تابعنا في الدرس السابق عملية تصميم الشكل الأساسي والنأخذ وسنتابع في هذا الدرس عملية تصميم القابس
أنشئ القابس
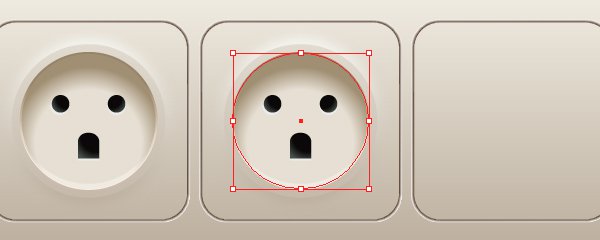
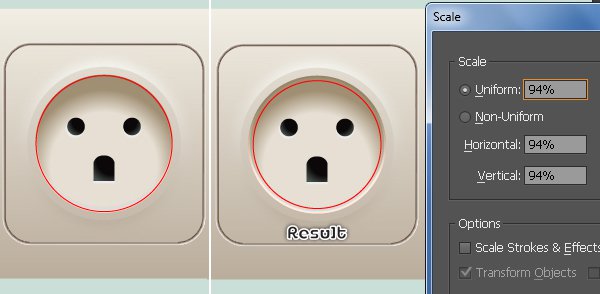
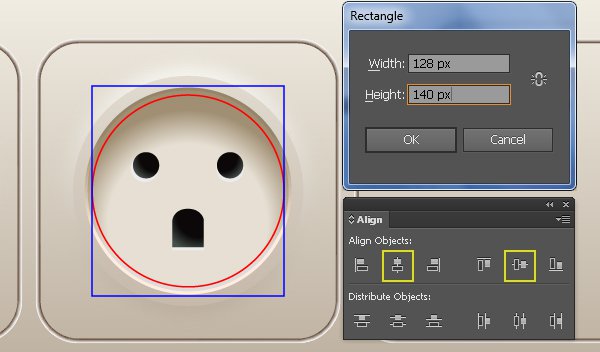
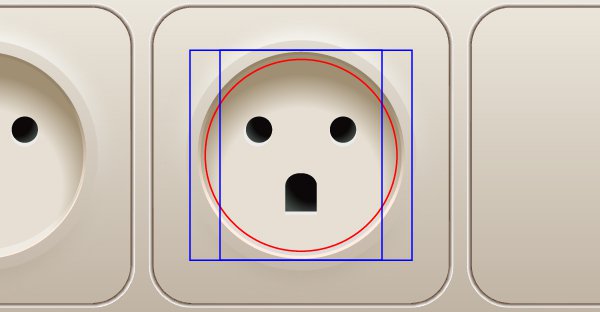
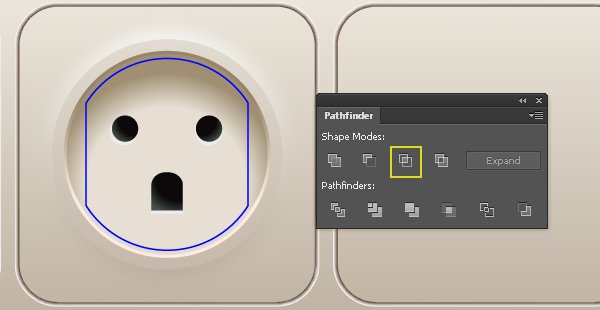
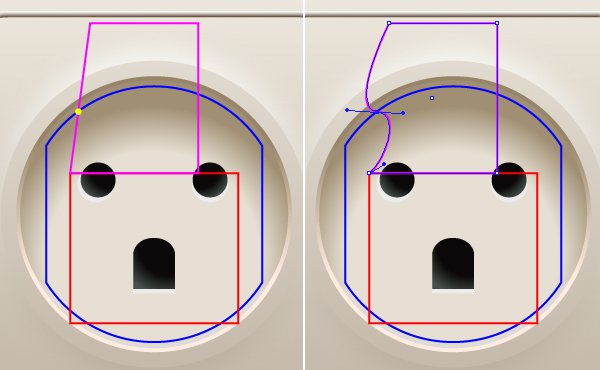
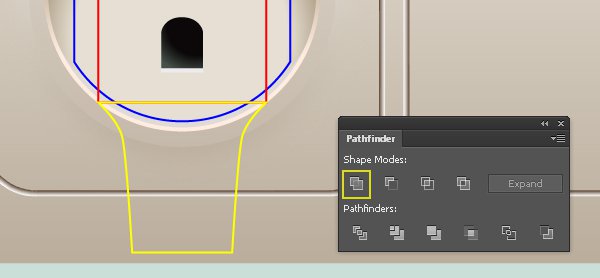
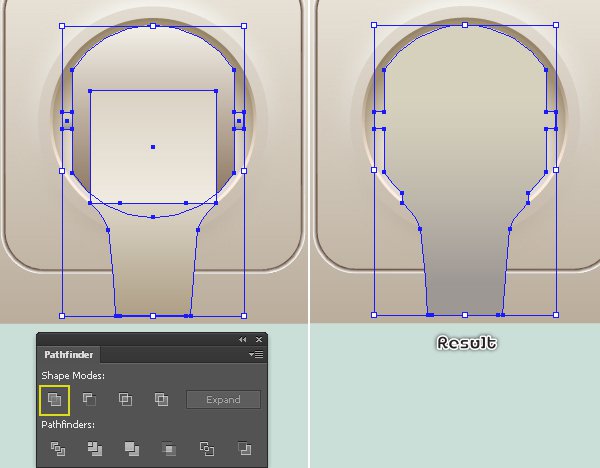
13- يأتي الآن دور القابس. حدد القطع الناقص المبين في الصورة الأولى واعمل نسخة عنه Ctrl +C, Ctrl +F، ثم حرك هذه النسخة إلى المقدمة Ctrl +Shift +]. حافظ على تحديد النسخة، أزل لون التعبئة الخاص بها ثم أضف حدًا بلون أحمر لهذا القطع الناقص. تأكد من أن القطع الناقص الأحمر لا يزال محددًا وانتقل إلى Object > Transform > Scale… فعّل الخيار Uniform وأدخل 94 في المربع Scale، ثم انقر على OK. باستخدام أداة رسم المستطيلات Rectangle Tool (M)، أنشئ مستطيلًا أزرق اللون بحجم 128 X 140. حافظ على تحديد هذا المستطيل، اضغط باستمرار على مفتاح Shift، انقر على القطع الناقص الأحمر الذي تم إنشاؤه في هذه الخطوة، حرر مفتاح Shift وانقر على القطع الناقص الأحمر ثانية. افتح بعد ذلك لوحة المحاذاة Align من Window > Align وانقر على زر Horizontal Align Center، ثم انقر على زر Vertical Align Center . حدد الآن المستطيل الأزرق واعمل نسخة عنه، ثم حرك هذه النسخة نحو اليسار بمقدار 10 بكسل. حدد بعد ذلك المستطيل الأزرق الأصلي وحركه نحو اليمين بمقدار 10 بكسل. وأخيرًا حدد المستطيلين الزرقاوين والقطع الناقص الأحمر الذين تم إنشاؤهم في هذه الخطوة، ثم افتح لوحة مستكشف المسارات Pathfinder من Window> Pathfinder وانقر على زر Intersect . ينبغي أن يبدو الكائن الناتج كما هو مبين في الصورة الأخيرة في الأسفل.





