سنتعلم في الدرس التعليمي اليوم، عملية إنشاء أيقونة متعقّب اللياقة البدنية، باستخدام بعض الأشكال والأدوات الأساسية في برنامج Adobe Illustrator.
لنفترض أنّ البرنامج مفتوح لديك، جهّزه لنبدأ!
البرنامج: Adobe Illustrator CS6 - CC 2017 المستوى: مبتدئ الوقت المتوقع للانتهاء: 20 دقيقة
الخطوة رقم 1
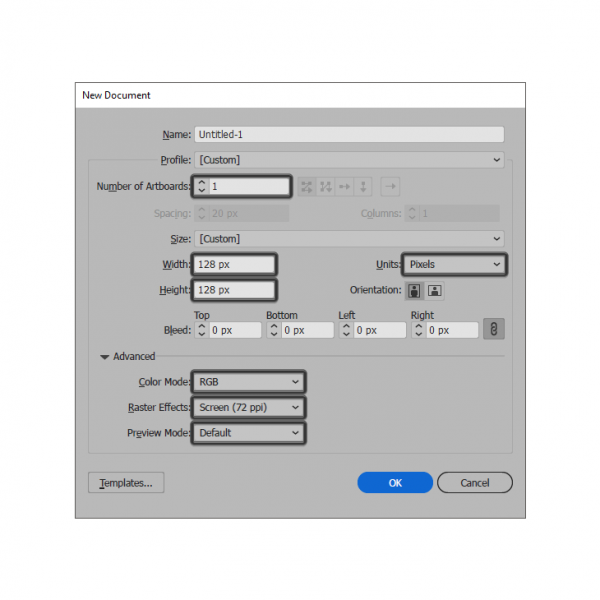
قبل أن نبدأ العمل في المشروع الفعلي، دعنا نتأكد من إعداد ملف جديد من خلال الذهاب إلى New < File (أو باستخدام اختصار لوحة المفاتيح N + Ctrl)، والذي سنقوم بضبطه كما يلي:
- عدد ألواح العمل: 1
- العرض: 128 بكسل
- الارتفاع: 128 بكسل
- الوحدات: بكسل
ومن شريط Advanced:
- وضع اللون: RGB
- دقة وضوح الشاشة: 72 ppi
- وضع العرض: تلقائي
نصيحة سريعة: يمكن ضبط معظم الإعدادات المشار إليها تلقائيًا إذا قمت بتحديد الملف التعريفي على Web، وهو الوحيد الذي يجب عليك ضبطه يدويًا على أنه حجم لوحة العمل (العرض والارتفاع).
الخطوة رقم 2
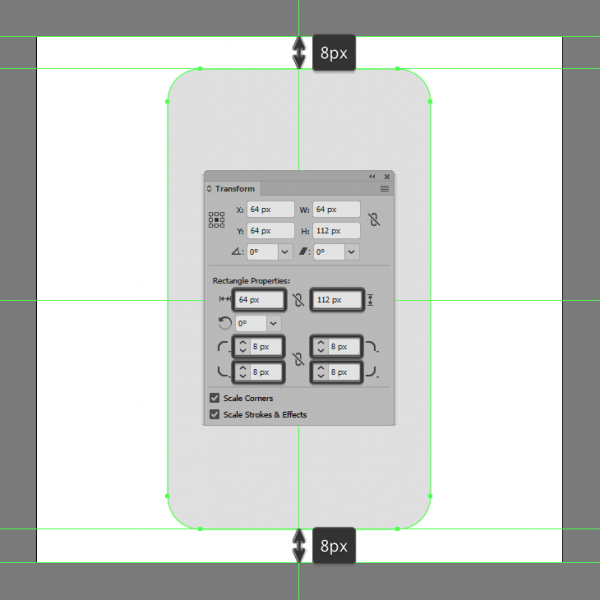
ابدأ العمل على جسم الهاتف عن طريق رسم مستطيل دائري الحواف قياسه 68x112 بكسل مع Corner Radius بمقدار 8 بكسل، والتي سنملؤها باللون E0E0E0 ونضعها في منتصف لوحة العمل.
