سنتابع الدرس الأخير من هذه السلسلة التي ننشئ فيها تأثير نص بركة السباحة في أدوبي إليستريتور.تابعنا في الدرسين الأول والثاني كيفية إنشاء الشكل الأساسي وكرات بركة السابحة ، وسنتابع اليوم إنشاء بقية عناصر التصميم.
أنشئ طوافة البركة
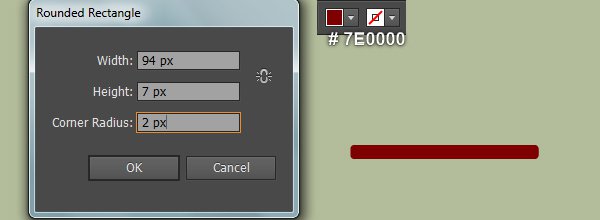
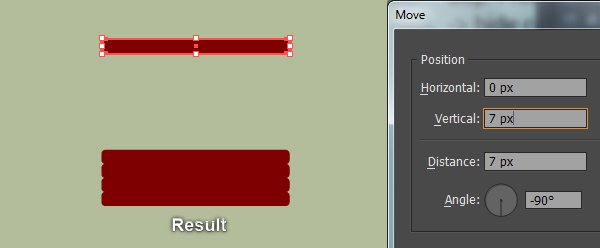
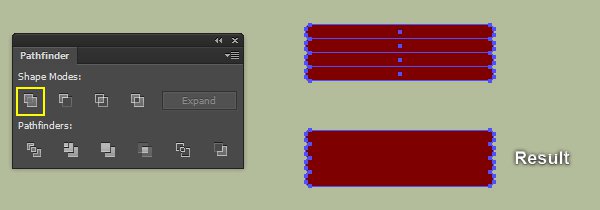
38. يأتي الآن دور طوافة البركة. اختر أداة رسم المستطيلات منحنية الزوايا Rounded Rectangle Tool، انقر ببساطة على لوح الرسم. أدخل البيانات المبينة في الصورة في الأسفل وانقر على OK، ثم قم بتعبئة المستطيل الذي تم إنشاؤه حديثاً باللون الأحمر الغامق (# 7E0000). حافظ على تحديد هذا المستطيل وانتقل إلى Object > Transform > Move… أدخل 7 بكسل في المربع Vertical وانقر على Copy، ثم اضغط مرتين على Ctrl +Dلتحصل على النتيجة التي تراها في الصورة الثانية. حدد الآن المستطيلات الأربعة التي تم إنشاؤها في هذه الخطوة واعمل نسخة عنها، ثم اضغط على Ctrl +3 لإخفاء النسخ. أعد اختيار المستطيلات الأربعة الأصلية، افتح لوح مستكشف المسارات Pathfinder من Window > Pathfinder وانقر على زر Unite.



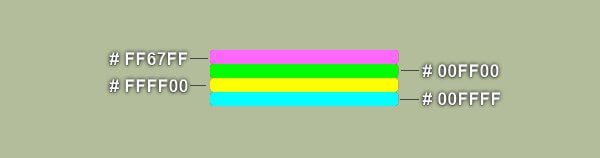
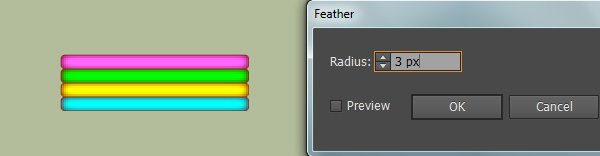
39. قبل أن تتابع، اضغط على Ctrl +Alt +3 لإظهار المستطيلات الأربعة التي تم إخفاؤها في الخطوة 38، ثم غيّر ألوان التعبئة الحالية لهذه المستطيلات كما هو مبين في الصورة الأولى. أعد تحديد المستطيلات الأربعة التي قد غيّرت ألوانها للتو وطبّق عليها تأثير Feather بقيمة 3 بكسل.


