لا شك أن شركة أدوبي (Adobe) تتربع على عرش العالم في برامج التصميم. إنها توفر كل شيء بدءًا من تصميم الفكتورات (الصور المتجهة Vectors) وصولًا إلى الأعمال المطبوعة، ومع إصدارها لبرنامج أدوبي إكس دي (Adobe XD)، فإنها تقدم الآن نماذج الويب الأولية (Prototypes).
وعلى الرغم من أن هذه البرامج بها الكثير من الميزات، فإنها تزداد توسّعًا لتشمل مزيدًا من الإضافات. ولهذا السبب أسرد هنا أفضل البرامج المساعدة والإضافات لجميع مصممي سحابة أدوبي الإبداعية (Adobe CC) الذين يقومون بإنشاء أي شيء انطلاقًا من تطبيقات الجوال وحتى نماذج المواقع الإلكترونية. فبغض النظر عن مستوى خبرتك، من المؤكد أنك ستجد شيئًا مفيدًا هنا.
Craft
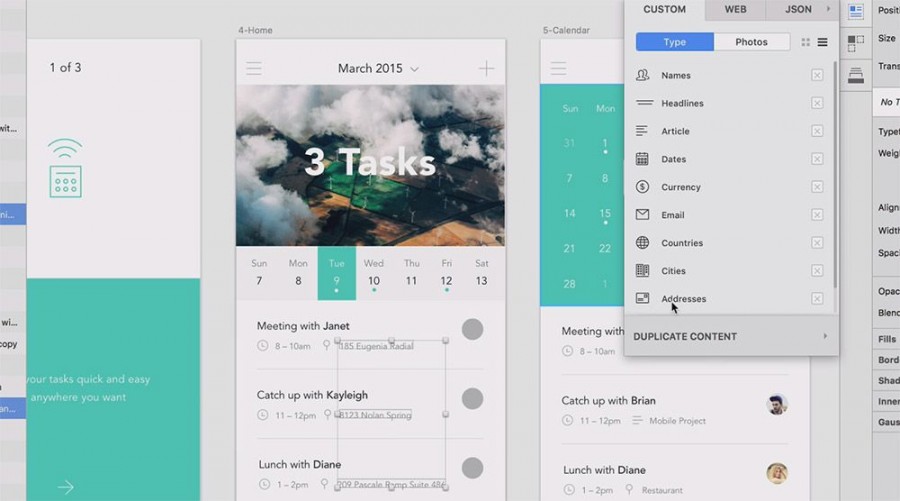
أبدأ قائمة الإضافات بحديثي عن InVision Craft والتي تعتبر إلى حد بعيد أكبر إضافة. فهي متوفرة للفوتوشوب (Photoshop) وسكتش (Sketch)، واللذيْن يوفران نفس الميزات.
وتمثّل Craft مكتبة من المكونات الإضافية مع العديد من الميزات المختلفة المدمجة معًا. فيمكنك تصميم نماذج أولية prototypes، وأتمتة "المحتوى الوهمي المولّد" أو ما نطلق عليه اسم (لوريم-إيبسوم Lorem Ipsum)، ومزامنة موارد التصميم تلقائيًا مع السحابة. كل ذلك من لوحة الإضافة Craft.
هذه الإضافة مجانية وستظل هكذا إلى الأبد. أوصيك بتجربتها وسترى كيف سيتحسن سير عملك الرقمي بها.