الخطوة رقم 3
أضف حدًا للشكل الذي أنشأناه، عن طريق نسخه C + Ctrl ولصقه في المقدمة F + Ctrl وتعديله عن طريق تغيير لونه إلى 382E2E أولًا، ثم تبديل لون التعبئة مع لون الحد بالضغط على X + Shift مع التأكد من ضبط الحجم على 8 بكسل. عند الانتهاء، حدد كل الأشكال وضعها في مجموعة باستخدام اختصار لوحة المفاتيح G + Ctrl.
الخطوة رقم 4
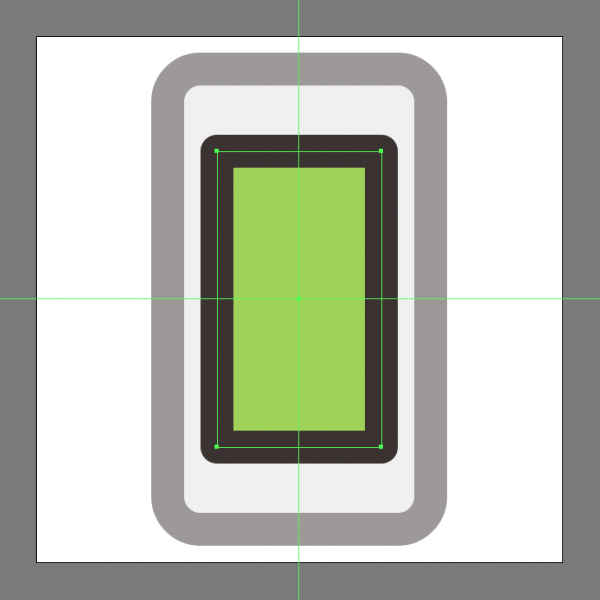
ارسم قسم الشاشة عن طريق رسم مستطيلًا بقياس 40x72 بكسل بلون A1D359 وحد لونه 382E2E حجمه 8 بكسل، واضبط Corner على Round Join. سنضعها في مجموعة G + Ctrl وثم نضعها في منتصف جسم الهاتف.
الخطوة رقم 5
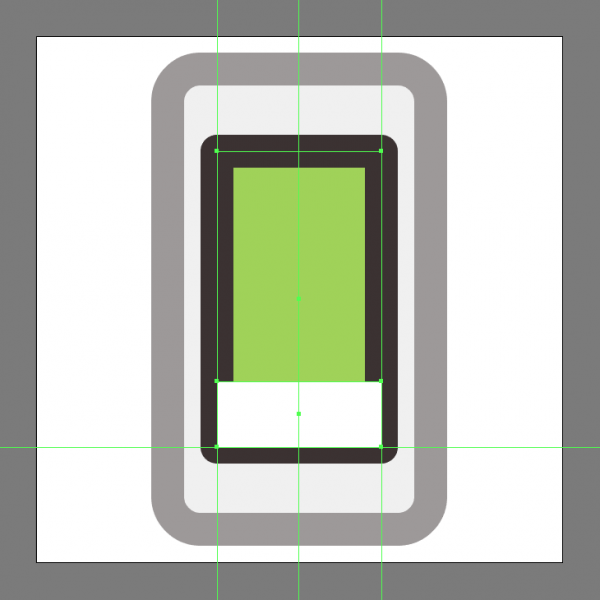
ابدأ العمل على الجزء السفلي من الشاشة وارسم مستطيلًا بقياس 40x16 بكسل وبلون FFFFFF. سنضعه في منتصف الجزء السفلي كما ترى في الصورة المرجعية.
