قررت اليوم أن أكتب درسا تعليميا عن كيفية إنشاء نمط خريفي بسيط في برنامج Illustrator.
يمكنك بسهولة تغيير بعض الألوان والمحتويات لتجعل النمط يبدو صيفياً، ولكنني أعتقد أن البرتقالي المحروق والبني المائل للخمري ألوان تتماشى مع الخريف، إنها ألوان جميلة بجمال تلك الألوان النابضة بالحياة التي تشاهدها في فصل الصيف.
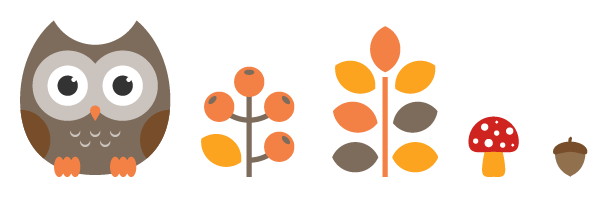
هذا هو الشكل النهائي للنمط البسيط الذي سنحاول إنشاؤه، وكما ترون فهو كامل مع مجموعة من الأشياء المقترنة بالخريف: التوت، البندق، الأوراق، الفطر، وحتى وجود بومة صغيرة لطيفة يضفي على التصميم بعض الحياة.
وكما جرت العادة في الدروس الأخرى، سوف أُضمن الأبعاد التي استخدمتها، ولكن لا تتردد في استخدام الأبعاد التي تُرضيك.
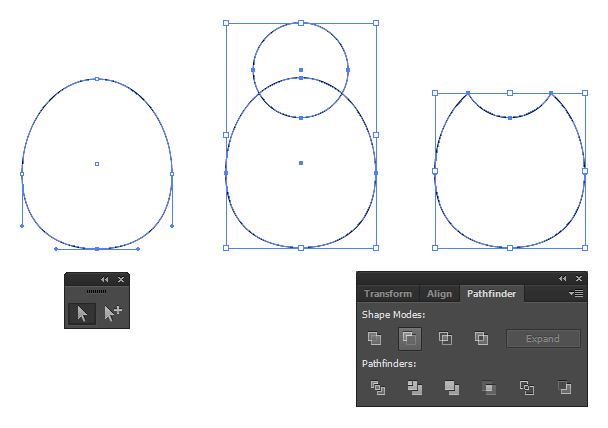
دعونا نبدأ مع البومة لتكوين هذا النمط الخريفي الفريد، وهي المفضلة لدي، لنقم بإنشاء مستند جديد في Illustrator، ونرسم شكلاً بيضوياً بأبعاد 150x190px، ثم باستخدام Direct Selection نسحب نقطة الربط السفلى بمقدار 20px للأعلى، ثم نرسم دائرة بقطر 95px، ونقوم بمحاذاة مركزها عموديًا وأفقياً مع مركز الشكل البيضوي باستخدام لوحة المحاذاة Align .
نقوم بسحب الدائرة للأعلى بمقدار 55px ، ثم نقوم بطرحها من الشكل البيضوي باستخدام الزر Minus Front.
وبهذا نكون قد أنشأنا جسم البومة.
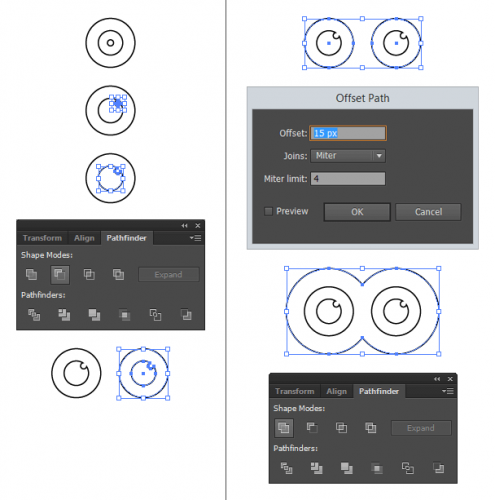
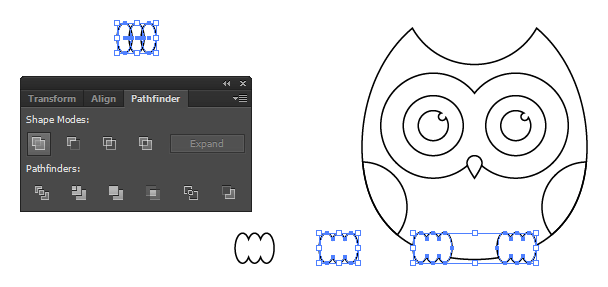
لنقم في الخطوة التالية بإنشاء وجه البومة، سنبدأ بالعينين، لنرسم ثلاثة دوائر بقطر 5،20،40 على الترتيب، بحيث تتطابق مراكز الدوائر الثلاثة، ثم نسحب الدائرة الصغيرة صعدواً لليمين بنحو 6px ، ثم نطرحها من الدائرة الوسطى باستخدام الزر Minus Front.
