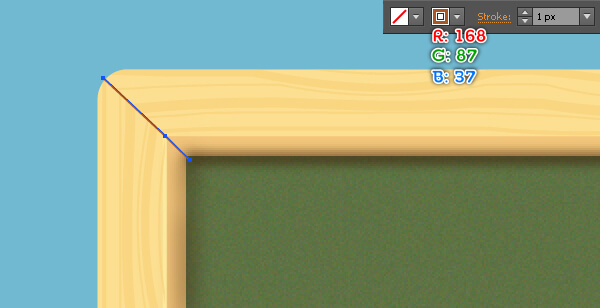
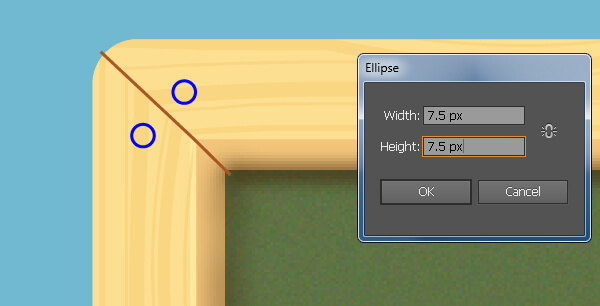
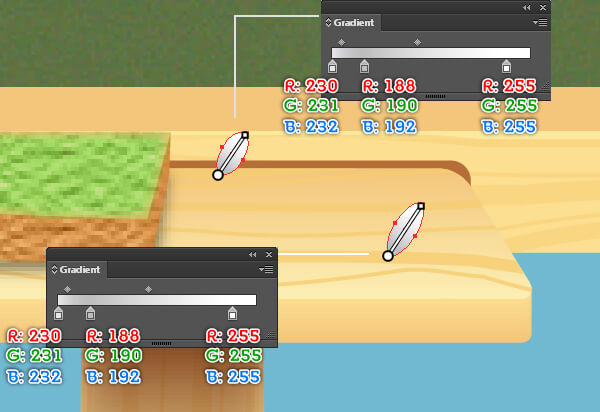
11- في الوقت الحالي، ارسم مسارًا باستخدام أداة Pen (P) بحد مقداره 1 بكسل وبلون: R = 168 ، G = 87 ، B = 37. بعد ذلك، اختر أداة Ellipse (L)، وأنشئ دائرة بقياس 7.5 × 7.5 بكسل، ثم قم بعمل نسخة منها (Ctrl + F ، Ctrl + C). ضع هاتين الدائرتين في الأماكن التي تراها في الصورة الثانية. املأها بتدرج دائري كما هو موضح في الصورة الثالثة، ثم أزل حدودها. كرر نفس العملية لإضافة هذه التفاصيل على زوايا السبورة الثلاث. في هذه المرحلة، يجب أن يبدو الشكل كما هو في الصورة الأخيرة أدناه. أخيرًا حدد كل الأشكال التي تم إنشاؤها في هذه الخطوة وضعها في مجموعة (G+Ctrl).




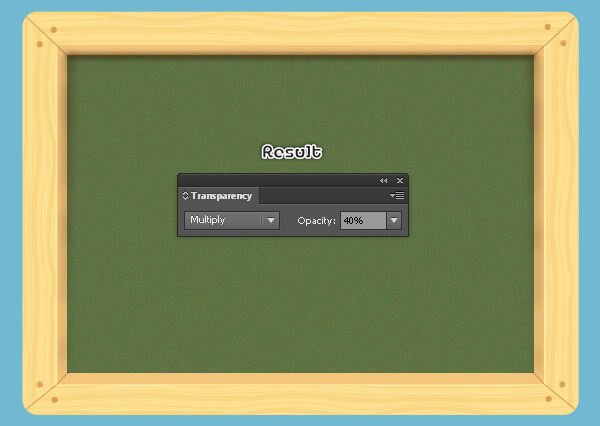
12- حدد المستطيل الدائري الذي تم إنشاؤه في الخطوة 2 واعمل نسخة منه (Ctrl + F ، Ctrl + C)، ثم أحضر النسخة إلى المقدمة (Right Square Bracket+Ctrl+Shift). أبقِ هذه النسخة محددة، واضغط على Shift وانقر على المجموعة التي تم إنشاؤها في الخطوة 11، ثم اذهب إلى Make>Clipping Mask>Object أو (7+Ctrl). بعد ذلك، حدد Blending Mode الخاص بمجموعة Clipping ليكون Multiply وقلل Opacity إلى 40٪.



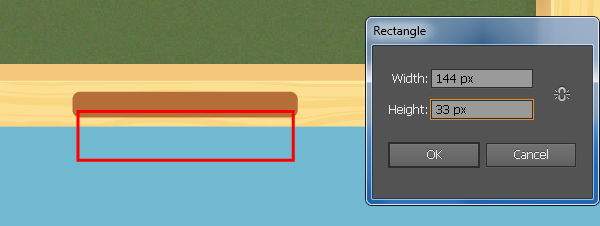
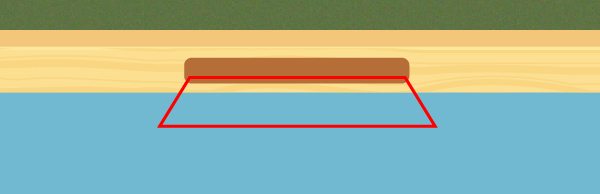
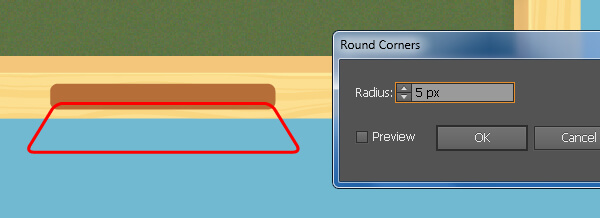
13- اختر أداة Rounded Rectangle، كل ما عليك هو النقر على لوحة العمل وإدخال البيانات كما هو موضح أدناه ، ثم انقر على "OK". املأ هذا المستطيل بـاللون: R = 182 و G = 110 و B = 56 وضعه في المكان الموضح أدناه. بمساعدة أداة Rectangle Tool (M)، أنشئ مستطيلًا بقياس: 144 × 33 بكسل، ثم ضعه في المكان الذي تراه في الصورة الثانية. حدد نقطة الربط السفلية اليسرى للمستطيل الذي تم إنشاؤه حديثًا وحركها 20 بكسل إلى اليسار. بعد ذلك، حدد نقطة الربط السفلية اليمنى وحركها 20 بكسل إلى اليمين. الآن، أعد تحديد الشكل الأحمر واذهب إلى Round Corners>Stylize>Effect... أدخل نصف قطر مقداره 5 بكسل وانقر على OK، ثم اذهب إلى Expand Appearance>Object. تأكد من أن الشكل الناتج ما زال محددًا وقم بعمل نسخة منه (Ctrl + F ، Ctrl + C). ثم استبدل لون الحد الحالي للنسخة باللون الأزرق وحركها بمقدار 11 بكسل للأعلى.





