ستتعلّم في هذا الدّرس طريقة تصميم نصّ بتأثير طباشيري ذو مظهر واقعي. إنّ عمل هذا التأثير عن طريق التّصميم الرّقمي فحسب قد لا يكفي، لكن عند جمع التّصميم الرّقمي مع تقنيّات الرسم التّقليدية يمكن أن يصبح هذا التأثير واقعيًّا جدًّا. وهذا يعني استخدامنا لأفضل التقنيات في العالمين الرقمي والحقيقي؛ القدرة على عمل تصميم بقوّة التّحرير والتّراجع، والتأثيرات الفنّية الحقيقيّة التي لا يمكن تحقيقها إلّا باستخدام الأدوات اليدويّة.
الشّيء الرائع في التّصميم الرّقمي هو أنّك تستطيع التراجع undo عند القيام بأي خطأ، وتحريك العناصر إلى أي مكان تريد لكي تشكّل التّصميم وتصل للنتيجة النهائيّة. على العكس من الفن التّقليدي حيت تُعتبر كل حركة دائمة ولا يمكن التّراجع عنها.
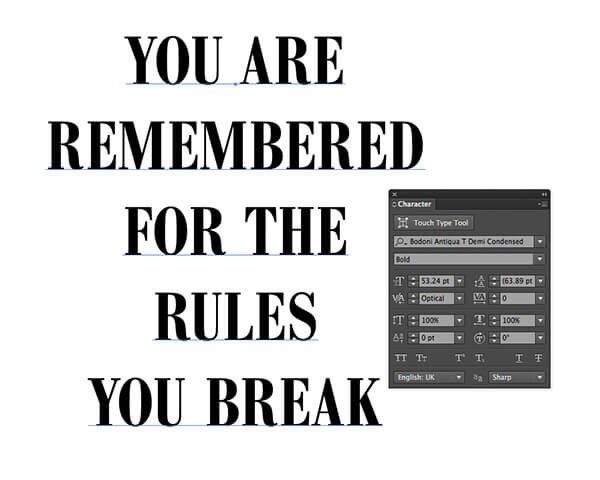
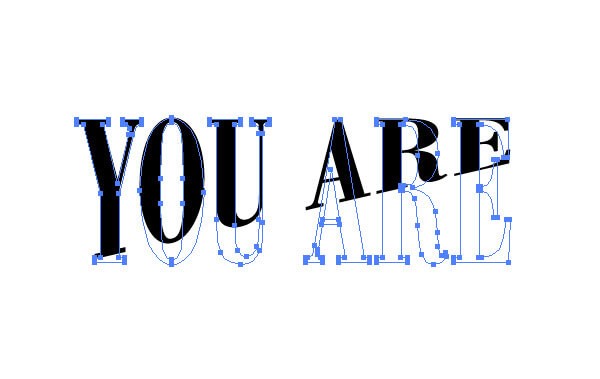
افتح مستند Adobe Illustrator جديد (الحجم اختياري) واكتب النّص الذي تريده واختر نوع الخط الذي تريده أيضًا.
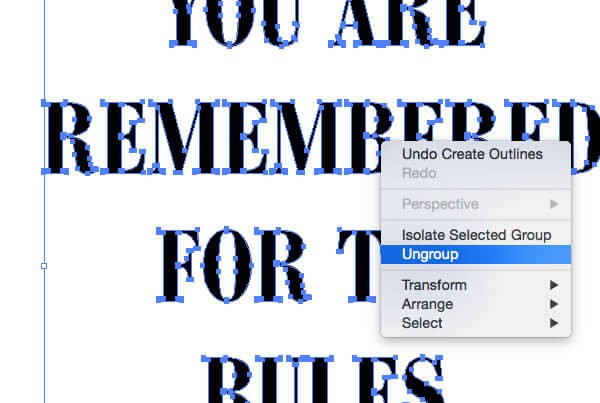
قم بعمل حدود خارجيّة للنص outlines عن طريق الاختصار Ctrl+shift+O، ثمّ اضغط بزر الفأرة الأيمن على النص واختر Ungroup لفصل الحروف عن بعضها.