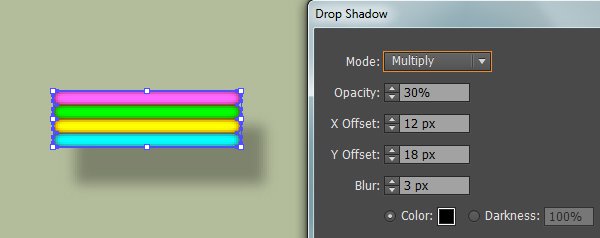
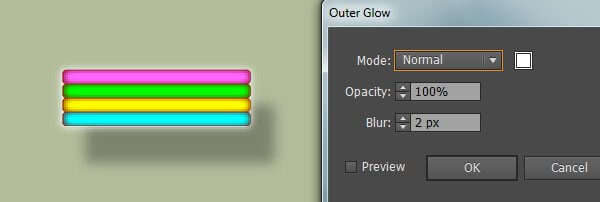
40. حدد الشكل الأحمر الغامق الذي تم إنشاؤه في الخطوة 38 وانتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات المبينة في الأسفل وانقر على OK. حافظ على تحديد الشكل الناتج واعمل نسخة عنه Ctrl +C, Ctrl +F ثم أزل تأثير Drop Shadow عن هذه النسخة. تأكد من أن الشكل الذي تم إنشاؤه حديثاً لا يزال محدداً وانتقل إلى Effect > Stylize > Outer Glow… اتبع البيانات التي تراها في الصورة الثانية وانقر على OK. قم بعد ذلك بتحديد وتجميع Ctrl +G جميع الأشكال التي تم إنشاؤها من بداية الخطوة 38 حتى هذه اللحظة. انتهينا حالياً من طوافة البركة.


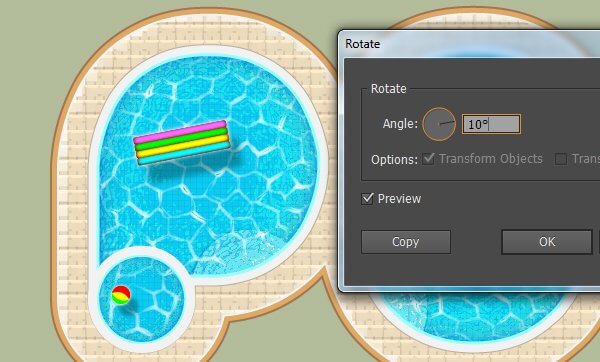
41. دوّر المجموعة التي تم إنشاؤها في الخطوة 40 بزاوية حوالي 10 درجات وانقلها إلى الموضع المبين في الأسفل.

أنشئ لوح القفز والغطس
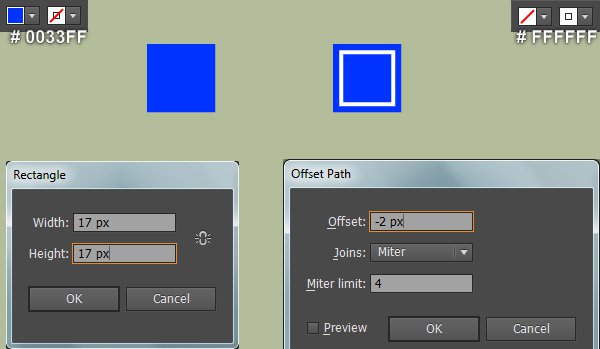
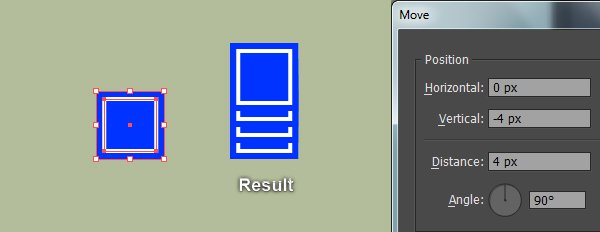
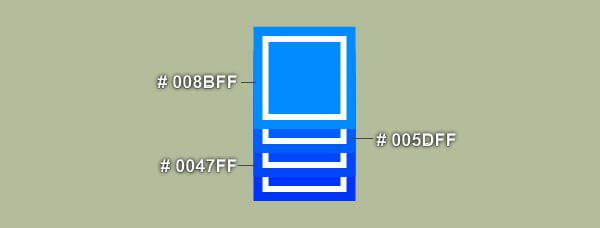
42. حان الوقت الآن لرسم لوح القفز. اختر أداة رسم المستطيلات Rectangle Tool (M) وأنشئ مستطيلاً باللون الأزرق الغامق أبعاده 17 X 17 بكسل. تأكد من أن المستطيل الأزرق لا يزال محدداً وانتقل إلى Object > Path > Offset Path … أدخل - 2 بكسل في حقل الإزاحة Offset وانقر على OK. أضف حداً أبيض اللون بوزن 1 بكسل للمستطيل الذي تم إنشاؤه حديثاً وأزل لون تعبئته. أعد الآن تحديد المستطيلين اللذين تم إنشاؤهما في هذه الخطوة وانتقل إلى Object > Transform > Move… أدخل - 4 بكسل في المربع Vertical وانقر على Copy، ثم اضغط مرتين على Ctrl +Dلتحصل على النتيجة التي تراها في الصورة الثالثة. وأخيراً غيّر لون التعبئة للمستطيلات الزرقاء التي تراها في الصورة الأخيرة.



