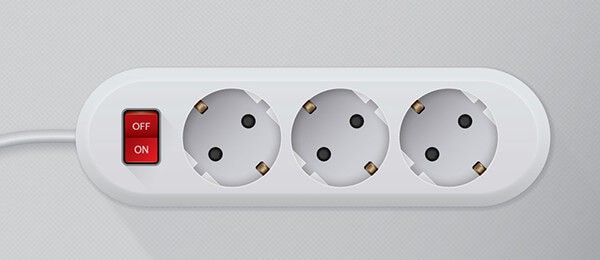
سنقوم في هذا الدرس باستخدام بعض الأشكال الأساسية كالمستطيل والبيضوي لعمل سلك تمديد كهرباء شبه واقعي. سنتعلم أيضًا كيفية استخدام وإضافة العديد من أشكال الملء (fill) والحدود (stroke)، كما أننا سنقوم بتطبيق تأثير ثلاثي الأبعاد لعمل مفتاح تشغيل/إغلاق.
ملاحظة: جميع الأشكال التي نرسمها ستكون في طبقة (Layer) جديدة كلّ على حِدة؛ حتّى وإن لم نذكر ذلك في كل خطوة.
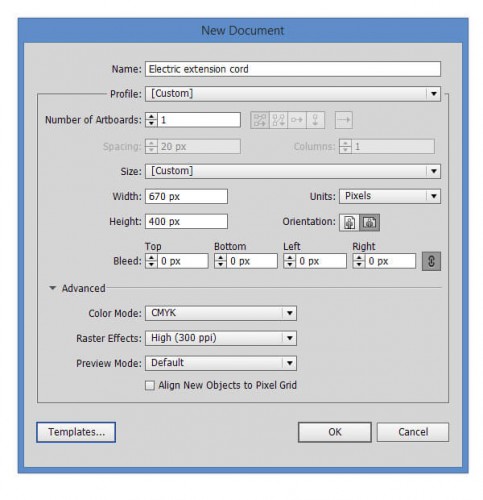
1. نقوم بفتح مستند جديد بالإعدادات التالية:
- الأبعاد: 670px*400px.
- نمط الألوان: CMYK.
- الدقة: 300 PPI.
ونتأكّد من أنّ مربّع الخيار Align New Objects to Pixel Grid غير مؤشّر.
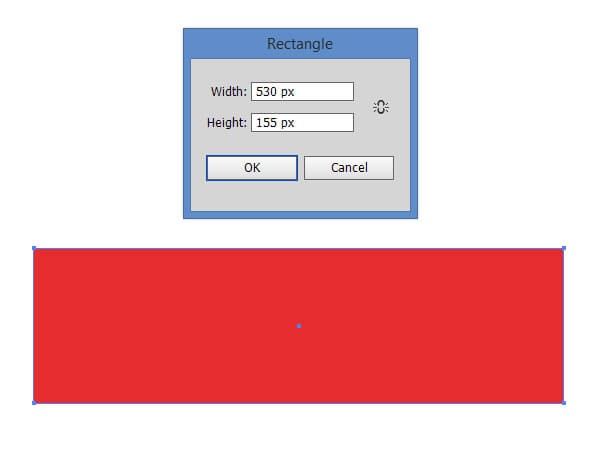
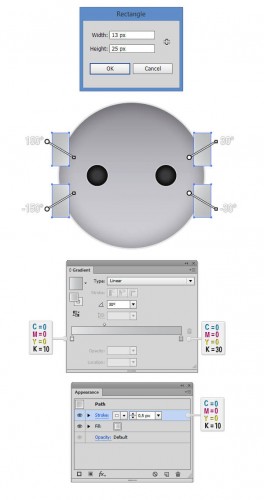
2. نرسم شكل مستطيل باستخدام (Rectangle Tool (M بحجم 530px*155px.
