إذا كنت من المصمّمين و تريد القيام بأعمال في هذا المجال فإنّ Adobe Illustrator سيكون برنامجك المفضّل، مع إعداد بعض الأدوات وتقنيات يمكنك استعمال ما يقدّمه لك Illustrator من أدوات إنشاء وتعديل الأشكال للقيام برسوم رائعة لكلّ شيء.
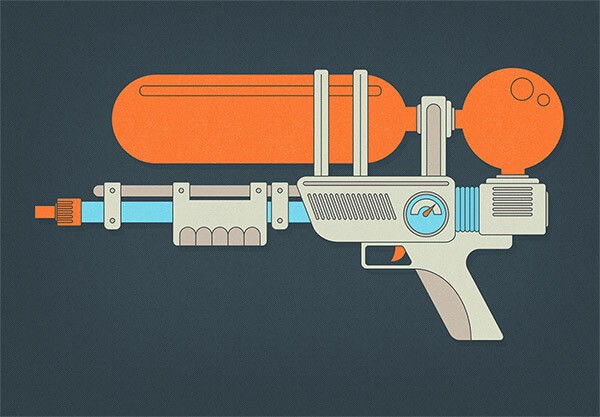
في درس اليوم، سأطلعكم على طريقتي في كيفيّة قيامي برسم مسدّس مائيّ بسيط.
كلّ التصميم قائم على استعمال أدوات Illustrator البسيطة ثمّ التّلوين، سأريكم أيضا بعض تقنيات الفعّالة للحصول على تأثيرات مشهورة وذلك لمجارات الرّسوم المشهورة أيضا.
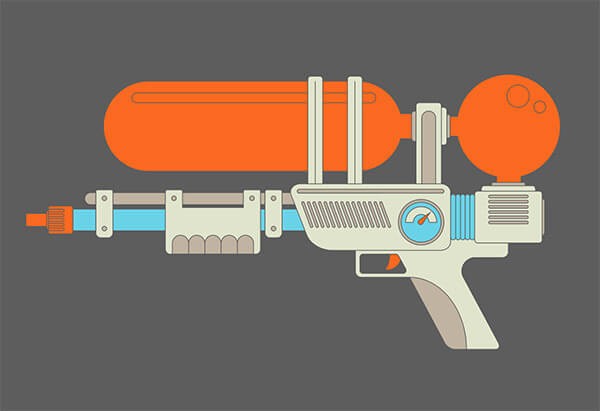
الموضوع الذي سأتطرّق إليه في هذا الدّرس هو رسم مسدّس مائيّ، لا لشيء إلّا لأنّه رائع، وهذا من الأشياء المدهشة في Illustrator وهو أنّه لا حدود لما يمكنك عمله ورسمه، كلّ الرّسم مبنيّ على أشكال بسيطة مثل المستطيل ذي الزوايا المدوّرة، والدّوائر ثمّ إضافة الألوان بــ Live paint tool.
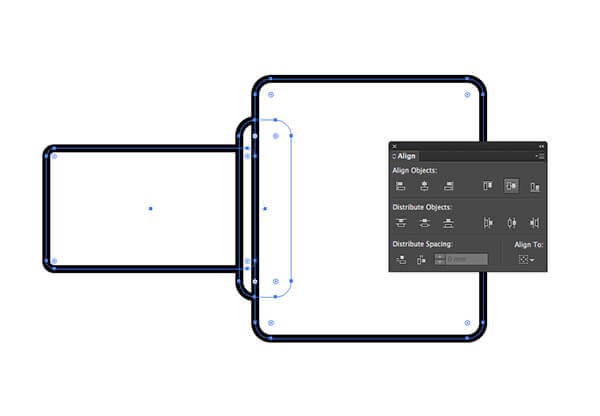
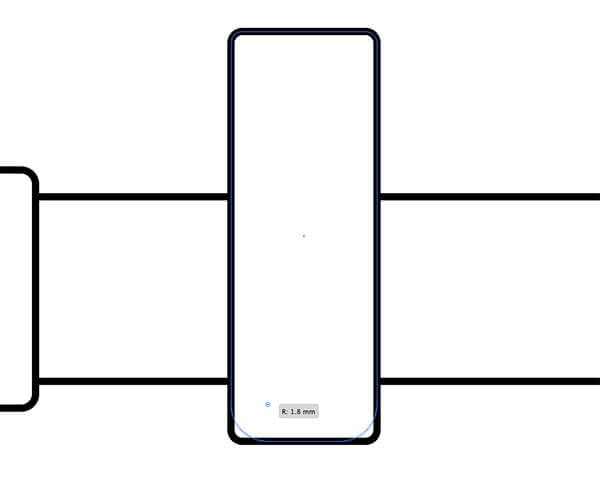
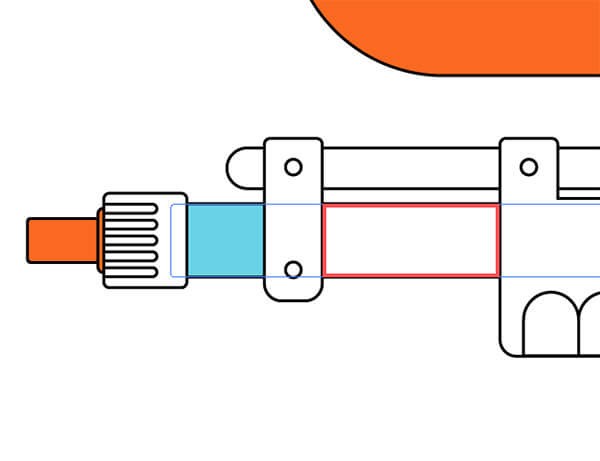
افتح Adobe Illustrator وانشئ ملفّا جديدا، خذ أداة Rounded Rectangle ثمّ ارسم أشكالا مختلفة لأحجام مختلفة لتكوين شكل فوّهة مسدّس المياه، استعمل مؤشّر الفأرة لتعديل الزّوايا المدوّرة ثمّ تأكّد من أنّ كلّ الأشكال مصطفّة أفقيّا باستخدام الزرّ المناسب في Align panel.
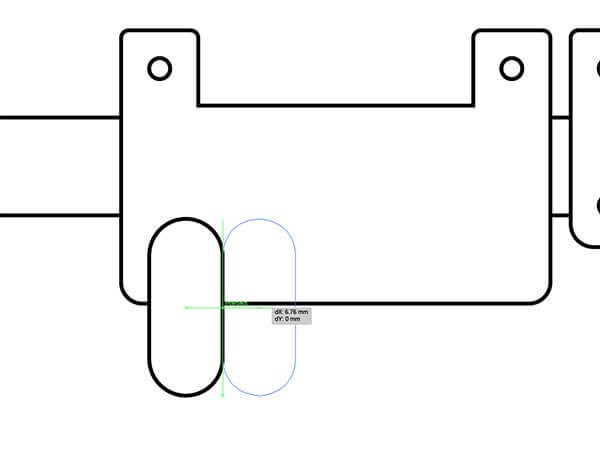
كبّر حجم الزّاوية حتّى يصير الشّكل شبيها بالنّقانق ثمّ اجعلها فوق الفوّهة، ثمّ اضغط على Alt+Shift واسحب الشّكل لمكان آخر حتّى تحصل على نسخة منه، ثمّ اضغط على Ctrl+D مرّات عديدة لزيادة التّعديل والحصول على مجموعة من الأشكال متباعدة بشكل متساو.