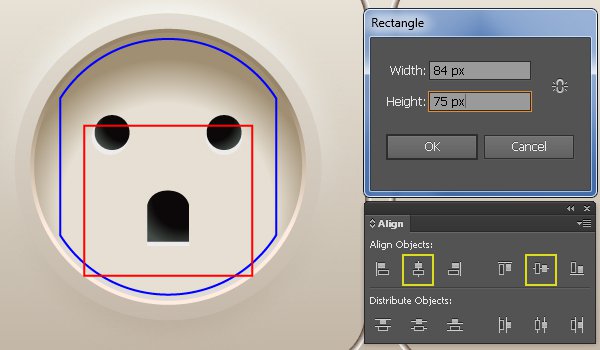
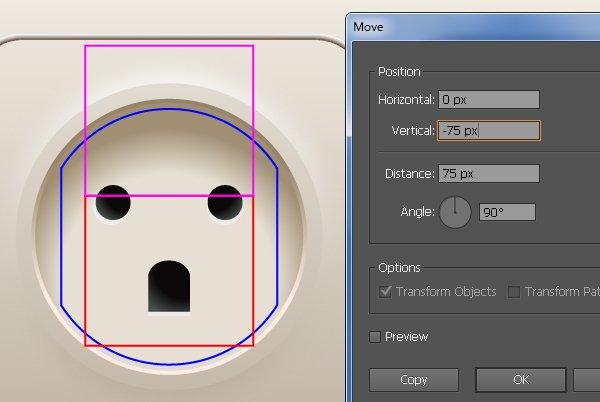
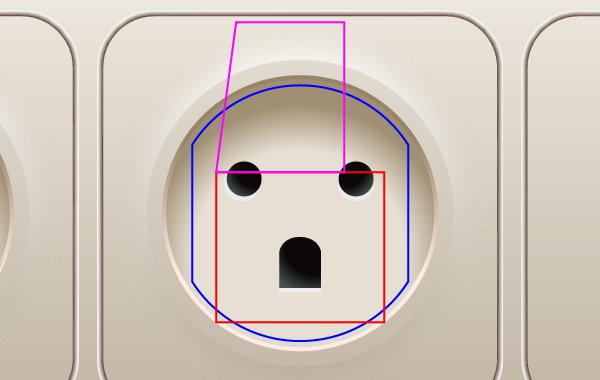
14- اختر أدارة رسم المستطيلات Rectangle Tool (M) وأنشئ مستطيلًا أحمر أبعاده 84 X 75. حدد الكائن الأزرق الذي تم إنشاؤه في الخطوة 13، اضغط باستمرار على مفتاح Shift، انقر على المستطيل الأحمر الذي تم إنشاؤه في هذه الخطوة، حرر مفتاح Shift وانقر على الكائن الأزرق ثانية. انقر على زر Horizontal Align Center من لوحة المحاذاة Align و انقر على زر Vertical Align Center . حدد بعد ذلك المستطيل الأحمر وحركه نحو الأسفل بمقدار 17 بكسل. حافظ على تحديد المستطيل الأحمر وانتقل إلى Object > Transform > Move… أدخل البيانات المبينة في الصورة الثانية وانقر على Copy، ثم استبدل لون الحدود الحالي للنسخة بالأرجواني. باستخدام أداة التحديد المباشر Direct Selection Tool (A) ومفتاح Shift حدد الناحية اليمنى العليا والناحية اليمنى السفلى من المستطيل الأرجواني، ثم حركهما نحو اليسار بمقدار 20 بكسل. حدد بعد ذلك نقطة الارتكاز اليسرى العليا من الكائن الأرجواني وحركها نحو اليمين بمقدار 10 بكسل. باستخدام أداة إضافة النقاط Add Anchor Point Tool (+) انقر على النقطة المعلّمة بالأصفر من الكائن الأرجواني وأضف نقطة ارتكاز جديدة. وأخيرًا اختر أداة تحويل النقاط Convert Anchor Point Tool (Shift +C)، انقر باستمرار على نقطة الارتكاز التي تمت إضافتها للتو واسحبها نحو اليسار.