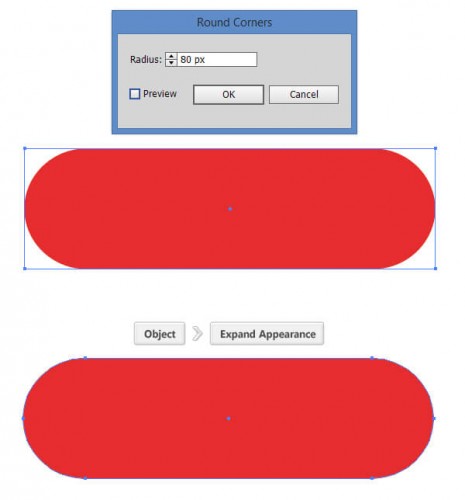
3. نقوم بتحديد الشكل المستطيل ثم نذهب إلى:
Effect > Stylize > Round Corners
وندخل قيمة نصف القطر 80px، ثم نقوم بتوسيع التأثير الديناميكي عن طريق:
Object > Expand Appearance
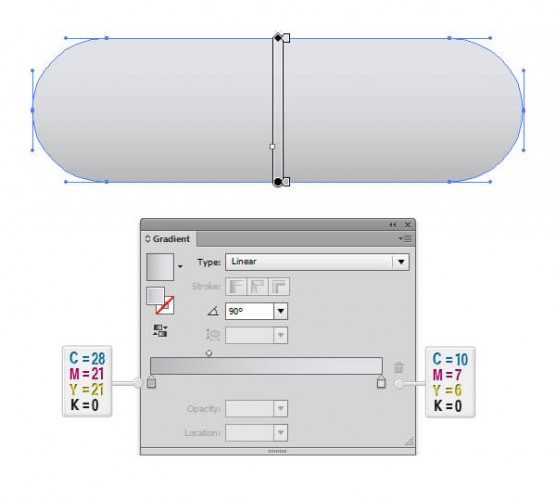
4. نملأ الشكل بتدرّج خطّي باستخدام لوحة التدرّج (Gradient Panel) مع تغيير الزاوية إلى 90 درجة ثمّ نُدخل نفس قيم CMYK الموجودة في الصورة أدناه.
5. نتأكد من أنّ الشكل محدد ثمّ نذهب إلى:
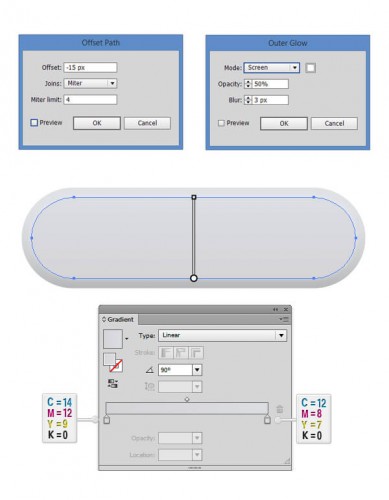
Object > Path > Offset Path
وندخل القيم 15px في مربع الحوار؛ وبذلك سيظهر شكل جديد بحجم أصغر. نملأ الشكل الجديد بتدرّج خطّي باستخدام لوحة التدرّج (Gradient Panel)، ثمّ نغير الزاوية إلى 90 درجة ونُدخِل قيم CMYK كما في الصورة أدناه.
نُبقي على تحديد الشكل الصغير ثمّ نذهب إلى:
Effect > Stylize > Outer Glow
وفي مربّع الحوار الذي سيظهر نغيّر الوضع إلى Screen، اللون إلى الأبيض، نقلل قيمة Opacity إلى 50%، ونغيّر قيمة Blur إلى 3px.
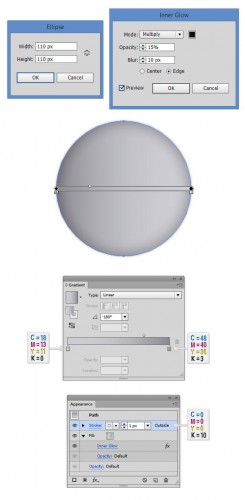
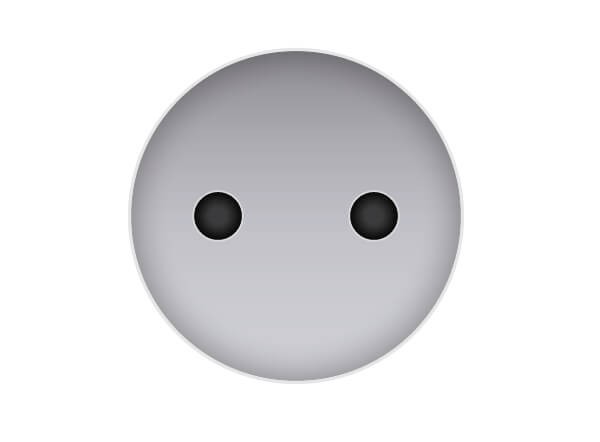
6. سنقوم الآن بعمل سلك تمديد الكهرباء. نرسم شكل بيضوي باستخدام (Ellipse Tool (L بحجم 110px*110px. نملأ الشكل بتدرّج خطّي باستخدام لوحة التدرّج، بزاوية 180 درجة وبقيم CYMK كما في الصورة أدناه.