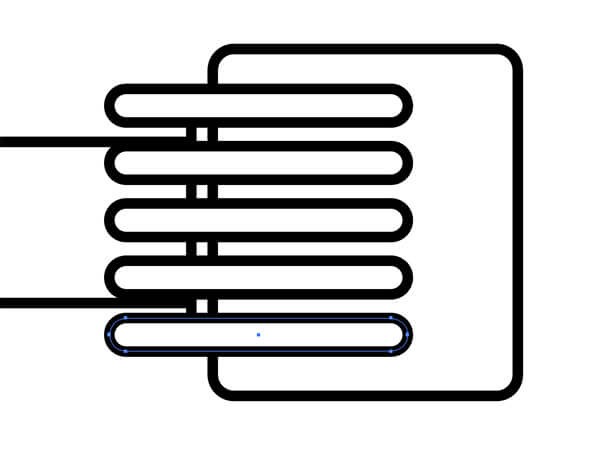
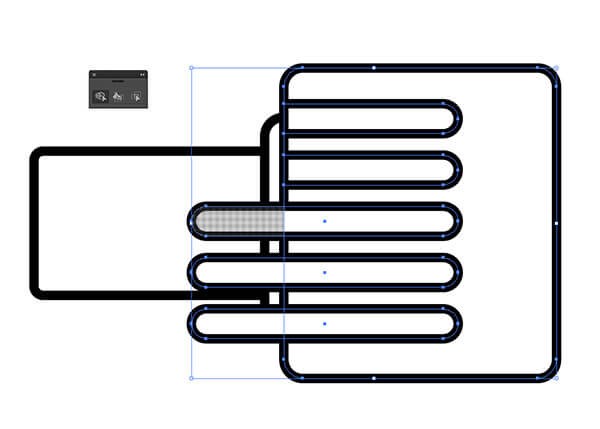
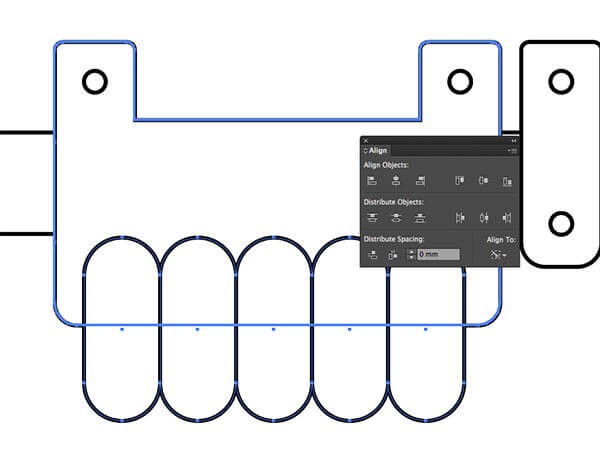
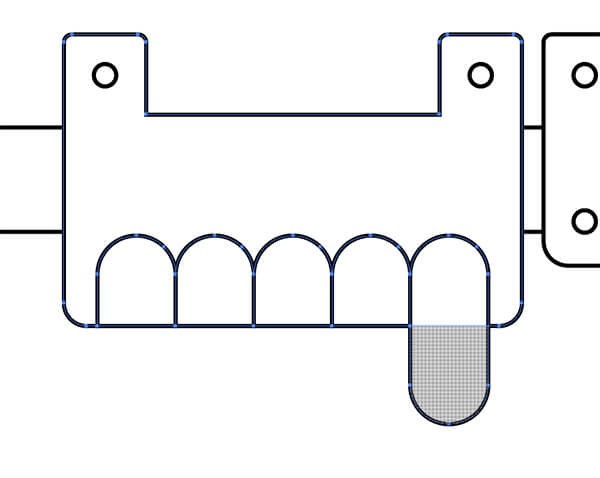
حدّد كلّ الأشكال التي هي على شكل نقانق ثم اضغط على Ctrl+G لضمّها معا جميعا، ثمّ حدّد المستطيل الكبير مع الأشكال ثمّ اضغط على Alt ثمّ اضغط على الزّوائد بـأداة Shape builder لمحوها.
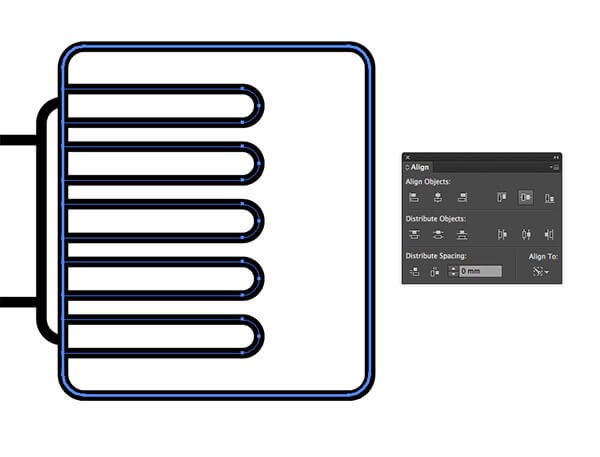
حدّد المستطيل الكبير حتّى يكون Key object، ثمّ استعمل أداة Align panel للتّأكّد من أنّ الأشكال مصطفّة عموديّا.
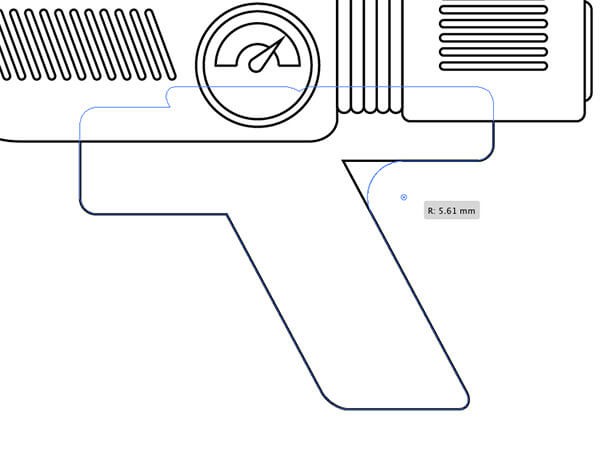
ارسم مستطيلا طويلا ليكون فوّهة البندقيّة ثمّ أضف مستطيلا مدوّرا، وارسم منطقة محدّدة Selection حول النّقاط السّفلى باستخدام Direct selection tool، ثمّ عدّل النقاط لتطابق شكل الزّاوية، وإذا لم تظهر تلك النّقاط فأضف خاصّية Live corner في:
View > Show Corner Widget menu
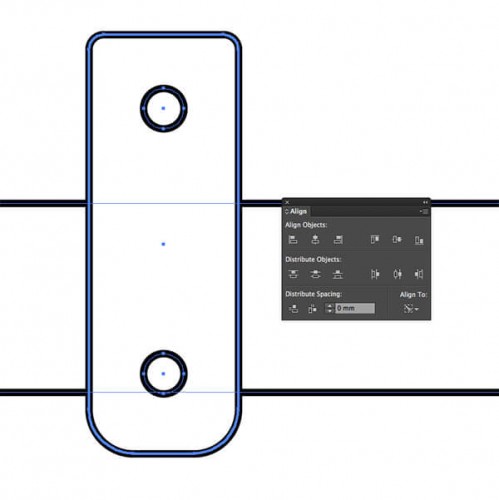
ارسم دائرة صغيرة لإضافة شيء من التّفاصيل، ثم انسخها وغيّر مكانها في آخر المستطيل.