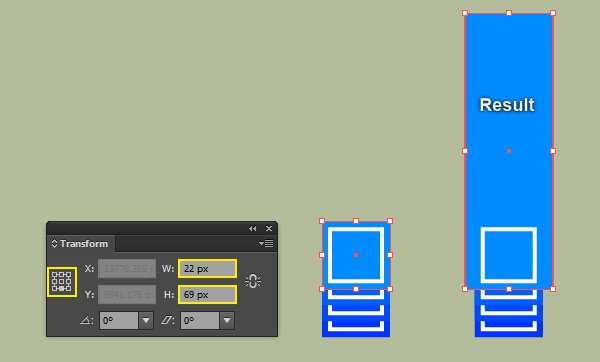
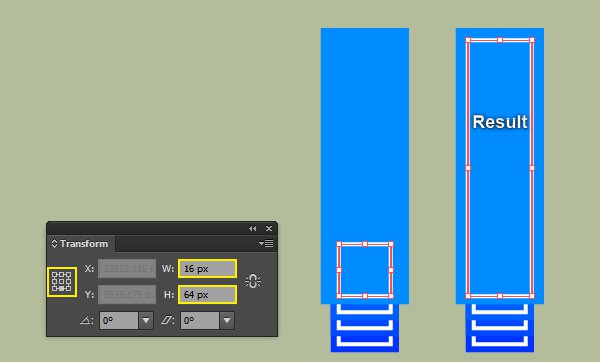
43. حدد المستطيل الأزرق الكامل، افتح لوح التحويل Transform من Window > Transform ، اضبط نقطة التحويل المرجعية إلى bottom-center وغيّر قيمة W إلى 20 بكسل و H إلى 69 بكسل. اختر الآن المستطيل الأبيض المبين في الصورة الثالثة ثم غيّر قيمة W إلى 16 بكسل و H إلى 64 بكسل.