في الخطوة التالية سيكون العمل في لوحة المظهر (Appearance Panel). نذهب إلى القائمة:
Effect > Stylize > Inner Glow
نقوم بتغيير-في مربع الحوار الذي سيظهر الوضع إلى Multiply، نقلل قيمة Opacity إلى 15%، نغيّر اللون إلى الأسود، وقيمة Blur إلى 10px. سنضيف الآن حد (Stroke) بعرض 1px وبقيم C=0 ،M=0 ،Y=0 ،K=10 للون، ثمّ نغيّر وضع الحد إلى خارجي (Outside Stroke)
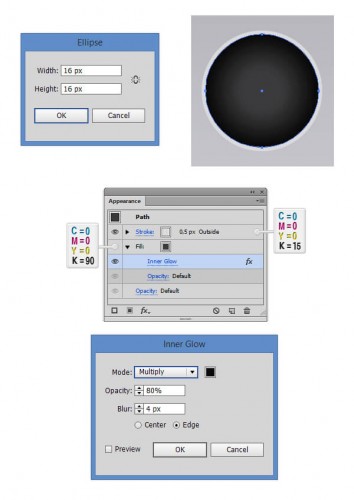
7. في هذه الخطوة سنقوم بعمل الجزء الثاني من سلك تمديد الكهرباء. نرسم شكل بيضوي كما في السابق لكن بأبعاد أقلّ هذه المرّة (16px*16px). نملأ البيضوي باللون C=0 ،M=0 ،Y=0 ،K=90. سنقوم بإضافة تأثير Inner Glow؛ نذهب إلى القائمة:
Effect > Stylize > Inner Glow
ثمّ نقوم بتغيير الوضع إلى Multiply، تقليل قيمة Opacity إلى 80%، نغيّر اللون إلى الأسود، وقيمة Blur إلى 4px. وكما في الخطوة السابقة سنقوم بإضافة حد بعرض 0.5px ولون C=0 ،M=0 ،Y=0 ،K=15، ونختار وضع الحد خارجي.
بعد ذلك نقوم بنسخ ولصق الشكل الذي عملناه في هذه الخطوة (7) كما الصورة أدناه.
8. نقوم برسم أربعة مستطيلات بالأبعاد 13px*25px باستخدام (Rectangle Tool (M ونملأها بتدرّج خطّي. بعد ذلك نغيّر قيمة الزاوية لكلّ شكل من لوحة التدرّج كما في الصورة أدناه، ونضيف حدّ بعرض 0.5px وباللون C=0 ،M=0 ،Y=0 ،K=10.
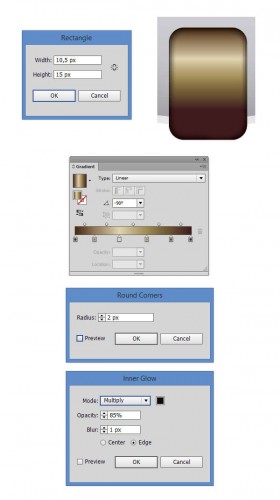
9. نعود إلى (Rectangle Tool (M من جديد ونرسم مستطيل بالأبعاد 10.5px*15px. نملأ هذا المستطيل بتدرّج خطي ثم نغيّر الزاوية إلى 90 درجة. نقوم بعمل الزوايا مدوّرة بالذهاب إلى:
Effect > Stylize > Round Corners
ونختار قيمة نصف القطر 2px. نُبقي الشكل محدّد لنضيف تأثير Inner Glow بالذهاب إلى:
Effect > Stylize > Inner Glow
والإعدادات في الصور أدناه.
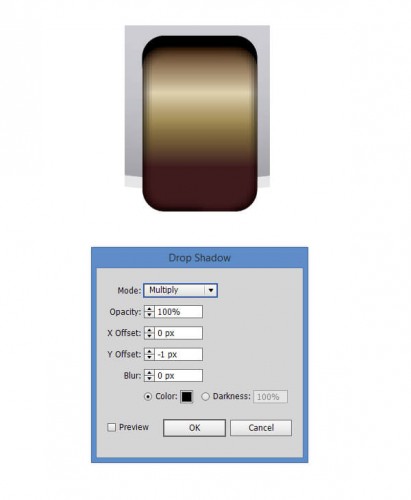
10. سنقوم بإضافة تأثير Drop Shadow للشكل عن طريقة القائمة:
Effect > Stylize > Drop Shadow
في مربع الحوار الذي سيظهر نقوم بتغيير الوضع إلى Multiply، ونزيد قيمة Opacity إلى 100%، ثم نضع قيمة X Offset=0px، وقيمة Y Offset= -1px. نقلل قيمة Blur إلى 0px ثّم نغيّر اللون إلى الأسود.