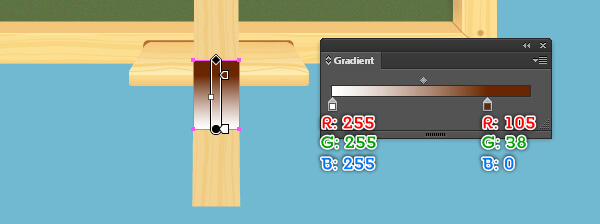
14- حدد الشكل الأحمر الذي تم إنشاؤه في الخطوة 13 واملأه بـاللون: R = 243 ، G = 198 ، B = 123، ثم أزل حده. بعد ذلك املأ الشكل الأزرق بالتدرج الخطي كما هو موضح أدناه ثم أزل حده. أبقِ الشكل الناتج محددًا وقم بعمل نسخة منه، ثم اضغط على (Ctrl +3) لإخفاء النسخة. أعد الآن تحديد الشكلين اللذين تم إنشاؤهما في هذه الخطوة وادمجهما. أخيرًا، اضغط على (Ctrl + Alt +3) لإظهار الشكل الذي تم إخفاؤه في هذه الخطوة، ثم استبدل اللون الموجود بتدرج خطي جديد كما ترى في الصورة الأخيرة.



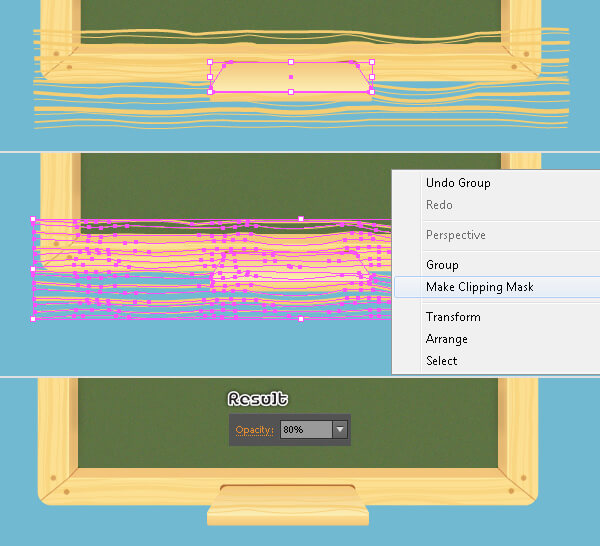
15- حدد المجموعة التي تم إنشاؤها في الخطوة 8 واعمل نسخة منها (Ctrl + F ، Ctrl + C)، ثم أحضر النسخة إلى المقدمة (Right Square Bracket+Ctrl+Shift). دوّر هذه النسخة بزاوية تبلغ حوالي 90 درجة ثم ضعها في المكان الموضح أدناه. أبقِ هذه المجموعة محددة وقم بعمل نسخة منها، ثم اسحب النسخة وضعها كما هو موضح في الصورة الثانية. الآن حدد الشكل الذي استبدلت لونه للتو بتدرجٍ خطي جديد في الخطوة 14 وقم بعمل نسخة منه، ثم أحضر النسخة إلى المقدمة. تأكد من أن هذه النسخة لا تزال محددة، واضغط مع الاستمرار على Shift وانقر على المجموعتين اللتين تم إنشاؤهما في هذه الخطوة، ثم اذهب إلى Make>Clipping Mask>Object أو (7+Ctrl). أخيرًا، قلل Opacity إلى 80٪.


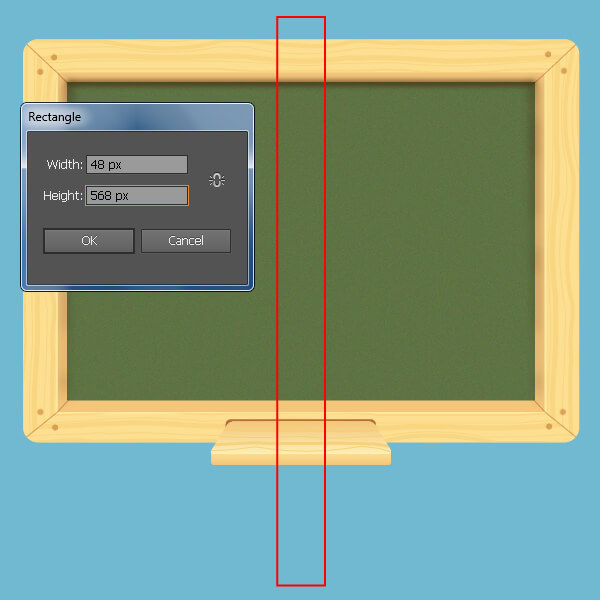
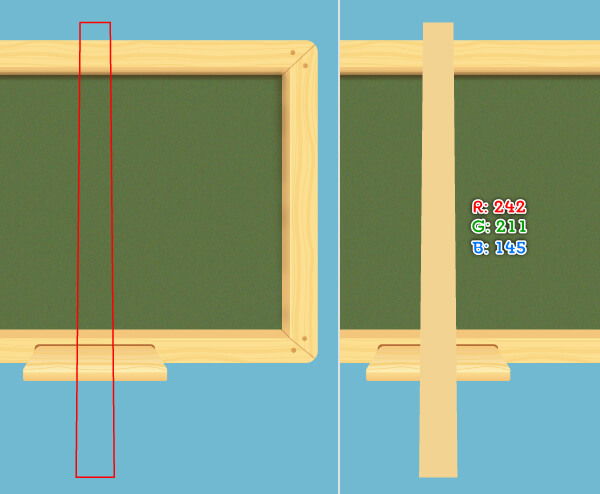
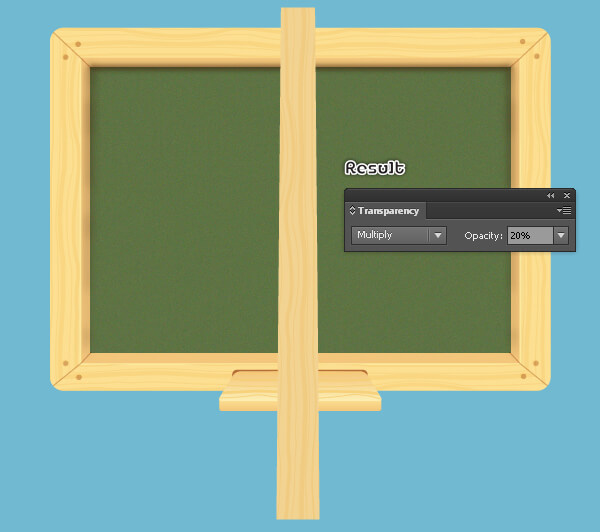
16- اختر أداة Rectangle (M) وأنشئ مستطيلًا بقياس 48 × 568 بكسل، ثم ضعه في المكان الموضح أدناه. حدد نقطة الربط العلوية اليمنى لهذا المستطيل وحركها بمقدار 5 بكسل إلى اليسار، وذلك باستخدام أداة Direct Selection (A). بعد ذلك، حدد نقطة الربط العلوية اليسرى وحركها بمقدار 5 بكسل إلى اليمين. املأ هذا الشكل باللون: R = 242 ، G = 211 ، B = 145 ثم أزل حده. بعد ذلك، حدد المجموعة التي تم إنشاؤها في الخطوة 8، وأنشئ نسخة منها (Ctrl + F ، Ctrl + C) وأحضرها إلى المقدمة (Right Square Bracket+Ctrl+Shift)، ثم ضع هذه النسخة في المكان الموضح في الصورة الرابعة أدناه. حدد الآن الشكل الذي تم إنشاؤه في هذه الخطوة وقم بعمل نسخة منه، ثم أحضرها إلى المقدمة. أبقِ هذه النسخة محددة، اضغط مع الاستمرار على مفتاح Shift وانقر على المجموعة التي تم إنشاؤها في هذه الخطوة، ثم اذهب إلى Make>Clipping Mask>Object أو (7+Ctrl). أخيرًا، اضبط Blending Mode الخاص بمجموعة Clipping على Multiply وقلل Opacity إلى 20٪.