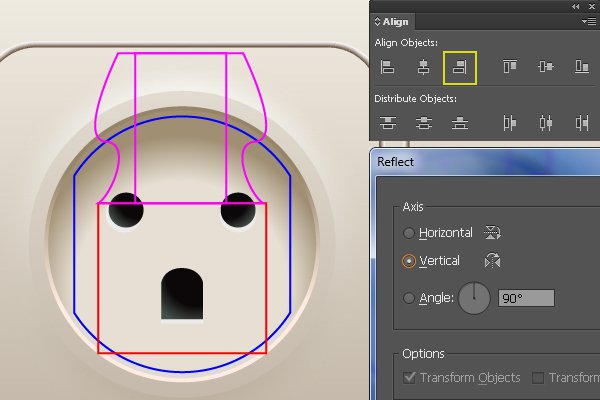
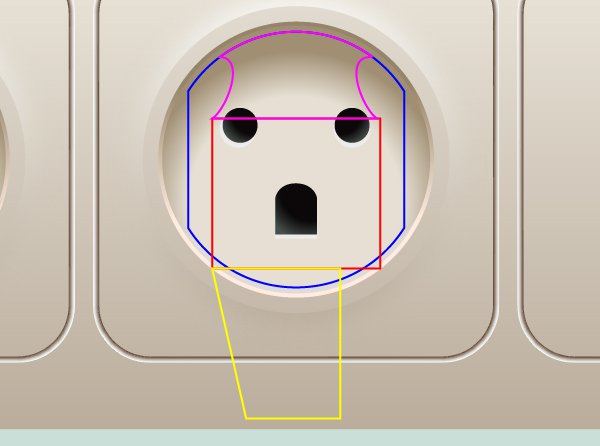
15- حدد الكائن الأرجواني الذي تم إنشاؤه في الخطوة 14 وانقر نقرًا مزدوجًا على أداة الانعكاس Reflect Tool من لوحة الأدوات Tool. في مربع الحوار Reflect، فعّل الخيار Vertical وانقر على Copy. حافظ على تحديد النسخة، اضغط باستمرار على مفتاح Shift، انقر على المستطيل الأحمر الذي تم إنشاؤه في الخطوة 14، حرر مفتاح Shift وانقر على المستطيل الأحمر ثانية. افتح لوحة المحاذاة Align من Window > Align وانقر على زر Horizontal Align Right. حدد بعد ذلك الكائنين الأرجوانيين وانقر على زر Unite من لوحة مستكشف المسارات Pathfinder. حدد الآن الكائن الأزرق الذي تم إنشاؤه في الخطوة 13 واعمل نسخة عنه Ctrl +C, Ctrl +F. حافظ على تحديد النسخة، اضغط باستمرار على مفتاح Shift وانقر على الكائن الأرجواني الذي تم إنشاؤه في هذه الخطوة، ثم انقر على زر Intersect من لوحة مستكشف المسارات Pathfinder. ينبغي أن يبدو الكائن الناتج كما هو مبين في الصورة الأخيرة في الأسفل.



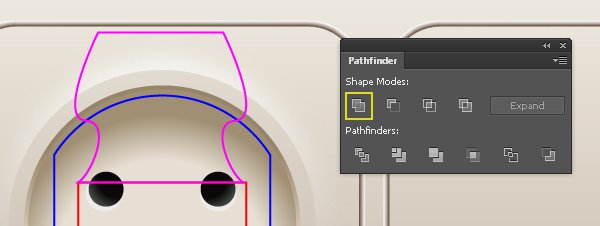
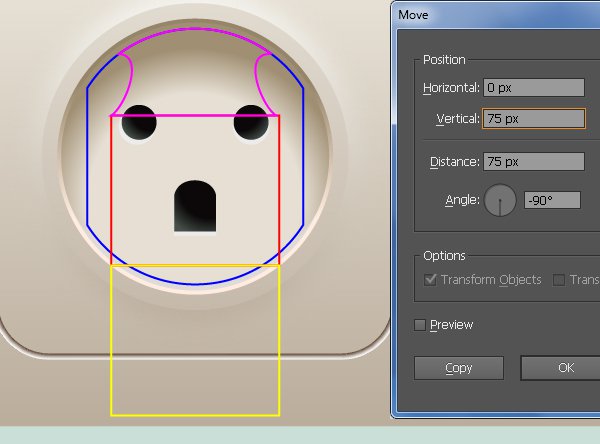
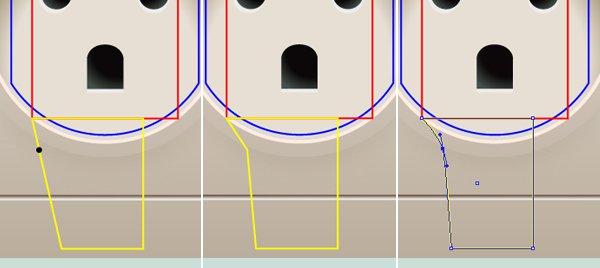
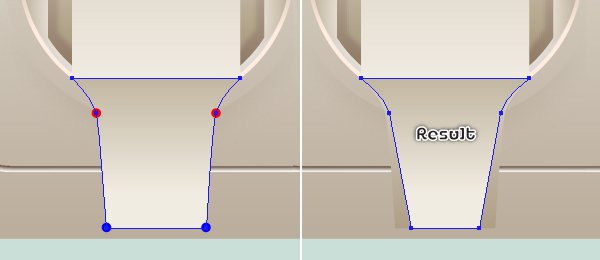
16- حدد المستطيل الأحمر الذي تم إنشاؤه في الخطوة 14 وانتقل إلى Object > Transform > Move… أدخل البيانات المبينة في الصورة الأولى وانقر على Copy، ثم استبدل لون الحدود الحالي للنسخة بالأصفر. باستخدام أداة التحديد المباشر Direct Selection Tool (A) ومفتاح Shift حدد الناحية اليمنى العليا والناحية اليمنى السفلى من المستطيل الأصفر، ثم حركهما نحو اليسار بمقدار 20 بكسل. حدد الآن نقطة الارتكاز اليسرى السفلى من الكائن الأصفر وحركها نحو اليمين بمقدار 17 بكسل. ركز على الصورة الثالثة، وباستخدام أداة إضافة النقاط Add Anchor Point Tool (+) انقر على النقطة المعلّمة بالأسود من الكائن الأصفر وأضف نقطة ارتكاز جديدة، ثم حرك هذه النقطة نحو اليمين بمقدار 8 بكسل. اختر الآن أداة تحويل النقاط Convert Anchor Point Tool (Shift +C)، انقر باستمرار على نقطة الارتكاز التي تمت إضافتها للتو واسحبها نحو الأعلى.