استعمل Align panel لجعلهما في الوسط ولا تنس تحديد المستطيل قبل ذلك ليكون Key object.
حدّد المستطيل والدّائرتين ثم اضغط على Alt+Shift واسحب بعض النّسخ أسفل الفوّهة.
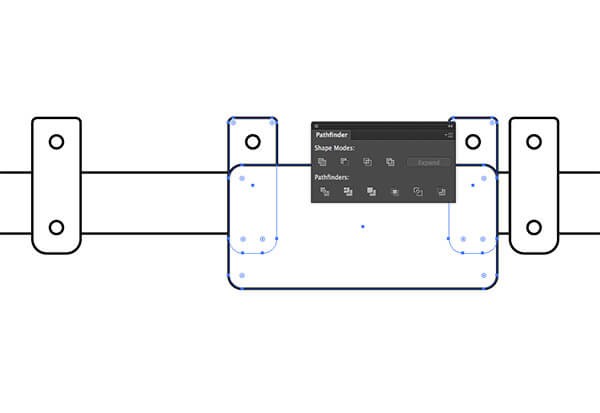
ارسم مستطيلا مدوّرا كبيرا بينهما ليكون مقبض المضخّة، ثمّ حدّد هذه الأشكال وادمجها بالضغط على Unite من Pathfinder panel.
اضغط على ]+Ctrl أو اختر:
Arrange > Send Backward
لجعل العنصر خلف الدّوائر ثمّ حدّد الدّائرتين السّفليتين واحذفهما.
كبّر حجم الزّاوية عند رسم مستطيل مدوّر مصوّرا شكل النقانق بحيث يكون متداخلا مع الجزء السّفلي من المقبض. شغّل Smart Guides عن طريق:
View > Smart Guides
ثمّ استعن بـ green tooltips لتصفيف الأشكال التي تنسخها بالضغط على Alt+Shift ثمّ اسحب الشكل.
اضغط على Ctrl+D مرّات عديدة للحصول على نسخ عديدة ثمّ انقر Shift+Click وصوّر مستطيلا كبيرا. حدّد هذا الشّكل مجدّدا لجعله Key Object وكذلك لتصفيف الأشكال في الوسط بأداة Align Panel.
اجعل كلّ الأشكال محدّدة، ثم استعمل Shape Builder لإزالة الأجزاء الزّائدة، وتذكّر أن تبقي Alt مضغوطا إذا أردت إزالة شيء ما.
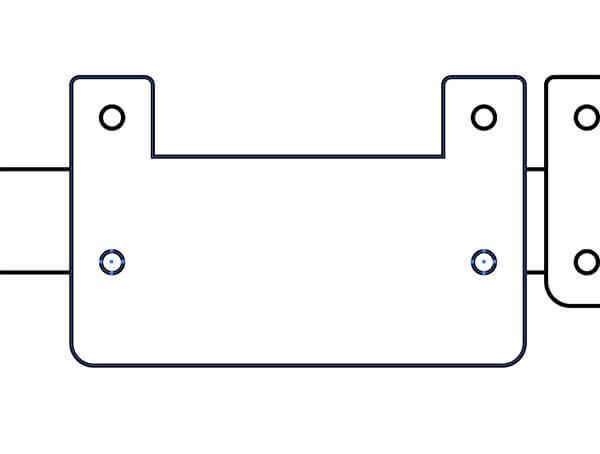
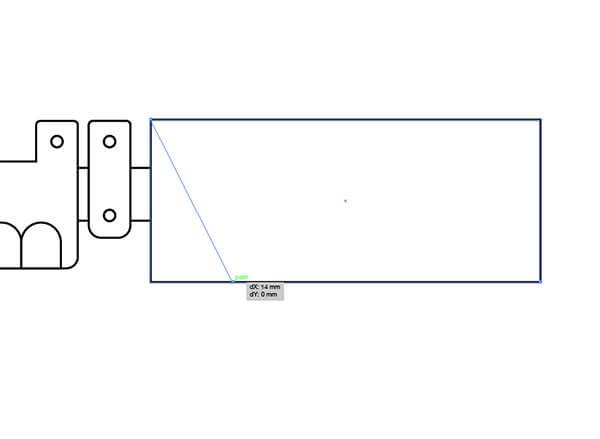
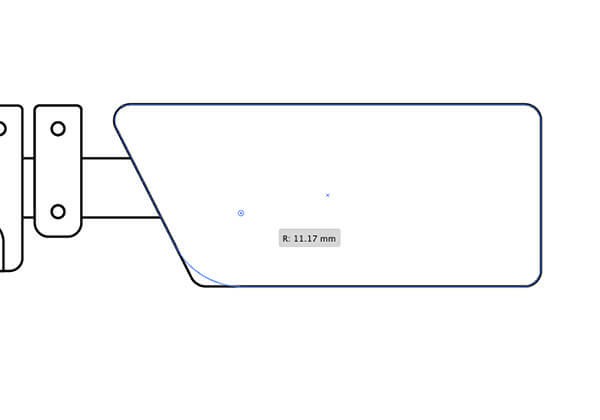
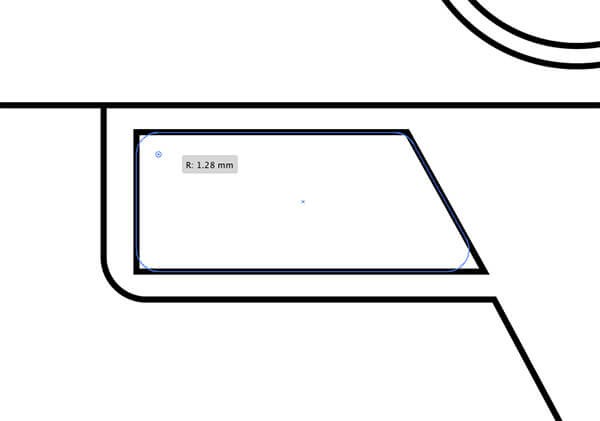
بجانب نهاية الفوّهة ارسم مستطيلا عاديّا، ثم استعمل Direct Selection لسحب الزّاوية السفلى إلى الدّاخل، واضغط على Shift للحفاظ على استقامة الحافة السّفلى.