قم بعمل تحديد selection حول كل كلمة (أو مجموعة كلمات) ثمّ أعِد جمع الحروف group معًا باستخدام الاختصار Ctrl+G.
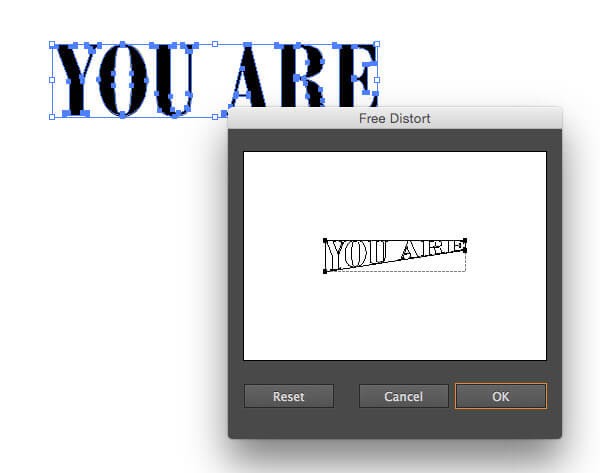
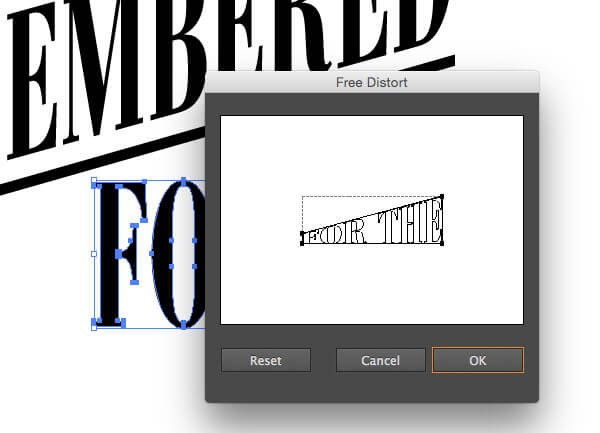
حدّد أوّل مجموعة كلمات ثمّ اذهب إلى المسار:
Effect > Distort > Transform > Free Distort
قم بتحريك الحافّة السفليّة اليمنى إلى الأعلى لكي تحصل على شكل الوتد.
يُعتبر ضغط وتمديد النصوص عادةً من أخطاء التّصميم الكبيرة، لكنّنا سنتغاضى عن هذا الأمر هنا لأن التأثير في الأساس هو بأسلوب خط اليد. قم بتحجيم النّص (Scale (S عموديًا لتمديده قليلًا.
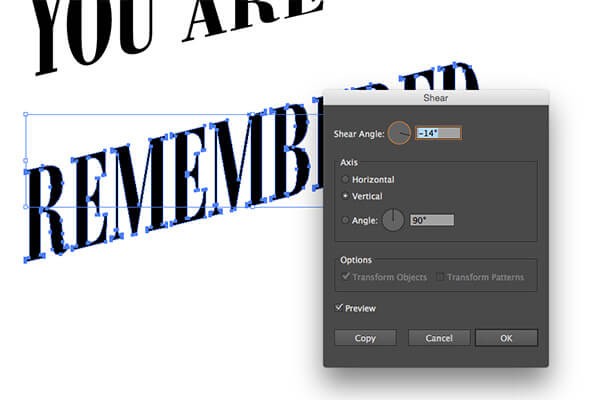
حدّد الكلمة التالية ثمّ قم بتحريفها عموديًا (Object > Transform> Shear) إلى أن تتطابق الزاوية مع شكل الكلمة السابقة.