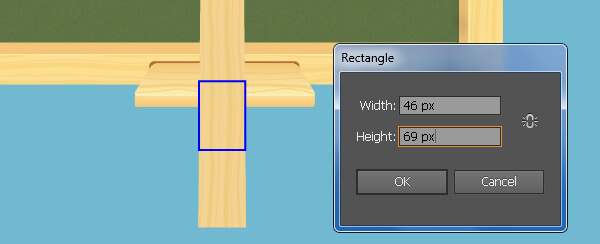
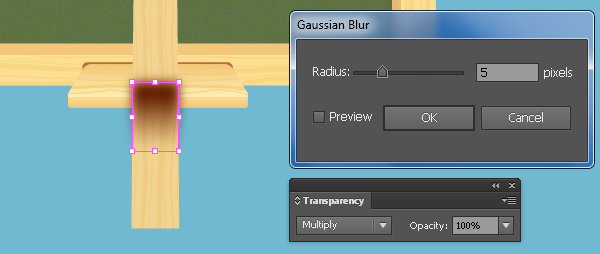
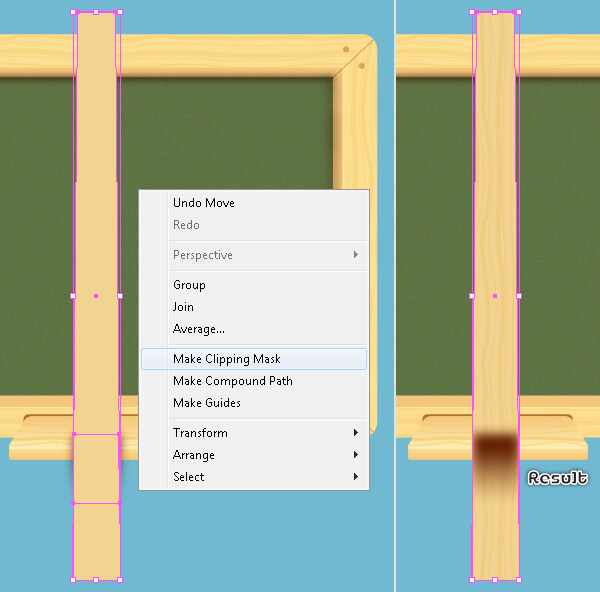
17- أنشئ مستطيلًا أزرقًا بقياس: 46 × 69 بكسل وضعه في المكان الموضح أدناه. املأ هذا المستطيل بالتدرج الخطي كما ترى في الصورة الثانية ثم أزل حده. تأكد من أن هذا المستطيل الناتج لا يزال محددًا، وطبّق عليه تأثير Gaussian Blur بمقدار 5 بكسل ثم اضبط Blending Mode على Multiply. الآن حدد الشكل الأول الذي تم إنشاؤه في الخطوة 16 وقم بعمل نسخة منه، ثم أحضر النسخة إلى المقدمة. أبقِ هذه النسخة محددة، واضغط مع الاستمرار على Shift وانقر على الشكل الذي طُبّق عليه تأثير Blur في هذه الخطوة، ثم اذهب إلى Make>Clipping Mask>Object أو (7+Ctrl). أخيرًا، حدد كل الأشكال التي تم إنشاؤها من بداية الخطوة 16 إلى الآن وضعها في مجموعة (Ctrl + G)، ثم أرسل هذه المجموعة إلى الخلف (Left Square Bracket+Ctrl+Shift).





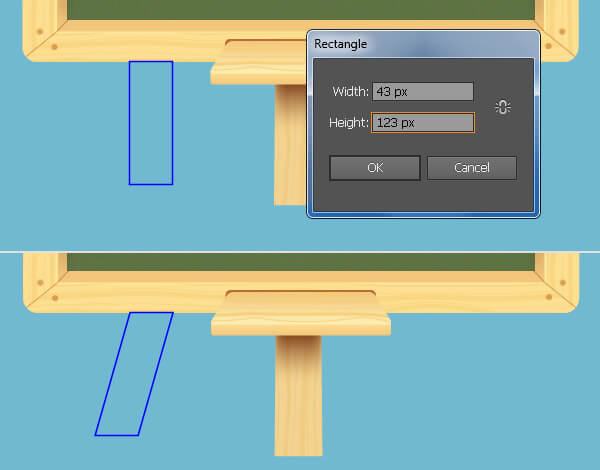
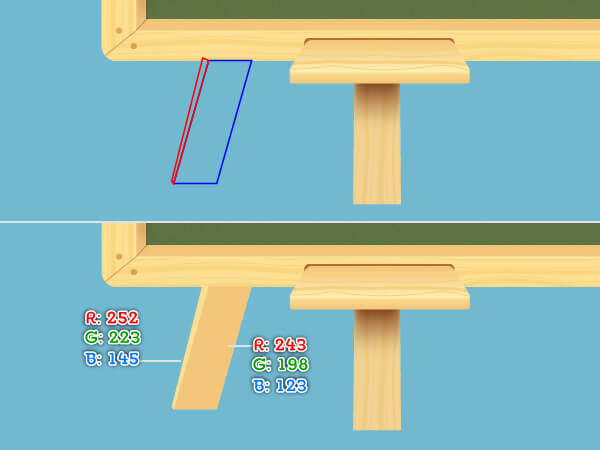
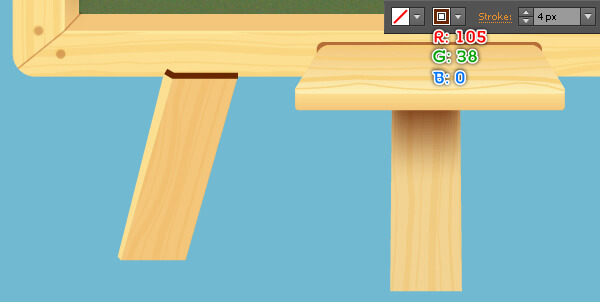
18- اختر أداة Rectangle Tool (M) وأنشئ مستطيلًا بقياس: 43 × 123 بكسل، ثم ضعه في المكان الموضح أدناه. بمساعدة أداة Direct Selection (A) و Shift، حدد نقاط الربط السفلية اليسرى واليمنى للمستطيل الأزرق، وحركها بمقدار 35 بكسل إلى اليسار. اختر بعد ذلك أداة (Pen (P وأنشئ شكلًا أحمر كما ترى في الصورة الثالثة. وبمجرد رسمه، أعد تحديده واملأه بـاللون: R = 252 ، G = 223 ، B = 145، ثم أزل حده. أخيرًا، حدد الشكل الأزرق واملأه بـاللون: R = 243 ، G = 198 ، B = 123، ثم أزل حده.