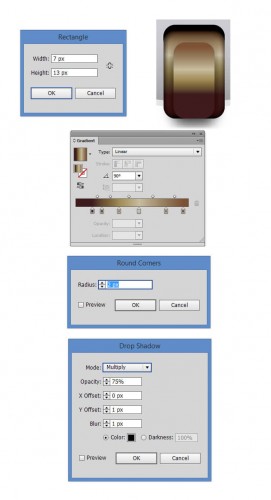
11. في هذه الخطوة سنرسم مستطيل (M) بالأبعاد 7px*13px، ثم نملأه بتدرّج خطي ونتأكد من أنّ الزاوية 90 درجة. نحدد الشكل ثم نذهب إلى:
Effect > Stylize > Round Corners
لعمل الزوايا مدوّرة، نختر قيمة نصف القطر 2px. وأخيرًا نقوم بإضافة تأثير Drop Shadow بالذهاب إلى:
Effect > Stylize > Drop Shadow
والإعدادات في الصور أدناه.
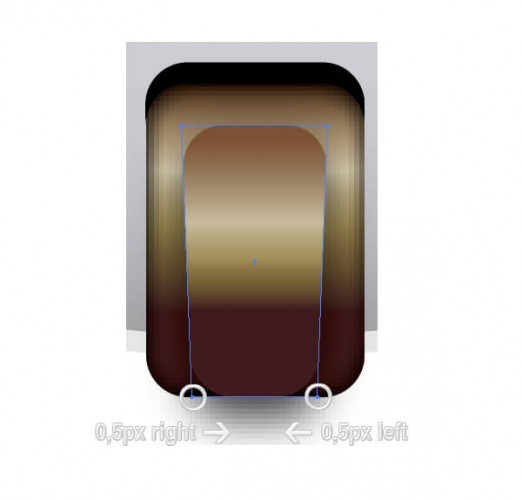
12. نحدد المستطيل الصغير الذي عملناه في الخطوة السابقة ونقوم بدفع نقاط الإرساء (Anchor Points) السفليّة، اليمنى واليسرى، إلى الداخل باستخدام أداة الانتقاء المباشر (Direct Selection Tool=A).
13. توضّح الصورة أدناه ما يجب أن يبدو عليه الشكل.
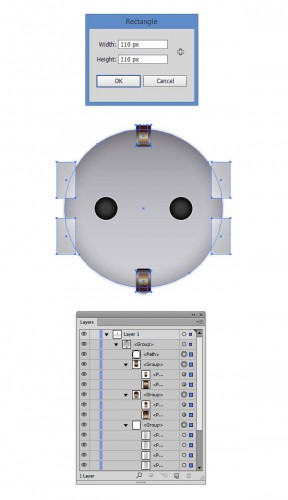
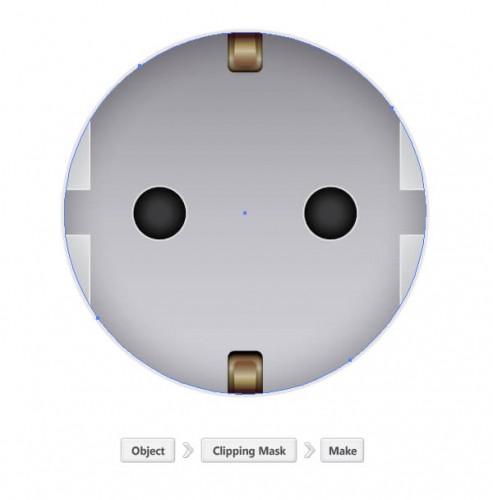
14. نقوم برسم شكل بيضوي بالأبعاد 110px*110px بدون ملء (Fill) أو حد (Stroke). ننتبه إلى لوحة الطبقات (Layers Panel) ونقوم بتحريك الشكل البيضوي أمام الأشكال الأخرى.
نقوم بتحديد جميع الاشكال بما فيها آخر شكل قمنا برسمه ثم نذهب إلى القائمة:
Object > Clipping Mask > Make
لعمل Clipping Mask.
