سنتعلم في هذا الدرس طريقة تصميم سمكة المهرج Clownfish في برنامج Illustrator باستخدام الأشكال الأساسية، سيكون الدرس ملائمًا جدًّا للمبتدئين، وستساعد الأشكال الأساسيّة كذلك في إضفاء لمسة كارتونيّة على هذه الشخصيّة المحبوبة، وعلى أي حال فلا شكّ في أنّ من شاهد فيلم البحث عن نيمو يعرف أنّ سمكة المهرّج رفيق ممتع ولطيف.
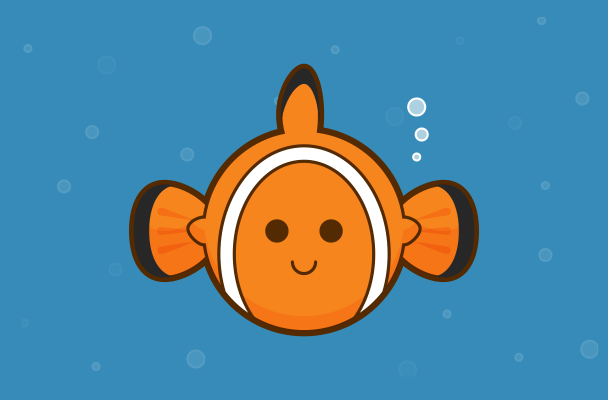
هذه هي سمكة المهرج التي سنقوم بتصميمها في هذا الدرس، لاحظ كيف تضفي الظلال والتفاصيل الإضافية على الزعانف بعضًا من الحيوية على هذه الشخصية المرحة.
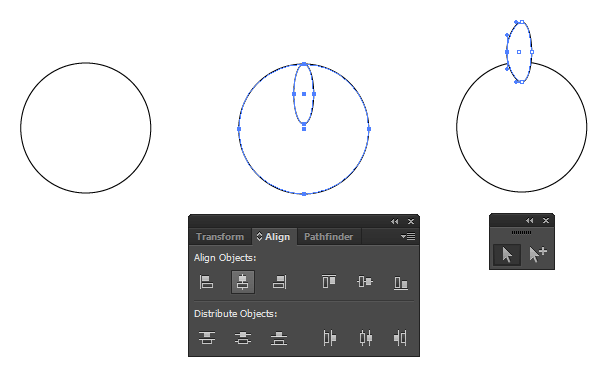
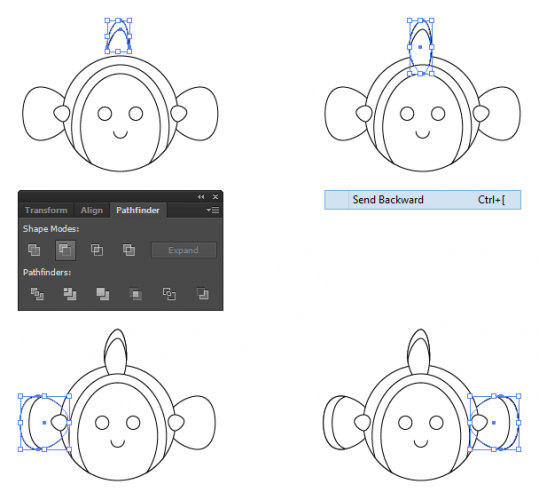
افتح ملفًّا جديدًا في Illustrator وابدأ برسم دائرة بقياس 130px ستمثّل جسم سمكتنا، ثمّ ارسم شكلًا بيضويًّا بقياس 20px في 60px واجعله يتوسّط أعلى الدائرة باستخدام لوحة المحاذاة Align palette، ثم اسحبه للأعلى بمقدار 40px تقريبًا. اسحب نقطة الإرساء اليسرى للشكل البيضويّ بواسطة أداة التحديد المباشر Direct Selection Tool بمقدار 5px إلى اليسار، وبهذا نكون قد صنعنا الزعنفة الظهريّة.