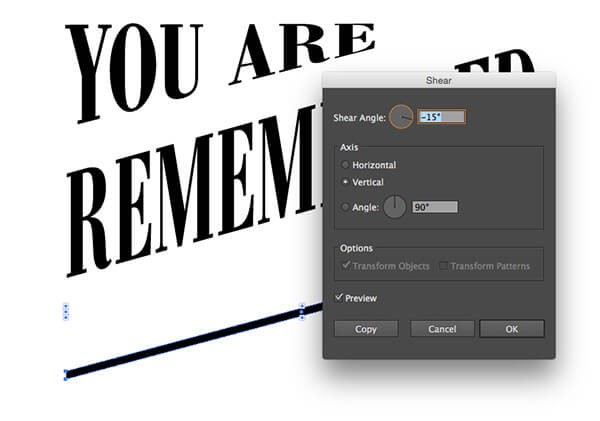
ارسم مستطيلا رفيعا عبر اللوحة، ثم اذهب إلى المسار:
Object > Transform > Shear
وقم بمحاذاة المستطيل مع زاوية النّص. انسخ الشكل المستطيل ثمّ غيّر موضعه لتزيين الشكل (كما موضّح في الصّورة أدناه). إنّ إضافة الخطوط المستطيلة البسيطة تُعتبر طريقة سهلة لإضافة قيمة بصريّة إلى التّصميم.
استخدم أداة القلم (P) لرسم مثلّث لكي تملأ أي مساحة فارغة في المخطط.
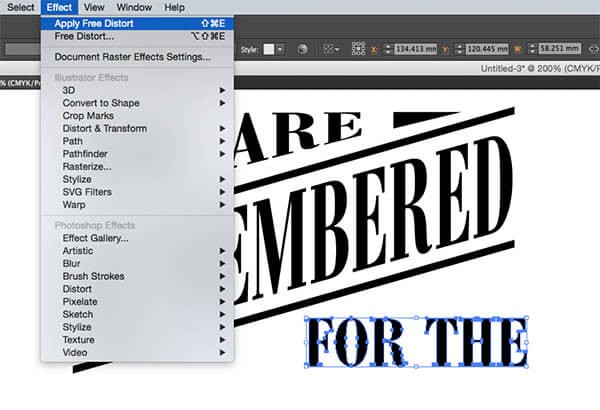
حدّد الكلمة التي بعدها ثم طّبق نفس التحويل للحصول على شكل الوتد السابق عن طريق المسار:
Effect > Apply Free Distort
غيّر لون النص موقّتًا لكي تستطيع تحجيمه بنفس حجم مجموعة الكلمات الأولى.
قم بتغيير إعدادات تأثير Free Distort من لوحة المظهر Appearance Panel:
fx > Distort & Transform > Free Distort
قم بتحريك النقطة العلويّة اليسرى حتّى يتوازى خطّا القطر، ثمّ حرّك النّقطة السفليّة اليمنى إلى موضعها الأصلي.
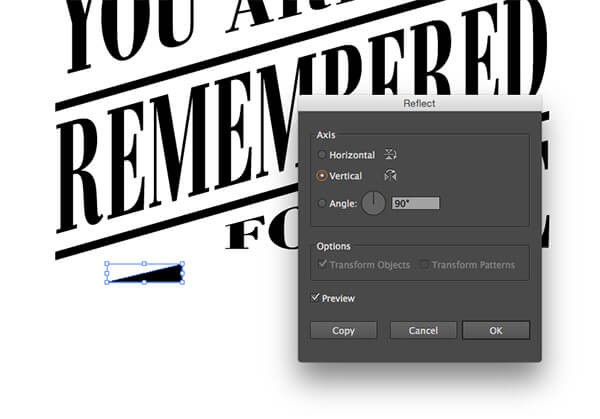
بالإمكان نسخ الأشكال الإضافيّة التي تمّ رسمها سابقًا (المثلّث) ثمّ عكسها حول كِلا المحورين الأفقي والعمودي عن طريق المسار:
Object > Transform > Reflect
للحصول على تصميم متناظر.
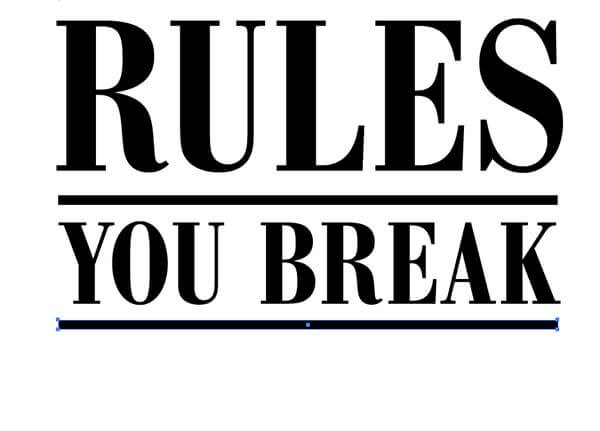
قم بتحجيم الكلمة التّالية من النّص لتتناسب مع عرض المخطط ككل، ثم غيّر موضعها إلى أن تحصل على مسافات متساوية بين العناصر.