Fontea
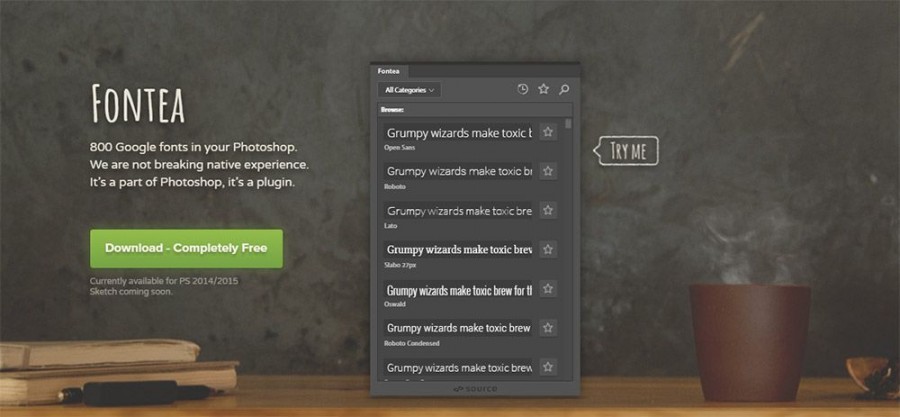
يشكّل فن صياغة الحروف وطباعتها (التايبوغرافي) جزءًا كبيرًا من تصميم الويب، وبواسطة خطوط جوجل للويب Google Web Fonts يمكنك الذهاب إلى أبعد من خطوط النظام الافتراضية (default system fonts). لهذا السبب بالضبط تم بناء Fontea؛ لمساعدة مصممي الويب في صياغة الطباعة الجميلة دون الاعتماد على عائلات الخطوط المثبتة مسبقًا.
يمكنك مع Fontea الاختيار من بين مئات الخطوط من Google مجانًا. ويمكنك أيضًا تضمين جميع هذه الخطوط في مواقع الويب الخاصة بك، لذا فهي مثالية لأي مشروع. كما يمكنك التنقل بسرعة بين الأنماط المختلفة دون تنزيل أي شيء.
Block HTML
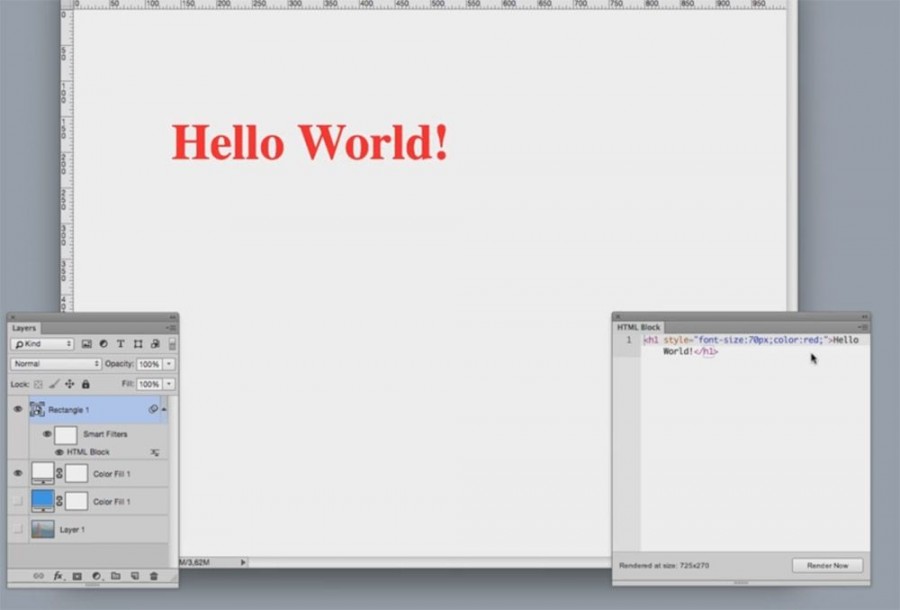
تتيح لك الإضافة المجانية HTML Block كتابة التعليمات البرمجية وتحويلها مباشرةً إلى عناصر في Photoshop، ويشبه هذا عكس ما يقوم به البرنامج المساعد لتصدير الكود، حيث يمكنك الآن استيراد الكود مباشرة إلى ملفات Photoshop.
سيحب المطورون خصوصًا هذا المكون الإضافي؛ لأنه غالبًا ما سيسهل عليهم إنشاء أزرار وقوائم وأعمدة باستخدام CSS أولاً. فإذا كنت تفضل الترميز باستخدام أدوات أشكال Photoshop وتأثيرات الطبقة، فإن تثبيت هذا المكون الإضافي سيوفر عليك ساعات من الهمّ.