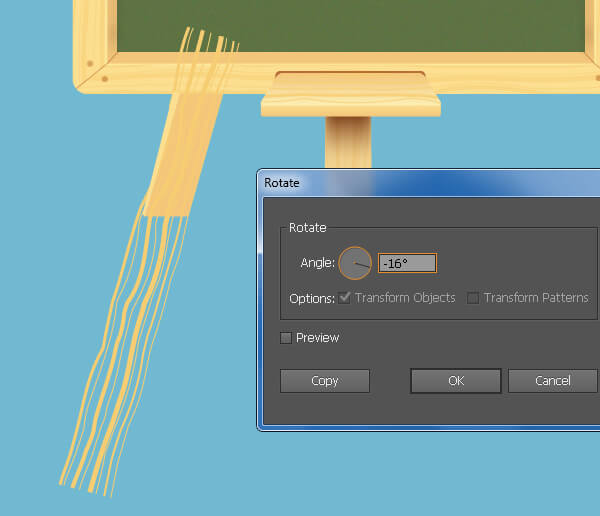
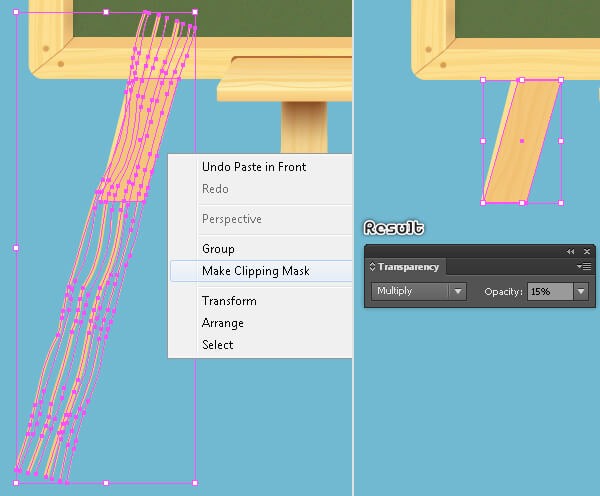
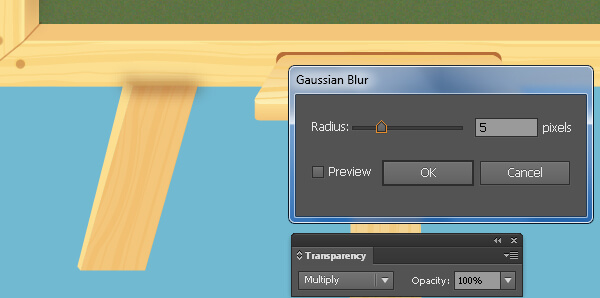
19- حدد المجموعة التي تم إنشاؤها في الخطوة 8 وقم بعمل نسخة منها (Ctrl + F ، Ctrl + C)، ثم أحضر النسخة إلى المقدمة (Right Square Bracket+Ctrl+Shift). دوّر المجموعة الجديدة بزاوية حوالي -16 درجة ثم ضعها في المكان الموضح أدناه. الآن حدد الشكل الأكبر الذي تم إنشاؤه في الخطوة 18 وقم بعمل نسخة منه، ثم أحضر النسخة إلى المقدمة. حدد هذه النسخة، واضغط مع الاستمرار على Shift وانقر على المجموعة التي تم إنشاؤها في هذه الخطوة، ثم اذهب إلى Make>Clipping Mask>Object أو (7+Ctrl). أخيرًا، اضبط Blending Mode الخاص بمجموعة Clipping على Multiply وقلل Opacity إلى 15٪.


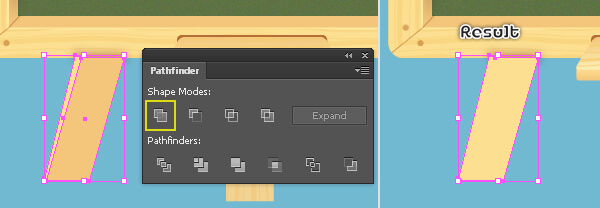
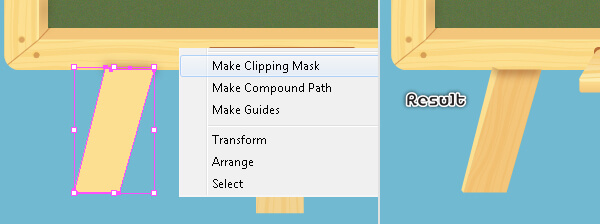
20- ارسم مسارًا منحنيًا باستخدام أداة (Pen (P واجعل حده بحجم 4 بكسل وبلون: (R = 105 ، G = 38 ، B = 0) في الوقت الحالي. أعد تحديد هذا المسار وطبق عليه تأثير Gaussian Blur بمقدار 5 بكسل ثم اضبط Blending Mode على Multiply. الآن حدد الأشكال التي تم إنشاؤها في الخطوة 18 وقم بعمل نسخة منها، ثم أحضر هذه النسخ إلى المقدمة. تأكد من استمرار تحديد هذين الشكلين اللذين تم إنشاؤهما حديثًا، وافتح لوحة Pathfinder (من Pathfinder>Window) وانقر على Unite. أبقِ الشكل الناتج محددًا، واستمر في الضغط على Shift وانقر على المسار الذي طُبق عليه تأثير Blur في هذه الخطوة، ثم اذهب إلى Make>Clipping Mask>Object أو (7+Ctrl).




