هل تريد تعلّم أساسيات Adobe Illustrator؟ في هذا الدرس سنستخدم الأدوات والتقنيات المختلفة لإنشاء شخصية رجل آلي. مع هذا الرجل الآلي سنستخدم العديد من الأشكال الأساسية ما يجعل هذا الدرس جيدًا للمبتدئين حتى يعتادوا البرنامج ويُحكِموا سيطرتهم على أدواته المختلفة.
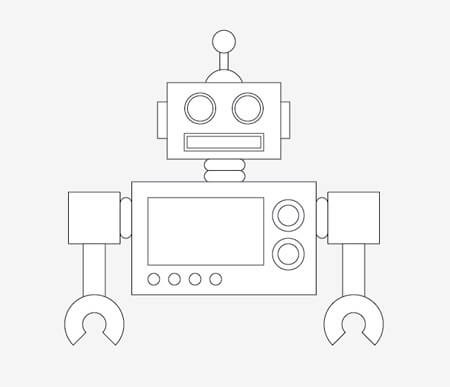
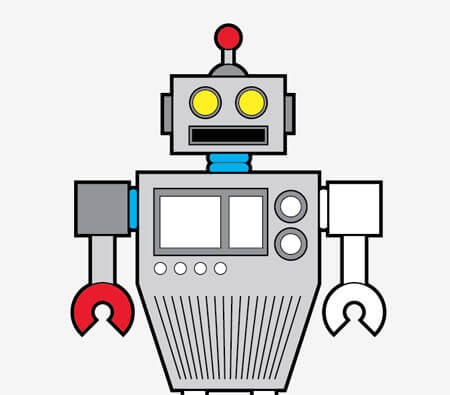
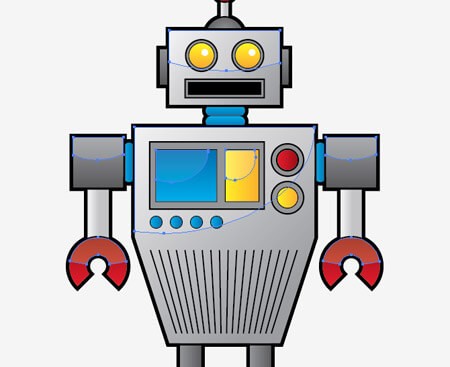
هذه هي شخصية الرجل الآلي الذي سنقوم بتصميمه في هذا الدرس. إنه مصنوع بشكل أساسي باستخدام الكثير من الأشكال الأساسية كالمستطيلات والدوائر ولكن الحدود المميزة والتدرّجات اللونية وانعكاس الإضاءة الخاص هو ما سيضفي الحيوية على التصميم.
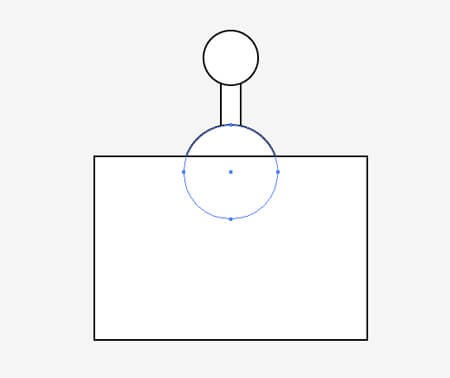
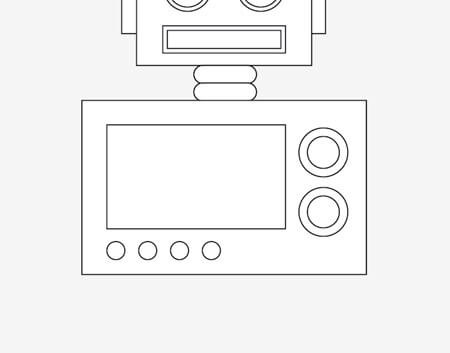
افتح البرنامج وابدأ ملفًا جديدًا. اختر أداة المستطيلات Rectangle tool وارسم أشكال الرأس الأساسية والهوائي. انتقل إلى أداة الدوائر Circle tool وارسم دوائر شكل الهوائي. اضغط CMD+Shift+[ مع تحديد الدائرة لإرسالها أسفل المستطيل.