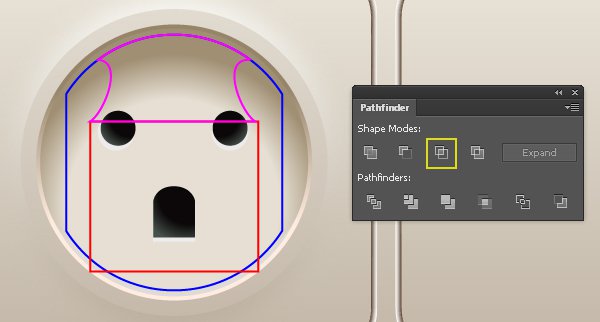
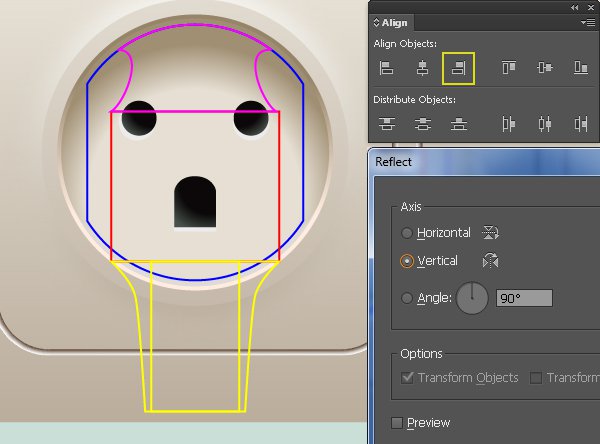
17- حدد الكائن الأصفر الذي تم إنشاؤه في الخطوة 16 وانقر نقرًا مزدوجًا على أيقونة أداة الانعكاس Reflect Tool من لوحة Tool . في مربع الحوار Reflect فعّل الخيارVertical وانقر على Copy. حافظ على تحديد النسخة، اضغط باستمرار على مفتاح Shift، انقر على المستطيل الأحمر الذي تم إنشاؤه في الخطوة 14، حرر مفتاح Shift وانقر على المستطيل الأحمر ثانية. افتح لوحة المحاذاة Align من Window > Align وانقر على زر Horizontal Align Right. حدد بعد ذلك الكائنين الصفراوين وانقر على زر Unite من لوحة مستكشف المسارات Pathfinder. ينبغي أن يبدو الكائن الناتج كما هو مبين في الصورة الأخيرة في الأسفل.


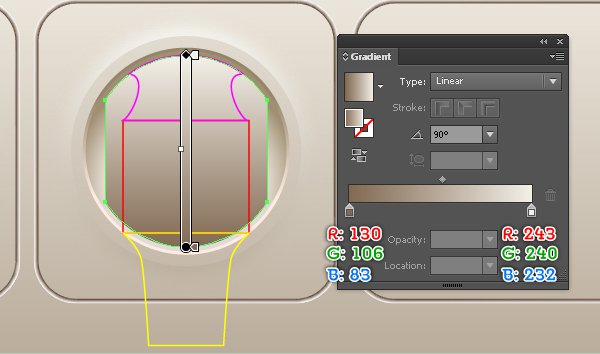
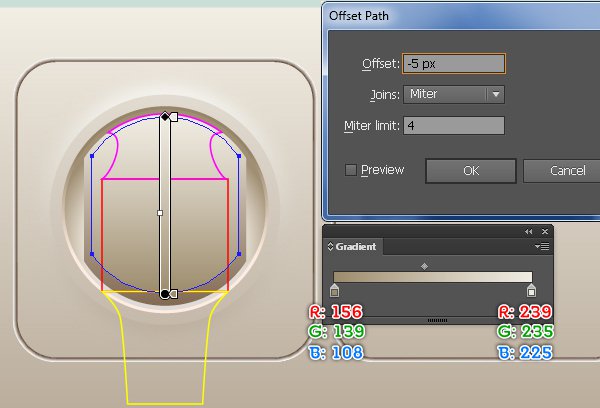
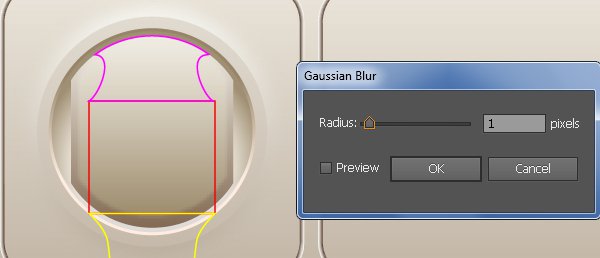
18- حدد الكائن الأزرق، أزل حدوده ثم قم بتعبئته بالتدرج الخطي المبين في الأسفل. حافظ على تحديد الشكل الناتج وانتقل إلى Object > Path > Offset Path… أدخل القيمة – 5 بكسل في حقل الإزاحة Offset وانقر على OK. تأكد من أن الشكل الذي تم إنشاؤه حديثًا لا يزال محددًا، حركه نحو الأعلى بمقدار 3 بكسل ثم استبدل اللون الحالي لهذا الشكل بتدرج خطي جديد كما هو مبين في الصورة الثانية. وأخيرًا طبّق تأثير الضبابية الغوصية Gaussian Blur بقيمة 1 بكسل على الشكل الناتج.