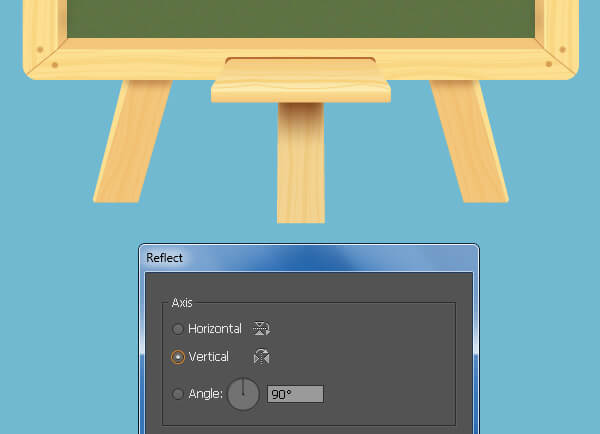
21- حدد كل الأشكال التي تم إنشاؤها من بداية الخطوة 18 إلى هذا الوقت وضعها في مجموعة (G+Ctrl)، ثم أرسل هذه المجموعة إلى الخلف (Left Square Bracket+Ctrl+Shift). لننشئ صورة معكوسة للجانب الأيمن. حدد المجموعة المنشأة حديثًا واذهب إلى Reflect>Transform>Object. اضبط Axis على Vertical ثم انقر على Copy. اسحب النسخة التي أنشأناها للتو إلى اليمين. لا تنسَ الضغط على Shift للسحب بشكل مستقيم. عند هذه النقطة، يجب أن تظهر السبورة كما هي في الصورة الأخيرة أدناه.



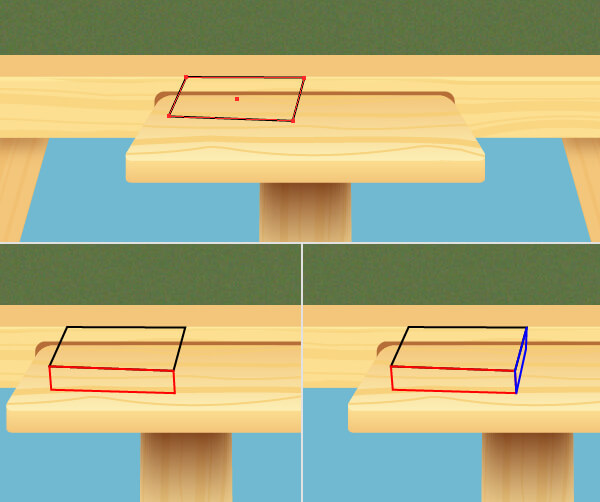
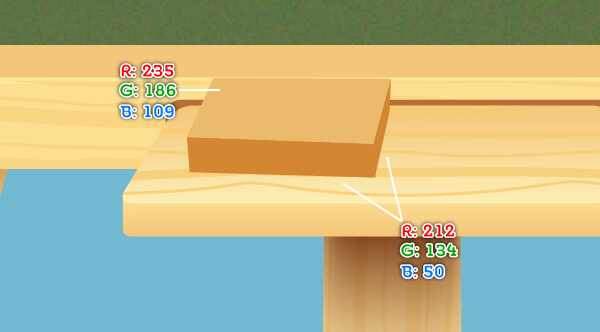
22- سنكمل مع الإسفنجة. بمساعدة أداة Pen (P)، أنشئ ثلاثة أشكال كما ترى في الصور أدناه. بمجرد رسم هذه الأشكال، حدد أكبر شكل واملأه بـاللون: R = 235 ، G = 186 ، B = 109، ثم أزل حده. بعد ذلك حدد الشكلين المتبقيين واملأهما بـاللون: R = 212 ، G = 134 ، B = 50، ثم أزل حدودهما.


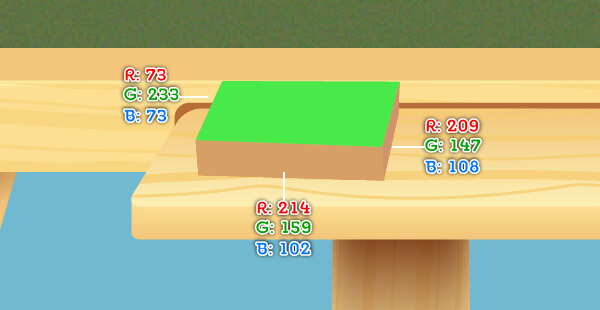
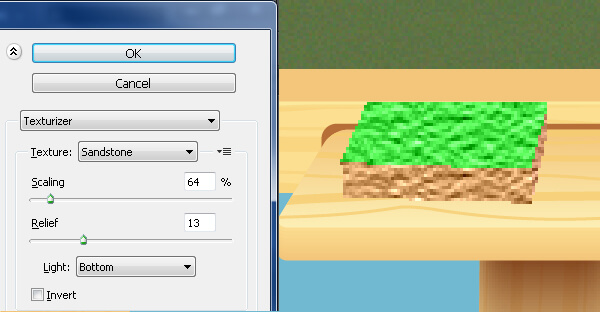
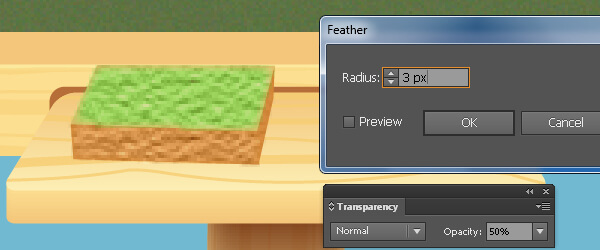
23- حدد الأشكال الثلاثة التي تم إنشاؤها في الخطوة 22 وقم بعمل نسخة منها (Ctrl + F ، Ctrl + C)، ثم استبدل اللون الحالي للنسخ كما هو موضح في الصورة الأولى. الآن حدد هذه الأشكال الثلاثة الجديدة واذهب إلى Texturizer>Texture>Effect ... اتبع البيانات كما تراها في الصورة الثانية وانقر على OK. أبقِ هذه الأشكال الناتجة محددة وطبق عليها تأثير Feather بمقدار 3 بكسل، ثم قلل Opacity إلى 50٪.



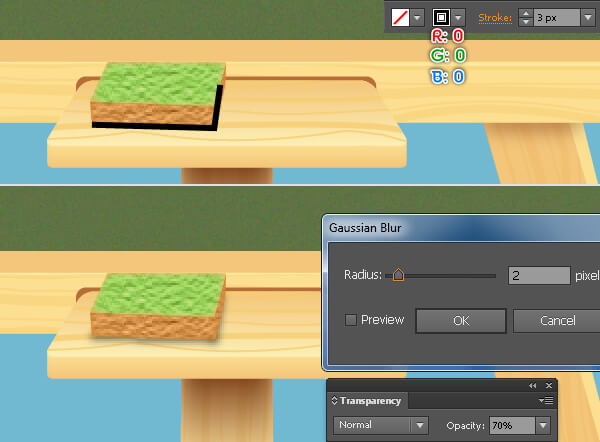
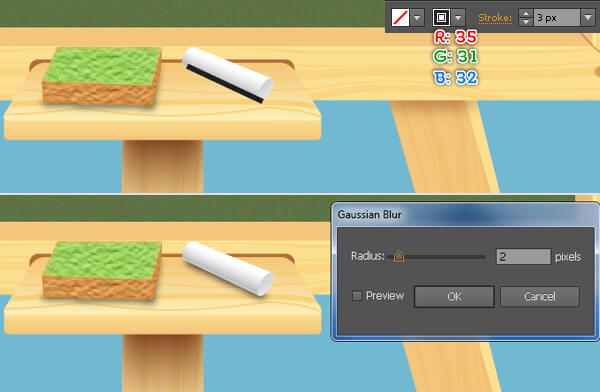
24- ارسم مسارًا منحنيًا باستخدام أداة Pen (P) واجعل له حدًا أسود بحجم 3 بكسل في الوقت الحالي. أعد تحديد هذا المسار وطبق عليه تأثير Gaussian Blur، ثم قلل Opacity إلى 70٪. أخفِ المسار الناتج وراء الأشكال الثلاثة التي تم إنشاؤها في الخطوة 22. أخيرًا حدد كل الأشكال التي تم إنشاؤها من بداية الخطوة 22 إلى الآن وضعها في مجموعة (G+Ctrl). وانتهينا من الإسفنجة في الوقت الحالي.