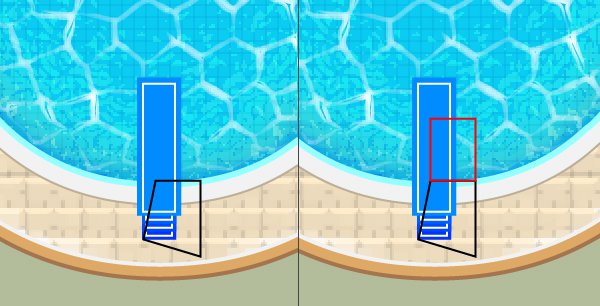
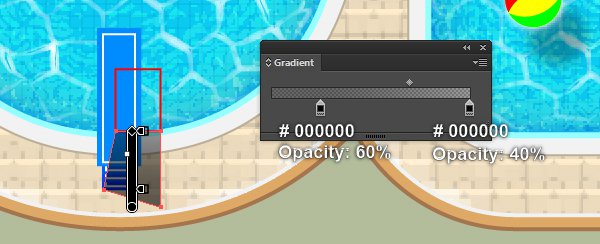
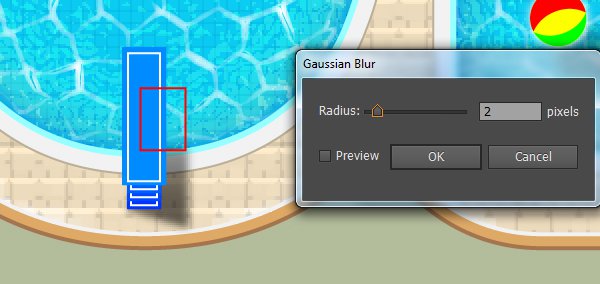
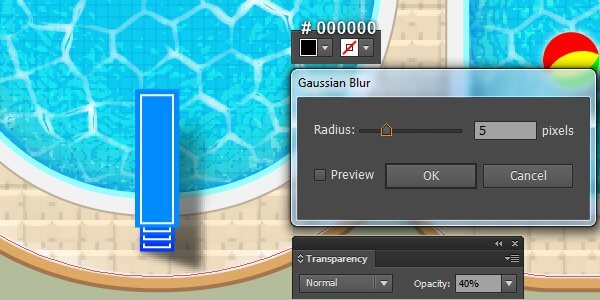
44. قم بتحديد وتجميع Ctrl +G جميع الكائنات التي تم إنشاؤها من بداية الخطوة 42 وحتى هذه اللحظة، ثم سمّ هذه المجموعة “لوح-القفز”. انقل المجموعة التي تم إنشاؤها حديثاً إلى الموضع الذي تراه في الصورة الأولى. لإضفاء مظهر أكثر واقعية سأضيف بعض الظلال على بعض الأماكن الرئيسية. أولاً، سننشئ كائنين كما هو مبين في الصورتين الثانية والثالثة. بمجرد أن تنتهي من رسم الكائنين، اختر الكائن الأسود، أزل حدوده وقم بتعبئته بتدرج خطي كما هو مبين في الصورة الرابعة. طبّق تأثير التمويه Gaussian Blur بقيمة 2 بكسل على الشكل الناتج وقم بإخفائه خلف مجموعة “لوح-القفز”. حدد بعد ذلك الكائن المتبقي، أزل حدوده وقم بتعبئته باللون الأسود. طبّق تأثير التمويه Gaussian Blurبقيمة 5 بكسل على هذا الشكل الأسود وخفف التعتيم Opacity إلى 40%، ثم قم بإخفاء الشكل الناتج خلف مجموعة “لوح-القفز”.





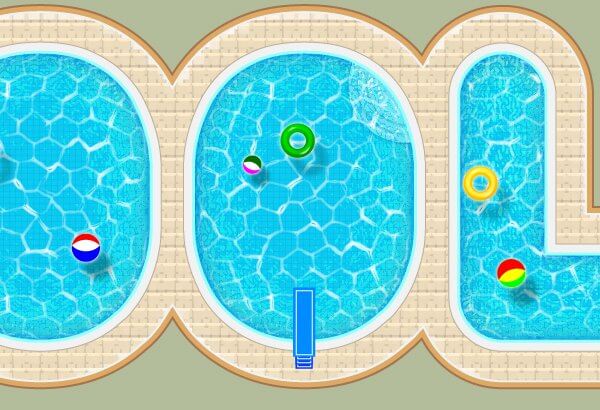
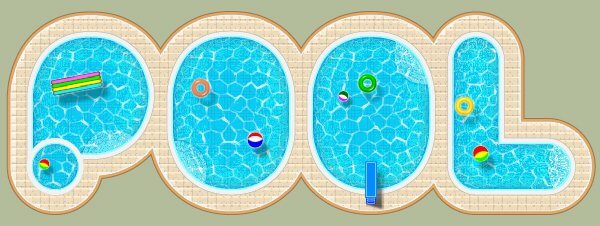
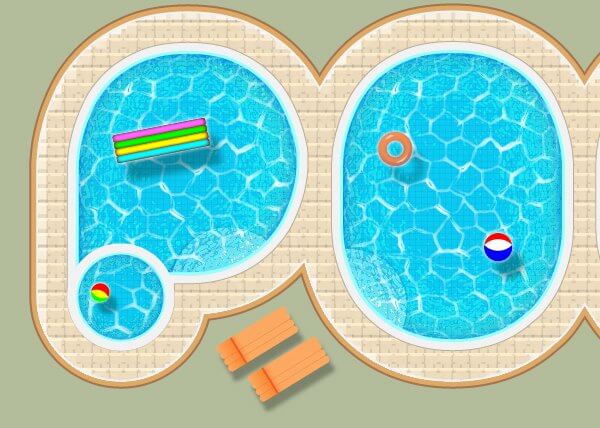
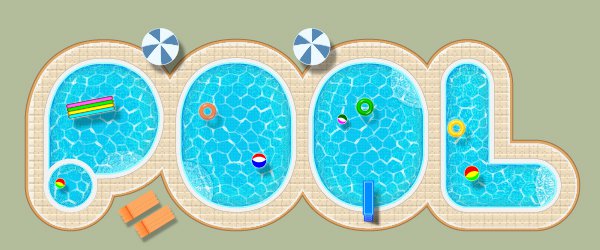
45. ينبغي أن يظهر النص في هذه المرحلة كما هو مبين في الصورة التالية:

أنشئ سرير البركة
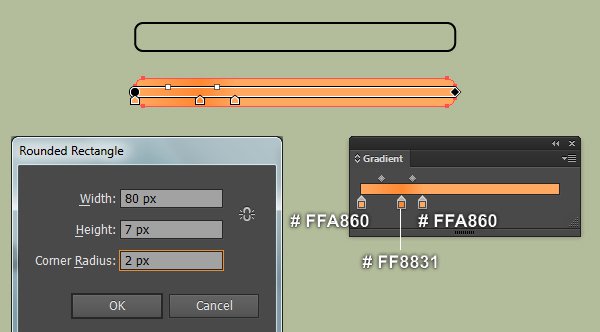
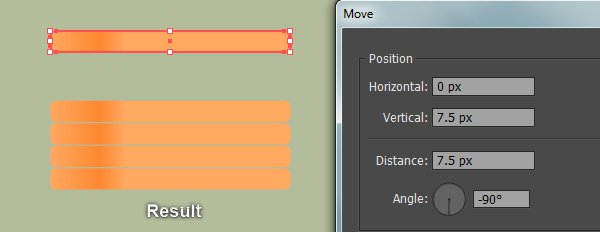
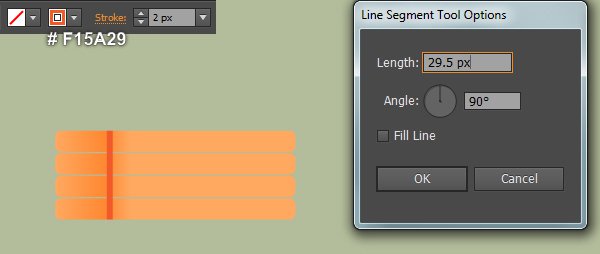
46. سنقوم بإنشاء سرير البركة. اختر أداة رسم المستطيلات منحنية الزوايا Rounded Rectangle Too، انقر ببساطة على لوح الرسم. أدخل البيانات المبينة في الصورة في الأسفل وانقر على OK، ثم قم بتعبئة المستطيل الذي تم إنشاؤه حديثاً بتدرج خطي كما هو مبين في الصورة الثانية في الأسفل. حافظ على تحديد هذا المستطيل وانتقل إلى Object > Transform > Move… أدخل 7.5 بكسل في المربع Vertical وانقر على Copy، ثم اضغط مرتين على Ctrl +Dلتحصل على النتائج التي تراها في الصورة الثالثة. أنشئ بعد ذلك باستخدام أداة رسم الخطوط المستقيمة Line Segment Tool () خطاً عمودياً بطول 29.5 بكسل وبحد باللون البرتقالي الغامق بقيمة 2 بكسل ومن دون تعبئة. وأخيراً انقل هذا الخط إلى الموضع المبين في الصورة الأخيرة.