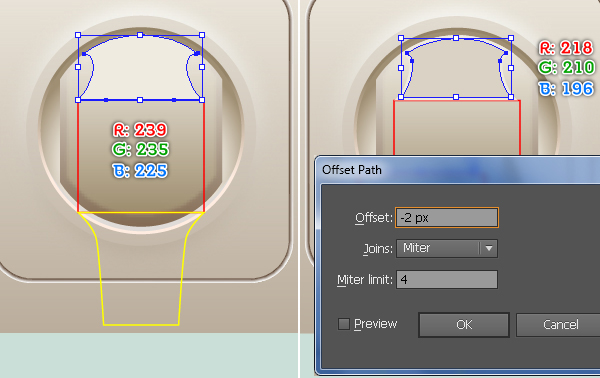
19- حدد الكائن الأرجواني وأزل حدوده، ثم قم بتعبئته باللون المكون من R=239, G=235, B=225. حافظ على تحديد الشكل الناتج وانتقل إلى Object > Path > Offset Path… أدخل القيمة – 2 بكسل في حقل الإزاحة Offset وانقر على OK، ثم استبدل اللون الحالي للشكل الذي تم إنشاؤه حديثًا باللون المكون من R=218, G=210, B=196. حدد بعد ذلك المستطيل الأحمر، أزل حدوده وقم بتعبئته بالتدرج الخطي الذي تراه في الصورة الأخيرة.