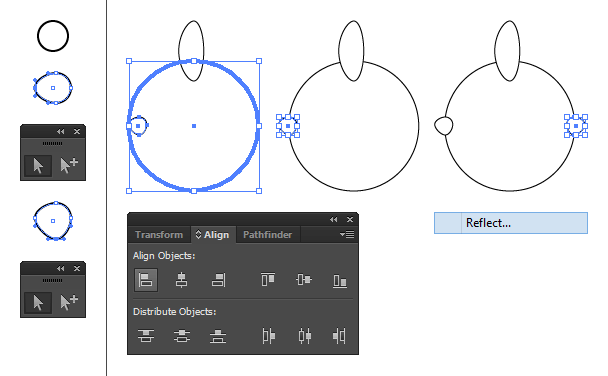
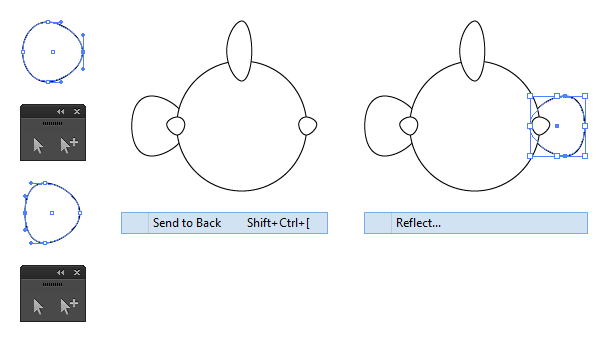
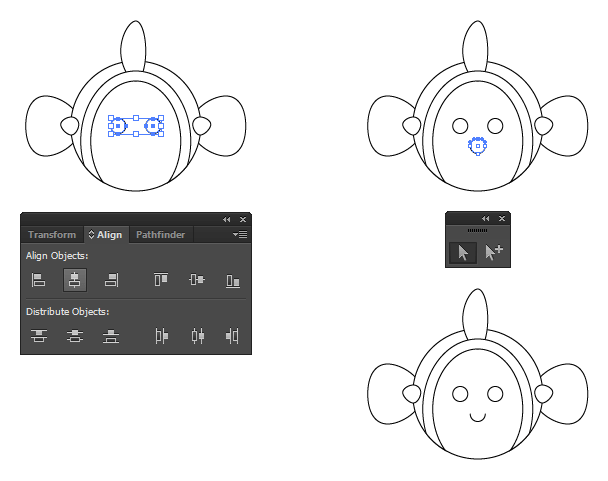
لصنع الزعنفة الصدريّة ارسم دائرة بقياس 15px واسحب نقطة إرسائها اليسرى إلى اليسار بمقدار 3px، واسحب نقطة إرسائها السفلى بمقدار 3px إلى الأسفل. حدد كلًّا من الجسم والشكل الجديد ثم انقر مع الضغط على مفتاح ALT على جسم السمكة لجعله العنصر الأساسيّ للمحاذاة (سيظهر خط أزرق سميك حول الشكل). حاذِ الشكل الجديد وسطيًا وباتجاه يسار الجسم ثم اسحبه إلى اليسار بمقدار 10px تقريبًا. انسخ والصق الشكل في نفس المكان بالضغط على CTRL+C ثم CTRL+F (أو CMD+C ثم CMD+F في نظام الماك) ثم اعكس الشكل عموديًّا عن طريق الضغط بالزرّ الأيمن من الفأرة واختيار Transform>Reflect من القائمة المنسدلة، ثم حاذه إلى يمين جسم السمكة.
الزعانف الجانبية صغيرة أليس كذلك؟ لا تقلق، لم ننتهِ منها بعد، ارسم شكلًا بيضويًّا بقياس 50px في 60px، ثم ادفع نقطة الإرساء اليمنى إلى الجهة اليمنى بمقدار 10px، واسحب نقطة الإرساء اليسرى إلى إلى اليسار بمقدار 5px. حاذِ الشكل وسطيًّا وباتجاه يسار جسم السمكة قبل سحبه إلى اليسار بمقدار 45px تقريبًا، انقر على الشكل بزرّ الفأرة الأيمن ثم اختر Arrange > Send to Back من القائمة المنسدلة ليكون الشكل أسفل بقية الأشكال. انسخ والصق ثم اعكس الزعنفة وانقلها إلى الجهة اليمنى من جسم السمكة.