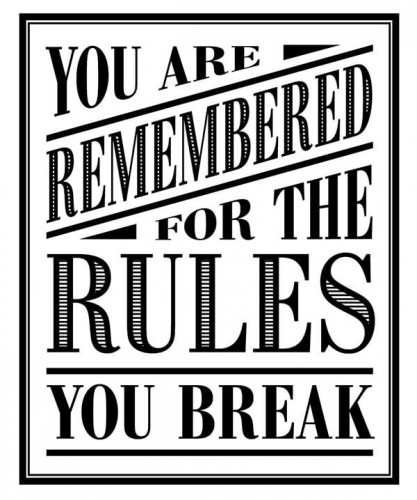
قم بإضافة باقي الكلمات (إن وجدت) إلى المخطط.
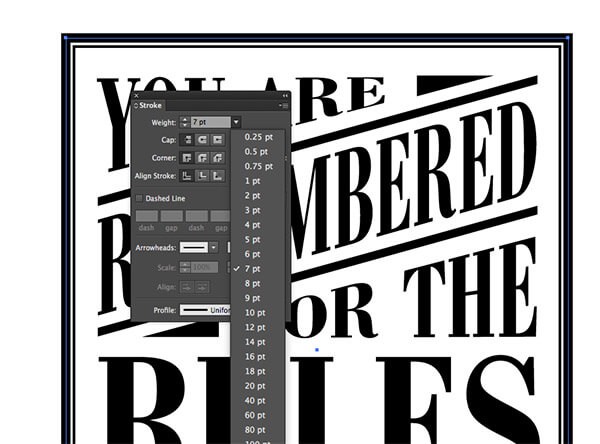
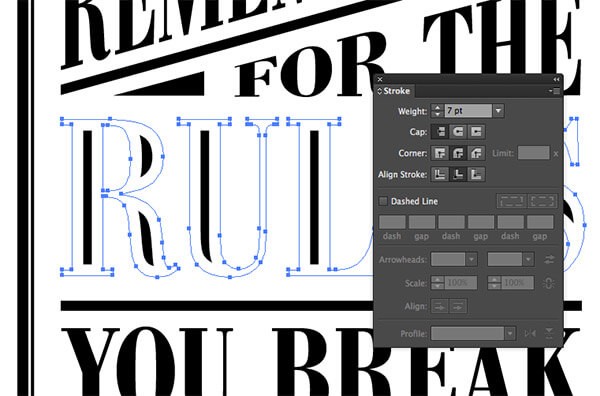
قم برسم مستطيل يحيط بالنّص بأكمله. ثم احذف لون الملء لهذا المستطيل ولكن قم بإضافة حد Stroke بعرض 7pt. انسخ الحد (Ctrl+C) ثم الصقه في المقدّمة (Ctrl+F). حدّد النسخة الأمامية ثم اضغط على المفتاح ALT بينما تقوم بتصغير حجم المستطيل لكي تشكّل حد ثاني. قم بتقليل عرض الحد الثاني إلى 2pt.
حدّد أكبر كلمة في النّص وقم بنسخها (Ctrl+C)، ثمّ قم بإضافة حد أبيض سميك بحوّاف مدوّرة ومحاذاة إلى الداخل؛ لاحظ الإعدادات في الصّورة أعلاه.