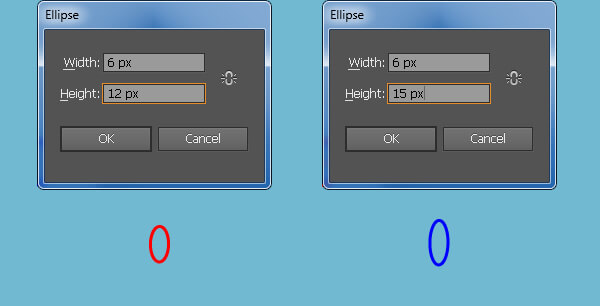
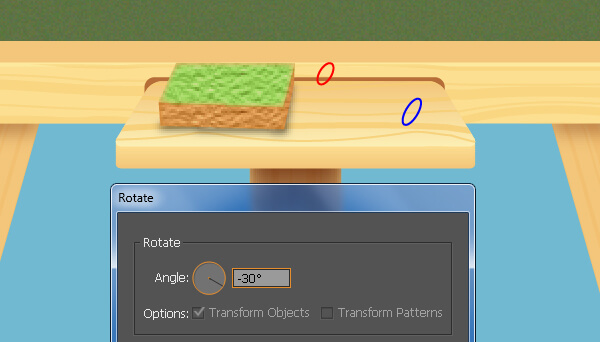
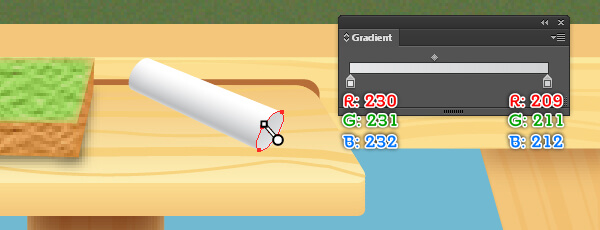
25- يأتي الآن دور الطبشورة. اختر أداة Ellipse (L) وأنشئ شكلين بيضاويين بقياس: 6 × 12 بكسل و 6 × 15 بكسل. أعد تحديد هذين الشكلين ودوّرهما بزاوية حوالي -30 درجة، وضعهما على الأماكن الموضحة في الصورة الثالثة. ركز على الصورة الرابعة، واملأ الشكلين البيضاويين بالتدرجات الخطية، ثم أزل حدودهما. قبل المتابعة، حدد الشكل البيضاوي الأكبر وأنشئ نسخة منه، ثم اضغط على (Ctrl +3) لإخفاء النسخة. الآن حدد الشكلين اللذين تم إنشاؤهما في هذه الخطوة وادمجهما. بعدها، اضغط على (Ctrl + Alt +3) لإظهار الشكل البيضاوي المخفي في هذه الخطوة. تأكد من تحديده واستبدل اللون الحالي له بتدرج خطي جديد كما هو موضح في الصورة الأخيرة.





26- ارسم مسارًا باستخدام أداة Pen (P) وأضف له حدًا بمقدار 3 بكسل في الوقت الحالي. أعد تحديد هذا المسار وطبّق عليه تأثير Gaussian Blur بمقدار 2 بكسل، ثم أخفِ المسار الناتج وراء الشكل المُدمَج الذي تم إنشاؤه في الخطوة 25. ثم حدد كل الأشكال التي تم إنشاؤها من بداية الخطوة 25 إلى الآن، وضعها في مجموعة (G+Ctrl). وانتهينا من الطباشير في الوقت الحالي.


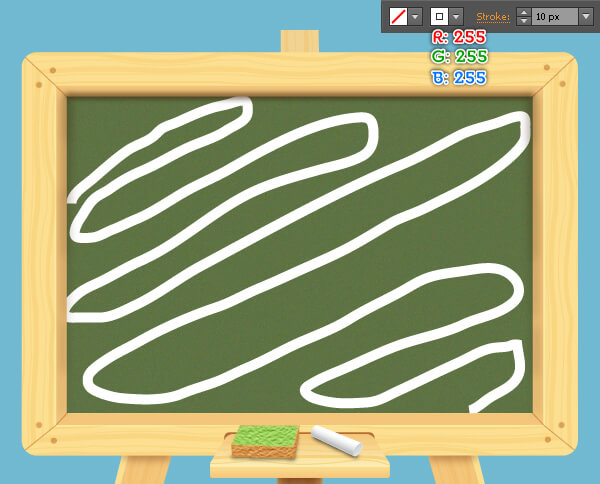
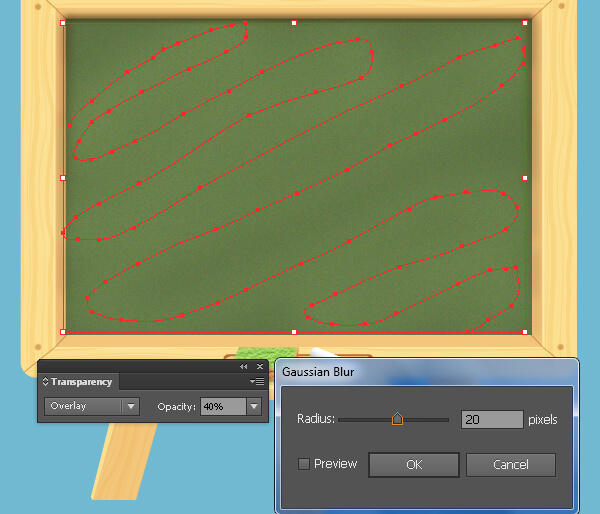
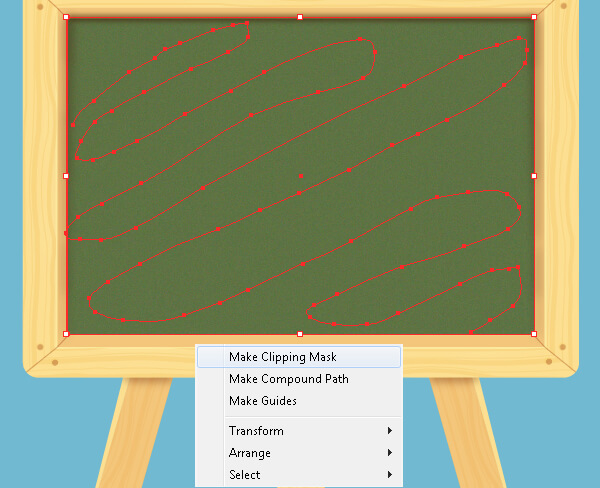
27- ارسم مسارًا منحنيًا باستخدام أداة Pencil (N) واجعل له حدًا بحجم 10 بكسل في الوقت الحالي. وبمجرد رسمه، أعد تحديده، وطبق عليه تأثير Gaussian Blur بمقدار 2 بكسل ثم اضبط Blending Mode على Overlay وقلل Opacity إلى 40٪. حدد الآن المستطيل الأخضر مع تأثير Grain الذي طُبق عليه في الخطوة 4 وقم بعمل نسخة منه (Ctrl + F ، Ctrl + C)، ثم أحضر النسخة إلى المقدمة (Right Square Bracket+Ctrl+Shift). حدد هذه النسخة، واضغط مع الاستمرار على Shift وانقر على المسار الذي طُبق عليه تأثير Blur في هذه الخطوة، ثم اذهب إلى Make>Clipping Mask>Object أو (7+Ctrl). حدد مجموعة Clipping، واضغط على (Ctrl + X) لقصها. ثم اختر أداة Selection (V)، وانقر على المستطيل الأخضر الذي طُبق عليه تأثير Grain في الخطوة 4 ثم اضغط (Ctrl + F) للصق مجموعة القطع التي أُنشئت في هذه الخطوة.