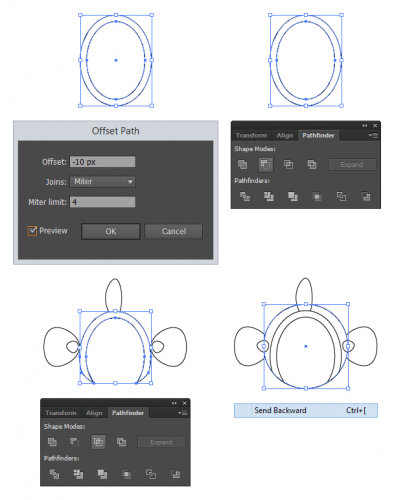
تمتاز سمكة المهرّج بالأشرطة البيضاء على جسمها، ولن تكتمل سمكتنا دون وجود هذا الشريط، ارسم شكل بيضويًّا بقياس 110px في 140px ثم اذهب إلى القائمة:
Object > Path > Offset Path
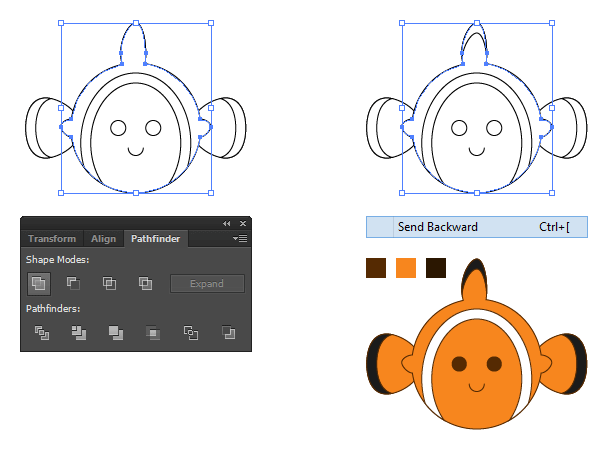
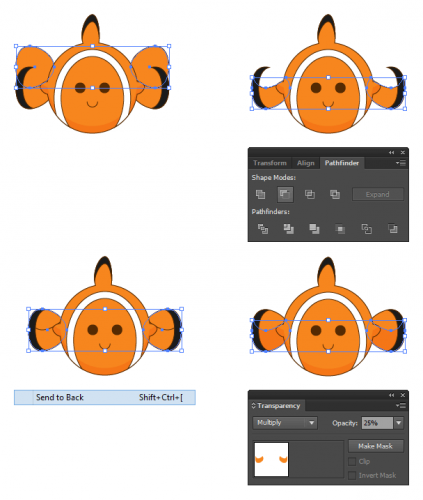
أدخل القيمة -10px في مربع Offset ثم اضغط OK. حدد الدائرتين ثم اضغط على أيقونة Minus Front من لوحة Pathfinder للحصول على الشكل المطلوب. حاذِ شكل الشريط وسطيًّا وبالاتجاه العلوي لجسم السمكة ثم اسحبه إلى الأسفل بمقدار 10px. انسخ شكل جسم السمكة ثم حدد معه شكل الشريط واضغط على أيقونة Intersect في لوحة Pathfinder، الصق الآن شكل الجسم في المكان ثمّ أعد ترتيب طبقات الأشكال.
لصنع وجه السمكة، ارسم دائرتين بمقاس 15px من أجل العينين، افصل الدائرتين عن بعضهما البعض بمقدار 20px تقريبًا، اجمع العينين بالضغط على (CTRL+G) ثم حاذهما إلى منتصف شكل الجسم، يمكن الاستفادة من عملية جعل الجسم العنصر الأساس في المحاذاة وذلك بالضغط على ALT مع النقر على شكل الجسم بعد تحديد كل من الجسم والعيون معًا. ارسم دائرة أخرى بمقاس 15px لتمثل فم السمكة وضعها تحت العيون بمسافة 5px، ثم استخدم أداة التحديد المباشر لحذف نقطة الإرساء العلوية. لقد حصلت على سمكة مهرج باسمة.