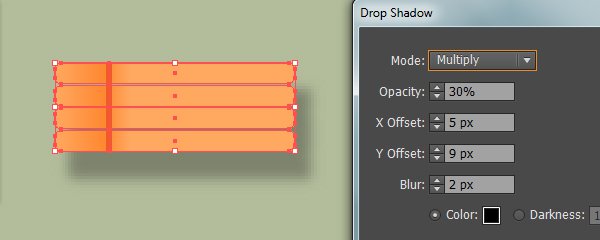
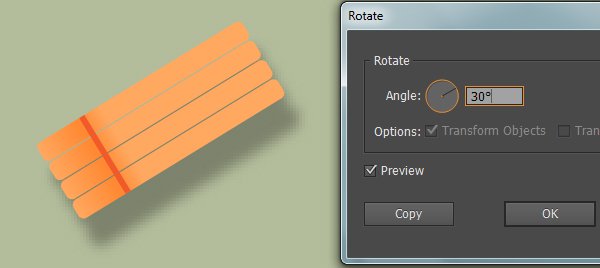
47. قم بتحديد وتجميع Ctrl + G جميع الكائنات التي تم إنشاؤها في الخطوة 46، ثم انتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات التي تراها في الصورة المبينة في الأسفل وانقر على OK. قم بعد ذلك بتدوير هذه المجموعة بزاوية 30 درجة وسمّها “سرير-البركة”. اعمل نسخة عن مجموعة “سرير-البركة” ثم انقل هاتين المجموعتين إلى الموضعين المبينين في الصورة الأخيرة.



أنشئ المظلات
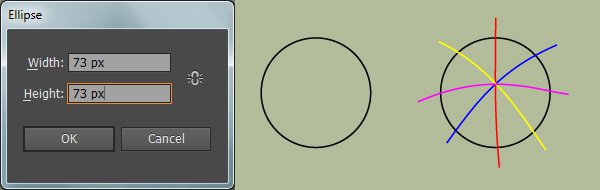
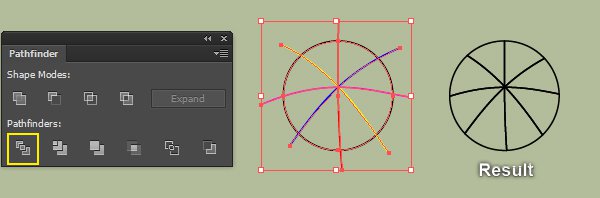
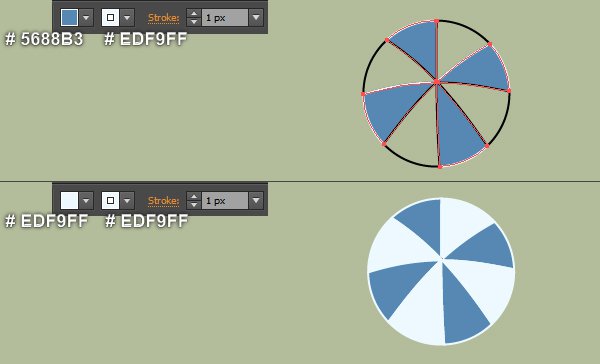
48. دعونا ننشئ العناصر الأخيرة، المظلات. اختر أداة رسم الأشكال البيضوية Ellipse Tool (L) وأنشئ قطعاً ناقصاً أسود اللون أبعاده 73 X 73 بكسل. أنشئ الآن بمساعدة أداة القلم Pen Tool (P)أربعة مسارات منحنية كالتي تراها في الصورة الثانية. بمجرد أن تنتهي من رسم المسارات، أعد تحديد جميع الكائنات التي تم إنشاؤها في هذه الخطوة، افتح لوح تحديد المسارات Pathfinder من Window > Pathfinder وانقر على زرDivide ، ثم اضغط على Ctrl +Shift +G لفك تجميع المجموعة الناتجة. حدد الآن الكائنات الأربعة كما هو مبين في الصورة الخامسة، استبدل لون الحدود الحالي بالأبيض وقم بتعبئة هذه الكائنات باللون الأزرق (# 5688B3). حدد أخيراً الكائنات السوداء الأربعة واستبدل لون الحدود الحالي بالأبيض، ثم قم بتعبئة هذه الكائنات باللون الأبيض(# EDF9FF)