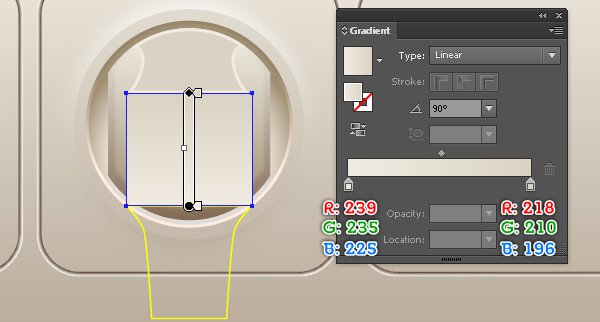
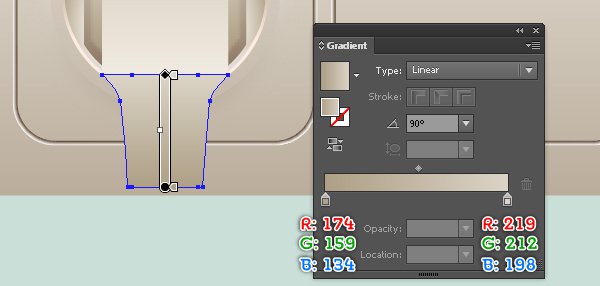
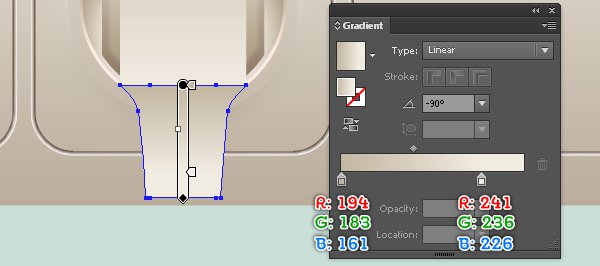
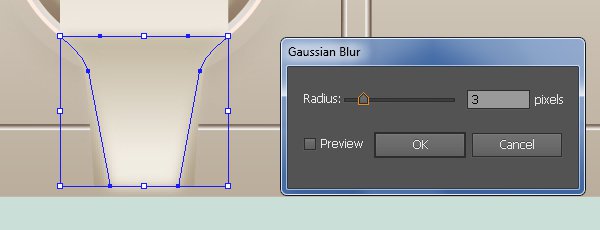
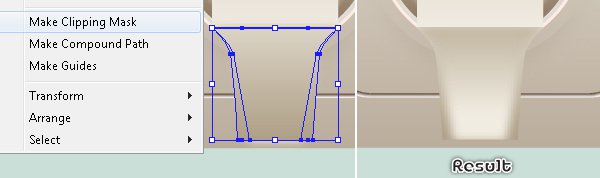
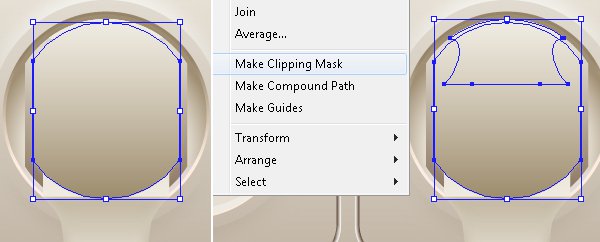
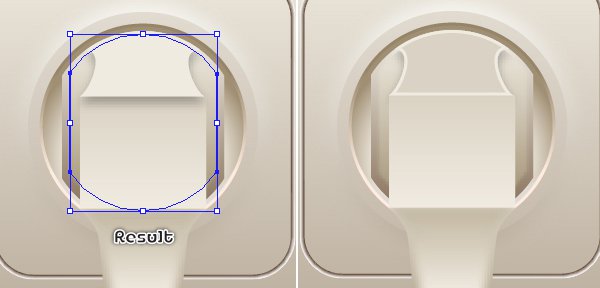
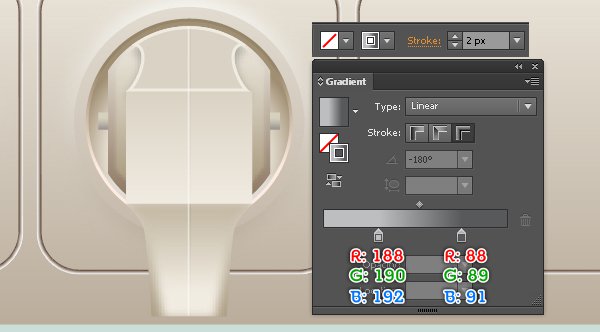
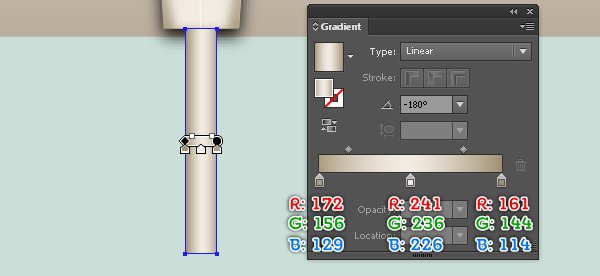
20- حدد الكائن الأصفر، أزل حدوده وقم بتعبئته بالتدرج الخطي المبين في الأسفل. حافظ على تحديد الشكل الناتج واعمل نسخة عنه Ctrl +C, Ctrl +F، ثم استبدل اللون الحالي للنسخة بتدرج خطي جديد كالذي تراه في الصورة الثانية. ركّز الآن على الصورة الثالثة، باستخدام أداة التحديد المباشر Direct Selection Tool (A) اختر نقطة الارتكاز اليسرى المعلّمة بالأحمر من الشكل الذي تم إنشاؤه حديثًا وحركها نحو اليمين بمقدار 2 بكسل. حدد بعد ذلك نقطة الارتكاز اليسرى المعلّمة بالأزرق وحركها نحو اليمين بمقدار 8 بكسل. بنفس الطريقة، كرر العملية نفسها على الجهة الأخرى من الشكل الذي تم إنشاؤه حديثاً. ينبغي في النهاية أن يبدو الشكل الخاص بك مماثلًا تقريبًا للصورة الرابعة. حدد بعد ذلك الشكل الذي تم إنشاؤه حديثًا وطبّق عليه تأثير الضبابية الغوصية Gaussian Blurبقيمة 3 بكسل. حدد الآن الشكل الأول الذي تم إنشاؤه في هذه الخطوة واعمل نسخة عنه، ثم انقل هذه النسخة إلى المقدمة Ctrl +Shift +]. حافظ على تحديد هذه النسخة، اضغط باستمرار على مفتاح Shift وانقر على الشكل الذي طُبّق عليه تأثير الضبابية في هذه الخطوة، ثم انتقل إلى Object > Clipping Mask > Make Ctrl +7.





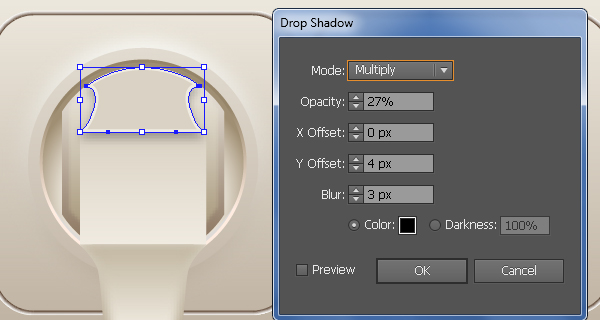
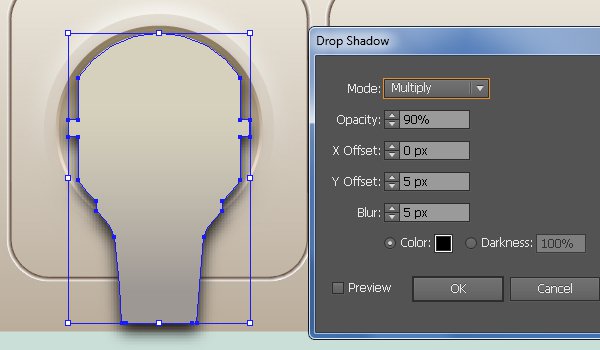
21- حدد الشكل الأول الذي تم إنشاؤه في الخطوة 19 واعمل نسخة عنه Ctrl +C, Ctrl +F. تأكد من أن النسخة لا تزال محددة وانتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات المبينة في الأسفل وانقر على OK. حدد الآن الشكل الذي طُبّق عليه تأثير الضبابية في الخطوة 18 واعمل نسخة عنه. أزل تأثير الضبابية عن هذه النسخة ثم انقلها إلى المقدمة Ctrl +Shift +]. حافظ على تحديد الشكل الذي تم إنشاؤه حديثًا، اضغط باستمرار على مفتاح Shift وانقر على الشكل الذي طُبّق عليه تأثير الظل في هذه الخطوة، ثم انتقل إلى Object > Clipping Mask > Make Ctrl +7. في النهاية، قم بإخفاء مجموعة القص خلف الشكل الأول الذي تم إنشاؤه في الخطوة 19.