انقر في وسط الشّكل لإظهار نقاط التحكم بالزّوايا ثمّ عدّل في انحنائها، عندما تكون الزّوايا محدّدة فإنّ التّغيير سيلحقها، ثمّ اضغط في مكان بعيد عن الأشكال في لوحة الرسم لإزالة التّحديد عن الأشكال Deselect ثمّ حدّد نقطة من الزّاوية السفلى على اليسار لتضخيم تلك الزاوية فقط كما يظهر في الرّسم.
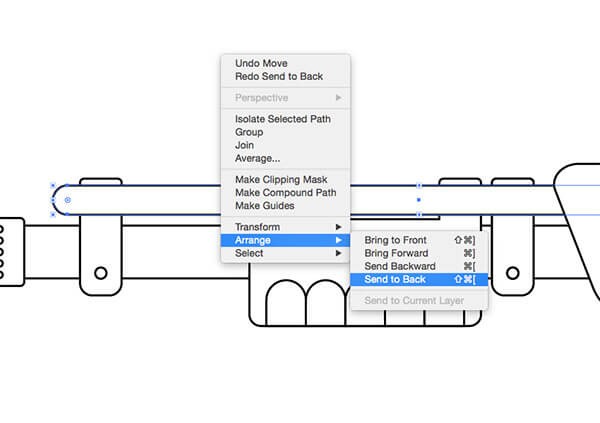
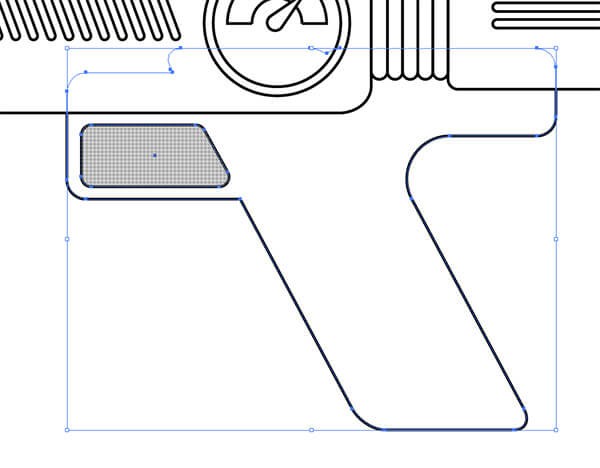
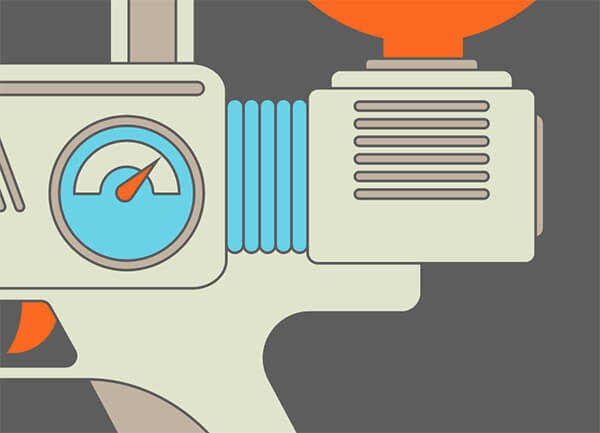
ارسم مستطيلا مدوّرا رقيقا مع توسيع زواياه فوق الفوّهة، بحيث يكون متقاطعا مع الأجزاء الأخرى، ثمّ اجعل هذا العنصر في الخلف.
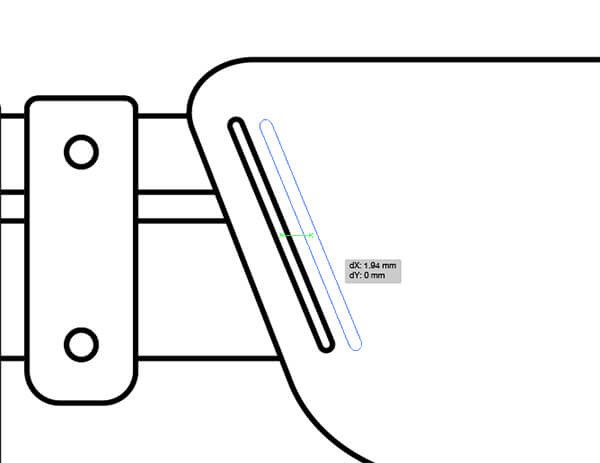
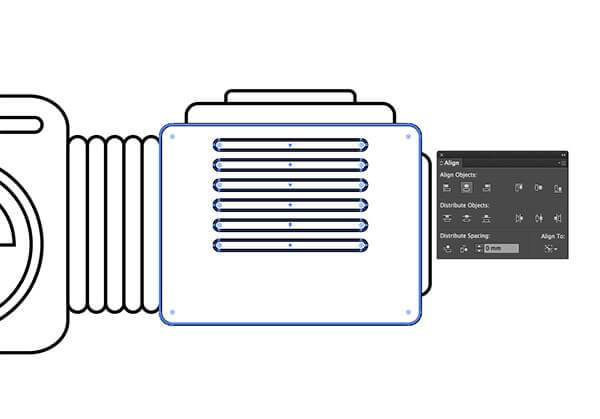
أضف شيئا من التّفاصيل في جسم الشّكل برسم مستطيل مدوّر،ثمّ قم بإمالته حتى يكون مطابقا في الانحناء مع الشكل الكبير كما هو ظاهر في الصّورة، ثم اضغط Alt+Shift واسحب نسخة من هذا المستطيل، ثمّ اضغط على Ctrl+D مرّات عديدة للحصول على مجموعة من نفس الشّكل.