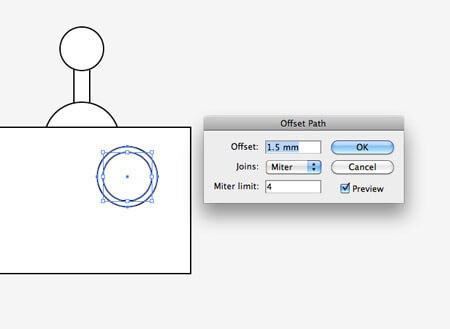
ارسم دائرة لشكل العين ثم اذهب للقائمة:
Object > Path > Offset Path
وأدخل القيمة 1.5mm في خيار Offset لإنشاء دائرة أكبر بقليل محاذية بشكل كامل للدائرة الأصلية.
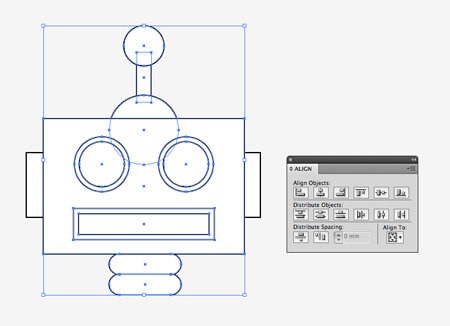
استخدم مزيجًا من الأشكال كالمستطيلات، الدوائر والمستطيلات مستديرة الزوايا لإنهاء تفاصيل رأس الرجل الآلي المختلفة. اجمع Group كل زوجين من الأشكال معًا كالعينين والأذنين ثم حاذِ جميع الأشكال للوسط.
ارسم شكل جسم الرجل الآلي وأضف العديد من الأزرار والمعدات عبر استخدام الأشكال الأساسية ثم حاذِ كل شيء انطلاقًا من منتصف الرأس.
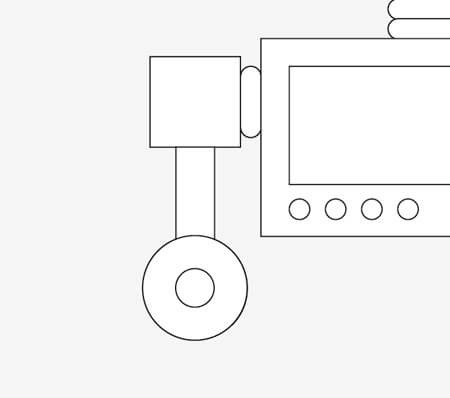
ارسم الشكل الأساسي للذراع مع رسم دائرة كبيرة لليد. انسخ CMD+C الدائرة وألصقها في المقدمة CMD+F ثم استمر بالضغط على ALT و Shift أثناء تصغير حجم الدائرة الجديدة وذلك للمحافظة على المحاذاة والنسبة بين الأبعاد.
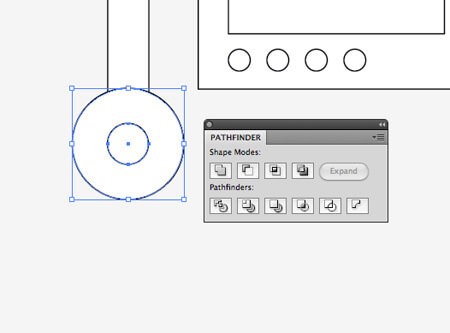
حدّد الدائرتين ثم انقر على خيار Subtract من لوحة Pathfinder لتقص الدائرة الصغيرة وتحذفها من شكل الدائرة الكبيرة.
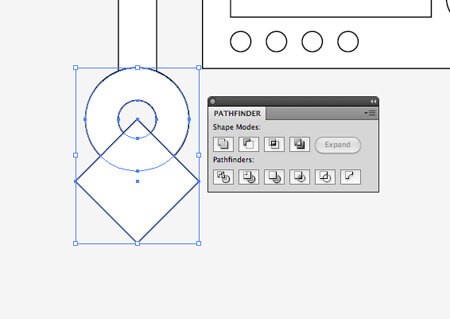
ارسم مربع ودوّره بزاوية 45 درجة ثم ضعه في منتصف حلقة اليد من الأسفل. فعّل الأدلة الذكية Smart guides بالضغط على CMD+U وذلك لتُسهّل عملية المحاذاة. استخدم لوحة pathfinder مجددًا لقص المربع من الحلقة.