نقوم بإنشاء نسخة من العين باستخدام المفاتيح المختصرة (CTRL+C ثم CTRL+F) أو (CMD+C ثم CMD+F) إذا كنت تستخدم نظام ماكنتوش، ونضع النسخة بجانب العين الأصلية على مسافة 15px منها.
نحدد الدائرتين الخارجيتين ونختار من القائمة:
Object > Path > Offset Path
ثم نضبط الإزاحة Offset على القيمة 15 ونضغط موافق، قبل دمجهم بواسطة الزر Unite، وإرسالها إلى الجزء الخلفي من الملف بالضغط على (SHIFT+CTRL+[) من لوحة المفاتيح.
نقوم الآن بتحديد أجزاء العيون والجمع بينها بالضغط على (CTRL+G) من لوحة المفاتيح.
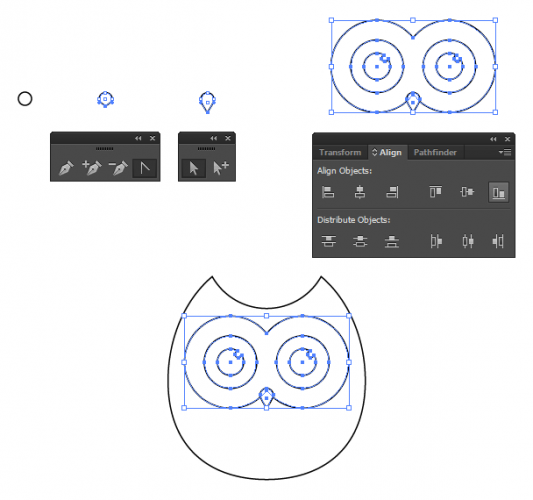
لننتقل إلى المنقار، نرسم دائرة بقطر 10px، نضغط على (SHIFT+C) من لوحة المفاتيح للوصول إلى Convert Anchor Point وننقر على نقطة الربط في الأسفل لجعلها حادة، ثم بأداة التحديد المباشر Direct Selection نقوم بسحبها بمقدار 5px للأسفل، ونقوم بمحاذاة المنقار أفقياً ورأسياً إلى أسفل العينين، ثم وضع الوجه بحيث يكون مركزياً بالنسبة لجسم البومة، حوالي 30px أسفل وأعلى الأذن.
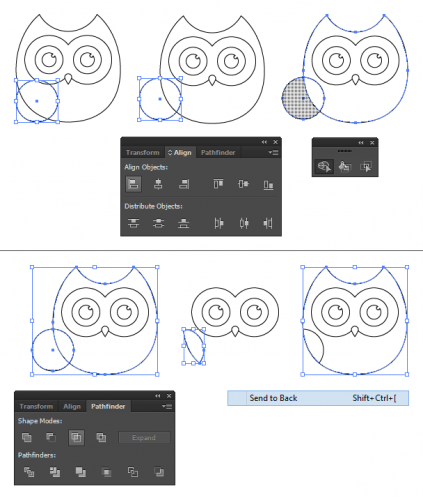
ولإنشاء أجنحة البومة، نرسم دائرة بقطر 60px ونقوم بمحاذاتها إلى أسفل ويسار جسم البومة، نسحب الدائرة إلى اليسار بمقدار 30px وإلى الأعلى بمقدار 5px أو حتى تكون مقتنع بموقعها.
