في هذا الدرس سنتعلم كيفية تصميم أيقونات خطّية بخطوط فكتور وباستخدام الأشكال الأساسية في برنامج إليستريتور لتستخدمها في واجهة الموقع أو على حاسوبك أو حتى في هاتفك المحمول.
سنبدأ بتصميم أيقونة كاميرا رقمية. افتح برنامج إليستريتور ثم ابدأ ملفًّا جديدًا واستخدم أداة المستطيل Rectangle Tool لرسم مستطيل. ستلاحظ في هذا الدرس أننا لن نستخدم أبعادًا محدّدة بل سنعتمد على الرؤية الفنّية في التصميم ولكن بإمكانك التقيد بأبعاد محددة. ولاختصار الوقت قمتُ بجعل لون الحدود بلون معين وأزلت لون التعبئة.
استخدم أداة التحديد Selection Tool وانقر على دائرة الزوايا ثم اسحبها لتجعل زوايا المستطيل منحنية.
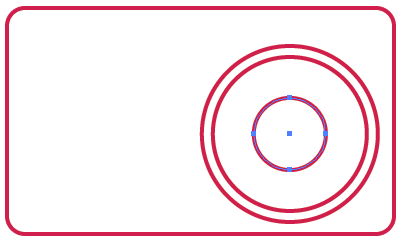
استخدم أداة الدائرة Circle Tool لرسم دائرة وحتى تحصل على الدائرة بشكل صحيح اضغط على مفتاحي Alt و Shift معًا أثناء رسم الدائرة حيث ستحافظ على مركزيّة الرسم وعلى أبعاد الدائرة الصحيحة.
استخدم الأدلّة الذكية لتساعدك في هذا التصميم. ارسم دائرة أخرى بذات الطريقة الأولى مع البدء من مركز الدائرة القديمة واجعل الدائرة الجديدة أصغر بقليل.
كرّر ذات العملية ولكن هذه المرّة ارسم دائرة بنصف حجم الدائرة السابقة.
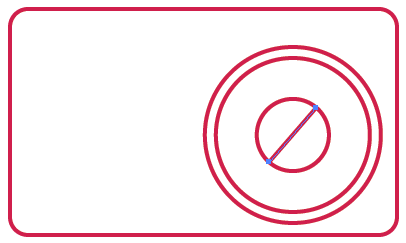
استخدم أداة الخط Line Tool لرسم خط قُطري ومع الاستعانة بالأدلّة الذكية لن يكون ذلك صعبًا. سيُمثّل هذا الشكل شكل العدسة المغلقة للكاميرا الرقمية.
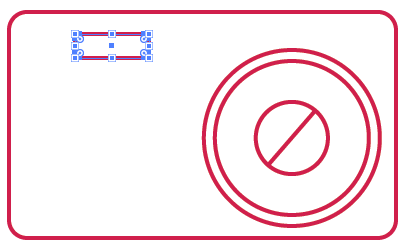
استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم فتحة الإضاءة الفورية (الفلاش) واجعل الزوايا بنصف قطر صغير وذلك عبر استخدام مفاتيح الأسهم أثناء سحب الفأرة ورسم الشكل.
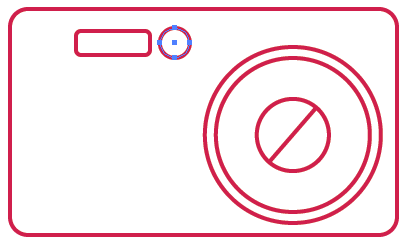
ارسم دائرةً صغيرةً تعادل بحجمها ارتفاع المستطيل الصغير المجاور وسنقوم بذلك بمساعدة الأدلّة الذكيّة مجددًا.
ارسم مستطيلًا مستدير الزوايا في القسم العلوي الأيسر من الكاميرا بحيث يكون نصفه ضمن جسم الكاميرا والآخر خارجها.
ارسم مربّعًا صغيرًا مستدير الزوايا بنفس ارتفاع المستطيل المجاور.
اجعل لون تعبئة جسم الكاميرا بالأبيض ثم حدّد المستطيل والمربّع الصغير الخارجين من جسم الكاميرا وأرسلهما للخلف بالاختصار CMD+Shift+[.
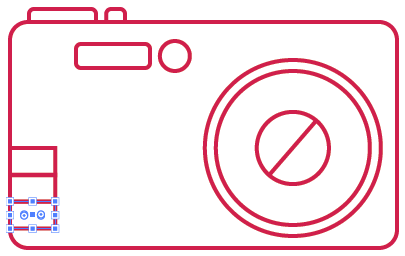
ارسم مستطيلًا صغيرًا في الركن الأيسر السفلي من الكاميرا.