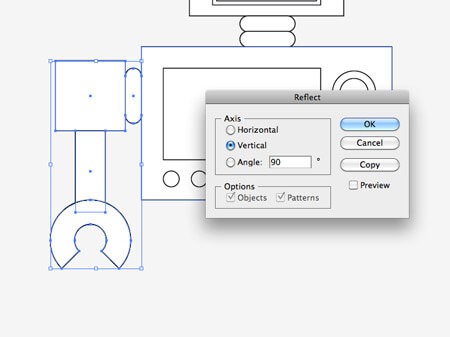
حدد كل الأشكال التي تُكوّن الذراع ثم انسخها وألصقها في المقدمة. اذهب إلى القائمة:
Object > Transform > Reflect
واختر الخيار العمودي Vertical لعكس العناصر ثم ضعها في الجهة المقابلة.
على الرغم من أننا نستخدم الأدوات القياسية لإنشاء زوج من الأشكال المتقابلة إلا أن الرجل الآلي يبدو رائعًا حتى الآن.
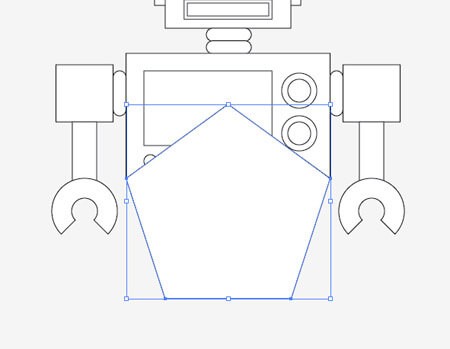
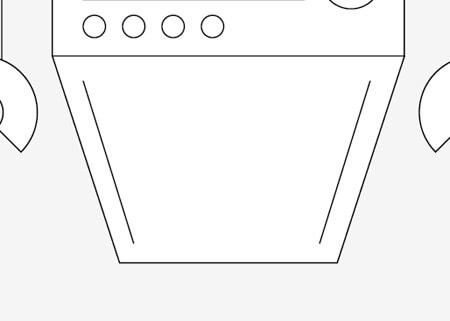
استخدم أداة المضلعات Polygon tool وارسم شكلًا داخل لوح الرسم. قبل إفلات زر الفأرة يمكنك زيادة أو تخفيف عدد النقاط إلى 5 من خلال الضغط على مفاتيح الأسهم في لوحة المفاتيح.
حاذِ هذا الشكل بشكل مطابق تمامًا للزوايا السفلية لمستطيل الجسم. فعّل نمط الخطوط بالضغط على CMD+Y لرؤية واضحة ودقيقة.
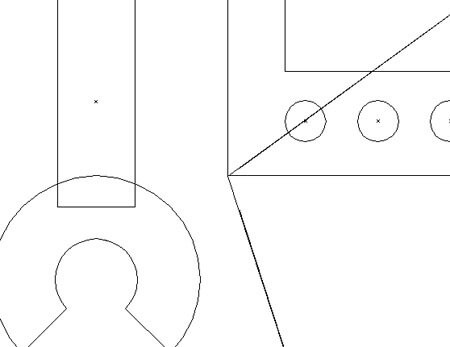
ارسم خطًا مائلًا وموازيًا للجزء السفلي من الجسم باستخدام أداة الخط Line tool. انسخ ثم ألصق ثم اعكس الخط وضع النسخة الجديدة في الجهة المقابلة.