نحدد الآن جسم البومة والدائرة الممثلة للجناح، وإذا كان لديك CS5 أو أعلى يمكنك استخدام أداة البناء Shape Builder من شريط الأدوات أو الضغط على (SHIFT+M) والاستمرار بالضغط على المفتاح ALT من لوحة المفاتيح وتحديد القسم من الدائرة الواقع خارج جسم البومة، وحذفه.
أو بدلاً من ذلك يمكنك أخذ نسخة من جسم البومة مع الجناحين الذين لا يزالان محددين (CTRL+C) واختيار الزر Intersect من لوحة Pathfinder، ثم لصق الجسم مرة أخرى في مكانه (CTRL+F)، وإرساله للجزء الخلفي من المستند بالضغط على (SHIFT+CTRL+[) من لوحة المفاتيح.
كرر هذه العملية للحصول على الجناح الثاني.
الخطوة التالية إنشاء قدكي البومة، نرسم ثلاثة أشكال بيضوية بأبعاد 10x20 px، ونضعها بجوار بعضها البعض متداخلة بمقدار 2px فيما بينها، ثم نجمع بينهم بعد التحديد بواسطة الزر Unite.
الآن القدم الأولى كاملة، نقوم بعمل نسخة منها للقدم الثانية ونضعهما جنباً إلى جنب بمسافة 30 نقطة فيما بينهما.
نقوم الآن بمحاذاة القدمين مركزياً مع الجزء السفلي للبومة، ونسحبهما للأعلى بمقدار 2px، أو بحيث نكن راضين عن موقعهما.
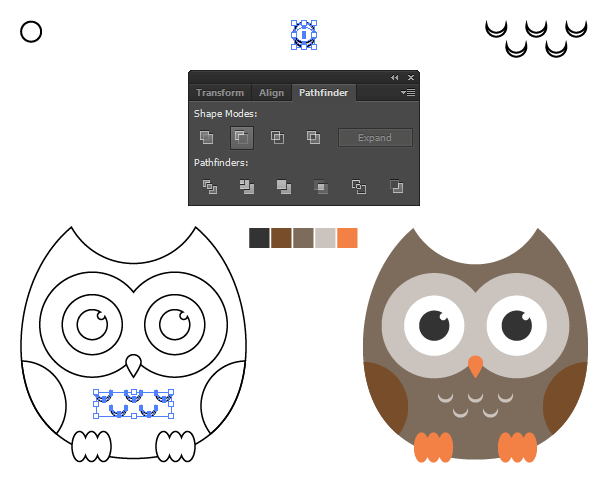
وبقي علينا لإنهاء البومة منحها بعض الريش والألوان، نرسم دائرتين بقطر 10px ونطابق مركزهما معاً، ثم نسحب الدائرة العلوية بمقدار نقطتين للأعلى ونطرحها من الدائرة السفلية Minus Front.
ننشئ أربعة نسخ من الريش بحيث نضع ثلاثة منها في الجزء العلوي واثنتين في الجزء السفلي كما في الشكل، بمسافة 10px فيما بينها، والآن يمكننا تلوين البومة باستخدام لوح الألوان الخاص بي أو اختيار واحد خاص بك. هذا كل شيء، لدينا الآن بومة كاملة.