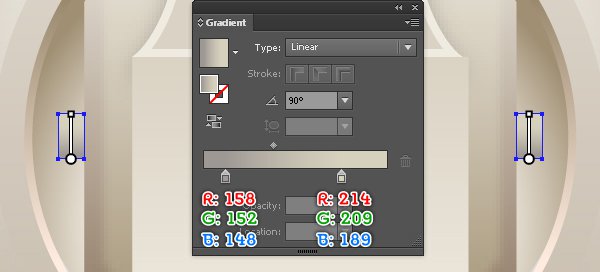
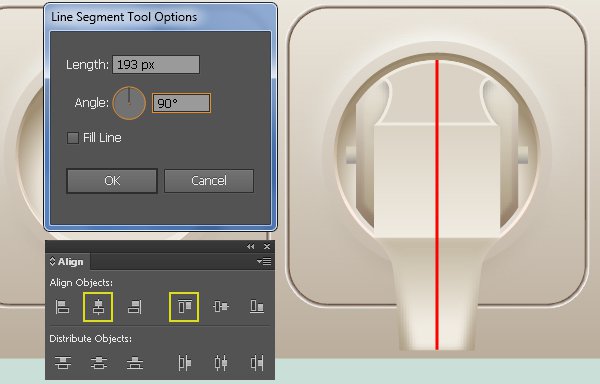
22- باستخدام أداة رسم المستطيلات Rectangle Tool (M) أنشئ مستطيلًا أحمر أبعاده 7 X 11. اعمل نسخة عن هذا المستطيل Ctrl +C, Ctrl +F ثم انقل هذين المستطيلين إلى الموضعين المبينين في الأسفل. حدد بعد ذلك المستطيلين الحمراوين اللذين تم إنشاؤهما في هذه الخطوة، أزل حدودهما وقم بتعبئتهما بالتدرج الخطي الذي تراه في الصورة الثانية. أنشئ الآن باستخدام أداة رسم الخطوط المستقيمة Line Segment Tool () خطًا عموديًا بطول 193 بكسل وبحد أحمر دون تعبئة بقيمة 2 بكسل. حافظ على تحديد الخط، اضغط باستمرار على مفتاح Shift وانقر على الشكل الأول الذي تم إنشاؤه في الخطوة 18، حرر مفتاح Shift وانقر على الشكل الأول الذي تم إنشاؤه في الخطوة 18 ثانية (لتصحيح موقعه). افتح بعد ذلك لوحة المحاذاة Align من Window> Align وانقر على زر Horizontal Align Center ثم انقر على زر Vertical Align Top. وأخيرًا حدد الخط العمودي واستبدل لون الحدود الحالي بتدرج خطي ضمن الحدود كما هو مبين في الصورة الأخيرة.




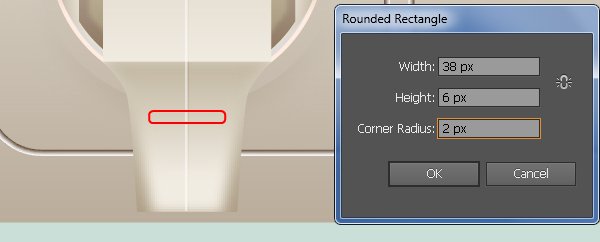
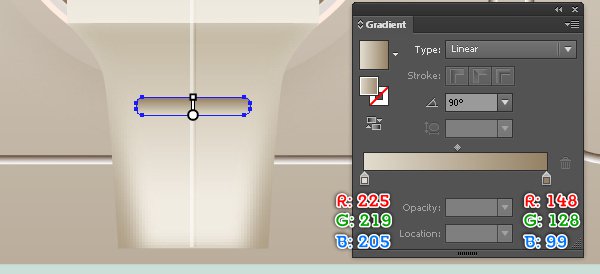
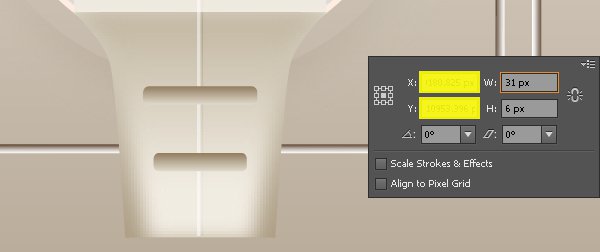
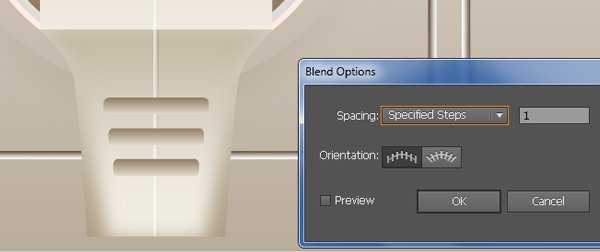
23- اختر أداة رسم المستطيلات منحنية الزوايا Vertical Align Top، انقر ببساطة على لوحة الرسم، أدخل البيانات المبينة في الأسفل وانقر على OK، ثم انقل المستطيل الذي تم إنشاؤه حديثًا إلى الموقع الذي تراه في الصورة الأولى. حافظ على تحديد المستطيل الذي تم إنشاؤه حديثًا، أزل حدوده وقم بتعبئته بالتدرج الخطي المبين في الصورة الثانية. حافظ على تحديد المستطيل الناتج واعمل نسخة عنه، ثم حرك النسخة نحو الأسفل بمقدار 22 بكسل. تأكد من أن المستطيل الذي تم إنشاؤه حديثًا لا يزال محددًا، افتح لوحة التحويل Transform من window> Transform وأدخل القيمة 31 في المربع W. حدد الآن المستطيلين اللذين تم إنشاؤهما في هذه الخطوة وانتقل إلى Object > Blend > Blend Options… اتبع البيانات التي تراها في الصورة الأخيرة وانقر على OK، ثم انتقل إلى Object > Blend > Make.