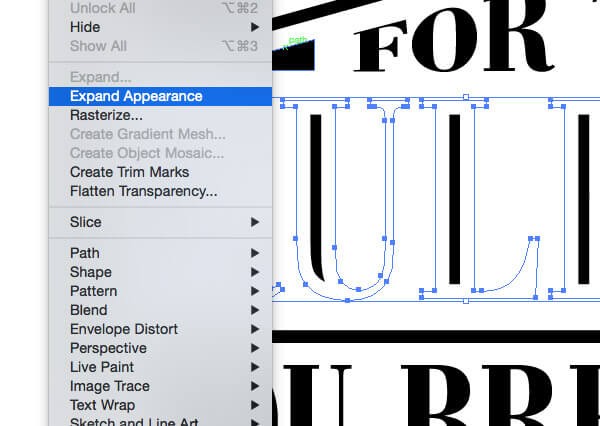
قم بتحويل الحدّ إلى أشكال مصمتة عن طريق المسار:
Object > Expand Appearance
ثمّ اضغط بزرّ الفأرة الأيمن واختر Ungroup لتحويل الكلمة إلى حروف منفصلة.
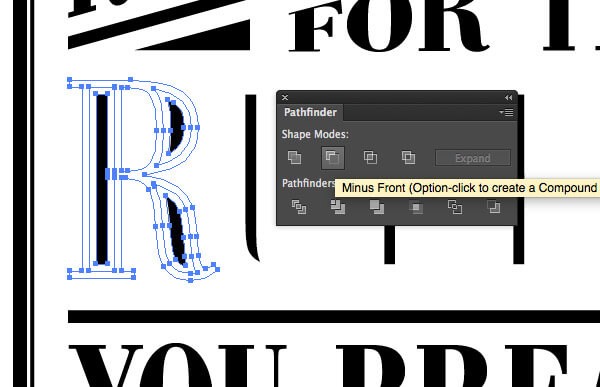
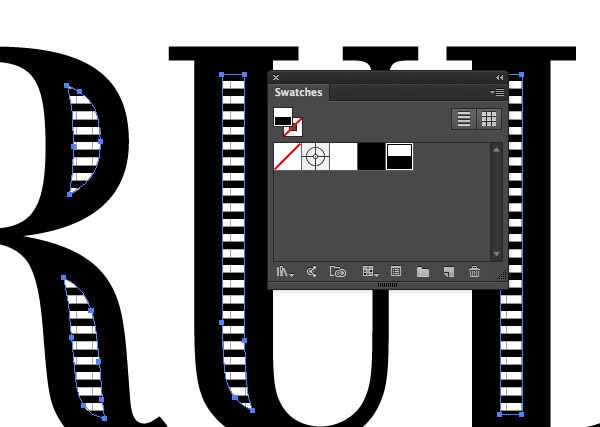
حدّد كل حرف من حروف الكلمة السابقة على حِدة ثم اضغط على زرّ Minus Front من لوحة مستكشف المسارات Pathfinder Panel لقص الشكل والحصول على أشكال داخلية جديدة.
قم بجمع كلّ الأشكال الجديدة معًا وغيّر لون الملء إلى الأبيض، ثمّ اضغط على مفتاحيّ Ctrl+B لكي تلصق النص الأصلي الذي قمت بنسخه سابقًا في الخلف.
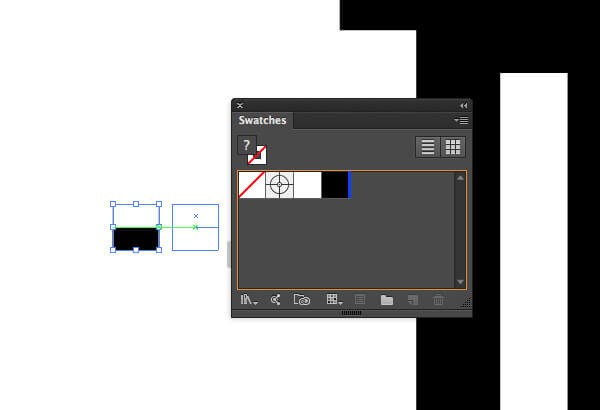
ارسم في مكان آخر من المستند مربّع صغير أسود اللون ثمّ انسخه (Ctrl+C ثم Ctrl+F). غيّر حجم النسخة الثانية إلى نصف حجم الأولى، فعّل الدلائل (View > Smart Guides) لتساعدك في المحاذاة. غيّر لون المربّع الصغير إلى اللون الأبيض ثم اسحب كلا الشكلين إلى لوحة الحوامل Swatches Panel.