PS Pen Panel
لم يكن الغرض من Photoshop أن يكون أداة تحرير رسوم متجهة (فكتور). ومع ذلك، فهو يحتوي على هذه الأدوات التي تُعتبر واحدة من أفضل الطرائق لتصميم العناصر المتجهة (الفكتورات) للويب.
إن التنقل بين أدوات القلم المختلفة وفتح قائمة التفضيلات لتشغيل / إيقاف تشغيل "أدوات Snap Vector Tools" يمثل إزعاجًا كبيرًا بالنسبة لنا، PS Pen Panel ستحل هذه المشكلة تمامًا.
إنها إضافة مجانية يضيف لوحة جديدة إلى واجهة المستخدم الرسومية. وقد تم تصميم هذه اللوحة لمصممي الكائنات المتجهة (الفكتورات) الذين يصنعون الرموز باستمرار في Photoshop بدلاً من Illustrator. وقد يستغرق الأمر بعض الوقت للتكيف معه، لكنه سيسرع من سير عملك.
ملاحظة: هذه الإضافة مجانية 100٪ لكنها لا تزال تخضع لعملية اختبار من الموقع. إنها الطريقة التي تم بها تصميم منظومة الإضافات، لكن لوحة القلم هذه مجانية للتنزيل، لذا لا تدع الموقع يربكك!
AI2Canvas
يمكنك القيام بالكثير باستخدام لوح الرسم (HTML5 Canvas) ورسومات الويب المتجهة من نوع SVG. لكن هذه الخطوة الإضافية لتصدير ملفات SVG وترميزها إلى عناصر لوح الرسومات (canvas elements) تستنزف الكثير من الوقت.
مع الإضافة AI2Canvas، يمكنك أتمتة ميزة تصدير Illustrator بكل سهولة. حيث يتيح لك ذلك إنشاء رسومات متجهة وتصديرها إلى لوح رسم HTML5 Canvas تلقائيًا. ويمكنك حتى إضافة ميزات الدوران لإنشاء تأثيرات متحركة، وكل ذلك من Illustrator!
Copio
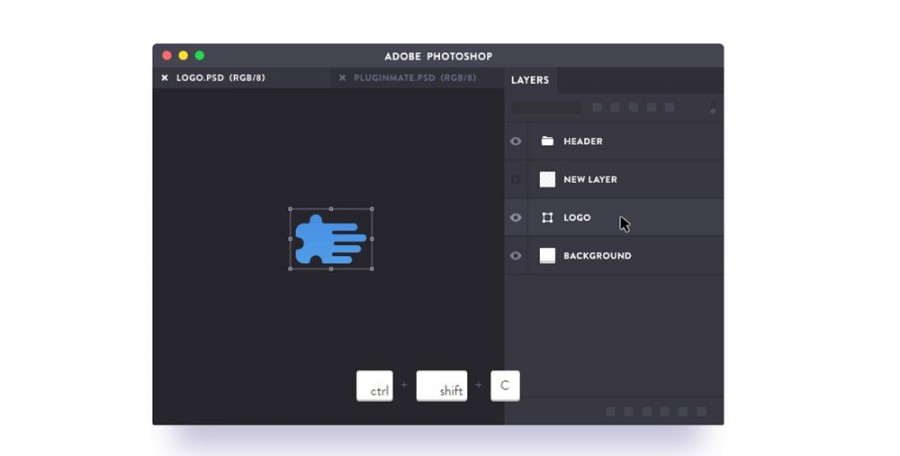
إذا كنت تريد نسخ طبقة في Photoshop ، فيمكنك تكرار ذلك دائمًا بنقرة زر واحدة. لكنك لن تتمكن مطلقًا من نسخ طبقة من ملف واحد ولصقه في ملف مختلف.
يمكن مع Copio أن يتغير كل شيء. فهذا البرنامج المساعد البسيط المجاني يمكِّنك من النسخ / اللصق الكامل لأية طبقات ترغب في نقلها من ملف إلى ملفات فوتوشوب PS أخرى.