الخطوة رقم 6
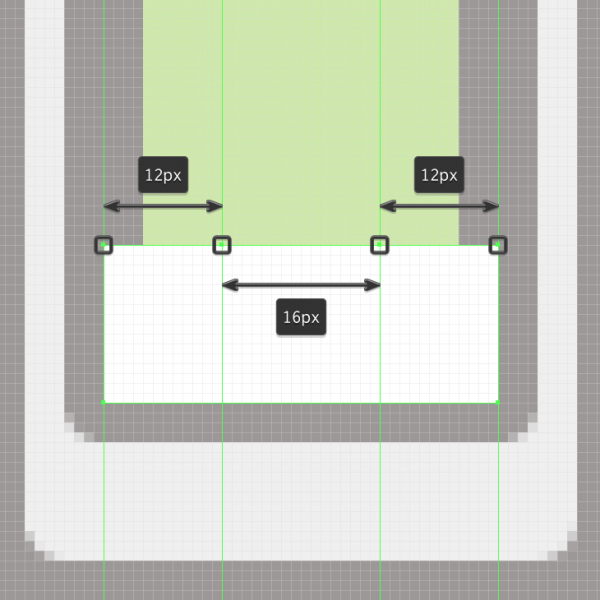
ابدأ في ضبط الشكل الذي أنشأناه للتو من خلال تشغيل وضع Pixel Preview من Y + Ctrl + Alt، ثم استخدام Add Anchor Point Tool أو +، وإضافة نقطتي ربط جديدتين إلى الحافة العلوية، ووضعهما على مسافة 12 بكسل من الجانبين.
الخطوة رقم 7
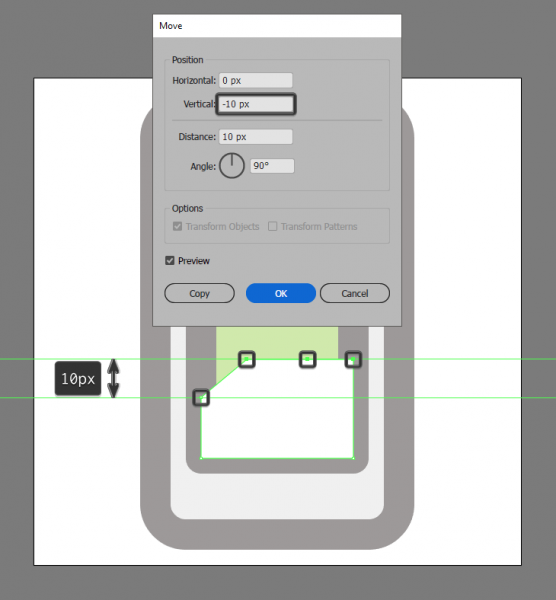
استخدم أداة Direct Selection أو A وحدد نقاط الربط التي أضفناها، بالإضافة إلى نقطة الربط العلوية اليمنى. حركها للأعلى 10 بكسل، عن طريق استخدام أداة Move عن طريق النقر بزر الفأرة الأيمن Vertical < Move < Transform ثم وضع - 10 بكسل.
الخطوة رقم 8
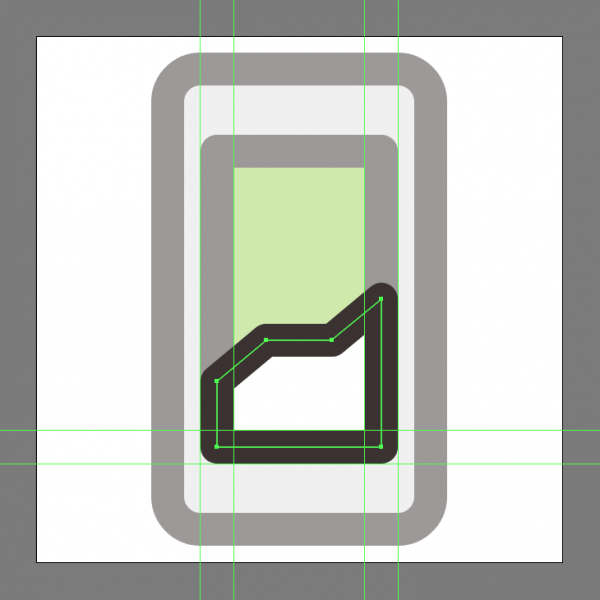
أعد نفس العملية لنقاط الربط العلوية اليمنى. أضف حدًا للشكل الناتج حجمه 8 بكسل ولونه 382E2E. حدد الشكلين وضعهما في مجموعة G + Ctrl.