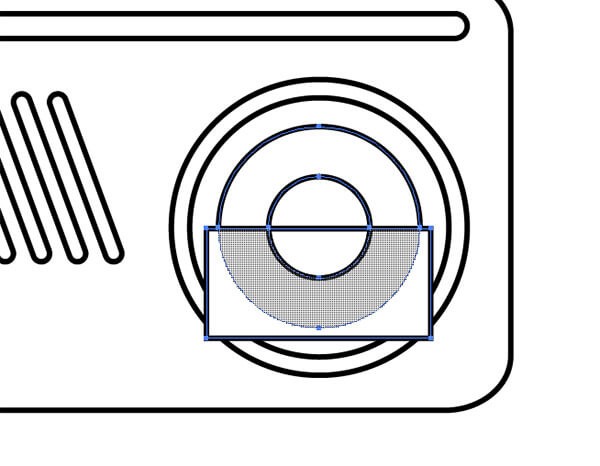
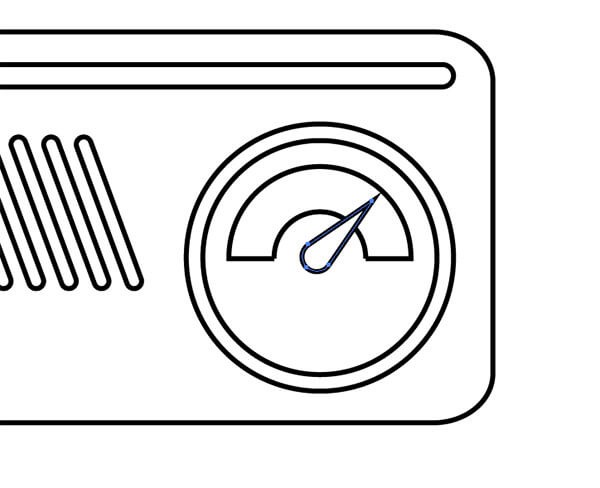
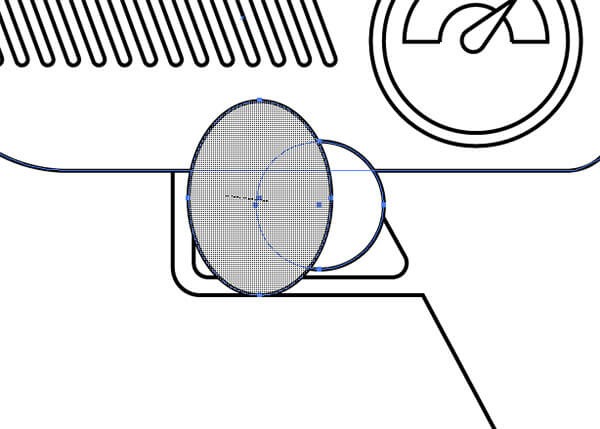
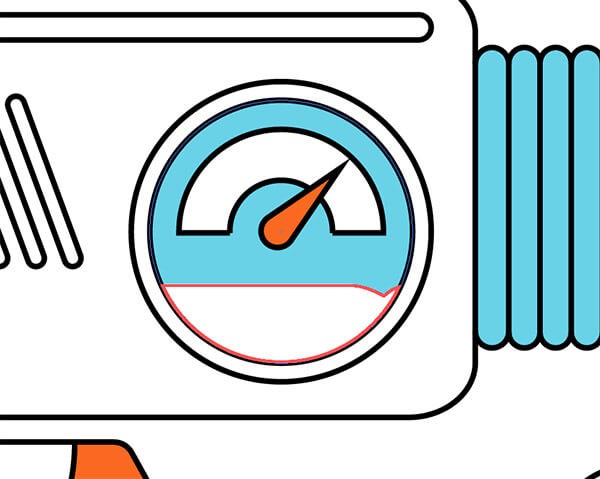
ارسم مجموعة من الدّوائر متّحدة المركز داخل جسم المسدّس في مكان خال من الرّسوم عبر الضّغط على Ctrl+C للنسخ و Ctrl+F للصق في الأمام، ثمّ عدّل أحجام الدّوائر المنسوخة ضاغطا على Alt+Shift ثمّ أضف مستطيلا يتقاطع مع الدائرتين المركزيتين ثم استعمل Shape Builder لحذف بعض الأجزاء ليبقى شكل قوس في الأخير.
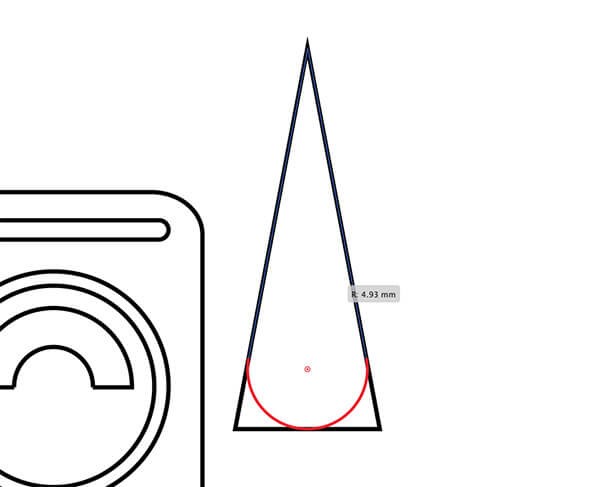
استعمل أداة Polygon لرسم مثلّث وذلك بتقليص أحد أجزائه عند سحب الفأرة أثناء الرّسم، ثمّ حرّك أعلى نقطة نحو الأعلى بـ Direct Selection tool وأنت ضاغط على Shift، ثمّ حدّد النقطتين السفليّتين لتعديل الزّوايا لتصير مدوّرة.
عدّل حجم الشّكل وأدره وضعه في مكانه ليكون ملائما عند إضافته لرسم المسدّس المائيّ.
استعمل نفس الطرق لمواصلة رسمنا للمسدّس المائيّ، فإنّه كلّما ازدادت عناصر الرّسم كلّما صار الرّسم مركّبا وجيّدا ودقيقا.
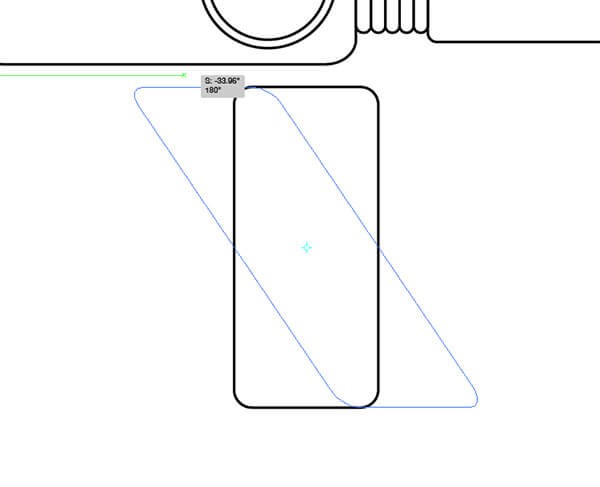
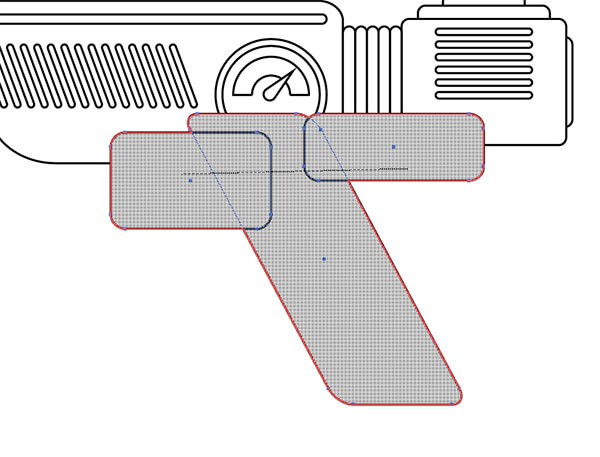
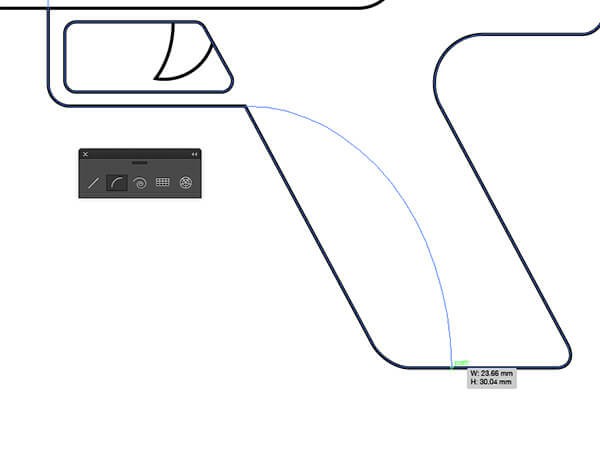
ارسم مستطيلا مدوّرا كقاعدة للمقبض ثم استعمل أداة Shear لتعديل الزّاوية، وأبق Shift مضغوطا عليه عند الرّسم للحفاظ على الحواف الأفقيّة مضمنة.