لماذا لا يكون التالي هو إنشاء غصن توت خريفي؟
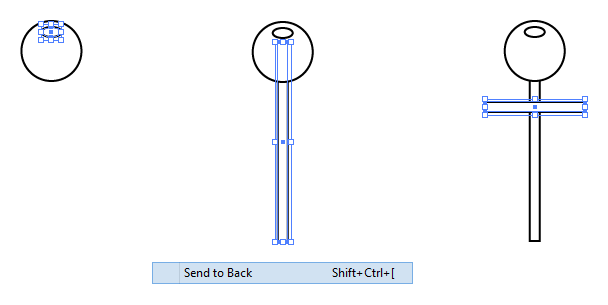
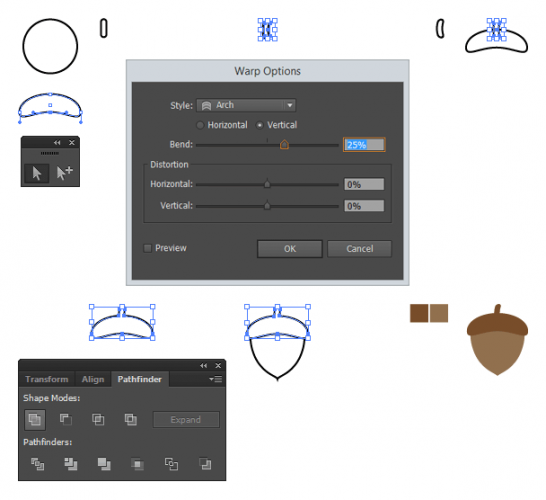
لنرسم دائرة بقطر 30 وشكلاً بيضوياً بأبعاد 10x5 px ومحاذاة الشكلين أفقياً وعمودياً إلى المركز قبل سحب الشكل البيضوي للأعلى بمقدار 3 نقاط تقريباً، نقوم بعدها برسم مستطيل بأبعاد 5x100px ليُشكل الساق ونضعه وراء حبة التوت ونسحبه للأعلى بنحو 10 نقاط قبل إرساله إلى الجزء الخلفي من المستند.
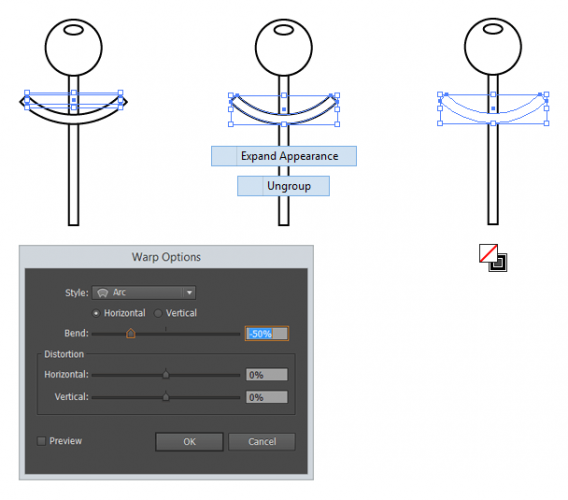
نُنشئ الآن مستطيلًا أخر 50x5px، ونضعه بحيث يكون مركزه على الساق ويقع أسفل حبة التوت بحوالي 10px.
ننتقل مع المستطيل الأخير المحدد إلى القائمة:
Effect > Warp > Arc
ونعين Bend إلى القيمة 50% ثم ننقر على زر OK، أصبح المستطيل يمثل جذع غصن التوت، ويمكنك إزالة مظهر الجذعية من خلال القائمة:
Object > Expand Appearance
عن طريق النقر بزر الفأرة الأيمن على الجذع ونختار فك التجميع Ungroup من القائمة المنبثقة وحذف المسار بعدها.
إذا ظهرت لك رسالة الخطأ التالية: "The filter produced no results"، فيجب عليك اختيار اثنين من المسارات المتقاطعة عند محاولة استخدام الزر Minus Front من لوح Pathfinder في المرة القادمة.