قم بإضافة الحامل الجديد الذي أنشأته في الخطوة السابقة إلى الأشكال الداخلية لإعطائها مظهر مخطط، قديم الطراز، وجميل.
بإمكانك الآن إضافة اللمسات الأخيرة بالتعديل على مواضع العناصر أو تحرير مخطط التّصميم.
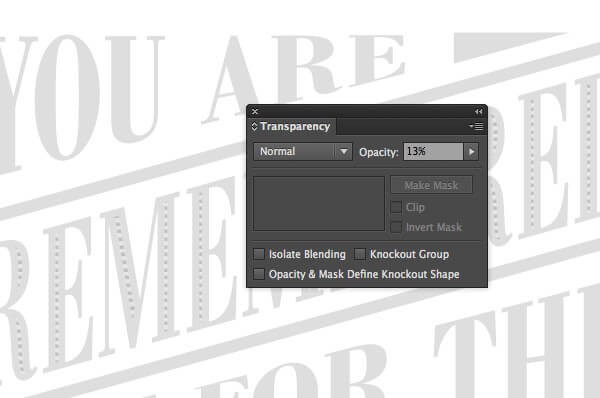
حدّد جميع عناصر المكّونة للتصميم ثم اجمعها معًا group وقلل قيمة Opacity إلى 15%.
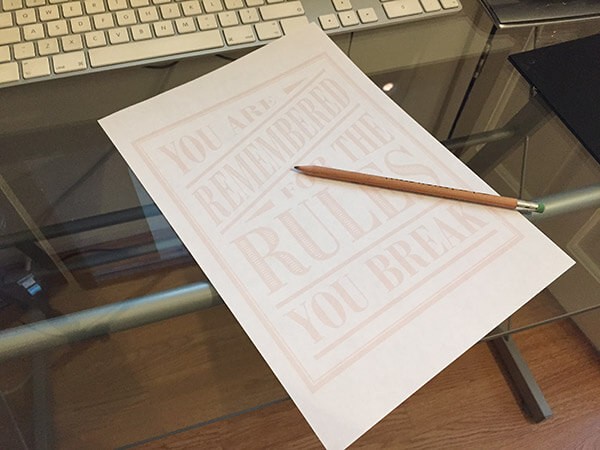
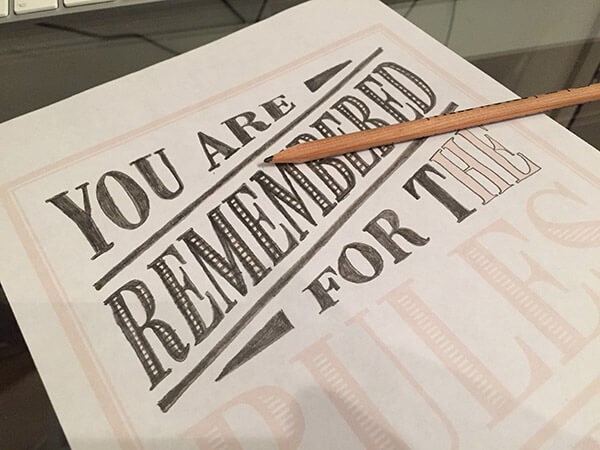
قم بطباعة التّصميم. يجب أن يظهر بشكل باهت على الورقة بسبب تقليل قيمة Opacity. الان، احضر أداة الرسم التّقليديّة؛ قلم الرّصاص.
ابدأ بتلوين التصميم بملء ما بين الخطوط بحذر باستخدام قلم الرّصاص. هذه التّقنية تقلّص الفجوة بين الرسم اليدوي والتّصميم الرّقمي.