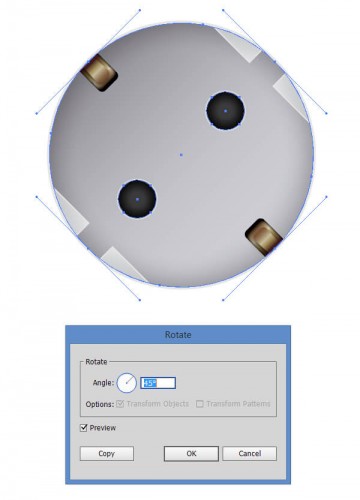
15. نقوم بتدوير الشكل 45 درجة باستخدام أداة التدوير (Rotate Tool=R).
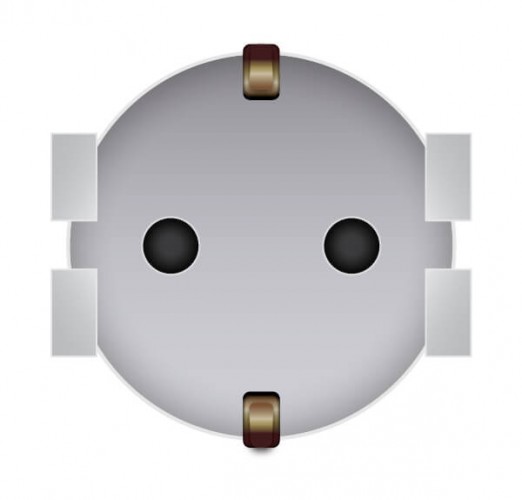
16. نقوم بعمل ثلاث نسخ من مجموعة الأشكال أعلاه، والصورة في الأسفل توضّح ما يجب أن يبدو عليه سلك تمديد الكهرباء.
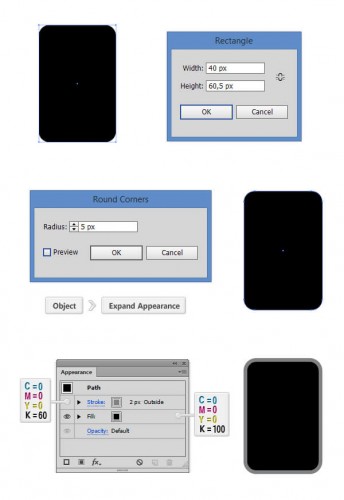
17. سنقوم الآن بعمل مفاتيح التشغيل/الإغلاق. نرسم مستطيل (M) بالأبعاد 40px*60.5px ثمّ نعمل تدوير للحوافّ بنصف قطر 5px عن طريق المسار:
Effect > Stylize > Round Corners
بعد ذلك نقوم بتوسيع التأثير عن طريق المسار:
Object > Expand Appearance
نملأ الشكل الجديد باللون الأسود ونضيح حدّ بعرض 2px ولون C=0 ،M=0 ،Y=0 ،K=60، ثم نتأكد من وضع الحدّ خارجي (Outside Stroke) من لوحة الحدّ (Stroke Panel).
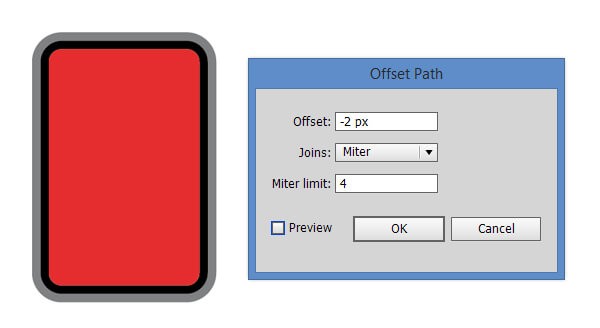
18. نحدّد الشكل السابق ونعمل له تجانب (Offset) بمقدار 2px عن طريق المسار:
Object > Path > Offset Path
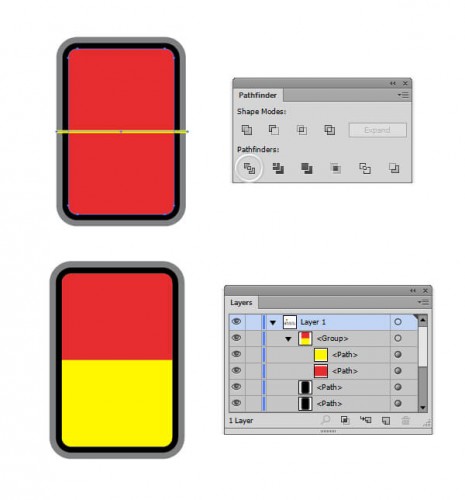
19. نرسم خط باستخدام Line Segment Tool (\)، ثم عن طريق لوحة المحاذاة (Align Panel) نقوم بمحاذاة الخط في وسط المسار (Path) السابق. بعدها نحدّد كل من الخط والشكل ونقوم بالضغط على زرّ التقسيم (Divide Button) في لوحة مستكشف المسارات (Pathfinder Panel)، وبذلك سنحصل على مجموعة تحتوي الشكلين.