انسخ هذا المستطيل مرتين عبر Ctrl+C و Ctrl+F وضع النسختين على نفس المحور العمودي للشكل الأصلي.
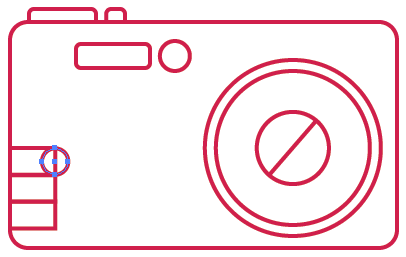
ارسم دائرةً صغيرةً يبلغ قطرها ارتفاع المستطيل الصغير الذي رسمناه للتو وباستخدام الأدلة الذكية ضع الدائرة بحيث يكون نصفها خارج المستطيل.
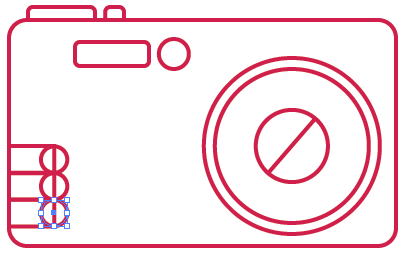
انسخ الدائرة بذات الطريقة التي نسخنا فيها المستطيلات الصغيرة.
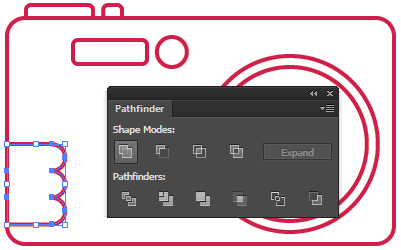
حدّد جميع المستطيلات الصغيرة الثلاث والدوائر الصغيرة الثلاث أيضًا واختر الخيار Merge من لوحة Pathfinder لدمج جميع هذه الأشكال معًا.
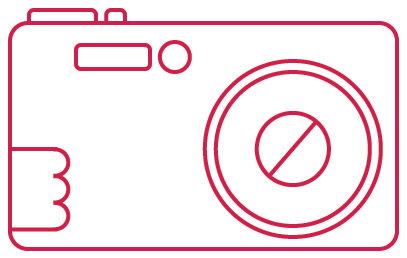
وبهذا نكون قد انتهينا من تصميم شكل الكاميرا الرقمية. والآن سنتجه لتصميم شكل آخر وهو القلم الذي سيرمز إلى المقالات أو الدروس.
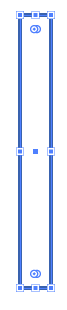
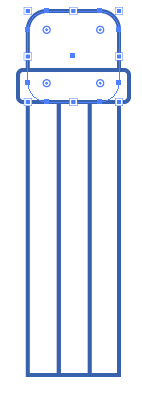
ارسم مستطيلًا نحيفًا بارتفاع كبير (استخدمتُ هنا لونًا مغايرًا وبإمكانك اختيار الألوان التي تناسبك).
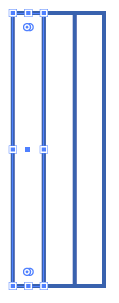
انسخ Ctrl+C وألصق في المقدمة Ctrl+F هذا المستطيل مرتين وحرك النسختين لتصطف جميع المستطيلات بجوار بعضها البعض.
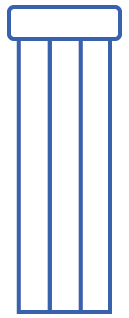
ارسم مستطيلًا مستدير الزوايا عرضيًا في الجزء العلوي من المستطيلات الثلاثة وليكن نصف قطر زوايا المستطيل صغيرًا.
ارسم مستطيلًا آخر مستدير الزوايا وهذه المرة فليكن نصف قطر الزوايا كبيرًا واجعل نصفه السفلي يغطي المستطيل العرضي السابق ثم أرسل هذا الشكل للأسفل باستخدام الاختصار CMD+Shift+[.