الخطوة رقم 9
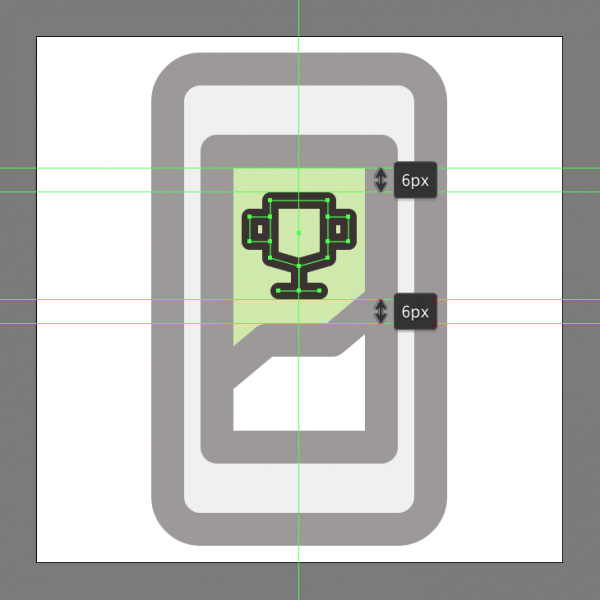
خذ القليل من الوقت، وارسم كأسًا صغيرًا باستخدام حد حجمه 4 بكسل مع Round Cap وJoin. استخدم الصورة المرجعية لتكون مرشدًا لك. عند الانتهاء، حدد كل الأشكال المكونة له وضعها في مجموعة G + Ctrl.
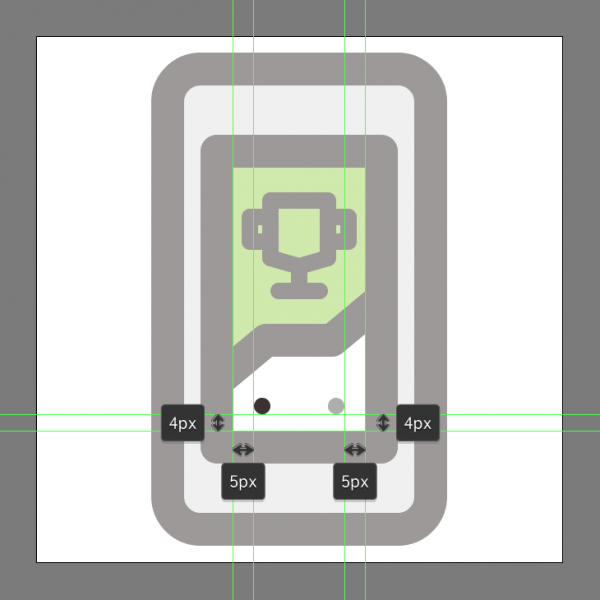
الخطوة رقم 10
ابدأ العمل على مؤشر الصفحة السفلية، عن طريق رسم دائرتين بقياس 4x4 (واحدة بلون 382E2E، والثانية بلون AFAFAF) والتي سنقوم بوضعها بشكل منفصل على مسافة 4 بكسل من الحافة السفلية للشاشة، و 5 بكسل عن الجانبين.