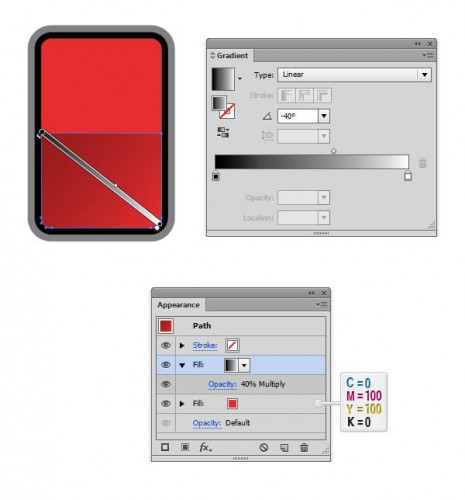
20. نقوم بتحديد الشكل السفلي، ومن لوحة المظهر (Appearance Panel) نملأه باللون C=0 ،M=100 ،Y=100 ،K=0. بعدها نقوم بملء الشكل مرة أخرى لكن بتدرّج خطي من الأسود إلى الأبيض. نستخدم قيمة الزاوية 40 درجة، ونقلل قيمة Opacity إلى 40%، ثم نغيّر الوضع إلى Multiply.
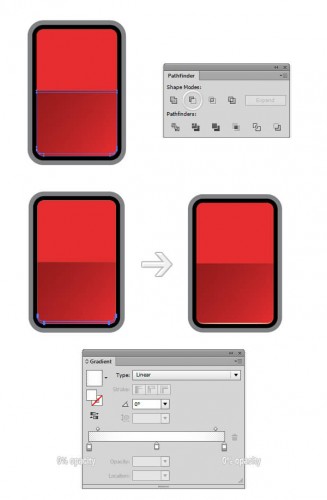
21. نقوم بتحديد الشكل السابق السفلي ثم نعمل منه نسختين ونضعهما أمامه (Ctrl+C ثم Ctrl+F ثم Ctrl+F). ثمّ نقوم بتحديد النسخة العلوية ونحرّكها بمقدار 0.5px إلى الأعلى. بعد ذلك نقوم بتحديد النسختين معًا ونضغط على زرّ Minus Front من لوحة مستكشف المسارات (Pathfinder Panel). نقوم بملأ الشكل الناتج (وهو عبارة عن قوس رفيع أسفل المستطيل) بتدرّج خطّي ونختار اللون الأبيض لكلّ الخطوات. نغيّر قيمة Opacity إلى 50%.
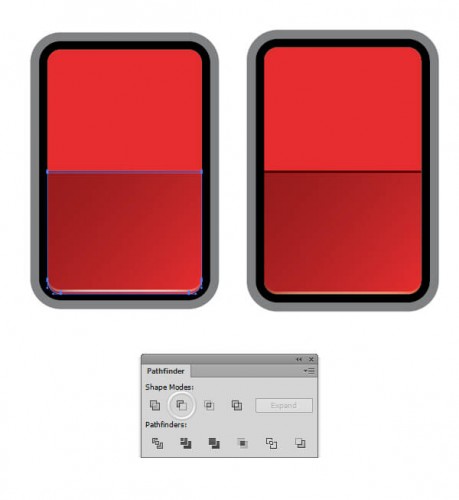
22. من جديد، نقوم بتحديد الشكل الرئيسي السابق-السفلي-ونعمل منه نسختين أمامه (Ctrl+C ثم Ctrl+F ثم Ctrl+F). نحدّد النسخة العلوية ونحرّكها بمقدار 0.5px إلى الأسفل. ثم نحدد النسختين معًا ونضغط على زرّ Minus Front من لوحة مستكشف المسارات. نملأ الشكل الناتج باللون الأسود، نقلل قيمة Opacity إلى 60%، ثم نغيّر الوضع إلى Multiply.