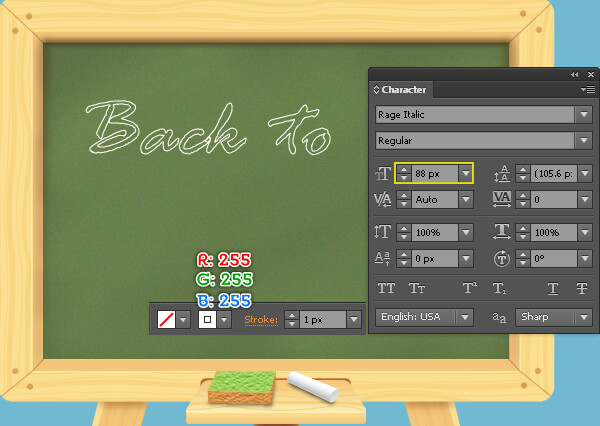
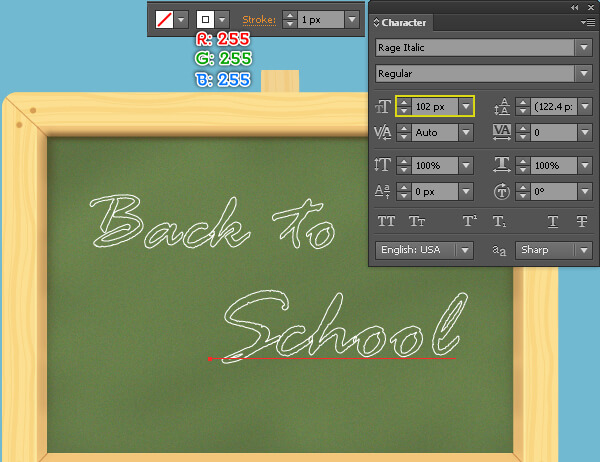
28- الآن اختر أداة Type (T)، افتح لوحة Character (من Character>Type>Window) واضبط البيانات كما هو موضح أدناه. بعدها، انقر ببساطة على لوحة العمل وأضف النص كما ترى في الصورة الأولى. وبالمثل، كرر نفس العملية لإضافة نص آخر كما هو موضح في الصورة الثانية. الآن، أعد تحديد النص الذي تم إنشاؤه في هذه الخطوة واذهب إلى Expand>Object. اضغط على Ok عندما يظهر مربع Expand.


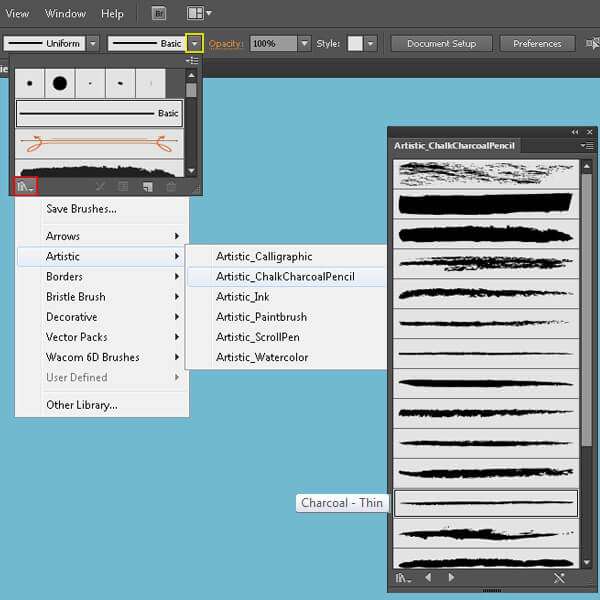
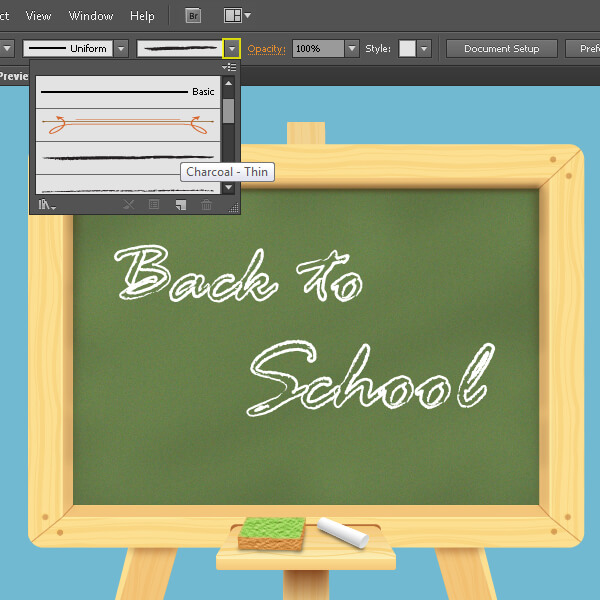
29- الآن افتح لوحة Brushes (من Brushes>Window)، وانقر على "Brushes Libraries Menu" (في الزاوية السفلية اليسرى من لوحة Brushes) وستحصل على مجموعات فرشاة من فئات مختلفة. افتح فئة Artistic، واختر فئة Chalk Charcoal Pencil الفرعية. ستحصل على مكتبة من الفرش الخشنة وحدد الفرشاة المناسبة. سأستخدم الفرشاة المسمية بـ Charcoal Thin. قبل المتابعة، أغلق الفئة Chalk Charcoal Pencil الفرعية. وحدد الآن كل المجموعات التي تم إنشاؤها في الخطوة 28، ثم اذهب إلى لوحة Brushes وانقر على فرشاة Charcoal Thin. يجب أن تبدو المجموعات الناتجة كالصورة الأخيرة أدناه.