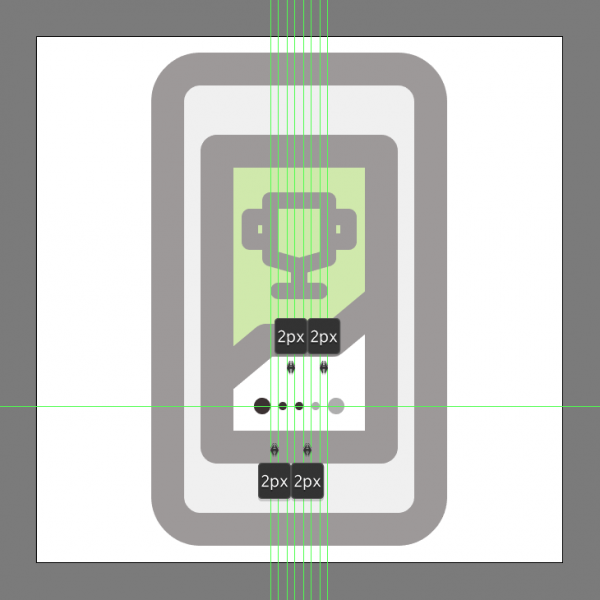
الخطوة رقم 11
أضف الخطوات الأصغر باستخدام ثلاث دوائر قياسها 2x2 بكسل (اثنتان منها باللون 382E2E وواحدة باللونAFAFAF)، والتي سنقوم بوضعها بين الدوائر الأكبر حجمًا، ونبعدها 2 بكسل عن بعضها البعض. بمجرد الانتهاء، حدد جميع الدوائر وضعها في مجموعة G + Ctrl، وافعل الشيء نفسه لقسم الشاشة بالكامل بعد ذلك.
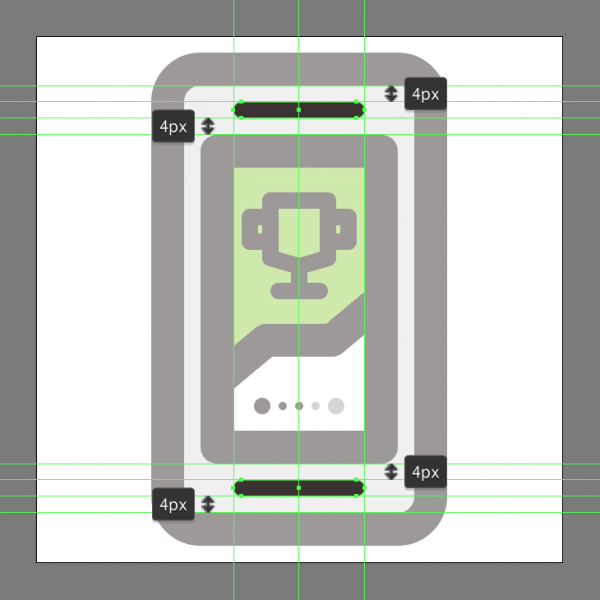
الخطوة رقم 12
أضف السماعات الأمامية عن طريق رسم مستطيلين دائريين بقياس 32x4 بكسل، لونه 382E2E و Corner Radius 2 بكسل. سنضعها في منتصف الإطار العلوي والسفلي للهاتف.
الخطوة رقم 13
أنهِ الهاتف عن طريق رسم زر صغير في الأسفل. ارسم مستطيلًا دائريًا بقياس 8x16 بكسل، لونه 382E2E مع Corner Radius مقدارها 4 بكسل. سنضعه على الجانب الأيمن وتأكد من وضعه على حافة الشاشة العليا. خذ وقتك، وعند الانتهاء، لا تنسَ أن تحدد كل الأشكال معًا وتضعها في مجموعة G + Ctrl قبل حفظ المشروع.
عمل رائع!
لديك هناك عشاق اللياقة البدنية، وكان هدفك هو إنشاء أيقونة تعقب باستخدام بعض الأشكال والأدوات الهندسية الأساسية.
أتمنى أن تكون قد تمكنت من اتباع كل خطوة، والأهم من ذلك أنك تعلمت شيئًا جديدًا ومفيدًا خلال هذه العملية.
ترجمة - وبتصرف - للمقال Fitness Tracker Icon Tutorial لكاتبه Andrei Stefan

























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.