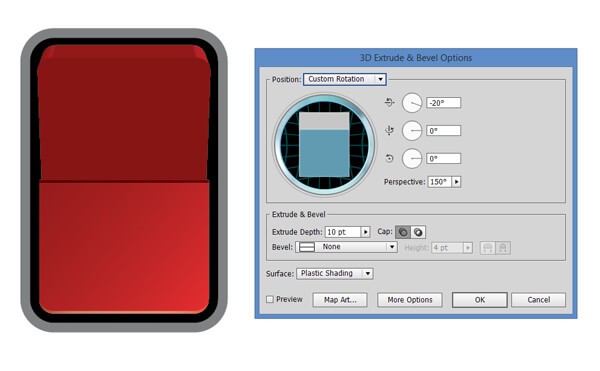
23. سنقوم بتحديد الجزء العلوي من الشكل في الخطوة 19 ونقوم بإضافة تأثير ثلاثي الأبعاد بالذهاب إلى:
Effect > 3D > Extrude and Bevel
نقوم بإدخال القيم كما في الصورة أدناه.
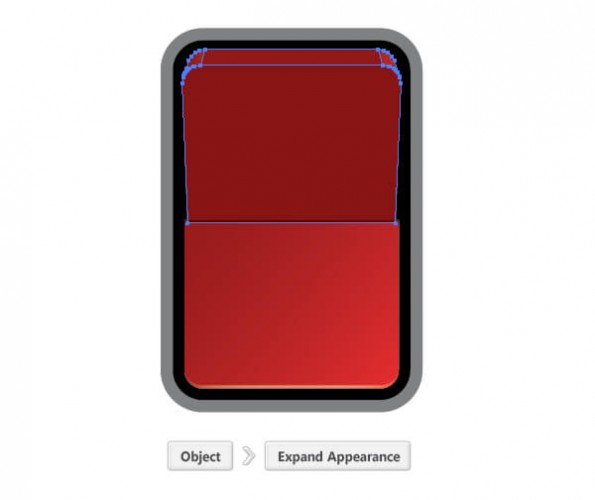
بعد إضافة التأثير ثلاثي الأبعاد، نقوم بتوسيع الشكل (Object > Expand Appearance).
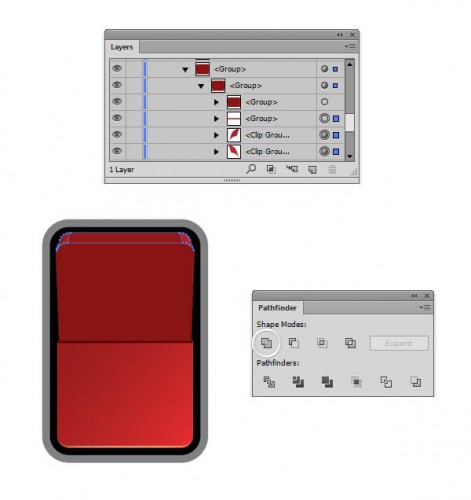
24. نقوم بتحديد المجموعات الثلاث من لوحة الطبقات كما نلاحظ في الصورة أدناه، ثم نضغط على زرّ التوحيد (Unit Button) من لوحة مستكشف المسارات.
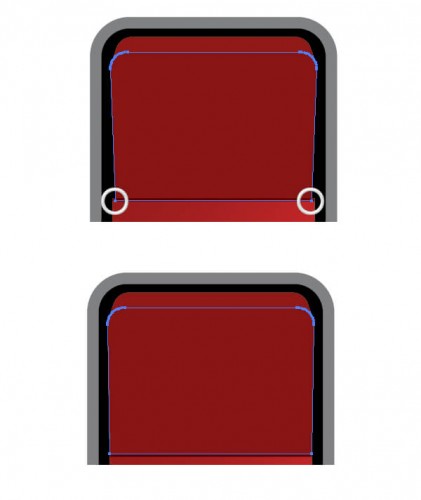
25. نفعّل خيار (Snap to Grid (View > Snap to Grid، ثم نحرّك نقاط الإرساء السفلية باستخدام أداة الانتقاء المباشر (A) كما في الصورة أدناه.