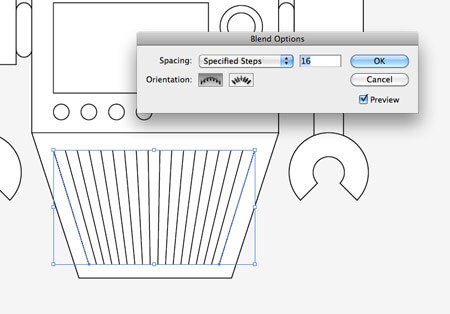
حدّد الخطين ثم اذهب للقائمة:
Object > Blend Make
ثم عد للقائمة:
Object > Blend > Blend Options
غيّر مسافة الخطوات المحددة Specified Steps ثم أدخل الرقم الذي يناسبك.
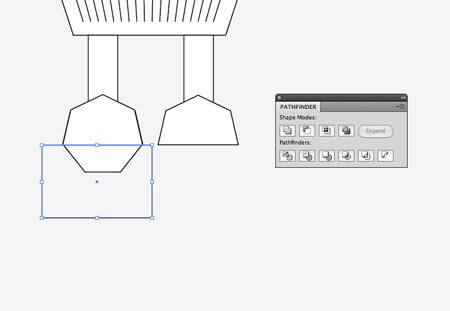
أنهِ رسم الرجل الآلي باستخدام المستطيل كساق وشكل سُباعي كقدم وقص الجزء السفلي من الشكل السُباعي باستخدام مستطيل مؤقت ومن خلال أدوات لوحة Pathfinder.
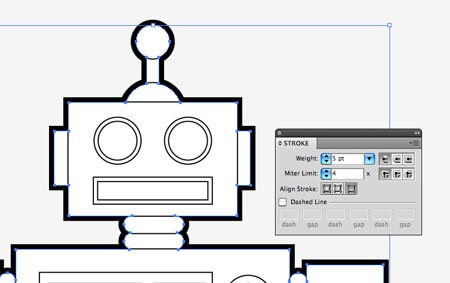
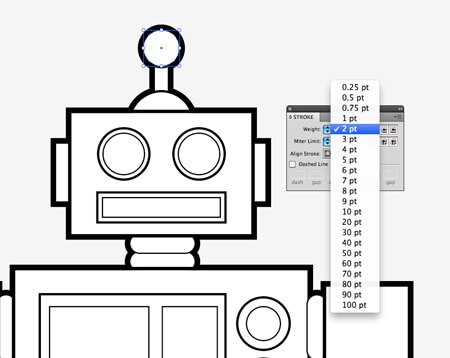
حدّد كل الأشكال التي تُكَوّن الرجل الآلي وانسخها ثم ألصقها في المقدمة ثم أدمجها معًا بالخيَار Merge من لوحة pathfinder. ألغِ لون التعبئة ثم زِد حجم الحدود إلى 5pt مع محاذاتها للخارج.
حدّد كل عنصر من العناصر بشكل منفرد وعدّل بحجم حدوده بحسب الأهمية والترتيب والموقع بحسب ما تراه مناسبًا. يمكن أن تستخدم حجم 3pt للعناصر المهمّة كالرأس مثلًا وحجم 2pt للعناصر الأقل أهمية وحجم 1pt للتفاصيل الدقيقة.
والآن سنبدأ بإضافة الألوان. أعطِ كل شكل لونًا. لقد استخدمت درجتين من اللون الرمادي لأجزاء الجسم، الأحمر لليدين وكرة الهوائي، الأزرق أو الأصفر للأزرار والمفاصل.
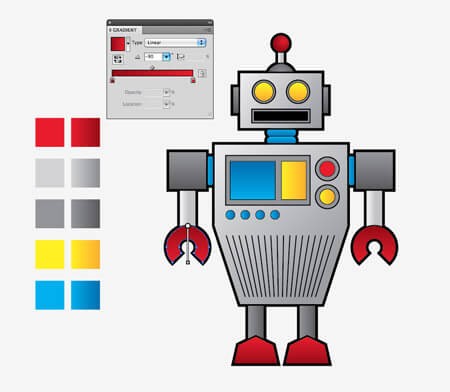
لإضافة المزيد من العمق على مظهر التصميم سنقوم باستبدال الألوان المُسطّحة بتدرجات لونية تقوم أساسًا على الألوان المسطحة الأساسية. أنشئ لوحة ألوان وتقابلها لوحة تدرجات بحيث تكون هذه التدرجات بين الفاتح والداكن لذات اللون المسطح. اضبط زاوية اتجاه التدرج اللوني بحسب الحاجة باستخدام أداة التدرّج اللوني Gradient tool.