عادةً ما يتعين عليك سحب وإسقاط الطبقات، وقد يكون ذلك محاولة شاقة لمطابقة المؤشر فوق علامة تبويب ملف Photoshop معينة. باستخدام هذا البرنامج المساعد، يمكنك فقط تحديد الطبقة ونسخ / لصق باستخدام اختصارات لوحة المفاتيح في Copio. لقد أصبح التصميم في Photoshop أسهل كثيرًا.
Cut&Slice Me
زادت أجهزة رتينا (منتجات شركة Apple) من الوقت اللازم لتصميم تطبيقات الهواتف الذكية. لكنها أيضًا جلبت هذه المتطلبات إلى تصميم الويب المتجاوب حيث تحتاج حتى مواقع الويب إلى صور بمقاسات @2x و @3x لتبدو واضحة على كل شاشة.
فباستخدام الإضافة Cut & Slice Me، يمكنك أتمتة عملية التصدير من خلال الصور ذات الحجم المناسب والمسمى الصحيح. ما عليك سوى اختيار الأجهزة التي تحتاج إلى دعمها، ودع هذه الإضافة تتكفل بالباقي.
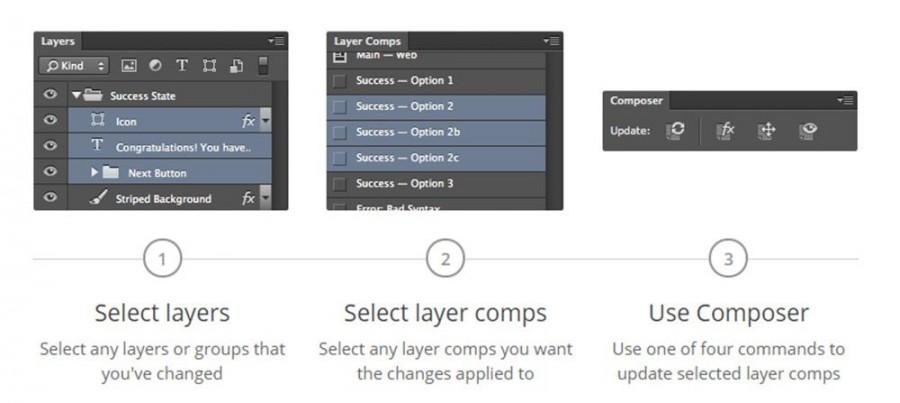
Composer
يعتبر Adobe Photoshop برنامجًا رائعًا لصناعة النماذج نظرًا لوجود ميزة تكوين وتجميع الطبقات (layer comps). حيث تتيح لك هذه التكوينات إعادة تصميم الواجهات بألوان، وحالات مستخدم، وميزات مختلفة مع الاحتفاظ بها جميعًا في مستند واحد.
ينتقل Composer بتكوينات الطبقة إلى المرحلة التالية. فهذه الإضافة تتيح لك تحديث العناصر المتشابهة عبر جميع تكوينات الطبقة، وبذلك فلن تحتاج إلى العمل عليها فرادى.
لذلك، لنفترض أن لديك شعارًا في الزاوية العلوية اليسرى مؤلف من أربع تكوينات طبقية مختلفة. وأردت نقله إلى المركز. تقليديًا، ستحتاج إلى سحب هذه التكوينات عبر الشاشة لكل طبقة أربع مرات.
باستخدام Composer، فأنت تقوم بتحديد جميع تكوينات الطبقة، وتحرك الشعار، وتكون قد أنجزت ما تريد بكل سهولة ويسر.