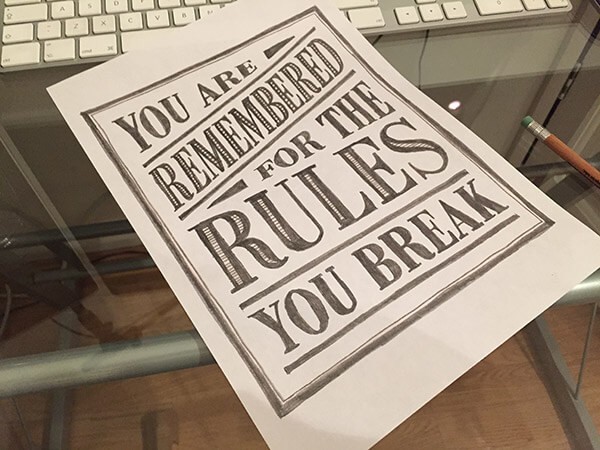
بعد أن تنتهي من تلوين النص بقلم الرّصاص قم بمسحه ضوئيًّا scan. ما زال التّصميم مطابقًا للأصل لكن مع بعض التّشويه الناتج عن الرسم اليدوي.
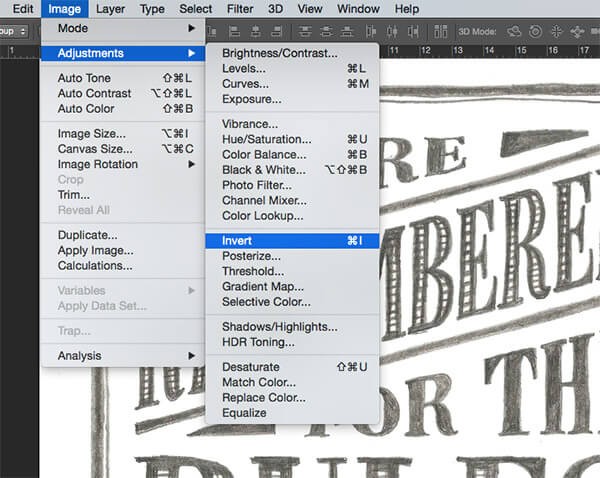
افتح الصورة في برنامج فوتوشوب ثمّ اتبع المسار :
Image > Adjustments > Invert
بعدها اتبع المسار:
Image > Adjustment > Desaturate
لإزالة إي لون ناتج عن المسح الضّوئي. والنتيجة ستكون صورة باللونين الأسود والأبيض.
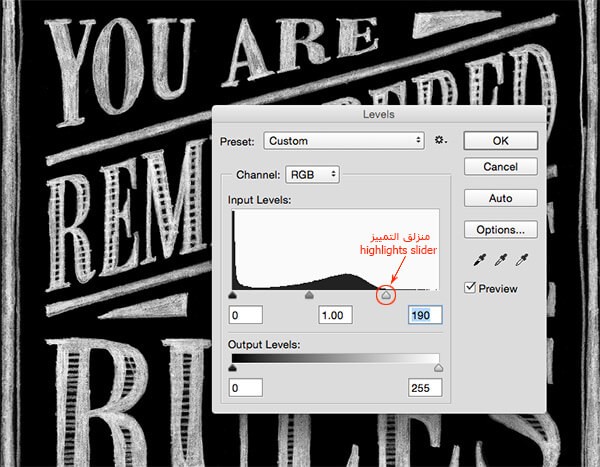
اذهب إلى القائمة:
Image > Adjustment > Levels
ثم اسحب منزلق التمييز highlights slider إلى الداخل إلى أن يطابق المخطط البياني الخاص بالمستويات levels histogram.
قم بتنزيل خامة السبورة التالية:
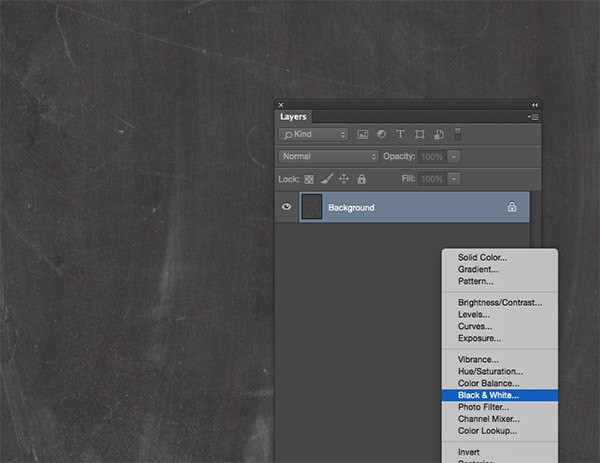
قم بإضافة طبقة ضبط adjustment layer (من أسفل لوحة الطبقات) ثم اختر Black & White لإزالة الألوان من الخامة.