ضع المستطيل في مكانه على الرّسم، ثمّ استعمل مجموعة من الأشكال لتكوين منطقة الزّناد والمقبض، هذه الأشكال يمكن أن تُدمج بــ Pathfinder panel أو عن طريق الضّغط والسّحب بأداة Shape Builder.
حدّد رأس الزّاوية اليمنى بـDirect Selection ثمّ عدّل حافة زاوية المقبض للحصول على حافة مستديرة.
ارسم مستطيلا عاديّا ليشكّل أمان الزّناد، ثمّ حرّك النّقطة في أعلى اليمين إلى الدّاخل لتتناسب مع زاوية القبضة، ثمّ أضف استدارة في كلّ الزّوايا.
حدّد رسم الزّناد والقبضة ثمّ اضغط على Alt ثمّ مدّدهما مستخدما Shape Builder.
ارسم دوائر متداخلة لتشكيل الزّناد ثم استعمل Shape Builder لإزالة الزّوائد وإبقاء الشّكل نظيفا ثمّ اجعلهما في الخلف بالضغط على ]+Ctrl+Shift أو انقر باليمين ثمّ اختر:
Arrange > Send to Back
أضف بعض التّفاصيل للزّناد مستعملا في ذلك أداة Arc، استعمل Smart Guide tooltip لرسم الشّكل من رأس الزّاوية إلى أسفل الزّناد.
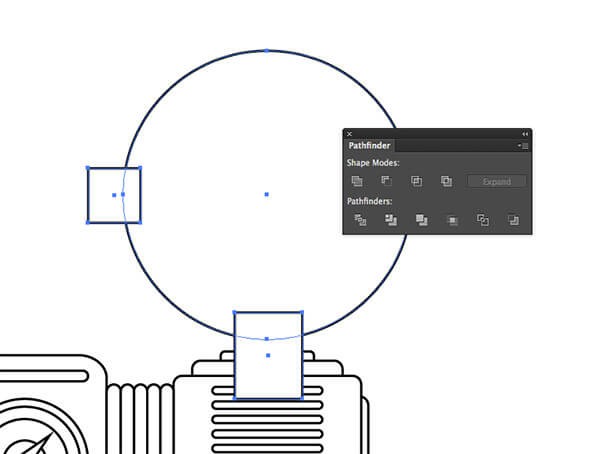
ارسم دائرة واسعة بحيث تكون متداخلة في بعض المستطيلات، ثمّ ادمج كلّ هذه الأشكال معا بــ Pathfinder أو بــ Shape Builder.
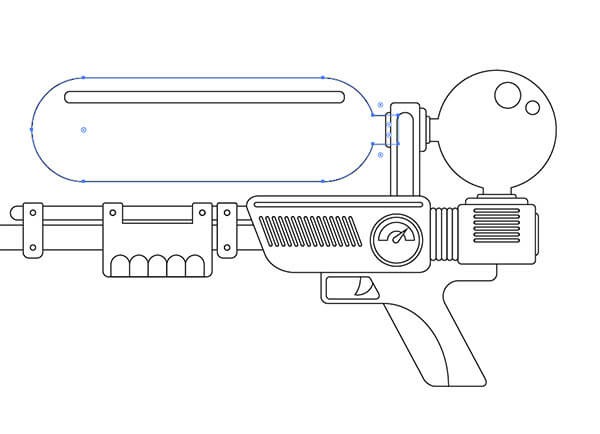
واصل عملك في رسم عناصر مخزّن الماء مستعملا نفس الطّرق التي تعلّمناها، وتذكّر أن تستخدم Align Panel كي يكون كلّ شيء سليمَ الاصطفاف.
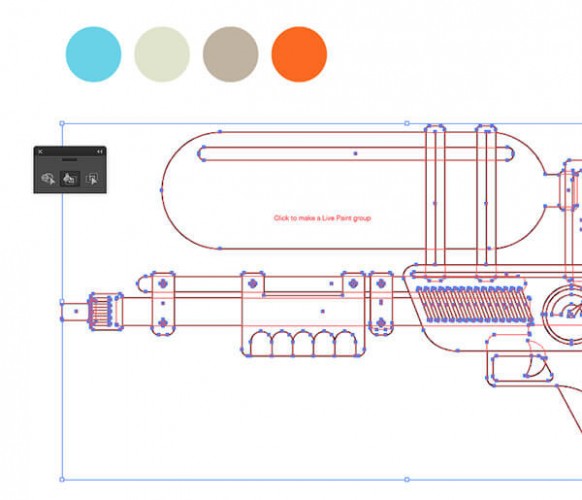
املأ بعض الأشكال الثّانويّة بالألوان لتكوين مجموعة من الألوان لرسمك. حدّد (Selection) كلّ الرّسم ثمّ فعّل أداة Live paint ثمّ انقر في مكان العمل لتشكيل مجموعة قابلة للتّلوين.
الغ تعيين كلّ شيء (Deselect) ثمّ خذ أوّل لون في الأشكال الثانويّة التي جهّزناها لاقتناء الألوان بــ Eyedropper، ثمّ ارجع إلى Live Paint tool وانقر على الفراغات التي تريد تلوينها بذلك اللّون، وقم بنفس الطّريقة لتغيير اللّون وتلوين الفراغات في الرّسم.
إنّ طريقتنا في تكوين الرّسم تجعل بعض الأشكال والعناصر لا يبلغها التّلوين بنقرة واحدة لذلك قم بنقرات متعدّدة لتلوين كلّ العناصر.