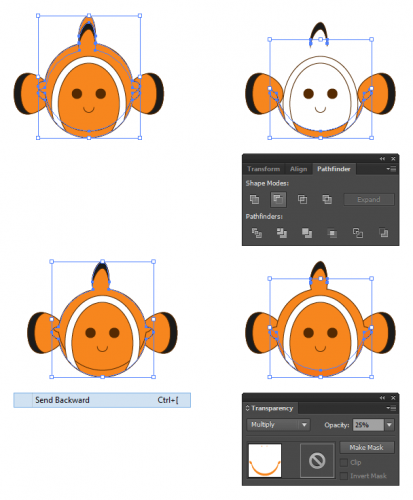
تمتلك أسماك المهرج كذلك أطرافًا سوداء في زعانفها بالإضافة إلى الأشرطة البيضاء، ولصنع الأطراف السوداء للزعانف الظهرية انسخ شكل الزعنفة والصقها إلى الخلف في نفس المكان، ثم اسحبها إلى الأسفل بمقدار 10px. حدد الزعفنتين الأصليّة والمستنسخة ثم اضغط على أيقونة Minus Front من لوحة Pathfinder، لتحصل على طرف الزعنفة فقط. الصق الشكل الأصلي مرة أخرى في نفس المكان ثم غير ترتيبه عن طريق إرساله إلى الخلف بالضغط على (Ctrl+[) لأكثر من مرّة إلى أن يصل الشكل إلى المكان الصحيح. كرّر هذه الخطوات لصناعة أطراف الزعانف الصدريّة، ولكن اسحب نسخة شكل الزعنفة اليسرى باتجاه اليمين بمقدار 10px ثمّ اضغط على أيقونة Minus Front، واسحب كذلك نسخة الزعنفة اليمنى باتجاه اليسار بمقدار 10px.
سنحتاج إلى حركة أخرى لنحصل على الشكل النهائي لسمكة لننتقل بعدها إلى عملية التلوين. حدّد جسم السمكة، والزعانف الظهريّة والدوائر الصغيرة التي تربط الزعانف الصدريّة بالجسم، ثم اضغط على أيقونة Unite من لوحة Pathfinder لدمج الأشكال الأربعة. أعد ترتيب الأشكال فوق بعضها البعض بإرسال الزعانف الظهريّة إلى الخلف، وإرسال الشريط وأطراف الزعانف والوجه إلى الإمام. يمكننا الآن إضافة الألوان إلى الشكل، وقد اخترت اللون البني للحدّ الخارجي Stroke، واللون البرتقالي للتعبئة الداخليّة Fill، واللون البني الغامق لأطراف الزعانف.
لا زالت السمكة تبدو مسطّحة قليلًا؛ لذا سنضيف إليها بعض الظلال لإعطاءها بعض الأبعاد. سنستخدم نفس الخطوات التي اتبعناها في إنشاء أطراف الزعانف، لذا انسخ جسم السمكة والصقه في نفس المكان ثم اسحبه إلى الأعلى بمقدار 10px، بعدها قُصَّه من الشكل الأصلي بالضغط على أيقونة Minus Front. الصق نسخة أخرى من الجسم ثمّ أعد ترتيب الأشكال حسب الحاجة. حدّد الظلّ، ثم أزل حدّه الخارجي Stroke، وباستخدام لوحة Transparency غيّر نمط المزج لهذا الشكل إلى Multiply والشفافيّة إلى 25%.
كرّر هذه الخطوات مع الزعانف الصدريّة ولكن اسحبها إلى الأعلى بمقدار 30px قبل الضغط على أيقونة Minus Front.