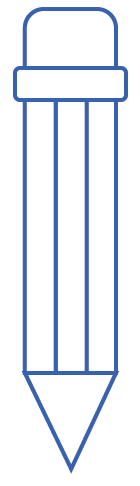
استخدم أداة القلم Pen Tool لرسم مثلّث يُشكّل رأس القلم وللحصول على مثلث مثالي استخدم الأدلة الذكية لمساعدتك على تحقيق الأبعاد المثالية لهذا المثلث (لا أنفك أذكر استخدام الأدلّة الذكية في كل مرّة ولكن استخدامها في الرسم اليدوي وبدون التقيّد بأبعاد محددة يسهّل عملية التصميم بشكل مذهل).
ارسم دائرةً متوسطة الحجم مركزها هو نقطة رأس المثلث السفلي.
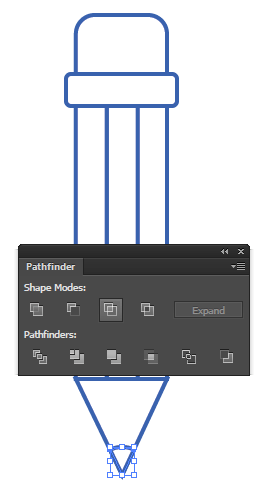
ضاعف شكل المثلث ثم حدّده مع شكل الدائرة واستخدم الخيار Intersect من لوحة Pathfinder لقص الجزء المشترك بين الشكلين.
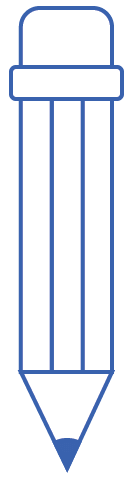
وهكذا سيبدو القلم بعد الانتهاء من رسمه.
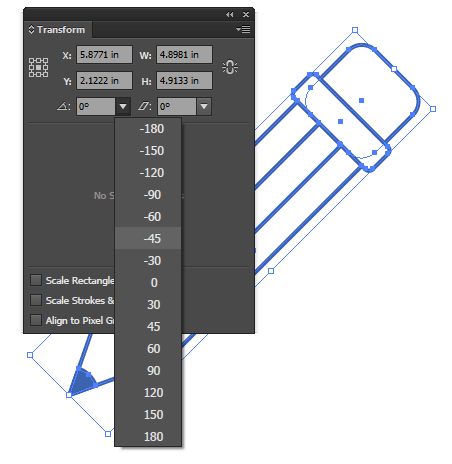
حدّد كل أشكال القلم ثم دوّره باستخدام لوحة Transform بزاوية 45- درجة.
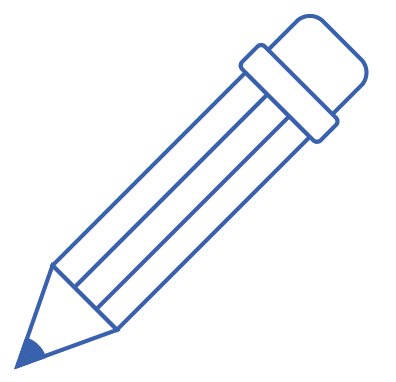
هذا هو الشكل النهائي للقلم.
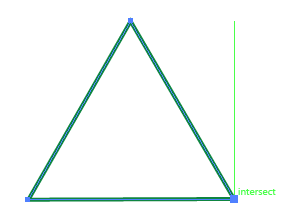
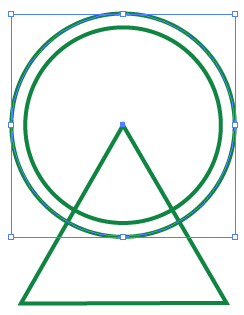
والآن سنرسم أيقونة سنجعلها تبدو كشخصين للدلالة على الجمع وسنغيّر لون الخط إلى أخضر. ابدأ برسم مثلث كبير باستخدام أداة المضلعات Polygon Tool واجعل قاعدته للأسفل.
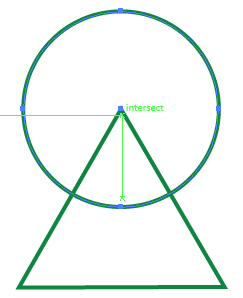
استخدم أداة الدائرة مع الضغط على مفتاحي ALT و Shift لرسم دائرة مركزها رأس المثلث.
ارسم دائرةً أخرى أكبر قليلًا من الدائرة الأولى تتشاركان ذات المركز.
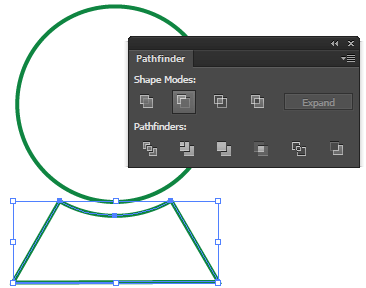
حدّد الدائرة الكبيرة والمثلث ثم انقر خيار Minus Front من لوحة Pathfinder لإزالة مساحة الدائرة المتداخلة مع المثلث من المثلث.
