بعد إصدار نظام التّشغيل iOS 7 من طرف شركة أبل Apple، أصبح لزاما على مصممي ومطوّري التطبيقات أن يعيدوا ظبط لغتهم البصرية حتى تتناسب مع طبيعة التصميم الجديد لنظام التشغيل iOS 7. إذا أردت أن تعرف أكثر حول المبادئ الأساسية المستخدمة من طرف الشركة في تصميم الأيقونات ستجدها في هذا الرابط.
في درسنا سنتعلّم طريقة استخدام الأدوات الأساسيّة الموجودة في برنامج أدوبي اليستريتور، التّدرج اللّوني، وأداة Blend Tool لتصميم أيقونة الطّقس Weather.
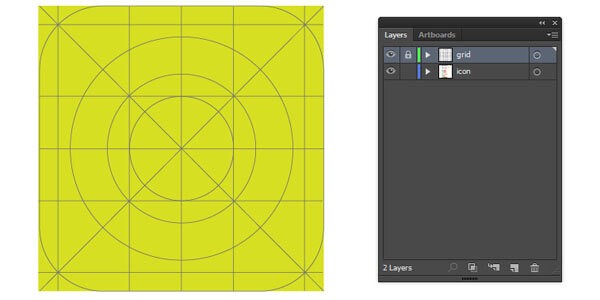
بداية نقوم بتحميل الملفات المرفقة لهذا الدرس أو الاستعانة بأيّ ملف شبيه له (الملف عبارة عن تصميم شبكة).
1. بعد تحميل الملف المرفق، نقوم بفتحه في طبقة layer جديدة مع قفلها والتأكد بأنها تتواجد أعلى باقي الطّبقات كما يظهر في الصورة:
2. نقوم برسم مربّع باستخدام أداة المستطيل (M) مع الضّغط في نفس الوقت على المفتاح shift وتحديد مقاسه (الطول والعرض) بـ: 120px، ثمّ نضعه فوق الشّبكة ( الملف الذي قمنا بتحميله).
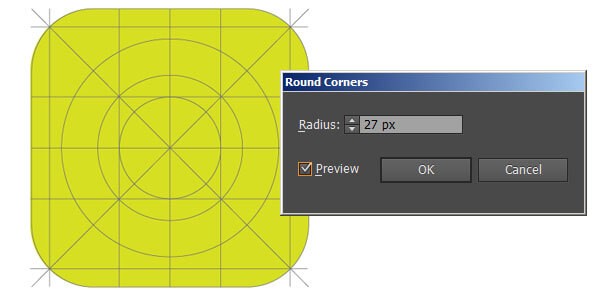
3. نتّبع المسار التالي:
Effect > Stylize > Round Corners
ونحدّد قيمة Radius بـ 27°.
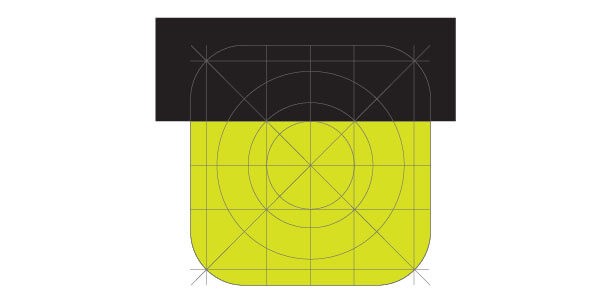
4. نختار اللّون الأزرق، ثم نرسم دائرة باستخدام الأداة Ellipse Tool بالمقاسات التالية: 43px*7px ونحاول وضعها وسط الشّكل السابق.
5. نرسم مستطيل دائري باستخدام الأداة rounded rectangle ودائرتين جديدتين نضعهما حول الدائرة السّابقة ونختار لهم المقاسات التالية:
- الدائرة الصغيرة الموجودة على اليسار: 24px.
- الدائرة الكبيرة الموجودة على اليمين: 33px.
- المستطيل الدائري: 55px*14px.
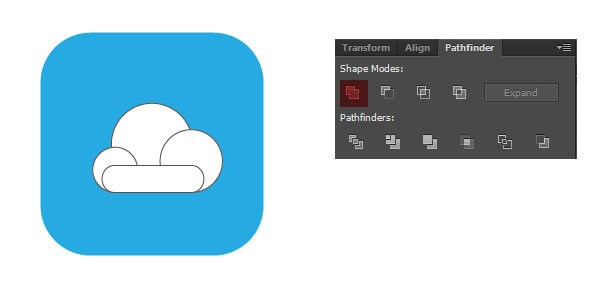
ثم نقوم بمحاذاة الجزء السفلي للأشكال الثلاثة كما في الصّورة، بعدها نحدّد الأشكال ونتبع المسار التالي:
Window > Pathfinder Panel > Unite
6. استخدمنا الخطوات السابقة لرسم السحابة الموجودة في الأيقونة الآن نطبق عليهم التدرج اللوني.
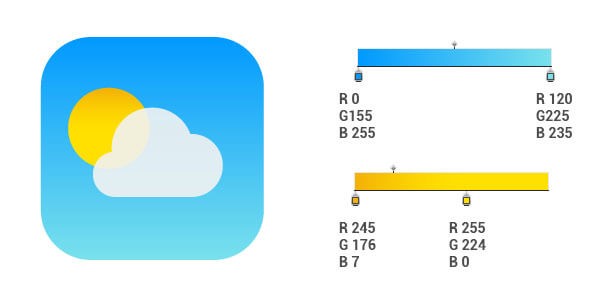
7. نستخدم التدرج اللوني الأزرق للطبقة الخلفية أما الشمس فنختار لها التدرج اللوني الأصفر.
السحابة تكون باللون الأبيض ودرجة transparency نقوم بتخفيضها إلى 90% من القائمة:
Window > Transparency
8. وهذه النتيجة النهائية لهذا الدرس:
ترجمة -وبتصرّف- للدّرس How to create iOS7 icons in Adobe Illustrator? #04 – Weather icon لصاحبه Zoltan Ordog.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.