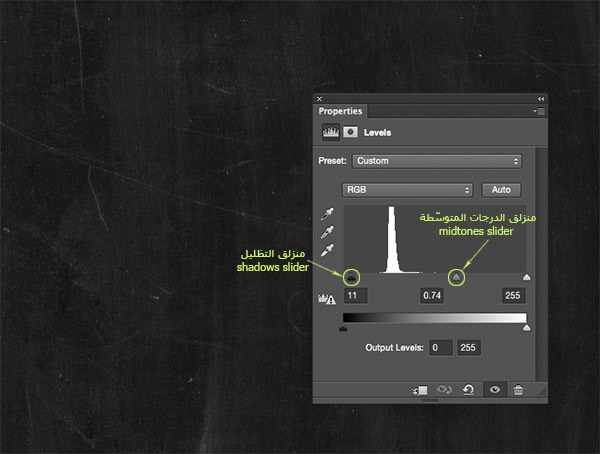
قم بإضافة طبقة ضبط أخرى ولكن هذه المرّة اختر Levels. حرّك منزلقا التظليل shadows والدرجات المتوسّطة midtones لكي تجعل درجة لون الخامة أغمق.
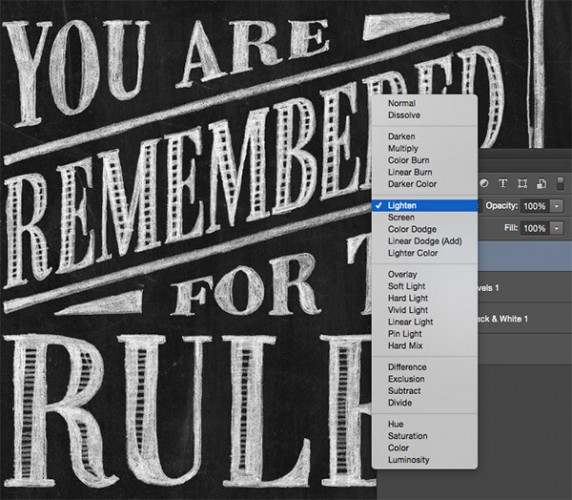
الصق التصميم السابق فوق خامة السّبّورة وغيّر وضع الطبقة Lighten لتجعل الخلفية الناتجة عن المسح الضّوئي شفّافة.
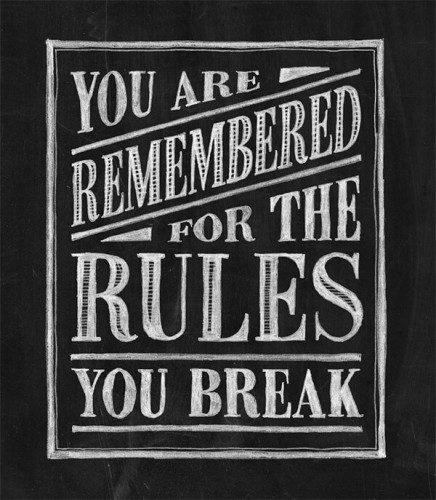
وبذلك تكون وصلت للنتيجة النهائيّة؛ نص بتأثير طباشيري واقعي جدًّا.
إنّ الوقت الذي قضيته في تلوين الحروف بالرّصاص هو الذي أعطى ذلك المظهر الواقعي للكتابة اليدويّة، والذي يُعتبر غير ممكن مع تقنيّات التصميم الرّقمي. كما إنّ إضافة النّص إلى خامة السبورة جعل من الصّعب تمييز التّصميم عن نص حقيقي مكتوب بالطباشير.
ترجمة -وبتصّرف- للدّرس How To Create a Realistic Chalk Lettering Effect لصاحبه: Chris Spooner.













































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.