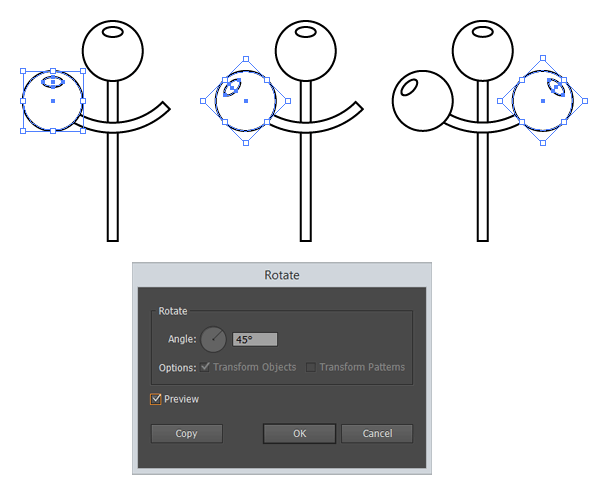
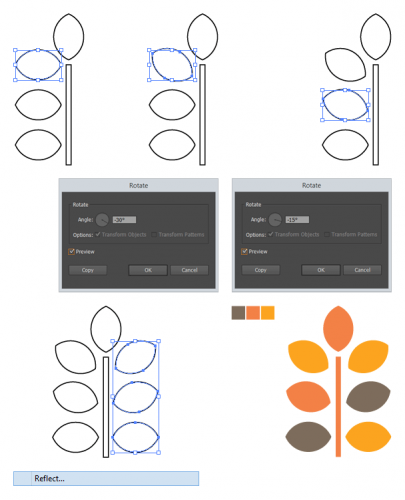
قمّ بعمل نسخة من حبة التوت، وحركها للأسفل بمقدار 25px وإلى اليسار بمقدار 30px. ثم أنقر على حبة التوت التي لا تزال محددة بزر الفأرة الأيمن واختار من Transform الأمر Rotate وعيّن زاوية الدوران angle على القيمة 45 درجة ثم موافق. كرر العملية ولكن بزاوية -45 درجة لحبة التوت في الجهة المقابلة.
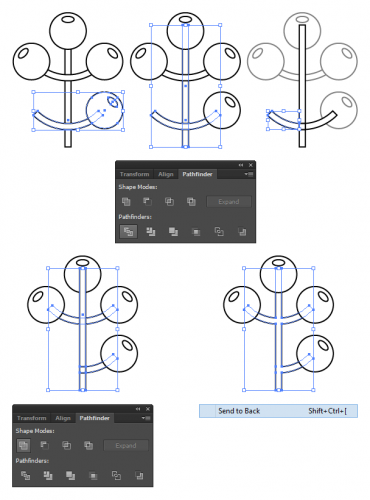
نقوم بنسخ ولصق حبات التوت والساق بالضغط على (CTRL+C ثم CTRL+F) من لوحة المفاتيح، ومن ثم أنزل النسخة للأسفل 40px. ولحذف الجزء غير المرغوب فيه من الساق، نحدد الجذع و الساق وننقر على الزر Divide من لوحة Pathfinder، ونحذف الجزء غير المرغوب فيه من الساق، ثم نقوم بتحديد سيقان حبات التوت والجذع وننقر الزر Unite من لوحة Pathfinder، ونرسل الشكل إلى خلفية المستند بالضغط على (SHIFT+CTRL+[) من لوحة المفاتيح.
كل ما علينا القيام به الآن للانتهاء من غصن التوت هو إضافة ورقة وبعض الألوان.
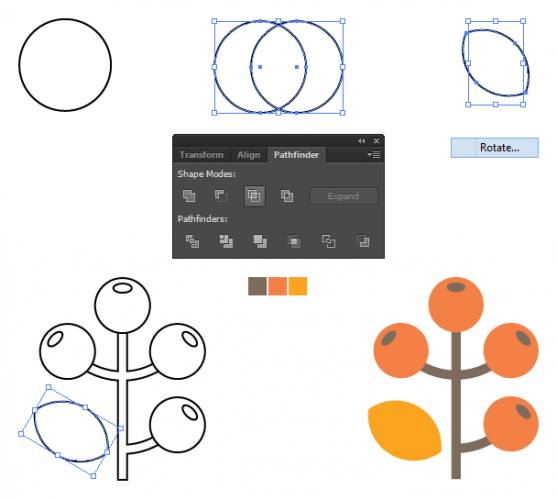
نرسم دائرتين بقطر 50px ونضعهما جنباً إلى جنب مع تداخل 30px فيما بينهما.
نحدد كلا الدائرتين وننقر على الزر Intersect من لوحة Pathfinder، أصبح لدينا شكل الورقة كاملاً وبقي علينا تدويرها بزاوية 30 درجة ووضعها على يسار وأسفل الغصن، بفاصل 5px لليسار و10px فوق الجزء السفلي من الساق. والآن لتُعطي لغصن التوت الألوان التي تراها مناسبة.