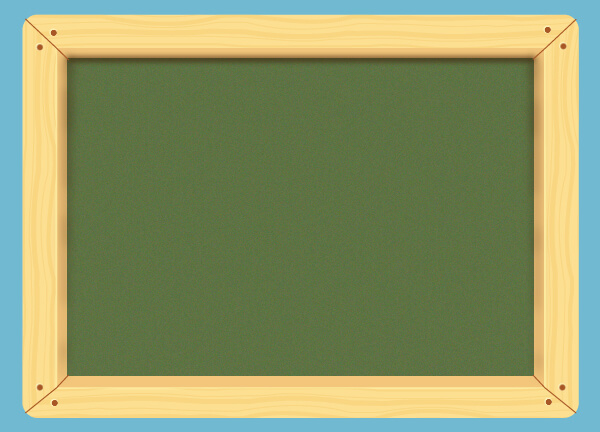
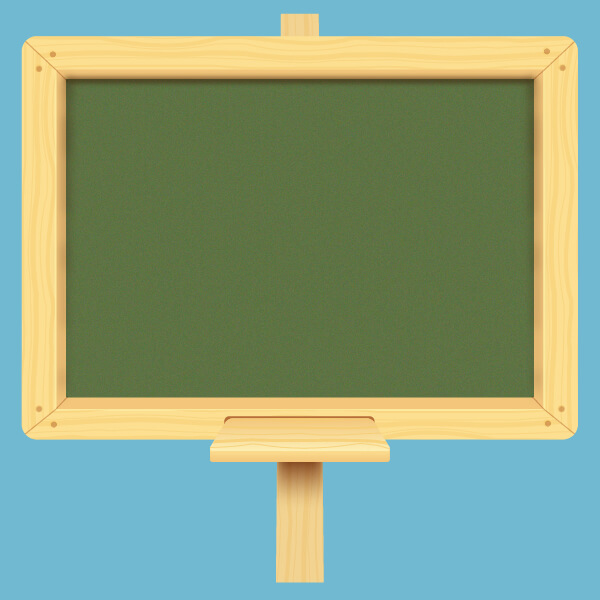
30- حدد كل الأشكال التي تم إنشاؤها من بداية الخطوة 2 إلى الآن. السبورة جاهزة وتبدو كما يلي:

31- لقد انتهينا من السبورة الآن وحان الوقت للخلفية. اختر أداة Rectangle (M) وأنشئ مستطيلًا بقياس: 1200 × 944 بكسل. املأ هذا المستطيل بالتدرج الدائري كما هو موضح أدناه. أخيرًا، ضع السبورة في هذه الخلفية.
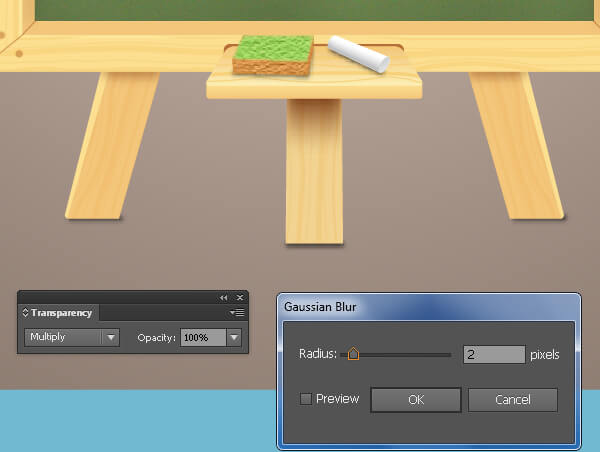
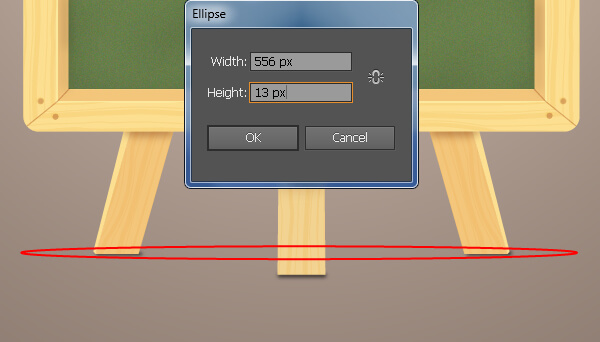
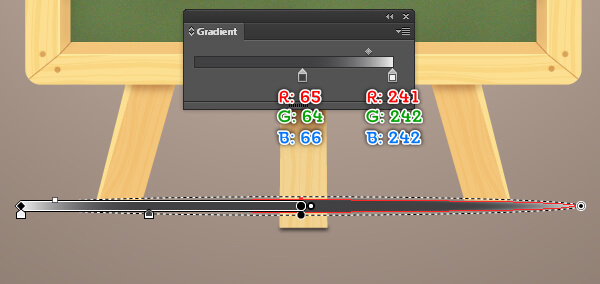
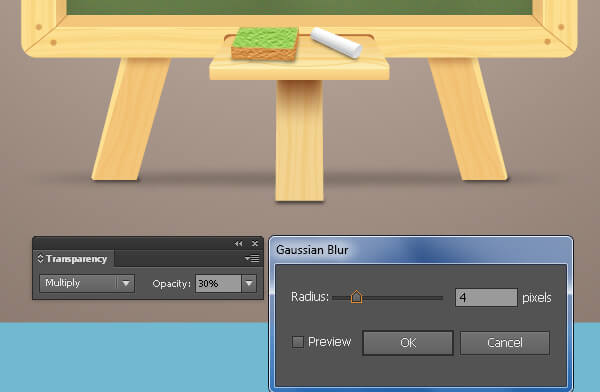
32- لإعطاء شكل أكثر واقعية، سأضيف بعض الظلال على بعض الأماكن الرئيسية. باستخدام أداة (Pen (P، ارسم ثلاثة مسارات واجعل لها حدًا أسودًا بمقدار 3 بكسل في الوقت الحالي وطّبق عليها تأثير Gaussian Blur بمقدار 2 بكسل، ثم اضبط Blending Mode على Multiply. بعد ذلك، أخفِ المسارات الناتجة خلف السبورة. استمر وأنشئ شكلًا بيضاويًا بقياس: 556 × 13 بكسل باستخدام أداة Ellipse (L)، ثم ضعه في المكان الموضح في الصورة الثالثة. املأ هذا الشكل بالتدرج الدائري كما ترى في الصورة الرابعة، ثم أزل حده. بعدها، طبق عليه تأثير Gaussian Blur بمقدار 4 بكسل، ثم اضبط Blending Mode على Multiply وقلل Opacity إلى 30٪. وأخيرًا أخفِ هذا الشكل البيضاوي خلف السبورة.





وانتهينا!

ترجمة- وبتصرف –للمقال How to Create a Chalkboard in Adobe Illustrato لصاحبه Bao Nguyen

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.