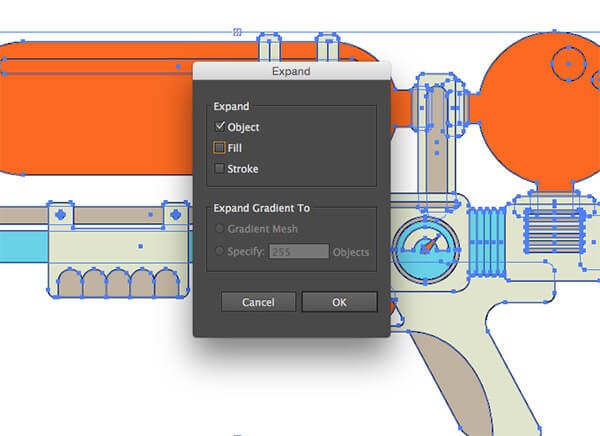
عند إتمامك تلوين كلّ الرّسم اذهب إلى:
Object > Expand
ثم اختر Object، هذه الخطوة ستحوّل المنطقة الملوّنة أشكالا ممتلئة، وهكذا يمكننا إنهاء الدّرس عند هذه الخطوة، ولكن دعنا نضيف بعض التأثيرات المشهورة.
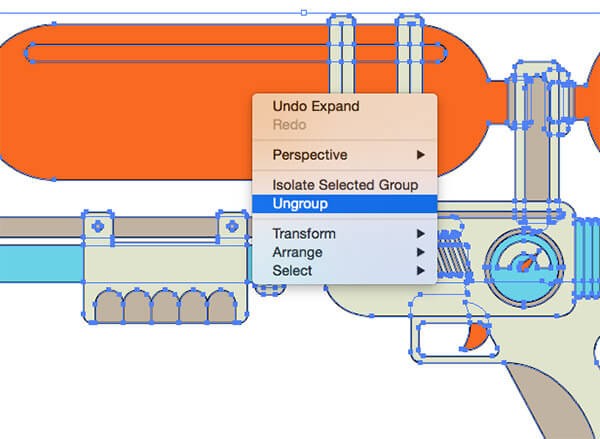
انقر بيمين الفأرة واختر Ungroup مرّات عديدة حتّى تصبح "Ungroup” غير قابلة للنّقر وذلك من أجل تفكيك كلّ أجزاء الرّسم.
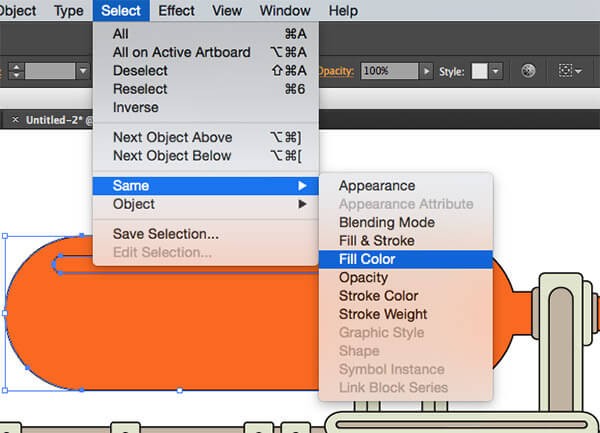
اضغط على أحد عناصر الرّسم ثمّ:
Select > Same > Fill Color
لتحديد كلّ العناصر التي لها نفس اللّون.
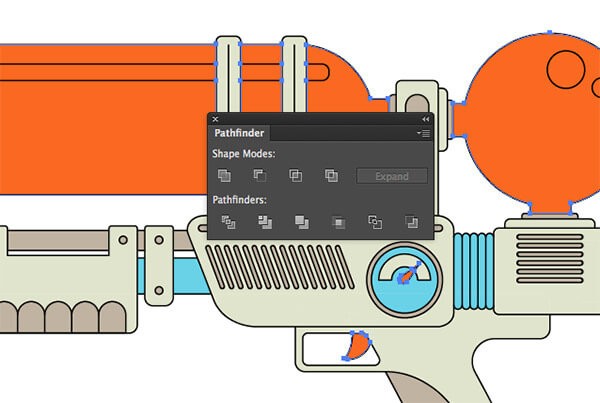
اضغط على زرّ Unite في أداة Pathfinder لتوحيد كلّ هؤلاء مجموعين حسب اللّون.
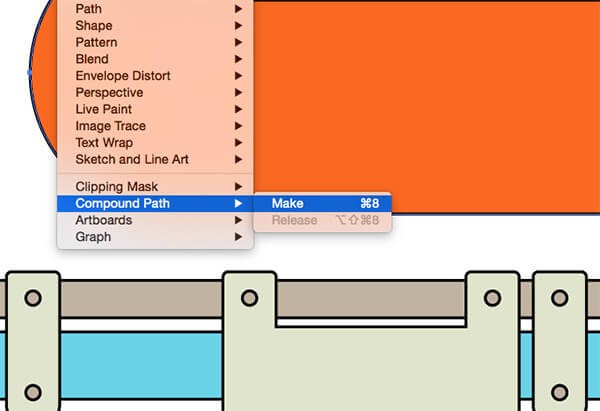
اضغط على Ctrl+8 لتكوين مسار مركّب (Compouned path) أو اذهب إلى:
Object > Compound Path > Make
هذه خطوة حاسمة عند استخدام Pathfinder مع أشكال متعدّدة.
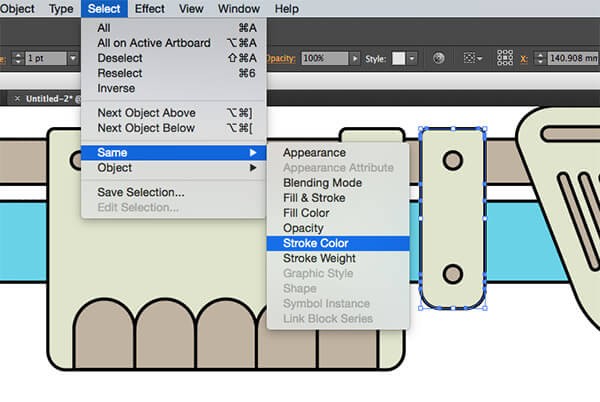
أعد نفس الخطوات من تحديد للّون وتوحيد الأجزاء وتكوين المسار المركّب (Compound path) لكلّ أجزاء الرّسم ثمّ حدّد جزءا من الخط الخارجيّ للرّسم واختر:
Select > Same > Stroke Color
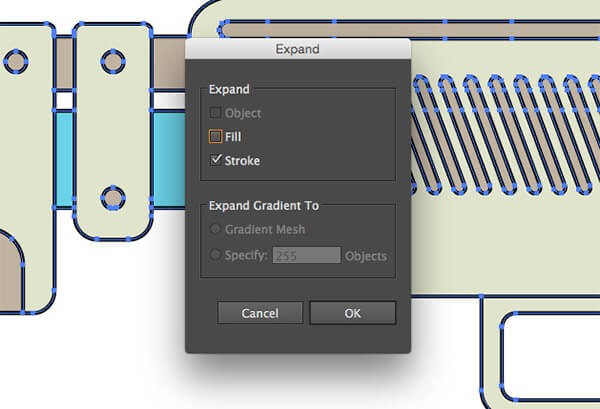
أبق الخطّ الأسود محدّدا واذهب إلى:
Object > Expand
واختر Stroke لتحويلهم إلى أشكال مليئة.