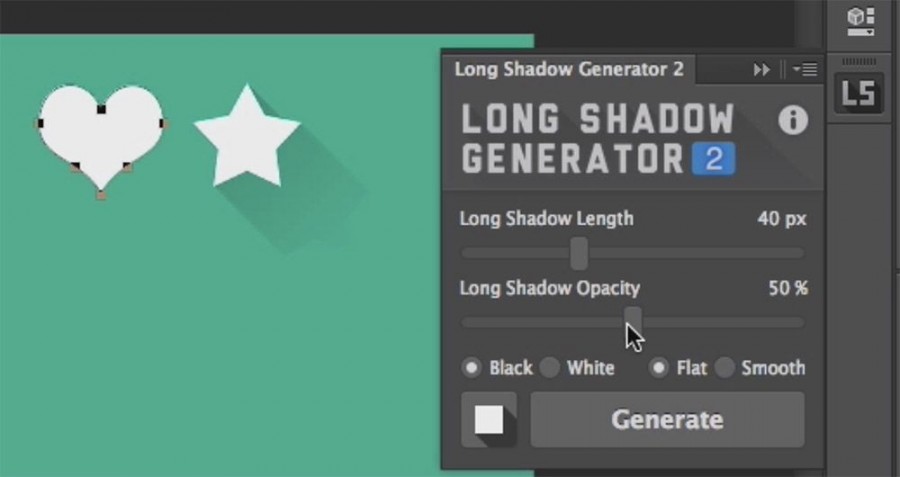
Long Shadow Generator
لقد ساهمت اتجاهات التصميم الحديثة مع material Design ودفعت إلى إبراز تأثير الظل الطويل. وأصبح من الشائع جدًا أن يكون لدى مستخدمي Photoshop مولّد الظل الطويل Long Shadow Generator هذه الإضافة الذي يعيد إنشاء الظل المطلوب بنقرة واحدة.
يمكنك تحديد طول الظل، العتامة، والاتجاه مع نوع اللون. ثم النقر فوق "إنشاء"، ومن ثم يتم تطبيق ظلك الطويل على أي عنصر تريده.
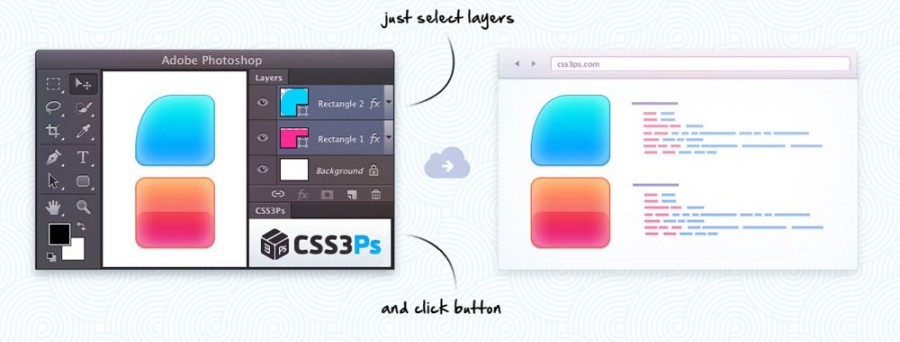
CSS3Ps
لايمكن ختام هذه المقالة دون ذكر أداة تصدير الكود المهمة CSS3Ps. فهي تُعتبر أفضل خيار مجاني متاح مع الدعم الكامل لخصائص CSS3 الحديثة.
قم أولاً بتصميم عناصر في Photoshop، ثم حدد تلك الطبقات وانقر فوق الزر CSS3Ps. ستقوم الإضافة تلقائيًا بإخراج شفرة CSS3 الخالصة جنبًا إلى جنب مع الأصناف (classes) لإعادة إنشاء هذه العناصر في صفحتك. يمكنك تطبيق هذا المكون الإضافي على كل شيء بدءًا من طبقات النص وصولًا إلى الأزرار، كما أنه يدعم طبقات متعددة في آنٍ واحد. يمكنك مشاهدة هذا الفيديو التوضيحي للتعرف على كيفية استعمال هذه الإضافة.
كل هذا ليس إلا نزرًا يسيرًا من الإضافات المفضلة لمصممي الويب، ولكن توجد هناك إضافات جديدة دائمًا يتم إصدارها، لذا كن على اطلاع وانتظر المزيد من مكونات Adobe CC الإضافية في المستقبل القريب.
ترجمة -وبتصرف- للمقال 10 Free Web Design Plugins For Adobe Photoshop لصاحبه Jake Rocheleau






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.