الخطوة التالية إنشاء غصن عليه بعض أوراق الخريف، لإنشاء الأوراق نستخدم نفس الطريقة التي استخدمناها للأوراق في غصن التوت.
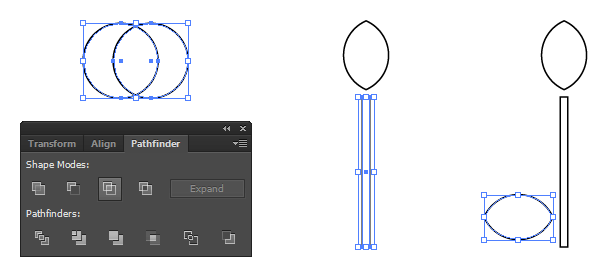
نرسم دائرتين بقطر 50px مع تداخل 30px ونقاطعهما باستخدام لوحة Pathfinder.
نرسم مستطيلا بأبعاد 5x100 px ونضعه أسفل الورقة التي رسمناها آنفاً، ونتأكد من أن الشكلين يتمحوران شاقولياً، نأخذ نسخة من الورقة وندورها بزاوية 90 درجة ونضعها على مسافة 5 نقاط يسار وأسفل المستطيل.
نقوم بنسخ الورقة نسختين ونجعل كل واحدة فوق الأخرى بمسافة فاصلة 10px بين كل ورقة وأخرى.
نحدد الورقة العليا و ندورها بزاوية -30 درجة، وندوّر الورقة التي في المنتصف بزاوية -15 درجة،ثم نقوم بنسخ ولصق الأوراق الثلاثة بعد تحديدها ونأخذها ليسار المستطيل ونعكسها عمودياً بالنقر عليها بزر الفأرة اليمين ونختار من Transform الأمر Reflect ونحصر على تحديد الخيار Vertical ثم موافق.
نضيف لغصن الأوراق بعض الألوان استعداداً للانتقال لرسم الفطر.
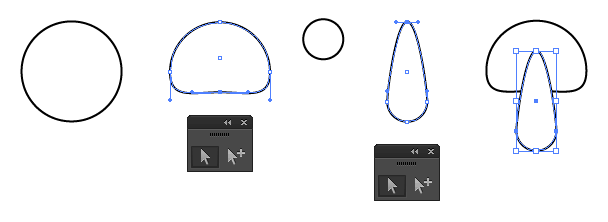
لنبدأ بغطاء حبة الفطر من خلال رسم دائرة بقطر 50px ، ونسحب نقطة الربط السفلى للأعلى باستخدام أداة التحديد المباشر Direct Selection بمقدار 15px أو بشكل تكون مقتنعًا بمكانها.
ونرسم دائرة أصغر لتشكيل ساق حبة الفطر بقطر 20px، ونسحب نقطة الربط العليا للأعلى نحو 30px، نضبط محاذاة غطاء وساق حبة الفطر شاقولياً وأفقياً بواسطة لوحة المحاذاة Align ثم نقوم بسحب الساق للأسفل بمقدار 15px.
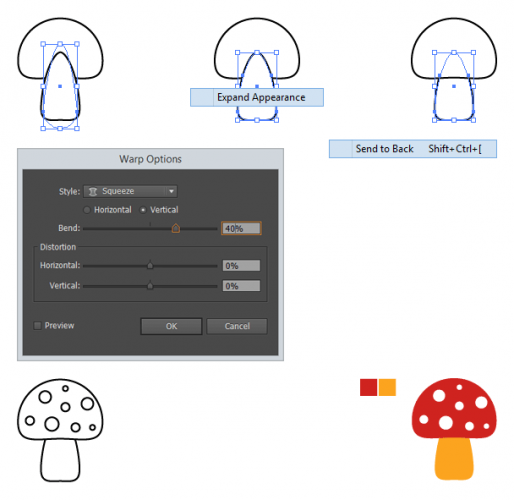
أعتقد أن ساق الفطر تحتاج بعض اللمسات، نختار ساق الفطر وننقله إلى الجزء الخلفي للمستند، ثم من القائمة:
Effect > Warp
نحدد شكل الانحناء Style على الشكل Squeeze ونضبط قيمة Bend على 40% ثم موافق.