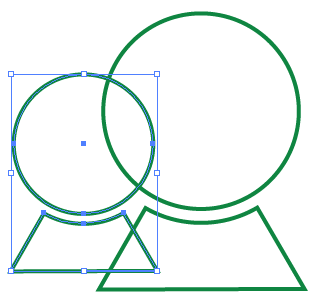
حدّد هذا الشكل مع الدائرة ثم انسخ Ctrl+C ثم ألصق في المقدمة Ctrl+F ثم حرّكها لليسار قليلًا وبعدها صغّر حجمها قليلًا.
انسخ الدائرة الكبيرة مجدّدًا ثم ألصقها في المكان في المقدمة ثم كبّرها بشكل طفيف مع استخدام مفتاحي ALT و Shift للمحافظة على موقع مركز الدائرة ونسبة الأبعاد.
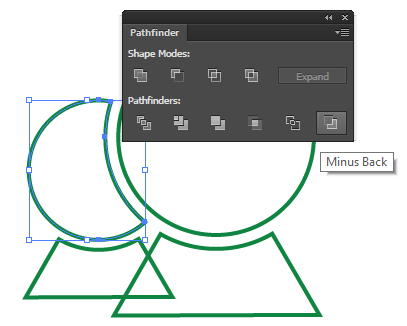
حدّد الدائرة الكبيرة الجديدة والدائرة الصغيرة على اليسار ثم استخدم Minus Back من لوحة Pathfinder لتقص شكل الدائرة الكبيرة من الصغيرة.
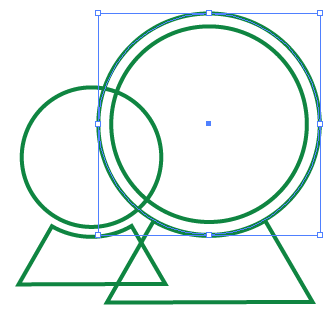
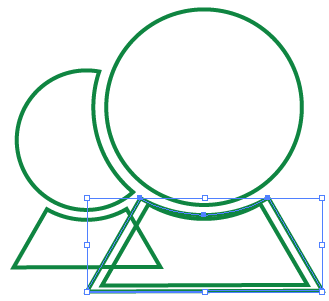
كرّر ذات العملية مع شكل أعلى الجسم الكبير من نسخ ولصق وتكبير.
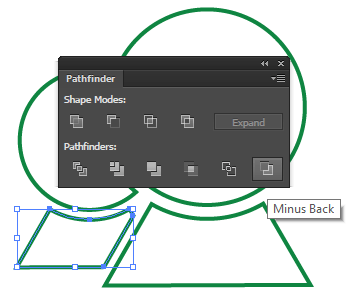
مجدّدًا كرّر عملية تحديد شكلَي الأجسام واذهب إلى الأمر Minus Back من Pathfinder وذلك لقص الأشكال من بعضها.
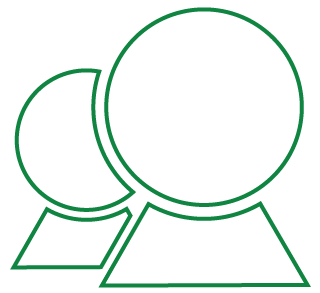
وبهذا يصبح هذا الشكل جاهزًا للاستخدام.
لقد تعلمت في هذا الدرس الطريقة الأساسية لتصميم أيقونات خطيّة باستخدام الأشكال الأساسية وبإمكانك الآن تصميم أشكال أخرى من الأيقونات باستخدام ذات الأسلوب المستخدم في هذا الدرس. ويمكنك استخدام هذه الأشكال الآن كأيقونات بسهولة، يمكنك أن تجعل ألوان التعبئة بيضاء أو تتركها بدون تعبئة ومن الممكن حتى تغيير ألوان الخطوط ولا ننسى أنه بإمكاننا أن نعدّل حجم هذه الأشكال بدون أن تتشوّه لأنها ببساطة رسومات فكتور، كل ما عليك القيام به الآن هو أن تصدّر Export هذه الأشكال إلى صورة PNG وتستخدمها.














































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.