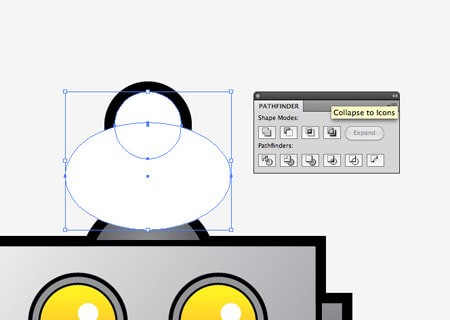
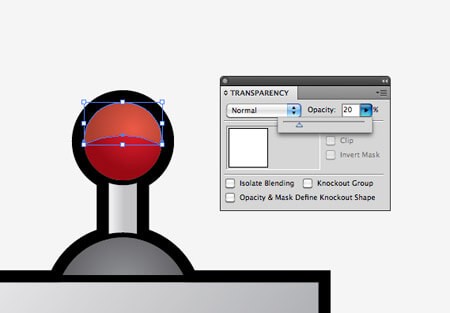
يمكننا أن نضيف المزيد من العمق لمظهر التصميم بإضافة بعض انعكاسات الإضاءة الناعمة والخفيفة فوق أجزاء الرجل الآلي. انسخ وألصق نسخة من كرة الهوائي ثم لوّنها بالأبيض. ارسم مؤقتًّا شكل بيضوي يغطي النصف السفلي من الهوائي ثم قاطع الشكلين باستخدام أدوات لوحة Pathfinder.
عدّل مستوى Opacity للشكل الجديد لنحو 20% لإنشاء الانعكاس الذي يعطي انطباع اللمعان البرّاق للمادة اللامعة.
كرّر العملية على أجزاء الرجل الآلي بإضافة الانعكاس البرّاق لإعطاء المزيد من العمق ولمسةً من الواقعية للتصميم.
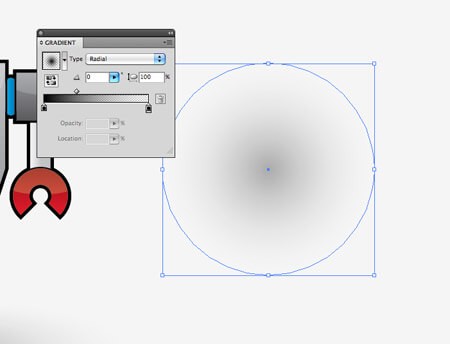
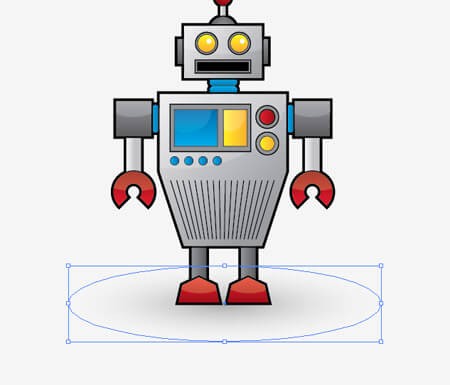
سننهي التصميم برسم الظلال تحت الرجل الآلي. ارسم دائرة ولوّنها بتدرج لوني من الرمادي للشفافية.
اضغط شكل الظل وضعه تحت الرجل الآلي. استخدم الاختصار CMD+Shift+[ لإرسال الظل أسفل كل الأشكال.
وبهذا نكون قد انتهينا من رسم الرجل الآلي. ومع أننا استخدم الأدوات القياسية والأشكال الأساسية فقط إلا أنّ استخدامنا للتدرجات اللونية وإضافة الانعكاسات البرّاقة منحت التصميم الحيوية والروعة.
ترجمة -وبتصرّف- للمقال: Create a Cool Vector Robot Character in Illustrator لصاحبه Chris Spooner.




































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.