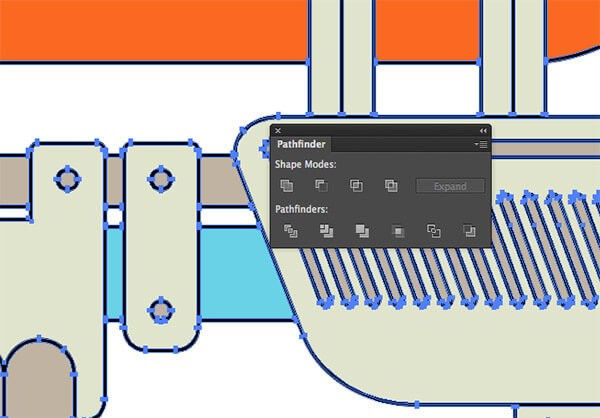
اضغط على زرّ الدّمج من Pathfinder لدمج كلّ الخطوط الخارجيّة وجعلها شكلا واحدا، ثمّ قم بنسخ هذا الشّكل لذاكرة الحاسوب لأنّنا سنحتاجه بعد لحظات.
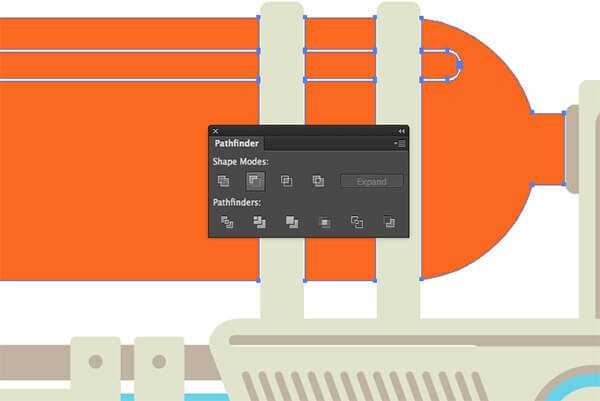
انقر على واحد من الأشكال الملوّنة ضاغطا على Shift لجعل جميعها محدّدة ثمّ اختر Minus Front من Pathfinder لقصّ الخطّ الخارجيّ عن الأشكال.
اضغط على Ctrl+F للصق الشكل ذي الخطّ الخارجيّ الأسود ثمّ أعد ذات الخطوات مع الأشكال الملوّنة المتبقّية.
بعد تخلّصنا من الخطّ الخارجيّ الأسود ستظهر بعض الفراغات في رسمنا ممّا يجعل أيّ لون غير الأبيض على الخلفيّة يمكنّنا من النّظر من خلاله وهذا يجعله رائعا.
انتهى عملنا مع Illustrator الآن، نفس هذه تقنيات يمكن استعمالها لرسم تصاميم جميلة لأيّ شيء آخر، إنّ مظهر الرّسم المسطّح يبدو جيّدا بيد أنّي أحبّ أضافة لمسات أخيرة ببرنامج Photoshop.
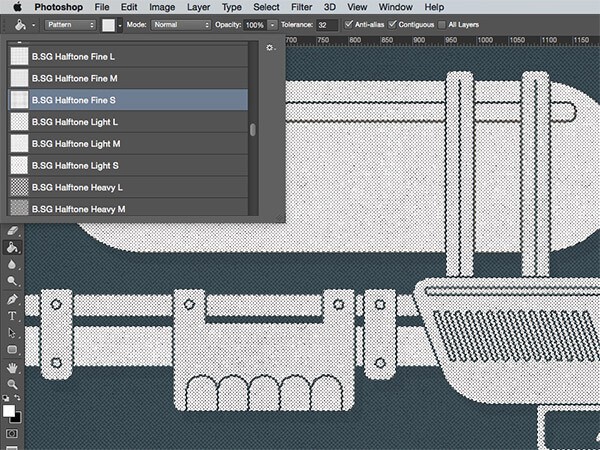
قم بنسخ العمل إلى Photoshop في ملفّ جديد ثمّ حمّل نماذجي المجّانيّة Halftone Patterns.
انقر على الصورة المصغّرة لرسمنا في Layers ضاغطا على Ctrl لتحديده ثمّ املأه بــ halftone pattern في layer جديد.
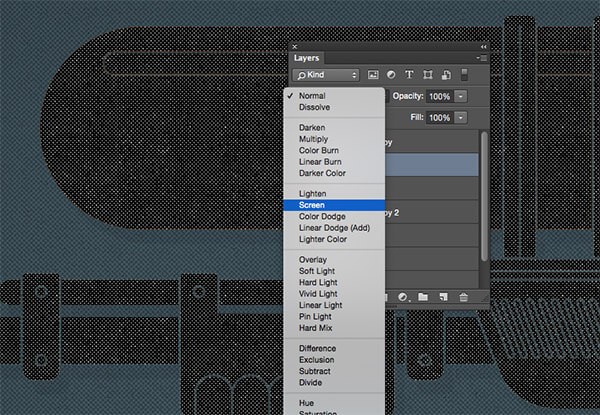
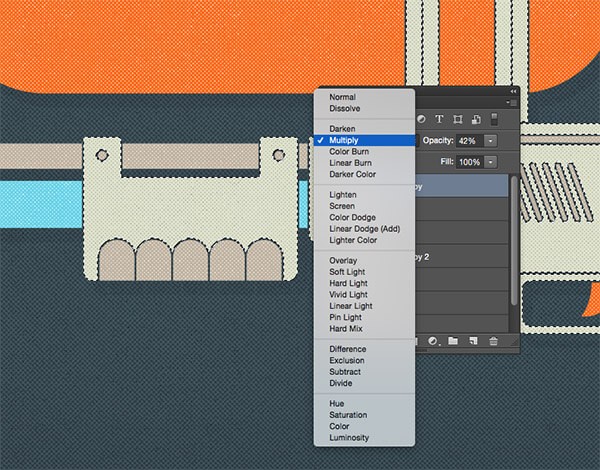
اعكس الألوان بالضغط على Ctrl+I ثمّ غيّر الـ Blending mode إلى Screen لجعل الخلفيّة السّوداء شفّافة وبروز بعض الّنقاط قريبة إلى البياض.
في بعض المناطق في الرّسم أين ثمّة ضوء خافت لنّقاط القريبة إلى السّواد تكون أجمل، استعمل أداة Magic Wand لتحديد بعض المناطق في الرّسم ثمّ املأها في Layer جديد بنموذج halftone pattern ثمّ غيّر Blending mode إلى Multiply.
هذا ينهي درسنا وأرجو أن تكون التقنيات والمهارات التي ذكرت نافعة لإنتاج رسوم جديدة في مواضيع أخرى.
بتعديلات بسيطة على بعض الأشكال مع قوّة Illustrator واتّساعه كلّ شيء يصير ممكنا.
ترجمة -وبتصرف- للدرس How to create a vector illustration from start to finish.



























































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.