24- اختر أداة الاختيار Selection Tool (V) مع الضغط على مفتاح Shift، حدد الأشكال الخمسة التي تراها في الصورة الأولى واعمل نسخة عنها Ctrl +C, Ctrl +F. ثم انقل هذه الأشكال إلى المقدمة Ctrl +Shift +] وانقر على زر Unite من لوحة مستكشف المسارات Pathfinder. حافظ على تحديد الشكل الناتج وانتقل إلى Effect >Stylize > Drop Shadow… اتبع البيانات المبينة في الصورة الثالثة وانقر على OK. وأخيرًا قم بإخفاء الشكل الناتج خلف الشكل الأول الذي تم إنشاؤه في الخطوة 18.



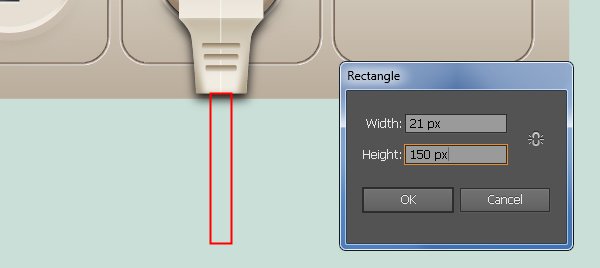
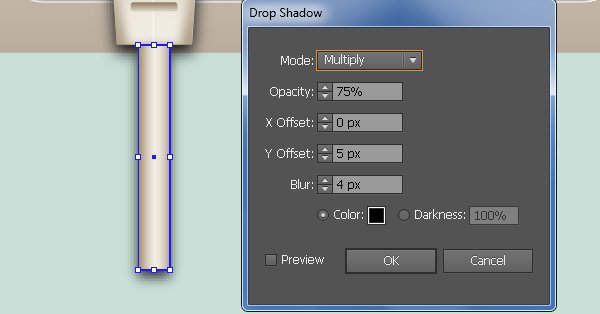
25- اختر أداة رسم المستطيلات Rectangle Tool (M) وأنشئ مستطيلًا أبعاده 21 X 150، ثم انقله إلى الموضع المبين في الأسفل. حافظ على تحديد المستطيل الذي تم إنشاؤه حديثًا، أزل حدوده وقم بتعبئته بالتدرج الخطي الذي تراه في الصورة الثانية. تأكد من أن المستطيل الناتج لا يزال محددًا وانتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات المبينة في الصورة الأخيرة وانقر على OK.



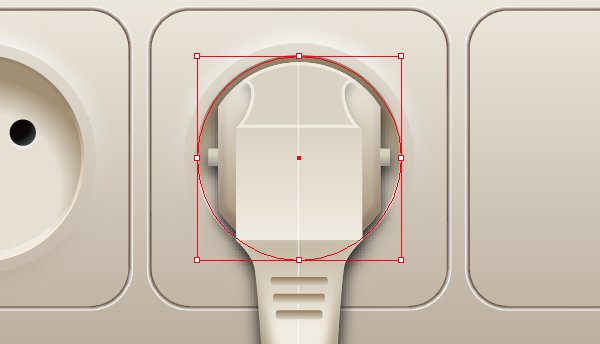
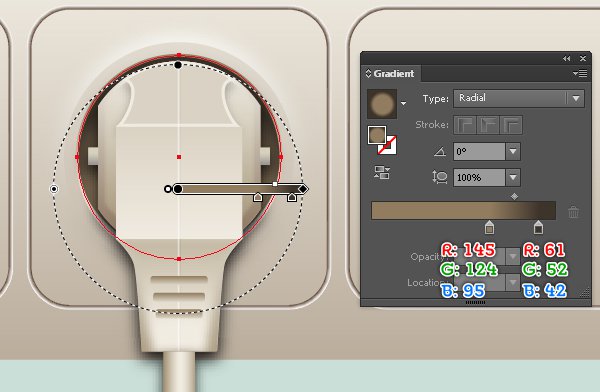
26- حدد القطع الناقص المبين في الصورة الأولى واستبدل لونه الحالي بتدرج شعاعي جديد كالذي تراه في الصورة الثانية. ينبغي أن يبدو المقبس الخاص بك في هذه المرحلة كما هو مبين في الصورة الأخيرة في الأسفل.



وبهذا نكون قد انتهينا من تصميم القابس وسنتابع ما تبقى من كامل التصميم في الدرس القادم.
ترجمة -وبتصرّف- للمقال How to Create a Realistic Outlet Adapter لصاحبه Bao Nguyen
تم التعديل في بواسطة zahershullar













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.