نضيف الآن بعض الدوائر بأقطار متفاوتة، ونضيف الألوان المناسبة لحبة الفطر استعداداً للانتقال للعنصر الخريفي الأخير وهو حبة البلوط.
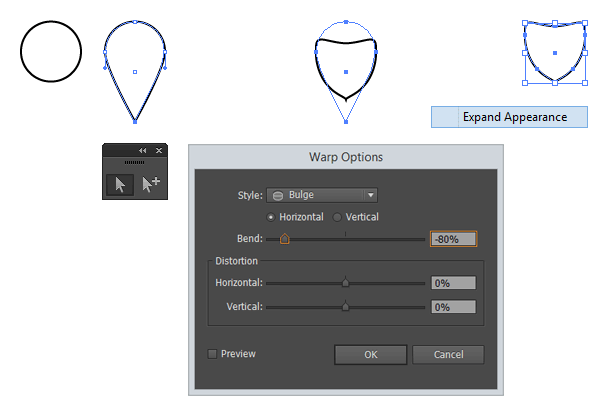
بالنسبة لحبة البلوط، نبدأ برسم دائرة بقطر 30px، نضغط على Shift+C من لوحة المفاتيح ثم ننقر على نقطة الربط السفلية لتحويلها إلى نقطة حادة، أو نختار الزر Convert Anchor Point من لوح الأدوات وننقر على نقطة الربط، وباستخدام أداة التحديد المباشر Direct Selection نسحب النقطة السفلية بمقدار 20px.
ونضيف للدائرة المحددة انتفاخ أفقي Bend بمقدار -80% ثم موافق. وبذلك نكون قد أنشأنا القسم السفلي من حبة البلوط.
لننتقل الآن إلى تصميم كأس (قبعة) حبة البلوط، نرسم شكلاً بيضوياً بأبعاد 20x34 px، ثم نسحب نقطة الربط السفلى بمقدار 10px للأعلى باستخدام أداة Direct Selection.
لنرسم مستطيلًا مُستدير الزوايا بأبعاد 10x3 px، ونطبق عليه انحناء بشكل قوس Arch بنسبة 25%، ثم محاذاة الشكل الجديد أفقياً إلى مركز كأس البلوط وعمودياً إلى أعلاه، ونسحبه 5 نقاط تقريباً للأعلى ونقوم بتحديده مع الكأس و الجمع بينهما بالنقر على الزر Unite.
وأخيراً محاذاة كأس البلوط مركزياً مع حبة البلوط ثم سحبه 10 نقاط للأعلى قبل إضافة الألوان التي نريدها.
حسناً، لقد شكلنا كل عناصر الخريف ونحن في طريقنا لاستخدامها في نمط خريفي بسيط. وكل ما علينا فعله الآن هو تشكيل النمط البسيط.
ونأتي الآن للجزء الممتع من العمل، نرسم مُربعًا بطول 600px ونملأه بالأشكال الخريفية التي قمنا للتو بإنشائها، لا تتردد في تغيير الأحجام، التعتيم، الدوران، أو أي شيء تريده. يمكنك في هذه المرحلة الحصول على بعض المرح، الشيء الوحيد الذي أود اقتراحه هو أن يكون لديك التصور الكافي للكيفية التي سيتم تكرار النمط فيما بعد في حال كنت قد ذهبت ببعض الأشكال خارج حواف المربع، هذا إذا كنت لا تريد أي تداخل غير مقصود.
وعندما تكون سعيداً ومقتنعاً بالتصميم يمكنك تجميع group كل العناصر باستثناء الخلفية بالضغط على (CTRL+G) من لوحة المفاتيح بعد تحديدهم.