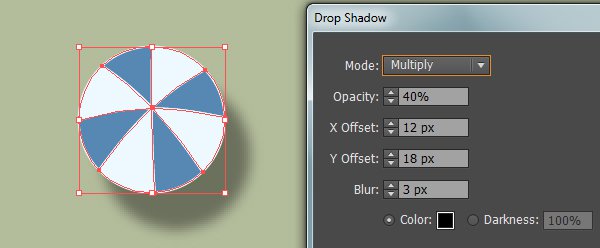
49. قم بتحديد وتجميع Ctrl + G جميع الأشكال التي تم إنشاؤها في الخطوة 48، ثم انتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات التي تراها في الصورة الأولى وانقر على OK. حافظ على تحديد المجموعة الناتجة وانقر نقراً مزدوجاً على أيقونة أداة الانعكاس Reflect Tool (O) من شريط الأدوات Toolbar. في مربع الحوار Reflect، حدد الخيار Vertical وانقر على Copy. انقل بعد ذلك المجموعتين اللتين تم إنشاؤهما في هذه الخطوة إلى الموضعين اللذين تراهما في الصورة الأخيرة. انتهينا حالياً من النص. وأخيراً قم بتحديد وتجميع Ctrl +G جميع الكائنات التي تم إنشاؤها من بداية الخطوة 2 وحتى هذه اللحظة، ثم سمّ هذه المجموعة “نص_البركة”.



أنشئ الخلفية
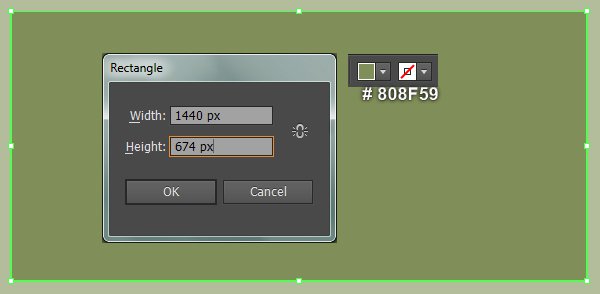
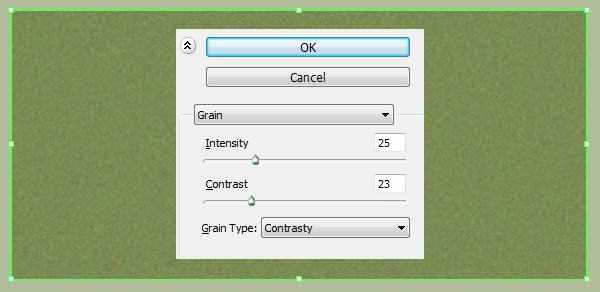
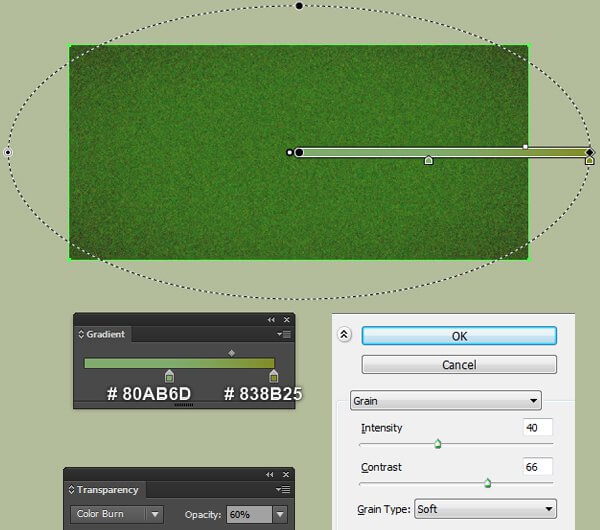
50. انتهينا من النص وحان الآن دور الخلفية. اختر أداة رسم المستطيلات Rectangle Tool (M) وأنشئ مستطيلاً بلون أخضر طحلبي وبحجم 1440 X 674 بكسل. حافظ على تحديد المستطيل الذي تم إنشاؤه حديثاً وانتقل إلى Effect > Texture > Grain… اتبع البيانات المبينة في الصورة الثانية وانقر على OK. حافظ على تحديد المستطيل الناتج، واعمل نسخة عنه Ctrl +C, Ctrl +F، ثم استبدل اللون الحالي للنسخة بتدرج شعاعي كما هو مبين في الصورة الثالثة. تأكد من أن المستطيل الناتج لا يزال محدداً، افتح لوح المظهر Appearance من Window > Appearance وانقر على قسم Grain. اتبع البيانات التي تراها في الصورة الثالثة وانقر على OK. ثم غيّر نمط المزج Blending Mode لهذا المستطيل إلى Color Burnوخفف التعتيم Opacity إلى 60%. وأخيراً ضع المجموعة “نص_البركة” ضمن الخلفية التي تم إنشاؤها حديثاً.



وها قد انتهينا!














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.