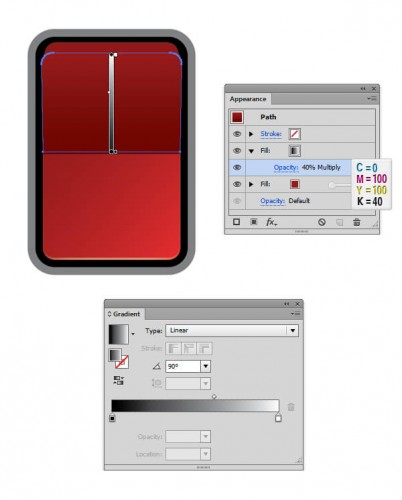
26. نحدّد الشكل ونملأه باللون C=0 ،M=100 ،Y=100 ،K=40 من لوحة المظهر. نملأه أيضًا بتدرّج خطي من الأسود إلى الأبيض ثم نغيّر الزاوية إلى 90 درجة، نقلل Opacity إلى 40%، ونغيّر الوضع إلى Multiply.
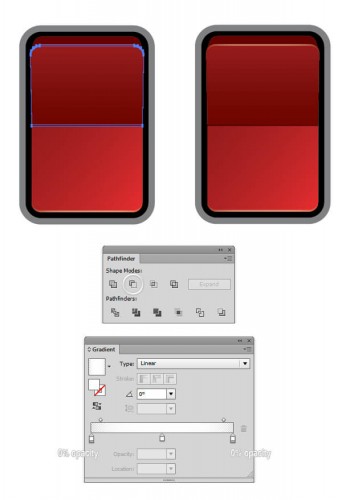
27-. نحدّد الشكل السابق ونعمل منه نسختين أمامه (Ctrl+C ثم Ctrl+F ثم Ctrl+F). نحدّد النسخة العلوية ونقوم بتحريكها بمقدار 0.5px إلى الأسفل. نحدّد النسختين معًا ونضغط على زرّ Minus Front من لوحة مستكشف المسارات. نملأ الشكل الناتج بتدرّج خطي ونختار اللون الأبيض لكلّ الخطوات. نغيّر قيمة Opacity إلى 50%.
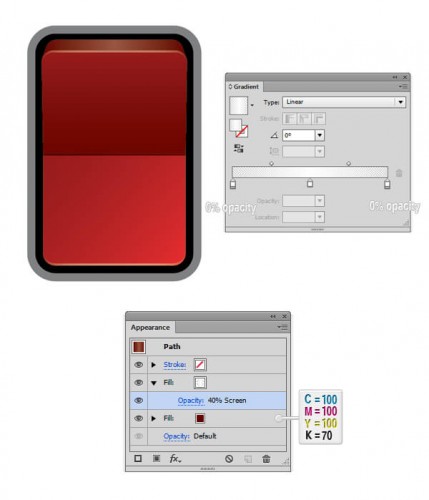
28. نحدّد الجزء العلوي من الشكل العلوي ونملأه باللون C=0 ،M=100 ،Y=100 ،K=70. نملأه مرة أخرى بتدرّج خطي من الأسود إلى الأبيض بزاوية 0 درجة ونقلل قيمة Opacity إلى 40%، ثم نغيّر الوضع إلى Screen.
29. الصورة أدناه توضح ما يجب أن يبدو عليه سلك تمديد الكهرباء.
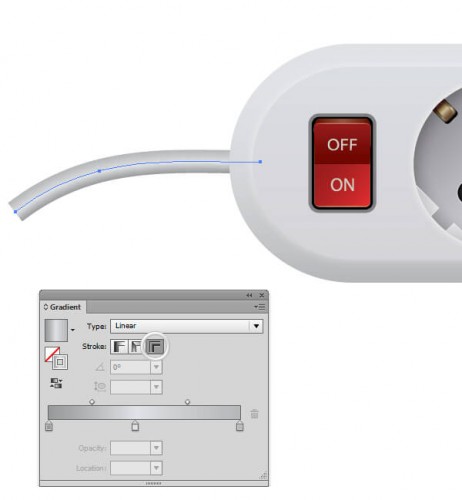
30. وكخطوة أخيرة نقوم برسم خط بسيط باستخدام أداة القلم (P)، ونقوم بتحريكه إلى الأسفل من لوحة الطبقات (Ctrl + Shift + [). بعد ذلك نملأه بحدّ متدرّج (Gradient Stroke) (فقط في إصدار Adobe Illustrator CS6 وما فوق).
سنقوم الآن برسم خلفية بسيطة وإضافة ظل للشكل النهائي لإعطائه تأثير واقعي.
والشكل النهائي لسلك تمديد الكهرباء هو كما في الصورة أدناه:
ترجمة -وبتصرّف- للدّرس Create a semi realistic electric extension cord لصاحبه: Urse Andrei-Sergiu.
















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.