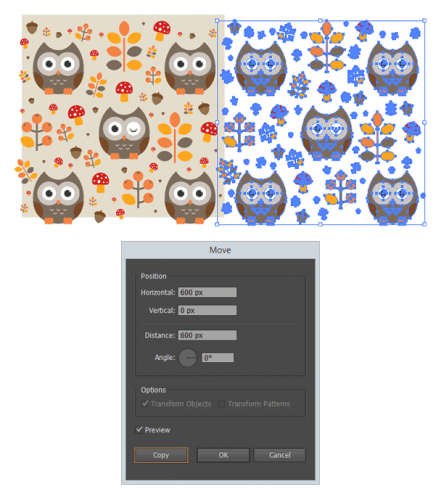
نحدد العناصر المجمعة، ونقوم بإنشاء نسخة منها، ثم ننقر بزر الفأرة الأيمن ونختار من Transform ثم تحريك Move من القائمة المنبثقة، أو نضغط على (SHIFT +CTRL+M). ومن مربع الحوار Move نضبط الموضع الأفقي Horizontal على 600px والرأسي Vertical على القيمة 0، وزاوية الدوران Angle على القيمة 0. وبهذا ننسخ كل شيء إلى اليمين، نكرر العملية حتى يتم نسخ جميع العناصر إلى كل الحواف الأربعة.
- العلوي / أفقي: 0، عمودي: -600، المسافة: 600 ، زاوية: 90 درجة.
- اليسار / أفقي: -600، عمودي: 0، المسافة: 600، زاوية: 180 درجة.
- السفلي / أفقي: 0، عمودي: 600 ل، المسافة: 600 ل، زاوية: -90 درجة.
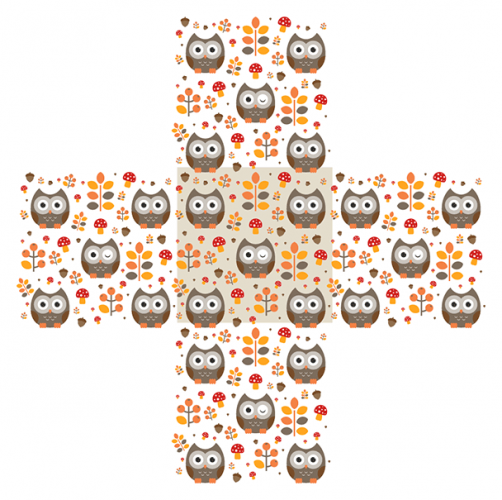
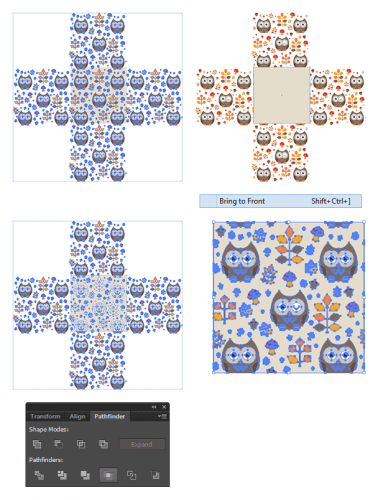
نفك تجميع العناصر الخريفية في المربعات الخمسة ثم نحدد كل شيء، ما عدا الخلفية، ونقوم بتجميعها ككائن واحد عملاق، نقوم بعمل نسخة من الخلفية ووضعها في الأمام بالضغط على المفاتيح (CTRL+C ثم CTRL+F) ثم (SHIFT+CTRL+]) لإحضارها للمقدمة.
نحدد كلاً من الخلفية والعناصر الخريفية وننقر على الزر اقتصاص Crop من لوحة Pathfinder.
هذا كل ما في الأمر.
انتهيت من نمطك الخريفي البسيط الآن، قمّ بسحبه إلى لوحة Swatches واستخدامه كيفما تشاء.
فعلا، تُساعد ألوان الذهبي والبرتقالي والبني على استحضار تلك الذكريات من الأمسيات الباردة، مع القفازات والأوشحة، ومع قدح دافئ من الشوكولاتة الساخنة.
ترجمة -وبتصرف- للمقال Create a seamless autumnaal pattern in Illustrator لصاحبته Liz Canning.






































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.