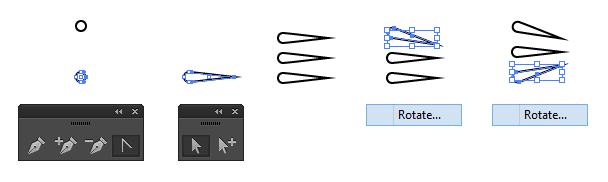
لإضافة المزيد من التفاصيل إلى الزعانف الصدريّة، ارسم دائرة بقياس 5px ثم باستخدام أداة نقطة الإرساء (Anchor Point Tool (SHIFT+C اضغط على نقطة الإرساء اليمنى للدائرة لتتحول إلى نقطة حادّة. اسحب هذه النقطة إلى اليمن بمقدار 20px ثم اصنع نسختين أخريين من الشكل الناتج، رتّب هذه الأشكال فوق بعضها البعض وافصل بينها بمسافة قدرها 5px. دوّر الشكل العلوي بمقدار -15 درجة والشكل السفلي بمقدار 15 درجة ثم اضغط (CTRL+G) لتجميع الأشكال الثلاثة.
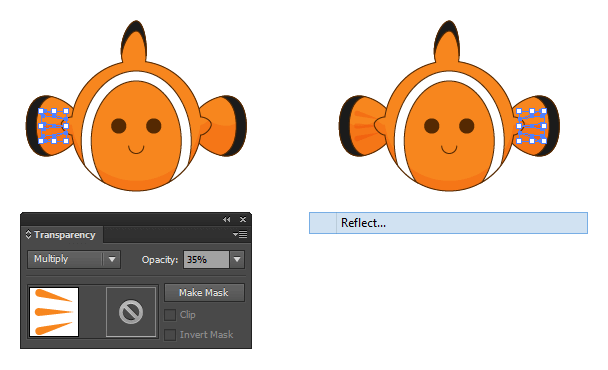
ضع الأشكال الثلاثة في منتصف الزعنفة الصدرية اليسرى ثم لوّنها باللون البرتقاليّ الذي استخدمته في تلوين جسم السمكة دون إضافة حد خارجيّ. باستخدام لوحة Transparency غيّر نمط المزج إلى Multiply والشفافية إلى 35%. انسخ والصق واعكس الأشكال الثلاثة ثم ضعها في منتصف الزعنفة الصدريّة اليمنى.
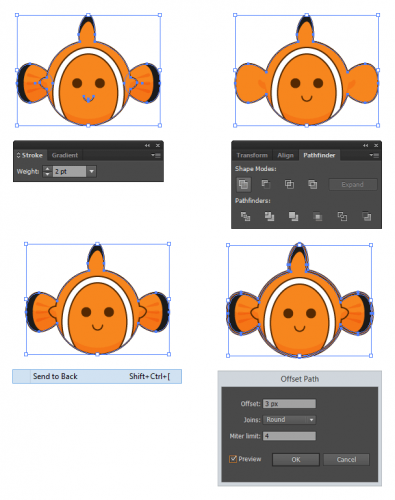
بقي أن نعدّل سماكة الحد الخارجي لإضافة إحساس بالعمق إلى الشكل، وللقيام بذلك حدّد الجسم والزعانف الصدريّة والفم ثم أضف إليها حدًّا خارجيًا بمقدار 2px. أزل الحدّ الخارجي حول أطراف الزعانف البنّية إن وجدت. اصنع نسخة من جسم السمكة والزعانف الصدريّة ثم الصقها في نفس المكان، ثم ادمج هذه الأشكال مع بعضها البعض بالضغط على أيقونة Unite في لوحة Pathfinder. أرسل الأشكال المندمجة إلى الخلف بالضغط على (SHIFT+CTRL+[) ثم اذهب إلى القائمة:
Object > Path > Offset Path
أضف القيمة 3px إلى مربع Offset واختر Round من قائمة Joins ثم اضغط OK. لوّن الشكل الناتج باللّون البني مع إزالة الحدّ الخارجي، وها قد انتهينا.
لم لا تضع سمكتك فوق خلفية زرقاء مع بعض الفقاعات لتبدو وكأنّها في موطنها؟
ترجمة ـوبتصرّفـ للمقال Create a Clownfish in Illustrator Using Basic Shape لصاحبته Liz Canning.




























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.